Lazy Loading & Ad Refresh – sollten Publisher das tun?
Veröffentlicht: 2018-02-09
Dieser Beitrag wurde zuletzt am 1. September 2021 aktualisiert
Als Publisher versuchen Sie immer, die Leistung Ihrer Website zu verbessern, sei es aus Sicht der Monetarisierung, des Layouts oder der Benutzererfahrung. Zuvor haben Sie vielleicht andere Publisher über „Lazy Loading“ oder „Ad Refresh“ sprechen hören und wie es ihnen geholfen hat, ihre Ziele zu erreichen.
Was für die Website des einen Publishers funktioniert, muss nicht unbedingt für die eines anderen funktionieren. Um Ihnen bei der Entscheidung zu helfen, ob es sich lohnt, haben wir beide unten verglichen.
Was ist Lazy Loading?

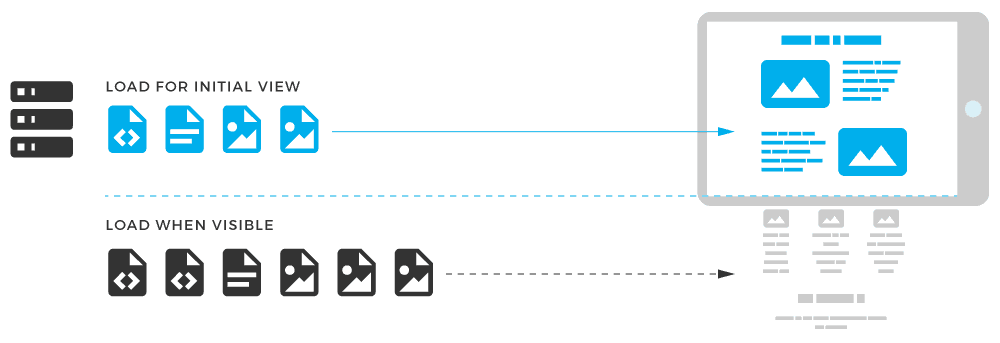
Wenn ein Benutzer eine Webseite besucht, werden normalerweise alle Inhalte in einer einzigen Instanz gerendert und heruntergeladen. Der Browser kann die Webseite zwischenspeichern, aber das bedeutet nicht immer, dass Benutzer sie vollständig anzeigen können.
Beherrschen Sie Ihr Anzeigeninventar wie die Profis! Erhalten Sie Zugang zu unseren Kursen School of AdSense, Ad Exchange und Google Ad Manager für nur 199 $! Klicken Sie hier, um sich anzumelden |
Bei Lazy-Loading-Anzeigen werden Seiten mit Platzhalterinhalten oder leeren Containern erstellt, die erst dann durch tatsächliche Inhalte ersetzt werden, wenn der Benutzer zu ihnen herunterscrollt. Kurz gesagt, Webseiteninhalte werden nur geladen, wenn sie auf dem Bildschirm des Benutzers sichtbar sind.
Der Hauptvorteil von Lazy Loading ist, wenn es richtig aufgebaut ist, die reduzierte Bandbreitennutzung. Beispielsweise in einer Bildergalerie, statt  Beim Laden aller Bilder werden nur die wahrscheinlich zu sehenden Bilder geladen.
Beim Laden aller Bilder werden nur die wahrscheinlich zu sehenden Bilder geladen.
Es hat jedoch Risiken, Fallstricke und Kompromisse.
Publisher sollten nicht automatisch davon ausgehen, dass Lazy Load besser für ihr Publikum ist, da diejenigen, die es testen, normalerweise gemischte Ergebnisse sehen.
Einige haben Dutzende von Implementierungen durchlaufen, bevor sie eine einzige Version gefunden haben, die das Benutzerengagement oder andere KPIs verbessert. Normalerweise zielen Publisher darauf ab, effektive Seitenaufrufe pro Sitzung, Werbeeinnahmen pro Sitzung oder eine Kombination dieser beiden zu optimieren.
Wie testet man Lazy Loading?
 Schritt 1: Beginnen Sie mit der Formulierung Ihrer Lazy-Load-Strategie. Einige Publisher entscheiden sich dafür, Bilder und Anzeigenblöcke direkt unterhalb des Falzes auf ihren Seiten zu laden.
Schritt 1: Beginnen Sie mit der Formulierung Ihrer Lazy-Load-Strategie. Einige Publisher entscheiden sich dafür, Bilder und Anzeigenblöcke direkt unterhalb des Falzes auf ihren Seiten zu laden.
Andere laden ganze Artikel (zusammen mit neuen Anzeigen) nach unten, während der Benutzer nach unten scrollt oder zu anderen Artikeln auf derselben Domain klickt. Bevor Sie Ihre Lazy-Load-Anzeigenstrategie auf der gesamten Website vorantreiben, stellen Sie sicher, dass Sie Ihre klassische Implementierung mit Ihrer Lazy-Loaded-Version A/B-testen.
Schritt 2: In Ihrer Strategie müssen Sie entscheiden, wie früh Sie Ihre Inhalte faul laden möchten. Entwickler sollten den Lazy-Loading-Code so schreiben, dass der Inhalt genau dann geladen wird, wenn er sich unterhalb der Falte befindet, außerhalb der Seite, oft bei 200-400 Pixeln.
Andernfalls scrollt der Benutzer den Inhalt in die Ansicht und er ist noch nicht geladen, was den Benutzer zwingt, zu warten, bis der Inhalt vollständig geladen ist. Schlimmer noch, das Laden des Inhalts kann so lange dauern, dass der Benutzer direkt vorbei gescrollt oder ihn verlassen hat und ihn vollständig verpasst hat.
Der Kompromiss besteht darin, dass je mehr Sie die Pixeltiefe unterhalb der Falte erhöhen, desto wahrscheinlicher ist es, dass der Benutzer diesen Inhalt nie sieht.
Schritt 3: Wenn Sie es für ganze Artikel verwenden, sollten Sie überprüfen, ob Ihre Strategie die effektiven Seitenaufrufe pro Sitzung erhöht.
Wenn zusätzliche Artikel oder andere Inhaltselemente geladen werden, stellen Sie sicher, dass Sie Ihr Seitenaufrufereignis auslösen, wenn dieser Inhalt auf dem Bildschirm angezeigt wird. Auf diese Weise können Sie echte Seitenaufrufe pro Sitzung mit einer klassischen Implementierung im Vergleich zu effektiven Seitenaufrufen pro Sitzung mit faulen Anzeigen vergleichen.
Schritt 4: Wenn ein Publisher Anzeigenblöcke träge lädt, müssen zusätzliche Überlegungen angestellt werden.
Viele Publisher erleben einen drastischen Rückgang der Anzahl der Impressionen pro Sitzung, wenn sie verzögertes Laden für Anzeigenblöcke implementieren. Der Kompromiss führt normalerweise zu einer Erhöhung der Anzeigensichtbarkeit und potenziellen sozialen Reichweite, was den Umsatz steigern kann.
Dabei ist jedes Publikum anders. Wir haben gesehen, dass Publisher ihre Einnahmen durch Lazy Loading steigern, aber wir haben auch gesehen, dass Publisher, die kein Header-Bidding betreiben, ihre Einnahmen durch Lazy Loading halbiert haben.
Publisher, die faul sind, nur Below-the-Fold-Anzeigenblöcke allein zu laden, gleichen selten die verlorenen Impressionen durch andere Metriken aus. Aus diesem Grund sind A/B-Tests unerlässlich.
Schritt 5: Header Bidding wird noch komplexer. Anstatt eine Anzeige einfach zu laden, bevor der Inhalt die Falte durchbricht und auf den Bildschirm kommt, muss auch die Header-Bidding-Auktion stattfinden.
Das bedeutet, dass sich der Anzeigenblock zu Beginn der Verarbeitung noch weiter unten unterhalb der Falte befinden muss (häufig 600 Pixel oder mehr), oder es ist wahrscheinlicher, dass der Nutzer den Block bereits passiert hat, bevor die Anzeige vollständig geladen ist.

Darüber hinaus gibt es einige wichtige Nachfragequellen für Header-Gebote, die nicht mit Lazy Loading kompatibel sind, und nachfolgende Gebotsantworten sind entweder null/leer, oder alle Impressionen für diese Gebotsantworten werden von diesen Nachfragequellen als nicht übereinstimmend angesehen.
Was kommt als nächstes?
Ein weiterer häufiger Fallstrick sind die möglichen negativen Auswirkungen auf das Ranking einer Website in Suchmaschinen. Inhalte, die verzögert geladen werden, werden von Suchmaschinen oft nicht erkannt. Ein Suchmaschinen-Crawler wird den Inhalt der Ressource wahrscheinlich falsch interpretieren oder ignorieren, da er standardmäßig Platzhalterinhalte verwendet. Das Ergebnis ist eine mögliche Umgehung der faul geladenen Komponente, was zu weniger Suchmaschinenergebnissen führt.
Aus diesen Gründen raten wir Publishern, die an Lazy Loading interessiert sind, dringend, zuerst einen A/B-Test durchzuführen, um zu sehen, ob ihre Implementierung die effektiven Seitenaufrufe pro Sitzung erhöht. Sobald dieser Meilenstein erreicht ist, kann der Publisher mit dem Testen von Umsatzoptimierungen beginnen.
Anzeigenaktualisierung

Ad Refresh ist die Praxis, bereits auf einer Seite angezeigte Anzeigen neu zu laden. Die Anzeigenaktualisierungsrate bestimmt die Häufigkeit der Generierung einer neuen Anzeige (z. B. alle 30, 60–90 Sekunden) oder die Art der Aktualisierung (z. B. benutzerbasierte Aktion).
Beispielsweise könnte ein Publisher fünf Anzeigen auf einer Webseite schalten, wobei alle 30 Sekunden ein Neuladen/Aktualisieren aktiviert ist. Für einen User, der länger als 30 Sekunden verweilt, lieferte der Publisher dann statt 5 insgesamt zehn Impressions.
Werbetreibende neigen dazu, eine Anzeigenaktualisierung nicht zu mögen, da sie sich negativ auf die Sichtbarkeit und das Engagement auswirkt. Das Beschränken der Anzeigedauer von Anzeigen schadet letztendlich dem CPM.
Der sicherste langfristige Ansatz, um eine gute Beziehung zu Werbetreibenden aufrechtzuerhalten, besteht darin, keine Anzeigenaktualisierung zu verwenden. Dies liegt daran, dass Aktualisierungsrichtlinien nicht branchenweit standardisiert sind.
Hier sind einige der am häufigsten zu berücksichtigenden Richtlinien zur Anzeigenaktualisierung:
- Einige Werbetreibende verbieten Anzeigenaktualisierungen vollständig.
- Andere erfordern, dass aktualisiertes Anzeigeninventar deklariert werden muss, oder verwenden spezielle Tags.
- Einige verbieten zeitgesteuerte Aktualisierungen, erlauben jedoch Aktualisierungen basierend auf Benutzeraktionen.
- Einige erfordern, dass sich die URL und der Hauptinhalt auf der Seite zwischen den Aktualisierungen ändern müssen.
- Andere erlauben zeitgesteuerte Aktualisierungen, sogar für dieselbe URL und denselben Inhalt, aber nur, wenn die Einheit als sichtbar gemessen wurde und die Anzeige mindestens 240 Sekunden lang geladen wurde.
Berücksichtigen Sie auch die Benutzererfahrung. Wenn sie sich über die ständige Aktualisierung ärgern, werden sie nicht einmal die Mühe machen, zu Ihrer Website zurückzukehren. Das wird Ihr bedeutendster Verlust in Bezug auf die Monetarisierung sein.
Beim Header Bidding legen Nachfragequellen ihre Pixel/JS auf einer Seite ab, um Analysen durchzuführen und zu entscheiden, ob sie bieten oder nicht. Bei Ad Refresh oder Lazy Loading ist der Code bereits auf einer Seite geladen und einige davon werden bei nachfolgenden Impressionen nicht mehr ausgeführt.
in Summe
Während Lazy Loading und Ad Refresh für einige Publisher funktionieren mögen, sind sie nicht nachweislich der sicherste Weg zur Monetarisierung von Websites.
Folgendes berücksichtigen:
- Wie engagiert sind Ihre Benutzer?
- Verweilen sie pro Seitenaufruf lange genug?
- Scrollen sie nach unten, um weiterzulesen oder Ihre Inhalte anzusehen?
Um eine datengesteuerte Entscheidung zu treffen, führen Sie einen A/B-Test durch und sehen Sie, was für Sie funktioniert.
Könnte Lazy Loading und Ad Refresh das Nutzererlebnis und die Anzeigenleistung verbessern?
Sie sind sich nicht sicher, wann Sie Lazy Loading oder Ad Refresh auf Ihrer Website implementieren sollen? Benötigen Sie Hilfe bei der Optimierung Ihrer Werbeeinnahmen? Lassen Sie MonetizeMore helfen! Melden Sie sich noch heute für ein Premium-Konto bei MonetizeMore an!
FAQ
Wie funktioniert Lazy Loading?
Lazy Loading funktioniert, indem dem Benutzer beim ersten Laden nur ein Teil der gesamten Seite angezeigt wird. Wenn der Benutzer die Seite nach unten scrollt, wird mehr Inhalt geladen. Leere Platzhalter und Container werden verwendet, um das Seitenlayout festzulegen, aber die Bilder, Texte und Anzeigen werden nur bei Bedarf angefordert.
Sollte ich Lazy Loading verwenden?
Dies hängt von der Einrichtung Ihrer Seite und auch von den Inhalten ab, die Sie anzeigen möchten. Einige Verlage haben gute Ergebnisse bei der Verwendung gemeldet. Aber es ist keine einfache Frage, und wir empfehlen, zuerst zu testen. In unserem Artikel besprechen wir das Testen von Metriken und die häufigsten Fallstricke beim Lazy Loading. Es ist nicht in jedem Fall angemessen.
Woran erkennt man Lazy Loading?
Wenn Sie sich auf einer Seite befinden, scrollen Sie schnell nach unten (oder verwenden Sie Strg+Ab). Möglicherweise sehen Sie, wie die Bildlaufleiste auf der rechten Seite nach oben springt, was darauf hinweist, dass der Inhalt direkt unter der Falte gerade nicht sichtbar ist. Sie können auch im Seitencode nach „loading=“lazy““ suchen.
