Lassen Sie uns in einen tiefen Einblick in beschleunigte mobile Seiten eintauchen
Veröffentlicht: 2016-04-17Inhaltsverzeichnis
- 1 Erste Schritte mit AMP
- 2 Woraus besteht der AMP?
- 3 Warum ist AMP so schnell?
- 4 AMPing Ihrer Website…
- 5 Wie kann man mit Anzeigen in AMP profitieren?
- 6 Wie aktiviere ich Analytics mit AMP?
- 7 Wie wird AMP bei Google aussehen?
- 8 Zusammenfassung:
Kein Wunder, dass responsive Layouts, für Mobilgeräte optimierte Websites und unzählige digitale Taktiken im Web viel Aufsehen erregen, um sicherzustellen, dass Ihre Website auf verschiedenen Geräten reibungslos funktioniert. Für viele Benutzer ist das Lesen im mobilen Web jedoch eine langsame und umständliche Erfahrung. Um überall auf die Inhalte zuzugreifen und den Benutzern sofort ladefähige, für Mobilgeräte optimierte Inhalte bereitzustellen, entstand die Notwendigkeit, schön optimierte Webseiten zu entwickeln, die die Seitenladegeschwindigkeit erhöhen würden.
Bevor wir fortfahren, werfen wir einen kurzen Blick auf die wichtigsten Punkte, die Sie aus diesem Beitrag lernen werden:
– Eine Einführung in revolutionäre Accelerated Mobile Web Pages (AMP)
– Wie funktioniert AMP?
– Das Geheimnis hinter seiner hohen Geschwindigkeit
– Integration von AMP in Ihre Websites
– Wie können Sie mit AMP profitieren?
– Aktivieren von Analytics
Voila! Sie sind bereit, die fehlerfreien, robusten und lebhaften mobilen Webseiten in der Google-Suche anzuzeigen.
Im ständig wachsenden mobilen Web ist Google stets bereit, mit neuen Möglichkeiten zu experimentieren, um die Leistung zu steigern und die Bereitstellung von Inhalten auf allen Geräten zu beschleunigen. Vor einigen Monaten kündigte Google mit einer webbasierten Open-Source-Lösung namens Accelerated Mobile Pages (AMP) einen revolutionären Plan für den mobilen Nachrichtenkonsum an. Ja, dies ist ein Google-Projekt, das darauf abzielt, Websites zu ermöglichen, leichtgewichtige Seiten zu erstellen, die schnell gerendert werden.
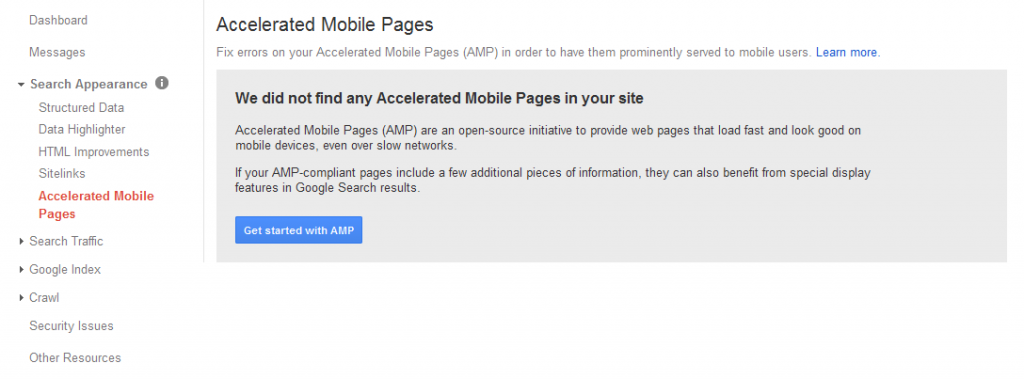
Erste Schritte mit AMP
AMP ist ein leicht zugängliches Framework zum Erstellen schnell ladender mobiler Webseiten. Es handelt sich um eine Open-Source-Initiative, die speziell für Publisher entwickelt wurde, um die Benutzererfahrung für ihre mobile Lektüre zu verbessern, indem sie die Seitenladegeschwindigkeit verbessert und so alle Werbeeinnahmen sichert, auf die sie sich verlassen können.

Obwohl erfahrene Webentwickler durch kritische Performance-Optimierungen ähnliche Ergebnisse erzielen können, vernachlässigen Publisher dies aufgrund fehlender Ressourcen häufig. Und AMP ermöglicht es, diese Optimierungen einfach zu erreichen, ohne das primäre mobile Weberlebnis zu verändern.
Der Schlüsselpunkt des Accelerated Mobile Pages-Projekts ist, dass Publisher, Plattformen und Entwickler alle dahinter stehen und zusammenarbeiten
Einige der großen Webtechnologieunternehmen und Google fördern seine Verwendung, indem sie es in ihre jeweiligen Plattformen integrieren, dies wird ein zusätzlicher Vorteil seiner zukünftigen Verwendung sein.
Woraus besteht der AMP?
Grundsätzlich besteht AMP aus drei Teilen:
1. AMP-HTML
Es ist im Grunde ein erweitertes HTML mit einigen benutzerdefinierten AMP-Eigenschaften, um eine hohe Leistung und einige Erweiterungen bereitzustellen, um für diese einfache und elegante Lösung reichhaltige Inhalte über einfaches HTML hinaus zu erstellen.
Obwohl die meisten Tags dieselben HTML-Tags sind, wurden einige durch AMP-spezifische Tags ersetzt. Dies sind die benutzerdefinierten AMP-HTML-Elemente, die allgemeine Muster erstellen, die einfach zu implementieren sind. Beispielsweise wurde das Tag <img> durch <amp-img> ersetzt.
2. AMP JS
Die AMP JS-Bibliothek sorgt insgesamt für das schnelle Rendern einer Seite. Es verwaltet das Laden von Ressourcen und implementiert die besten Leistungspraktiken.
Es bietet viele Leistungstechniken wie Sandboxing aller Iframes, Vorabzuweisung des Layouts jedes Elements auf der Seite, bevor Ressourcen geladen werden, und deaktiviert langsame CSS-Selektoren.
Dies ist eine der größten Optimierungen, bei der alles asynchron von externen Ressourcen kommt, sodass nichts auf der Seite das Rendern blockieren kann.
3. Google AMP-Cache
Google AMP Cache ist ein Proxy-basiertes Netzwerk zur Bereitstellung von Inhalten, das alle gültigen AMP-Dokumente bereitstellt. Es verfügt über ein integriertes Validierungssystem, um zu bestätigen, dass jede Seite funktioniert und nicht von externen Ressourcen abhängig ist. Dieses Validierungssystem hilft dabei, ein Protokoll der Fehler zum Zeitpunkt der Seitenwiedergabe direkt in der Browserkonsole zu führen, und ermöglicht es Ihnen, zu verfolgen, wie sich einige komplexe Änderungen im Code auf die Leistung und das Benutzererlebnis auswirken können.
Warum ist AMP so schnell?
Die ganze Idee hinter dem Design des AMP-Projekts ist reine Geschwindigkeit und reine Lesbarkeit. Und das wird durch die Optimierung in HTML, CSS und Javascript erreicht. Lassen Sie uns entdecken:

– Die Verwendung bestimmter HTML-Tags wird einfach eliminiert und Elemente wie Formulare dürfen nicht in AMPs verwendet werden. Dies ist der Grund, warum manche Leute es als Diät-HTML betrachten.
– Sie müssen eine optimierte Version von CSS verwenden, und einige Teile von CSS, die am besten geübt werden, sind eingeschränkt.
– Grundsätzlich sind Javascripts überhaupt nicht erlaubt, aber Sie können eine handelsübliche js-Bibliothek verwenden, die Dinge wie Lazy Loading bereitstellt, und die Bilder auf der Seite werden nicht geladen, bis sie in die Ansicht gescrollt werden.
– Diese Seiten werden stark zwischengespeichert, damit Google diese Seiten hosten und den Inhalt tatsächlich direkt dort abrufen kann.

AMPing Ihrer Website…
Anfängern wird empfohlen, zwei Versionen Ihrer Artikelseite zu pflegen: Die Originalversion, die von den Benutzern gesehen wird, und die AMP-Version dieser Seite. Schauen wir uns außerdem an, was in einer unten aufgeführten Form enthalten sein soll und was nicht:
1. AMP erlaubt keine Verwendung von Elementen wie Formularen und JavaScript von Drittanbietern, sodass Sie keine Lead-Formulare, Kommentare auf der Seite und einige andere Elemente haben können, die Sie im Allgemeinen in Ihrer Standardimplementierung verwenden.
2. AMP ermöglicht eine optimierte Version von CSS. Um das schnelle Laden zu steuern, muss CSS in AMP kleiner als 50 KB sein und sollte inline sein. Außerdem müssen benutzerdefinierte Schriftarten geladen werden, indem eine spezielle Erweiterung <amp-font> verwendet wird, um die Ladeintensität zu steuern. Infolgedessen müssen Sie möglicherweise die Websitevorlage neu schreiben, um diese AMP-Einschränkungen zu hinterlegen.
3. Um Multimedia besser handhaben zu können, sollten Bilder auf Ihrer Website explizit Höhen- und Breitenattribute enthalten, sie müssen das benutzerdefinierte <amp-img>-Element verwenden und eine separate erweiterte Komponente <amp-anim> für die animierten GIFs verwenden .
4. Um ein lokal gehostetes Video über HTML einzubetten, gibt es ein benutzerdefiniertes AMP-Tag, <amp-video>. Für das Einbetten von Youtube-Videos gibt es jedoch eine eigene Komponente <amp-youtube>
5. Für Dinge wie Diashows kann <amp-carousel> verwendet werden und <amp-image-lightbox> für Bildleuchtkästen. Für die Einbettung verschiedener Social-Media-Kanäle gibt es spezielle erweiterte Komponenten.
Damit Ihre AMP-Version der Seiten von Google erkannt wird, müssen Sie schließlich das folgende Tag in die ursprüngliche Artikelseite einfügen:
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– Canonical Tags sollten grundsätzlich auf AMP-Seiten eingebunden werden.
– Darüber hinaus erfordern einige Plattformen, die AMP unterstützen, die Angabe des Inhaltstyps der Seite durch Schema.org-Metadaten, um die korrekte Verwendung Ihres Schemas sicherzustellen.
Wie kann man mit Anzeigen in AMP profitieren?
Eine enorme Zunahme von Werbeblockern hat es für Publisher schwierig gemacht, ihre Websites zu monetarisieren. Heutzutage verwenden viele Menschen Werbeblocker, um ihre Browsergeschwindigkeit und Ladezeit zu verbessern. AMP ist eine perfekte Lösung für dieses Problem.
Das AMP-Projekt stellt eine effektive Werbemonetarisierung auf den mobilen Webseiten sicher und berücksichtigt dabei einen nutzerzentrierten Ansatz. Dieses Ziel führt dazu, eine umfassende Palette von Anzeigenformaten, Werbenetzwerken und Technologien in AMPs zu unterstützen.
Infolgedessen haben einige der beliebtesten Werbenetzwerke wie Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds und viele mehr begonnen, die Komponente <amp-ad> zu verwenden.
Wie aktiviere ich Analytics mit AMP?
AMP besteht aus einer sehr intelligenten Analysetaktik, bei der die Analyse einmal gemessen und an viele gemeldet wird, um zu verhindern, dass die Verfolgung mehrerer Analysen die Geschwindigkeit Ihrer Website verlangsamt. Es gibt zwei Möglichkeiten, die Analysefunktionalität mit AMP für Ihre Website zu aktivieren:
1. Das <amp-pixel>-Element:
Es ist ein einfaches Tag, das zum Zählen von Seitenaufrufen verwendet wird, wie es ein ideales Tracking-Pixel mit einer GET-Anfrage durchführen würde. Außerdem können Sie eine Reihe von Variablen wie Title und document_referrer übergeben.
2. Das erweiterte Element <amp-analytics>:
Dies ist fortschrittlicher als Amp-Pixel, das zur Implementierung von Analysen auf Ihrer Website verwendet wird, was ein enormes Maß an Konfiguration für Analyseinteraktionen ermöglicht. Wenn Sie nicht möchten, dass Google Analytics funktioniert, entscheiden Sie sich für amp-analytics. Fügen Sie einfach die für <head> erforderliche js-Bibliothek im Abschnitt hinzu und konfigurieren Sie sie mit etwas JSON-Markup im Abschnitt <body> Ihrer Webseite.
Wenn Sie jedoch Google Analytics in AMP verwenden möchten, müssen Sie sich den Abschnitt AMP Analytics von Google auf der Entwicklerseite ansehen, der mehrere Implementierungsbeispiele enthält.
Wie wird AMP bei Google aussehen?
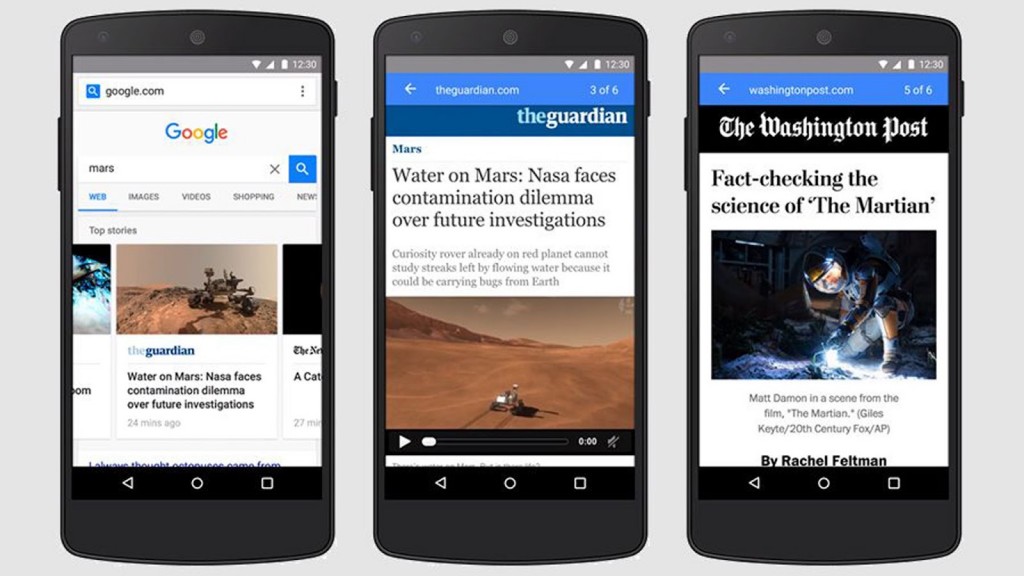
Sind Sie nicht neugierig, wie Ihre AMP-Seite in den SERPs aussehen wird? Sie können sich die von Google bereitgestellte Live-Demo für diese AMP-Funktion auf http://g.co/ampdemo oder auf YouTube AMP-Demo ansehen. Sie können es auch versuchen, indem Sie etwas auf Ihrem Mobiltelefon suchen oder die Chrome-Entwicklertools emulieren.

Was werden Sie entdecken? Oben sehen Sie ein Karussell mit AMP-Artikeln. Klicken Sie auf den Artikel, den Sie lesen möchten. Sie können auch nach rechts oder links wischen, um andere Artikel zu lesen. Sie werden diese Erfahrung definitiv annehmen.
Hier finden Sie Demoversionen einiger der großen Verlage wie The Guardian (Beispiel-AMP-Seite) und The Washington Post (Beispiel-AMP-Seite).
Einpacken:
Mit AMP-Seiten können Sie die neu gestalteten, schön optimierten Webseiten mit schnellen Inhalten erleben. Daher ist es eine relativ einfache Möglichkeit, die Geschwindigkeit mobiler Webseiten für Publisher zu verbessern. Als Reaktion auf die Dynamik von Google hat sogar Facebook kürzlich Instant Articles für alle Verlage angekündigt.
Wenn Sie ein Publisher sind, beginnen Sie mit der Planung von Accelerate Mobile Pages, übernehmen Sie die neuesten Technologien und bleiben Sie im Mobile Run an der Spitze.
