Mobile SEO – Der komplette Leitfaden 2022
Veröffentlicht: 2022-12-01–Aktualisiert für 2022–
Ab 2020 kommen jetzt über 58 % der Website-Besuche aus dem mobilen Suchverkehr. Wenn Sie Mobilgeräte nicht stark genug berücksichtigen, schadet dies wahrscheinlich Ihrem Geschäft.
Die Nutzung mobiler Geräte verändert schnell die Art und Weise, wie Kunden suchen, interagieren und kaufen. Verbraucher haben Zugriff auf schnelleres Internet, während sie unterwegs sind. Das bedeutet, dass der Internetverkehr über mobile Geräte zunimmt. Neben sozialem Engagement und dem Konsum von Inhalten treffen sie auch Kaufentscheidungen.
Die mobile Suche ist oft der erste Schritt für Einkäufe
Laut Morgan Stanley halten 91 % der Erwachsenen ihr Smartphone in Reichweite. Das sind einundneunzig Prozent aller Erwachsenen, und es verändert sowohl die Geschäftskultur als auch die Forschungspraktiken. Anstatt Zeit für die Recherche eines Themas aufzuwenden, führen Benutzer jetzt unterwegs Mikrosuchen durch und verfolgen die ursprünglich entdeckten Optionen oder Lösungen später weiter.
Wie groß ist dieser Trend? Eine Umfrage von IDG Global Solutions ergab, dass 92 % der leitenden Angestellten ein geschäftlich genutztes Smartphone besitzen, 77 % dieser Unternehmen recherchieren Einkäufe über ihr mobiles Gerät und 95 % schließen entsprechende Einkäufe dann über Laptop/Desktop ab. Das ist ein großer Teil des B2B-Einkaufspools, der seine Reise über das Handy beginnt. Wenn Sie einen Benutzer während seiner anfänglichen mobilbasierten Erkundung verpassen, kann dies bedeuten, dass Ihr Unternehmen einen großen Teil des Marktes verliert.
Die mobile Suche ist oft ortsbezogen
Dieser Trend wird für lokale Unternehmen noch verstärkt, da 58 % der mobilen Nutzer täglich nach lokalen Unternehmen suchen. Was ist mehr? 89 % dieser Nutzer suchen mindestens einmal im Monat nach einem lokalen Unternehmen. Wir erfahren auch von HubSpot, dass 72 % von Verbrauchern, die eine lokale Suche durchführen, ein Geschäft im Umkreis von fünf Meilen besuchen. Was bedeutet das für Unternehmen mit einer Internetpräsenz? Es ist an der Zeit, es mobilfreundlich zu machen.
Was bedeutet der Aufstieg der mobilen Suche für Unternehmen?
Websites müssen jetzt responsiv gestaltet werden, damit sie mobile Benutzer genauso gut bedienen können wie Desktop-Benutzer. Responsive Design ist ein Design, das sich an die Größe des Viewports (dh des Bildschirms) des Benutzers anpasst, indem Schriftgrößen geändert, Bilder angepasst und sogar Seitenelemente reduziert werden, um die Navigation zu vereinfachen. Responsive Websites, die modernen Designstandards folgen, helfen Benutzern, schneller auf die benötigten Informationen zuzugreifen und sie zu verstehen.

Da mobile Benutzer eine zunehmende Anzahl von Suchanfragen und Website-Besuchen umfassen, stellen sie jetzt die größte Traffic-Quelle in einer Reihe von Märkten dar (jeden Monat fallen neue Branchensegmente in diesen Bereich) . Unsere Kunden gewinnen regelmäßig Marktanteile mit einfachen, mobilfreundlichen Design-Updates , insbesondere in Branchen, die traditionell erst spät eingeführt werden.
Ihre Website ist jetzt Ihr Schaufenster
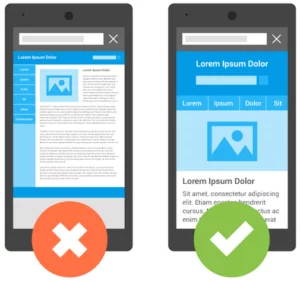
Ihre Website ist jetzt Ihr Schaufenster. Wenn Ihre Website schrecklich aussieht oder schlecht funktioniert, werden die Benutzer sie verlassen, anstatt an Ihren Informationen zu arbeiten – es kostet einen Benutzer nichts, auf das nächste Ergebnis in der Suche zu klicken.
Google priorisiert für Mobilgeräte optimierte Websites
Google hat auf Mobile-First-Indexierung umgestellt. Die Mobile-First-Indexierung priorisiert für Mobilgeräte optimierte Websites gegenüber anderen Websites in den organischen Suchergebnissen. Auch wenn Ihre Zielkunden noch keine intensiven mobilen Nutzer sind, muss Ihre Website dennoch für Mobilgeräte optimiert werden, wenn Sie in den Suchergebnissen höher angezeigt werden möchten (selbst bei Desktop-basierten Suchen).
Benutzer treffen Kaufentscheidungen allein durch die Suche
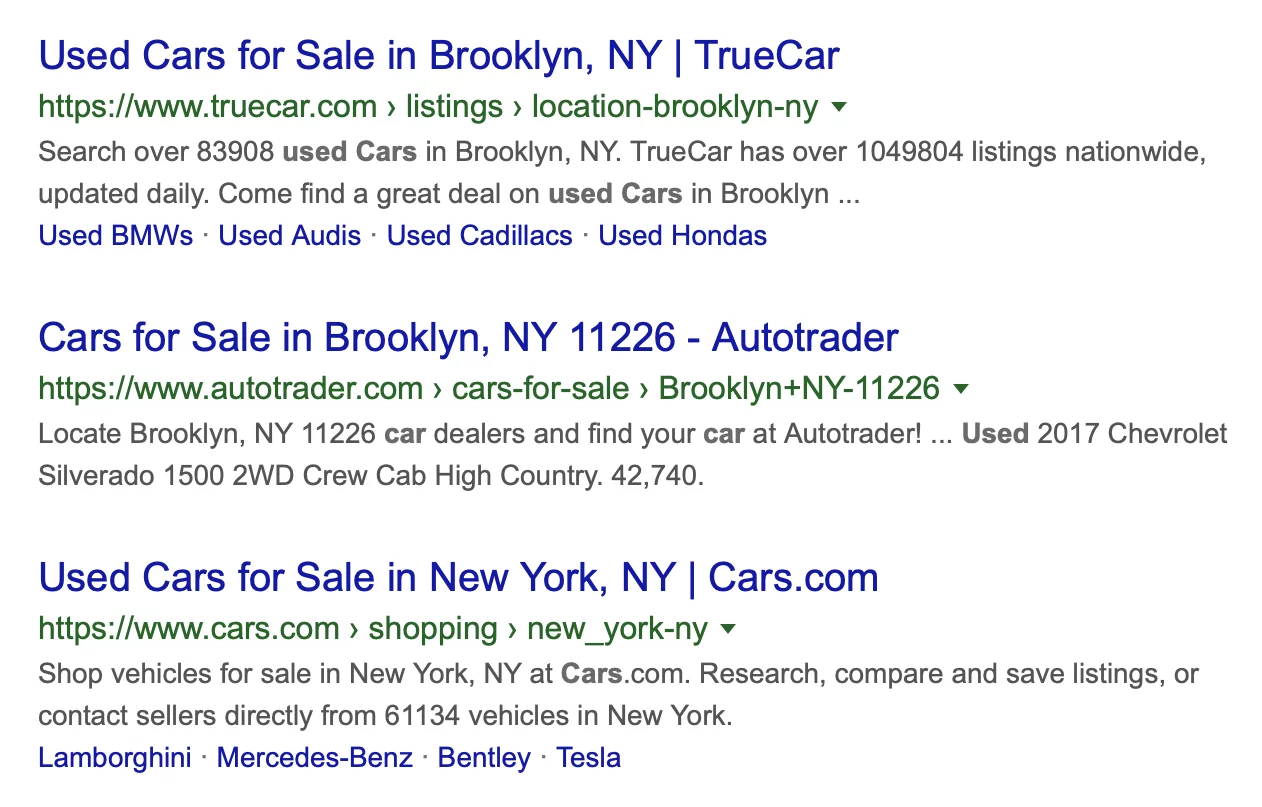
Da mobile Geräte die Art und Weise, wie Verbraucher auf Informationen zugreifen, schnell verändern, werden auch Ihre Offsite-Optimierungen kritisch. Zum Beispiel gehen die meisten Benutzer, die lokale Suchen durchführen, nie über die Suchergebnisse hinaus (d. h. sie klicken nicht mehr wirklich auf Websites) . Benutzer der lokalen Suche können die gewünschten Informationen in der Regel direkt in den Suchergebnissen anzeigen, und zwar über Funktionen wie das lokale Kartenpaket.
Wie kann ich mein mobiles SEO verbessern?
Der erste Schritt, um mobile Nutzer zu erreichen, ist eine für Mobilgeräte optimierte Website. Derzeit, im Jahr 2021, ist responsives Webdesign der beste Designansatz für die Mobilfreundlichkeit. Responsive Design ist der beste Ansatz für mobiles Design, weil:
- Sie werden denselben Inhalt sowohl für mobile als auch für Desktop-Benutzer bereitstellen
- Der Inhalt passt sich reaktionsschnell an alle Bildschirmgrößen und Mobilgerätetypen an
- Das Suchkapital wird für alle Seiten auf eine einzige URL zentralisiert
- Es ist eine bessere Benutzererfahrung
- Google bevorzugt responsives Design
Was genau ist responsives Design?
Responsive Design in einem Ansatz zum Erstellen von Webseiten, bei dem sich Layouts und Inhalte dynamisch an die Größe und Ausrichtung des verwendeten Bildschirms oder Darstellungsbereichs anpassen.
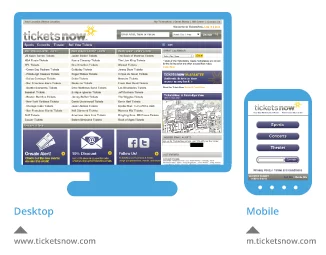
Im Beispiel unten sehen Sie, dass in der Desktop-Version dieser responsiven Website Text und Video nebeneinander angezeigt werden und in der mobilen Version der Website diese Elemente gestapelt wurden.
 |  |
Dieses ansprechende Design passt sich an die Breite verschiedener Geräte von Smartphones bis hin zu Tablets an, sogar große Breitbild-Ansichtsfenster, indem die Designelemente neu angeordnet und in der Größe angepasst werden.
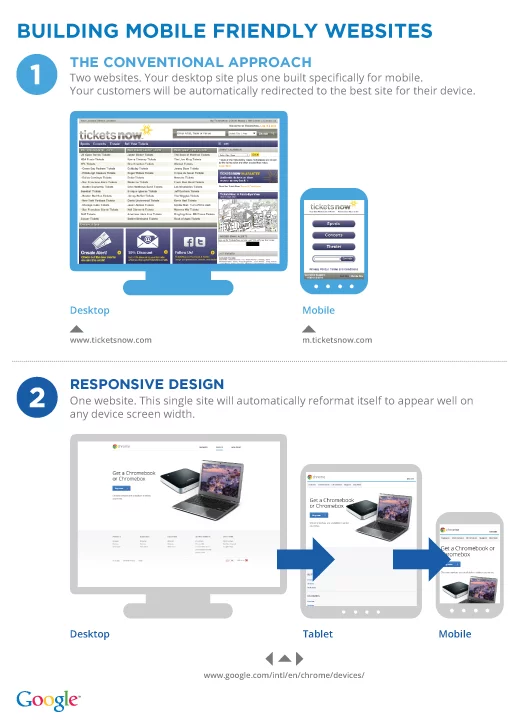
Seit der Erfindung von Smartphones gab es einige Möglichkeiten, mit mobilen Websites umzugehen. Die ersten beiden Wellen des mobilen Designs waren mit Usability-Problemen geplagt und schwer zu warten. Werfen wir einen Blick darauf, was nicht funktioniert hat und warum Sie eine Migration zu einem responsiven Design in Betracht ziehen sollten, wenn Sie immer noch eine dieser veralteten Taktiken für mobiles Design anwenden.
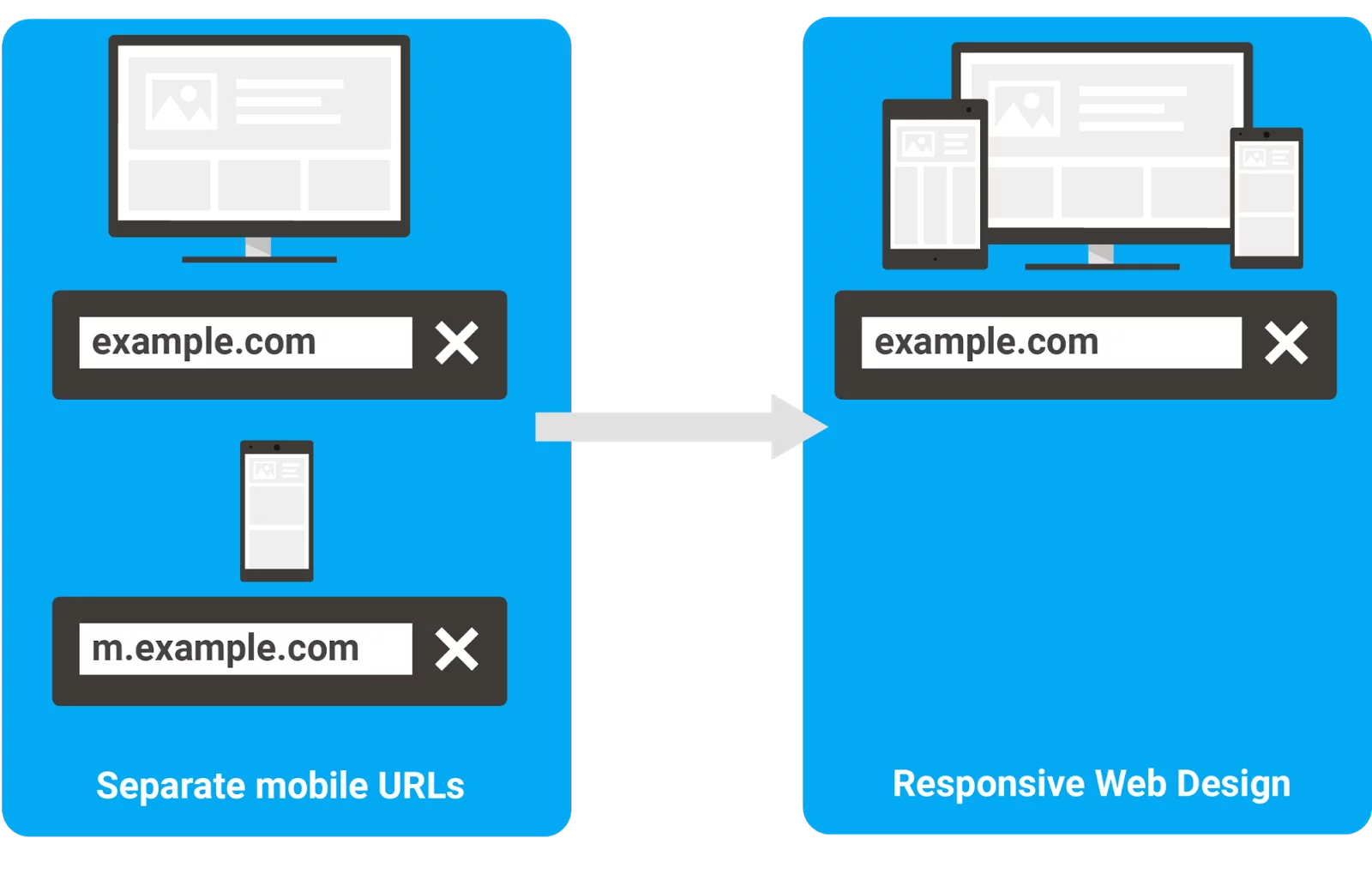
Veralteter Ansatz Nr. 1: Mobile Subdomain, separate mobile Website

Dieser Ansatz erforderte die Einrichtung von kanonischen Tags für jede Seite, da jede mobile Webseite Inhalte enthielt, die zur Desktop-Seite dupliziert wurden. Dieser Ansatz teilte auch den Suchkapitalwert für jede Seite auf, da Desktop-Benutzer mit der Desktop-Website interagierten und mobile Benutzer mit der mobilen Website interagierten.
Wenn Benutzer Seiten von der Site teilten und Backlinks erstellten, wurden sie zwischen der mobilen Subdomain und der regulären Site-Domain aufgeteilt, da jeder Benutzergruppe separate URLs bereitgestellt wurden. Das bedeutete auch, dass jedes Mal, wenn Inhalte auf der Desktop-Site bearbeitet wurden, eine zweite Bearbeitungsrunde auf der separaten mobilen Site vorgenommen werden musste. Mobile Seiten unter diesem Paradigma boten oft eine schlechtere Benutzererfahrung, da sie normalerweise weniger Inhalt lieferten als die vollständige Desktop-Site für Desktop-Benutzer.
Veralteter Ansatz Nr. 2: Dynamische Bereitstellung mobiler Websites
Die nächste Welle von Design-konsolidierten Seiten unter einer einzigen URL, aber dynamisch bereitgestellten zwischengespeicherten Seiten basierend auf dem Gerätetyp des Benutzers unter Verwendung eines unterschiedlichen HTTP-Antwort-Headers.
Diese Iteration des mobilen Designs ermöglichte es Websites, den Suchanteil zwischen ihrer Desktop-Website und ihrer mobilen Website zu konsolidieren. Es hat auch die Notwendigkeit von kanonischen Tags auf praktisch jeder Seite der Website beseitigt.
Dies bedeutete jedoch, dass jedes Mal, wenn ein Gerät mit neuen Dimensionen auf den Markt kam, eine neue Instanz der Website erstellt, formatiert und getestet werden musste, um den Benutzern bereitgestellt zu werden. Dieses System war zunehmend unmöglich zu warten, da sich der Markt diversifizierte und die Abmessungen für mobile Bildschirme schnell nicht mehr dem Standard entsprachen. Die dynamische Bereitstellung einer mobilen Version Ihrer Website war mit Problemen behaftet, darunter wiederholte Probleme bei der Bereitstellung der Desktop-Version für mobile Benutzer.
Aktuelle Best Practice: Responsive Design
Responsive Design konsolidiert die mobile Version einer Webseite und die Desktop-Version einer Webseite unter einer einzigen URL. Es dient auch der gleichen Codeinstanz, unabhängig von der Größe des mobilen Bildschirms oder des Desktop-Ansichtsfensters.

Stattdessen werden alle Elemente fließend neu angeordnet, um mobile Besucher und Desktop-Besucher nach Bedarf anzupassen. Wenn ein Benutzer mit seinem Browser vom Vollbild- in den Halbbildmodus wechselt, verschieben sich die Designelemente entsprechend, sodass die Benutzererfahrung weitgehend unverändert bleibt.
So überprüfen Sie, ob Ihre mobile Website Google-freundlich ist
Im Juli 2019 wurden allein in den USA über 1,69 Milliarden mehr mobile Suchanfragen als Desktop-Suchen durchgeführt (Quelle, Quelle). Die Suche selbst ist zum Mobile-First geworden. Wenn Sie Ihre Website auf mobile Optimierung überprüfen, beginnen Sie zunächst damit, zu überprüfen, wie Google Ihre Website sieht.
Bei der mobilen SEO-Strategie dreht sich alles um Google
Google hält über 90 % des Marktanteils für den mobilen Suchverkehr in den USA, da Google jahrelang die Suche speziell für mobile Nutzer optimiert hat. Viele der Suchergebnisse von Google sind so gut optimiert, dass mobile Nutzer nicht einmal auf ein tatsächliches Ergebnis klicken müssen, um die gewünschten Informationen zu finden.
Rich Snippets und Rich Results zeigen jetzt genügend Informationen an, damit Benutzer allein auf der Grundlage der Suchergebnisse Maßnahmen ergreifen können, von der Suche nach Kinoprogrammen über die Adressen lokaler Unternehmen bis hin zur Behebung technischer Probleme.
Wie hat sich Google mit der mobilen Suche so weit von der Konkurrenz abgesetzt? Sie haben vor Jahren damit begonnen, mobile Funktionen zu testen und zu priorisieren, und als das mobile Suchvolumen das Desktop-Suchvolumen überstieg, wechselte Google dazu, mobile Benutzer gegenüber Desktop-Benutzern zu priorisieren.
Eine kurze Geschichte der mobilen Suchergebnisse von Google
Im Jahr 2015 führte Google mobilfreundliche Suchergebnisse ein und lieferte mobile Geräte mit einem separaten Satz von Suchergebnissen. Dieses Update, das oft als Mobilegeddon bezeichnet wird, priorisiert für Mobilgeräte optimierte Websites in den Suchergebnissen.
 |
Im Jahr 2016 begann Google mit der Mobile-First-Indexierung zu experimentieren und katalogisierte die mobile Version von Seiteninhalten und nicht die Desktop-Version.
Im März 2018 begann Google offiziell mit der Einführung der Mobile-First-Indexierung und der Migration auf die mobile Version von Seiten für Websites, die es bereits als Desktop-Versionen indiziert hatte. Um Google selbst zu zitieren: „Mobile-First-Indexierung bedeutet, dass wir die mobile Version der Seite für die Indexierung und das Ranking verwenden, um unseren – hauptsächlich mobilen – Nutzern besser zu helfen, das zu finden, wonach sie suchen.“ Im Wesentlichen wird der gesamte Index auf Mobilgeräte ausgerichtet. Dieser Prozess der Umstellung auf die Indizierung der mobilen Version von Websites ist noch im Gange. Websites werden in der Search Console benachrichtigt, wenn sie unter den Mobile-First-Index von Google migriert wurden.
Im Juli 2018 führte Google die Seitengeschwindigkeit als mobilen Rankingfaktor ein, wodurch Websites mit langsamen Ladezeiten in den Suchergebnissen weiter unten eingestuft werden.

Herausfinden, welche Trends von Dauer sind
In den letzten zehn Jahren hat Google auch kontinuierlich zusätzliche datenreiche Mobile-First-Suchfunktionen eingeführt, von Filmzeiten über Rezensionen bis hin zu Produktbildern. Google dreht sich bei der Einführung neuer Funktionen oft um, da es kontinuierlich testet und dann priorisiert, was am besten funktioniert, um den Nutzern die wertvollsten Informationen zu liefern.
Beispielsweise veröffentlichte Google ursprünglich einen Leitfaden, der Webmastern hilft, separate mobile Websites unter der URL m.domain.com zu erstellen – eine stillschweigende Genehmigung des Prozesses, nur um innerhalb eines Jahres dazu überzugehen, responsives Design unter einer einzigen einheitlichen URL offiziell zu empfehlen.

Websites, die AMP-Seiten verwenden, verwalten häufig zwei Sätze von Seiteninhalten, wobei einer abgespeckt wird, um den AMP-Standard zu erfüllen. Es gibt auch Herausforderungen, wenn AMP-Seiten von einer Google-URL und nicht von der eigenen Domain der Website bereitgestellt werden. Während Google kürzlich einige dieser Bedenken mit signierten Austauschen angegangen ist, wirft es immer noch Fragen auf, ob Link Equity zwischen der AMP-Viewer-URL, der ursprünglichen AMP-Quelle und der AMP-Cache-URL aufgeteilt wird.
Trends, die bleiben? Responsives Design, hochwertige Inhalte, die auf den Punkt kommen und Websites so schnell wie möglich machen.
Prüfen wenn Google mobile Probleme meldet
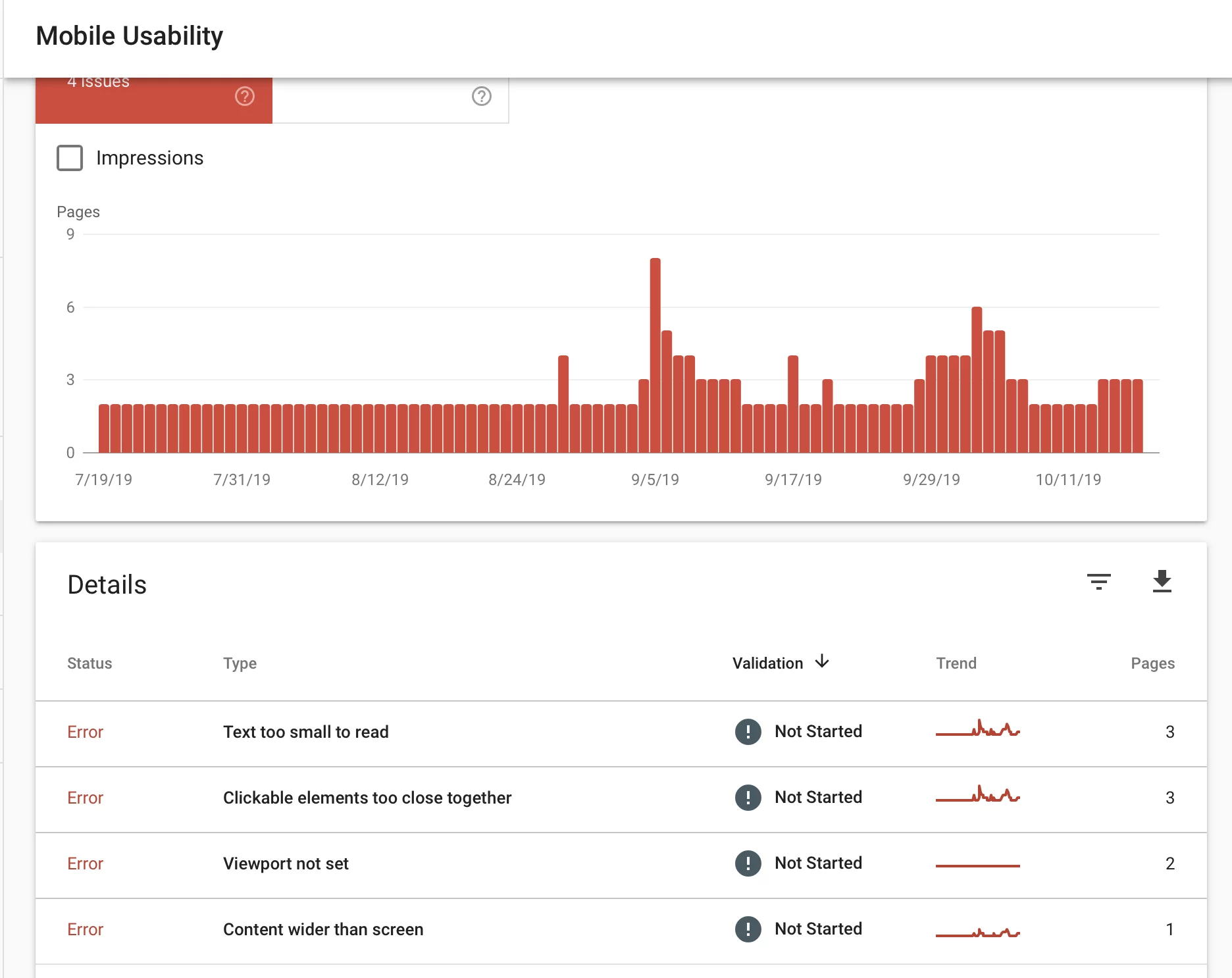
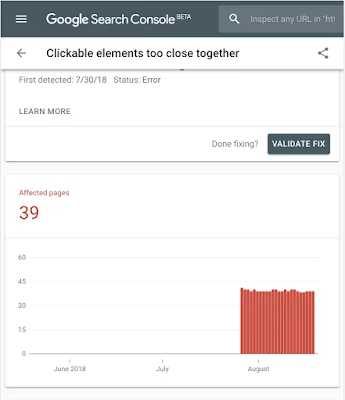
Worauf sollten Sie also bei der mobilen Optimierung am meisten achten? Wenn Sie bereits eine Website haben, beginnen Sie mit dem Mobile Friendly Test von Google. Dieses Tool gibt Ihnen eine Gesamtbewertung darüber, ob Google Ihre Website für mobilfreundlich hält oder nicht. Das Tool fordert Sie außerdem auf, einen vollständigen Usability-Bericht in der Google Search Console anzuzeigen.
Wenn Sie selbst direkt von der Search Console aus auf diesen Bericht zugreifen möchten, melden Sie sich bei Ihrem Konto für die Domain an und verwenden Sie die linke Navigation, um unter „Verbesserungen“ auf „mobile Nutzbarkeit“ zu klicken.



Überprüfen Sie, ob Google Ihre Webseiten indexiert
Google kann keine Seiten in den Suchergebnissen bereitstellen, die es nicht sehen kann. Stellen Sie sicher, dass Google Ihre Seiten für die Suche indexiert.

Crawling durch Googlebot aktivieren

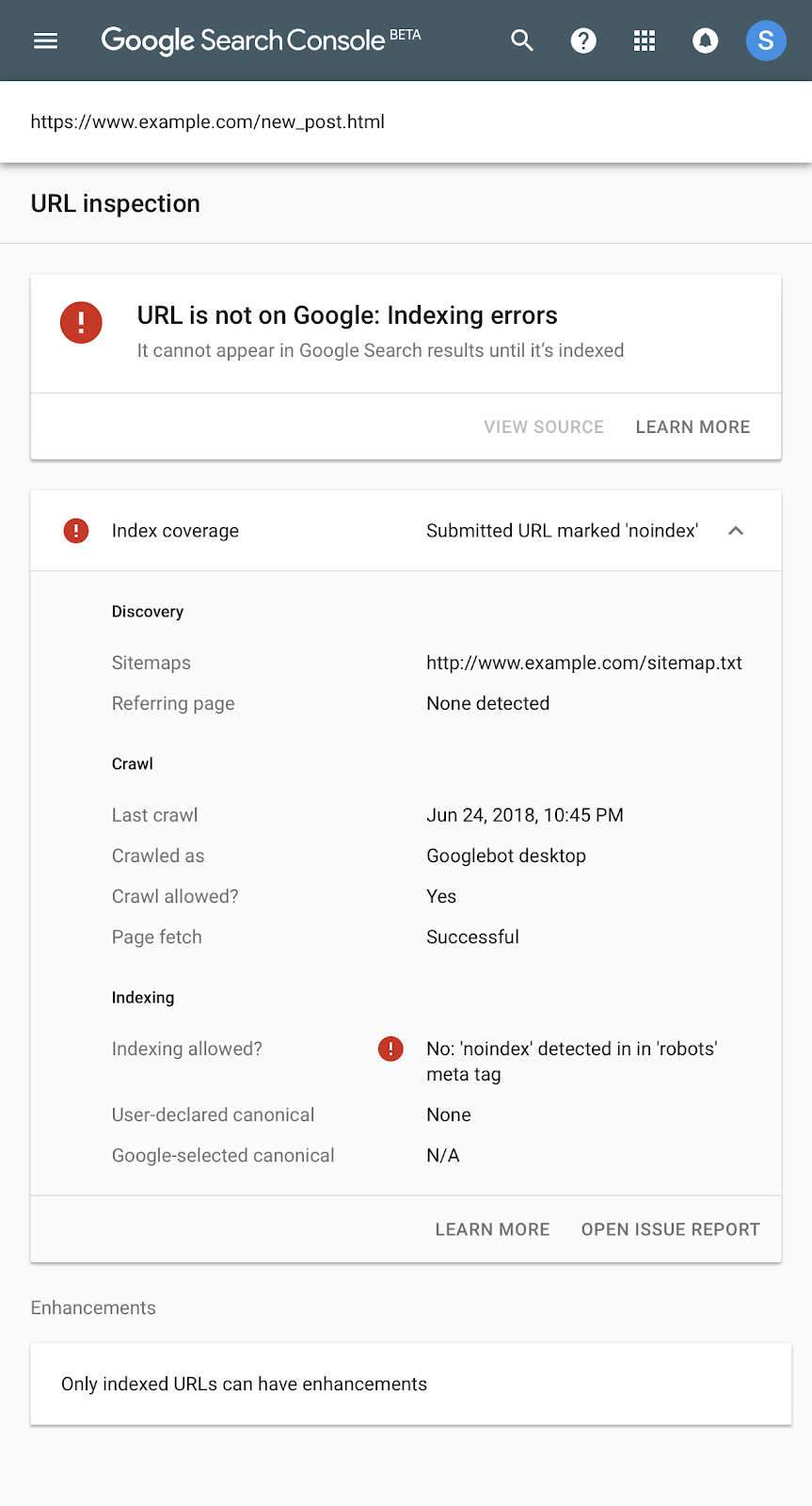
Um zu überprüfen, ob Ihre robots.txt-Datei den Googlebot blockiert, können Sie entweder einen kostenlosen robots.txt-Tester verwenden oder die Link-Inspektionsfunktion in der Suchkonsole verwenden.
KeinIndex
Vor einigen Jahren konnten Sie blockierte Ressourcen direkt von der Google-Konsole in einer konsolidierten Ansicht überprüfen, aber als diese Probleme weniger verbreitet wurden, hat Google die aggregierte Ansicht eingestellt. Sekundäre Tools wie Screaming Frog können Ihnen immer noch eine vollständige Liste der NOINDEX- und NOFOLLOW-Seiten Ihrer Website liefern. Alternativ können Sie den Status einzelner Links direkt in der Search Console mit dem URL-Inspektionstool überprüfen.

Prüfen, ob Ihre mobile Website benutzerfreundlich ist
Nachdem Sie nun einen Großteil der technischen Usability-Probleme gelöst haben, ist es eine gute Idee, nach Problemen zu suchen, mit denen mobile Nutzer konfrontiert sind, die möglicherweise nicht von Google erkannt wurden.
Wie erscheint Ihre Website auf Mobilgeräten?
Sehen Sie sich zunächst an, wie Ihre Website auf verschiedenen Geräten aussieht. Mit diesem kostenlosen Tool können Sie aus einer Vielzahl von Mobilgeräten und Desktops auswählen, um sich ein umfassendes Bild davon zu machen, wie Ihre Website auf verschiedenen Geräten aussieht.
Sie sollten schnell alle größeren Probleme mit der Formatierung erkennen können, die die mobile Benutzererfahrung beeinträchtigen oder Ihre Website unprofessionell aussehen lassen könnten. Beispiele hierfür sind schlecht formatierter Text, körnige oder gestreckte Bilder oder überlappende Seitenelemente.
Arbeiten Sie mit Ihrem Webmaster oder Webentwicklungsteam zusammen, um alle Designelemente zu bereinigen, die auf Mobilgeräten nicht gut angezeigt werden. Sobald Ihr Website-Layout für Mobilgeräte optimiert ist, sollten Sie überprüfen, ob Ihre Website für mobile Suchende auf der Google-Suchergebnisseite ansprechend ist.
Gibt die sichtbaren Teile von Seitentiteln und Metas überzeugend?
Benutzer klicken nur dann über die Suche auf eine Website, wenn das Rich Snippet, der Seitentitel und/oder die Meta-Beschreibung überzeugend sind. Ihr Titel-Tag für Ihre Seite muss Ihre Ziel-Keywords vorantreiben, und Ihre Meta-Beschreibung sollte zuerst die relevantesten Informationen über Ihre Seite enthalten.
Seitentitel können zwischen den Seiten sehr ähnlich sein, daher können Meta-Beschreibungen oft den Unterschied ausmachen, auf welches Ergebnis oder welche Ergebnisse Website-Besucher klicken.


Wenn Sie eine gute Menge an organischem Traffic von Ihren Ziel-Keywords sehen, besteht der nächste Schritt darin, sicherzustellen, dass der Traffic tatsächlich Ihre für Mobilgeräte optimierten Inhalte sieht.
Gibt Verlieren Sie Besucher an die Seitengeschwindigkeit?
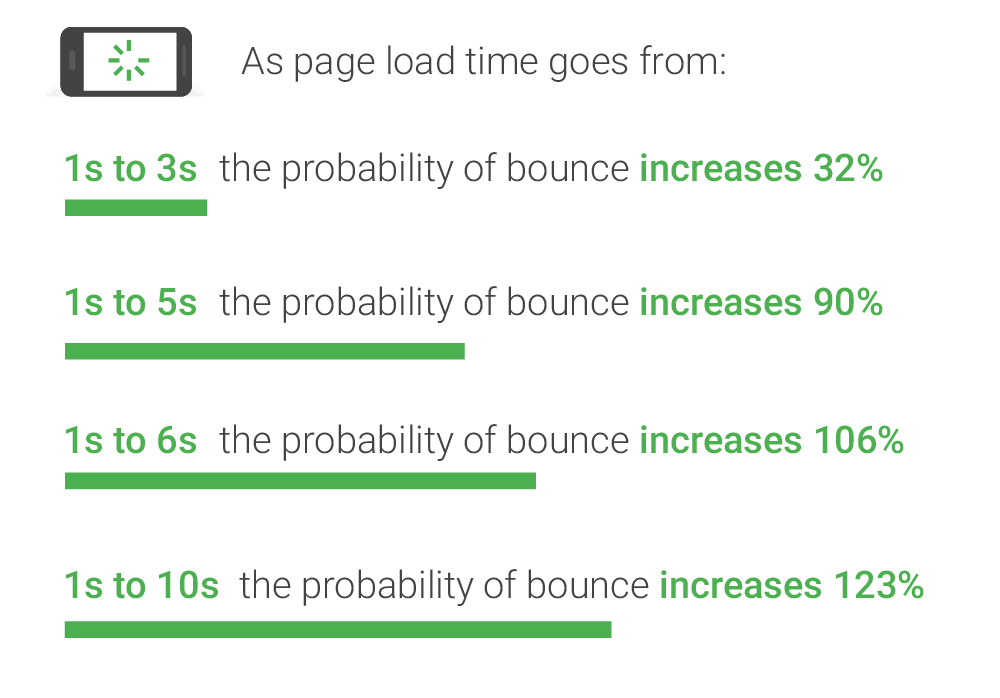
Mehr als die Hälfte der mobilen Suchenden verlässt eine Seite, deren Ladevorgang länger als drei Sekunden dauert. Unabhängig davon sinken die Conversions für jede weitere Sekunde, die eine Seite zum Laden benötigt, um 12 % (Google, 2018).
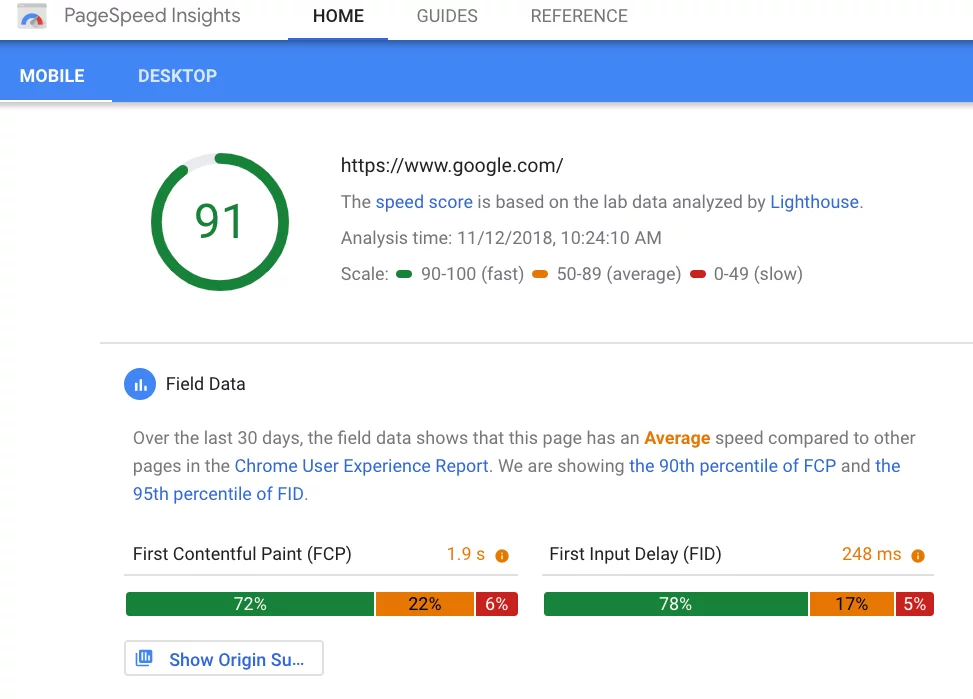
Um die Geschwindigkeit Ihrer mobilen Seite zu überprüfen, verwenden Sie das PageSpeed Insights Tool von Google und sehen Sie, wie schnell Ihre Website über eine 4G-Verbindung geladen wird. Dieses Tool gibt Ihnen eine detaillierte Aufschlüsselung aller Geschwindigkeitsprobleme, die Sie angehen können, um die Geschwindigkeit Ihrer Website zu verbessern.

Gibt es Seiten mit extrem hohen mobilen Absprungraten?
Absprungraten sind ein guter Indikator dafür, dass eine Seite den Benutzern keinen Mehrwert bietet. Wenn Sie sehen, dass die Absprungraten auf bestimmten Seiten für mobile Benutzer viel höher sind als für Desktop-Benutzer, ist dies ein Zeichen dafür, dass die Seite möglicherweise Probleme mit der mobilen Formatierung oder den mobilen Ladezeiten hat oder dass das Scrollen zu den relevanten Inhalten zu lange dauert auf dem Handy.
Um die Absprungraten zu überprüfen, melden Sie sich einfach bei Ihrem Google Analytics-Dashboard an. Sie können die aggregierten Absprungraten für Ihre Website und die Absprungraten nach Seite anzeigen und nachverfolgen, wie sich die Absprungraten ändern, wenn Sie den Webseiteninhalt anpassen.
Vermeiden Sie aufdringliche Popups
Aufdringliche Popups und schlecht gestaltete Popups können Ihre Absprungraten auf Mobil- und Tablet-Geräten erhöhen. Aufdringliche Popups können auch Ihren organischen Suchrankings schaden, insbesondere bei Google. Ein 2016 eingeführtes Update von Google wertet mobile Seiten mit aufdringlichen Popups ab und senkt die Platzierung der Seite in den Suchergebnissen.
Es gibt zwei große Popup-Probleme, die zu Absprungraten und einer Abwertung einer Seite in SERP führen können. Pop-ups, die nicht für mobilen Datenverkehr optimiert wurden, können auf kleinen Bildschirmen möglicherweise nicht geschlossen werden und können dazu führen, dass mobile Suchende von Ihrer Website abspringen. Pop-ups, die einen Benutzer daran hindern, auf Inhalte beim Laden zuzugreifen, werden Ihrer mobilen SEO schaden, insbesondere bei Google. Google betrachtet Pop-ups, die Website-Besucher von Inhalten abhalten, als „aufdringlich“.
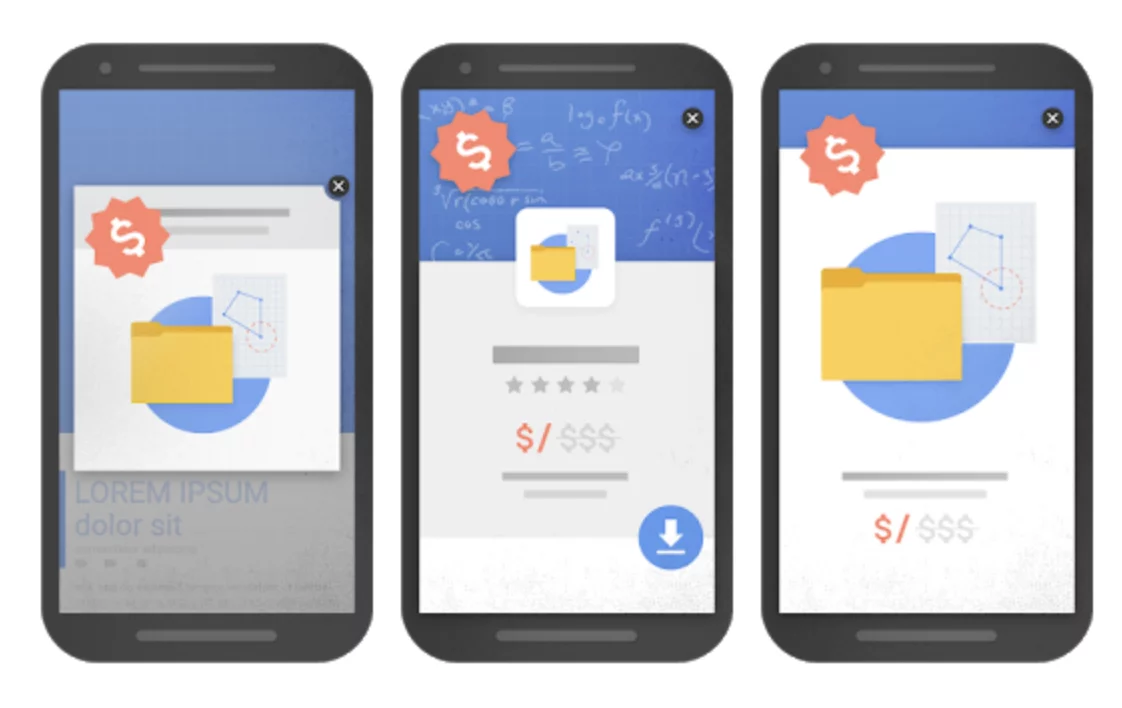
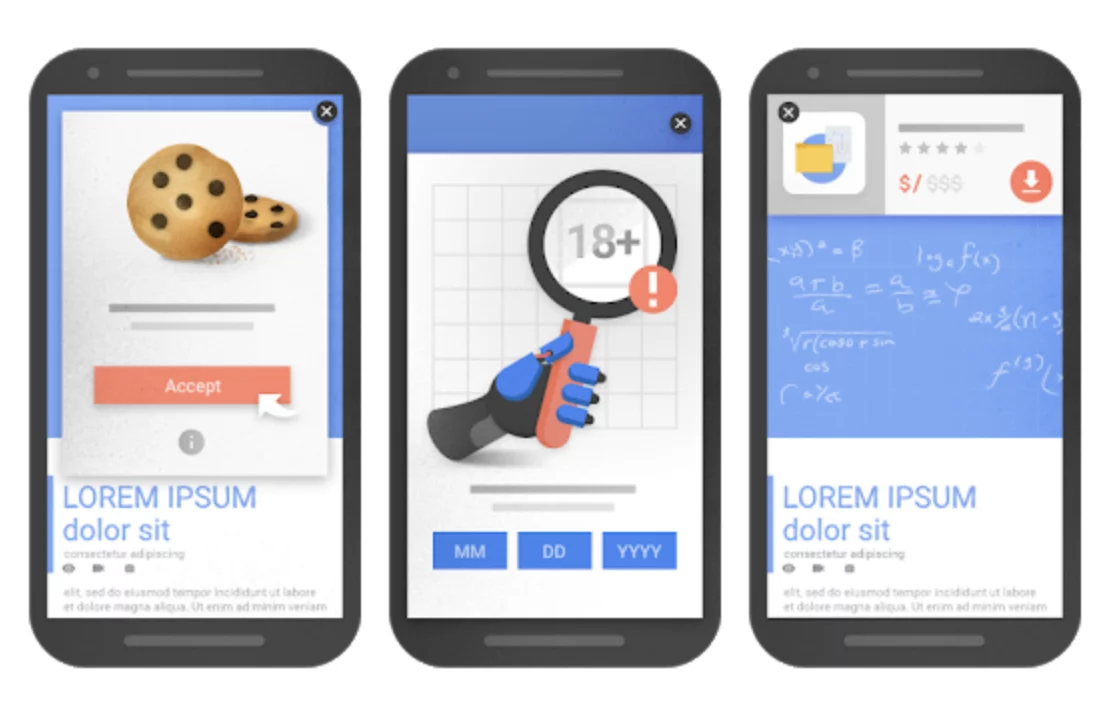
Beispiele für aufdringliche Pop-ups und Interstitials:
- Ein Popup, das sofort angezeigt wird oder während der Benutzer versucht, den Inhalt durchzulesen
- Ein Interstitial, das beendet werden muss, bevor der Nutzer auf den Hauptinhalt zugreifen kann
- Ein Vollbild-Interstitial, an dem vorbeigescrollt werden muss, um auf den Hauptinhalt zuzugreifen

Das bedeutet nicht, dass Sie Popups vollständig aufgeben sollten. Richtig verwendet und mit Blick auf die mobile UX entwickelt, können Pop-ups dazu beitragen, Ihre Konversionsrate zu verbessern. Diese Pop-ups sind diejenigen, die den mobilen Benutzer auf seiner Reise unterstützen, kontextuell relevant für den Inhalt sind oder gesetzlich vorgeschrieben sind. Pop-ups, die erscheinen, wenn ein Benutzer den nächsten Schritt auf seiner Reise abschließen möchte, sind im Allgemeinen ebenfalls in Ordnung.
Beispiele für Pop-ups und Interstitials, die in Ordnung sind:
- Pop-ups, die mobile Suchende darüber informieren, dass eine Website Cookies verwendet.
- Pop-ups, die das Alter eines Benutzers für eingeschränkte Inhalte oder Dienste bestätigen.
- Pop-ups, die einen angemessenen Platz einnehmen und einfach zu schließen sind.

Optimieren Ihre Website für die Sprachsuche
Einem von PwC herausgegebenen Bericht zufolge bevorzugen 71 Prozent der Befragten die Sprachsuche im Vergleich zu einer herkömmlichen Suche. Nun, da wir wissen, dass Benutzer die Sprachsuche bevorzugen, schauen wir uns an, wie wir unsere Websites optimieren können, um sie zu erreichen.
1. Seien Sie prägnant. Die durchschnittliche Sprachantwort ANTWORT ist weniger als 30 Wörter lang. Vermeiden Sie Füll- oder unnötige Begriffe wie „jedoch“ oder „also“ und kommen Sie so direkt und direkt wie möglich auf den Punkt, während Sie eine Frage vollständig beantworten. Google hat tatsächlich einen ganzen Leitfaden, in dem die Art der Antworten beschrieben wird, die für die Sprachsuche ausgewählt werden, und das Wichtigste ist, dass die Antworten kurz und direkt sein sollten.
2. Die Sprachsuche bezieht sich teilweise auf „Featured Snippets“. Wenn also jemand eine Frage per Sprachsuche stellt, zieht Google Antworten aus etwa 30 Prozent dieser Snippets.
3. Berücksichtigen Sie die Absicht des Benutzers. Fragen Sie sich beim Erstellen Ihrer Inhalte, wonach Nutzer suchen, bevor sie auf Ihrer Website landen. Dadurch wird die Relevanz des Inhalts erhöht. Wenn Sie also Ihre Seite für ein bestimmtes Featured Snippet optimieren, sollte Ihr Ziel darin bestehen, die Absicht Ihres Besuchers zu verstehen und ihm sofort eine Antwort zu geben.
4. Verwenden Sie Long-Tail-Keywords und Fragen in Überschriften. Häufig treten Sprachsuchen auf, als würde der Benutzer mit einem Menschen sprechen. Kurze, abgehackte Keywords werden selten verwendet. Long-Tail-Schlüsselwörter und -Phrasen sind die Art und Weise, wie Menschen sprechen. Wenn Sie also Ihre Website optimieren, sollten Sie diese Ausdrücke in Verbindung mit Fragen verwenden. Auf diese Weise wird Ihre Website häufiger angezeigt, wenn Benutzer versuchen, ein Problem zu lösen, ein Produkt zu finden oder einen Service zu nutzen.
5. Optimieren Sie für lokale Suchen. Benutzer werden mit lokalem SEO suchen. Laut Small Business Trends finden 58 Prozent der mobilen Benutzer lokale Unternehmen mithilfe von Sprachsuchen. Das Hinzufügen von Phrasen zu Ihren Inhalten wie „in meiner Nähe“ oder Ihrem geografischen Gebiet wird dazu beitragen, Ihre Platzierungen zu verbessern.
Sprechen Sie die Reise des Kunden an?
Mobile-freundliche Websites müssen die Reise des Kunden durchdenken. Stellen Sie sich diese drei Fragen:
- Welche Arten von Benutzern besuchen meine Website? (Wer sind sie, wie alt sind sie, was sind ihre Rollen)
- Was würden diese Benutzer von meiner Website erwarten? (z. B. um Preise festzulegen, meinen Geschäftsstandort zu finden, einen Online-Kauf abzuschließen, eine Geschichte zu teilen)
- Kann jeder Benutzer seine Reise einfach nur mit dem Hauptnavigationssystem abschließen?
Ihre Hauptnavigation sollte Benutzern helfen, schnell und einfach das zu bekommen, was sie von Ihrer Website wollen, ohne dass ein Benutzer die Website-Suche verwenden oder „herumklicken“ muss. Sobald Sie Ihre Zielgruppensegmentierung und Ziele im Griff haben, sollten Sie sich vergewissern, dass Ihre Benutzer auf jeder Reise keinen größeren Hindernissen gegenüberstehen.
Es gibt ein paar Möglichkeiten, das zu tun, hier sind zwei:
- Wenn Sie ein Programm wie Hotjar oder Lucky Orange installiert haben, mit dem Sie die Vor-Ort-Reisen Ihrer eigenen Benutzer anzeigen können, können Sie Benutzeraufzeichnungen ansehen, um zu sehen, ob Benutzer Schwierigkeiten haben, Aufgaben zu erledigen.
- Bsp.: Benutzer brechen das Scrollen ab, weil die Informationen auf einer Seite zu weit unten sind
- Beispiel: Benutzer haben viele „U-Turns“ – sie drücken fast sofort zurück, weil das, was sie wollten, nicht auf der Seite war, auf die sie geklickt haben.
- Beispiel: Benutzer klicken wütend auf ein Element, das sich nicht öffnet oder nicht richtig funktioniert.
- Beispiel: Sie sehen Fehlermeldungen, die dem Benutzer von Ihrer Website angezeigt werden.
- Beispiel: Sie sehen, wie Benutzer mit der Konvertierung beginnen, aber Formulare oder Warenkörbe verlassen.
- Sie können eine direkte Benutzerforschung durchführen:
- Rekrutieren Sie Benutzer, mit denen Sie direkt interagieren können
- Fordern Sie sie auf, bestimmte Aufgaben auf der Website zu erledigen
- Lassen Sie sie ihre Gedanken und Reaktionen erklären, wenn sie mit Ihrer Website interagieren
Bei Ihrem Marketing sollte es nicht nur darum gehen, welche Geräte Ihr potenzieller Kunde verwendet, sondern auch darum, welche Reise er unternimmt. Was sind ihre Lebensstile, Gewohnheiten und Gerätepräferenzen? Führen Sie Recherchen, Umfragen und Interviews mit Ihrem aktuellen Publikum durch. Diese Marketing-Taktik ist eine hervorragende Gelegenheit, eine Beziehung zu Ihrem bestehenden Kundenstamm aufzubauen. Bieten Sie Anreize und Preise für diejenigen an, die sich für eine Teilnahme entscheiden.
Erstellen Sie reiseorientierte Designs
Das Entwerfen von Websites, die sich auf mobile Benutzer konzentrieren, bedeutet, dass wir drastisch weniger Platz haben, daher ist Minimalismus entscheidend. Das Letzte, was ein Benutzer tun möchte, ist, durch Ihre Seiten zu scrollen oder deren Größe zu ändern. Laut einer Scroll- und Aufmerksamkeitsstudie
Von der Nielsen Norman Group durchgeführt, gaben 74 Prozent der Nutzer an, dass sie ihre Betrachtungszeit auf den ersten beiden Bildschirmen der Inhalte verbringen. Daher ist Responsive Design die Lösung. Sie können dies auf verschiedene Weise erreichen, darunter:
- Ausblenden von Inhalten unter Schiebereglern
- Verwenden von Sticky-Live-Chat- oder Feedback-Widgets
- Implementieren von mobilen Popups
- Weiterleitung zu sozialen Medien
- Erstellen einer Bare-Bones-Präsentation
- Eliminieren von Seitenleisten
- Nutzung des Bannerplatzes
- Ersetzen von Grafiken durch eine Suchleiste
Profi-Tipp: Ein oft übersehener Unterschied für mobile Benutzer ist, dass die Tippbereiche groß genug sein müssen, damit Benutzer auf interaktive Elemente (Links, Schaltflächen, Dropdowns) präzise klicken können.
Zusammenfassung der Optimierung der mobilen Benutzererfahrung
Für lokale Unternehmen:
- Stellen Sie sicher, dass NAP (Name, Adresse oder Einzugsgebiet, Telefonnummer) auf Ihrer Website enthalten ist.
- Beanspruchen und vervollständigen Sie Ihren Google My Business (GMB)-Eintrag und Ihr Bing Places-Konto.
- Optimieren Sie die Seiten so, dass sie Namen lokaler Städte und Sehenswürdigkeiten enthalten
- Konzentrieren Sie sich auf ortsbezogene Rich Snippets wie das Kartenpaket
Für alle Unternehmen:
- Nutzen Sie strukturierte Daten, um die Rich-Snippet-Funktionen der Google-Suche zu nutzen.
- Bestätigen Sie, dass Ihr responsives Design wie erwartet funktioniert.
- Sie können ein Tool wie diesen Responsive Design Checker verwenden, um zu überprüfen, wie Ihre Website an den häufigsten Haltepunkten aussieht
- Sie können Benachrichtigungen und mobiles Feedback direkt von Google über die Google Search Console Ihrer Website abrufen
- Installieren Sie eine Software zur Aufzeichnung von Benutzersitzungen
- Hotjar zum Beispiel lässt Sie sehen, ob Ihre Benutzer in irgendwelchen Bereichen Probleme haben (z. B .: Seiten sind zu lang und Benutzer brechen ab, bevor sie auf Inhalte stoßen, die für die Konvertierung entscheidend sind).
- Fokus auf GESCHWINDIGKEIT:
- Bilder für Mobilgeräte optimieren (Dateigröße reduzieren)
Pro-Tipp Beginnen Sie mit einem ansprechenden Design oder Thema und es sollte dies für Sie erledigen.
- CSS minimieren
- Nutzen Sie Caching
- Accelerated Mobile Pages (AMP) aktivieren
- Stellen Sie stattdessen alles, was Sie auf Flash haben, auf HTML5 um
Abschließende Gedanken
Die mobile Suche bleibt führend, weil jeder die Bequemlichkeit der Verwendung seiner Geräte liebt. Ihr Publikum ist beschäftigt, viel unterwegs und lebt in einer digital gesteuerten Welt. Infolgedessen werden ihre mobilen Anfragen weiter steigen. Auch wenn mobile Suchanfragen denen auf einem Desktop ähneln, muss Ihre Website für die Besuche Ihrer Zielgruppe optimiert werden. Ihre Marke sollte einfach zu bedienen sein und die Reise Ihrer Kunden unterstützen. Ein mobilfreundliches Design, das auf die Anzahl der mobilen Suchanfragen reagiert, die Sie erhalten, sollte Ihr Ziel sein.
