Mobile Popups richtig gemacht: Beispiele und Best Practices
Veröffentlicht: 2024-03-13Die Conversion-Rate mobiler Popups beträgt durchschnittlich 11 % , was allein schon ausreicht, um darauf hinzuweisen, dass sie einen genaueren Blick wert sind.
Da das mobile Erlebnis in der E-Commerce-Szene immer wichtiger wird, sind mobile Popups außerdem ein leistungsstarkes Tool, das Sie in Ihrem Arsenal haben sollten.
In diesem Artikel erläutern wir, was mobile Popups sind (und was Google dazu zu sagen hat), stellen Beispiele vor und erklären, wie Sie Ihre eigenen Popups entwerfen können.
Machen wir uns an die Arbeit!
Verknüpfungen ️
- Was ist ein mobiles Popup?
- Was sagt Google zu mobilen Popups?
- 7 Best Practices zum Entwerfen von Popups für mobile Geräte
- 9 Beispiele für effektive mobile Popups
- Wie erstelle ich ein mobiles Popup?
- FAQ
Was ist ein mobiles Popup?
Mobile Popups sind Website-Overlays, die auf dem Bildschirm Ihres Telefons angezeigt werden und den Basisinhalt der Website darunter verbergen.
Sie sollen Ihre Aufmerksamkeit erregen und Sie zu einer bestimmten Aktion auffordern, beispielsweise zum Abonnieren eines Newsletters oder zum Herunterladen eines E-Books.
Diese Popups eignen sich effektiv zur Lead-Erfassung und Verkaufsförderung. Sie steigern auch die Benutzereinbindung, indem sie wertvolle Inhalte oder Anreize bieten.
Was sagt Google zu mobilen Popups?
Google hat seine Position zu mobilen Popups klar zum Ausdruck gebracht, insbesondere in Bezug auf die Benutzererfahrung und das Suchmaschinenranking.
Im Jahr 2017 führte Google ein Update seines mobilen Suchalgorithmus ein, das sogenannte „ Intrusive Interstitials Update “, mit dem Ziel, Websites zu bestrafen, die aufdringliche Popups auf Mobilgeräten verwenden.
Gemäß den Richtlinien von Google können mobile Popups, die das Benutzererlebnis stören, indem sie einen erheblichen Teil des Hauptinhalts verdecken, insbesondere wenn sie von Website-Besuchern über Suchergebnisse aufgerufen werden, als aufdringlich angesehen werden.
Beispiele für aufdringliche Popups sind:
- Popups, die sofort erscheinen, nachdem ein Benutzer über die Suchergebnisse auf eine Seite gelangt.
- Popups, die den gesamten Bildschirm abdecken und verhindern, dass Benutzer den Hauptinhalt sehen.
(Hinweis: Einige Arten von Popups, z. B. solche zur Altersüberprüfung oder zur Verwendung von Cookies, können akzeptabel sein, wenn sie sofort angezeigt werden.)
Daher werden Vermarkter aufgefordert, mobile Popups mit Bedacht zu nutzen und sicherzustellen, dass sie positiv zum Benutzererlebnis beitragen, anstatt es zu beeinträchtigen.
7 Best Practices zum Entwerfen von Popups für mobile Geräte
Nachdem wir nun besprochen haben, was mobile Popups sind, werfen wir einen Blick auf sieben Best Practices für die Gestaltung Ihres eigenen mobilfreundlichen Popups.
1. Verwenden Sie eine kurze Kopie
Mobile Benutzer haben eine kurze Aufmerksamkeitsspanne, daher ist es wichtig, Ihren Popup-Text prägnant und direkt auf den Punkt zu bringen.
Halten Sie Ihre Botschaft kurz und kommunizieren Sie Ihr Wertversprechen klar und deutlich. Dies erhöht die Wahrscheinlichkeit, dass Benutzer es lesen und verstehen, bevor sie fortfahren.
2. Stellen Sie sicher, dass es tippfreundlich ist
Auf Mobilgeräten ist der Platz knapp. Stellen Sie daher sicher, dass Ihre CTA-Schaltflächen , Links und Eingabefelder leicht angetippt werden können.
Geben Sie ihnen viel Platz und Platz, damit Benutzer sie nicht versehentlich anstoßen. Es verbessert auch die allgemeine Benutzerfreundlichkeit Ihres Popups.
3. Formularfelder minimieren
Die Minimierung der Anzahl der Formularfelder in Ihrem mobilen Popup ist der Schlüssel zur Optimierung des Benutzererlebnisses und zur Reduzierung von Reibungsverlusten.
Fragen Sie einfach nach den grundlegenden Informationen, wie der E-Mail-Adresse des Besuchers, um es den Benutzern zu erleichtern, die Aktion abzuschließen.
4. Wählen Sie das richtige Format
Die Wahl des richtigen Popup-Formats kann die Wirksamkeit erheblich beeinflussen.
Berücksichtigen Sie Faktoren wie die Art Ihrer Nachricht und das Surfverhalten Ihrer Benutzer, wenn Sie sich zwischen modalen Overlays, Slide-Ins, Vollbild-Interstitials oder Bannerleisten entscheiden.
5. Fügen Sie immer eine Abschlussoption hinzu
Während Popups effektiv Aufmerksamkeit erregen und Conversions steigern können, ist es wichtig, Benutzern eine klare und einfache Möglichkeit zu bieten, sie zu schließen, wenn sie kein Interesse haben.
Das Einfügen eines sichtbaren „x“, einer Schaltfläche zum Schließen oder eines gut sichtbaren „Schließen“-Links stellt sicher, dass Benutzer das Popup ohne Frustration schließen können.
6. Beschränken Sie die visuelle Darstellung
Visuelle Elemente können die Attraktivität Ihres Popups steigern, aber verwenden Sie sie mit gesundem Menschenverstand.
Vermeiden Sie es, Benutzer mit übermäßig vielen Bildern oder Animationen zu überfordern, die die Ladezeiten verlangsamen oder von der Hauptbotschaft ablenken könnten.
Setzen Sie visuelle Elemente mit Bedacht ein und stellen Sie sicher, dass sie den Inhalt ergänzen, damit Sie Ästhetik und Funktionalität in Einklang bringen können.
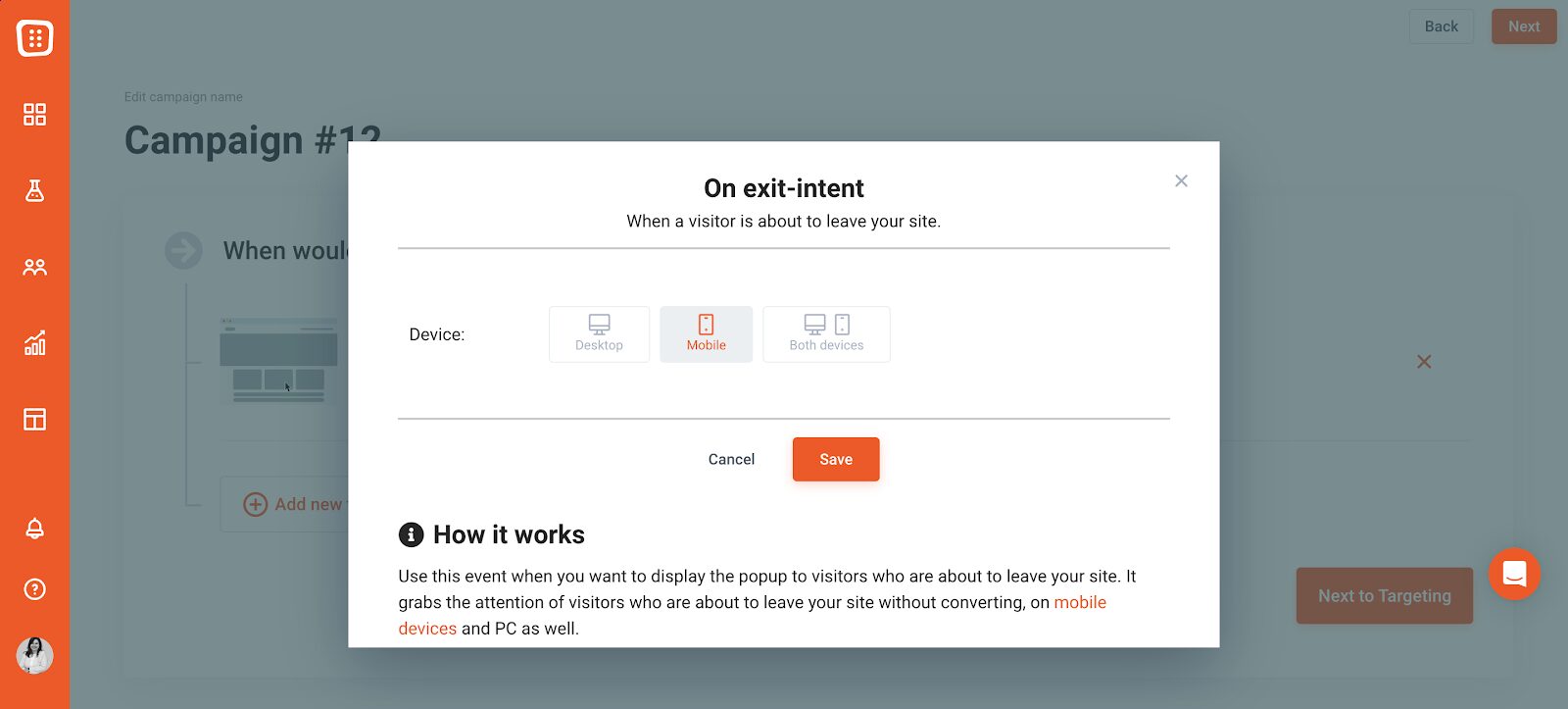
7. Zeigen Sie sie bei Exit-Intent an
Durch die Implementierung einer Exit-Intent-Strategie können Sie Popups zu einem sehr günstigen Zeitpunkt anzeigen – wenn Benutzer gerade dabei sind, die Seite zu verlassen.
Indem Sie die Ausstiegsabsicht erkennen, können Sie ein gezieltes Angebot oder eine gezielte Nachricht präsentieren, die die Aufmerksamkeit der Benutzer erregt und sie dazu ermutigt, den Austritt noch einmal zu überdenken. Durch den Einsatz mobiler Popups mit Exit-Intent können die mobilen Conversions bei Besuchern gesteigert werden, die andernfalls möglicherweise ohne Maßnahmen gegangen wären.
9 Beispiele für effektive mobile Popups
Werfen wir nun einen Blick auf 9 herausragende Beispiele für mobile Popups und einige Ideen, die Sie daraus übernehmen können.
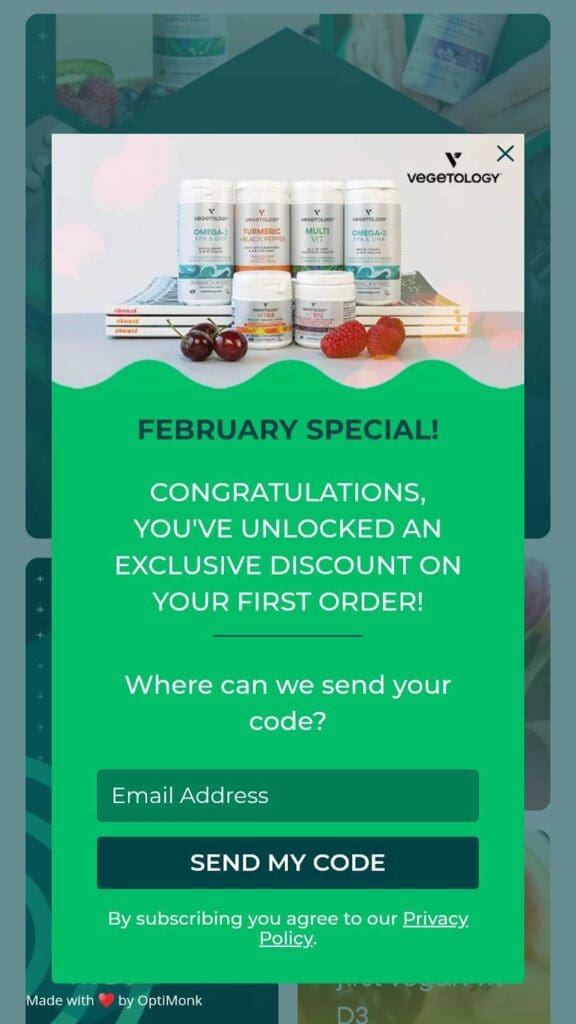
1. Vegetalogie

Das Pop-up von Vegetology ist einfach, aber effektiv. Sie implementieren Best Practices für mobile Popups im Detail:
- Sie verwenden ihre Markenfarbe Grün,
- Sie fragen nur nach der E-Mail-Adresse des Benutzers.
- Sie zeigen Produktbilder an (was beim Besucher Vertrauen schafft),
- und sie enthalten eine „X“-Schaltfläche.
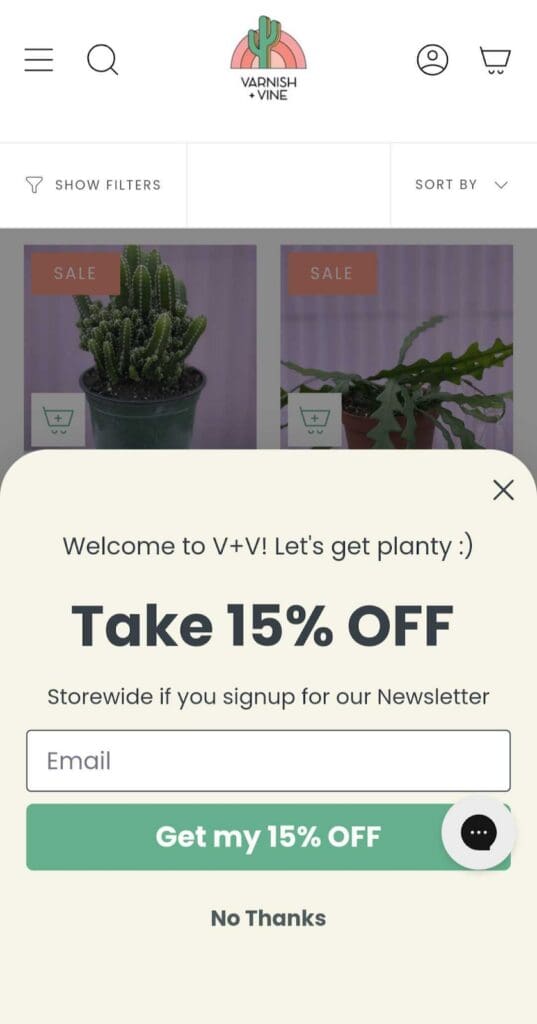
2. Lack und Rebe

Das mobile Popup von Varnish and Vine ist ein großartiges Beispiel dafür, wie man nicht zu viel Platz auf dem Bildschirm einnimmt und gleichzeitig effektiv bleibt.
Ihr mobilfreundliches Popup ist auch ein Beispiel dafür, dass Sie mit Texten bei der Marke bleiben, und sie verwenden einen effektiven, aufmerksamkeitsstarken CTA: „Holen Sie sich 15 % Rabatt.“
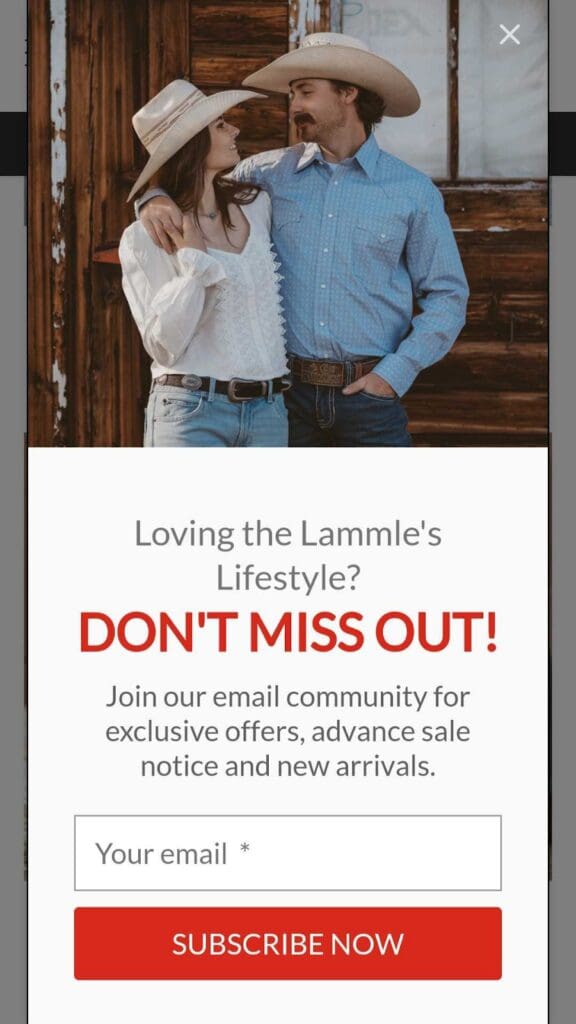
3. Lammles

Das Popup von Lammle ist ein gutes Beispiel dafür, wie man die Vorteile hervorheben kann, die Besucher genießen, wenn sie sich für den Newsletter anmelden.
Beachten Sie, dass sie das Wort „Gemeinschaft“ verwenden, das dem Besucher bereits ein Gefühl der Zugehörigkeit vermittelt. Sie erwähnen auch, dass Abonnenten Zugang zu exklusiven Angeboten und Neuzugängen erhalten.
4. Krone und Pfote

Crown & Paw verwendet ein mobiles Vollbild-Popup mit einem großen, auffälligen Wertversprechen: „20 % RABATT freischalten.“
Sie haben viel Platz zwischen den Elementen für ein komfortables mobiles Erlebnis geschaffen.
Beachten Sie auch den Countdown-Timer unten, der das Gefühl der Dringlichkeit verstärkt . Einen Rabattcode anzubieten und ihn mit etwas Besonderem aufzupeppen, ist eine großartige Best Practice für mobile Popups.
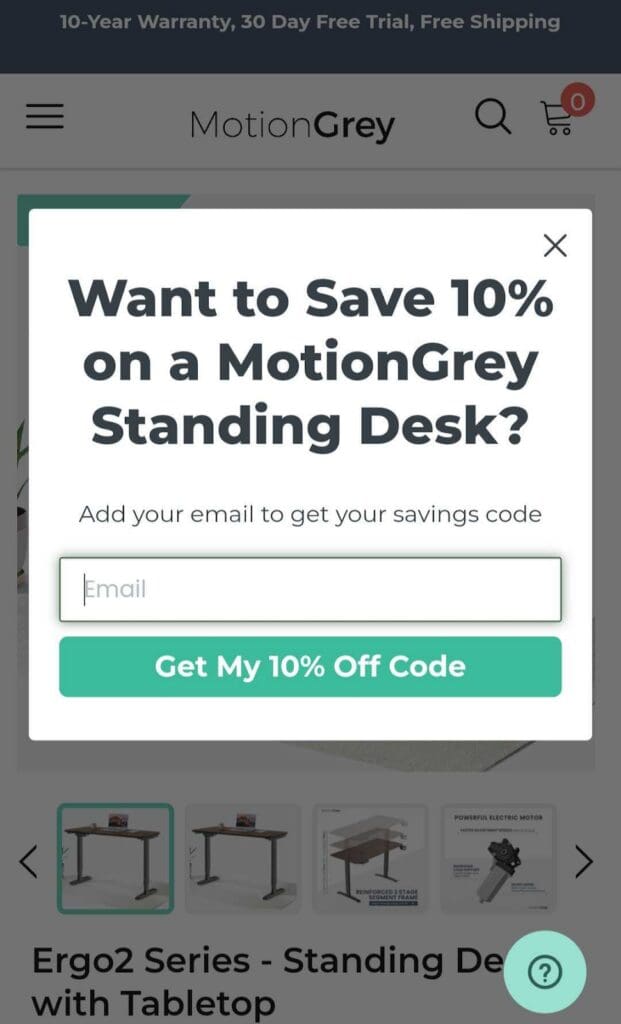
5. MotionGrey

Beim mobilen Popup von MotionGrey dreht sich alles um Direktheit. Ihr Popup erscheint auf der Produktseite, nimmt nur minimalen Platz ein und bringt es direkt auf den Punkt.
Wie Sie feststellen werden, ist das Popup personalisiert – Besucher, die sich Stehpulte ansehen, erhalten ein maßgeschneidertes Angebot, was eine großartige Möglichkeit ist, die mobilen Conversions zu steigern.
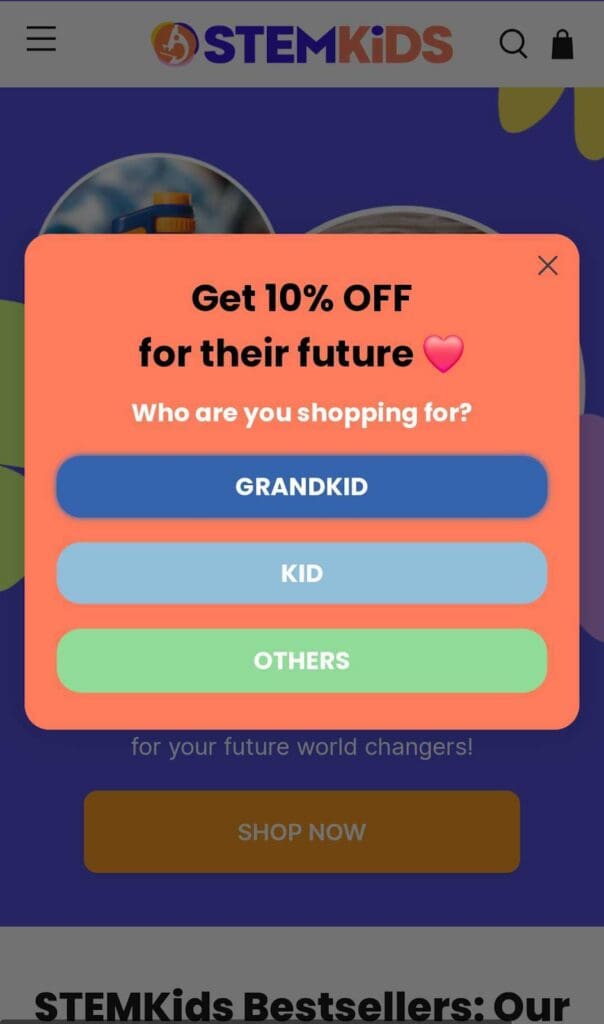
6. TheSTEMKids


Das zweistufige mobile Popup von TheSTEMKid ist eine großartige Möglichkeit, Ihre Besucher besser kennenzulernen.
Auf der ersten Seite stellen sie eine einfache Frage zu den Präferenzen des Benutzers.
Wenn der Besucher zur zweiten Seite klickt, kann er sich durch Eingabe seiner E-Mail-Adresse für den Newsletter anmelden und erhält dafür 10 % Rabatt.
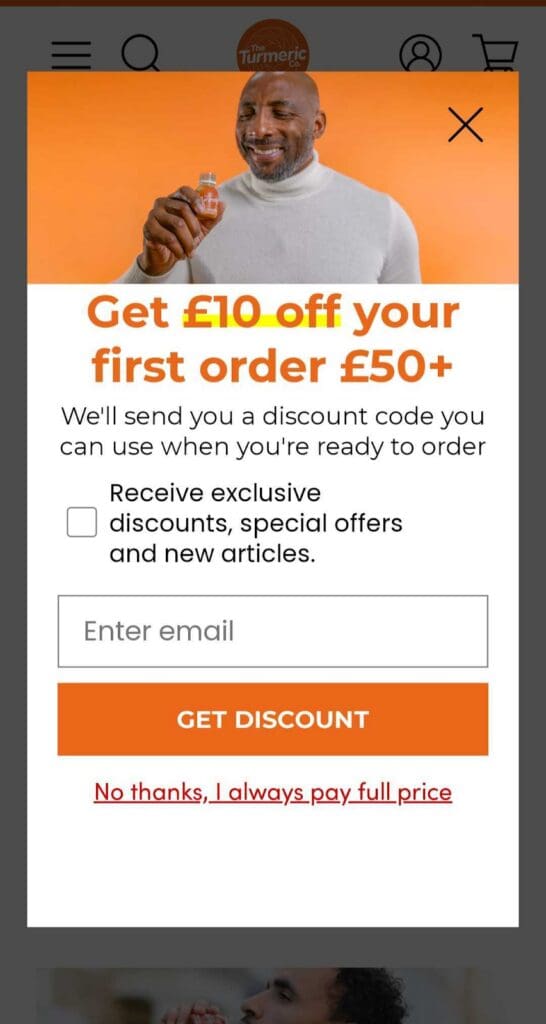
7. Kurkuma Co.

Turmeric Co. ist ein großartiges Beispiel für die sorgfältige und dennoch effektive Wortwahl. Ihr mobiles Popup nimmt den gesamten Bildschirm ein und verwendet kräftige Farben und einen klaren CTA.
Das Interessante an ihrem Popup ist die Option „Nein danke, ich zahle immer den vollen Preis“. Wer würde darauf klicken, wenn er die Möglichkeit hätte, Rabattcodes zu erhalten? Clever, oder?

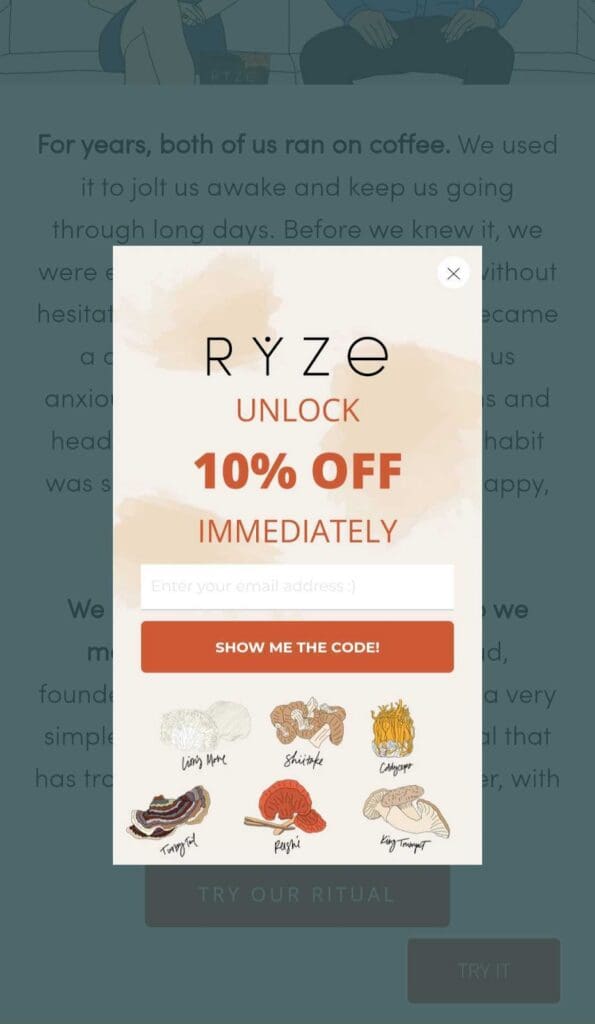
8. RYZE-Pilzkaffee

Das mobile Popup von Ryze Mushroom Coffee ist ganz einfach.
Es ist benutzerfreundlich, passt gut zur Bildschirmgröße und verwendet das Wort „sofort“, was den Kunden zu einem sofortigen Kauf auffordert (und möglicherweise die Conversion-Rate erhöht).
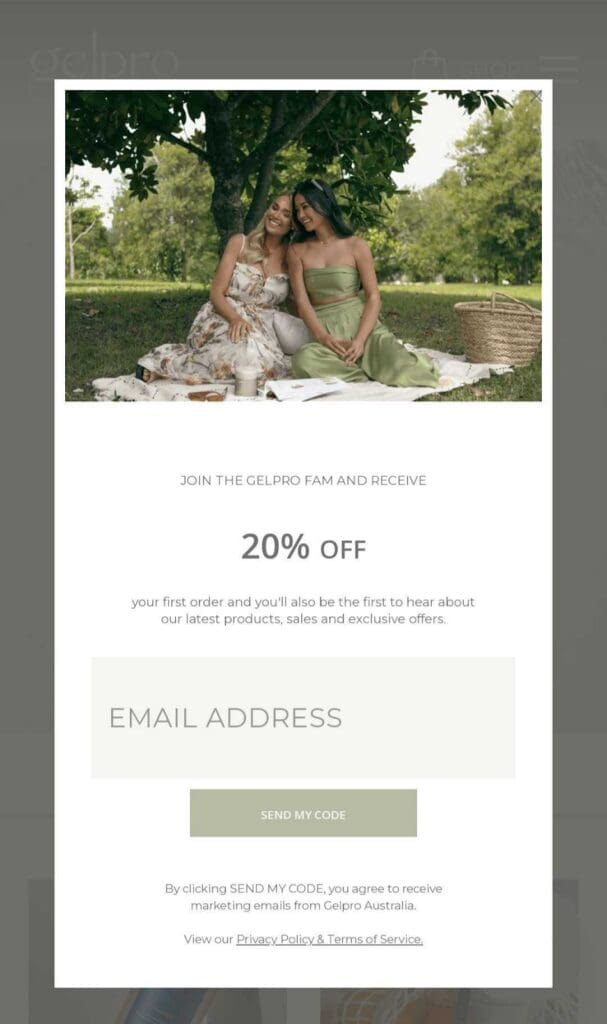
9. Gelpro Australien

Das Popup von Gelpro Australia ist sehr mobilfreundlich.
Ihr Popup nimmt den gesamten Bildschirm ein, aber beachten Sie, wie viel Platz sie den Besuchern zum Ausfüllen des Kontaktformulars lassen. Dieses kleine Detail macht das Benutzererlebnis viel reibungsloser.
Wie erstelle ich ein mobiles Popup?
Nachdem Sie nun einige tolle Popup-Beispiele gesehen haben, ist es an der Zeit, einen genaueren Blick darauf zu werfen, wie Sie Ihr eigenes mobiles Popup erstellen, um Ihren mobilen Datenverkehr effektiv umzuwandeln.
Schritt 1: Wählen Sie das richtige Werkzeug
Wählen Sie einen zuverlässigen Popup-Builder oder eine Plattform, die für mobile Besucher optimierte Vorlagen bietet und eine individuelle Anpassung ermöglicht.
OptiMonk ist eines der besten Popup-Builder-Tools zum Erstellen mobiler Popups und Desktop-Popups. Zu den Funktionen, die es für mobile Popups bietet, gehören:
- Automatische mobile Optimierung
- Spezifische Einstellungen für die mobile Anzeige
- Für die mobile Anzeige optimierte Vorlagen
- Möglichkeit, Elemente auf Mobilgeräten auszublenden
- Geschwindigkeitsoptimierung für Mobilgeräte
Schritt 2: Wählen Sie eine Vorlage
Wählen Sie eine unserer vielen auf Mobilgeräte reagierenden Vorlagen, die zum Stil und den Kampagnenzielen Ihrer Marke passt.
OptiMonk bietet eine Reihe anpassbarer Vorlagen, die für verschiedene Zwecke geeignet sind, von der Generierung von Leads bis hin zum Anbieten von Werbeaktionen. Egal, ob Sie einen eleganten und modernen Look oder ein lebendigeres und ansprechenderes Design anstreben, Sie finden Vorlagen, die Ihren Anforderungen entsprechen.
Klicken Sie hier, um alle über 300 Vorlagen anzuzeigen , oder werfen Sie einen Blick auf einige Beispiele unten:
Schritt 3: Passen Sie das Design Ihres Popups an
Passen Sie Ihr Popup so an, dass es Ihre Markenidentität widerspiegelt, indem Sie Ihr Logo, Bilder und einen fesselnden Text integrieren.
Passen Sie Anordnung, Farbschema, Schriftarten und andere visuelle Komponenten an, um ein attraktives und interaktives Popup zu erstellen, das Ihre Zielgruppe anspricht.

Schritt 4: Für mobile Benutzer optimieren
Stellen Sie sicher, dass Ihr Popup auf Mobilgeräten funktioniert! Testen Sie es auf verschiedenen Bildschirmgrößen und -ausrichtungen.
Achten Sie auf die Platzierung der Elemente und das allgemeine Benutzererlebnis auf Mobilgeräten.
Die mobilen Optimierungsfunktionen von OptiMonk stellen sicher, dass Ihr Popup gut aussieht und auf Smartphones und Tablets reibungslos funktioniert, sodass jeder Spaß daran hat, es zu nutzen.

Schritt 5: Auslöseoptionen festlegen
Wählen Sie eine Auslöseoption, die dem Benutzerverhalten und den Absichten entspricht. Erwägen Sie die Verwendung von Exit-Intent-Triggern oder Scroll-basierten Triggern, um die Aufmerksamkeit der Benutzer im richtigen Moment zu erregen.
Wenn Sie sich für zeitbasierte Auslöser entscheiden, stellen Sie sicher, dass diese verzögert sind, um den Anforderungen von Google zu entsprechen.
Mit den vielseitigen Triggeroptionen von OptiMonk können Sie Ihr Publikum effektiv ansprechen und die Wirkung Ihrer Popups maximieren. Stellen Sie sicher, dass Ihr Popup für mobile Geräte optimiert ist, indem Sie seine Reaktionsfähigkeit und mobile Benutzererfahrung testen.

Schritt 6: Segmentieren Sie Ihre Zielgruppe
Teilen Sie Ihre Zielgruppe nach Demografie, Verhalten oder anderen relevanten Faktoren auf, um personalisierte Nachrichten und Angebote über Ihre mobilen Popups zu übermitteln.
Durch die Segmentierung Ihrer Zielgruppe können Sie Ihre Popup-Inhalte auf bestimmte Benutzergruppen zuschneiden und so die Relevanz und das Engagement steigern.
Mit OptiMonk können Sie ganz einfach Zielgruppensegmente erstellen und verwalten und so sicherstellen, dass jedes Popup bei den richtigen Zielgruppensegmenten Anklang findet und aussagekräftige Ergebnisse liefert.
Schritt 7: Integration einrichten
Verbinden Sie Ihr Popup mit anderen Marketing-Tools und -Plattformen, wie z. B. Ihrer E-Mail-Marketing-Software oder Ihren CRM-Systemen (Customer Relationship Management) , um die Datenerfassung und Kampagnenverwaltung zu optimieren.
Durch die Integration Ihres Popups in andere Tools können Sie vorhandene Daten und Arbeitsabläufe nutzen und so die Leistung leichter verfolgen, Leads pflegen und Conversions steigern.
Mit den nahtlosen Integrationen von OptiMonk können Sie Popup-Daten mühelos mit Ihren bevorzugten Marketing-Tools synchronisieren, um eine kohärentere und effizientere Marketingstrategie zu erzielen.
Schritt 8: Aktivieren Sie Ihr Popup
Sobald Sie das Design und die Einstellungen Ihres mobilen Popups festgelegt haben, aktivieren Sie es, um mit Ihrem Publikum in Kontakt zu treten!
Mit nur wenigen Klicks können Sie Ihr Popup starten und mit der Erfassung von Leads, der Bewerbung von Angeboten und der Steigerung der Conversions auf Ihrer Website beginnen.
Der unkomplizierte Aktivierungsprozess von OptiMonk stellt sicher, dass Ihr Popup schnell und reibungslos online geht, sodass Sie sofort Ergebnisse sehen können.
FAQ
Sollten Sie Pop-ups auf Mobilgeräten verwenden?
Ja, Sie sollten Popups auf Mobilgeräten verwenden, aber unter sorgfältiger Berücksichtigung der Benutzererfahrung. Popups können ein wirksames Instrument sein, um mit der Zielgruppe Ihrer mobilen Website in Kontakt zu treten, Sonderangebote zu bewerben und Conversions zu steigern. Es ist jedoch wichtig, sicherzustellen, dass Ihre Popups relevant, zum richtigen Zeitpunkt und leicht zu verwerfen sind. Indem Sie die in diesem Artikel beschriebenen Best Practices für mobile Pop-ups befolgen, können Sie Ihre Pop-ups optimal nutzen und vermeiden, Benutzer zu irritieren.
Kann ich mit mobilen Popups bestimmte Zielgruppensegmente ansprechen?
Ja, viele Popup-Tools wie OptiMonk ermöglichen es Ihnen, die Zielgruppe Ihres E-Commerce-Shops anhand verschiedener Kriterien wie Demografie, Verhalten oder Empfehlungsquelle zu segmentieren. Durch die Segmentierung Ihrer Zielgruppe können Sie personalisierte Nachrichten und Angebote übermitteln und so die Relevanz und das Engagement steigern.
Wie kann ich die Wirksamkeit meiner mobilen Popups messen?
Sie können die Effektivität Ihrer mobilen Popups messen, indem Sie Kennzahlen wie Conversion-Rate, Klickrate, Engagement-Rate und Absprungrate verfolgen. Die meisten Popup-Tools bieten Analyse- und Berichtsfunktionen, die Ihnen helfen, die Leistung Ihrer Popups zu bewerten und sie für bessere Ergebnisse zu optimieren.
Einpacken
Wir hoffen, dass Ihnen dieser umfassende Leitfaden zu mobilen Popups Antworten auf Ihre brennendsten Fragen gegeben hat!
Mobile Popups können die Benutzerinteraktion effektiv verbessern und die Conversions steigern und gleichzeitig ein positives Surferlebnis gewährleisten.
Wenn Sie sofort loslegen möchten, erstellen Sie noch heute Ihr kostenloses Konto und tauchen Sie ein in die mobile Popup-Welt. Viel Spaß beim Erstellen!
Teile das
Geschrieben von
Barbara Bartucz
SIE KÖNNEN AUCH MÖGEN

6 E-Commerce-Kundenbindungsstrategien, um mehr treue Kunden zu gewinnen
Beitrag anzeigen
So verdienen Sie Geld mit Shopify: 14 bewährte Tipps für 2024
Beitrag anzeigen
