Mobile Optimierung in SaaS: Sorgen Sie für Responsive Design für SEO-Erfolg
Veröffentlicht: 2019-09-10Die mobile Optimierung ist zu einem entscheidenden Erfolgsaspekt für Software-as-a-Service -Unternehmen (SaaS) geworden. Angesichts der zunehmenden Dominanz mobiler Geräte ist es für SaaS-Unternehmen von entscheidender Bedeutung, sicherzustellen, dass ihre Websites und Anwendungen so gestaltet sind, dass sie ein optimales Erlebnis auf Smartphones und Tablets bieten.

Und Responsive Design spielt eine entscheidende Rolle bei der mobilen Optimierung. Dabei geht es darum, Websites und Anwendungen zu erstellen, die sich nahtlos an unterschiedliche Bildschirmgrößen und Geräte anpassen und den Benutzern ein einheitliches und benutzerfreundliches Erlebnis bieten.
In diesem Blogbeitrag werden wir die Bedeutung von Responsive Design für die mobile Optimierung im SaaS-Marketing und in der SaaS-Branche insgesamt untersuchen.
Wir werden uns mit den Auswirkungen der mobilen Optimierung auf die Benutzererfahrung und das Engagement sowie mit den SEO-Vorteilen der Implementierung von responsivem Design befassen.
Lasst uns darauf eingehen, ja?
Mobile Optimierung verstehen
Unter mobiler Optimierung in der Suchmaschinenoptimierung versteht man die Anpassung von Websites, Anwendungen und Online-Inhalten, um Benutzern mobiler Geräte ein nahtloses und angenehmes Erlebnis zu bieten.
Dabei geht es darum, verschiedene Aspekte wie Design, Layout, Navigation und Funktionalität zu optimieren, um sicherzustellen, dass sie speziell auf mobile Geräte, einschließlich Smartphones und Tablets, zugeschnitten sind.
Schlüsselkonzepte der mobilen Optimierung
Sich anpassendes Design
Bei diesem Ansatz werden Websites und Anwendungen entworfen und entwickelt, um deren Layout, Bilder und Inhalte automatisch an die Bildschirmgröße und Ausrichtung des Geräts anzupassen.
Es stellt sicher, dass Benutzer problemlos navigieren und Inhalte nutzen können, ohne übermäßiges Scrollen, Zoomen oder horizontales Scrollen.
Für Mobilgeräte geeignete Inhalte
Die Erstellung von Inhalten, die auf kleineren Bildschirmen leicht lesbar und zugänglich sind, ist für die mobile Optimierung unerlässlich.
Dazu gehört die Verwendung klarer und lesbarer Schriftarten, prägnanter und scannbarer Absätze und Bilder in geeigneter Größe, die schnell auf Mobilgeräten geladen werden.
Aktuelle Trends und Statistiken zur mobilen Nutzung
Die Verbreitung mobiler Geräte hat die Art und Weise, wie Menschen auf Online-Inhalte zugreifen und diese konsumieren, dramatisch beeinflusst. Betrachten Sie diese aktuellen Trends und Statistiken zur mobilen Nutzung:
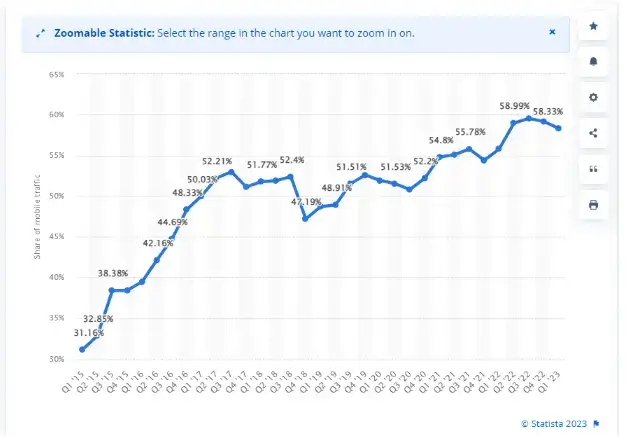
Dominanz des mobilen Datenverkehrs: Mobile Geräte machen mittlerweile den größten Teil des weltweiten Internetverkehrs aus. Laut Statista generierten mobile Geräte im ersten Quartal 2023 über 58,33 % des gesamten Website-Verkehrs weltweit.

Quelle: Statista
Mobile Suche und Entdeckung: Mobile Geräte sind zu den wichtigsten Werkzeugen für die Suche und Entdeckung von Informationen geworden. Studien zeigen, dass über 60 % der Google-Suchen in den USA auf Mobilgeräten durchgeführt werden.
Nutzung mobiler Apps: Mobile Apps erfreuen sich großer Beliebtheit, da Benutzer den Großteil ihrer App-Nutzungszeit auf Smartphones verbringen. Laut App Annie erreichten die weltweiten App-Downloads im Jahr 2021 230 Milliarden , was die Bedeutung der mobilen Nutzung unterstreicht.
Einfluss der mobilen Optimierung auf Benutzererfahrung und Engagement
Die mobile Optimierung wirkt sich direkt auf die Benutzererfahrung und das Engagement aus und führt zu mehreren Vorteilen für SaaS-Unternehmen. Hier ist wie:
Verbesserte Benutzererfahrung
„ Für Mobilgeräte optimierte Websites und Anwendungen bieten mobilen Benutzern ein reibungsloses und intuitives Erlebnis. Heutzutage verändert sich SEO schnell. Technologie ist für alle zugänglich. Ein einzigartiges Benutzererlebnis ist neben vielen anderen SEO-Ranking-Faktoren das Wichtigste, also stellen Sie es besser bereit. Das ist es, was Ihre Website so attraktiv macht “, sagt Faizan Ahmed Khan, Senior Content Marketing Specialist bei UBUY Australia.
Wie kannst du das tun? Durch die Bereitstellung eines responsiven Designs und mobilfreundlicher Inhalte können SaaS-Unternehmen sicherstellen, dass Benutzer problemlos in ihren Angeboten navigieren, sie lesen und mit ihnen interagieren können, was zu höherer Zufriedenheit und erhöhter Benutzerbindung führt.
Verbessertes Engagement und bessere Conversions
„ Ein nahtloses mobiles Erlebnis ermutigt Benutzer, mehr Zeit auf Websites oder in Anwendungen zu verbringen und sich mit den bereitgestellten Inhalten und Funktionen zu beschäftigen “, sagt Michelle Wells, Marketingdirektorin bei Boiler Cover UK.
Dieses gesteigerte Engagement kann zu höheren Konversionsraten führen, unabhängig davon, ob Sie sich für einen Dienst anmelden, einen Kauf tätigen oder ein Formular absenden.
Niedrigere Absprungraten
Mobile Benutzer haben wenig Geduld mit langsam ladenden und nicht reagierenden Websites. Die Optimierung für Mobilgeräte reduziert die Absprungraten, indem sie ein schnell ladendes, optisch ansprechendes Erlebnis bietet, das die Aufmerksamkeit des Benutzers fesselt und behält.
Wie Kenny Kline, Präsident von Barbend, sagt: „ Wenn Sie möchten, dass Ihre Besucher auf Ihrer Website bleiben, geben Sie ihnen besser überzeugende Gründe, auf Ihrer Website zu bleiben.“ Und einer der überzeugendsten Gründe ist eine großartige reaktionsfähige Website, die ihnen sofort zur Verfügung steht, wenn sie darauf zugreifen. ”
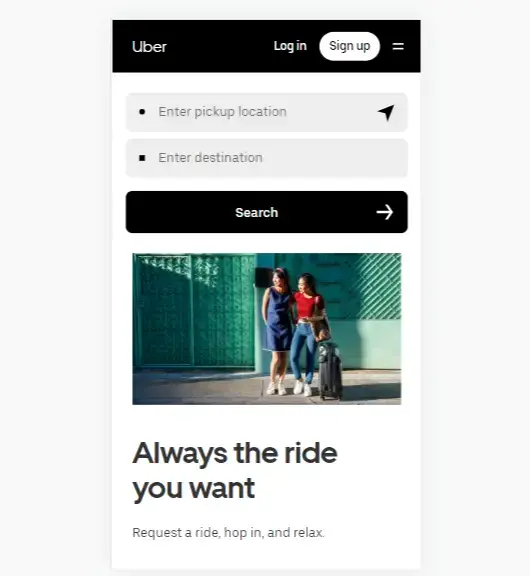
Nehmen wir zum Beispiel den beliebten Mitfahrdienst Uber. Ihre mobile App wurde im Hinblick auf die mobile Optimierung entwickelt. Es bietet eine benutzerfreundliche Oberfläche, nahtlose Navigation und schnellen Zugriff auf wichtige Funktionen wie die Buchung einer Fahrt und die Verfolgung des Standorts des Fahrers.
Diese mobile Optimierung trägt zu ihrem Erfolg bei, indem sie Millionen von Benutzern weltweit ein bequemes und angenehmes Erlebnis bietet.

Quelle: Uber
Die Rolle von Responsive Design bei der mobilen Optimierung
Responsive Design ist ein Designansatz, der darauf abzielt, Websites und Anwendungen zu erstellen, die sich automatisch an verschiedene Bildschirmgrößen und Geräte anpassen.
„ Responsive Design stellt sicher, dass das Benutzererlebnis konsistent und optimiert bleibt, unabhängig davon, ob der Benutzer auf die Inhalte auf einem Desktop-Computer, Smartphone oder Tablet zugreift “, sagt Rikin Shah, Mitbegründer und CEO von GetSure.
Zu den Vorteilen von Responsive Design zählen:
Konsistente Benutzererfahrung (UX)
Responsive Design sorgt für ein einheitliches Benutzererlebnis auf verschiedenen Geräten. Dadurch entfällt die Notwendigkeit separater mobilspezifischer Websites oder Anwendungen, sodass Benutzer nahtlos zwischen Geräten wechseln können, ohne Unterbrechungen oder Inkonsistenzen in Design und Funktionalität.
Mark Valderrama, Inhaber von Aquarium Store Depot, sagt: „ Mit einem responsiven Design ist es Ihr Ziel, Ihren Besuchern den Aufenthalt auf Ihrer Website zu erleichtern.“ Unabhängig davon, welches Gerät sie verwenden. ”
Verbesserte Zugänglichkeit
Durch die Anpassung an unterschiedliche Bildschirmgrößen macht ein responsives Design Websites und Anwendungen für Benutzer auf einer Vielzahl von Geräten zugänglicher.
Unabhängig davon, ob jemand einen großen Desktop-Monitor oder einen kleinen Smartphone-Bildschirm verwendet, sorgt das responsive Design dafür, dass Inhalte leicht lesbar und zugänglich sind.
Kosten- und Zeiteffizienz
„ Das Erstellen separater Designs und Entwicklungsprozesse für Desktop- und Mobilversionen kann zeitaufwändig und kostspielig sein. Aber Responsive Design rationalisiert den Entwicklungsprozess durch die Verwendung einer einzigen Codebasis, die sich an verschiedene Geräte anpassen lässt, was sowohl Zeit als auch Kosten reduziert. “, sagt Alison Lancaster, CEO von Pressat.co.uk.
Wie sich Responsive Design an unterschiedliche Bildschirmgrößen und Geräte anpasst
Responsive Design nutzt eine Kombination aus flexiblen Rastern, fließenden Layouts und Medienabfragen, um das Design und Layout von Websites und Anwendungen an unterschiedliche Bildschirmgrößen und Geräte anzupassen.
Flexible Gitter
Responsive Design verwendet flexible Raster, die eine Unterteilung von Inhalten in Spalten und Zeilen ermöglichen, wobei sich Proportionen und Abstände dynamisch an die Bildschirmgröße anpassen.
Dadurch wird sichergestellt, dass die Inhalte geräteübergreifend optisch ansprechend und gut strukturiert bleiben.
Fließende Layouts
Jeanette Johnson, Mitbegründerin von Cool Chicken Breeds, gibt einen wichtigen Tipp: „ Durch die Verwendung fließender Layouts können Elemente innerhalb eines Designs proportional in der Größe geändert werden, wenn sich die Bildschirmgröße ändert.“ ”
Dadurch wird sichergestellt, dass der Inhalt den verfügbaren Platz effektiv ausfüllt und verhindert, dass Elemente zu eng werden oder sich auf verschiedenen Geräten verteilen.
Medien-Anfragen
Auf Nachfrage teilte Bruce Mohr, Vizepräsident von Fair Credit, einen eher technischen Aspekt des responsiven Designs mit: „Medienabfragen sind CSS-Techniken, die es ermöglichen, Stylesheets selektiv auf der Grundlage bestimmter Bedingungen wie Bildschirmbreite, Auflösung oder Ausrichtung anzuwenden.“ ”
Er sagte: „ Mithilfe von Medienabfragen kann Responsive Design bestimmte Stile anwenden und das Layout und die Präsentation von Inhalten entsprechend anpassen.“ ”
Bedeutung von Responsive Design für SEO-Erfolg
Responsive Design ist nicht nur für das Benutzererlebnis unerlässlich, sondern spielt auch eine entscheidende Rolle für den SEO-Erfolg. Suchmaschinen wie Google priorisieren mobilfreundliche Websites und Anwendungen in ihren Suchergebnissen und machen Responsive Design zu einem entscheidenden Faktor für höhere Rankings und Sichtbarkeit.

Die Bedeutung von Responsive Design für SEO umfasst Folgendes:
Mobile-freundliche Ranking-Faktoren
Google betrachtet die Mobilfreundlichkeit als einen wichtigen Rankingfaktor in seinem Suchalgorithmus. Websites und Anwendungen, die nicht für Mobilgeräte optimiert sind, können in den mobilen Suchergebnissen eine geringere Sichtbarkeit und ein schlechteres Ranking aufweisen, was sich auf den organischen Traffic und potenzielle Conversions auswirkt.
Mobile-First-Indizierung
„ Die Mobile-First-Indexierung von Google bedeutet, dass die mobile Version einer Website die primäre Grundlage für deren Indexierung und Rangfolge ist. Gerade jetzt, wo mehr als 60 % des Traffics über mobile Bildschirme kommen, unterstreicht dies nur die Bedeutung von responsivem Design. “, sagt Richard Kennedy, Geschäftsführer bei Arken Digital . Zu Recht gesagt.
Responsive Design stellt sicher, dass eine einzige URL Desktop- und Mobilbenutzer bedient, was die Indizierung vereinfacht und dazu beiträgt, konsistente Inhalte auf allen Geräten aufrechtzuerhalten.
Kennzahlen zum Benutzerengagement
Responsive Design beeinflusst Metriken zur Benutzerinteraktion, wie z. B. Absprungraten, auf der Website verbrachte Zeit und Konversionsraten.
Für Mobilgeräte optimierte Erlebnisse führen zu niedrigeren Absprungraten und höherem Engagement und signalisieren Suchmaschinen, dass die Website oder Anwendung den Benutzern einen Mehrwert bietet, was möglicherweise zu einer Verbesserung des Rankings führt.
Welche SEO-Faktoren werden durch Responsive Design beeinflusst?
Mobilfreundlichkeit ist zu einem entscheidenden Rankingfaktor bei der Suchmaschinenoptimierung (SEO) geworden. Suchmaschinen, insbesondere Google, priorisieren mobilfreundliche Websites und Anwendungen in ihren Suchergebnissen, um mobilen Nutzern das beste Benutzererlebnis zu bieten.
„ Websites und Anwendungen, die nicht für mobile Geräte optimiert sind, verzeichnen einen Rückgang in Rankings und Sichtbarkeit, was dazu führt, dass Chancen für organischen Traffic und Conversions verpasst werden.“ Daher spielt Responsive Design eine entscheidende Rolle bei der Erfüllung dieser Anforderung an die Mobilfreundlichkeit. “, sagt Tom Miller, Marketingdirektor bei FitnessVolt .
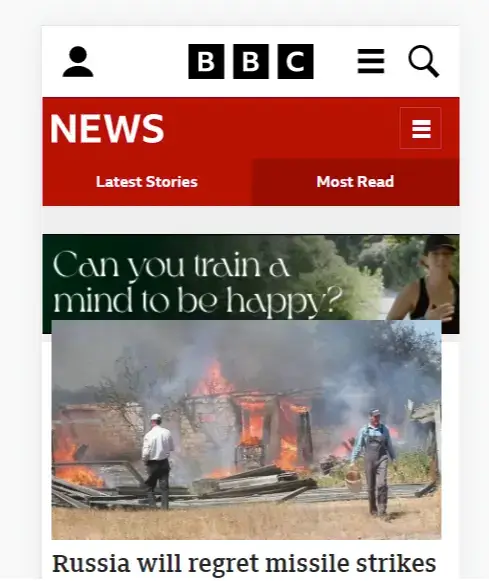
BBC News ist ein bemerkenswertes Beispiel für eine Website, die Wert auf Mobilfreundlichkeit legt. Obwohl sie Tausende von Seiten umfassen, stellt ihr responsives Design sicher, dass Nachrichtenartikel, Bilder und Videos auf verschiedenen Geräten angemessen skaliert und positioniert werden.
Dieses Engagement für die mobile Optimierung trägt zu ihren hohen Suchrankings und einem erhöhten mobilen Traffic bei.

Quelle: BBC
Googles Mobile-First-Indexierung und ihre Auswirkungen
Die Mobile-First-Indexierung von Google bedeutet, dass die mobile Version einer Website die primäre Grundlage dafür ist, wie sie auf allen Geräten indiziert und gerankt wird. Dieser Wandel unterstreicht die Bedeutung von Responsive Design für die Optimierung von Websites für mobile Geräte.
Wie Paul Gordon, SEO-Spezialist bei der Paul Gordon SEO Agency, sagt : „Ein responsives Design, das auf allen Geräten die gleichen Inhalte bereitstellt, vereinfacht die Indexierung für Suchmaschinen, vermeidet Probleme mit der Duplizierung von Inhalten und sorgt für ein konsistentes Benutzererlebnis.“ ”
Shopify, eine E-Commerce-Plattform, hat responsive Design-Vorlagen eingeführt, um der breiten Palette von Benutzern gerecht zu werden, die über Desktops, Smartphones und Tablets auf ihre Online-Shops zugreifen.
Durch die Umsetzung der Mobile-First-Prinzipien stellt Shopify sicher, dass die Shops seiner Händler für mobile Geräte optimiert sind, was zu einer verbesserten Suchsichtbarkeit und einem positiven Einfluss auf ihren Geschäftserfolg führt.
Kennzahlen zum Nutzerverhalten und ihr Einfluss auf SEO
Kennzahlen zum Benutzerverhalten wie die Absprungrate, die auf der Website verbrachte Zeit und die Konversionsraten spielen bei der Suchmaschinenoptimierung eine wichtige Rolle. Responsive Design beeinflusst diese Kennzahlen direkt und trägt zu einem besseren Benutzererlebnis und Engagement auf Mobilgeräten bei.
Claire Walker, Chief Human Resources Officer bei View Auckland, sagte: „Websites und Anwendungen, die nicht für Mobilgeräte optimiert sind, können zu höheren Absprungraten und einer geringeren Verweildauer auf der Website führen, was Suchmaschinen signalisiert, dass der Inhalt möglicherweise nicht relevant oder wertvoll ist.“ mobile Benutzer. ”
Umgekehrt können für Mobilgeräte optimierte Erlebnisse das Nutzerengagement verbessern und sich positiv auf die SEO-Leistung auswirken.
Amazon, der E-Commerce-Riese, legt Wert auf responsives Design, um ein nahtloses Einkaufserlebnis auf allen Geräten zu ermöglichen.
Ihre für Mobilgeräte optimierte Plattform sorgt für schnelle Ladezeiten, intuitive Navigation und eine benutzerfreundliche Oberfläche, was zu höherem Engagement, mehr Conversions und einer verbesserten Sichtbarkeit in der Suche führt.
Best Practices für die Implementierung von Responsive Design in SaaS
Hier sind einige Best Practices für SEO, wenn es um responsives Design geht:
Wählen Sie einen Mobile-First-Ansatz
Wie wir bereits besprochen haben, beinhaltet ein „Mobile First“-Ansatz das Entwerfen von Websites mit Mobilgeräten als Hauptaugenmerk und die Berücksichtigung ihrer Einschränkungen und Einschränkungen vor der Skalierung auf größere Bildschirme.
Ebenso wichtig ist der Aufbau von White-Hat-Links , und ein responsives mobiles Design ist ebenfalls von entscheidender Bedeutung, damit Sie ein nahtloses Benutzererlebnis gewährleisten und die Sichtbarkeit in der Suche verbessern können.
Erstellen Sie reaktionsfähige Layouts und flexible Raster
Responsive Layouts und flexible Raster sind Schlüsselkomponenten des Responsive Designs, die es ermöglichen, Inhalte an unterschiedliche Bildschirmgrößen anzupassen.
Benjamin Yost, Gründer und CEO von Linkflow.ai, sagt: „ Durch die Verwendung fließender Raster können Elemente ihre Größe proportional ändern und den richtigen Abstand beibehalten, wodurch ein optisch ansprechendes und gut strukturiertes Layout auf allen Geräten gewährleistet wird.“ ”
Die Website von Starbucks verwendet responsive Layouts und flexible Raster, um ein einheitliches Erlebnis auf allen Geräten zu bieten. Das Design passt sich reibungslos an und stellt sicher, dass Produktinformationen, Bilder und Werbeaktionen unabhängig von der Bildschirmgröße angemessen skaliert und positioniert werden.
Optimierung der Seitenladegeschwindigkeit für mobile Geräte
Die Optimierung von Bildern, die Minimierung von Code, die Nutzung von Browser-Caching und die Reduzierung der Serverantwortzeit sind einige Techniken, um die Seitenladegeschwindigkeit für mobile Geräte zu verbessern.
„ Die Seitenladegeschwindigkeit ist entscheidend für die mobile Optimierung. Mobile Nutzer erwarten schnell ladende Websites und Suchmaschinen betrachten dies als Rankingfaktor. “, sagt Alexandra Cotes Daes , Marketingdirektorin bei Toronto Flower Co.
Benutzerfreundliche Navigation und intuitives UI/UX-Design
Wie sieht eine großartige UI/UX aus? Klare und übersichtliche Navigationsmenüs, prominente Suchfunktionen und strategisch platzierte Call-to-Action-Buttons tragen zu einem reibungslosen Benutzererlebnis auf Mobilgeräten bei.
„Benutzerfreundliche Navigation und intuitives UI/UX-Design sind für die mobile Optimierung von entscheidender Bedeutung. Viele Leute in der Branche glauben, dass SEO nur auf Keyword-Recherche und Content-Cluster beschränkt ist. Ich sage, SEO beginnt mit einer großartigen UI/UX. Ob Sie „Wenn Sie im SaaS-Bereich tätig sind oder einen Schädlingsbekämpfungsdienstleister anbieten, ist eine großartige UI/UX ein Muss für alle “, sagt Matthew Smith, SEO-Experte bei Invicta Environmental .
Testen und Optimieren auf mehreren Geräten und Browsern
Das Testen und Optimieren auf verschiedenen Geräten und Browsern ist von entscheidender Bedeutung, um eine konsistente Leistung und Benutzererfahrung sicherzustellen.
Taylor Reeves, VP of Marketing bei Pickleballer, sagt: „ Sehen Sie, hin und wieder bringen Unternehmen neue Geräte auf den Markt und Benutzer surfen darauf.“ Ihr responsives Design von vor drei Jahren reicht heute nicht mehr aus. Testen und optimieren Sie also weiterhin gewissenhaft. ”
Dazu gehört die Durchführung gründlicher Tests auf verschiedenen Geräten, Bildschirmgrößen und Betriebssystemen sowie die Sicherstellung der Kompatibilität mit den wichtigsten Webbrowsern.
Abschluss
Mobile Optimierung und Responsive Design sind für SaaS-Unternehmen von entscheidender Bedeutung, um SEO-Erfolge zu erzielen und ein positives Benutzererlebnis zu bieten.
Durch die Anpassung von Websites und Anwendungen an unterschiedliche Bildschirmgrößen und Geräte gewährleistet Responsive Design Konsistenz und Zugänglichkeit für mobile Benutzer.
Die Implementierung von responsivem Design erfordert einen Mobile-First-Ansatz, der die Verwendung flexibler Raster und responsiver Layouts, die Optimierung der Seitenladegeschwindigkeit und die Bereitstellung einer benutzerfreundlichen Navigation erfordert.
Gründliche Tests auf mehreren Geräten und Browsern sind unerlässlich, um ein nahtloses Erlebnis für alle Benutzer zu gewährleisten.
Zur Unterstützung des mobilen Optimierungsprozesses stehen verschiedene SaaS-Tools und -Ressourcen zur Verfügung. Testtools und Frameworks für die mobile Optimierung helfen dabei, die Leistung zu bewerten und Verbesserungsmöglichkeiten zu identifizieren.
Responsive Design-Frameworks und Bibliotheken bieten vorgefertigte Komponenten für eine effiziente Entwicklung. Die Analyse des Verhaltens und der Kennzahlen mobiler Nutzer über Plattformen wie Google Analytics liefert wertvolle Erkenntnisse für die Entscheidungsfindung.
Sie sind auf dem Weg zum SEO-Erfolg.
