So erstellen Sie mehrere Sticky-Elemente auf einer WordPress-Site, ohne irgendeinen Code zu schreiben
Veröffentlicht: 2022-04-28Sticky-Elemente sind die Teile einer Website, die nicht verschwinden, wenn Sie die Seite nach unten scrollen. Sticky Content kann alles sein, was Sie wollen, wie z. B. Geschäftsinformationen, Schaltflächen für soziale Medien und verschiedene Formen der Navigation. Sie können klebrige Inhalte paarweise oder in einem Behälter verwenden.
Unabhängig davon, was Sie klebrig machen, besteht das Hauptziel darin, sicherzustellen, dass die klebrigen Teile konsistent bleiben. Sticky-Elemente sind ein äußerst effektiver Designansatz und lassen Ihre Website mit Sicherheit professioneller aussehen.
Sie möchten nicht, dass Ihre Website schwer zu navigieren ist, da dies Besucher davon abhält, weiter zu surfen, und sie ermutigt, eine zugänglichere Website zu finden. Die Implementierung von Sticky-Elementen in einem WordPress-Theme verbessert die Benutzererfahrung und hat das Potenzial, den Wert jedes Besuchs zu maximieren.

Wie gesagt, Sticky-Elemente bleiben auf der Seite fixiert, während der Besucher nach oben und unten scrollt. Sticky-Elemente führen zu Handlungsaufforderungen wie Newsletter-Anmeldungen und ermöglichen es Besuchern, sich mit den Hauptinhalten zu beschäftigen, aber auch einen Blick auf die Anzeigen und Links zu werfen.
Die Conversion-Raten sind auf Websites mit klebrigen Elementen höher, da Besucher auf diesen Websites eine einfache Möglichkeit haben, durch die Seite zu gehen. Allerdings muss man bei der Erstellung von Sticky-Elementen vorsichtig sein und sowohl das Design als auch die Funktionalität im Auge behalten.
Wenn Sie neu in diesem Bereich sind und nicht wissen, welche Sticky-Elemente am besten zu Ihrer WordPress-Site hinzugefügt werden können, finden Sie hier einige Vorschläge.
Ein WordPress-Sticky-Menü ist wahrscheinlich die beste Wahl für das erste Sticky-Element. Es ist auch die nützlichste Funktion einer Website, insbesondere wenn ein Besucher sie auf einem mobilen Gerät durchsucht. Wenn ein Benutzer scrollt, bleibt das Menüsymbol fest im Vordergrund. Abgesehen von der Oberseite können Sie ein Menü auf der Seite oder der Unterseite platzieren. Achten Sie jedoch darauf, dass Ihr Menü nicht zu viel Platz einnimmt. Sie möchten nicht, dass das Menü die Kopfzeile der Website in den Vordergrund rückt.
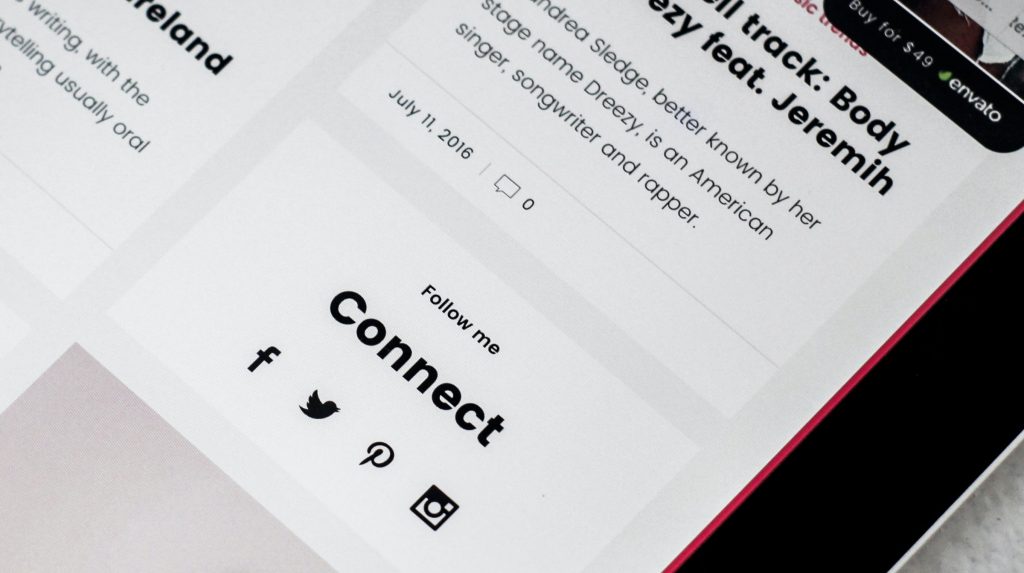
Da Social Media heutzutage die Welt erobert, wären Social Media Buttons das nächste logische Sticky-Element. Heutzutage kommt viel Verkehr von verschiedenen Social-Media-Plattformen. Aus diesem Grund sollten Sie Ihren Besuchern die Möglichkeit geben, Ihre Inhalte über Twitter, Facebook usw. zu teilen.

Wählen Sie Schaltflächen aus, die zu Ihrem Gesamtdesign und Thema passen, und stellen Sie sicher, dass die Schaltflächen sowohl auf Desktop- als auch auf Mobilgeräten gut aussehen. Sie möchten nicht, dass sie auf einem mobilen Bildschirm nicht angezeigt werden oder auf einem Desktop-Bildschirm nicht die richtige Größe haben.
Fügen Sie als Nächstes Elemente hinzu, die Ihrer Website mehr Substanz verleihen, z. B. eine Informationsbox und E-Mail-Anmeldungen. Informationsboxen geben mehr, Sie haben es erraten, Informationen über Sie und Ihr Unternehmen. Wenn Sie also möchten, dass Ihre Informationen übersichtlich und effektiv angezeigt werden, ist eine klebrige Informationsbox das, was Sie implementieren möchten.
Sie können wählen, ob Sie es prominent mit einem Aufruf zum Handeln anzeigen oder einen subtileren Ansatz wählen möchten. Aber denken Sie daran, es einfach und elegant zu halten und es nicht zu einer Ablenkung zu machen.
E-Mail-Anmeldungen sind der beste Weg, um mit Ihrer Zielgruppe in Kontakt zu treten. Außerdem ist der Aufbau einer E-Mail-Datenbank für das Marketing wichtig, und ein leicht zugängliches E-Mail-Anmeldeformular auf Ihrer Website hilft Ihnen dabei.
Das WP Sticky-Plugin

Jetzt, da all diese Informationen zu klebrigen Elementen abgedeckt sind, fragen Sie sich sicher, wie Sie klebrige Elemente selbst einrichten können. Nun, WP Sticky kommt zur Rettung!
Das wichtigste Merkmal des Plugins ist, dass Sie beliebig viele Sticky-Elemente für Ihre WordPress-Site erstellen können. Wenn Sie nur einen machen wollen, können Sie das natürlich, aber Sie sind keineswegs darauf beschränkt.
Mit WP Sticky können Sie mehrere Teile Ihres Inhalts „kleben“. Kleben Sie Menüs, Informationsfelder, Anzeigen, Schaltflächen usw. Und keine Sorge, sie werden sich nicht rühren, während Ihre Besucher alles genießen, was Ihre Website zu bieten hat.

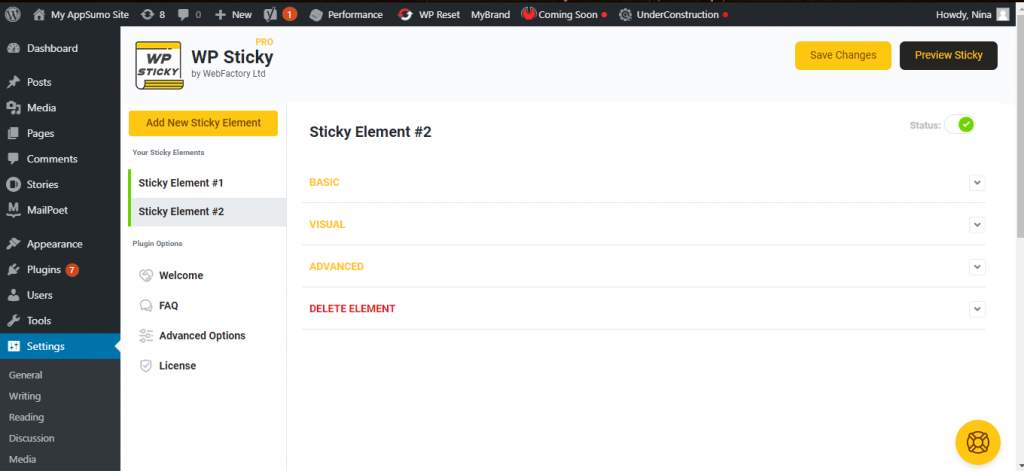
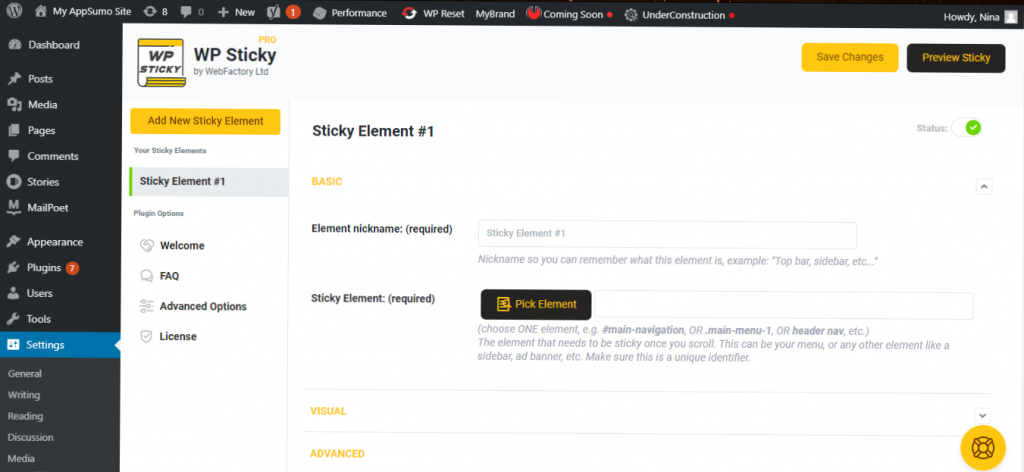
Wie Sie oben sehen können, wählen Sie in den Plugin-Einstellungen aus, wie viele Sticky-Elemente Sie erstellen und deren Einstellungen konfigurieren möchten. Es gibt grundlegende, visuelle und erweiterte Einstellungen, die Sie anpassen können.
Grundeinstellungen

In den Grundeinstellungen kannst du einen Spitznamen für dein Sticky-Element festlegen, der erforderlich ist, und natürlich auswählen, welches Element du kleben wirst. Ihr erstes klebriges Element könnte beispielsweise ein Menü oder eine Navigationsleiste sein, nach denen ein Besucher wahrscheinlich suchen wird, wenn er zum ersten Mal auf Ihrer Website landet.

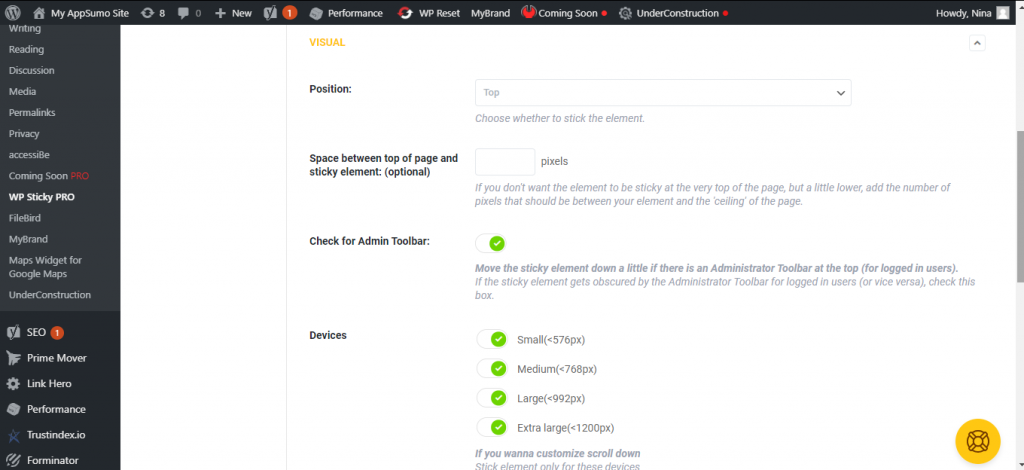
Visuelle Einstellungen

Dann gibt es die visuellen Einstellungen jedes Elements. Ein Element optisch ansprechend und mit Ihrem WordPress-Theme kompatibel zu machen, ist nicht nur für Ihr Design, sondern auch für die Benutzererfahrung sehr wichtig. Sie möchten, dass alle Teile Ihres Themas zusammenpassen, damit nichts vom Hauptinhalt ablenkt.
Außerdem verbessert ein gutes Design die Benutzererfahrung, es schont die Augen und lässt die gesamte Seite professioneller und sorgfältiger erscheinen.
In den visuellen Einstellungen können Sie also die Position Ihres Elements auswählen, ob oben oder unten. Und wenn Sie Ihr Element nicht ganz oben auf der Seite haben möchten, können Sie eine Reihe von Pixeln hinzufügen, die sich zwischen dem oberen Rand der Seite und dem klebrigen Element befinden.
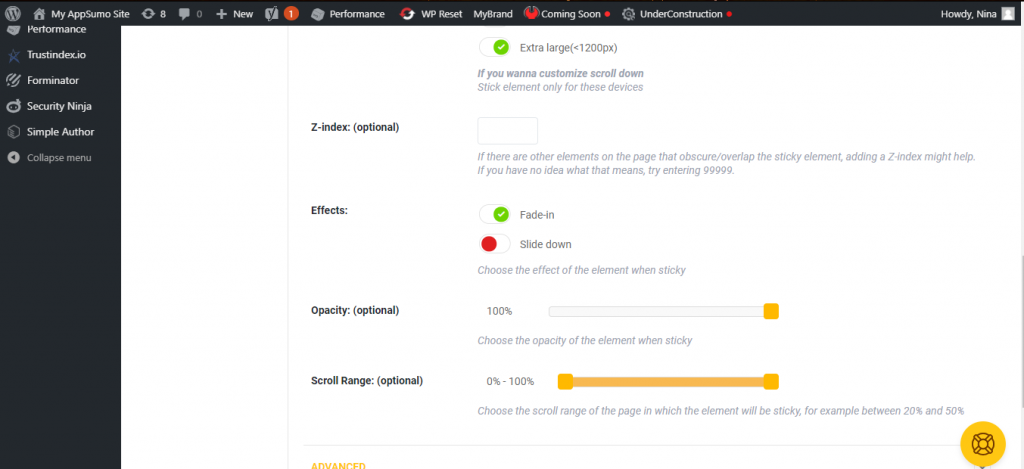
Als Nächstes können Sie auswählen, ob Ihr Element nach unten verschoben werden soll, wenn sich angemeldete Benutzer auf der Seite befinden. Sie können auch das Scrollen nach unten für verschiedene Geräte anpassen und einen Z-Index hinzufügen, wenn sich andere Elemente mit Ihrem Sticky-Element überschneiden.

Die letzten Optionen in den visuellen Einstellungen sind Effekte, Deckkraft und Bildlaufbereich. Zu den Effekten gehören Einblenden oder Herunterschieben. Deckkraft und Bildlaufbereich sind optional, ermöglichen es Ihnen aber auch hier, Ihr klebriges Element so kompatibel und ansprechend wie möglich zu gestalten. Verwenden Sie also diese Optionen, damit Ihr Element Ihre Seite auf subtile Weise ergänzt.
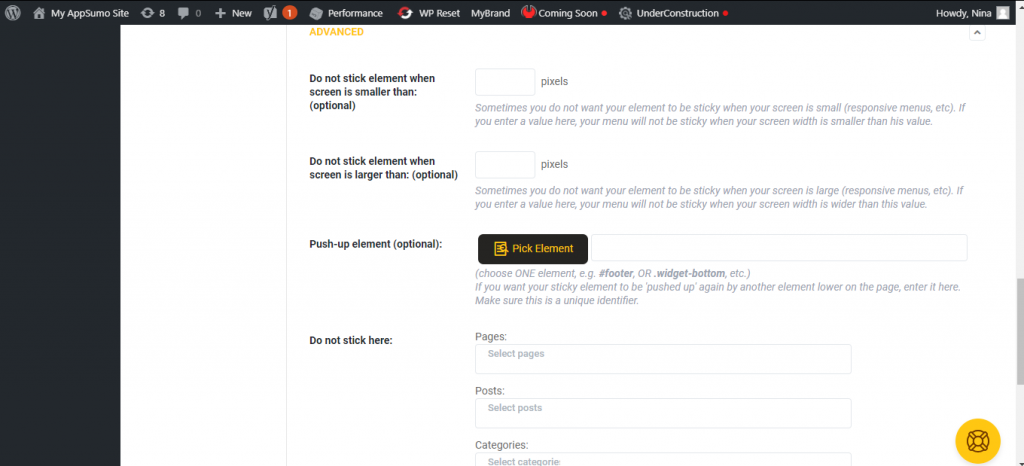
Erweiterte Einstellungen

Nun kommen wir zu den erweiterten Einstellungen.
Wenn Sie nicht möchten, dass Ihr Element klebrig bleibt, wenn der Bildschirm zu klein ist, können Sie eine Anzahl von Pixeln eingeben und so sicherstellen, dass Ihr Element nicht kleben bleibt, wenn ein Bildschirm kleiner als diese Zahl ist. Und Sie können dasselbe tun, wenn der Bildschirm zu groß ist.
Es besteht auch die Möglichkeit, ein klebriges Element durch ein anderes, das sich weiter unten auf der Seite befindet, nach oben zu schieben.
Schließlich können Sie auswählen, wo Ihre klebrigen Elemente nicht angezeigt werden sollen, ob es sich um Seiten, Beiträge, Kategorien, Tags oder Beitragstypen handelt.
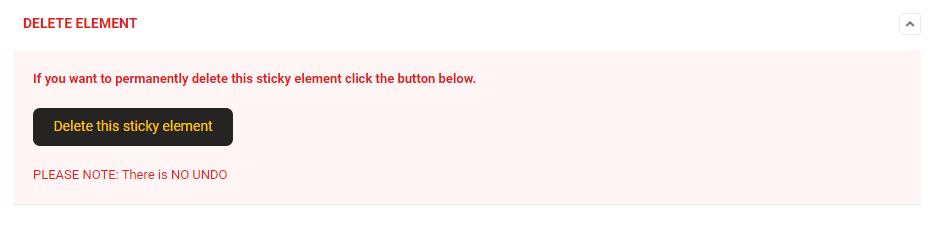
Elemente löschen
Die letzte Option in den Einstellungen ist die Option, das Element zu löschen. Wenn Sie also kein Sticky-Element mehr auf der Website einfügen möchten, können Sie einfach auf die Schaltfläche „Löschen“ klicken, und es ist weg.

Denken Sie daran, dass das Löschen des Elements dauerhaft ist und es keinen UNDO-Button gibt. Verwenden Sie dies also, wenn Sie sicher sind, dass Sie ein Element nicht mehr benötigen.
Machen Sie sich jedoch keine Sorgen, auch wenn Sie versehentlich etwas gelöscht haben, denn wie Sie sehen, ist es sehr einfach, neue Elemente einzurichten.
Benutzerfreundlichkeit
Eine der nützlichsten Funktionen dieses Plugins ist, dass Sie keinerlei Code schreiben müssen! Sie wählen einfach Elemente des Bildschirms aus und lassen das Plugin seine Sache machen. Sie müssen sich nicht um Programmierung und Codierung kümmern.
Die Schnittstelle ist einfach und klar. Alles ist effizient und die Einrichtung dauert nur ein paar Minuten.
Auch hier können Sie so viele Elemente klebrig machen, wie Sie möchten, und das Plugin ist mit allen Themen, Seitenerstellern und Plugins kompatibel.
Wenn Sie verwirrt sind oder Rat und Hilfe benötigen, können Sie sich an die Personen wenden, die das Plugin erstellt haben, und Informationen direkt von denen erhalten, die genau wissen, wovon sie sprechen.
Preisgestaltung

Bei den Preisplänen stehen drei Optionen zur Auswahl: Single, Team und Agency. Single ist derzeit 20 % günstiger, was bedeutet, dass Sie es für 39 $ erhalten und eine 1-Site-Lizenz haben. Der Team-Plan kostet 59 $ (inklusive 25 % Rabatt) und bringt Ihnen eine 3-Site-Lizenz. Und Agency ist 50 % günstiger, sodass Sie es für 99 $ kaufen und eine Lizenz für 100 Sites genießen können.
Abschließende Gedanken
Sticky-Elemente auf Ihrer Website können das Design und die Benutzererfahrung definitiv verbessern, wenn dies auf subtile und elegante Weise erfolgt. Auf der anderen Seite wird es, wenn es halbherzig eingerichtet ist, Besucher vom Hauptinhalt ablenken und Ihre Website schlampig aussehen lassen.
WP Sticky wurde entwickelt, um Ihnen beim Erstellen von Sticky-Elementen zu helfen, die Ihre Website verbessern. Sie können so viele Elemente einfügen, wie Sie möchten, und das Beste daran ist, dass Sie keine Programmiererfahrung benötigen, da das Plugin alles für Sie erledigt. Also unbedingt anschauen!
