8 großartige Landingpage-Beispiele, die Sie inspirieren werden
Veröffentlicht: 2023-07-05Eine gut gestaltete Landingpage ist keine Kleinigkeit! Die Leute unterschätzen vielleicht die Notwendigkeit einer tollen Landingpage, aber sie ist von entscheidender Bedeutung, um einen starken ersten Eindruck zu hinterlassen.
Die Verwendung einer Landingpage (manchmal auch „One Pager“ genannt) ist die beste Möglichkeit, den Prozess der Kundenkonvertierung einfacher und einfacher zu gestalten. Manchmal wirkt es überladen und führt zu Entscheidungsmüdigkeit, wenn mehrere Seiten auf Ihrer Website vorhanden sind. Eine gut aussehende Zielseite macht die Sache jedoch einfach und unkompliziert, da sie alle Informationen direkt auf einer einfachen und leicht zu scrollenden Seite enthält.
Egal, ob Sie eine Seite für ein Produkt, einen CTA zum Beitritt zu einer E-Mail-Liste oder eine Infografik-ähnliche Seite mit wichtigen Statistiken erstellen möchten, wir haben 8 großartig aussehende Landingpages als Inspiration zusammengestellt. Obwohl diese stilistisch sehr unterschiedlich sind, wurden sie alle mit dem gemeinsamen Ziel erstellt, ein ansprechendes Benutzererlebnis zu schaffen.
Wenn Sie also auf der Suche nach einer neuen Landingpage sind, sollten Sie sich diese unbedingt ansehen! Diese 8 Seiten dienen als Inspiration und Motivation, eine fantastische Landingpage für sich selbst zu erstellen. Genießen!
8 großartige Landingpage-Beispiele
1. Beispiel einer Landingpage für die Vermietung einer Eigentumswohnung

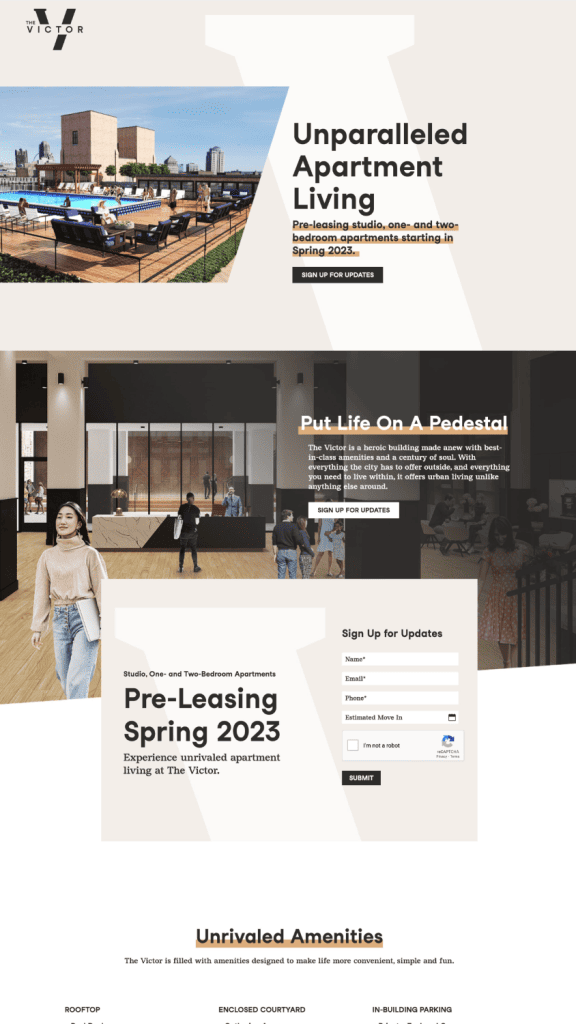
Zunächst einmal haben wir diese Long-Scroll-Seite für eine neue Eigentumswohnungsanlage. Neutrale Farben, kräftige serifenlose Schriftarten und dicke Unterstreichungen lenken Ihre Aufmerksamkeit auf die wichtigsten Details auf der Seite. Oben befindet sich ein Anmeldefeld, das Ihnen das Gefühl gibt, dass Sie sich dringend anmelden müssen (solange Sie noch können)!
Uns gefällt besonders, wie das „V“ für Victor der Seite ein zusammenhängendes Branding verleiht, da es in einer helleren Farbe als Teil des Hintergrundmusters erscheint.
2. Beispiel einer GotPar E-List-Landingpage

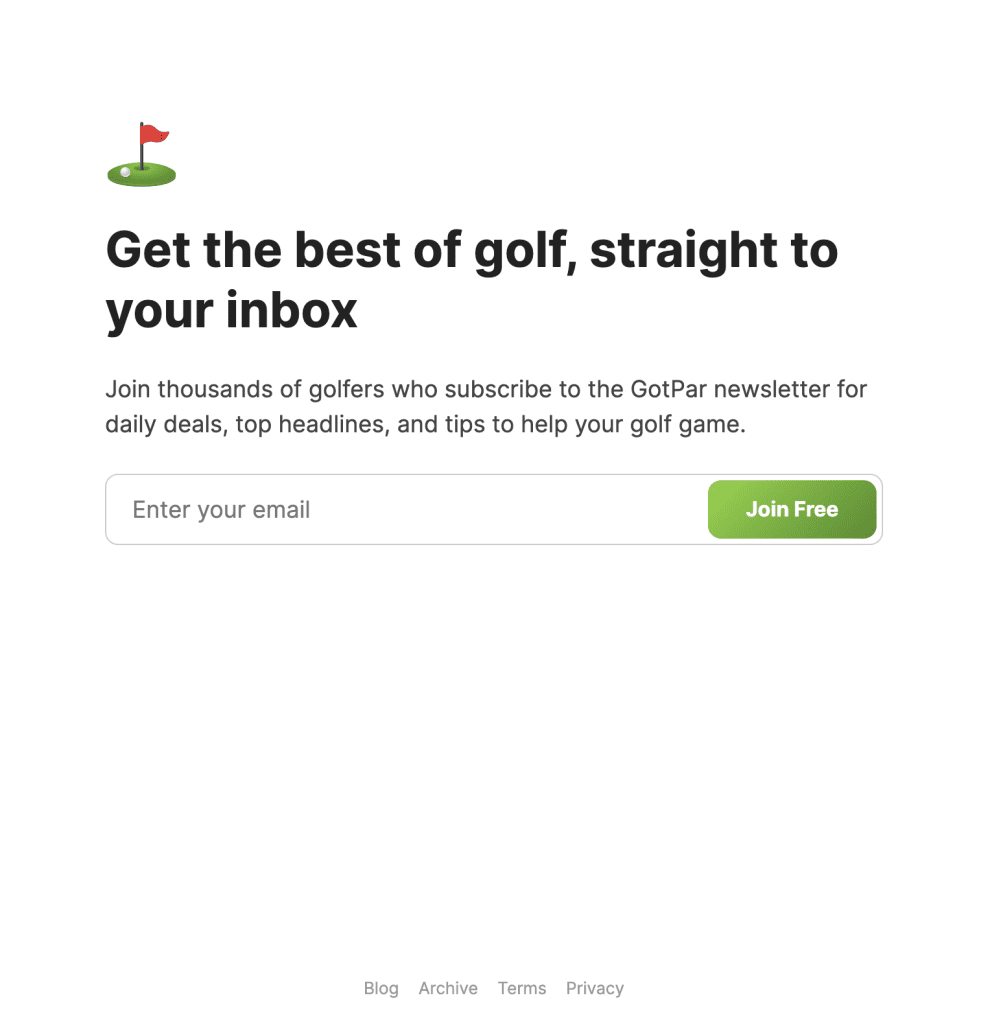
Als nächstes haben wir diese klare Seite für GotPar, einen Golf-Newsletter. Auf dieser Seite erfahren Sie direkt und auf den Punkt gebracht, was Sie bei der Anmeldung erwartet. Tägliche Angebote, Top-Schlagzeilen und Tipps.
Sein Design zeichnet sich durch ein verspieltes Golf-Symbol sowie einen frischen grünen Farbtupfer auf dem CTA-Knopf aus, der an Tage erinnert, die man auf dem Grün verbracht hat.
Die eine Seite von GotPar erinnert daran, dass weniger mehr ist, und die Vermeidung unnötiger visueller Unordnung wird letztendlich Ihrem Call-to-Action dienen!
3. Beispiel einer Kochkurs-Landingpage

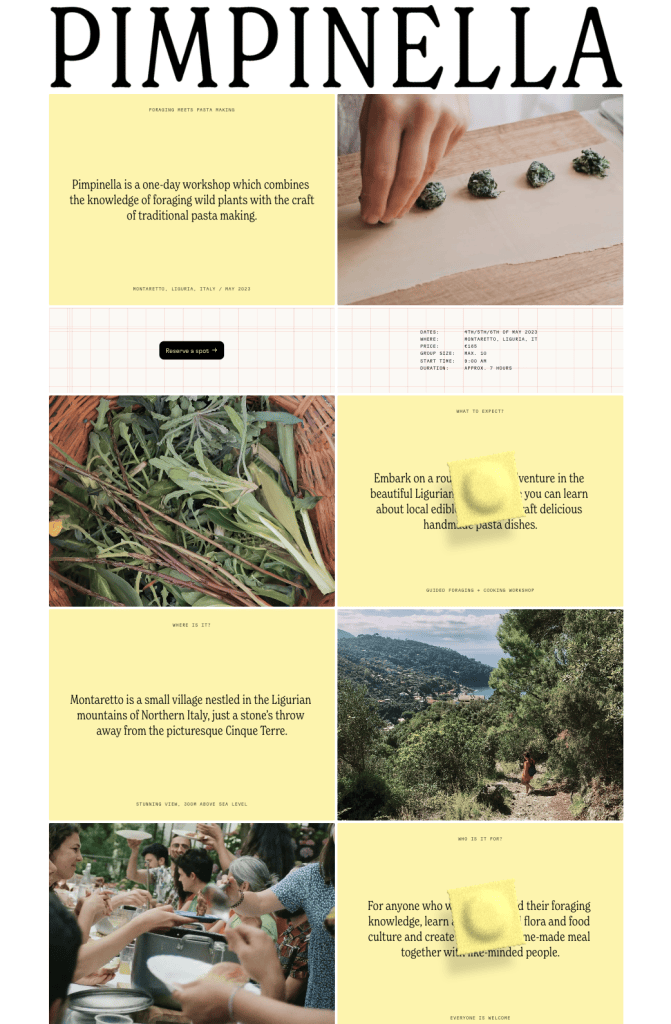
Pimpinellas Seite hat die gleiche Ausstrahlung wie eine Hochglanzbroschüre in Farbe. Als Nudelherstellungskurs verwendeten sie in ihrem Gesamtdesign Pasta-ähnliche Gelbtöne, was eine lustige Note ist und dem Inhalt eine freundliche Stimmung verleiht. Die Seite ist ein langer Bildlauf, der zwischen Bildern und Text wechselt und zeigt, dass die Kunst des Geschichtenerzählens genauso heikel ist wie die Herstellung von Nudeln selbst.
Ein großes Lob an sie dafür, dass sie auf der Seite eine Videoschleife eingefügt haben, die irgendwie visuellen Raum einnimmt, ohne das Auge abzulenken.
4. Beispiel einer Codierungskurs-Landingpage

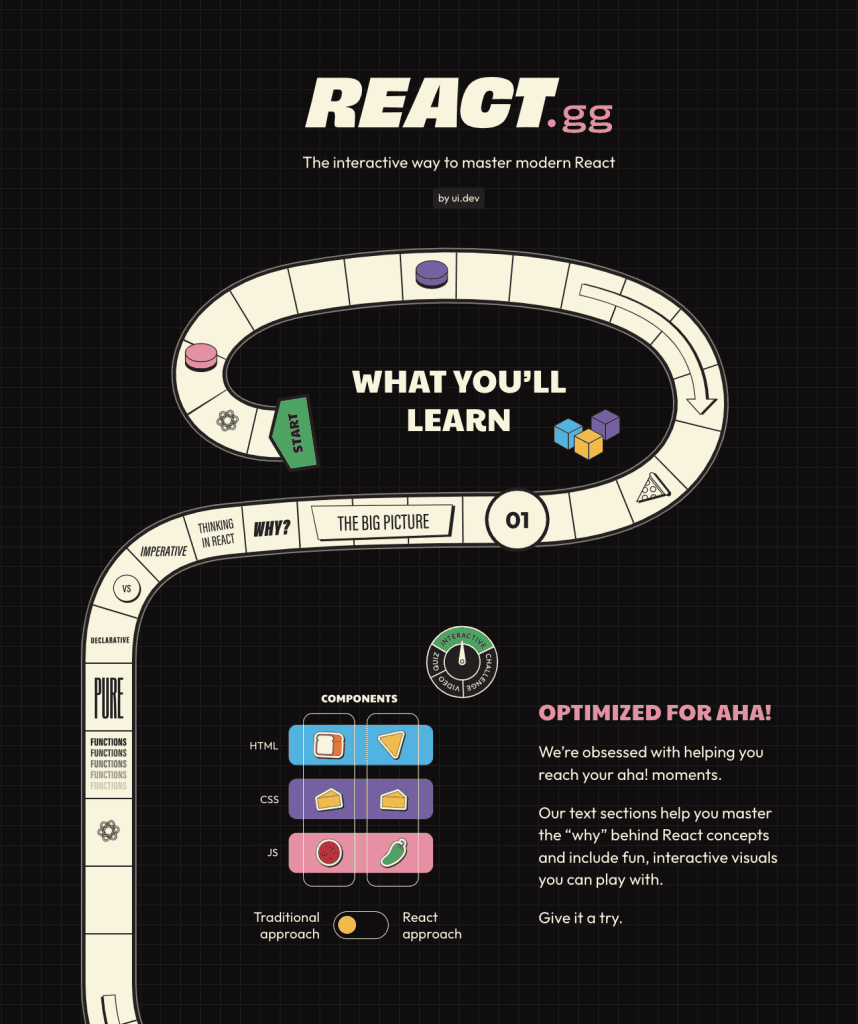
Die Landingpage von React.GG ist bisher die verspielteste. Die Seite dient einem Kurs zum Beherrschen von React, einer Open-Source-Javascript-Bibliothek, aber die gesamte Website scrollt wie ein Brettspiel. Ihr inneres Kind wird bei diesem Anblick sicherlich lächeln! Das subtile Gittermuster im Hintergrund wirkt technisch und bringt Verspieltheit mit einem Gefühl von Professionalität in Einklang.

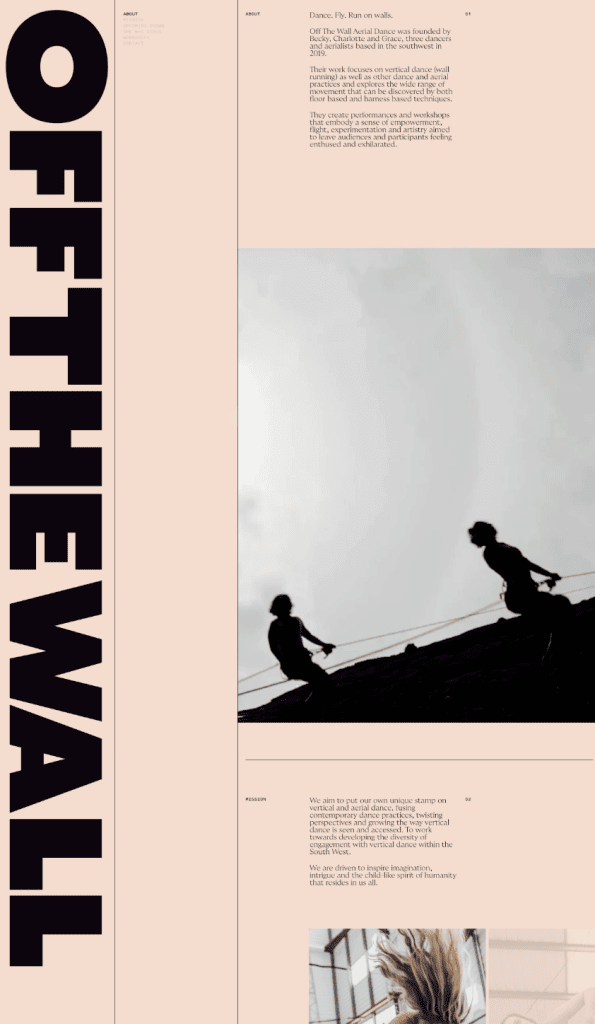
5. Beispiel einer Tanzakademie-Landingpage

Hier ist ein vertikaler Text, der ebenso fett wie dynamisch ist. Diese Seite der Tanzakademie erhält zusätzliche Stilpunkte. Beim Unterrichten eines Tanzstils, der das Laufen an der Wand erfordert, erzeugt die geniale vertikale Platzierung des Textes das gleiche Bewegungsgefühl. Der kräftige schwarze Text passt gut zur gedämpften rosa Hintergrundfarbe und das Ganze liest sich wie eine High-End-Kunstgalerie. Etwas so Bewegungsorientiertes wie Tanz darzustellen, ist eine Kunst für sich, und dieses Design tut dies mit großer Wirkung.
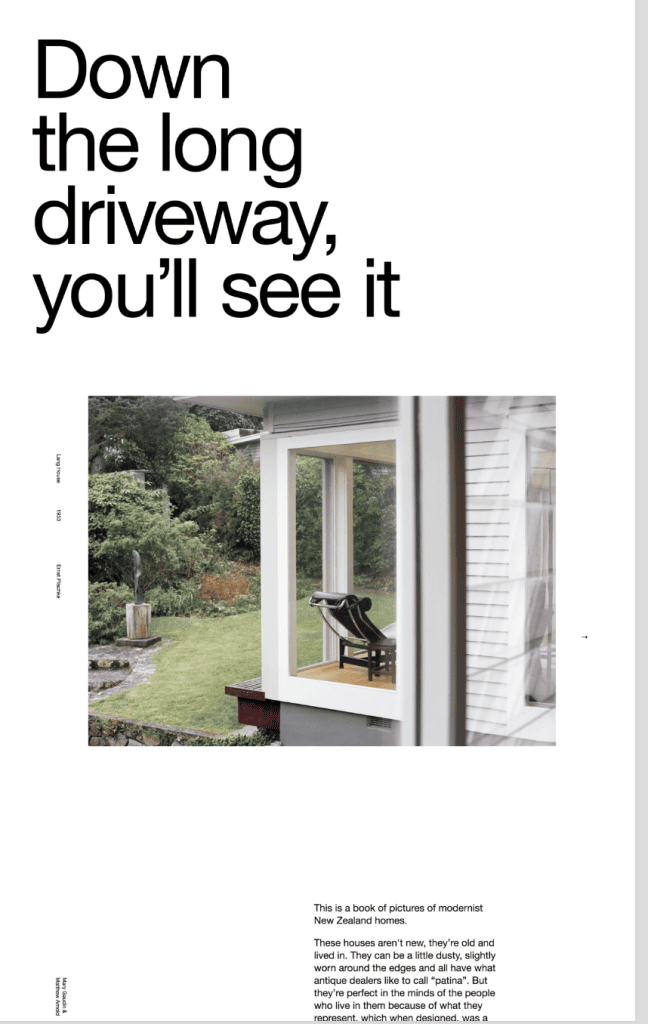
6. Beispiel einer Couchtischbuch-Landingpage

Diese Seite ist für ein Buch mit Fotografien wunderschöner moderner Häuser in Neuseeland bestimmt. Die Zielseite bietet eine klare Erklärung, um was es sich bei dem Buch handelt, und das Layout der Seite selbst ähnelt stark einem Bildband. Die kunstvoll kombinierte Fotografie und der Text zeigen, dass die perfekte Menge an Leerraum für den Betrachter ein galerieähnliches Erlebnis schafft.
Bonuspunkte dafür, wie das Fenster auf dem Foto den Stuhl einrahmt, als wäre er in einem Museum ausgestellt. Man sagt, ein Bild sagt mehr als tausend Worte, und dieses Bild erklärt ohne Worte visuell die Absicht des Buches selbst!
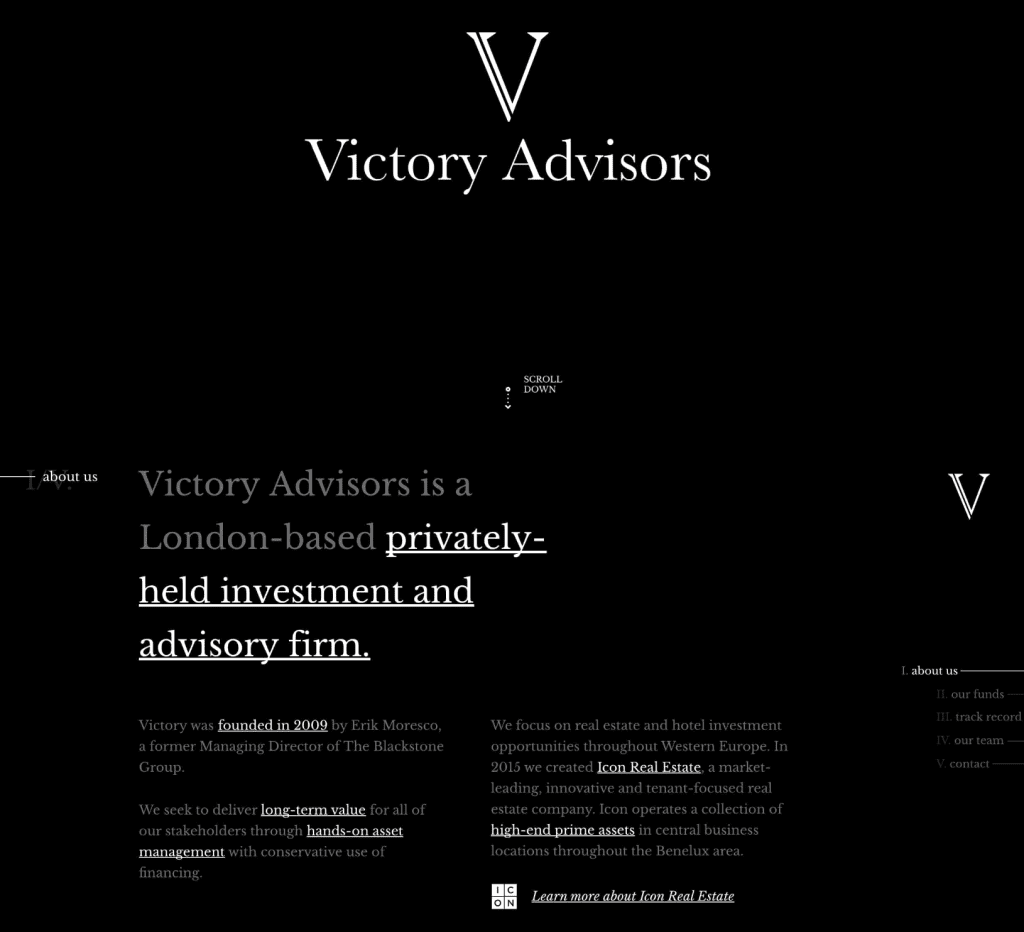
7. Beispiel einer Finanz-Landingpage

Victory Advisors, eine in London ansässige Investmentfirma, hatte bei der Entwicklung dieses Schwarz-Weiß-Designs kein Bedürfnis nach Farbe. Die Kombination aus Serifenschriften und reinem Schwarz erweckt den Eindruck, dass dieses Unternehmen solide und zuverlässig ist.
Auf Farbe wird in diesem Designthema komplett verzichtet, was sich wie ein bewusster Weg anfühlt, ihre Professionalität zu beweisen und Vertrauen aufzubauen. Rein schwarze Hintergründe können in allen Finanzangelegenheiten eine große Bereicherung sein; Ihr Fintech-Unternehmen, Ihre Finanzplanungsseite oder Ihr kryptobezogener Blog können alle von einem Dark-Mode-Stil profitieren!
Die einzige Kursivschrift auf der Seite ist der unterstrichene Satz „Weitere Informationen“ unten, der gut mit dem quadratischen Logo harmoniert und Ihre Aufmerksamkeit erregt.
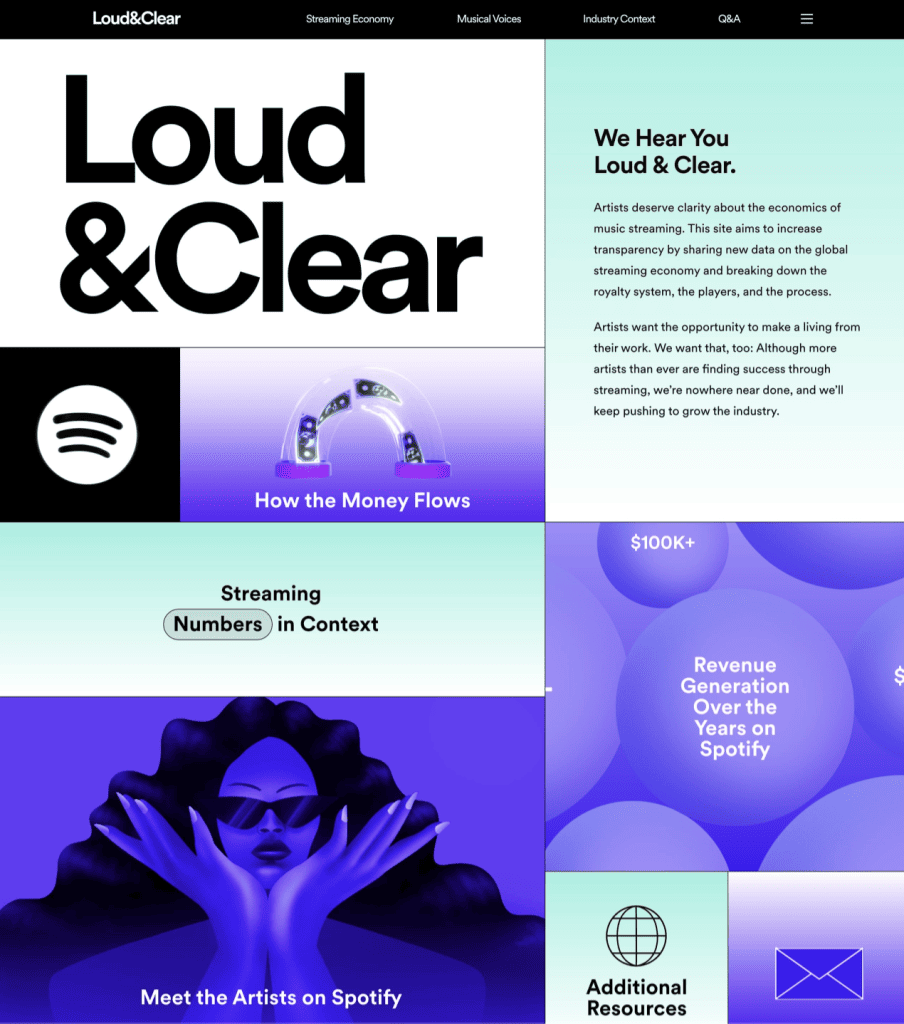
8. Beispiel einer Spotify-Landingpage

Spotify hat diese Seite erstellt, um seinen Künstlern Transparenz darüber zu bieten, wie ihre Stream-Einnahmen ermittelt werden und wie diese kumuliert werden. Der Titel der Seite „Loud & Clear“ ist als kühne und wörtliche Aussage natürlich klar und deutlich. Die Seite scrollt wie eine Infografik und kombiniert die berühmte lila Farbe von Spotify mit Farbverläufen, Symbolen und trendigen Illustrationen.
Anstatt nur eine schriftliche Erklärung abzugeben, hat Spotify diesen trendigen Leitfaden für seinen Zahlungsprozess erstellt, mit ansprechendem, zusammenhängendem Design, um den Leser zu fesseln und seine wichtigen Informationen zu vermitteln.
Abschließende Gedanken
Wie Sie sehen, gibt es für Landingpages keine richtigen oder falschen Stile! Es kommt wirklich darauf an, das zu wählen, was sich für die eigene Marke am besten anfühlt, und dabei zu bleiben. Egal, ob Sie eine Seite für ein Fintech-Unternehmen oder einen Golf-Newsletter erstellen, Sie können sicher sein, dass es dafür nicht den einen richtigen Weg gibt. Die visuelle Gestaltung liegt ganz bei Ihnen! Solange die Informationen, die Sie vermitteln, gut dargestellt werden und Ihr CTA einen verlockenden Klick wert ist, haben Sie eine tolle Zielseite.
Wir hoffen, dass Ihnen diese coolen Seiten aus dem gesamten Internet gefallen haben und dass Sie sich inspiriert fühlen! Haben Sie in letzter Zeit einige coole Landingpages gesehen? Lass es uns unten in den Kommentaren wissen!
