E-Commerce-Personalisierungs-Blog
Veröffentlicht: 2022-04-19Großartiges Produktseitendesign schafft großartige Kundenerlebnisse. Es gibt jedoch zwei große Herausforderungen für Produktseiten.
Erstens gibt es viele Arten von Käufern , die sich mit Produktseiten beschäftigen – von denen, die auf Entdeckungsreise gehen, bis hin zu denen, die bereit sind, sofort zu kaufen. Und zweitens sind die Produkte vielfältig. Jede hat ihre eigenen Attribute, wodurch es unwahrscheinlich ist, dass ein einzelnes Produktseitendesign perfekt zu jedem Produkt passt.
In diesem Beitrag werden Best Practices für das Produktdesign untersucht, um erstaunliche Kundenerlebnisse zu schaffen. Wir untersuchen, wie Design verwendet werden kann, um Kunden Optionen in drei wichtigen Bereichen zu bieten: Produktseitenbilder, der „Kaufbereich“ und Querverkäufe.
Best Practices für das Design von Produktseiten: Target Above the Fold

Das Design von Produktseiten ist aus mehreren Gründen eine Herausforderung. Erstens ist die Seite ein hoher Einsatz. Jeder Kunde durchläuft Ihre Produktseite. Zweitens befindet sich nicht jeder, der Ihre Produktseite sieht, in der gleichen Phase der Käuferreise.
Einige besuchen Produktseiten auf der Suche nach der richtigen Passform. Andere forschen. Und wieder andere kommen mit der vollen Absicht, genau das Produkt zu kaufen, das sie sich ansehen.
Drittens führen E-Commerce-Geschäfte normalerweise viele Arten von Produkten. Obwohl sie Produkte mit unterschiedlichen Attributen führen, verwenden viele E-Commerce-Shops jedoch eine einzelne Produktseitenvorlage.
Mit anderen Worten, E-Commerce-Shops versuchen, mit einem einzigen Design für viele Arten von Produkten und Kunden zu optimieren.
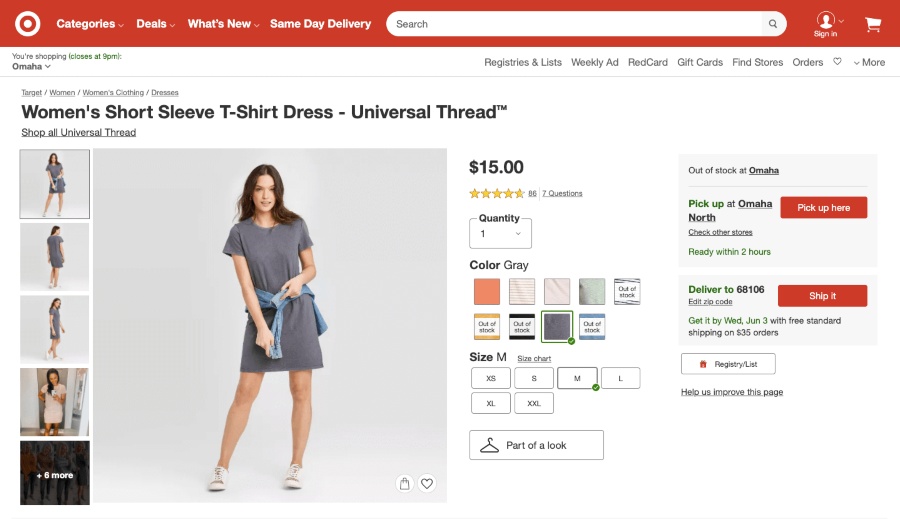
Diese unterschiedlichen Bedürfnisse stellen wahnsinnige Anforderungen an eine Produktseite, und die meisten scheitern daran, sie gut zu machen. Um zu helfen, haben wir aufgeschlüsselt, wie Target seine Produktseite behandelt.
Best Practices für das Bilddesign von E-Commerce-Produktseiten
Bilder bleiben eines der wichtigsten Elemente im Design einer Produktseite. Einige Best Practices für Produktseitenbilder sind
Im Folgenden zeigen wir, wie Target seine Produktseitenbilder optimiert.
Product Image Design Best Practice 1: Zoomen mit dem Mauszeiger

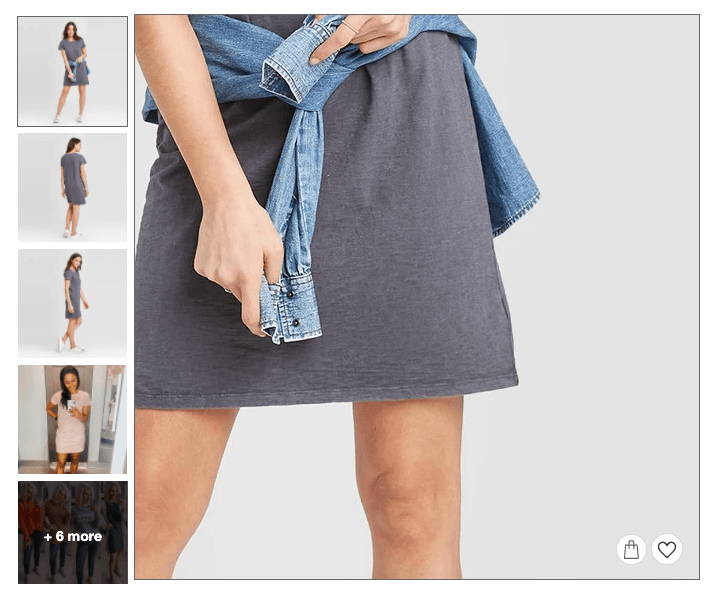
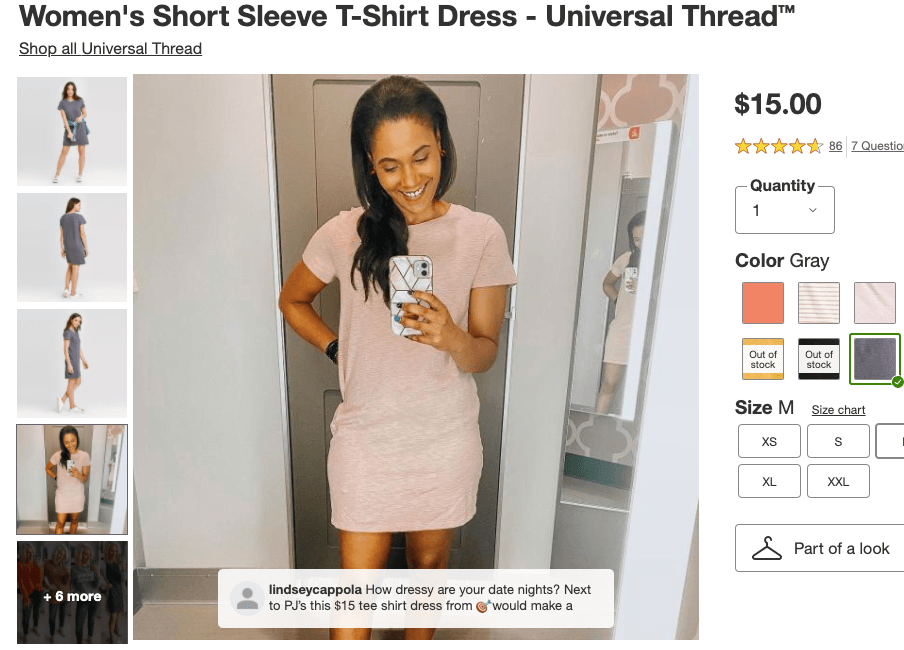
Details sind wichtig. Um Kunden dabei zu helfen, ihre Produkte zu sehen und zu verstehen, ermöglicht Target eine intuitive, einfach zu verwendende Zoomfunktion für alle ihre Produktbilder.
Bewegen Sie einfach den Mauszeiger über das Bild und es wird in der Größe angepasst, sodass Sie jeden gewünschten Teil des Bildes untersuchen können.
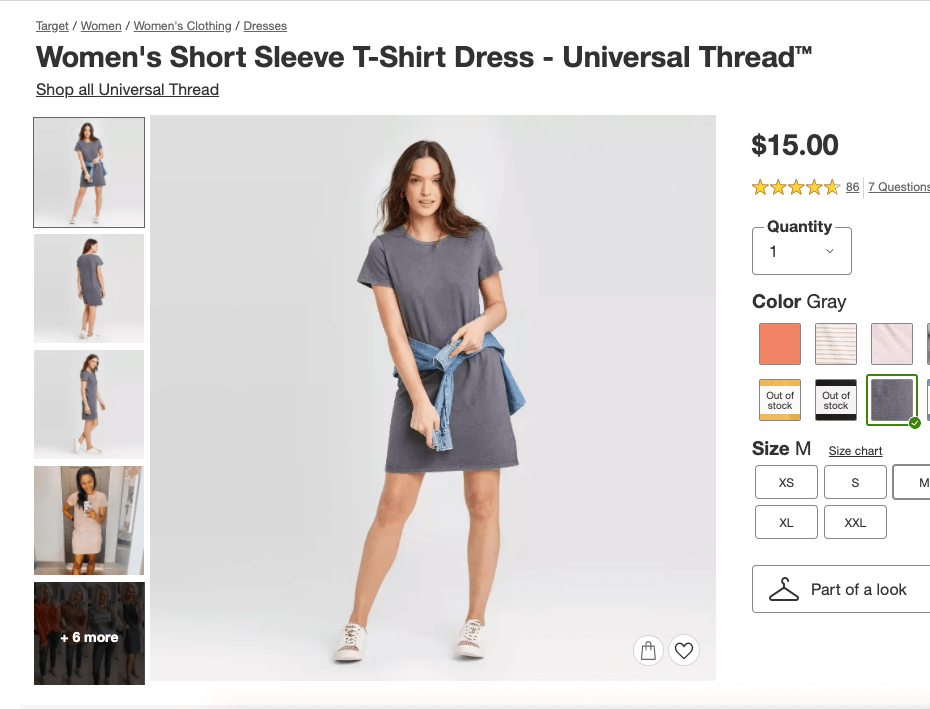
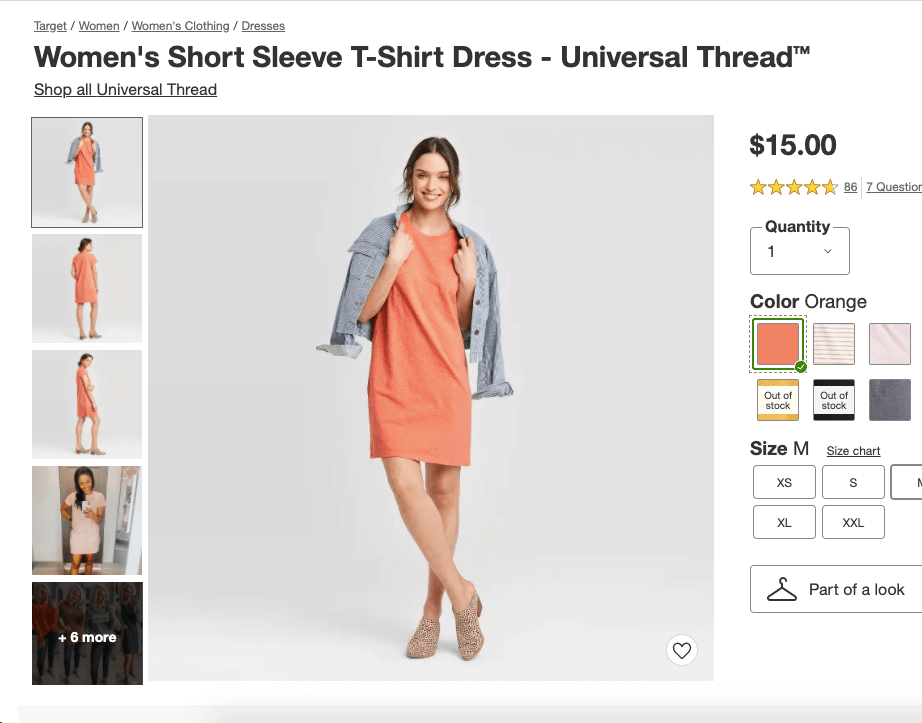
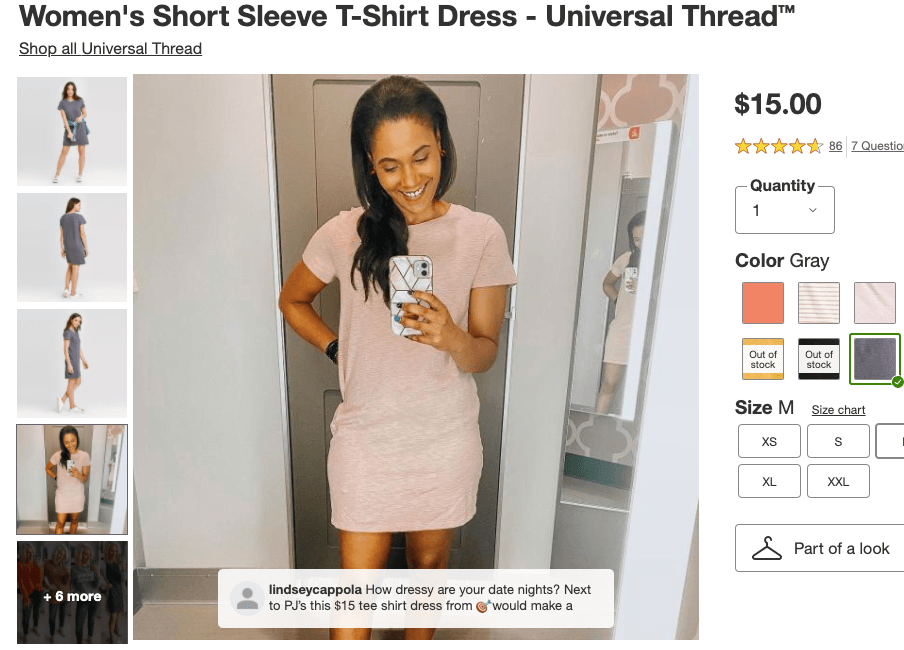
Produktbild-Design 2: Dynamisches Ändern von Bildern basierend auf der ausgewählten Farbe


Viele Produkte haben Variationen.
Sie sollten die vorgestellten Bilder so ändern, dass sie mit den ausgewählten Produktattributen übereinstimmen.
In diesem Fall handelt es sich bei dem Produkt um ein kurzärmliges T-Shirt-Kleid. Das Kleid ist in 9 verschiedenen Farben erhältlich.
Target leistet hervorragende Arbeit, indem es die vorgestellten Bilder dynamisch an die ausgewählte Farbe anpasst.
Kunden können jetzt genau die Farbe prüfen, an der sie interessiert sind.
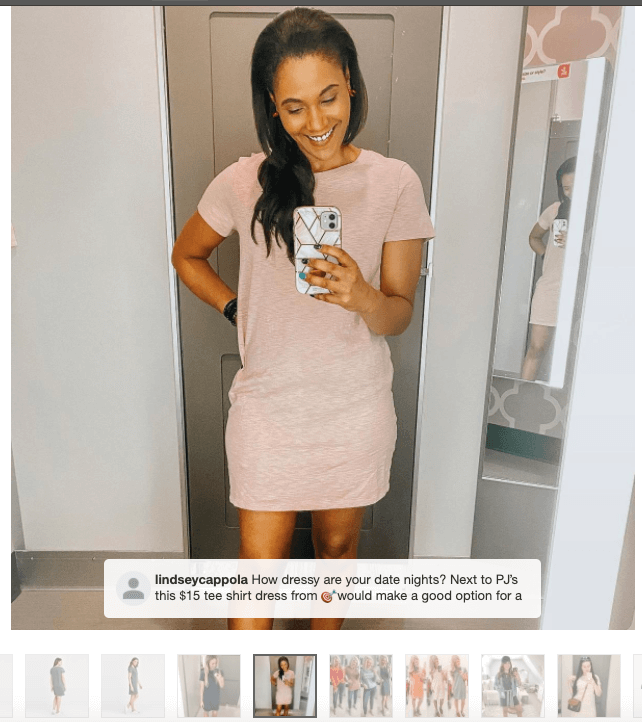
Produktbild Design 3: Social Media Bilder einbinden

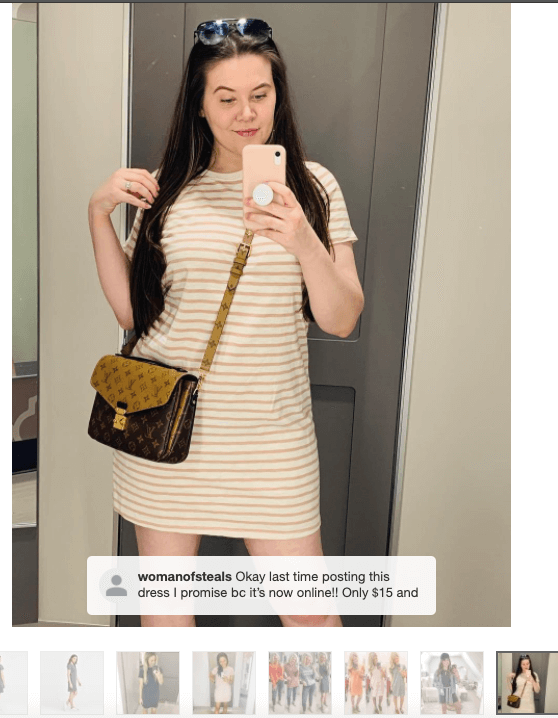
Ich finde es toll, wie Target nutzergenerierte Inhalte in seine Produktseitendesigns integriert.
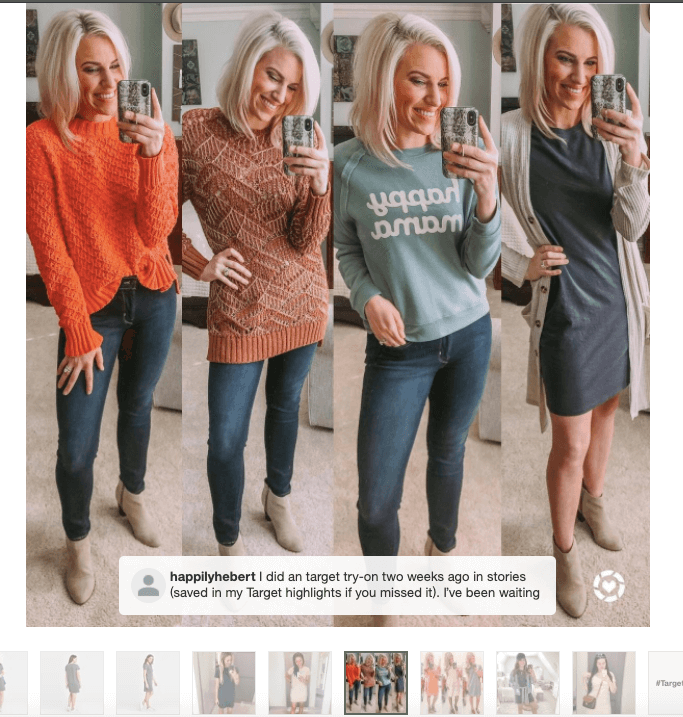
In diesem Fall beginnen sie nach den drei Modellbildaufnahmen damit, Bilder von Stammkunden mit dem Kleid zu zeigen.
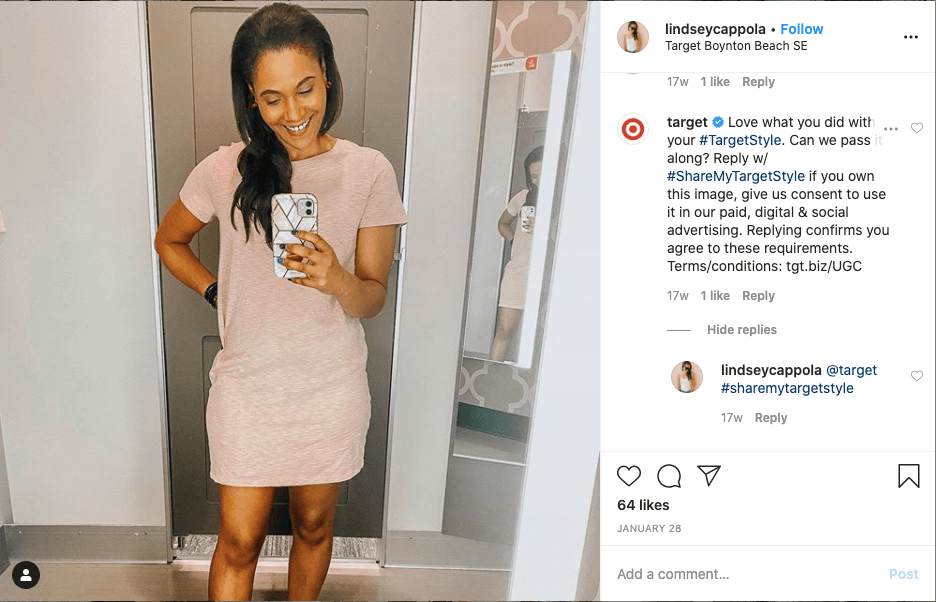
Wie kuratiert Target diese Posts? Ein Weg führt über ihren Instagram-Kanal. Sie haben einen Hashtag #targetstyle erstellt, um Kunden eine einfache Möglichkeit zu geben, mit der Marke in Kontakt zu treten.
Sie können dann schnell nach hochgeladenen Bildern suchen, die ihren Kriterien für ein Produktseitenbild entsprechen. Als nächstes senden sie einen einfachen Kommentar an das Profil, in dem sie um Erlaubnis bitten, das Bild auf ihrer Website zu verwenden.
Auch hier verwenden sie einen Hashtag, um es für ihr Team einfacher zu machen. Unten ist ein Beispielaustausch.

Und das Team hört nicht bei nur einem nutzergenerierten Beitrag auf.
Durch mehrere vom Benutzer generierte Bilder fühlen sich die Kunden beim Kauf des Artikels sicher.




Produktbilddesign 4: Bereitstellung von maßstabsgetreuen Bildern

Die Feature-Bilder von Target enthalten ein Modell, damit Besucher sehen können, wie das Kleid sitzt. Dinge wie wie eng es ist, wie kurz das Kleid in Länge und Ärmel ist, und der Ausschnitt sind mit Worten schwer zu beschreiben.
Noch besser ist, dass Besucher anhand der benutzergenerierten Bilder sehen können, wie das Kleid an Nicht-Models passt.
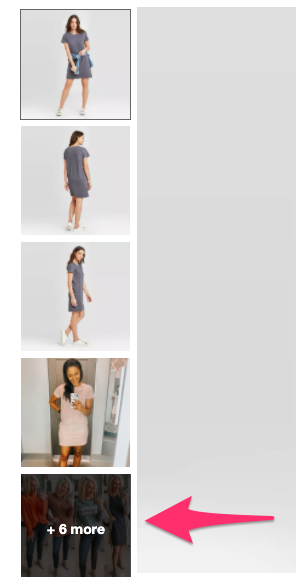
Produktbilddesign 5: Zusätzliche Bilder in der Bildergalerie sichtbar machen

Target überlädt das Bildkarussell nicht. Stattdessen machen sie deutlich, dass mehr Bilder vorhanden sind, indem sie eine dunkle Überlagerung platzieren und den Besuchern der Website mitteilen, wie viele Bilder verfügbar sind.
Dies ist das einzige dunkle Overlay auf der gesamten Produktseite.

Produktseite Best Practices Buy Area: Wie man mit mehreren Kundengruppen richtig umgeht

Der "Kaufbereich" beschreibt die Widgets, in denen Kunden den Artikel tatsächlich kaufen können.
Traditionell befindet sich dies auf Desktops oberhalb der Falte auf der rechten Seite. Zu den Best Practices für Kaufbereiche auf Produktseiten gehören:
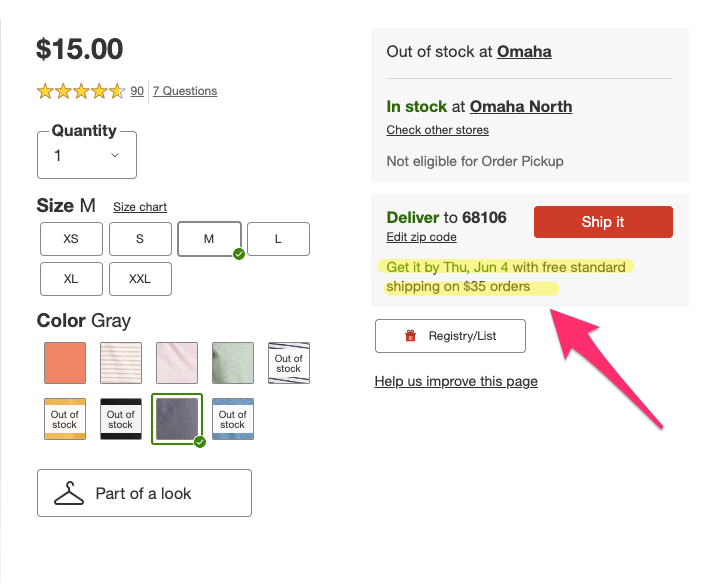
Target leistet hervorragende Arbeit, indem es mehrere Käufertypen gleichzeitig anspricht.

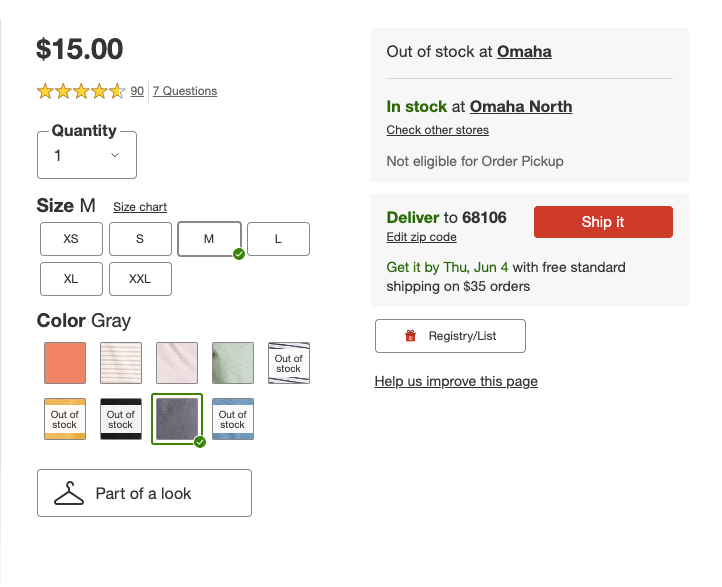
Kaufen Sie Area Design Best Practice 1: Bieten Sie kostenlosen Versand an

Unerwartete Versandkosten sind der Hauptgrund für den Abbruch des Einkaufswagens .
Target integriert den Vorteil des kostenlosen Versands in seine Value-Pricing-Strategie. Sie wissen, dass Kunden kostenlosen Versand schätzen, also nutzen sie ihn als Anreiz, um Kunden dazu zu bringen, den durchschnittlichen Bestellwert im E-Commerce zu erhöhen .
Kaufen Sie Area Design Best Practice 2: Quick-Links, um mehr zu erfahren

Nicht alle Besucher der Produktseite sind zum Kauf bereit.
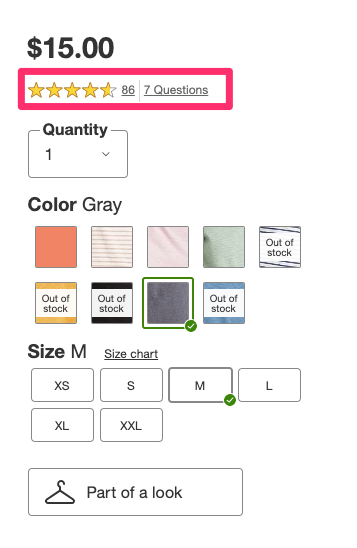
Target leistet hervorragende Arbeit, indem es schnelle Links bereitstellt, um zu anderen Teilen der Seite zu springen. An der Spitze geben sie zwei Optionen.
Die erste besteht darin, Bewertungen im Detail anzuzeigen.
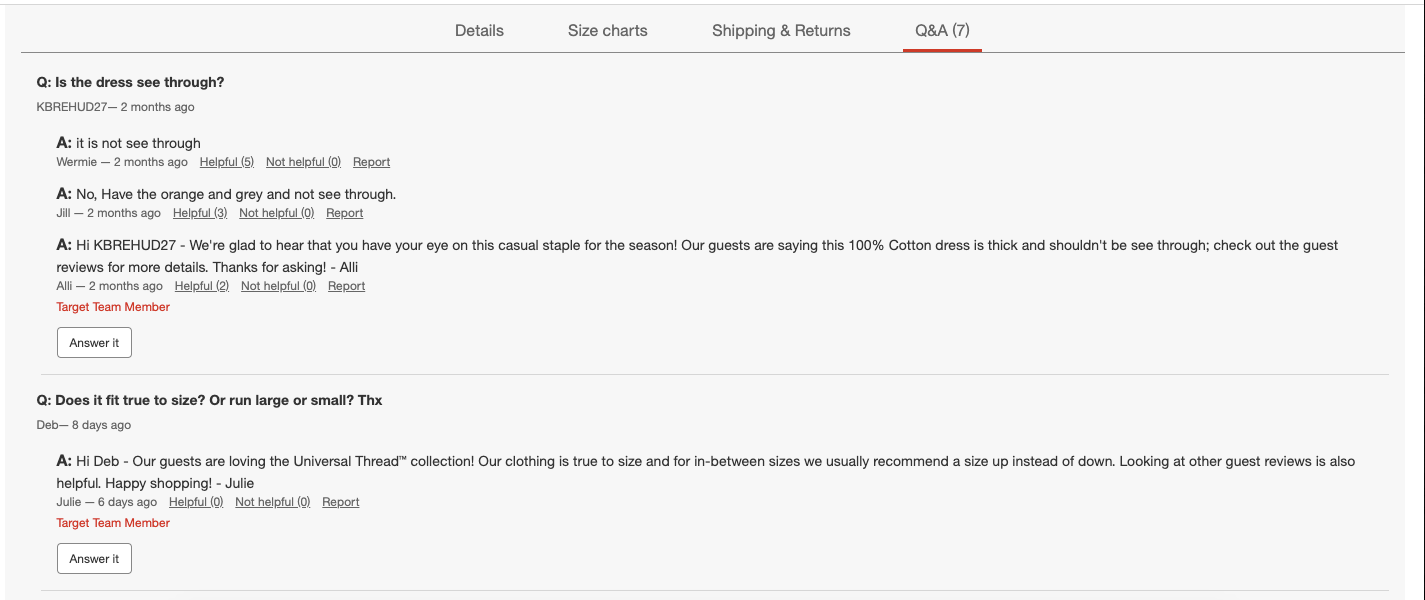
Der zweite springt zu einem Q&A-Bereich. Eine interessante Taktik, die sie anwenden, ist das Organisieren der FAQ-Fragen nach Beliebtheit. Diejenigen, die am häufigsten gefragt werden, werden nach oben gezogen.

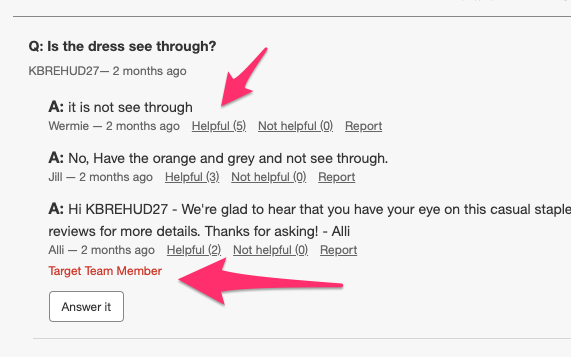
Mir gefällt besonders, dass Target es Kunden ermöglicht, auf die Artikel zu antworten und Feedback zu geben. Sie fügen dynamisch ein Label „Zielteammitglied“ ein, wenn sie selbst Erläuterungen zu den FAQ liefern.

Kaufen Sie Area Design Best Practice 3: Call-to-Action-Buttons zum Speichern des Artikels

Wieder andere Kunden möchten später kaufen. Wir haben gesehen, dass das Online-Kaufverhalten immer mehr Forschung einbezieht - am bemerkenswertesten in der aufkommenden Forschung zum Online-Kauf-Offline-Verhalten .
Hier bietet Target Kunden eine einfache Möglichkeit, das Produkt in einer persönlichen Liste zu speichern oder es als Geschenk zu registrieren.
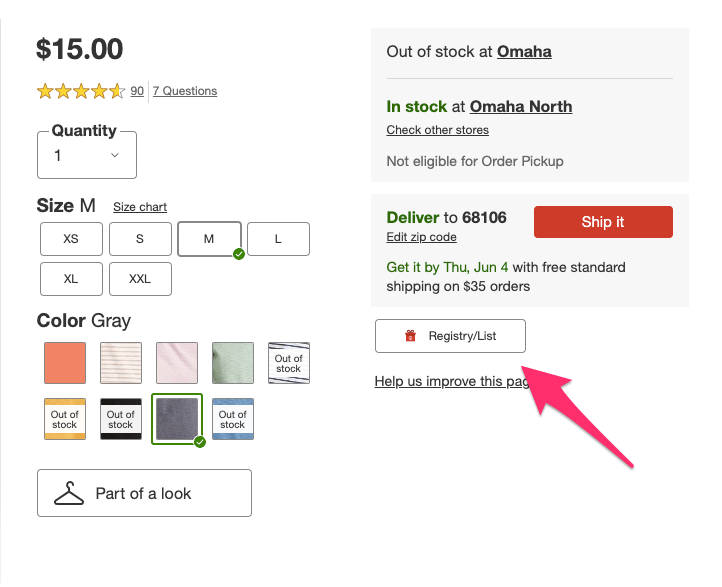
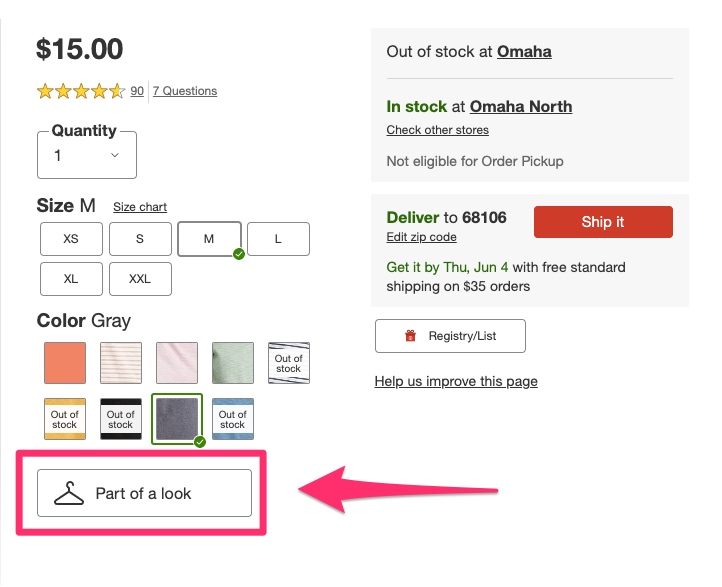
Flächengestaltung Best Practice 4 kaufen: Teil eines Looks

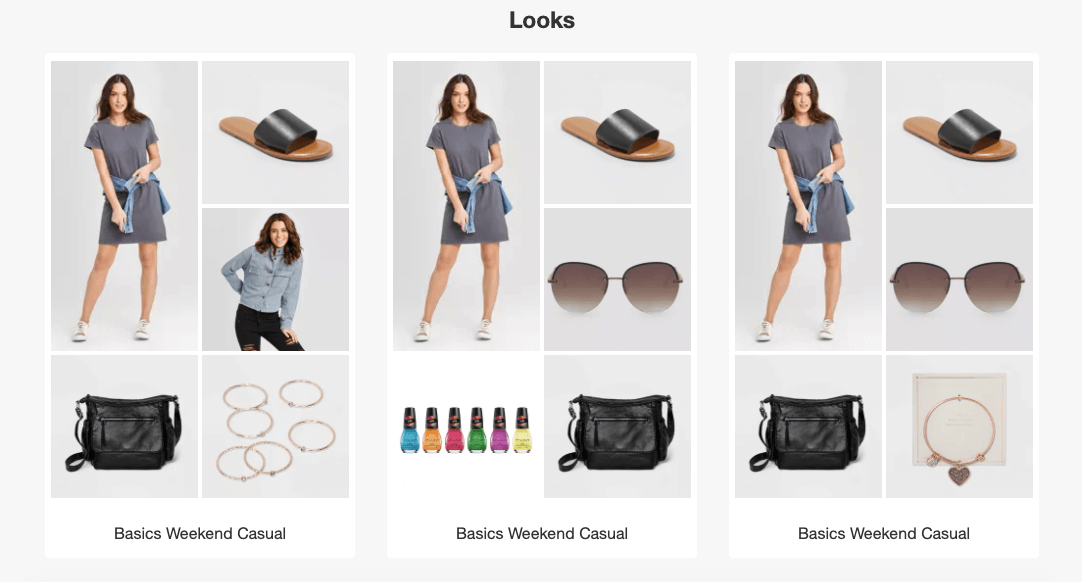
Zielkuraten suchen nach ihren Produkten.
Looks sind teils Bildung und teils Upsells. Sie lehren Kunden, wie sie verschiedene Artikel zu einem kompletten Outfit zusammenstellen können. Dabei schaffen sie implizite Cross-Sells.
Wir gehen hier näher auf Looks ein .
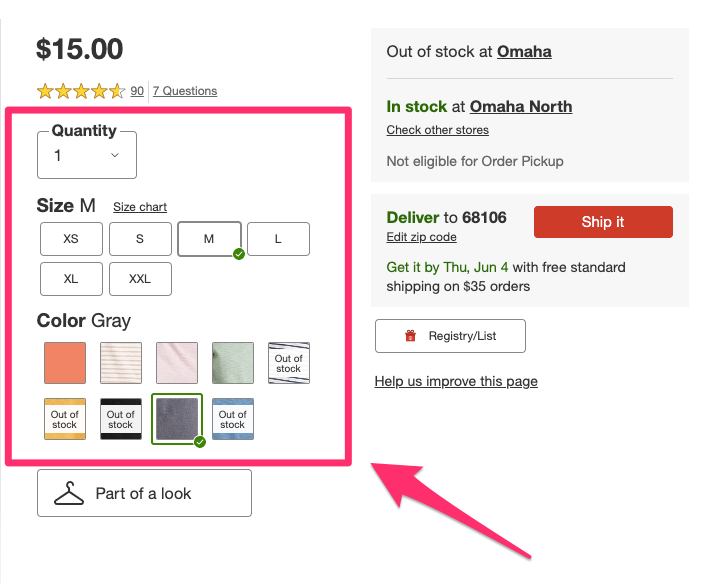
Kaufen Sie Area Design Best Practice 5: Einfache Attributauswahl

Schließlich leistet Target hervorragende Arbeit, indem es die verschiedenen Optionen auf intuitive und einfache Weise aufzeigt.
Der Schlüssel liegt darin, die Produktattribute visuell darzustellen, anstatt sie in Dropdown-Menüs zu verstecken. Besucher können leicht verschiedene Farboptionen sehen und schnell ihre bevorzugte Farbe und Größe auswählen.
Best Practices für Produktseiten-Cross-Sales: So steigern Sie Ihren Gewinn
Abschließend möchte ich die Best Practices für Produktseiten-Cross-Sale untersuchen.
Die Personalisierungstechnologie hat zahlreiche Möglichkeiten eröffnet, um aussagekräftige, relevante Empfehlungen abzugeben. Hier ist eine kurze Liste mit Best Practices für das Design von Produktseiten, die Sie implementieren können, um den Gewinn zu steigern.
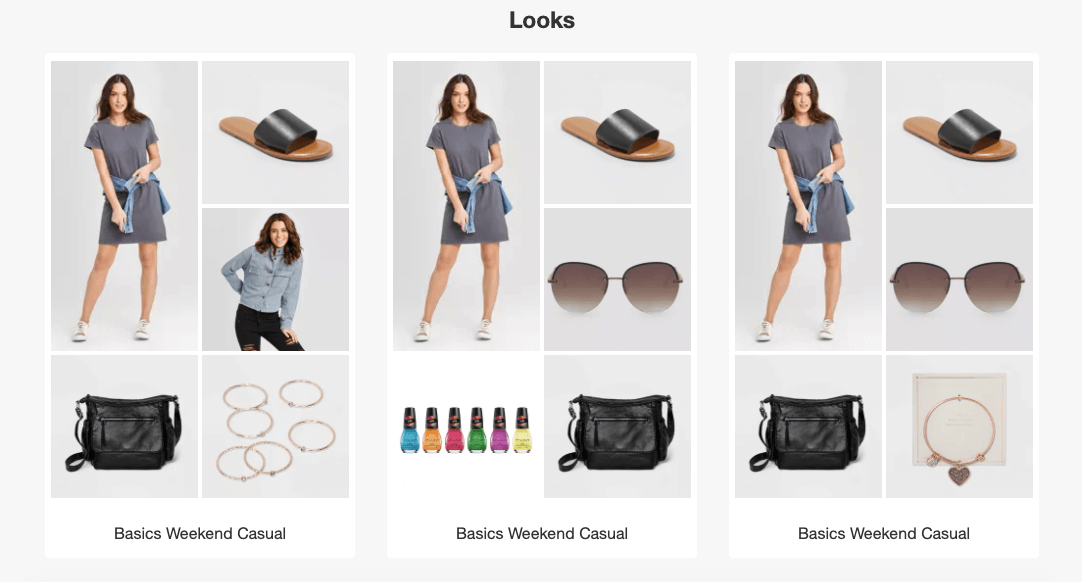
Best Practice 1 für Cross-Selling-Design: Erstellen von Looks

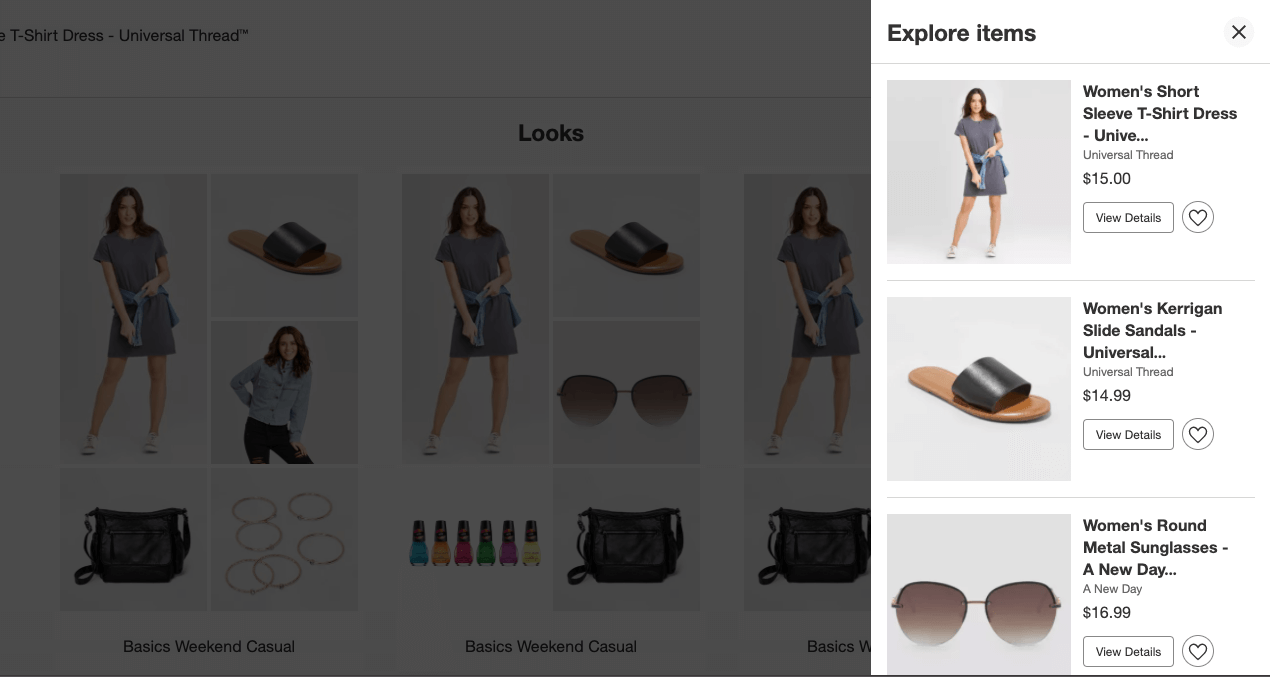
Wie bereits erwähnt, kann das Aussehen mehr als Kunden erziehen. Sie bieten eine natürliche Möglichkeit, kostenlose Produkte anzubieten. Hier bietet Target eine Auswahl an Looks für das Produkt.
Wenn Sie auf einen der Looks klicken, erscheint ein einfaches Element-Widget. Sie können einfach zu einem der kostenlosen Produkte navigieren, sie speichern oder weitere Details anzeigen.

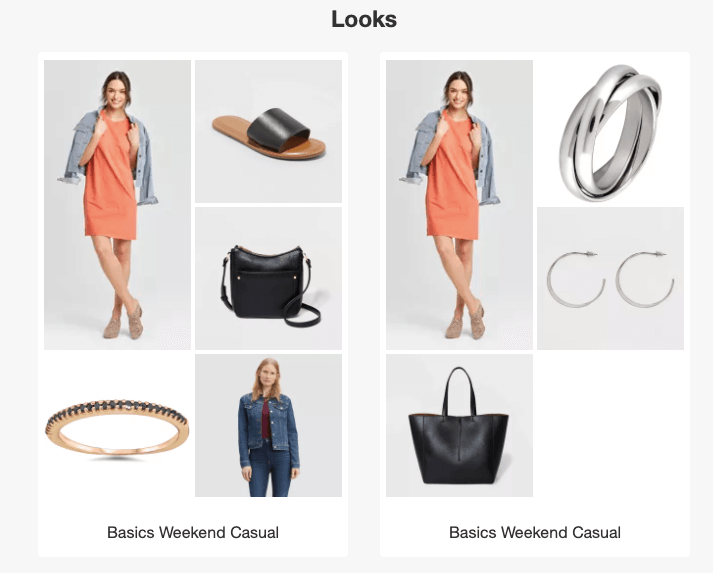
Best Practice 2 für Cross-Selling-Design: Produktbilder in Looks dynamisch ändern


Wenn Sie verschiedene Produktattribute anbieten, ist es wichtig, dass Sie Ihre Cross-Sales personalisieren.
Dynamisch personalisierende Looks sind eine fantastische Nutzung dynamischer Inhalte.
Hier aktualisiert Target dynamisch das Aussehens-Widget, um es den ausgewählten Produktattributen anzupassen. Sowohl die Bilder selbst, als auch das passende Zubehör werden in Echtzeit verändert.
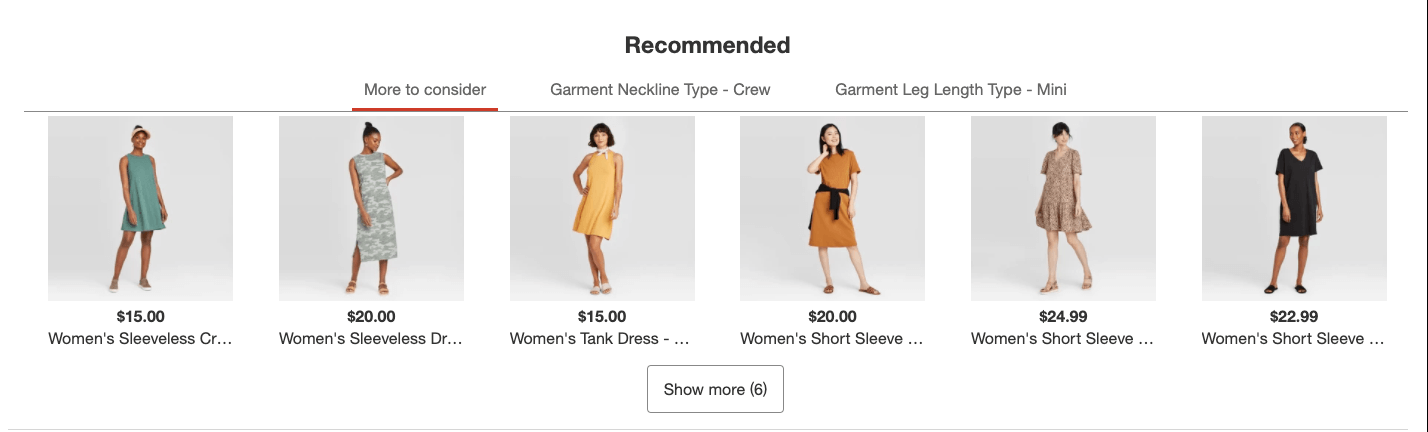
Cross-Selling Design Best Practice 3: Personalisierte Produktempfehlungen

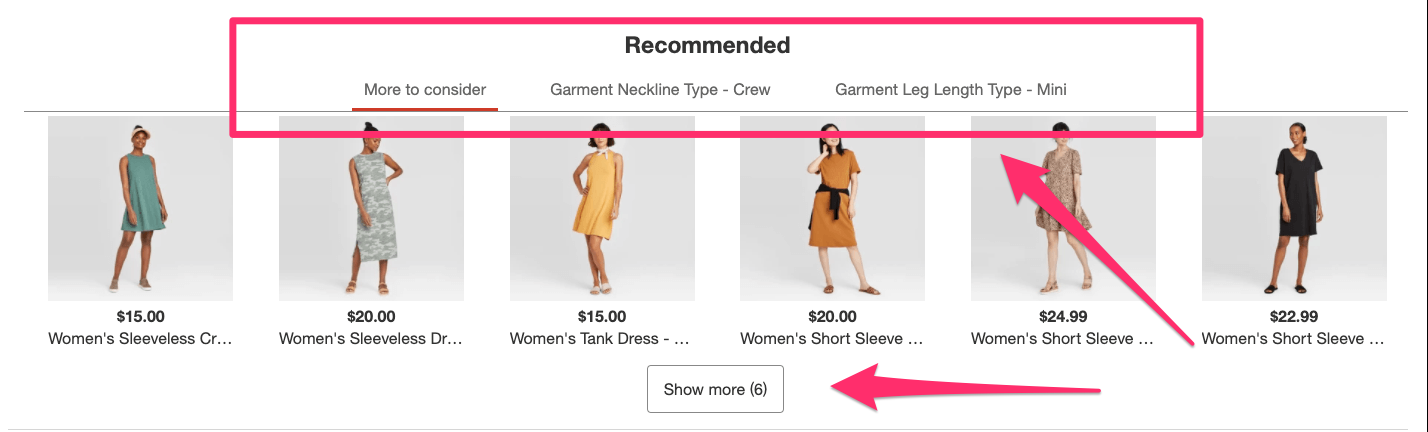
Das Produktempfehlungs-Widget von Target ist flexibel. Es bietet eine einfache Navigationsleiste, mit der Kunden die empfohlenen Produkte filtern können. In diesem Fall passt das Produkt, das wir sehen, sowohl zu einem Rundhalsausschnitt als auch zu einer Mini-Länge.
Target gibt uns die Möglichkeit, basierend auf beiden zu filtern.

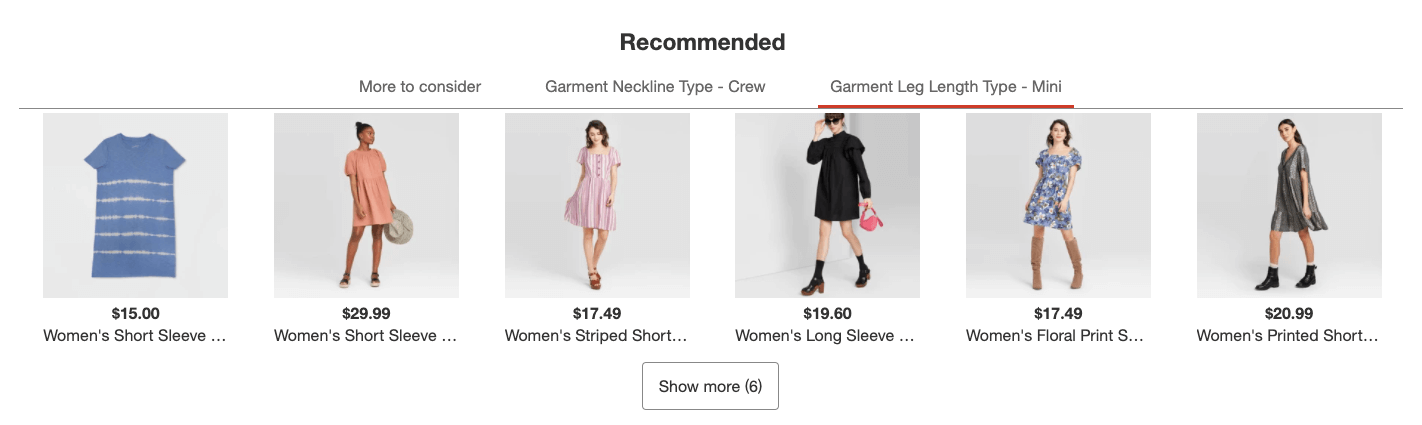
Beim Umschalten auf den Mini-Längentyp werden die vorgeschlagenen Produkte dynamisch aktualisiert.

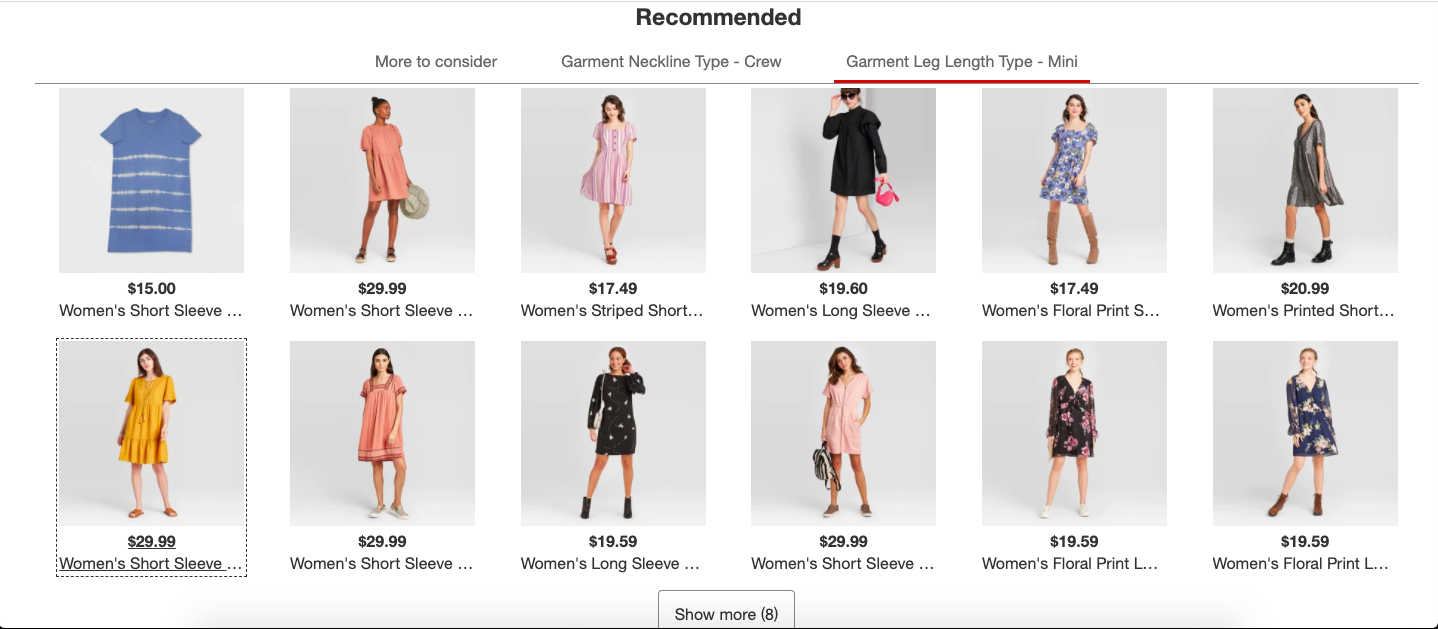
Ebenso wird durch Auswahl von „Mehr anzeigen“ die Anzahl der vorgeschlagenen Elemente erweitert. Diese Funktion ist perfekt für Käufer, die etwas in ihren Einkaufswagen legen oder stöbern möchten. Anstatt zurück zu der Kategorie navigieren zu müssen, aus der sie gekommen sind, können sie sehen, welche Artikel sie auf der Seite haben möchten.

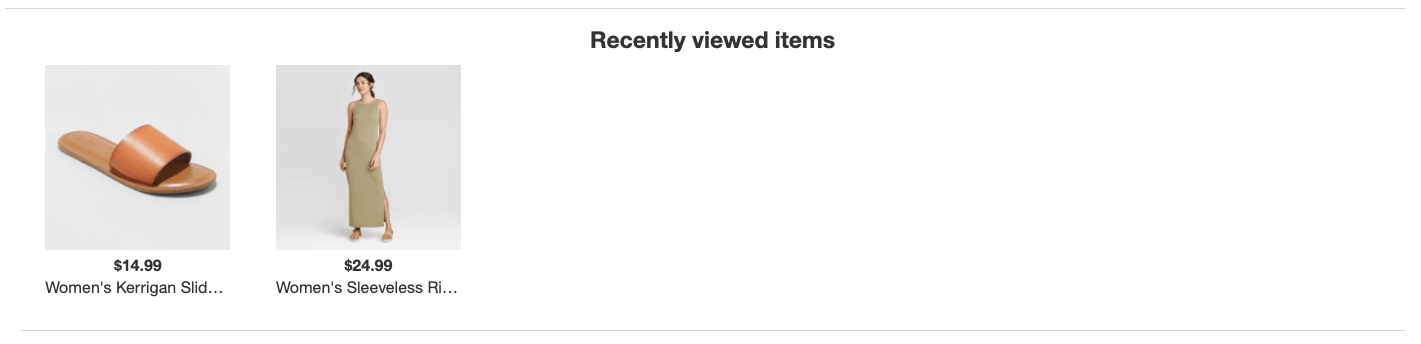
Best Practice 4 für Cross-Selling-Design: Einfache Navigation zu kürzlich angesehenen Artikeln

Schließlich macht Target es Käufern leicht, frühere Produkte zu finden. Ihr zweites Produktempfehlungs-Widget sind kürzlich angesehene Artikel.
Wenn Käufer den Produktkatalog durchgehen, ist dies eine laufende In-Session-Geschichte der Produkte, an denen sie Interesse bekundet haben.
Nächste Schritte
Das Design von Produktseiten ist entscheidend, um Besucher in Kunden umzuwandeln.
Um die Anforderungen verschiedener Kundentypen zu erfüllen und die richtigen Angebote richtig zu präsentieren, sollten Sie eine Partnerschaft mit einem Personalisierungsanbieter in Betracht ziehen .
Barilliance unterstützt Hunderte von Produktseiten von E-Commerce-Shops mit personalisierten Inhalten. Klicken Sie hier, um zu sehen, ob Barilliance eine gute Wahl für Ihr Geschäft ist.
