Der OnPage-SEO-Leitfaden für technische Prozesse
Veröffentlicht: 2020-08-13
Dieser Artikel ist ein Gastbeitrag – lesen Sie mehr über den Autor am Ende des Beitrags.
Was ist besser als ein On-Page-SEO-Leitfaden?
Wie wäre es mit einem technischen Onpage SEO Guide!
Wir wissen, dass viele dieser Ressourcen da draußen herumschwirren – wahrscheinlich Dutzende, wenn nicht Hunderte von ihnen.
Was wir nicht finden konnten, waren Leitfäden zu den technischen Prozessen, die Google helfen, über Ihre digitalen Eigenschaften aus der Perspektive ihrer Crawler und semantischen Prinzipien nachzudenken (ja, es hat jetzt ein Gehirn) und sich „gut zu fühlen“.
Hoffentlich zeichnet dieser Leitfaden aus technischer Sicht ein klares Bild von On-Page-SEO und hilft Ihnen, das Ranking Ihrer Websites zu verbessern.
Beginnen wir oben und gehen die Seite der Reihe nach nach unten.
 Sieht so aus, als hätten wir einiges zu tun …
Sieht so aus, als hätten wir einiges zu tun …
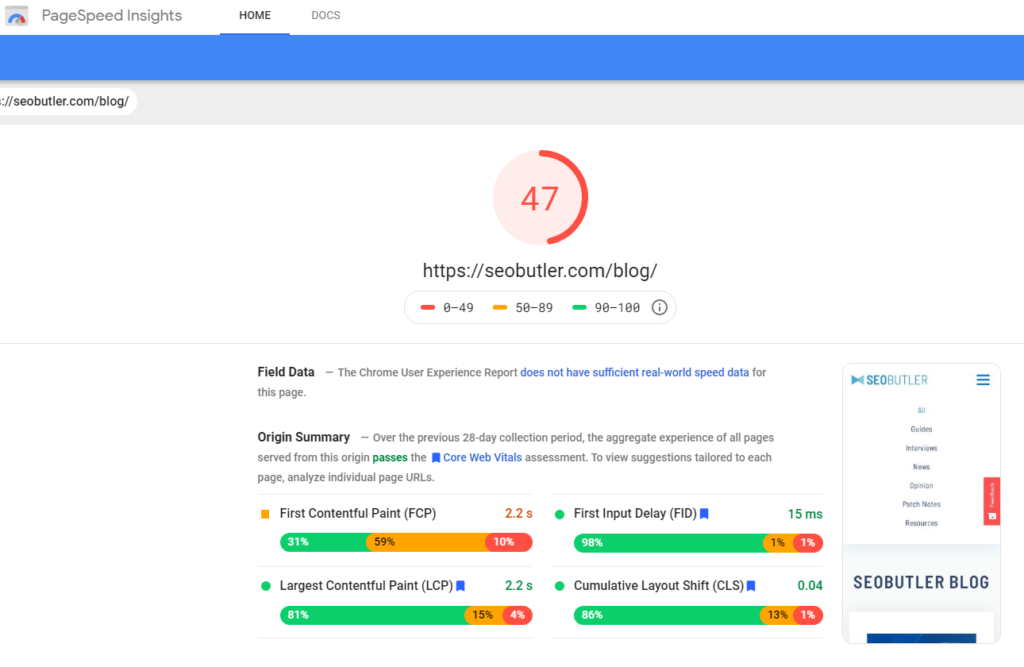
Seitengeschwindigkeit
Während die Seitengeschwindigkeit selbst kein direktes Ranking-Signal für Google ist, ist es aufgrund der folgenden Faktoren, wie Benutzer auf eine Website reagieren.
Versuchen Sie, diese Grundwerte zu erreichen oder zu übertreffen:
- Seitengröße < 800 KB
- Vollständig geladene Zeit < 2,4 Sekunden
- 40 Anfragen insgesamt oder weniger
- 400 ms Antwortzeit vom Server oder weniger
Sie können Ihre Seitengeschwindigkeit kostenlos bei Google Page Speed Insights testen.
Hinweis: Die oben genannten Kennzahlen gelten für 80 % der Websites und Nischen. Sie gelten nicht für E-Commerce-Websites und andere Nischenangebote.
Dauerlink / URL
Aus technischer Sicht möchte Google, dass Ihre URLs informativ, prägnant, leicht verständlich und vor allem oberflächlich sind.
Sie haben eine Menge Websites zu crawlen.
Zum Beispiel:
Nicht tun: https://viictorymedia.com/tucson/services/SEO/
Oder: https://viictorymedia.com/tucson/SEO
Sondern: https://viictorymedia.com/tucson-SEO-services/
Diese Struktur ermöglicht Google eine Crawling-Tiefe, die weniger zwischen den Verzeichnissen hin und her springt.
Benutzer bevorzugen diese Struktur auch, da anhand der URL leicht erkennbar ist, worum es auf der Seite geht.
 (Quelle: Medium)
(Quelle: Medium)
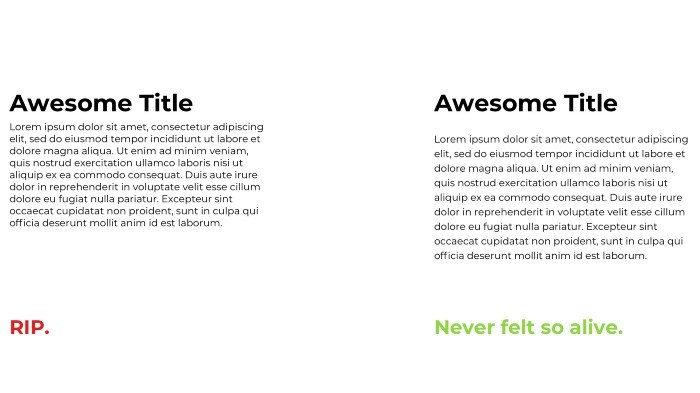
Weißer Raum
Es gibt viele gegensätzliche Ansichten über Leerraum und wie viel Platz er auf einer Website einnehmen sollte, aber eine Tatsache sticht heraus …
Leerraum hilft, den Fokus des Benutzers zu lenken.
Es erleichtert auch das Erreichen eines gewünschten Kontrastverhältnisses.
Darüber hinaus glauben viele, dass ein weißer Hintergrund Besucher im Vergleich zu dunkleren Farben empfänglicher für die auf der Seite präsentierten Informationen macht.
 (Quelle: Kontrastverhältnis)
(Quelle: Kontrastverhältnis)
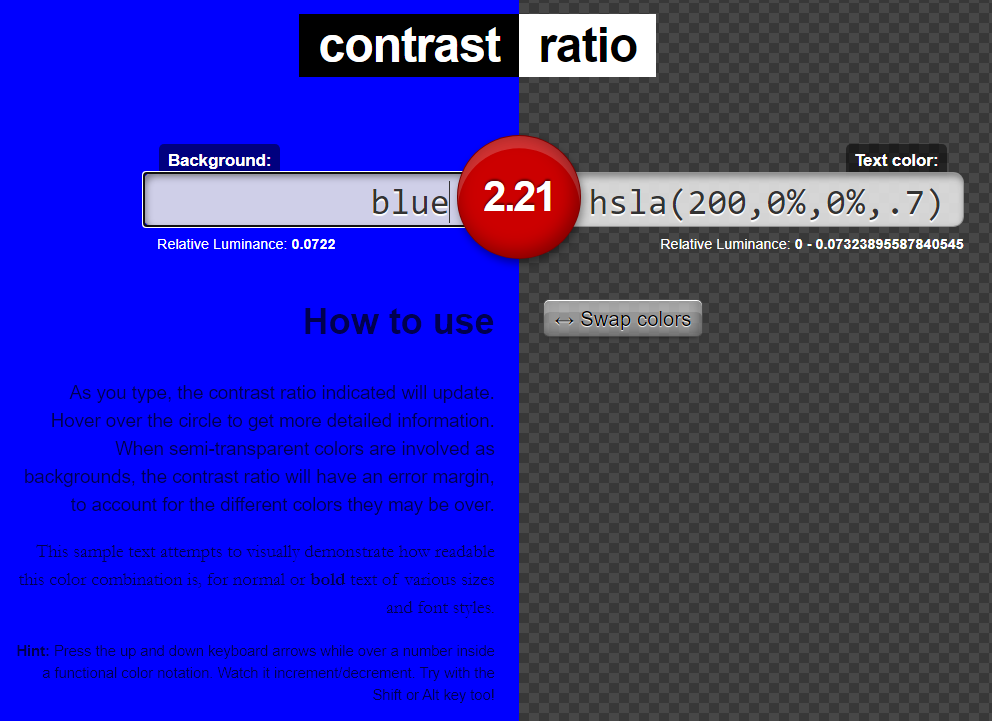
Kontrastverhältnis
Die technische Voraussetzung für das Kontrastverhältnis ist 4:1. Dieses Verhältnis sollte immer als Ausgangspunkt für das Webdesign verwendet werden.
Da die ADA-Richtlinien (Americans with Disabilities Act) immer wichtiger werden, werden Suchmaschinen weiterhin Websites belohnen, die sie vollständig umsetzen.
Tipp: Testen Sie kostenlos das Kontrastverhältnis Ihres Designs.
 (Quelle: Smashing Magazine)
(Quelle: Smashing Magazine)
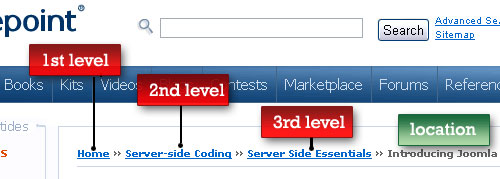
Semmelbrösel
Die nächste technische Empfehlung, zu der wir auf der Seite kommen, sind Brotkrümel.
Breadcrumbs werden in erster Linie als Verbindungsstruktur zwischen Seiten Ihrer Website angesehen und helfen auch Besuchern, die möglicherweise „verloren“ gehen.
Obwohl Breadcrumbs nicht unbedingt erforderlich sind, geben sie Benutzern und Crawlern ein besseres Verständnis dafür, wie Ihre Seiten verlinkt sind und wie ihre Hierarchie ist.
 Inhaltskörper
Inhaltskörper
Im weiteren Verlauf des Inhalts haben wir einige übersehene, aber entscheidende Bereiche hervorgehoben, die dazu beitragen sollten, dass Ihre Website von Google besser wahrgenommen wird.
 (Quelle: W3-Lab)
(Quelle: W3-Lab)
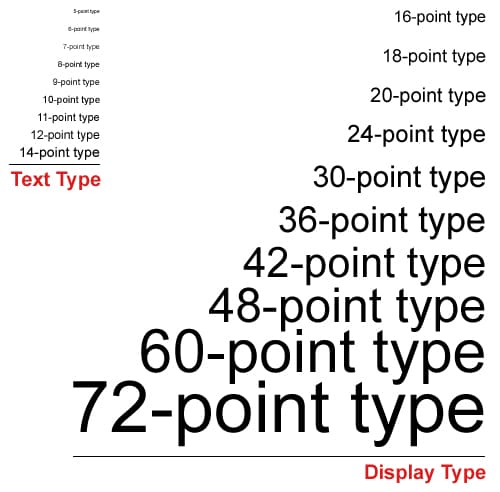
Schriftgröße
Während Google Guides die Verwendung von 16px-Schriftarten empfehlen, gehen wir noch einen Schritt weiter und raten, die Altersdemographie Ihres Zielmarktes und des Mediums zu berücksichtigen.
- 16px-Schriftart oder gleichwertig für 18-35-Jährige
- 18px-Schriftart oder gleichwertig für 35- bis 55-Jährige
- 20 Pixel-Schriftart oder gleichwertig für Personen ab 55 Jahren
- 16px-Schriftart oder gleichwertig für hauptsächlich Desktop
- 18px-Schriftart oder gleichwertig für Mobilgeräte
 (Quelle: SEOptimer)
(Quelle: SEOptimer)
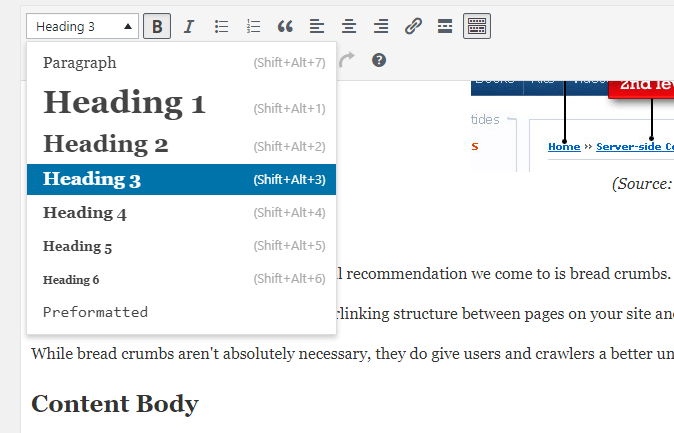
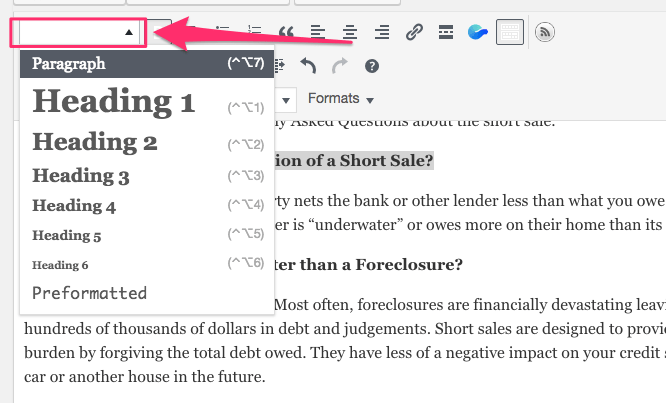
Überschriften
Die Überschriften H1 – H6 sollten in der richtigen Reihenfolge verwendet werden.
Semantisch sollte dein H1 auch die erste Textzeile sein, damit Crawler und Menschen auf den ersten Blick verstehen, worum es geht bzw. crawlen.
Hinweis: Verwenden Sie beim Erstellen von Überschriften diese nicht, um ein stilistisches Bedürfnis zu erfüllen.
Wir stellen oft fest, dass SEOs Überschriften für Dinge wie „Unsere Dienstleistungen“ oder „Über uns“ verwenden.
Die Verwendung von Überschriften für visuelle Formatierungszwecke lenkt unweigerlich von der thematischen Relevanz Ihrer Seite ab.
Primäre Schlüsselwörter
Primäre Schlüsselwörter sollten natürlich im gesamten Text erscheinen und nicht auf einen Bereich konzentriert sein.
Da Crawler die Seite von oben nach unten kaskadieren, ist es wichtig, das Schlüsselwort „natürlich“ im Textkörper der gesamten Seite, des Artikels oder des Blogs einzufügen.
Wenn Sie versuchen, die ideale Keyword-Dichte zu bestimmen, ermitteln Sie die durchschnittliche Dichte der drei besten Websites, mit denen Sie konkurrieren.
Sie können dies tun, indem Sie Ihr Schlüsselwort auf jeder Seite suchen, die Gesamtzahl in jedem Dokument zählen und dann durch die Anzahl der in Ihrer Stichprobe verwendeten Websites dividieren.

Proximale Wörter
Achten Sie bei der Erstellung Ihrer Inhalte darauf, positive Adjektive in unmittelbarer Nähe zu Ihren Schlüsselwörtern zu verwenden, um den Stimmungswert zu verstärken.
Beispiel: Wenn Ihr Schlüsselwort Tucson Web Design ist, könnten naheliegende Wörter, die den Stimmungswert verstärken, lauten: am besten, sachkundig, professionell oder ehrlich.
Im Wesentlichen hilft die Stimmungsanalyse dabei, Suchmaschinen ein subjektives Verständnis Ihrer Keywords zu vermitteln und bessere Ergebnisse für Suchanfragen zu liefern.
 (Quelle: James Madison University)
(Quelle: James Madison University)
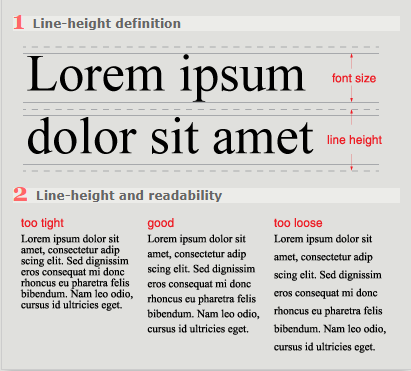
Zeilenhöhe
Ihre Zeilenhöhe sollte 150 % der Schriftgröße betragen.
Somit können wir diese 150 % oder 1,5 zu 1-7 berechnen.
Das Befolgen dieser Richtlinie verbessert auch die Lesbarkeit und das Verständnis.
 (Quelle: Babich)
(Quelle: Babich)
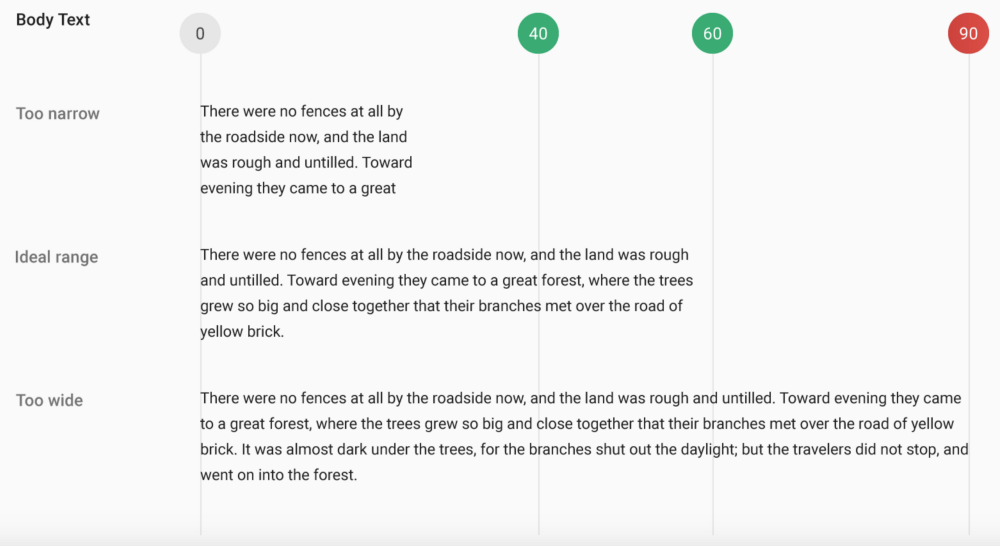
Linienlänge
Mehrere Studien zeigen, dass eine Zeilenlänge von 9 – 12 Wörtern (+/- 60 Zeichen) dazu beiträgt, dass Leser sich weniger von Textwänden überwältigt fühlen, was wiederum ihre Verweildauer verlängert.
Zeilenumbrüche
SEOs wissen schon seit einiger Zeit, dass das Aufbrechen von Textzeilen die Verweildauer verlängert.
Textwände drängen die Leser von Ihren Seiten und Inhalten weg.  (Quelle: UXMovement)
(Quelle: UXMovement)
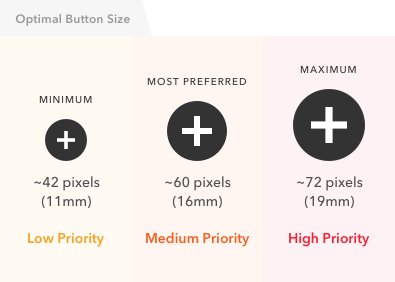
Knopfgröße
Die Schaltflächengröße ist wichtig, insbesondere auf Mobilgeräten und Bildschirmen.
Wenn ein Besucher das Tippziel nicht erreichen kann oder es zu klein ist, kann Google Ihre Website für schlechte Benutzerfreundlichkeit bestrafen.
Um dies zu verhindern, stellen Sie immer sicher, dass Ihre Schaltflächen eine Zeilenhöhe von mindestens 56 Pixel oder das Äquivalent haben.
Bilder
Ihre Bilder sollten die richtigen Proportionen des div-Containers haben und nicht größer oder kleiner als die angegebene Breite erscheinen.
Exportieren Sie Bilder als JPEG mit der geringstmöglichen Auflösung, die die erforderliche Qualität bewahrt.
Fügen Sie gegebenenfalls Schlüsselwörter in die Namenskonventionen für Ihre Bilder ein – mit einem passenden Alt-Tag.
Hinweis: Der Befehl „Für Web speichern“ in Photoshop kann dabei helfen.
 (Quelle: Moz)
(Quelle: Moz)
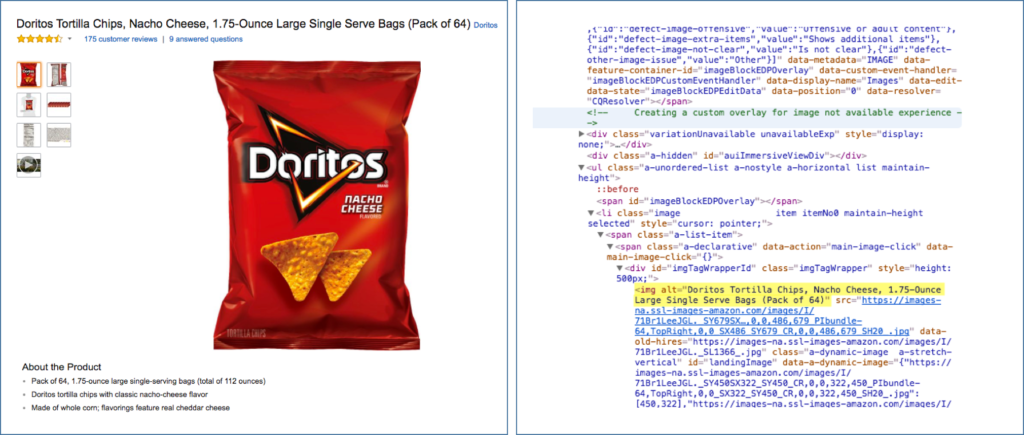
Alt-Tags/Text
Das Alt in Alt-Tags ist die Abkürzung für „Alternative“.
Alt-Tags werden verwendet, um das Aussehen oder die Funktion von Bildern für einen Benutzer, der sie nicht sehen kann, in Worten zu beschreiben.
Idealerweise sollten Alt-Tags ganze Sätze ohne Bindestriche, Unterstriche oder Sonderzeichen sein, da sie in erster Linie für Screenreader gedacht sind.
Div-Klassen & IDs
Wenn Sie div-Klassen und -IDs erstellen, sollten diese hilfreiche Informationen zum Inhalt der Tabelle enthalten.
Wenn Sie beispielsweise eine Tabelle mit einer Liste der zehn besten Casinos erstellen, empfehlen wir Ihnen, der Tabelle einen Namen zu geben:
<div class="Top-Ten-Casino-Liste">
Dadurch können Crawler besser verstehen, welche Informationen Sie bereitstellen und wie sie sich auf Ihre Website als Ganzes beziehen.
Interne Links
Jedes Dokument, jede Seite, jeder Blog oder Artikel sollte mindestens einen Link zu anderen relevanten Inhalten auf Ihrer eigenen Website enthalten.
In vielen Fällen möchten Sie auf zusätzliche maßgebliche Inhalte mit Ankertext verlinken, der die Schlüsselwörter verwendet, die im H1 der Seite festgelegt sind, auf die Sie verlinken.
Ausgehende Links
Durch das Verlinken von Inhalten auf externen Websites wird ein unidirektionaler Link eingerichtet, der Google dabei hilft zu verstehen, welchen Inhalten Ihre Inhalte ähnlich sind oder ob sie verifizierbar und maßgebend sind.
Ausgehende Links sind entscheidend für Inhalte in der YMYL-Nische.
 (Quelle: AlsoAsked)
(Quelle: AlsoAsked)
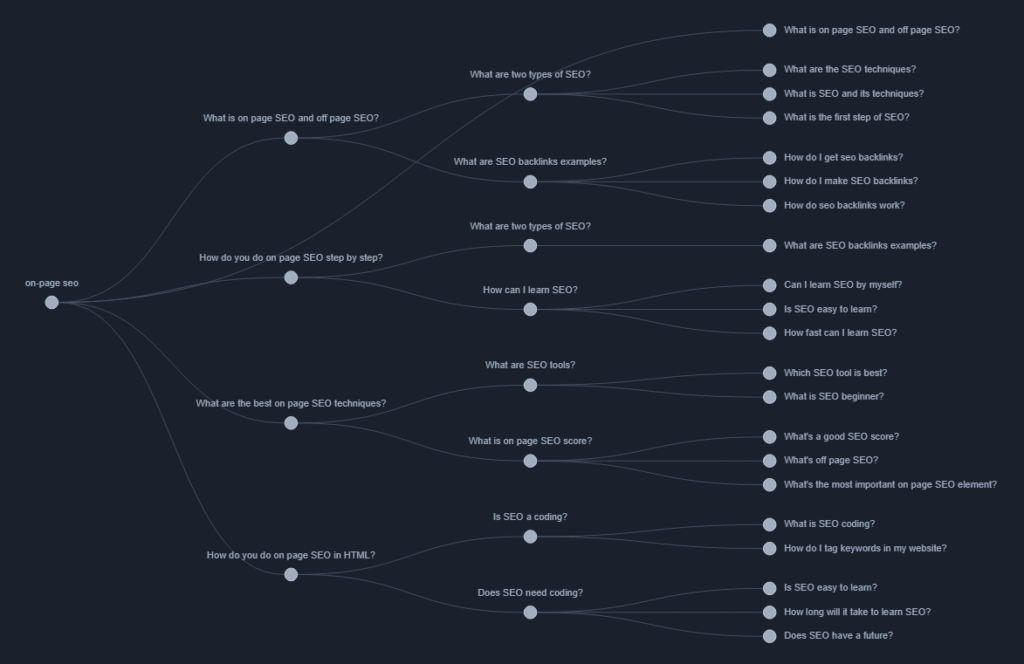
Die Leute fragen auch
Wenn Sie unten auf Ihren Seiten einen Abschnitt „Personen fragen auch“ hinzufügen, können Sie auf andere Seiten Ihrer Website verlinken, die sich auf ähnliche Themen beziehen.
Wenn es in Ihrem Artikel beispielsweise um die Zukunft des Webdesigns geht und Sie wissen, dass die Leute auch nach der Zukunft der Suchmaschinenoptimierung fragen, können Sie einen Abschnitt "Personen fragen auch" mit einer kurzen Beschreibung des zweiten Themas erstellen. Beantworten Sie kurz die Frage und verlinken Sie auf den ausführlichen Inhalt an anderer Stelle auf Ihrer Website.
Tipp: Du kannst herausfinden, was „die Leute auch fragen“ zu deinem Thema, indem du in den Google SERPs nach deiner Suchanfrage suchst oder AlsoAsked verwendest.
Biografie des Autors
Autorenbiografien helfen dabei, Vertrauen und Glaubwürdigkeit in Ihre Inhalte und Ihre Marke aufzubauen – sowohl bei Nutzern, die Ihnen aktiv folgen, als auch in den Augen des Google-Suchalgorithmus.
Hinweis: Google hat damit begonnen, die Namen von Personen (Entitäten) mit anderen Entitäten zu verknüpfen. Wenn Sie zum Beispiel mich (Schieler Mew) googeln und zu Bildern gehen, werden Sie sehen, dass die Suchmaschine mich unter anderem als persönliche Entität mit SEO und Webdesign in Verbindung gebracht hat.
Anmerkung des Autors: Alle Informationen in diesem Leitfaden stammen aus mehreren Metaanalysen und direkt von Google. Diese Richtlinien sind nicht hart und schnell, aber es hat sich immer wieder gezeigt, dass sie die Optimierung für die Suche in mehreren Fallstudien verbessern.

LADEN SIE DIE TECHNISCHE SEO-CHECKLISTE HERUNTER!
Verweise:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=de
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Abonnieren
Ich habe die Allgemeinen Geschäftsbedingungen gelesen und akzeptiere sie*
