JavaScript-Objekte. Teil 8 JavaScript-Kurs vom Anfänger bis zum Fortgeschrittenen in 10 Blogbeiträgen
Veröffentlicht: 2021-11-08Dies ist Teil 8 der JavaScript-Blogpost-Serie, die Sie vom Anfänger bis zum Fortgeschrittenen führt. Wenn Sie den vorherigen Blogbeitrag über JavaScript-Funktionen noch nicht gelesen haben, können Sie ihn hier überprüfen. Am Ende dieser Serie kennen Sie alle Grundlagen, die Sie wissen müssen, um mit dem Programmieren in JavaScript zu beginnen. Beginnen wir ohne weiteres mit dem achten Tutorial.
JavaScript-Objekte – Inhaltsverzeichnis:
- JavaScript-Objekte
- Objektkonstruktorfunktionen
JavaScript-Objekte
JavaScript-Objekte spielen eine wichtige Rolle. Obwohl es sich um ein relativ großes Thema handelt, kann es auch relativ einfach sein, ein Verständnis dafür zu entwickeln. Eine der häufigsten Arten, Objekte zu verstehen, besteht darin, sich vorzustellen, wie Sie ein Auto im Code neu erstellen. Wir werden zwei Hauptkonzepte haben, wenn wir uns mit Objekten befassen. Sie werden Eigenschaften und Methoden haben. Eigenschaften sind die Dinge, die Javascript-Objekte haben, und die Methoden sind die Dinge, die Objekte ausführen können. Sehen wir uns das an einigen Beispielen an.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
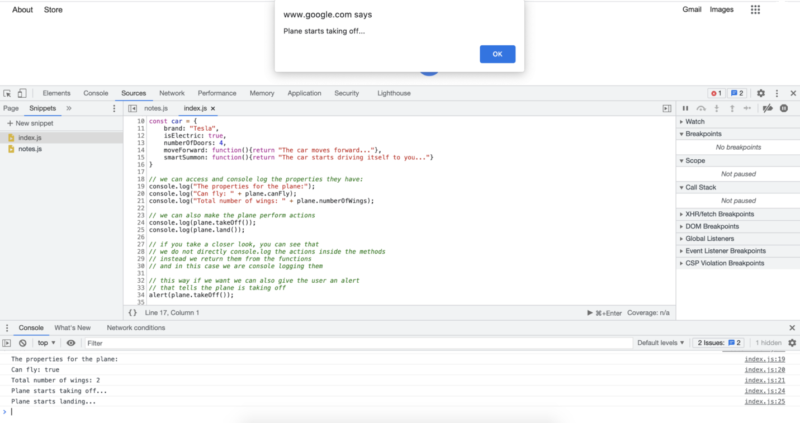
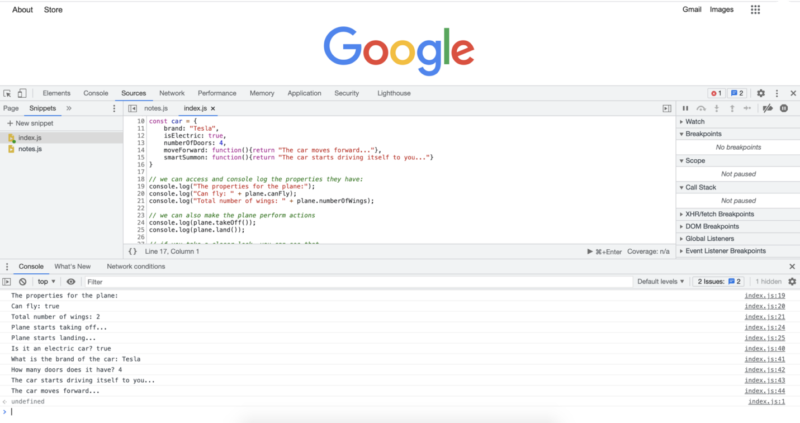
Wenn wir den obigen Code ausführen, sollten wir die folgende Ausgabe erhalten:


Wir haben gerade zwei Hauptbeispiele für Javascript-Objekte gesehen: eines mit einem Flugzeug und eines mit einem Auto. So wie Flugzeuge und Autos unterschiedliche Eigenschaften haben und unterschiedliche Dinge tun können, können unterschiedliche Objekte, die wir erschaffen, unterschiedliche Dinge tun und unterschiedliche Eigenschaften haben. Wenn Sie genauer hinsehen, können Sie ein Muster in der Art und Weise erkennen, wie wir Objekte, Eigenschaften und Methoden definieren.
Wir beginnen mit der Definition von Objekten genauso wie mit der Definition von Variablen oder Konstanten, in diesem Fall reicht es normalerweise aus, Konstanten zu verwenden, wenn wir Javascript-Objekte definieren. Aber anstatt diese Konstante einfach einem Wert zuzuweisen, wie wir es bei regulären Konstanten getan haben, öffnen und schließen wir jetzt eine Reihe von geschweiften Klammern und stellen die Daten im Wesentlichen in Schlüssel-Wert-Paaren bereit. Beachten Sie, dass das Definieren von Eigenschaften und Methoden ziemlich ähnlich ist. Der Hauptunterschied besteht darin, dass wir beim Definieren von Eigenschaften die Namen einem Wert zuweisen, den wir später abrufen werden. Wenn wir jedoch eine Methode definieren, müssen wir eine Funktion bereitstellen, die wir später ausführen werden. Dieser Unterschied spiegelt sich auch in der späteren Bezeichnung wieder. Zum Beispiel:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
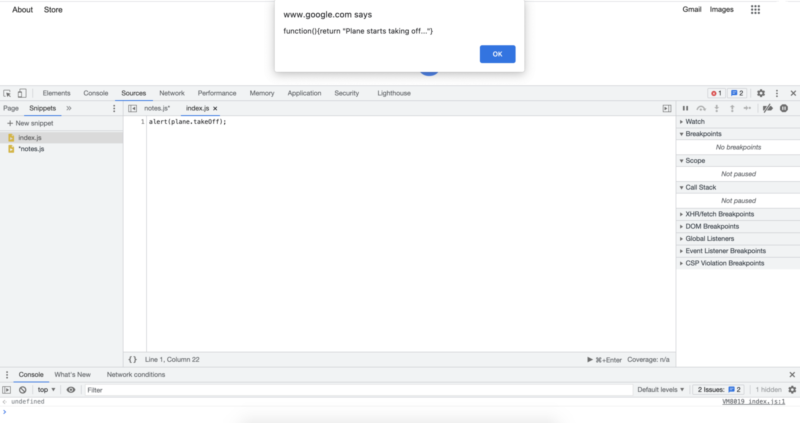
Es ist wichtig, dass wir die Klammer nach den Methoden hinzufügen, genau wie wir es bei regulären Funktionen getan haben. Andernfalls haben wir nur die Funktion selbst, anstatt die Funktion auszuführen.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

Das angezeigte Ergebnis ist genau das, was wir beim Erstellen der Methode definiert haben. Sie können auch sehen, dass wir unterwegs eine Funktion definieren. In diesem Fall definieren wir die Funktion ohne Namen, was in JavaScript möglich ist. Dies ist nicht immer vorzuziehen, da es klarer wird, wenn wir der Funktion einen Namen geben, wenn wir sie angezeigt sehen. In diesem Fall verwenden wir die Funktion jedoch an keiner anderen Stelle außerhalb der Objektdefinition, wir müssen der Funktion nicht direkt einen Namen geben. Stattdessen können wir innerhalb des Objekts mit dem Methodennamen, den wir ihr zuweisen, auf die Funktion verweisen.
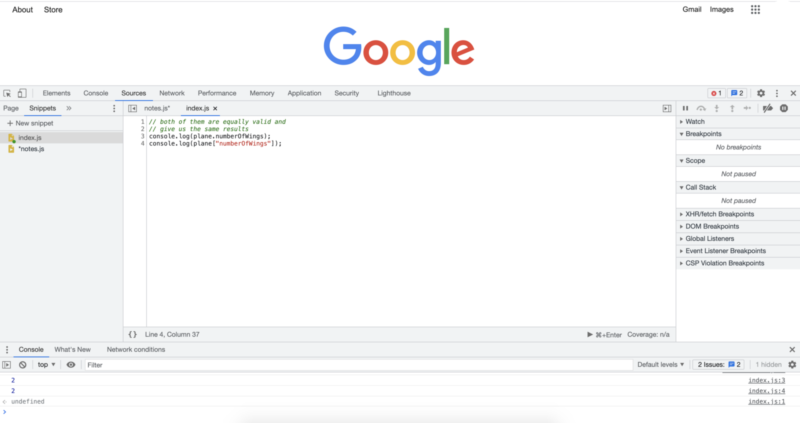
Eine andere Sache, die Sie über das Abrufen von Eigenschaften oder Methoden von einem Objekt wissen sollten, ist, dass es mehr als einen Weg gibt, dies zu erreichen. Wir haben in den obigen Beispielen eine der gebräuchlichsten Praktiken verwendet, nämlich die Punktnotation. Aber es gibt auch eine andere häufig verwendete Methode, um das gleiche Ergebnis zu erzielen, die Sie kennen sollten. Diese zweite Schreibweise verwendet eckige Klammern und Anführungszeichen.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Es ist großartig, dass wir viele detaillierte Eigenschaften und Aktionen speichern können, die wir mit Objekten ausführen können, aber was wäre, wenn wir Objekte nicht nur für 1 Auto verwenden müssten, sondern sagen wir für 20 Autos, 100 Autos oder sogar 1.000.000 Autos mit jeweils einem eindeutige ID und unterschiedliche Eigenschaftswerte. Müssen wir diesen ganzen Code für jedes Auto von Grund auf neu eingeben? Die Antwort ist nein. Stattdessen können wir etwas nutzen, das als Objektkonstruktorfunktion bezeichnet wird.
Objektkonstruktorfunktionen
Objektkonstruktoren können Ihren Codierungsprozess massiv beschleunigen und Ihren Code deutlich trockener machen. Mit Objektkonstruktorfunktionen definieren wir im Wesentlichen einen Bauplan für das Objekt. Sobald wir eine Blaupause für das Objekt haben, können wir so viele dieser Objektinstanzen auf viel klarere Weise und mit viel weniger Wiederholungen erstellen. Sehen wir uns das an einigen Beispielen an.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
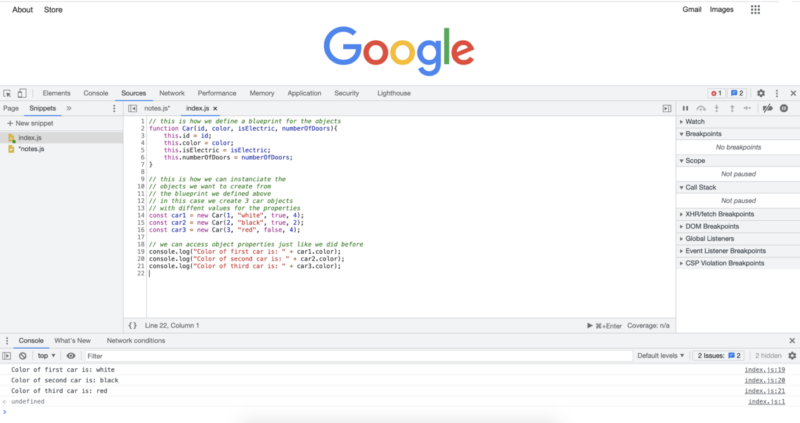
Das Ausführen des obigen Codes würde uns die folgende Codeausgabe geben:

Wie Sie dem obigen Code entnehmen können, können wir, sobald wir eine Blaupause haben, einfach verschiedene Werte übergeben, um verschiedene Javascript-Objekte aus der ursprünglichen Blaupause zu erstellen. Eine Sache, die Ihnen wahrscheinlich aufgefallen ist, ist, dass die Namenskonvention für den Objektkonstruktor darin besteht, den ersten Buchstaben groß zu schreiben. In diesem Fall haben wir es nicht als „Auto“ definiert, sondern „Auto“. Wenn wir eine Flugzeugklasse erstellen würden, würden wir sie „Flugzeug“ nennen.
Wenn wir Objekte aus unserem definierten Blueprint erstellen möchten, verwenden wir das Schlüsselwort „new“ und schreiben dann den Namen der Objektkonstruktorfunktion, die wir verwenden möchten. Nach dem Namen öffnen und schließen wir eine Reihe von Klammern und übergeben die Argumente, mit denen wir unser Objekt erstellen möchten. Beachten Sie, dass wir die Parameternamen nicht wiederholen, sondern nur die Werte in derselben Reihenfolge wie die Parameter übergeben. Sie haben vielleicht auch bemerkt, dass wir beim Erstellen der Blaupause ein Schlüsselwort namens „this“ verwenden. Was Sie jetzt wissen sollten, ist, dass das Schlüsselwort „this“ es ermöglicht, auf das Objekt selbst zu verweisen, und dass es Teil des Boilerplate-Codes ist, den wir schreiben sollten, wenn wir den Entwurf für das Objekt erstellen.
Wenn Sie Programmieren lernen, hören Sie vielleicht den Begriff „Boilerplate Code“, das ist eigentlich ziemlich verbreitet, besonders in der Webentwicklung. Es bedeutet im Grunde, dass es Teile des Codes gibt, die wir schreiben, um bestimmte Einstellungen vorzunehmen. Obwohl es keine eindeutige Lösung gibt, die wir mit Code bereitstellen, müssen wir diese Teile ausschreiben, um einen funktionierenden Code zu haben. Abhängig vom Boilerplate-Code bieten einige IDEs sogar Verknüpfungen zum Bereitstellen dieser Boilerplate-Codes.
Die Javascript-Objekte, die wir gerade kennengelernt haben, sind ein großes Thema und haben viele Details, wenn wir tiefer eintauchen. Aber auf einer grundlegenden Ebene sollten Sie wissen, dass wir reale Objekte mit Code nachahmen können, der Objekte verwendet. Diese Javascript-Objekte können verschiedene Eigenschaften und Methoden haben, auf die wir zugreifen und die wir ausführen können.
Im nächsten Tutorial werden wir weitere Themen und Konzepte entdecken, die in JavaScript sehr wichtig sind und häufig verwendet werden.
Autor: Robert Whitney
JavaScript-Experte und Ausbilder, der IT-Abteilungen coacht. Sein Hauptziel ist es, die Teamproduktivität zu steigern, indem er anderen beibringt, wie man beim Programmieren effektiv zusammenarbeitet.
JavaScript-Kurs vom Anfänger bis zum Fortgeschrittenen in 10 Blogbeiträgen:
- Wie fange ich mit dem Programmieren in JavaScript an?
- JavaScript-Grundlagen
- Variablen und verschiedene Datentypen in JavaScript
- Snippets und Kontrollstrukturen
- While-Schleifen und For-Schleifen
- Java-Array
- JavaScript-Funktionen
- JavaScript-Objekte
- JavaScript-Methoden und mehr
- Zusammenfassung des JavaScript-Kurses
