So erstellen Sie ein mehrstufiges Formular in einem Slider-Layout für jede Website
Veröffentlicht: 2021-11-18Bevor wir ins Detail gehen, wollen wir kurz beschreiben, was ein mehrstufiges Formular mit einem Slider-Layout ist:
„Wir haben ein neues Format namens Slider entwickelt, das jedes vertikale Langformular in ein mehrstufiges Formular umwandelt, mit dem Hauptzweck, die Formulare interaktiver zu gestalten, kürzer zu wirken und die Möglichkeit zu haben, sich in jede Zielseite einzufügen.“
Kate Bojkov, Produktinhaberin.
Das Ziel der mehrstufigen Formulare ist es, längere Formulare so aufzuteilen, dass jede Frage separat präsentiert wird. Die Benutzer navigieren durch die Fragen, indem sie auf die Schaltfläche „Weiter“ klicken, und sie können zu einer Frage zurückkehren, indem sie auf die Schaltfläche „Zurück“ klicken. Diese Art der Frageanzeige ist vorteilhaft, um Informationen in einer logischen Reihenfolge zu sammeln, die Konzentration der Benutzer zu erhöhen und passt besser zu modernen Website-Layouts.
Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, ein mehrstufiges Formular zu erstellen und auf Ihrer Website einzubetten, haben wir ein detailliertes Tutorial dazu zusammengestellt, wie Sie dies tun können.
Melden Sie sich zuerst an oder erstellen Sie ein kostenloses EmbeForms-Konto (falls Sie noch kein Konto haben), und folgen Sie dann diesen Schritten
- Navigieren Sie zur Seite Formulare
- Wählen Sie ein vorhandenes Formular oder erstellen Sie ein neues Formular
- Klicken Sie in der linken Seitenleiste auf Layout & Designs und wählen Sie Slider
- Klicken Sie auf Speichern und veröffentlichen
Sie können den Formularlink freigeben, damit andere auf das Slider-Formular zugreifen können, oder Sie können das Formular in ein interaktives Formular-Widget einbetten.
Gehen Sie folgendermaßen vor, um ein Widget zu erstellen:
- Klicken Sie auf Widgets und wählen Sie aus, wie das Formular angezeigt werden soll: Inline-Abschnitt, Floater, Schaltfläche oder Banner
- Klicken Sie auf Speichern und kopieren Sie den Widget-Code
- Fügen Sie den Code in den Teil der Website ein, in dem das Formular erscheinen soll
Das ist es. Für eine detailliertere Schritt-für-Schritt-Anleitung können Sie sich das folgende Video ansehen:
Wie Sie sehen, müssen Sie kein vollständiges Formular selbst erstellen. Wenn Sie jedoch möchten, dass das Formulardesign vollständig zum Frontend Ihrer Website passt, bietet EmbedFroms eine benutzerdefinierte CSS-Option, um beispielsweise die Schriftarten zu ändern. Sie können auch andere Anpassungsoptionen verwenden und die Kopie der Senden-Schaltfläche ändern und ein Logo und Layout hinzufügen.
Hier ist eine Demo des Formulars in einem Slider-Layout:
Das Formular kann in jede Zielseite eingebettet werden, sei es die Kasse oder die Startseite, die mit einem beliebigen Webbuilder wie WordPress, Duda oder Wix erstellt wurde.
Der beste Teil? Keine Notwendigkeit für Plug-Ins und es ist völlig kostenlos.
Best Practices für mehrstufige Formulare
Laut der Studie „Testing 2-Step vs. 1-Step Conversion Forms“ weisen Formulare mit mehreren Schritten 14 % höhere Formular-Conversions auf als die langen Formulare mit einem Schritt.
Es gibt jedoch immer noch ein paar einfache Prinzipien, die Sie beachten müssen, wenn Sie mehrstufige Online-Formulare erstellen, um die höchsten Konversionsraten zu erzielen.
Separate Fragen in einer logischen Reihenfolge
Die Reihenfolge der Fragen kann sich direkt auf die Antworten der Befragten auswirken. Deshalb sind logisch geordnete Fragen bei der Gestaltung von Formularen wichtig. Der beste Weg, die Reibung beim Ausfüllen von Formularen zu verringern, besteht darin, die wichtigsten Fragen zuerst zu stellen und die Felder in einer logischen Reihenfolge zu gruppieren.

Wenn Sie beispielsweise mehrere Felder haben, in denen Kontaktinformationen wie Telefonnummer und E-Mail-Adresse abgefragt werden, sollten diese Felder nach Priorität sortiert werden und in einer intuitiven Reihenfolge aufeinander folgen. Viele Formularersteller verfügen über eine Drag-and-Drop-Option für eine einfache und schnelle Neuanordnung der Fragen.
Fortschritt anzeigen
Unsicherheit darüber, wie viele weitere Fragen noch offen sind, kann zu Reibungen in den mehrstufigen Formularen führen. Eine gute Faustregel ist die Verwendung eines Fortschrittsbalkens oder einer anderen Art von Anzeige, die den Benutzern anzeigt, dass sie das Formular noch ausfüllen müssen.
In EmbedForms hat jede Frage die Funktion „Frage 2 von 15“ , um den Befragten anzuzeigen, wie viele weitere Fragen noch offen sind.
Dankesseite einbinden
Dankesseiten sind großartig, um Ihre Wertschätzung zu zeigen, aber auch, um den Benutzern zu versichern, dass ihre Einreichung erfolgreich war. Wenn Sie die Befragten nach dem Absenden des Formulars aus irgendeinem Grund zu Ihrer eigenen Danke-Seite leiten möchten, können Sie die Option des Weiterleitungslinks verwenden.
A/B-Tests der Formulare
Formularersteller eignen sich hervorragend zum Testen von Formularen ohne das Risiko technischer Probleme. Das A/B-Testen ist mit Form Buildern super einfach. Sie können die Formularlänge, das Design und die Kopie der CTA-Schaltfläche testen und sehen, welches Formulardesign die Conversions erhöht. Mit EmbedForms können Sie dasselbe Formular mit einem anderen Design oder Widget duplizieren und testen, welches mehr Befragte erhält.
Vorteile der Verwendung von mehrstufigen Formularen
Geringere Reibung
Aus psychologischer Sicht haben mehrstufige Formulare einen besseren Einfluss auf die Absicht der Befragten, das Formular auszufüllen.
Erstens ist jedes Mal, wenn die Befragten auf die Schaltfläche „Weiter“ klicken, das Ziel der Benutzer, das Formular fertigzustellen, etwas intensiver.
Zweitens erhöht diese Art des Ausfüllens von Formularen unseren Fokus, da wir uns jeweils auf eine Frage konzentrieren müssen.
Mobilfreundlich
Mehrstufige Formulare lassen sich einfacher von einem mobilen Gerät aus ausfüllen. Im Vergleich zu einstufigen Formularen sind mehrstufige Formulare viel einfacher auszufüllen, da auf den mobilen Bildschirmen nur eine Frage auftaucht. Auf diese Weise können Sie auch die Benutzererfahrung erheblich verbessern.
Engagiert
Mehrstufige Formulare wurden strategisch entwickelt, um die Benutzerinteraktion zu erhöhen.
Diese Arten von Formularen sind weniger überwältigend, da der Benutzer jeweils nur eine Frage beantworten und auf „Weiter“ klicken muss, um zur nächsten Frage zu gelangen.
Optisch ansprechend
Mehrstufige Formulare nehmen auf Ihrer Website einen geringeren Platz ein und rufen kein überwältigendes Gefühl hervor, wenn Benutzer sie ausfüllen müssen.
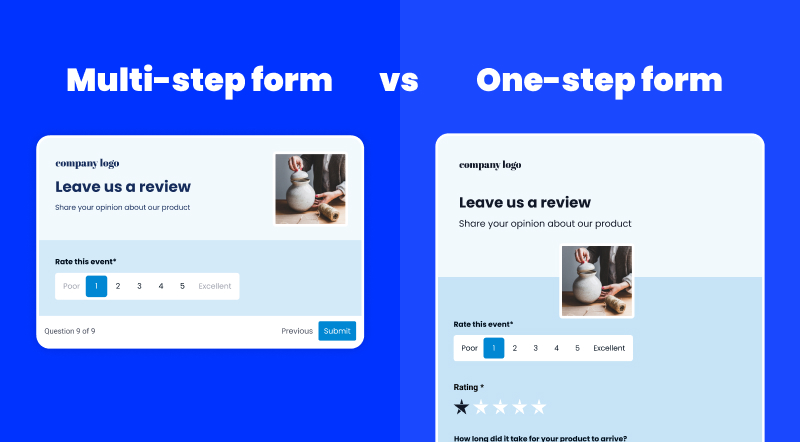
Mehrschrittformulare oder Einzelschrittformulare

Mehrseitige Formulare oder Einzelschrittformulare? Welche soll man wählen?
Mehrstufige Formulare sind großartig, wenn Sie viele Informationen von Ihren Benutzern benötigen. Bisher haben wir gesehen, dass das Aufteilen der langen Formulare pro Frage die Frustration verringert und die Absicht der Benutzer erhöht, sie auszufüllen.
Aber wenn Sie ein paar Benutzerdaten benötigen und nur ein einfaches Kontaktformular, eine Lead-Generierung oder ein Registrierungsformular einbetten möchten, können Ein-Schritt-Formulare die Arbeit erledigen.
Einpacken
Mehrstufige Formulare bieten Ihnen den Vorteil einer besseren Anzeige der Fragen und einer erhöhten Konzentration der Benutzer.
Mit EmbedForms kann jeder mit nur wenigen Klicks eine unbegrenzte Anzahl von mehrstufigen Formularen erstellen und die Formulare auf jeder beliebigen Webseite einbetten.
