Informieren Sie sich über den Google Page Experience Report in GSC
Veröffentlicht: 2021-09-02Inhaltsverzeichnis
- 1 Führen Sie den Bericht zur Erfahrung mit neuen Seiten in der Search Console ein
- 1.1 Was ist ein Page Experience Signal Update?
- 1.1.1 Core Web Vitals: Wichtiges Page Experience Signal
- 1.1.2 Weitere drei wichtige Page Experience-Signale
- 1.2 Wie bereitet man sich auf das Page Experience Update vor?
- 1.2.1 Bewerten Sie Ihre Website mit verschiedenen Tools
- 1.2.2 Erstellen Sie einen Core Web Vitals-Bericht
- 1.2.3 Optimieren Sie Ihre Seite
- 1.2.4 Hochwertige Inhalte
- 1.3 Fazit
- 1.1 Was ist ein Page Experience Signal Update?
Einführung des Berichts zur Erfahrung mit neuen Seiten in der Search Console
Google kündigte sein neuestes Algorithmus-Update namens „Page Experience Signal“ im November 2020 an und gab an, dass es bis Ende August 2021 vollständig eingeführt wird. Es kommt selten vor, dass Google solche algorithmischen Updates vorab informiert und den Erstellern von Inhalten Zeit gibt, sich darauf vorzubereiten es. Dieses algorithmische Update dient der Verbesserung der Seitenerfahrung in der Suchkonsole .
Der Hauptzweck dieses Updates besteht darin, das allgemeine Sucherlebnis sowohl auf Mobilgeräten als auch auf Desktops für Benutzer zu verbessern. Dieses Update konzentriert sich auf eine bessere Benutzererfahrung (UX), die für das höhere Ranking der Website verantwortlich ist. Die Suchmaschinen-Ergebnisseite (SERP) von Google pusht die Seiten, die benutzerfreundlicher sind.
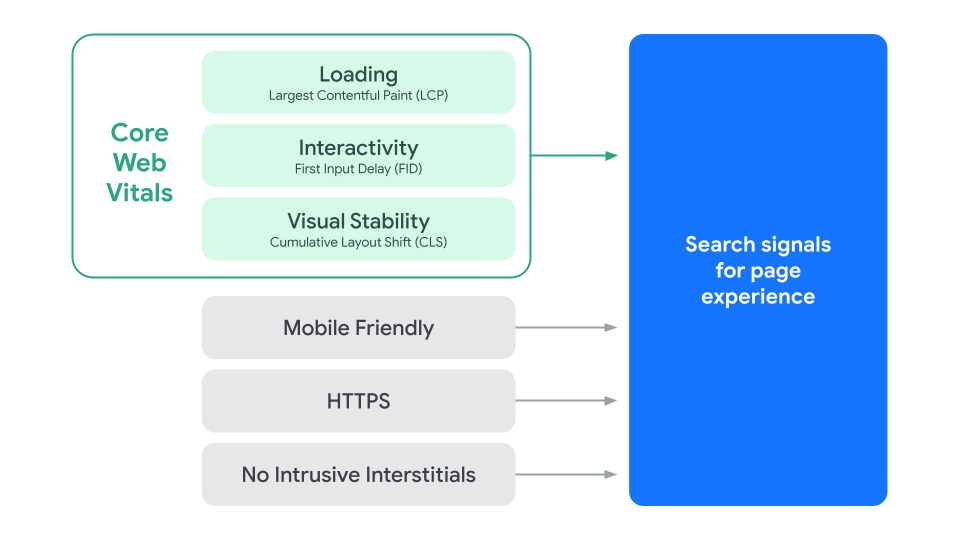
Das Ranking von Google basiert auf Metriken wie; Mobilgerätefreundlichkeit, HTTPS und aufdringliche Interstitial-Richtlinien. Mit diesem Algorithmus-Update wurden neue Metriken hinzugefügt, die unter „Core Web Vitals“ kategorisiert sind; Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese Messwerte basieren auf Daten, die vom Chrome-Bericht zur Nutzererfahrung aggregiert wurden.

Quelle: Google Search Central-Blog
Hier ist eine detaillierte Erklärung dieses neuen Algorithmus-Updates mit allen damit verbundenen notwendigen Informationen.
Was ist ein Page Experience Signal Update?
In diesem Update wird Google die alten Metriken mit neuen zentralen Web-Vitals kombinieren, um umfassende Ranking-Signale für das Seitenerlebnis zu erstellen.
Google misst die Seitenerfahrung anhand von zentralen Web-Vitals und anderen UX-Faktoren, um Ihre Seitenerfahrungspunktzahl zu bestimmen. Ein positiver Seitenwert verbessert Ihr Ranking, aber ein negativer senkt Ihr Ranking. Dies liegt daran, dass eine positive Benutzererfahrung die Zeit erhöhen kann, die Menschen auf Ihrer Seite verbringen, was die Absprungrate massiv verringert.
Derzeit ist es schwierig zu sagen, wie viel Gewicht jedes Element trägt, aber was diese Elemente sein werden und wie Sie Ihre Leistung messen und verbessern können, basiert darauf.
Core Web Vitals: Wichtiges Seitenerfahrungssignal
Wichtige Updates von Google Core ändern sich mit der Zeit. Die aktuellen, die die Benutzererfahrung überprüfen und die Leistung der Website bewerten, sind wie folgt:-
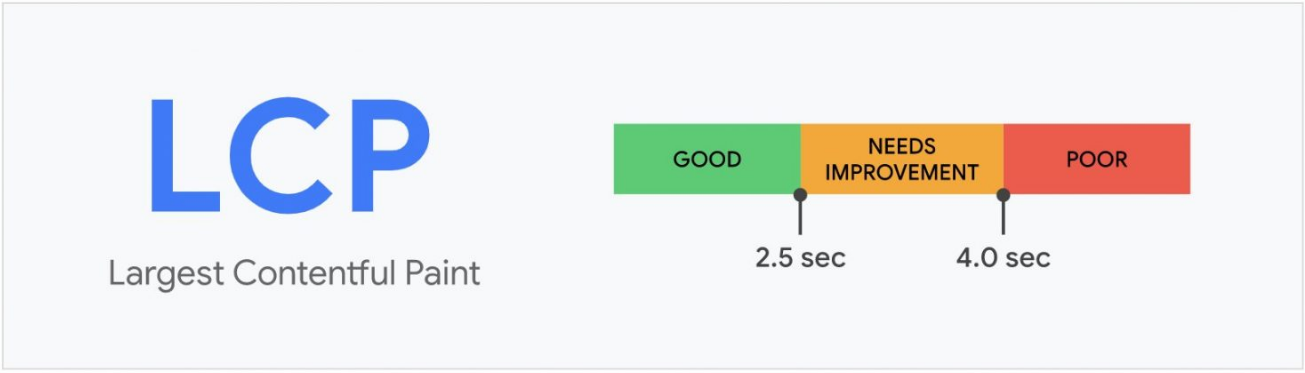
Größte zufriedene Farbe (LCP)

Diese Metrik misst, wie schnell der Inhalt Ihrer Website geladen wird. Dies sollte für eine gute Benutzererfahrung nicht länger als 2,5 Sekunden für eine bestimmte Seite dauern.
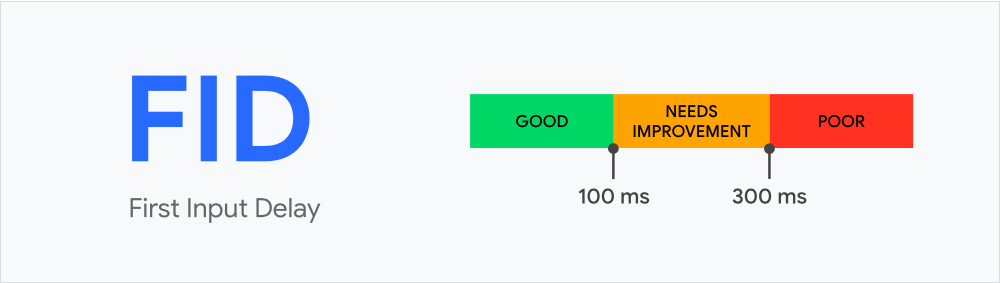
Erste Eingangsverzögerung (FID)

Diese Metrik misst die Interaktivität und Reaktionsfähigkeit der Seite und quantifiziert die positive oder negative Erfahrung, die Benutzer bei der Interaktion mit Ihrer Seite empfinden. Google empfiehlt eine FID von weniger als 100 Millisekunden, da mehr als das ein verantwortlicher Faktor für eine schlechte Benutzererfahrung sein kann.
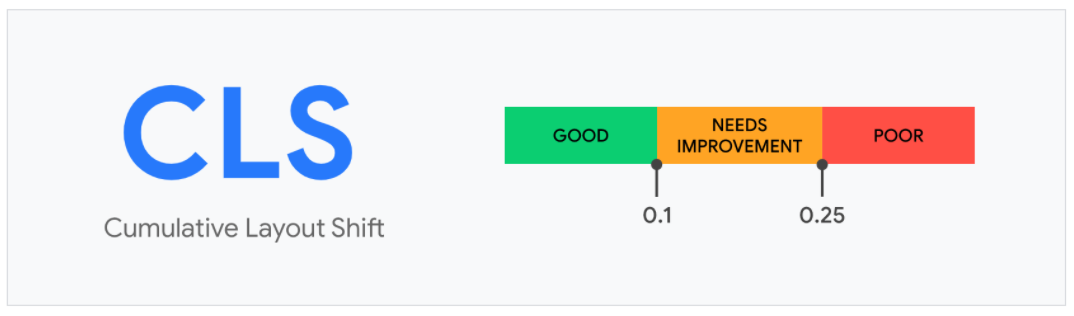
Kumulative Layoutverschiebung (CLS)

Dies konzentriert sich auf die Stabilität Ihres Layouts. Wenn eine Person mit den Objekten oder Texten auf der Seite interagiert und sie sich plötzlich verschieben, ist dies ein Zeichen für eine schlechte Benutzererfahrung.
Der Layout-Shift-Score wird berechnet, indem die Distanzanteil- und Auswirkungsanteil-Metriken betrachtet werden, die die Instabilität von Elementen auf der Seite beobachten. Ein guter CLS-Score sollte 0,1 nicht überschreiten.
Kurz gesagt, diese Web-Vitals konzentrieren sich gemeinsam auf die Ladeleistung, Interaktivität und Stabilität Ihrer Seite.
Andere drei wichtige Page Experience-Signale
- Mobile-Freundlichkeit
Prüft, ob Ihre Seite auf einem Handy gut abschneidet oder nicht.
- HTTPS
Überprüft, ob Ihre Seite eine HTTPS-Verbindung verwendet oder nicht. Die Verwendung eines gesicherten HTTPS ist eine weitere Sicherheitsmaßnahme für Benutzer.

- Keine aufdringlichen Interstitials
Untersucht, ob Ihre Seite Popups oder Werbung enthält, die das Lesen und Navigieren des Benutzers unterbricht. Login-Seiten oder gesetzlich vorgeschriebene Interstitials inklusive Altersüberprüfung werden jedoch nicht auf Ihre Website angerechnet.
Dies sind einige der aktuellen Grundlagen, die Sie über die Benutzererfahrung Ihrer Website informieren, die Sie bewerten und verbessern können. Google plant, diese Elemente jährlich zu aktualisieren, da es beabsichtigt, die Aspekte der Seitenerfahrung zu erweitern, die sich auf das Ranking auswirken und Änderungen der Benutzererfahrung berücksichtigen.
Wie bereite ich mich auf das Page Experience Update vor?
Bewerten Sie Ihre Website mit verschiedenen Tools
Google stellt Tools und Tests bereit, um die Benutzerfreundlichkeit Ihrer Website zu bewerten. Dazu gehören Browsererweiterungen und eigenständige Tools. Sie sind wie folgt

Quelle: Web-Entwickler-Blog
Leuchtturm
Lighthouse ist ein Website-Audit-Tool, das wichtige Web-Vitals zusammen mit anderen Faktoren der Benutzererfahrung misst. Auf diese Weise können Sie die Gesamtpunktzahl Ihrer Website ermitteln und erhalten Empfehlungen zur Verbesserung.
PageSpeed-Einblicke
PageSpeed Insights verfolgt die Lade- und Laufgeschwindigkeit Ihrer Seite sowohl auf dem Handy als auch auf dem Desktop. Sie müssen nur die URL kopieren und in das Tool einfügen, um einen Bericht zu erstellen.
Chrome DevTools-Bedienfeld
Dies ist eine Reihe von Erweiterungen, mit denen Sie verschiedene Aspekte der Seitenleistung messen können. Eine Erweiterung simuliert das Erscheinungsbild der Seite Ihrer Website auf Mobilgeräten und Desktops, während eine andere Ihnen hilft, das Javascript Ihrer Seite zu analysieren und zu debuggen.
Web Vitals-Erweiterung
Mit der Web Vitals-Erweiterung können Sie wichtige Web Vitals in Echtzeit überwachen, was nur auf dem Desktop funktioniert.
Daher gibt es viele solcher Erweiterungen, die eine große Hilfe wären.
Erstellen Sie einen Core Web Vitals-Bericht
Sobald Sie die gründliche Analyse der zentralen Web-Vitals Ihrer Website durchgeführt haben, können Sie einen Seitenerfahrungsbericht der Google- Suchkonsole erstellen . Dieser Bericht zeigt die Datennutzung in der realen Welt und zeigt, wie Ihre Website für Personen abschneidet, die sie derzeit verwenden.
Dieser Bericht fasst die Leistung mehrerer URLs auf Ihrer gesamten Website zusammen und bietet einen genauen Überblick über die vollständige Websiteleistung mit detaillierten Informationen zu jeder Seite.
Die Erkenntnisse aus Ihrem Bericht helfen Ihnen, die schwachen und starken Bereiche Ihrer Seite zu analysieren, wodurch Sie erkennen können, welche Bereiche mehr Arbeit erfordern.
Optimieren Sie Ihre Seite
Sobald Sie herausgefunden haben, welche Bereiche Ihrer Website verbessert werden müssen, finden Sie eine effektive Lösung, um die allgemeine Benutzererfahrung zu verbessern. Von allen effektiven Lösungen hilft Ihnen die Optimierung Ihrer Seite , das Bräunungserlebnis zu verbessern und die Chancen auf ein Ranking zu erhöhen, sobald das Update wirksam wird.
Wenn Sie die Mobilfreundlichkeit Ihrer Website verbessern möchten, konzentrieren Sie sich auf die möglichen Fehler; inkompatible Plugins, zu breiter Inhalt, der ohne Zoomen nicht lesbar ist, und zu kleine Schriftarten des Inhalts.
Solche winzigen Fehler anzugehen und Maßnahmen zu ihrer Lösung zu ergreifen, trägt zu einem besseren Gesamterscheinungsbild bei. Wenn Ihre Website nicht auf HTTPS läuft, versuchen Sie außerdem, sie zu aktualisieren. Sie können sehen, dass es sich verbessert, wenn es wirksam wird.
Hochwertige Inhalte
Die Konzentration auf die Erstellung qualitativ hochwertiger Inhalte ist ebenso wichtig wie die der Benutzererfahrung. Google priorisiert weiterhin Websites, die den Nutzern relevante, wertvolle und interessante Inhalte bieten.
Wenn die UX-Signale etwas schwach sind, wird die starke Inhaltsqualität es überdecken. Ihre Website sollte alle Fragen des Lesers auf möglichst umfassende und interessante Weise beantworten. Hochwertige Inhalte sind ein verantwortlicher Faktor für die Bindung. Greifende Inhalte binden mehr Menschen auf der Website ein und reduzieren die Absprungraten bis zu einem bestimmten Niveau.
Fazit
Das ist alles, was Sie über das neue Algorithmus-Update „Page Experience“ wissen müssen. Die drei neuen Updates in den Algorithmen sind aktuelle Hacks, die Ihnen helfen können, ein besseres Ranking zu erzielen, aber denken Sie daran, dass Algorithmus-Updates konstant sind und Google immer wieder solche neuen Fortschritte macht, um seinen Nutzern das beste Sucherlebnis zu bieten.
Erstellen Sie weiterhin qualitativ hochwertige Inhalte, gestalten Sie eine Website , auf der sich leicht navigieren lässt, und lassen Sie den Algorithmus im Laufe der Zeit seine Magie zeigen.
Eine weitere Strategie, die es wert ist, umgesetzt zu werden, ist die „Überwachung von Ranking-Schwankungen“. Zu guter Letzt sollten Vermarkter ein Website-Audit vor Ort durchführen, um keine wichtigen Website-Änderungen zu verpassen, oder Sie können dafür eine SEO-Agentur beauftragen.
Die Endlösung besteht also darin, eine Website mit qualitativ hochwertigen Inhalten zu entwerfen und zu optimieren, um die beste Benutzererfahrung zu bieten.
