Häufige Javascript-SEO-Probleme und wie man sie behebt
Veröffentlicht: 2022-12-30Da SEO zu einem immer wichtigeren Erfolgsfaktor wird, müssen Entwickler die allgemeinen Probleme verstehen, die beim Codieren mit JavaScript (JS) auftreten können. Leider tun sich viele Entwickler schwer, sicherzustellen, dass ihre JavaScript-basierten Websites richtig für die Sichtbarkeit in Suchmaschinen optimiert sind. Häufige Fehler können von fehlenden Meta-Tags bis hin zu langsamen Seitenladegeschwindigkeiten reichen, und diese Probleme können entscheidend dafür sein, wie gut eine Website auf den Suchmaschinen-Ergebnisseiten (SERPs) platziert wird. Lesen Sie weiter, um mehr über JavaScript-SEO zu erfahren und Probleme zu lösen.
Was ist JavaScript-SEO?

JavaScript-SEO ist eine Art technisches SEO , das sich auf die JavaScript-Optimierung konzentriert. JS ist eine beliebte Programmiersprache, mit der Entwickler interaktive Websites, Anwendungen und mobile Erlebnisse erstellen können.
Während Javascript ein leistungsstarkes Tool zum Erstellen großartiger Benutzererlebnisse ist, kann es bei falscher Ausführung auch Probleme für Suchmaschinen verursachen. JavaScript-Websites können auch die Seitenlast und Leistung stark beeinträchtigen, was ihre Funktionalität verringert und sich negativ auf die Benutzererfahrung auswirkt.
Wie wirkt sich JavaScript auf SEO aus?
JavaScript wirkt sich direkt auf die technische SEO aus, da es die Funktionalität einer Website beeinflusst. Dies kann sich negativ auf das Rendern auswirken oder die Geschwindigkeit der Website erhöhen. Eine fehlerhafte Implementierung von JavaScript-Inhalten kann die Sichtbarkeit Ihrer Website beeinträchtigen.
Hier sind einige der wichtigsten On-Page-Elemente, die sich auf die Suchmaschinenoptimierung auswirken:
- Seitenladezeiten
- Metadaten
- Verknüpfungen
- Gerenderter Inhalt
- Lazy-Loading-Bilder
Um in den SERPs einen höheren Rang einzunehmen, müssen JavaScript-Inhalte für das Crawlen, Rendern und Indexieren optimiert werden. Damit Google und andere Suchmaschinen eine Website vollständig indexieren können, müssen sie auf deren Inhalte zugreifen und diese crawlen können.
JavaScript und SEO
JavaScript kann jedoch Probleme für Crawler darstellen. Einige der Hauptprobleme sind:
- Javascript erschwert Crawlern das Rendern und Verstehen von Inhalten : Da Javascript eine dynamische Sprache ist, die zusätzliche Ressourcen zum Interpretieren und Ausführen erfordert, können Suchmaschinen-Crawler den Inhalt einer Seite manchmal nicht richtig verstehen oder darauf zugreifen. Infolgedessen können sie es nicht indizieren.
- Zu viel Javascript wirkt sich auf die Ladezeiten aus : Das Laden einer Webseite, die zu viel JavaScript oder sehr große JS-Dateien enthält, kann länger dauern. Neben schlechteren Rankings können langsame Ladezeiten sogar zu einer Erhöhung der Absprungrate führen, da Nutzer eine Website eher verlassen, wenn das Laden zu lange dauert.
- JavaScript kann Inhalte von Suchmaschinen-Crawlern blockieren : Der Code kann verwendet werden, um die für Suchmaschinen sichtbaren Inhalte auszublenden oder einzuschränken, wodurch verhindert werden kann, dass wichtige Seiten indexiert und eingestuft werden. Dies wird als Cloaking bezeichnet und kann zu empfindlichen Strafen von Suchmaschinen führen. Es ist wichtig, dass Sie den Zugriff auf Ressourcen nicht blockieren. Der Googlebot benötigt dies, um Seiten korrekt darzustellen.
Insgesamt erfordert JavaScript-SEO die Fehlerbehebung und Diagnose von Ranking-Problemen sowie die Sicherstellung, dass Webseiten durch hochwertige interne Links auffindbar sind, damit Webseiten einen höheren Rang einnehmen. Diese Art der technischen SEO beinhaltet die Optimierung der Benutzererfahrung auf einer Webseite und die Verbesserung der Seitenladezeiten, da sich beide Faktoren direkt auf die SERPs auswirken.
Woher weiß ich, ob meine Website JavaScript verwendet?
Um festzustellen, ob Ihre Website JavaScript verwendet, können Sie verschiedene Methoden anwenden.
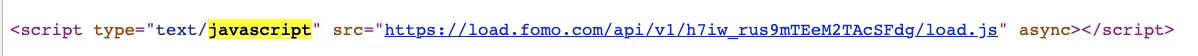
Am genauesten ist es, die Entwicklertools zu öffnen und den Quellcode der Website anzuzeigen. Dazu können Sie einfach mit der rechten Maustaste auf einen beliebigen Teil der Webseite klicken und „Quelle anzeigen“ oder „Seitenquelle anzeigen“ auswählen. Dies öffnet ein neues Fenster mit dem Quellcode der Website. Drücken Sie dann Strg + F und suchen Sie nach „Javascript“ oder suchen Sie nach Codezeilen oder Codeausschnitten, die Javascript erwähnen:

Eine weitere Möglichkeit, festzustellen, ob eine Website JavaScript verwendet, besteht darin, die Elemente der Website zu untersuchen. Wenn die Benutzeroberfläche interaktiv ist und auf Benutzereingaben reagiert, ist dies ein starker Hinweis darauf, dass die Website JavaScript verwendet. Hier sind einige Schlüsselelemente, nach denen Sie suchen können:
- Dropdown-Menüs
- Flyout-Menüs
- Dynamische Inhalte
- Pop-ups
- Interaktive Elemente
Wenn Sie diese Art von Funktionen auf Ihrer Website sehen, wird wahrscheinlich JavaScript verwendet. Wenn eine Website schließlich ein Content-Management-System (CMS) wie WordPress oder Joomla verwendet, wird wahrscheinlich JavaScript verwendet.
Wie geht Google mit JavaScript um?
Google handhabt JavaScript, indem es den JavaScript-Code verarbeitet und den für den Benutzer sichtbaren Inhalt wiedergibt. Der Crawler von Google kann auf den Document Object Model (DOM)-Baum der Seite zugreifen und den Code verarbeiten, um festzustellen, welche Inhalte sichtbar sind.
Hier sind die drei Hauptschritte, wie Google mit einer Webseite umgeht und wie es JS verarbeitet:
- Crawling : Zuerst crawlt der Googlebot die URLs für jede Webseite. Es stellt eine Anfrage an den Server, und der Server sendet das HTML-Dokument.
- Rendering : Der Googlebot entscheidet dann, was zum Rendern des Hauptinhalts erforderlich ist.
- Indizierung : Nachdem der Googlebot ermittelt hat, was zum Rendern des Inhalts erforderlich ist, kann er den HTML-Code indizieren.
Aber wie führt Google diesen Prozess durch? Zunächst einmal müssen alle nicht ausgeführten Ressourcen von Googles Web Rendering Services (WRS) verarbeitet werden. Es ist wahrscheinlicher, dass der Googlebot das Rendern von JavaScript auf später verschiebt. Darüber hinaus indiziert Google gerendertes HTML auch erst, wenn JavaScript ausgeführt wird.
Insgesamt kann Google JavaScript seit vielen Jahren erfolgreich crawlen und indexieren, darunter über 130 Billionen Webseiten. Es gibt jedoch immer noch häufige Javascript-Probleme, die auftreten können.

Bei Inhalten, die vollständig von JS abhängig sind, kann es beim Crawlen zu Verzögerungen kommen, da der Googlebot über ein Crawling-Budget verfügt . Dieses Crawl-Budget ist die Ratenbegrenzung, die sich darauf auswirkt, wie oft der Bot eine neue Seite crawlen kann. Eine weitere Hürde mit viel JavaScript hat mit dem WRS zu tun. Es gibt keine Garantie dafür, dass Google den JS-Code, der sich in der Warteschlange des Web-Rendering-Dienstes befindet, tatsächlich ausführt. Aus diesem Grund ist es wichtig, Best Practices zu befolgen, wenn es um JavaScript-SEO geht.
Warum prüft der Site Auditor auf JavaScript?
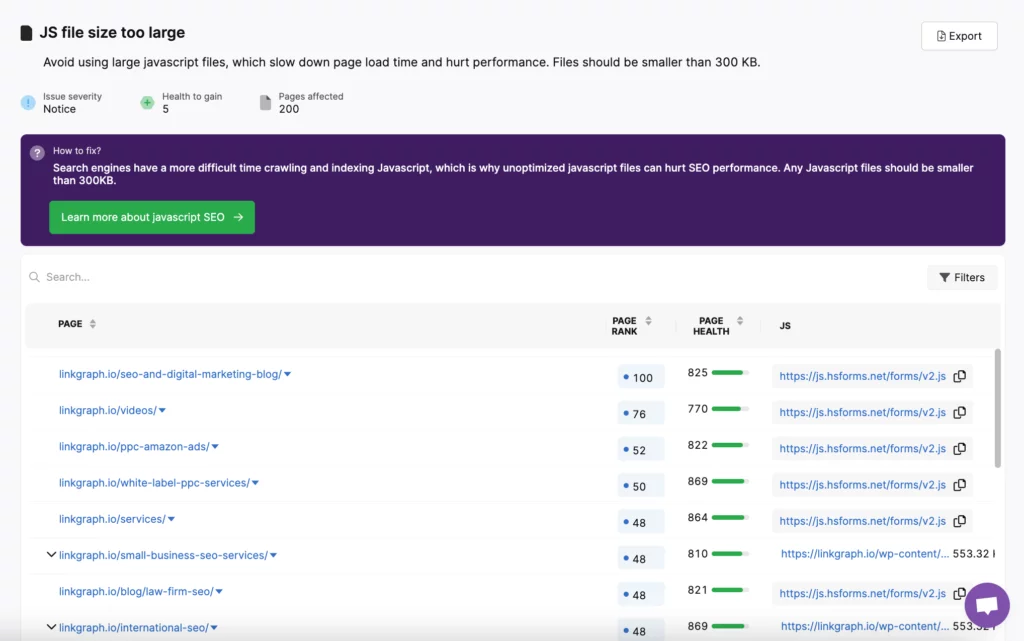
Wenn Sie einen Bericht im Site-Auditor von SearchAtlas ausführen, enthält Ihr Bericht möglicherweise Seiten, die aufgrund von Javascript gekennzeichnet sind.

Da die Seitenleistung für das Ranking so wichtig ist, kennzeichnet der Site-Auditor von SearchAtlas Seiten mit besonders großen Javascript-Dateien, die die Ladezeiten und die Reaktionsfähigkeit verlangsamen.
Häufige JavaScript-SEO-Probleme
Schlecht geschriebenes oder implementiertes JavaScript kann die Fähigkeit einer Suchmaschine beeinträchtigen, eine Website zu crawlen und zu indizieren, was dazu führt, dass Seiten nicht wie erwartet in den Suchergebnissen erscheinen. Dies kann zu einem Rückgang des organischen Traffics führen, wodurch es für Unternehmen schwieriger wird, ihre Zielgruppe zu erreichen.
Einige häufige JavaScript-SEO-Probleme umfassen die folgenden Arten von Problemen:
- Indizierungsprobleme: Diese können auftreten, wenn JavaScript nicht richtig implementiert ist. Suchmaschinen-Crawler müssen auf den Quellcode einer Website zugreifen können, um deren Inhalt und Relevanz zu ermitteln. Wenn JavaScript nicht richtig konfiguriert ist, können Crawler möglicherweise nicht auf den Inhalt zugreifen und die Website wird möglicherweise nicht indexiert.
- Inhaltsduplizierung: Dies kann auftreten, wenn derselbe Inhalt sowohl vom serverseitigen als auch vom clientseitigen Code gerendert wird. Dies kann dazu führen, dass Duplicate Content von Suchmaschinen indexiert wird, was zu einer Abstrafung führen kann. Es ist wichtig sicherzustellen, dass der Inhalt einzigartig ist und dass es keine Duplizierung gibt.
- Langsame Ladegeschwindigkeiten: JavaScript-Code kann sperrig sein und die Ladegeschwindigkeit einer Website verlangsamen. Suchmaschinen berücksichtigen die Ladegeschwindigkeit als einen Faktor in ihrem Ranking-Algorithmus, sodass Websites mit langsamen Ladegeschwindigkeiten möglicherweise nicht so gut ranken wie solche mit schnellen Ladegeschwindigkeiten.
- Crawlability: Suchmaschinen-Crawler müssen auf den Quellcode einer Website zugreifen können, um sie zu indexieren. Wenn der Code so geschrieben ist, dass Crawler nicht darauf zugreifen können, wird die Website möglicherweise nicht indexiert. Dies kann zu schlechten Rankings führen und verhindern, dass die Website in den organischen Suchergebnissen erscheint.
So beheben Sie häufige JavaScript-Probleme
Um Ihre JavaScript-Dateien für SEO zu optimieren, können Sie die folgenden Probleme beheben, die häufig bei JS auftreten:
Indizierung
Wenn es um JavaScript-SEO geht, ist einer der wichtigsten zu berücksichtigenden Aspekte die Struktur Ihres Quellcodes.
Wenn Sie JavaScript verwenden, ist es von größter Bedeutung, dass der Code gut strukturiert und organisiert ist. Das heisst:
- Code richtig formatiert
- Unnötige Zeichen entfernt
- Externe Skripte sollten ordnungsgemäß verlinkt sein
- Minimieren Sie die verwendete JS-Menge
Vervielfältigung von Inhalten
Um die Duplizierung von Inhalten zu verhindern, sollten Webmaster sicherstellen, dass jede Seite mit einer eindeutigen URL bereitgestellt wird und dass das dynamische Laden sparsam eingesetzt wird.
Manchmal kann die Duplizierung von Inhalten auch durch Dienste von Drittanbietern verursacht werden. Wenn eine Website externe Skripte verwendet, z. B. Social-Media-Widgets, können diese dazu führen, dass dieselben Inhalte mehrmals geladen werden.
Um dieses JavaScript-SEO-Problem zu vermeiden, sollten Webmaster sicherstellen, dass externe Dienste asynchron geladen werden und dass der Inhalt nicht über mehrere Seiten hinweg wiederverwendet wird.
Langsame Ladegeschwindigkeiten

Es gibt einige gängige Methoden, um langsamen Geschwindigkeiten entgegenzuwirken . Sie beinhalten:
- Verwenden Sie die neueste Version der Sprache (sowie alle zusätzlichen Bibliotheken, die möglicherweise benötigt werden).
- Verwenden Sie Minimierungstechniken, um sicherzustellen, dass der JavaScript-Code so klein wie möglich ist
- JavaScript-Code sollte richtig organisiert sein
- Unterteilen Sie Code in kleine, überschaubare Teile und verwenden Sie geeignete Namenskonventionen
- Sie sollten auch Variablennamen verwenden, die für den Code relevant sind, in dem sie verwendet werden. Dies kann dazu beitragen, Unordnung zu vermeiden und eine einfachere Navigation zu ermöglichen
- Stellen Sie sicher, dass alle zusätzlichen Ressourcen, die mit dem JavaScript geladen werden, ordnungsgemäß zwischengespeichert werden. Caching kann dazu beitragen, die Anzahl der Anforderungen zu reduzieren, die an den Server gestellt werden müssen, und kann dazu beitragen, die Datenmenge zu reduzieren, die insgesamt geladen werden muss.
Krabbelfähigkeit
Um die Crawlbarkeit zu verbessern, ist es am besten, bei der Entwicklung einer Website die progressive Erweiterung zu verwenden. Dadurch wird sichergestellt, dass alle Inhalte für Suchmaschinen-Crawler zugänglich sind, ohne auf JavaScript angewiesen zu sein.
Zweitens ist es wichtig sicherzustellen, dass das gesamte JavaScript minimiert und komprimiert ist. Dies kann dazu beitragen, die Zeit zu verkürzen, die die Crawler zum Lesen und Indizieren des Inhalts benötigen. Es ist auch wichtig, ein Content Delivery Network (CDN) zu verwenden, um sicherzustellen, dass alle Inhalte schnell und effizient an Suchmaschinen-Crawler geliefert werden. Diese Schritte können dazu beitragen, die Crawlbarkeit zu verbessern und sicherzustellen, dass Suchmaschinenergebnisse korrekt und aktuell sind.
Fazit
Wenn Sie sich die Zeit nehmen, JavaScript für SEO zu optimieren, kann dies dazu beitragen, die organische Sichtbarkeit einer Website zu verbessern. Wenn Sie Hilfe benötigen, vereinbaren Sie unbedingt ein Treffen mit einem unserer technischen SEO-Experten, um zu erfahren, wie LinkGraph Ihnen helfen kann, Ihre Webseiten für eine bessere SERP-Leistung zu optimieren.
