Warenkorbabbruch – Endgültiger Leitfaden
Veröffentlicht: 2018-10-29Während die E-Commerce-Branche weiter wächst, scheint es, dass die Warenkorbabbruchrate von Online-Shops leider dem gleichen Trend folgt.
Gemäß unseren eigenen Statistiken von E-Commerce-Websites beträgt die durchschnittliche Abbruchrate von E-Commerce-Warenkörben 66,5 %.
Mit anderen Worten, fast 7 von 10 Besuchern, die einen Artikel in ihren Einkaufswagen legen, verlassen Ihren Shop, ohne ihn zu kaufen.
Business Insider schätzt, dass jedes Jahr Waren im Wert von etwa 4 Billionen US-Dollar in Online-Warenkörben zurückgelassen werden. Während diese Zahlen ein düsteres Bild von Warenkorbabbrüchen im E-Commerce zeichnen, gibt es auch eine positive Seite.
Die hohe Abbruchrate von Warenkörben kann als Chance gesehen werden. Indem Sie sich die Zeit nehmen, Best Practices zu lernen und anzuwenden, um Käufer dazu zu bringen, zur Kasse zu gehen, können entgangene Verkäufe im Wert von Millionen von Dollar eingespart werden.
Wenn es darum geht, den Umsatz Ihres Shops zu steigern, können Sie mehr tun, als nur Ihren durchschnittlichen Warenkorbwert zu verbessern. Indem Sie die Abbruchrate Ihres Warenkorbs verbessern, können Sie Ihre Chancen gegenüber der Konkurrenz verbessern – und vielleicht sogar einen Teil der verlorenen Verkäufe zurückgewinnen!
In diesem Leitfaden erfahren Sie, wie Sie Warenkorbabbrüche in Ihrem E-Commerce-Shop nachverfolgen, und Sie erhalten außerdem mehr als 20 umsetzbare Ideen, um noch heute mit der Verbesserung Ihrer Warenkorbabbruchrate zu beginnen!
(Verfolgen Sie bereits Warenkorbabbrüche auf Ihrer Website und möchten nur diese über 20 Tipps? Springen Sie zum dritten Aufzählungspunkt und legen Sie los!)
Abkürzungen ✂️
- Nachverfolgen von Warenkorbabbrüchen in Ihrem Online-Shop
- Warum verlassen Online-Shopper Warenkörbe?
- Über 20 Möglichkeiten, die Abbruchrate des Einkaufswagens zu reduzieren, Ihre Checkout-Seite zu verbessern und den Umsatz zu steigern
Nachverfolgen von Warenkorbabbrüchen in Ihrem Online-Shop
Um die Bedürfnisse Ihrer Kunden optimal zu erfüllen, müssen Sie ihre Online-Einkaufsgewohnheiten überwachen und verstehen. Hier sind einige Fragen zum Verhalten Ihrer Käufer:
- Was tun sie, bevor sie auf die Schaltfläche „In den Warenkorb“ klicken?
- In welcher Phase des Kaufprozesses befinden sich Ihre Käufer, wenn sie ihren Einkaufswagen verlassen und Ihre Website verlassen?
- Wohin gehen sie, nachdem sie ihre Online-Warenkörbe verlassen haben?
- Wie hoch ist Ihre Konversionsrate in jedem Schritt des Kaufprozesses?
Anstatt die Antworten auf diese Fragen zu erraten, können Sie Google Analytics einrichten und definitive Ergebnisse basierend auf tatsächlichen Daten von Ihrer Website erhalten.
Durch das Einrichten und Überwachen eines Verkaufs- oder Konversionstrichters in Google Analytics können Sie genau sehen, wo Sie Verbesserungen vornehmen müssen, um Ihre Warenkorbabbrüche zu reduzieren und Ihre Verkäufe zu steigern.
Werfen wir einen Blick darauf, wie Sie das Besucherverhalten auf Ihrer E-Commerce-Website verfolgen können.
Voraussetzung: Integrieren Sie Ihren Onlineshop mit Google Analytics
Der erste Schritt, um zu erfahren, wie sich Ihre Käufer verhalten, besteht darin, Ihre E-Commerce-Website in Google Analytics zu integrieren.
Bitte verwenden Sie die Google-Hilfe, um Ihr Konto einzurichten und mit Analytics zu beginnen. Es ist kostenlos, ein Standardkonto einzurichten, und es ist ein unschätzbares Werkzeug, um ein Geschäft im Internet aufzubauen.
Wenn Sie bereits ein Google Analytics-Konto haben, melden Sie sich einfach an und Sie können die folgenden Schritte ausführen und Ihren Conversion-Trichter einrichten.
Um E-Commerce-Daten von Ihrem Online-Shop zu erfassen, müssen Sie Ihrer Website JavaScript-Code hinzufügen, der Analytics alle erforderlichen Informationen sendet.
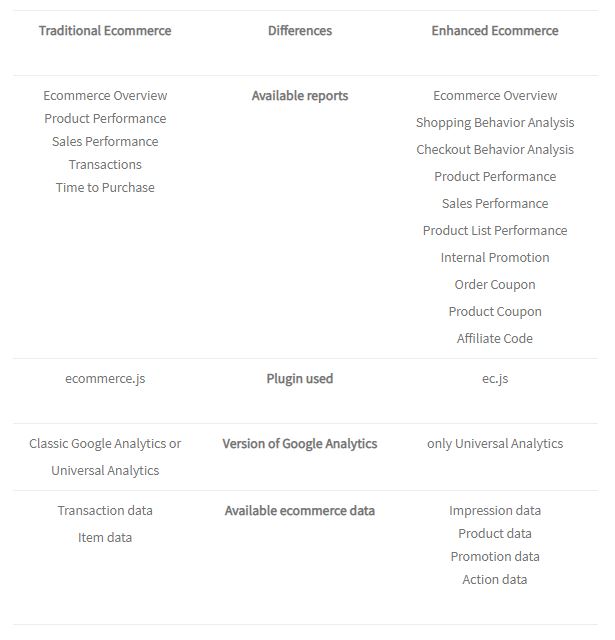
Es gibt zwei Möglichkeiten für den Code, der auf Ihrer Website installiert werden soll. Sie können die herkömmliche E-Commerce-Berichterstellung auf Ihrer Website oder die erweiterte E-Commerce-Berichterstellung verwenden. In dieser Anleitung zeigen wir Ihnen, wie Sie beide Optionen einrichten.
Hier ist ein kurzer Überblick über die Unterschiede zwischen den beiden:

Sehen wir uns an, wie Sie in beiden Fällen E-Commerce-Berichte einrichten.
Herkömmliche E-Commerce-Berichterstellung
Schritt 1. „E-Commerce aktivieren“ und mit dem Sammeln von E-Commerce-Daten beginnen
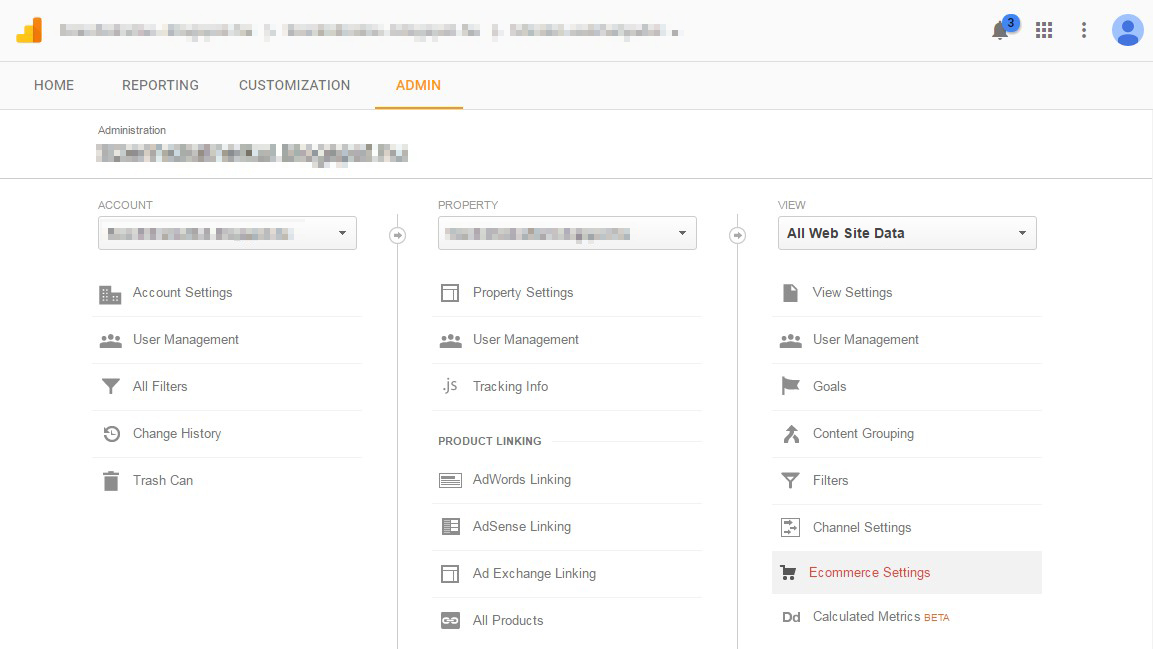
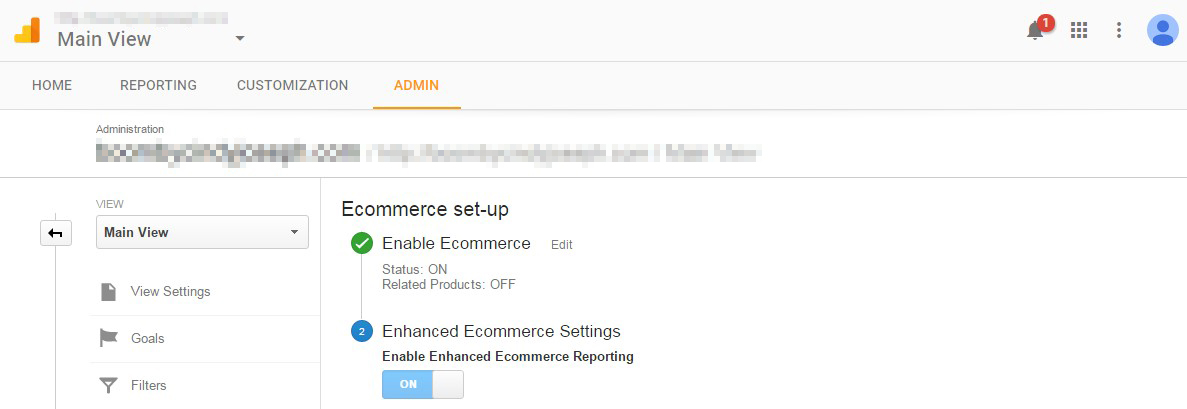
Zuallererst müssen Sie die E-Commerce-Berichterstellung im Menü „Admin“ aktivieren. Klicken Sie in der Spalte „Ansicht“ auf „E-Commerce-Einstellungen“.

Klicken Sie auf der nächsten Seite auf „E-Commerce aktivieren“, um die E-Commerce-Berichte einzuschalten, und klicken Sie optional auch auf „Enable Related Products“ (Verwandte Produkte aktivieren). Klicken Sie auf „Nächster Schritt“ und dann auf „Senden“.

Hinweis: Um herkömmliche E-Commerce-Daten von Ihrer Website zu erfassen, müssen Sie Ihrer Website den JavaScript-Code „ecommerce.js“ hinzufügen. Dadurch werden Ihre E-Commerce-Transaktions- und Artikeldaten an Analytics gesendet.
Wir empfehlen Ihnen, Ihren Webentwickler zu bitten, den JavaScript-Code in den Quellcode Ihrer Website einzufügen, indem Sie diese Anleitung zur Erfassung von E-Commerce-Daten mit analytics.js verwenden.
Schritt 2. Richten Sie ein Ziel „Kasse abgeschlossen“ ein
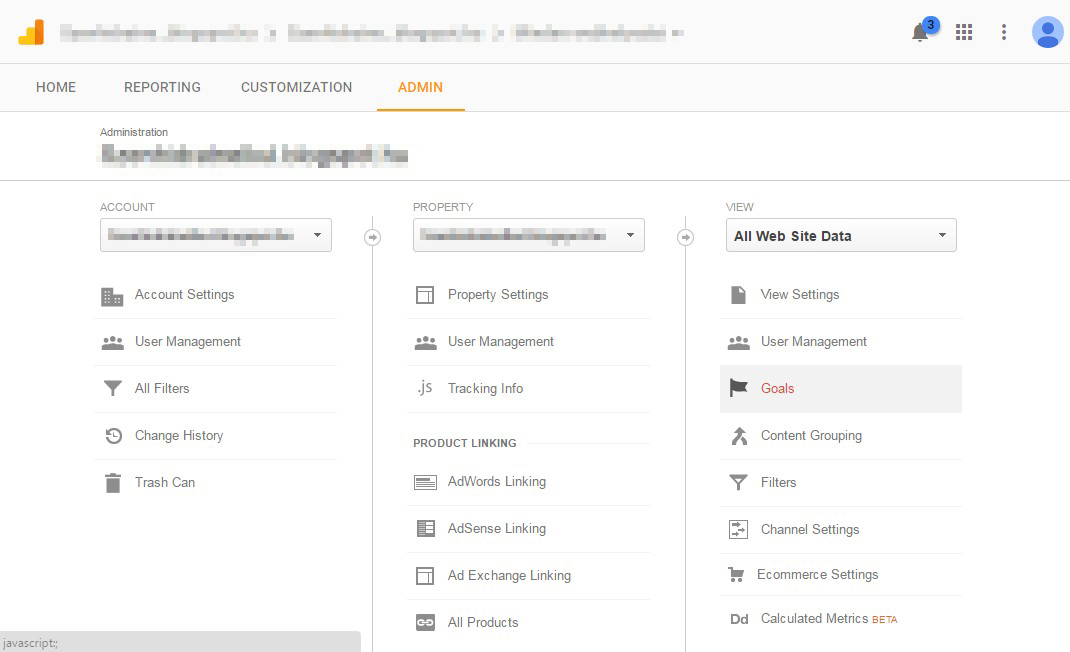
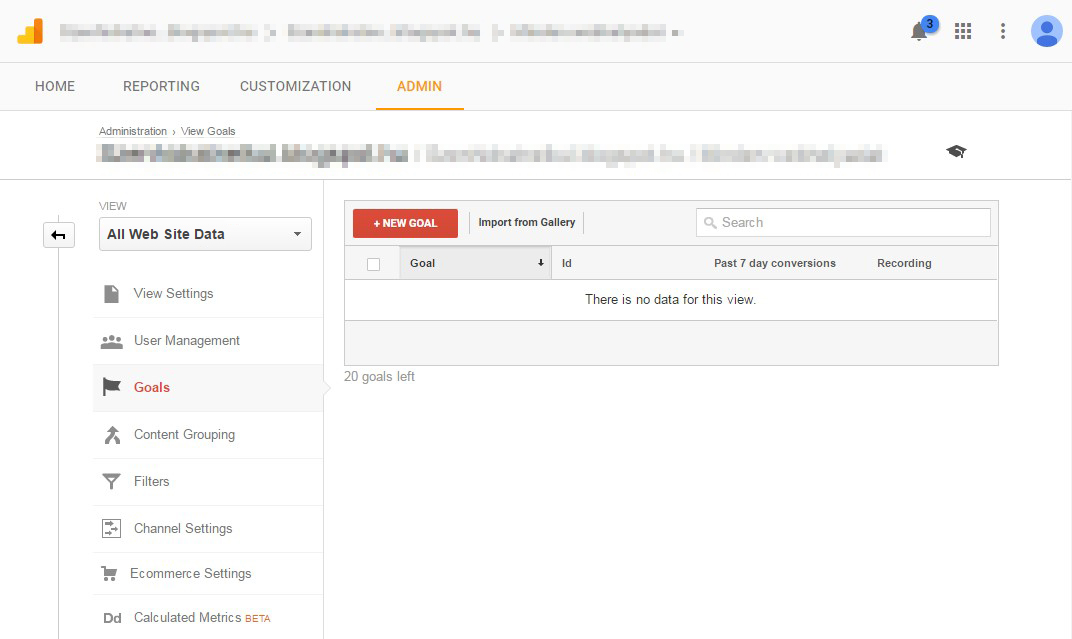
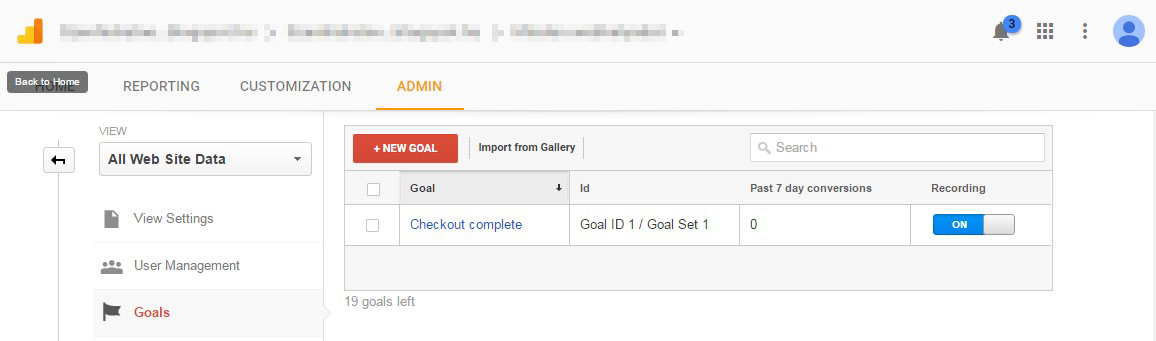
Nachdem Sie nun die E-Commerce-Berichte eingerichtet haben, konfigurieren wir Ihren Conversion- oder Verkaufstrichter. Beginnen Sie mit einem Klick auf das Menü „Admin“. Klicken Sie in der Spalte „Ansicht“ auf „Ziele“.

Die Seite „Ziel“ wird angezeigt. Klicken Sie auf die Schaltfläche „+Neues Ziel“, um ein Ziel zu erstellen.

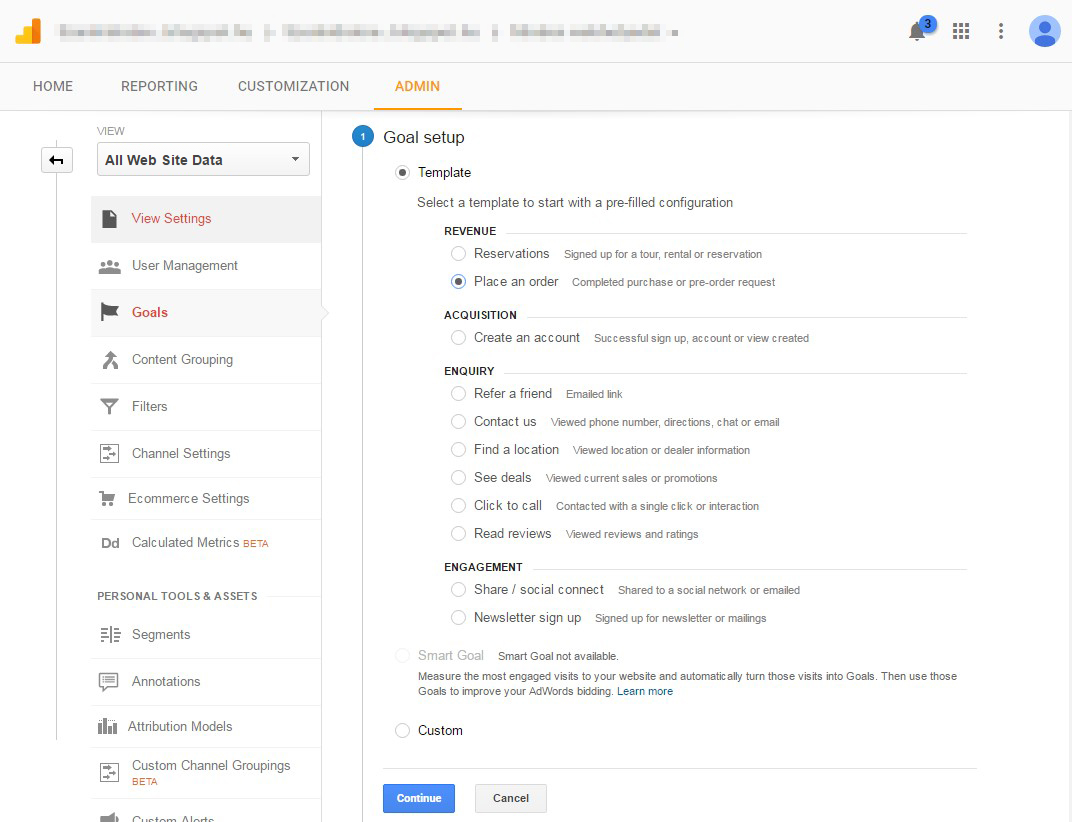
Wählen Sie als Nächstes eine Vorlage aus, die definiert, welche Art von Ziel Sie verfolgen möchten. Wählen Sie zum Verlassen des Einkaufswagens die Option „Bestellung aufgeben“ im Abschnitt „Umsatz“.

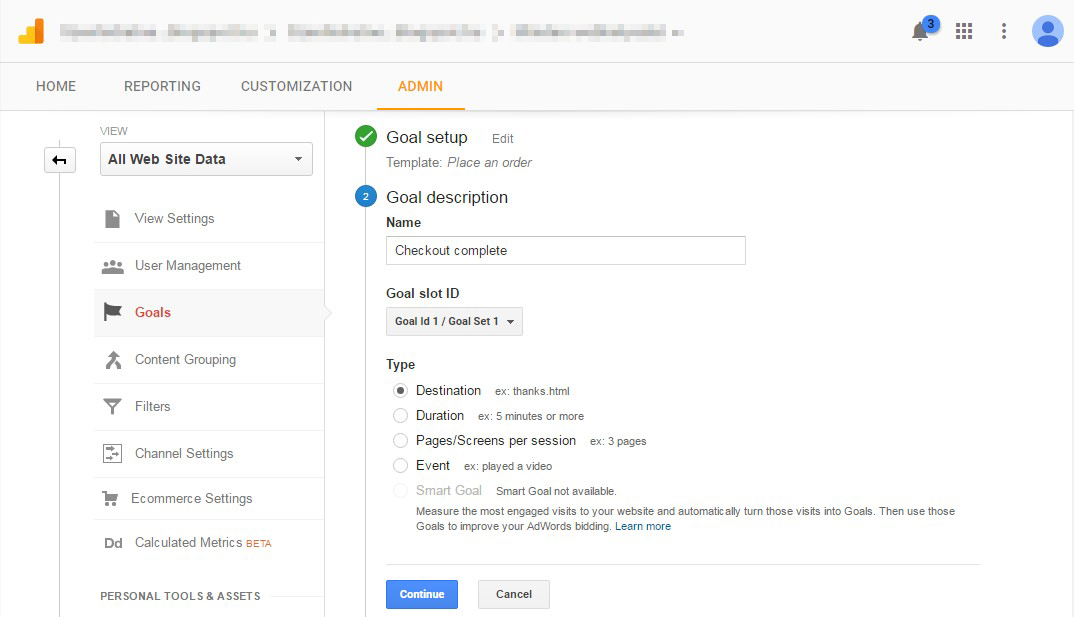
Nachdem Sie auf die Schaltfläche „Weiter“ geklickt haben, geben Sie einen Namen für Ihr Ziel ein. Wir empfehlen einen aussagekräftigen Namen, den Sie sich leicht merken können, z. B. „Kasse abgeschlossen“. Wählen Sie dann „Ziel“ als „Typ“ des zu verfolgenden Ziels aus.

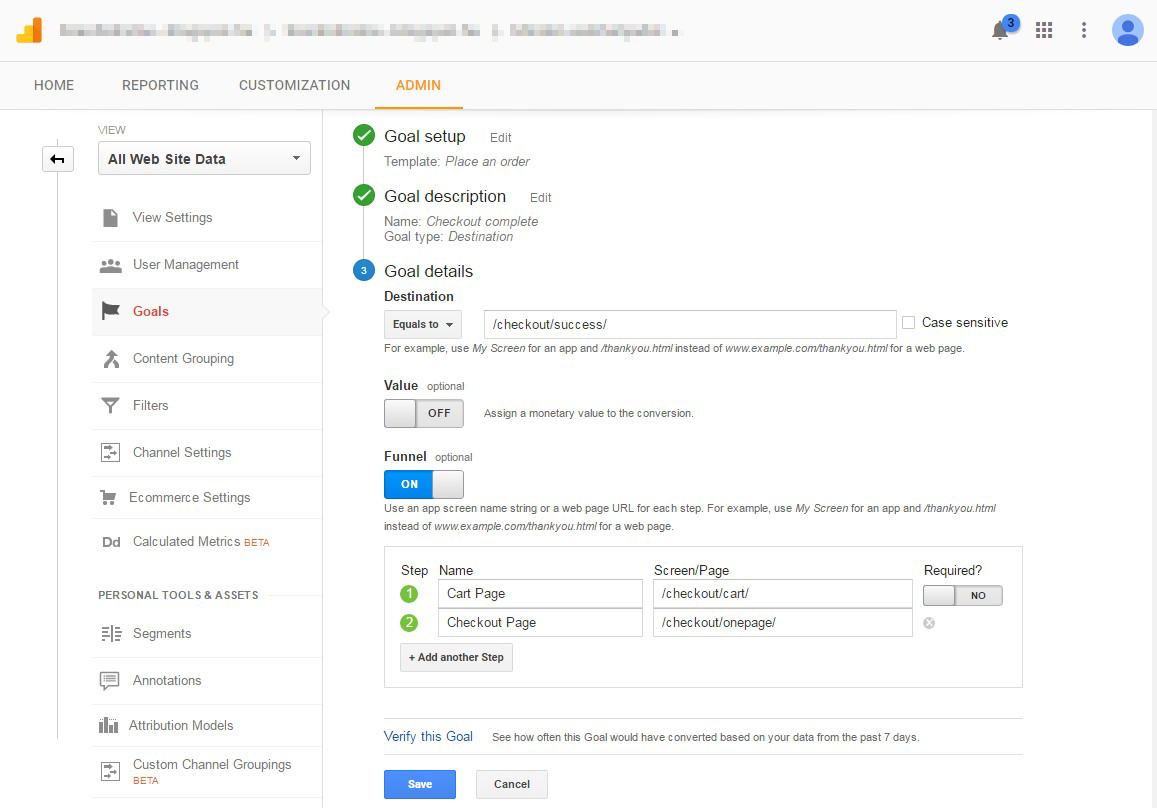
Nachdem Sie auf die Schaltfläche „Weiter“ geklickt haben, müssen Sie die „Ziel“-Adresse angeben. Dies ist die URL Ihrer „Dankeschön“- oder „Erfolgs“-Seite: die Seite, die ein Kunde sieht, nachdem er die Kasse abgeschlossen hat und die anzeigt, dass er einen Kauf getätigt hat.
Schritt 3. Erstellen Sie einen Verkaufs- oder Konversionstrichter
Als Nächstes möchten Sie einen Verkaufs- oder Konversionstrichter erstellen, indem Sie den Schalter für „Trichter“ auf EIN stellen und dann den Weg definieren, den Kunden zur Konversion nehmen. Sie möchten jede URL angeben, die ein Kunde durchläuft, bevor er seinen Kauf abschließt.
Beginnen Sie mit der Eingabe Ihrer Warenkorbseite und die „Danke“-Seite oder „Ziel“-URL sollte der letzte Schritt sein.

Hinweis: Die Anzahl der Schritte kann je nach E-Commerce-Plattform variieren – bei bestimmten Plattformen können es bis zu 7 Schritte sein. Es lohnt sich, durch Ihren Shop zu gehen und einen Testkauf zu tätigen, um sicherzustellen, dass Sie alle URLs korrekt erfassen.
Nachdem Sie auf die Schaltfläche „Speichern“ geklickt haben, kann Google Analytics Ihren Verkaufs- und Konversionstrichter nachverfolgen.

Schritt 4. Überprüfen Sie Ihre E-Commerce-Daten in einem Bericht
Nachdem Sie die E-Commerce-Berichte konfiguriert und Ihren Conversion-Trichter eingerichtet haben, können Sie Ihre Zieldaten und Trichterstatistiken überprüfen.
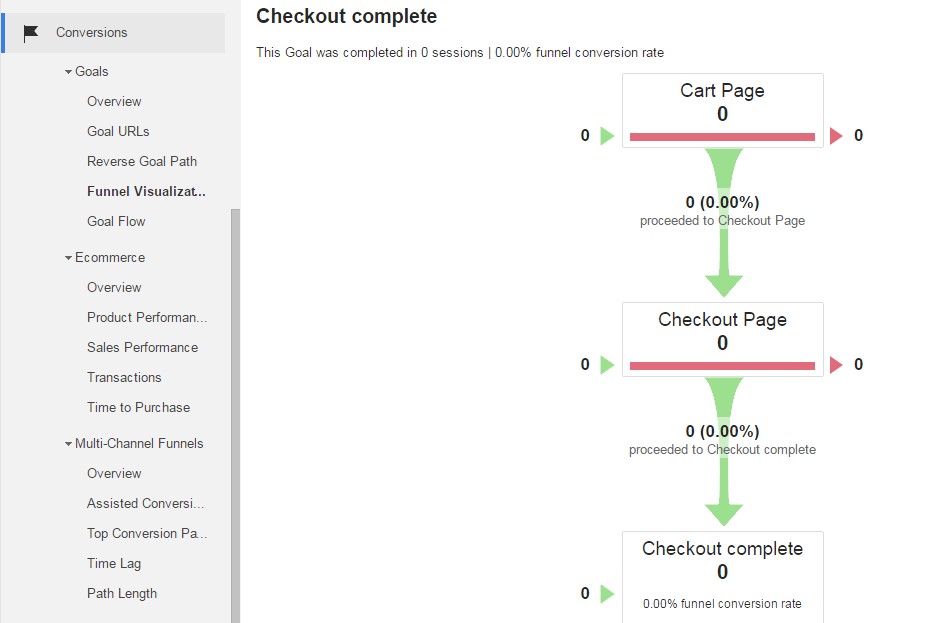
Sie können Ihren Bericht überprüfen, indem Sie die Registerkarte „Berichterstellung“ auswählen und auf „Conversions“ > „Ziele“ > „Trichter-Visualisierung“ klicken. Stellen Sie sicher, dass das von Ihnen erstellte Ziel „Kasse abgeschlossen“ als Zieloption festgelegt ist.
Es kann einige Tage dauern, bis die Daten in Ihrem ersten Bericht angezeigt werden. Sobald die Daten verfügbar sind, können Sie genau sehen, wie sich Ihre Kunden durch den Conversion-Prozess bewegen.

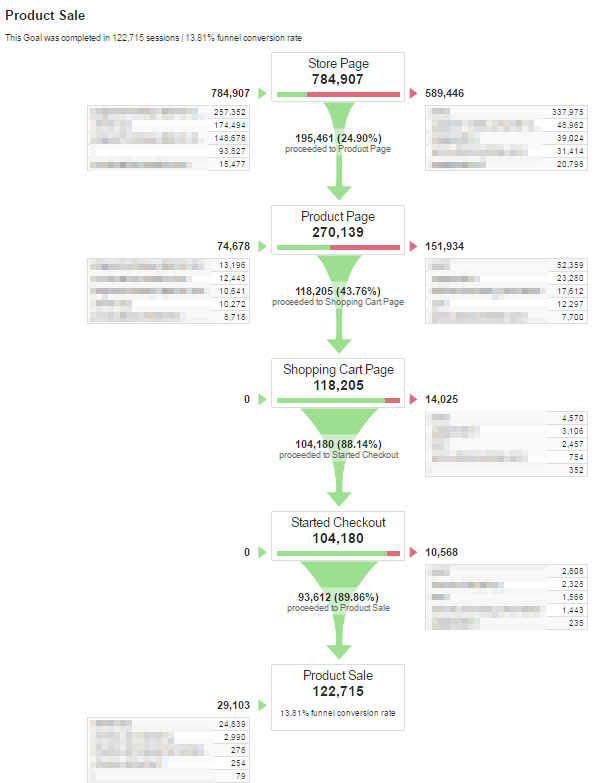
Unter den Informationen im Bericht können Sie erfahren, welche Produkte am häufigsten in den Einkaufswagen Ihrer Käufer gelegt werden.
Darüber hinaus können Sie auch sehen, welche Produkte in den Warenkorb Ihrer Besucher gelegt, aber letztendlich nicht gekauft wurden.
Am unteren Rand des Trichters sehen Sie die Trichter-Conversion-Rate. Indem Sie diesen Wert von 100 subtrahieren, können Sie sehen, wie hoch Ihre Warenkorbabbruchrate ist.
Hier ist ein Beispiel aus einem Online-Shop, in dem die Warenkorbabbruchrate 89,34 % beträgt. Dies übersteigt die durchschnittliche Abbruchrate des Einkaufswagens, daher ist es wichtig, dass diese E-Commerce-Website Maßnahmen ergreift, um ihre Käufer an der Kasse zu halten.

Verbesserte E-Commerce-Berichte
Schritt 1. „Erweiterte E-Commerce-Berichterstellung aktivieren“
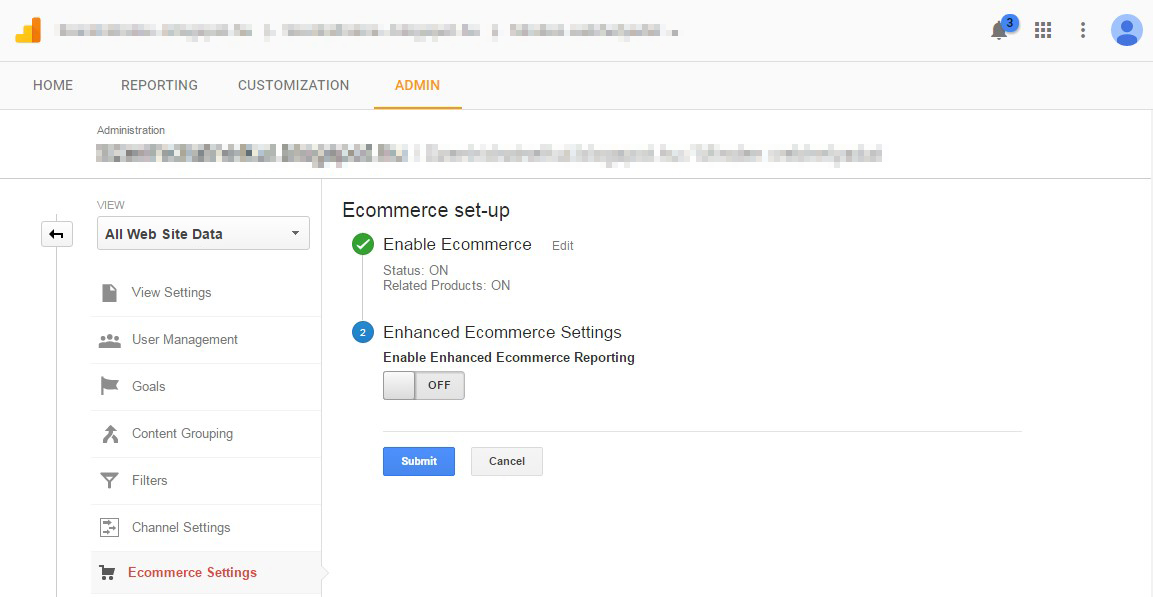
Um die erweiterte E-Commerce-Berichterstellung zu verwenden, aktivieren Sie zuerst die herkömmliche E-Commerce-Berichterstellung, indem Sie die obigen Schritte ausführen, und aktivieren Sie dann die erweiterte E-Commerce-Berichterstellung, indem Sie diese Schritte ausführen: Wählen Sie erneut „E-Commerce-Einstellungen“ in der Spalte „Ansicht“ unter dem Menüpunkt „Admin“.
Schalten Sie dieses Mal den Schalter „Erweiterte E-Commerce-Berichte aktivieren“ auf EIN.

Schritt 2. Richten Sie Universal Analytics ein und installieren Sie den JavaScript-Code „ec.js“.
Um erweiterte E-Commerce-Daten von Ihrer Website zu sammeln, müssen Sie Universal Analytics verwenden. Universal Analytics erfordert, dass Sie den „ec.js“-Code auf Ihrer Website hinzufügen, um Ihre E-Commerce-Daten an Google Analytics zu senden.
Für diesen Schritt empfehlen wir Ihnen, Ihren Webentwickler zu bitten, diesen JavaScript-Code gemäß dieser Anleitung in den Quellcode Ihrer Website einzufügen.
Schritt 3. Überprüfen der Ergebnisse in einem Bericht
Mit der erweiterten E-Commerce-Berichterstellung können Sie mehr E-Commerce-Daten zu verschiedenen Arten von Abbrüchen und anderen negativen Indikatoren sehen, die Sie verbessern möchten:
- Keine Einkaufsaktivität
- Kein Warenkorbzusatz
- Aufgabe des Einkaufswagens
- Kassenabbruch
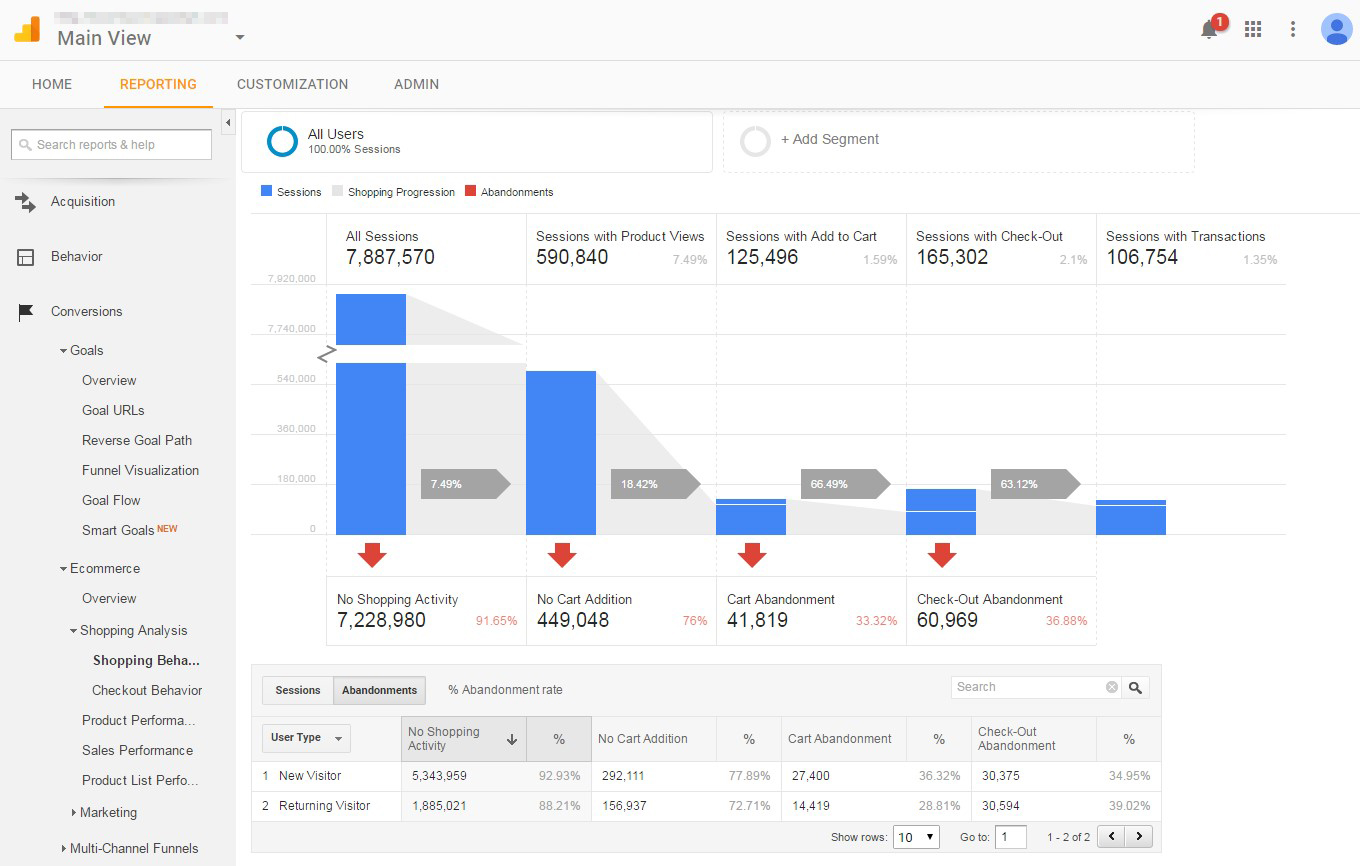
All diese Informationen können Sie dem Bericht „Einkaufsverhaltensanalyse“ entnehmen. Um diesen Bericht zu finden, wählen Sie die Registerkarte „Berichte“ und klicken Sie auf „Conversions“ > „E-Commerce“ > „Einkaufsanalyse“ > „Einkaufsverhalten“. Wie man sieht, unterscheidet Google Analytics jetzt die Abbruchraten von Einkaufswagen und Checkout.

Das obige Beispiel zeigt, dass die Warenkorbabbruchrate dieses Online-Shops im betrachteten Zeitraum 33,32 % beträgt.
Es gibt viele Daten in den erweiterten E-Commerce-Berichten, die Sie verwenden können, um zu entscheiden, welche der über 20 Tipps, die wir unten geben, die besten für Ihr Geschäft sind. Weitere Informationen zur Verwendung der erweiterten E-Commerce-Berichterstellung finden Sie im umfassenden Leitfaden von Optimize Smart.
Wenn Sie mehr über eCommerce Analytics erfahren möchten, sollten Sie unbedingt diesen definitiven Leitfaden lesen.
Warum verlassen Online-Shopper Warenkörbe?
Bevor wir uns ansehen, wie Sie das Abbrechen von Warenkörben auf Ihrer Website verbessern können, sollten Sie sich einen Moment Zeit nehmen, um zu verstehen, warum Besucher ihre Warenkörbe verlassen. Sobald Sie wissen, warum Ihre Besucher den Checkout-Prozess verlassen, können Sie lernen, wie Sie das Problem in Ihrem E-Commerce-Shop am besten lösen.
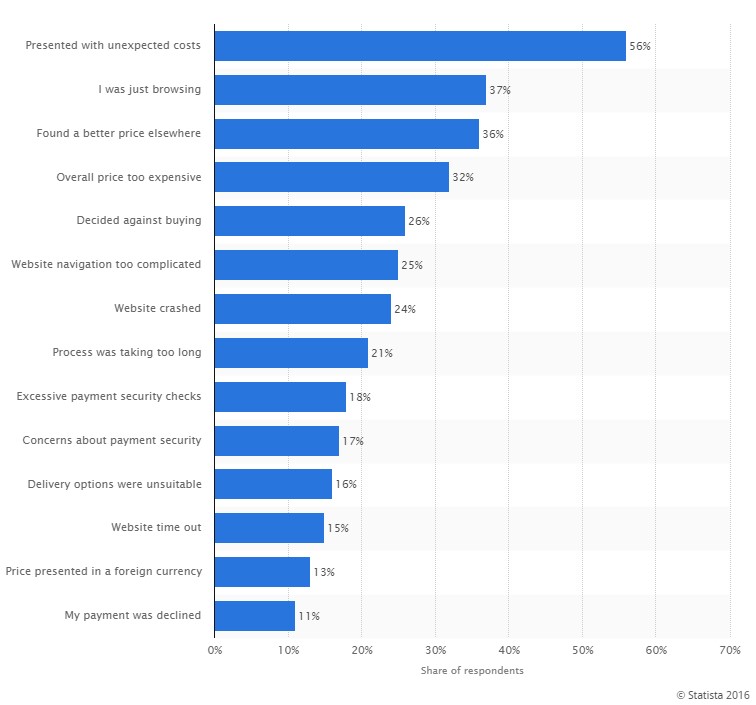
Laut den neuesten Informationen von Statista zum Abbruch von Online-Warenkörben brechen 56 % der Verbraucher den Bezahlvorgang ab, wenn ihnen unerwartete Kosten entstehen.
Wenn Sie sich die Daten genauer ansehen, hängen viele der Gründe für den Abbruch des Einkaufswagens mit der Transparenz zusammen: Anzeige der Gesamtkosten, hohe Versandkosten und keine Vorabinformationen über zusätzliche Gebühren. Neben der Preisgestaltung führen auch einige Benutzerfreundlichkeits- und Sicherheitsprobleme dazu, dass Käufer ihre Warenkörbe verlassen.

Diese Gründe helfen Ihnen zu verstehen, warum fast 70 % der Besucher ihren Warenkorb verlassen, ohne zu bezahlen. Sehen wir uns nicht die Kehrseite dieser Daten an. Betrachten wir diese „Probleme“ stattdessen als „Richtlinien“, die Ihnen helfen können, Ihren Online-Shop zu verbessern.
Nachfolgend finden Sie mehr als 20 aufregende Möglichkeiten, Ihren Umsatz zu steigern, indem Sie jeden dieser Gründe für das Verlassen des Einkaufswagens angehen und sie in Chancen für mehr Erfolg verwandeln.
Über 20 Möglichkeiten, die Abbruchrate des Einkaufswagens zu reduzieren, Ihre Checkout-Seite zu verbessern und den Umsatz zu steigern
Jetzt, wo Sie E-Commerce-Berichte eingerichtet haben, können Sie sehen, wie viele Ihrer Online-Käufer den Bezahlvorgang verlassen und wo Sie das Problem beheben können.
Wenn Sie verstehen, warum Käufer den Checkout-Prozess verlassen, wissen Sie auch, welche Lösungen sich für Ihre Website als die effektivsten erweisen könnten.
Es ist unmöglich, die Abbruchrate Ihres Einkaufswagens auf null zu reduzieren, aber Sie sollten sie so weit wie möglich reduzieren, um die Gesamtleistung Ihres Shops zu verbessern.
Sehen wir uns mehr als 20 Möglichkeiten an, wie Sie Ihren Checkout-Prozess optimieren können, um Warenkorbabbrüche zu reduzieren und den Umsatz in Ihrem E-Commerce-Shop zu steigern.
1. Stellen Sie alle zusätzlichen Kosten klar dar
Die Transparenz Ihres Checkout-Prozesses ist entscheidend, um die Aufgabe des Einkaufswagens zu reduzieren. Der häufigste Grund, warum Käufer den Bestellvorgang verlassen, ist, dass Versand- und andere Kosten nicht klar angegeben sind. Achten Sie darauf, dass eventuelle Zusatzkosten in Ihrem Online-Shop übersichtlich dargestellt werden – während des gesamten Kaufprozesses.
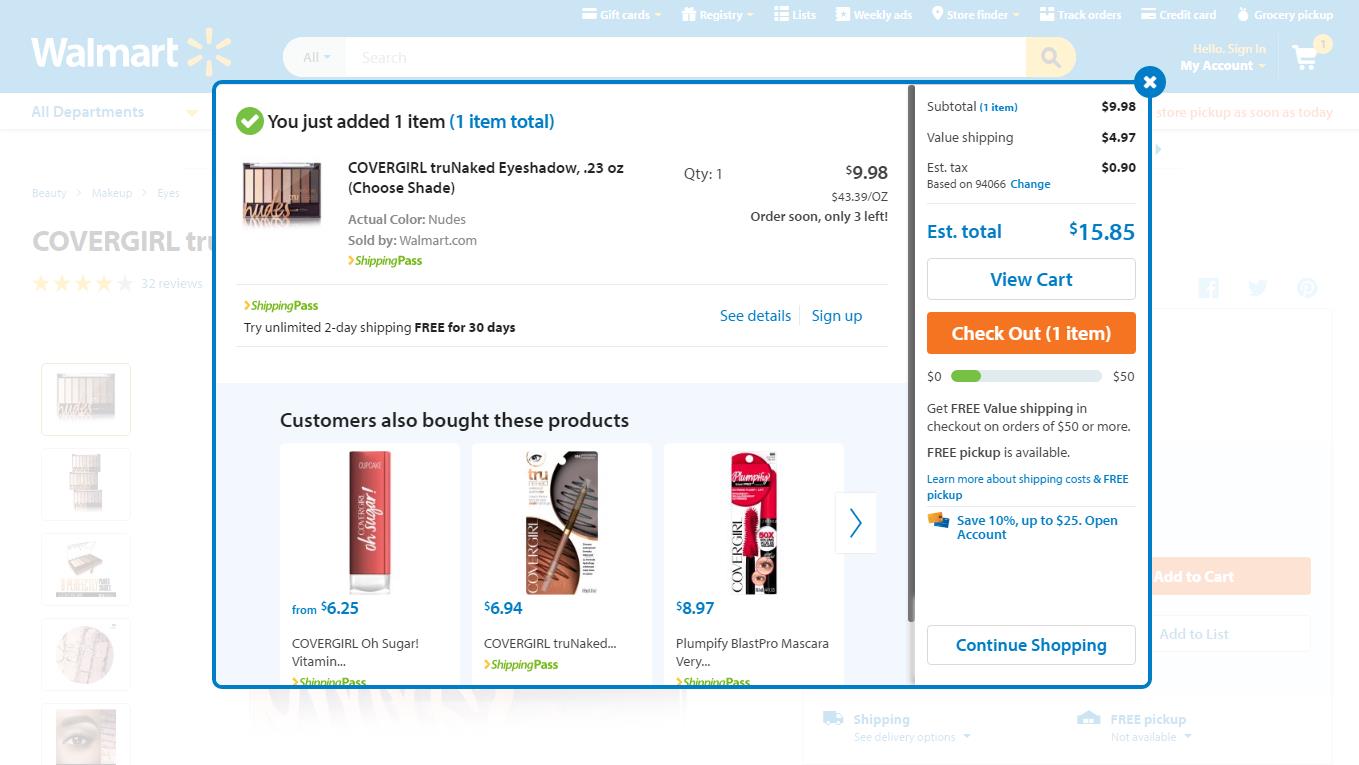
Walmart.com ist ein großartiges Beispiel dafür, wie man mit Kosten transparent umgeht. Nachdem Sie einen Artikel in Ihren Warenkorb gelegt haben, werden alle zusätzlichen Kosten sofort angezeigt. Ein potenzieller Käufer kann leicht sehen, wie hoch die Gesamtkosten sein werden, und die Liste der zusätzlichen Kosten. Im Beispiel unten ist absolut klar, dass 4,97 $ als Versandgebühr berechnet werden und eine Steuer von 0,90 $ auch die Endkosten erhöht.

Es gibt zusätzliche Bedenken, die Käufer in Bezug auf die Kosten haben, daher lohnt es sich, mehr zahlungsbezogene Elemente des Checkout-Prozesses zu optimieren. Werfen wir einen Blick auf einige der wichtigsten Themen.
2. Bieten Sie kostenlosen Versand an und heben Sie kostenlose Versandoptionen hervor
Kostenloser Versand ist einer der effektivsten Anreize. Wenn Sie kostenlosen Versand für Ihre Produkte anbieten können, sollten Sie das tun. Wenn der kostenlose Versand für alles für Ihr Geschäft nicht rentabel ist, besteht eine weitere Option darin, den kostenlosen Versand basierend auf einem Mindestwarenwert zu verwenden, z. B. „Kostenloser Versand bei Bestellungen über 100 $“.
Welchen Ansatz Sie auch immer wählen, stellen Sie sicher, dass Sie Ihre kostenlosen Versandoptionen hervorheben, da dies die Aufgabe des Einkaufswagens drastisch reduzieren kann.
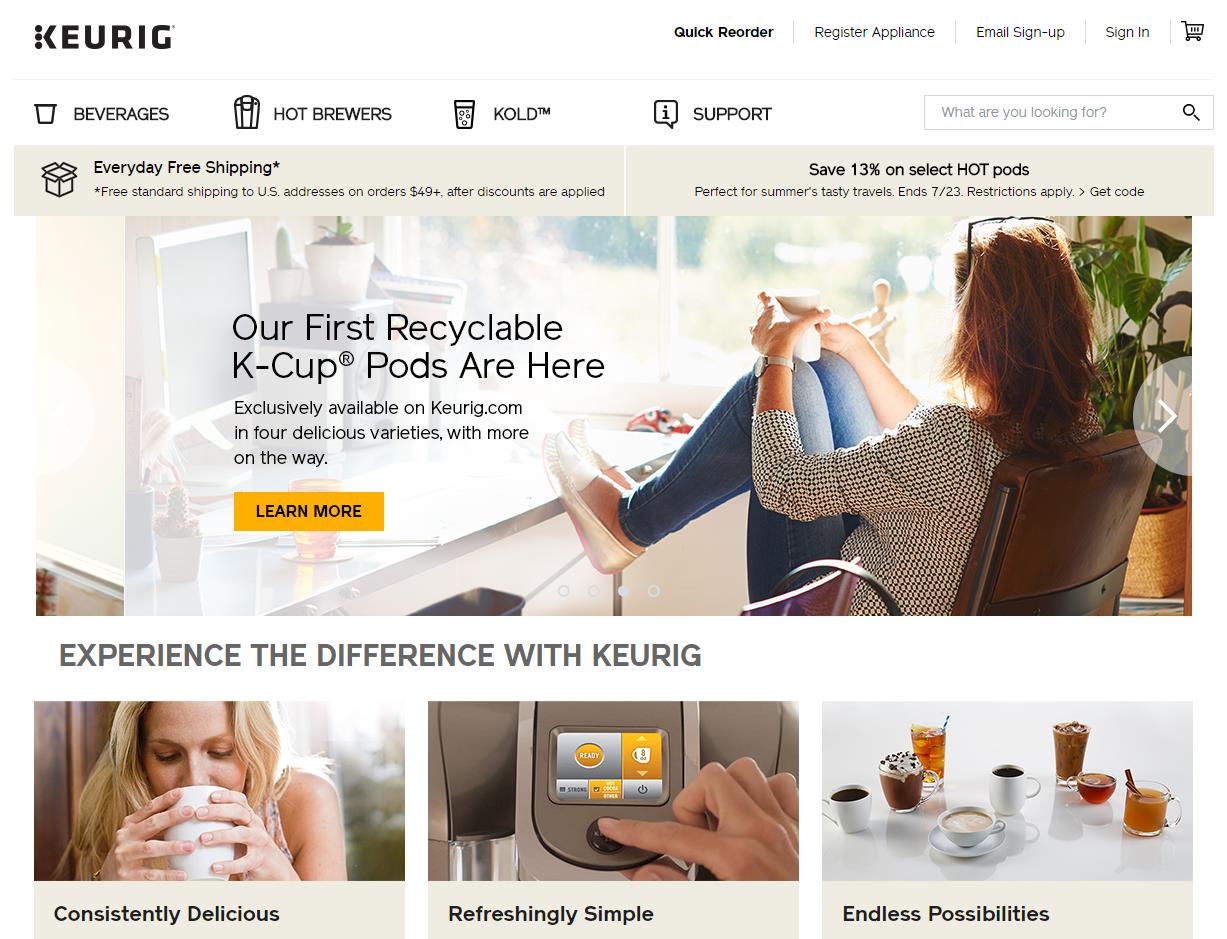
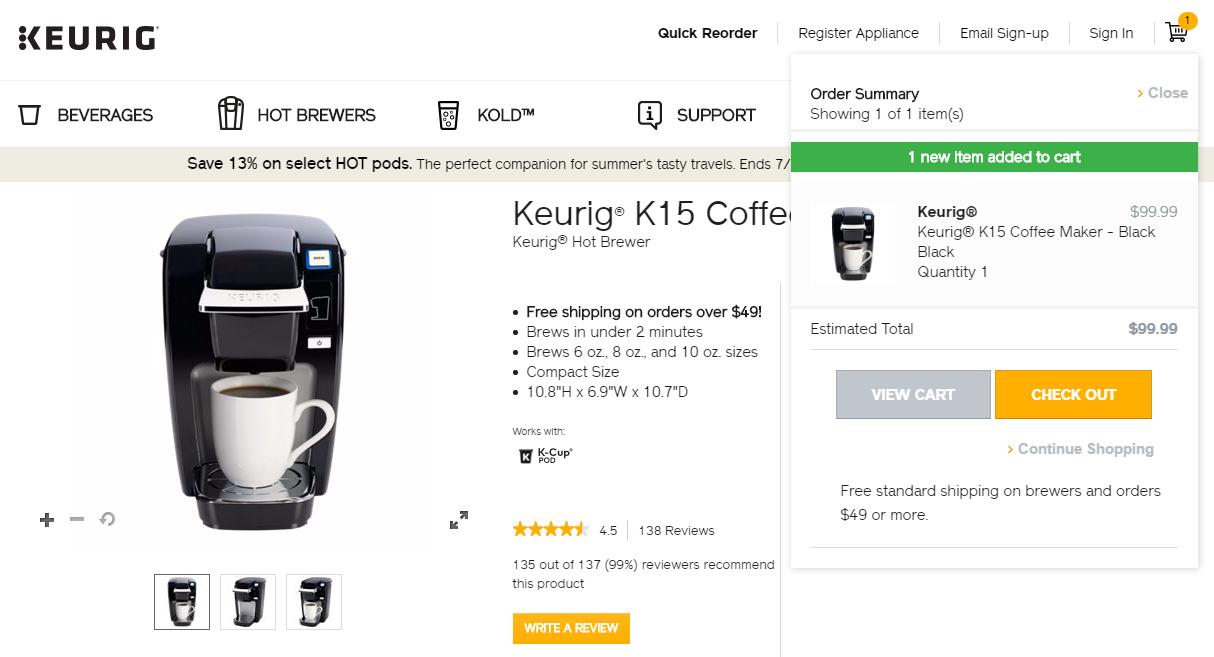
Hier ist ein Beispiel von Keurig, das direkt auf seiner Homepage für kostenlosen Versand wirbt. Auf diese Weise werden die Besucher zum Kauf animiert und sind nicht überrascht, wenn sie an der Kasse zum ersten Mal die kostenlose Versandnachricht sehen.

Auf ihren Produktseiten enthält die Produktbeschreibung auch die Nachricht zum kostenlosen Versand und die Einschränkung des Angebots. Nachdem Sie einen Artikel in den Warenkorb gelegt haben, wird die Nachricht „Kostenloser Versand“ erneut angezeigt.

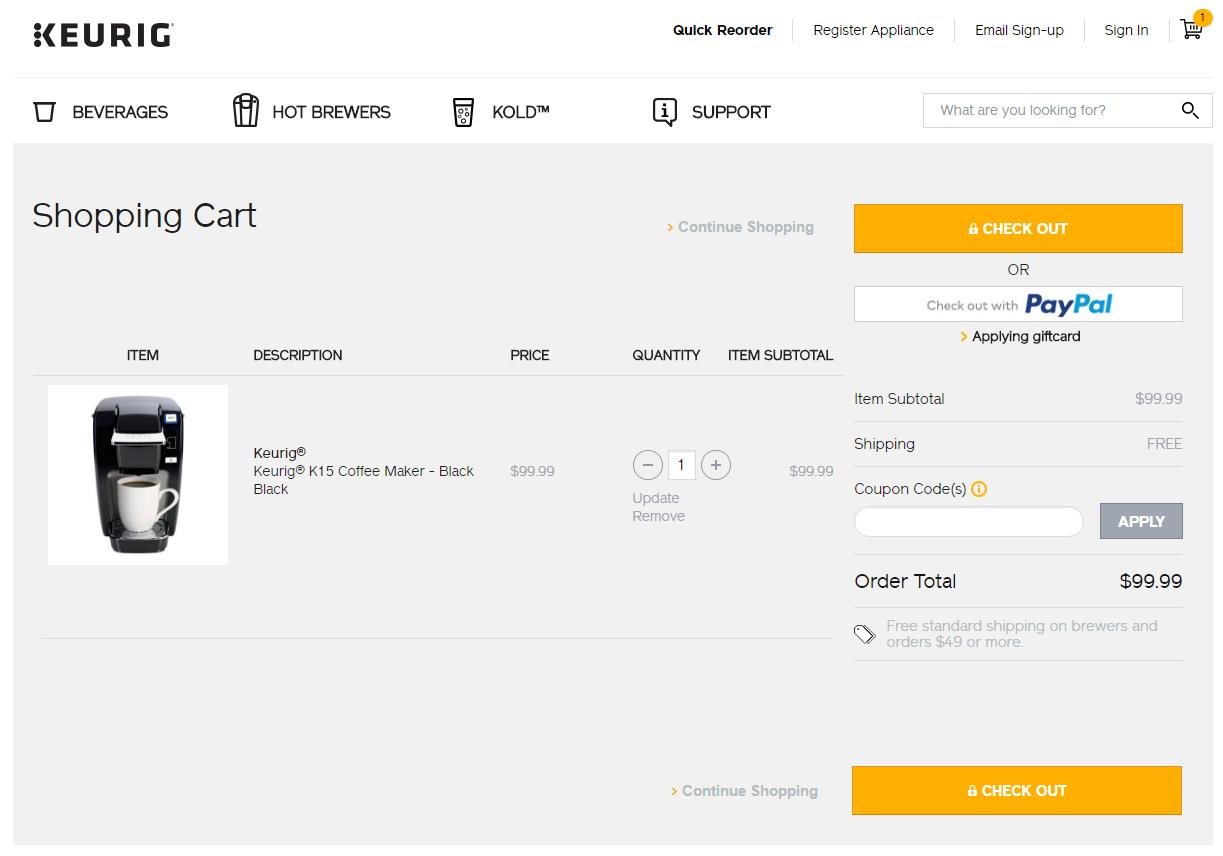
Auf der Warenkorbseite werden die Gesamtkosten Artikel für Artikel deutlich angezeigt, und auch hier wird der kostenlose Versand hervorgehoben.

3. Zeigen Sie alle verfügbaren Zahlungsmethoden übersichtlich an
Viele Kunden möchten wissen, welche Zahlungsmethoden verfügbar sind, bevor sie den Bestellvorgang durchlaufen. Zeigen Sie das Logo aller Zahlungsmethoden, die in Ihrem Geschäft verfügbar sind, deutlich an: Kreditkarten, PayPal, MasterPass und jede andere Zahlungsmethode, die Sie akzeptieren.
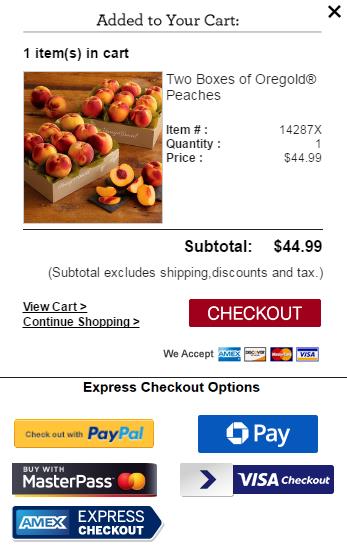
Anstatt eine Liste zu schreiben, hilft es, Symbole wie Harry&David zu verwenden, die eine sofortige Wiedererkennung bieten und auch dazu beitragen, Glaubwürdigkeit und Vertrauen an der Kasse aufzubauen.

4. Checkout mit PayPal zulassen
Viele erfolgreiche Online-Shops betonen ausdrücklich PayPal als Zahlungsmethode. PayPal war eine der ersten Zahlungsmethoden, die für den E-Commerce entwickelt wurden, und Millionen von Menschen vertrauen weiterhin darauf, dass es eine sichere und schnelle Möglichkeit ist, online zu bezahlen. Käufer, die sich Sorgen um Datenschutz und Sicherheit machen und ihre Kreditkartendaten nicht gerne weitergeben, freuen sich, wenn sie die Option zum Bezahlen mit PayPal sehen.
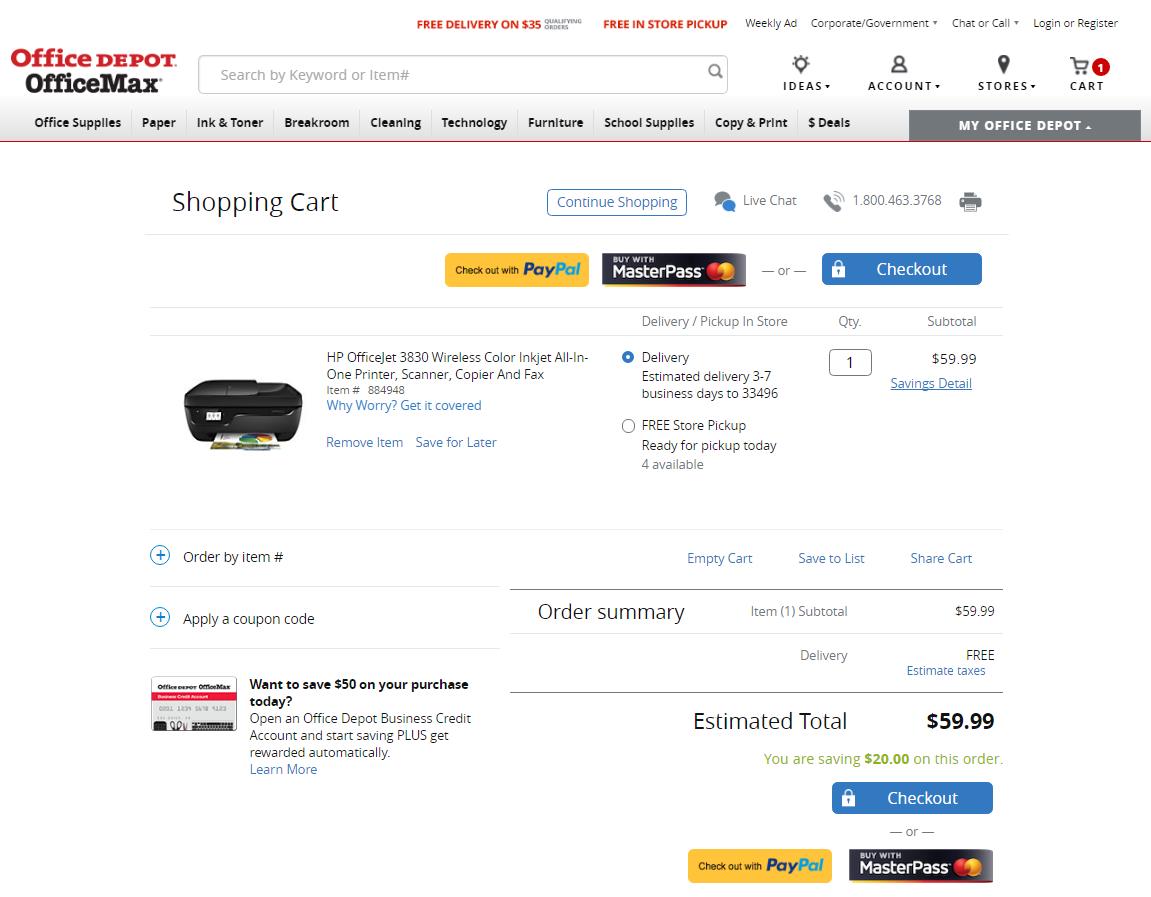
Office Depot hebt PayPal an zwei Stellen auf seiner Warenkorbseite hervor: über und unter dem Warenkorb. Sie wollen absolut sicher sein, dass Käufer wissen, dass sie PayPal als Zahlungsoption nutzen können.

5. Zeigen Sie das voraussichtliche Lieferdatum an
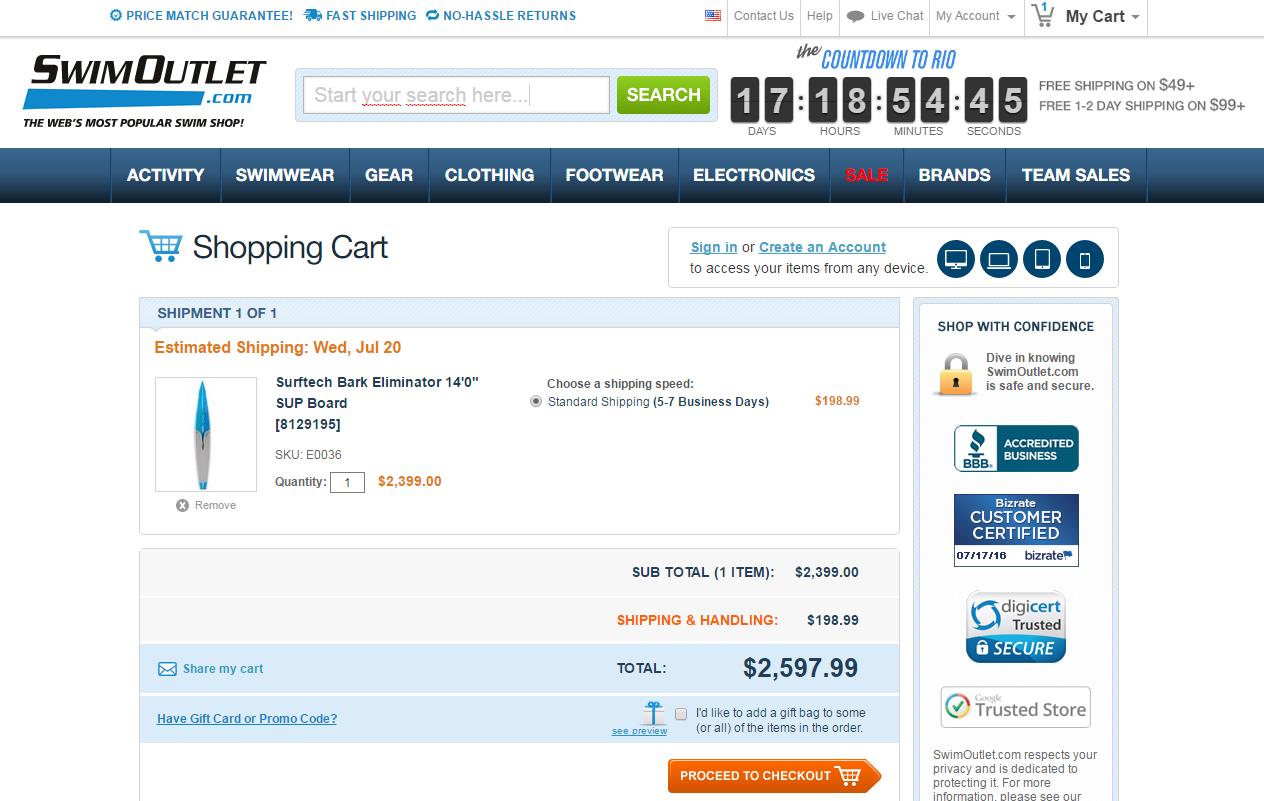
Kunden wissen gerne genau, wann ihre Bestellung geliefert wird. Aus diesem Grund sollten Sie das voraussichtliche Versanddatum anzeigen und es so genau wie möglich machen. Für einen Kunden ist es aussagekräftiger, das voraussichtliche Versanddatum anzuzeigen, anstatt die Anzahl der verbleibenden Tage bis zum Eintreffen seines Pakets anzuzeigen.
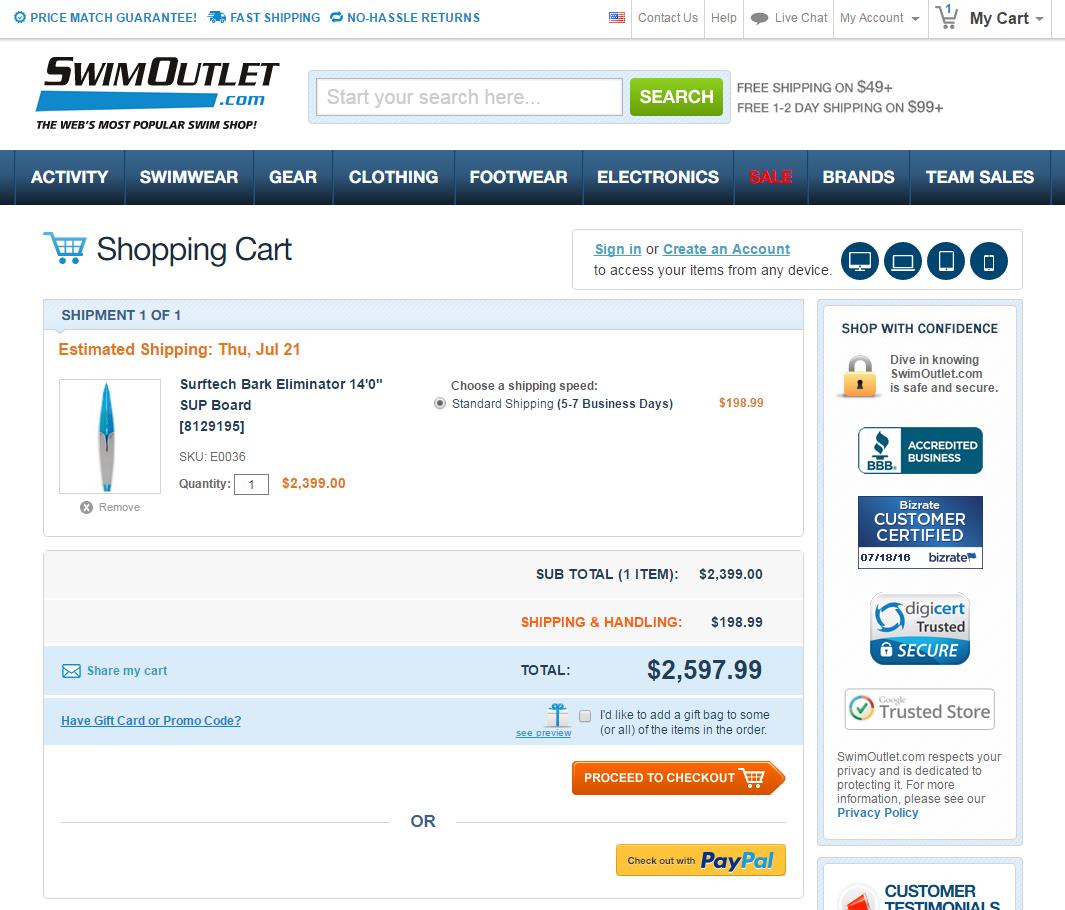
SwimOutlet.com zeigt deutlich das voraussichtliche Lieferdatum und enthält auch die voraussichtliche Laufzeit für die gewählte Versandart.

6. Verwenden Sie aussagekräftige Produktbilder
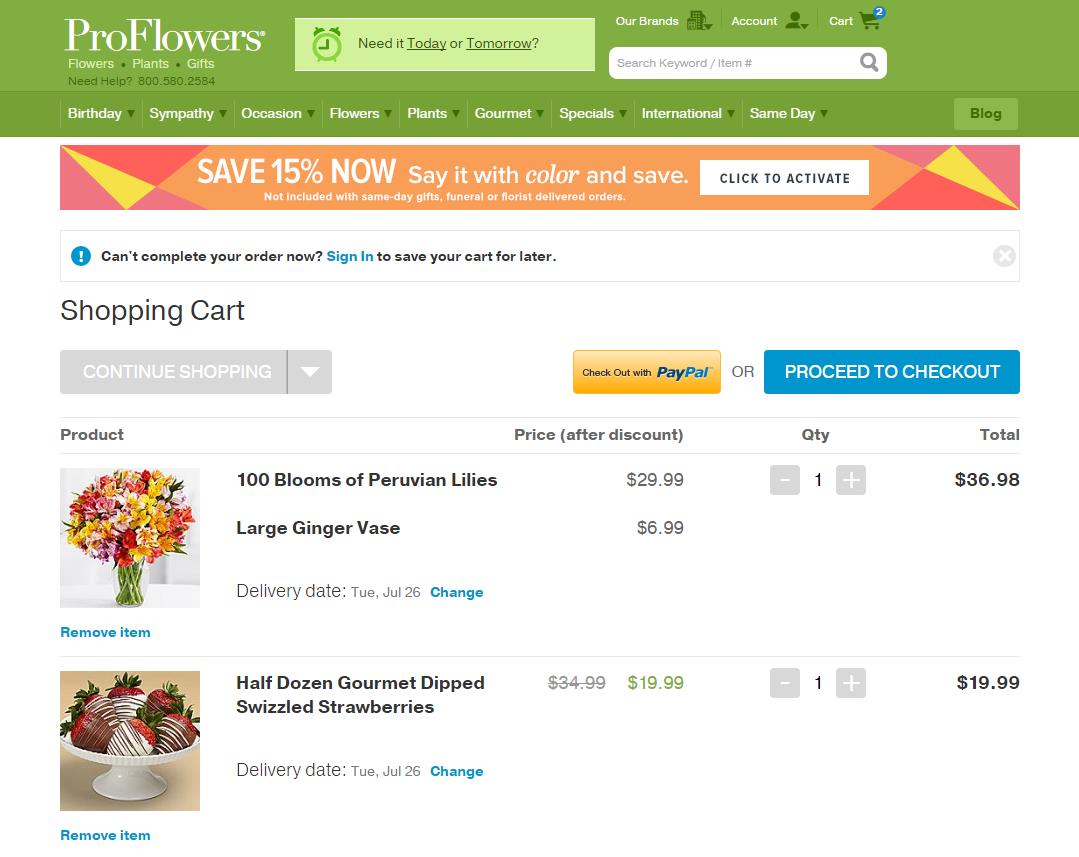
Besucher können leicht vergessen, welche Produkte sie in ihren Einkaufswagen gelegt haben, und Produktnamen reichen möglicherweise nicht aus, um anzugeben, was sie kaufen möchten. Sie können sie daran erinnern, indem Sie eine kleinere Version des Hauptproduktbildes auf Ihrer Warenkorbseite anzeigen. Stellen Sie sicher, dass die von Ihnen verwendete Bildgröße nicht zu klein ist – Käufer müssen anhand eines Fotos klar erkennen können, was sich in ihrem Einkaufswagen befindet.
Die Artikel auf der Warenkorbseite von ProFlowers sind leicht an ihren klaren Fotos zu erkennen, die so zugeschnitten sind, dass nur das Produkt zu sehen ist.

7. Machen Sie den Inhalt Ihres Einkaufswagens bearbeitbar
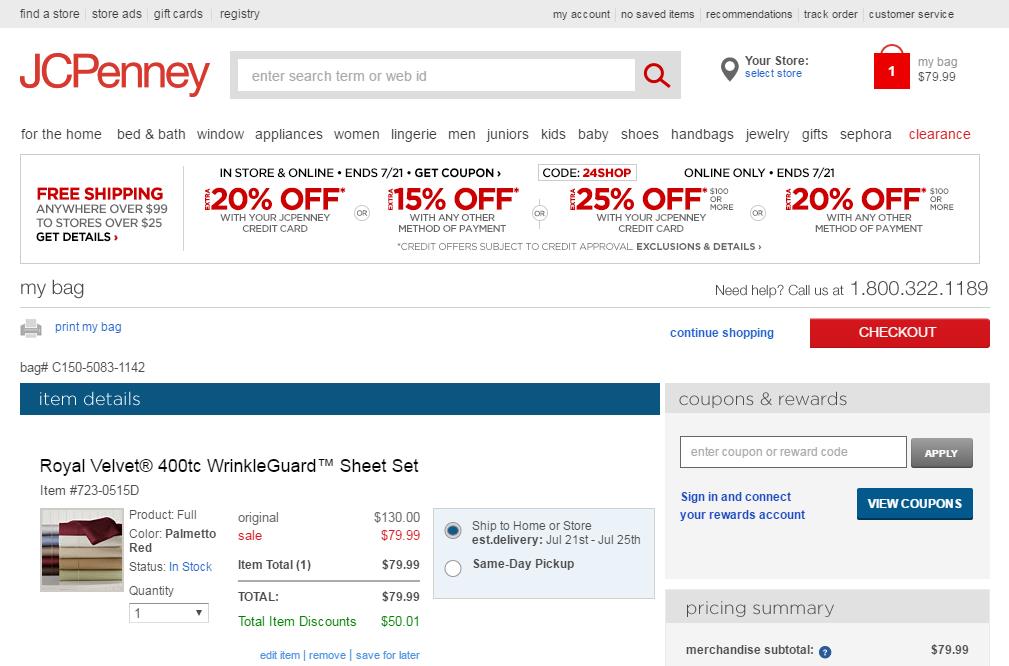
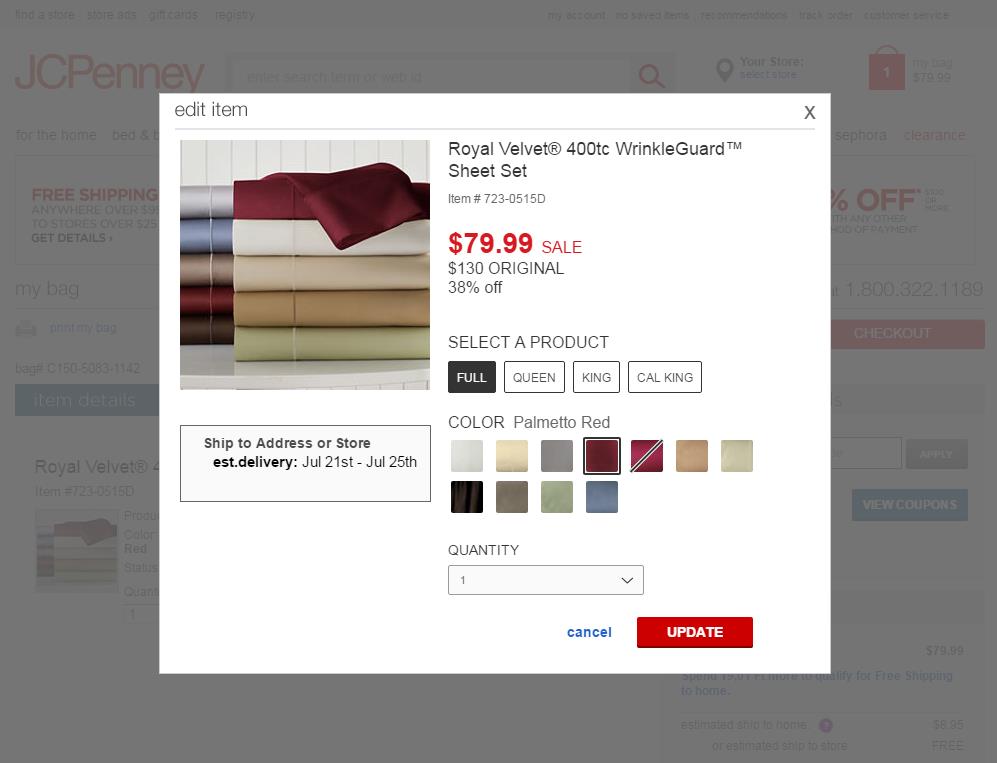
Ihre Besucher möchten möglicherweise ihre Produktpräferenzen bearbeiten, nachdem sie einen Artikel in ihren Warenkorb gelegt haben. Beispielsweise möchten sie möglicherweise die Farbe, Größe oder Menge ändern. Der Inhalt des Einkaufswagens kann je nach Ihren Produkten und Variationen auf viele verschiedene Arten bearbeitet werden, aber das Wichtigste ist, dass der Inhalt des Einkaufswagens so bearbeitet werden kann, dass er den Bedürfnissen Ihrer Käufer entspricht – ohne dass sie den Bestellvorgang verlassen müssen.
Die Warenkorbseite von JCPenney enthält eine Option „Artikel bearbeiten“, die mit den Artikeldetails angezeigt wird:


Nachdem sie darauf geklickt haben, können Besucher ihre Produktpräferenzen ganz einfach bearbeiten: Farbe, Menge und Größe.

8. Lassen Sie Ihren Warenkorb nach dem Bearbeiten der Mengen aktualisieren
Abhängig von den angebotenen Produkten oder der Art des Online-Shops können die Produkteinstellungen im Warenkorb möglicherweise nicht bearbeitet werden. Die Menge kann jedoch in der Regel in allen E-Commerce-Shops durch einen einfachen Klick geändert werden. Es ist wichtig, dass alle Informationen im Warenkorb automatisch aktualisiert werden, wenn die Menge angepasst wird. Sie können nicht erwarten, dass Ihr Kunde jedes Mal, wenn er die Menge anpasst, auf die Schaltfläche „Aktualisieren“ seines Browsers klickt, um den Inhalt des Einkaufswagens zu aktualisieren.
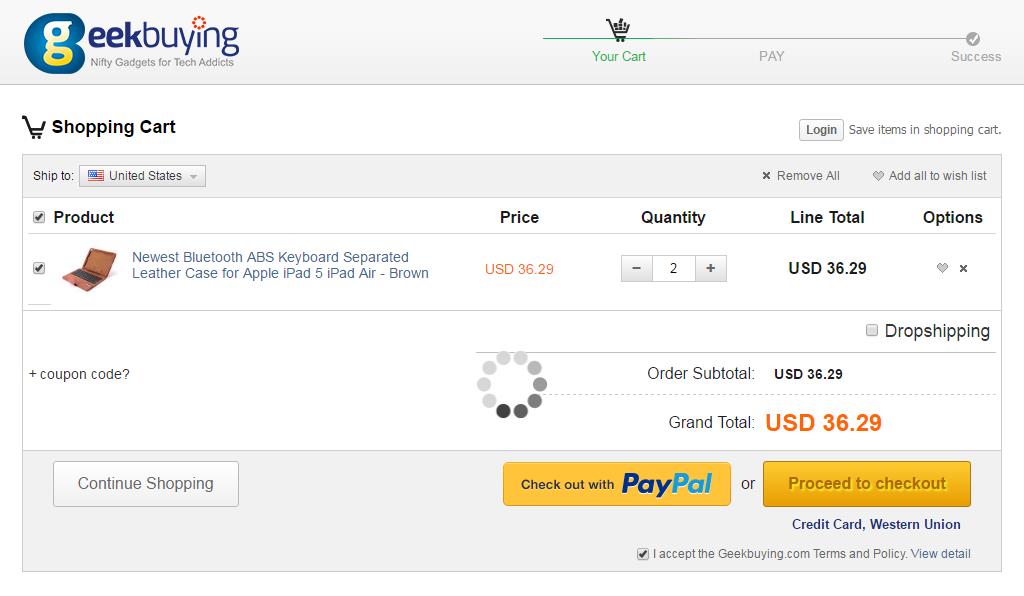
Geekbuying.com ist ein gutes Beispiel. Nachdem die Menge auf der Warenkorbseite angepasst wurde, dauert es eine kurze Ladezeit, und dann erhöhen sich die Gesamtkosten automatisch.

9. Zeigen Sie Ihre Lagerverfügbarkeit an
Es lohnt sich auch, Ihre Lagerverfügbarkeit auf Ihrer Warenkorbseite anzuzeigen, um Ihren Besuchern zu verdeutlichen, dass die Produkte sofort verfügbar sind. Dies ist besonders wichtig für limitierte oder exklusive Produkte, um sicherzustellen, dass Käufer wissen, dass sie sie erhalten, wenn sie ihre Bestellung aufgeben.
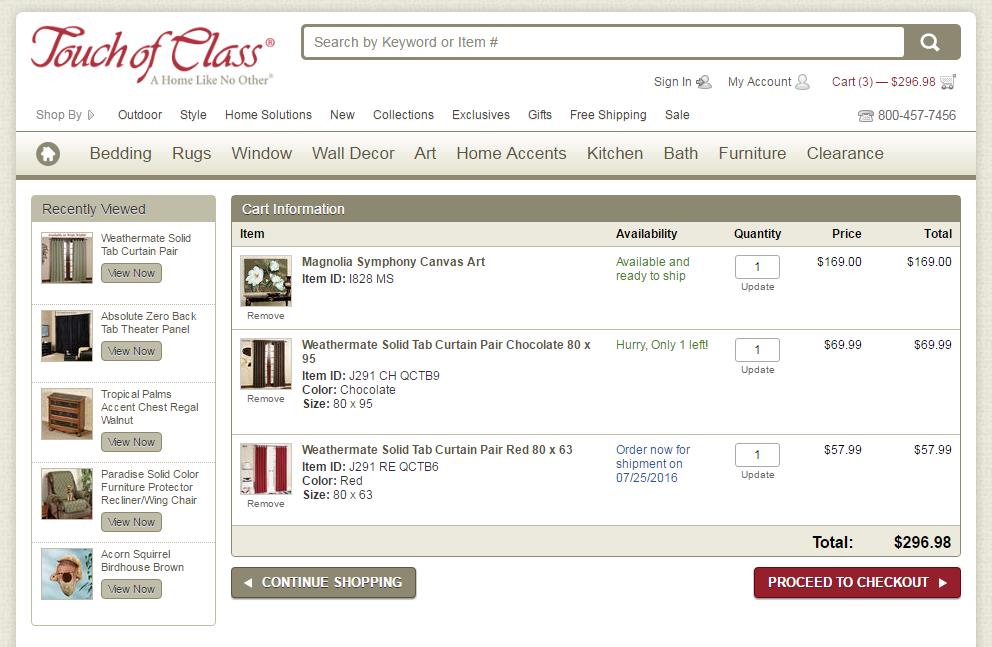
Die Warenkorbseite auf TouchOfClass.com bietet Informationen zur Lagerverfügbarkeit und geht noch einen Schritt weiter. Sie informieren Kunden auch, wenn sich ein Artikel im Status „Vorbestellung“ befindet, und zeigen das Datum an, an dem das Produkt geliefert wird, wenn sie sofort bestellen.
Wenn nur wenige Artikel für ein bestimmtes Produkt auf Lager sind, versucht die Warenkorbseite außerdem, das Gefühl der Dringlichkeit bei den Käufern zu schärfen, indem die verbleibende Menge hervorgehoben wird.

10. Heben Sie Geschenkverpackungs- und Geschenknachrichtendienste hervor
Wenn Sie eine Geschenkverpackung anbieten oder Ihren Käufern erlauben, eine Nachricht an den Empfänger hinzuzufügen, sollten Sie diesen Service in den ersten Schritt des Bestellvorgangs integrieren.
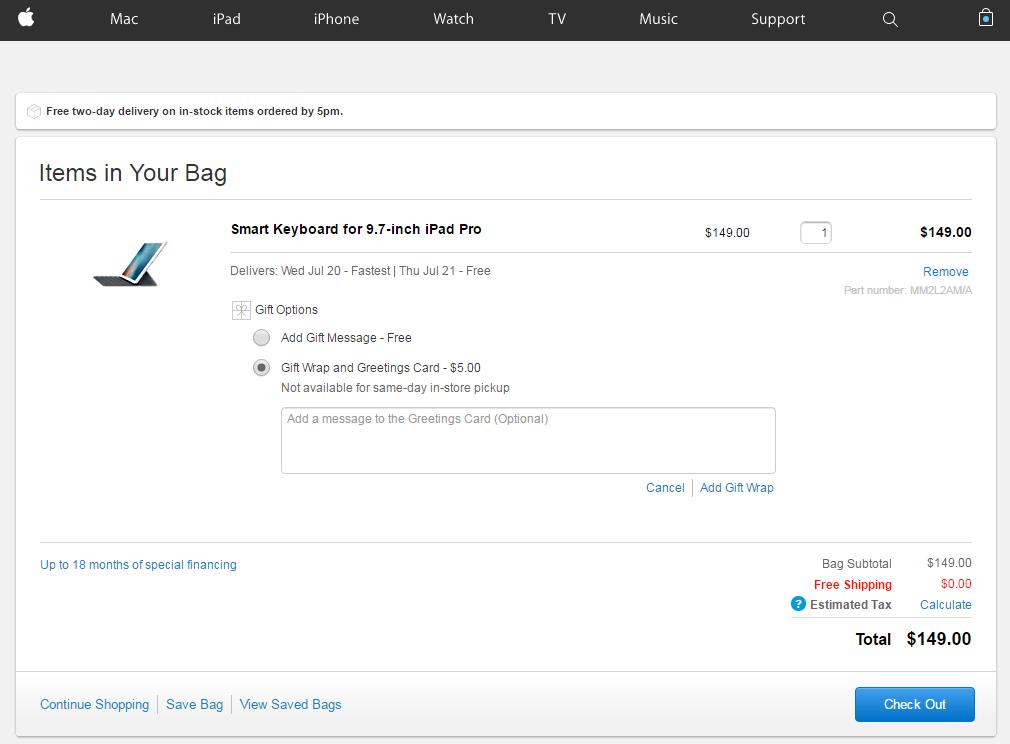
Auf der Warenkorbseite von Apple können Kunden ganz einfach eine kostenlose Geschenknachricht hinzufügen. Käufer können auch eine Geschenkverpackung anfordern und eine personalisierte Grußkarte erstellen – direkt auf der Warenkorbseite.

11. Erlauben Sie Ihren Besuchern, ihre Warenkörbe zu speichern
Leider wird nicht jeder Besucher seinen Einkauf am selben Tag abschließen, an dem er etwas in seinen Warenkorb legt. Hier sind „Warenkorb speichern“, „Wunschlisten“ und „Favoriten“-Listen hilfreich. Dabei spielt es keine Rolle, welchen Ansatz Sie verfolgen.
Die wichtige Funktion von „Warenkorb speichern“ besteht darin, dass Käufer ihre Bestellung zu einem späteren Zeitpunkt problemlos erneut erstellen können. „Wunschlisten“ ermöglichen es Käufern auch, die Artikel in ihrem Einkaufswagen zu speichern und nach dem Verlassen Ihrer Website einfach darauf zuzugreifen und dann zur Kasse zurückzukehren.
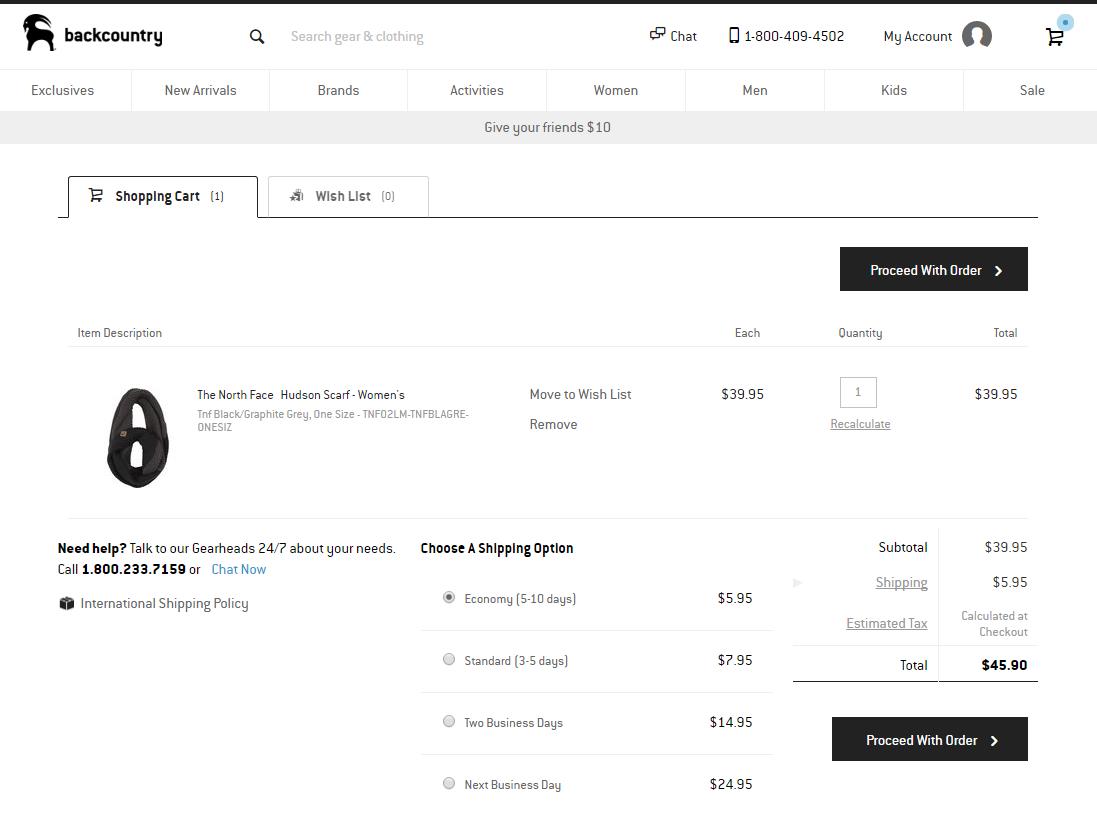
Durch Klicken auf die Schaltfläche „Zur Wunschliste verschieben“ auf der Einkaufswagenseite von Backcountry müssen sich Besucher anmelden oder registrieren, um ihre bevorzugten Artikel zur Wunschliste hinzuzufügen. Die Registrierung stellt sicher, dass Besucher später auf ihre Liste zugreifen können, und ist auch ein effektiver Mechanismus zum Erstellen Ihrer E-Mail-Liste. Zusätzlich zu der Schaltfläche „Zur Wunschliste verschieben“ hat Backcountry eine spezielle Registerkarte „Wunschliste“ auf der Warenkorbseite.

Eine ähnliche Lösung für Wunschlisten ist die Möglichkeit für Besucher, „für später zu speichern“. Listen wie diese ermöglichen es Ihnen auch, erweiterte Wiederherstellungs-E-Mails zu senden, die Besucher davon überzeugen, zu Ihrer Website zurückzukehren, indem sie die spezifischen Produkte erwähnen, die sie in Betracht ziehen.
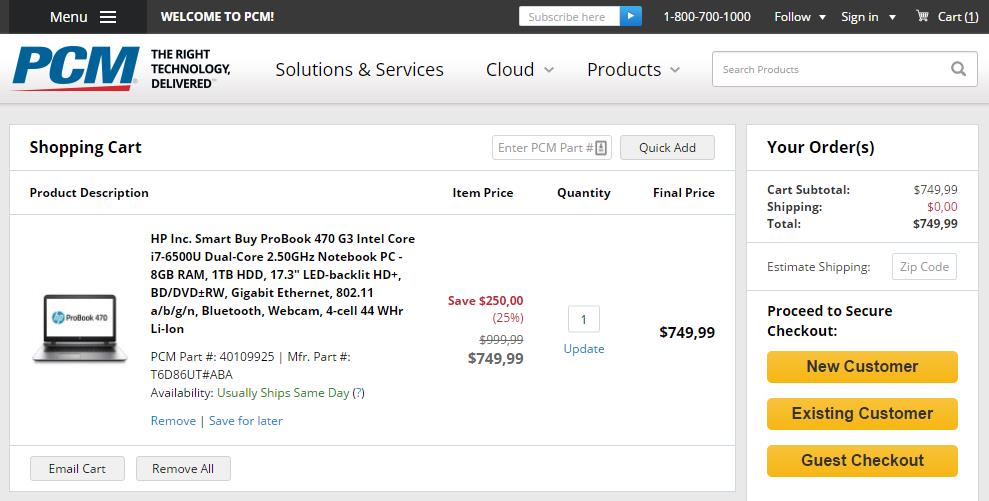
Hier ist ein Beispiel von PCM.com. Nach Anklicken des Buttons „Für später speichern“ wird der Artikel aus dem Warenkorb entfernt…

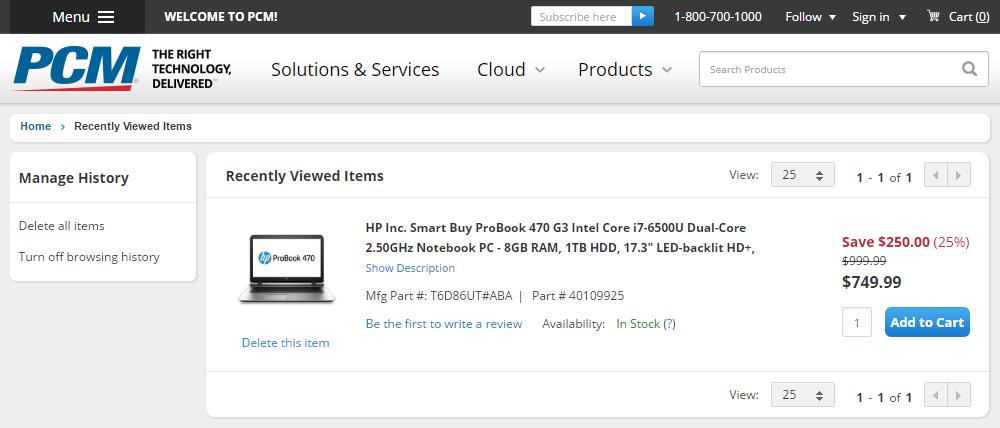
… und jetzt erscheint das Produkt in einer Liste „Zuletzt angesehene Artikel“, auf die Käufer leicht zugreifen können.

12. Zeige immer den nächsten Schritt
Die Schaltfläche „Zur Kasse“ oder „Jetzt zur Kasse“ ist die wichtigste Schaltfläche auf Ihrer Warenkorbseite. Sie sollten es auf Ihrer Website „above the fold“ platzieren, was bedeutet, dass Besucher nicht nach unten scrollen müssen, um die Schaltfläche zu finden. Ihr Checkout-Button sollte auch auf Bildschirmen jeder Größe gut sichtbar angezeigt werden.
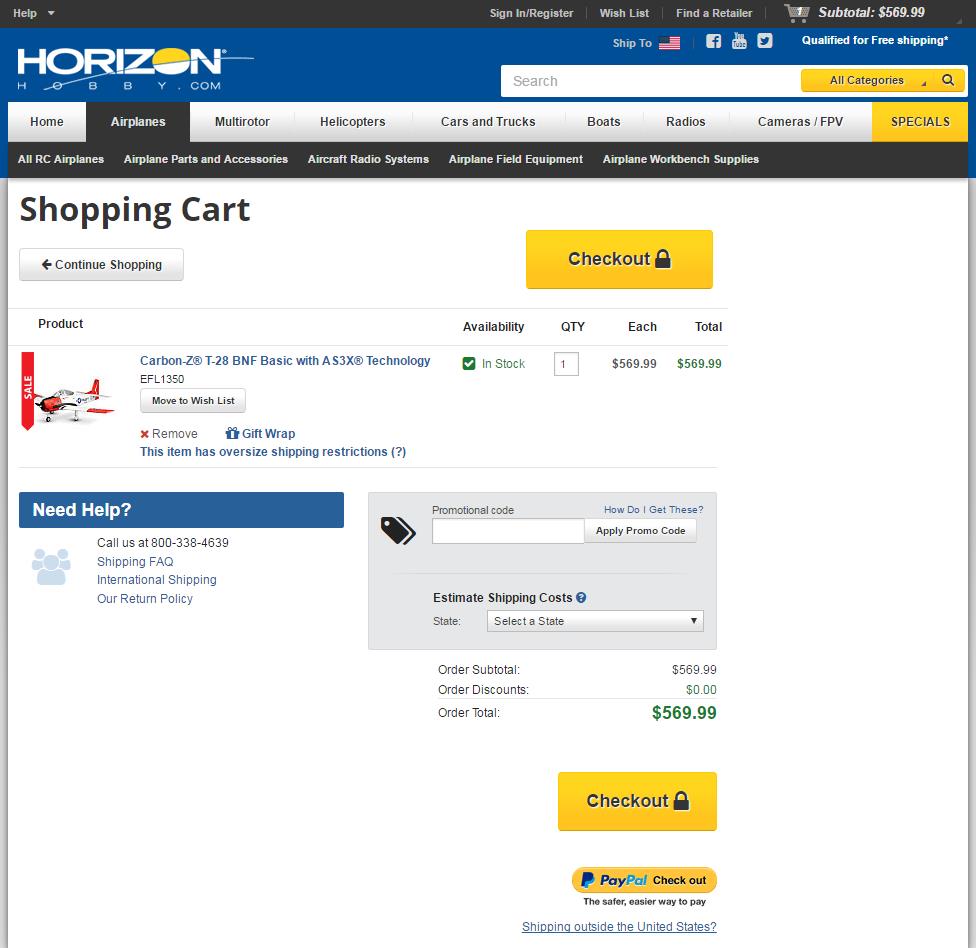
Um diesen Anforderungen gerecht zu werden, hilft es, zwei Schaltflächen zu verwenden – wie HorizonHobbydoes. Sie verwenden einen großen, kontrastierenden Button über und unter dem Warenkorbinhalt.

13. Verwenden Sie Abzeichen, um Vertrauen aufzubauen und zu zeigen, dass das Einkaufen sicher ist
Kunden möchten wissen, dass sie in einem sicheren und zuverlässigen Online-Shop einkaufen. Das Anzeigen von Sicherheitsabzeichen von Drittanbietern hilft Ihnen, Vertrauen bei Ihren Kunden aufzubauen. Sie können Vertrauen und Glaubwürdigkeit bei Ihren Kunden aufbauen, indem Sie Sicherheitslogos auf Ihrer Warenkorbseite und auch auf Ihrer gesamten E-Commerce-Website platzieren.
Schauen Sie sich noch einmal das Beispiel von SwimOutlet.com an und achten Sie besonders auf die hohe Spalte, die sie auf der rechten Seite ihrer Warenkorbseite verwenden, um zu beweisen, dass ihr Geschäft sicher und geschützt ist.

14. Erlauben Sie Käufern, „mit dem Einkaufen fortzufahren“
Manchmal reichen ein Produktname und sogar ein Bild nicht aus, um Kunden an die Details der Artikel in ihrem Einkaufswagen zu erinnern. Häufig kehren Kunden gerne zu einer Produkt- oder Kategorieseite zurück, um die Produktdetails zu überprüfen oder neue Artikel in den Warenkorb zu legen, bevor sie ihren Kauf abschließen. Sie können diesen Besuchern helfen, das zu finden, was sie brauchen, indem Sie einen Link einfügen, der es Besuchern ermöglicht, Ihre Produkte weiter zu durchsuchen.
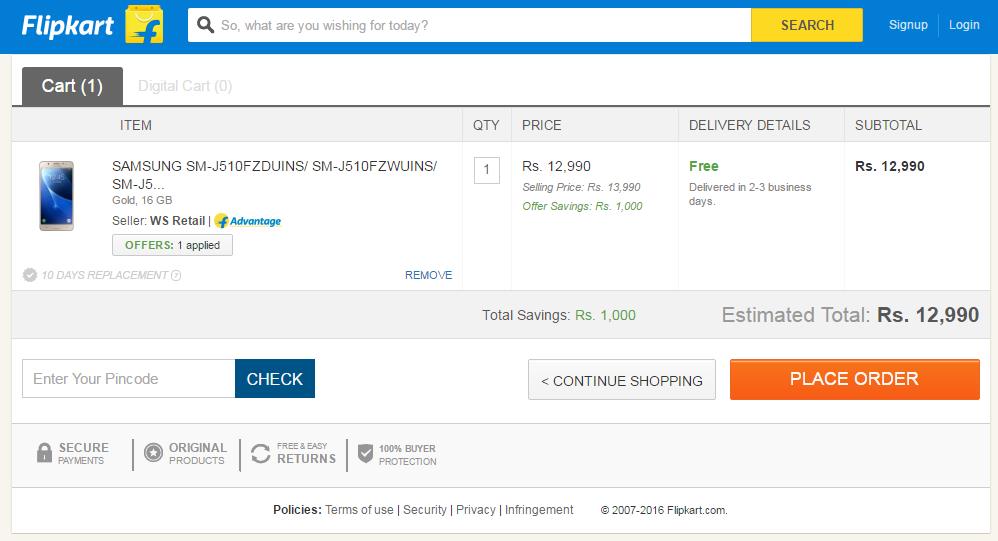
Hier ist die Einkaufswagenseite von Flipkart, die eine sehr große und helle Schaltfläche „Bestellung aufgeben“ verwendet, aber auch eine Schaltfläche „Einkauf fortsetzen“ enthält, die deutlich angezeigt wird, aber nicht so stark hervorgehoben wird.

15. Verwenden Sie einen Fortschrittsbalken
Wenn Ihre Warenkorbseite die erste Seite Ihres Checkouts ist, lohnt es sich, sofort und während des gesamten Checkout-Prozesses einen Fortschrittsbalken anzuzeigen. Ein Fortschrittsbalken teilt Ihren Kunden mit, dass der Kaufvorgang schnell und einfach ist, und hilft ihnen, festzustellen, wo sie sich im Bestellvorgang befinden.
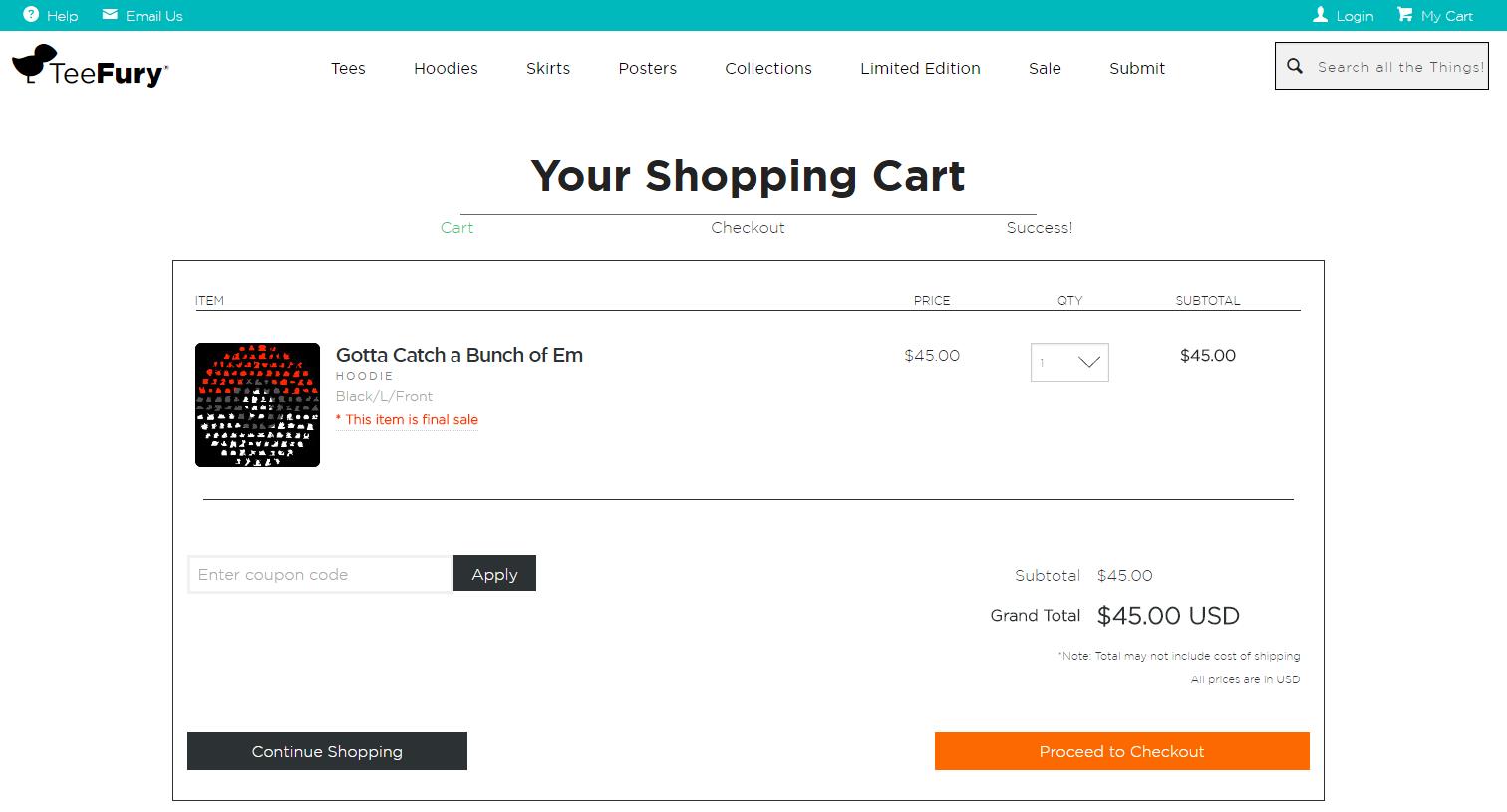
TeeFury verwendet einen einfachen 3-Stufen-Fortschrittsbalken direkt auf seiner Warenkorbseite.

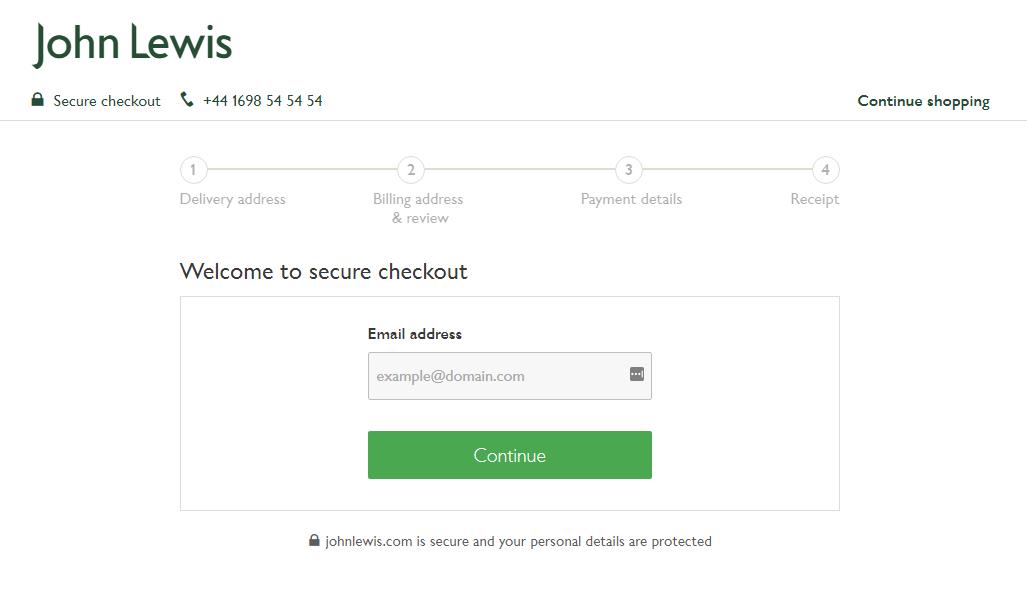
Hier ist ein weiteres Beispiel von John Lewis, das weitere Informationen über ihren vierstufigen Checkout-Prozess enthält – dieser Fortschrittsbalken ist nur sichtbar, nachdem Sie auf die Schaltfläche „Zur Kasse“ geklickt haben.

16. Erlauben Sie Besuchern, Gutscheincodes einzugeben
Seien Sie vorsichtig, wenn Sie Aktionscodes auf Ihrer Warenkorbseite verwenden. Stellen Sie vor dem Einfügen dieses Felds sicher, dass alle verfügbaren Angebote, Rabatte oder Coupons in Ihrem Online-Shop gut sichtbar angezeigt werden. Andernfalls schließen Ihre Kunden ihren Kauf möglicherweise nicht ab, wenn sie nach Gutscheincodes suchen, aber keinen Rabatt finden.
Es mag wie ein kleines Detail klingen, aber diese Studie hat bewiesen, dass es einen Einfluss auf den Kaufabbruch hat.
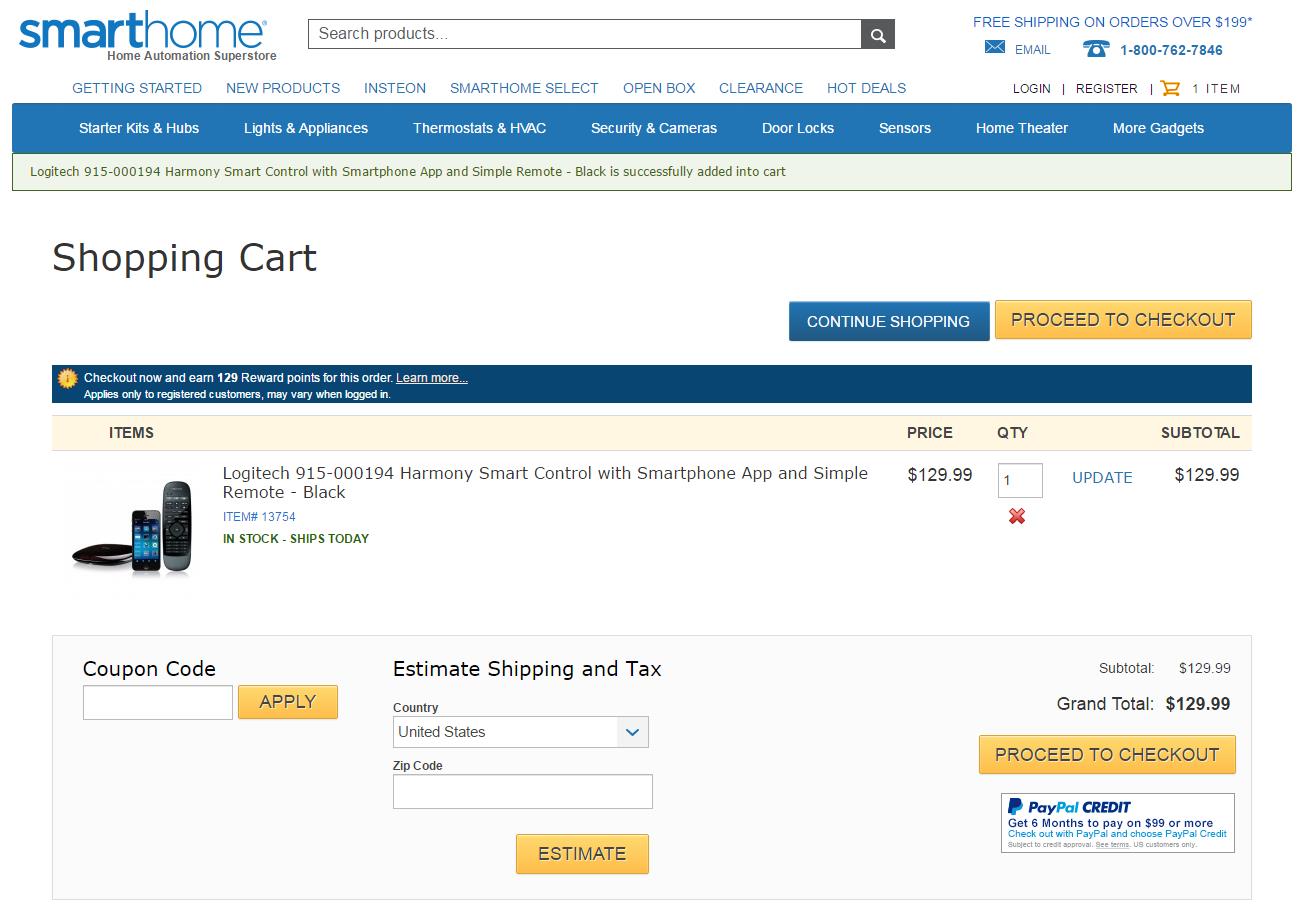
Hier ist ein Beispiel von SmartHome, das das Feld für den Gutscheincode auf der Warenkorbseite zeigt:

17. Zeigen Sie die Höhe der Einsparungen für Verkäufe oder Rabatte an
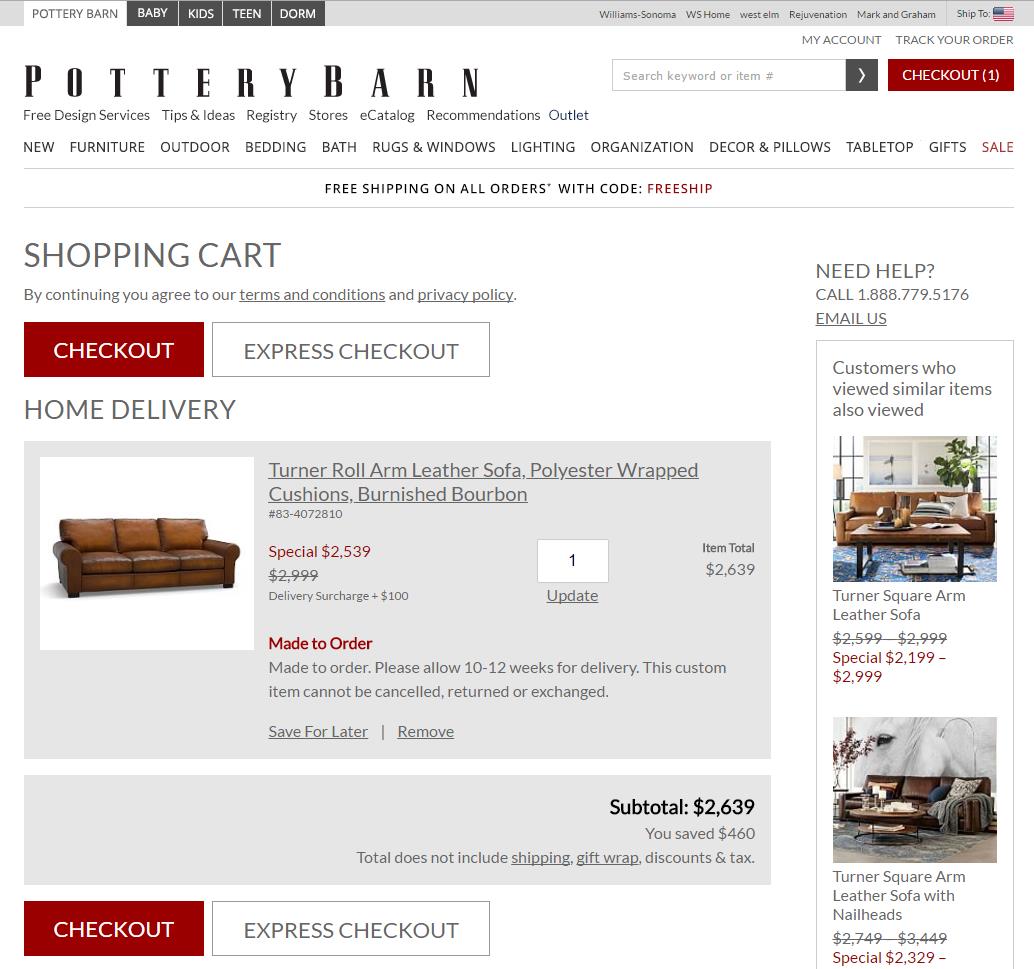
Wenn Besucher ein Produkt zum Verkauf in ihren Warenkorb legen, möchten sie gerne den Betrag sehen, den sie sparen. Der einfachste Weg, dies zu tun, besteht darin, den ursprünglichen und den reduzierten Preis gleichzeitig auf der Warenkorbseite anzuzeigen – so wie es PotteryBarn auf ihrer Warenkorbseite tut.

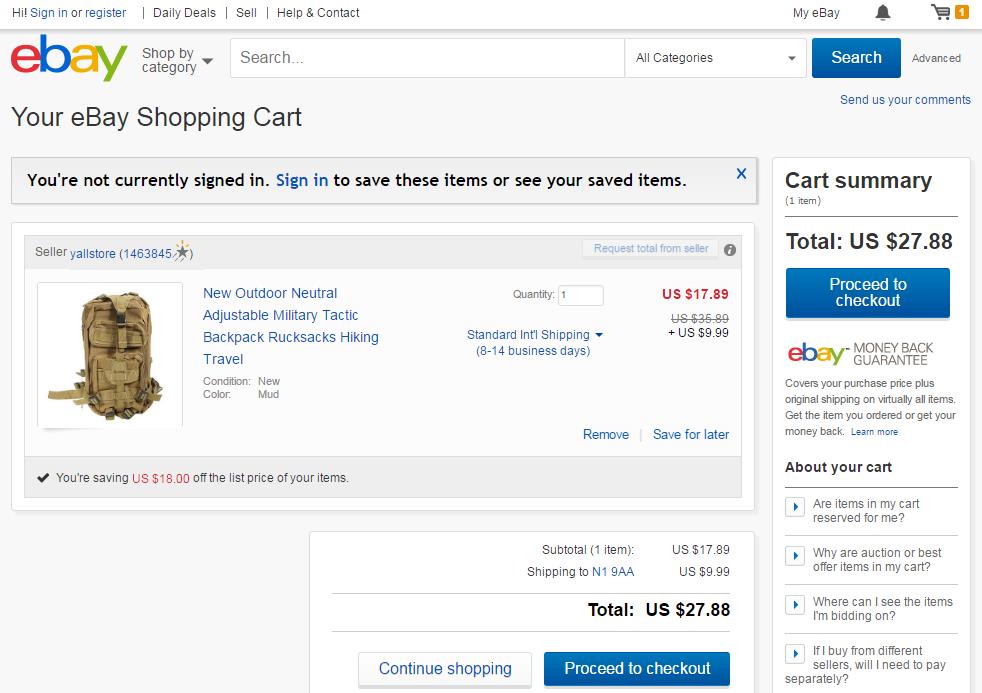
Effektiver ist es jedoch, den genauen Betrag anzuzeigen, den ein Besucher mit dem Deal spart. eBay sagt: „Sie sparen 18,00 US-Dollar gegenüber dem Listenpreis Ihrer Artikel“.

18. Geben Sie Werbegeschenke (Produktproben, Werbeartikel, Geschenke usw.)
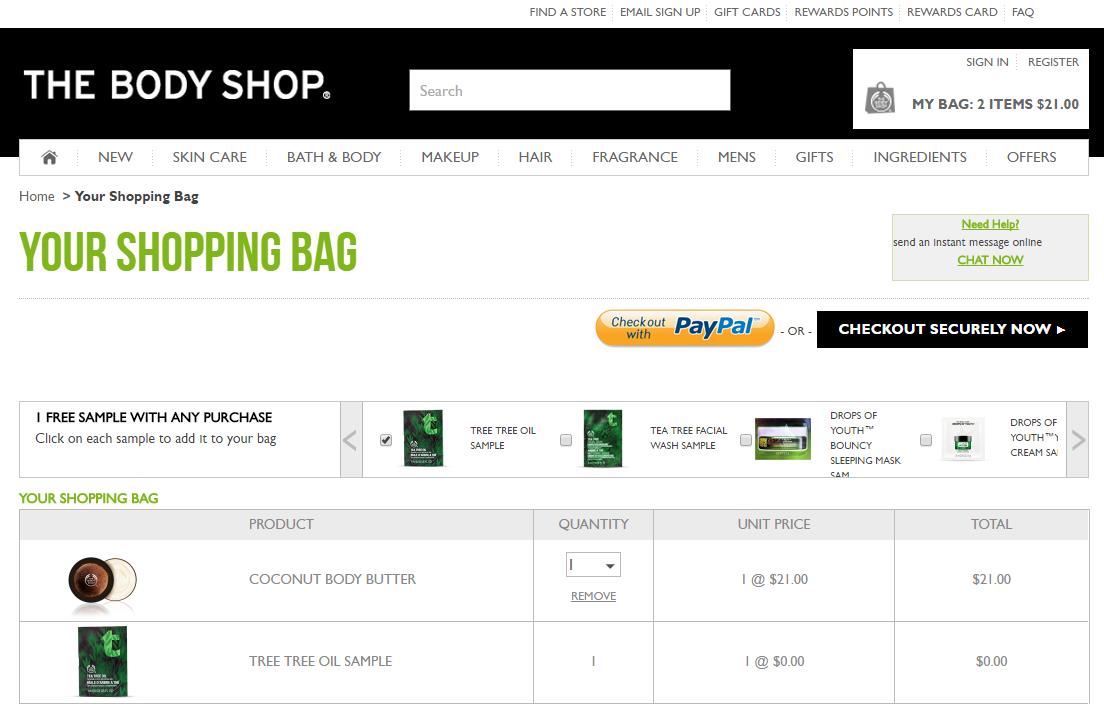
Sie können Ihre Kunden ermutigen, den Bestellvorgang abzuschließen, indem Sie einige kostenlose Boni anbieten, um den Wert ihres Einkaufs zu steigern. The Body Shop bietet seinen Käufern die Möglichkeit einer kostenlosen Produktprobe.

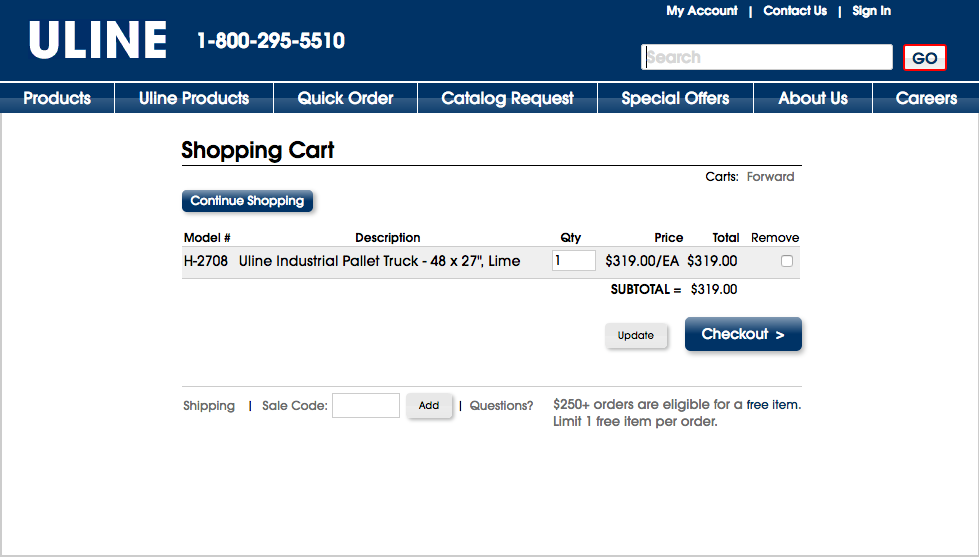
Sie können sogar Einschränkungen verwenden, um sicherzustellen, dass das Geschäft für Ihr Geschäft rentabel ist. Beispielsweise können Sie kostenlosen Artikeln einen Anreiz bieten, aber nur, wenn der Besucher einen bestimmten Betrag ausgibt. Das macht ULINE auf ihrer Warenkorbseite. Sie enthalten eine Nachricht, die den Käufern mitteilt, wie viel sie ausgeben müssen, um einen kostenlosen Artikel zu erhalten. Außerdem beschränken sie das Angebot auf einen kostenlosen Artikel pro Bestellung.

19. Erhöhen Sie das Gefühl der Dringlichkeit
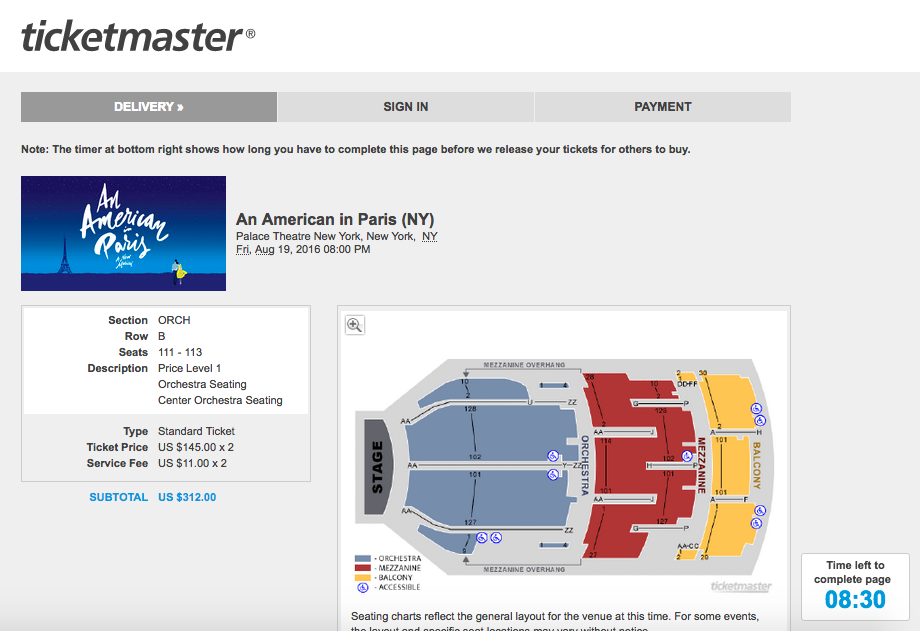
Es gibt mehrere Techniken, um das Gefühl der Dringlichkeit zu verstärken, und sie können auf Ihrer gesamten Website effektiv eingesetzt werden. Die Warenkorbseite ist der wichtigste Ort, um die Dringlichkeit bei Käufern zu erhöhen, und wird oft übersehen. Vergessen Sie nicht, Countdown-Timer, Hinweise auf begrenzte Lagerbestände und andere Funktionen hinzuzufügen, die auch hier das Gefühl der Dringlichkeit erhöhen. Der Countdown-Timer von TicketMaster auf der Checkout-Seite verstärkt das Gefühl der Dringlichkeit, dass Käufer ihre Tickets sofort kaufen müssen oder riskieren, „ihren Platz in der Schlange zu verlieren“.

Natürlich sind Tickets für einige Veranstaltungen sehr schnell ausverkauft, aber TicketMaster verwendet denselben Countdown-Timer, um die Dringlichkeit für Veranstaltungen zu erhöhen, die möglicherweise nicht ausverkauft sind. Sie können den gleichen Ansatz mit begrenzten Lagerbeständen und sogar zeitlich begrenzten Rabattangeboten auf Ihrer Website verwenden.
20. Verwenden Sie Treue- und Prämienprogramme
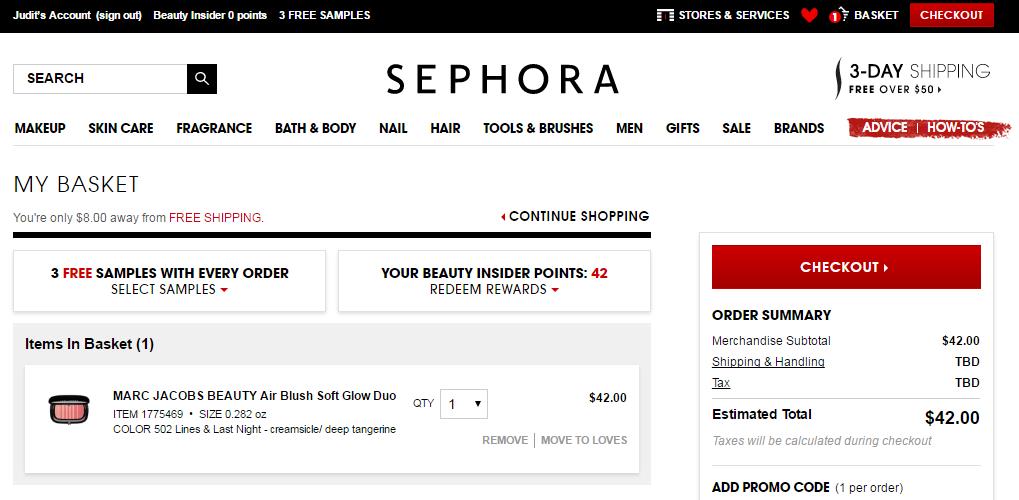
Treue- und Prämienprogramme sind eine weitere großartige Möglichkeit, Käufer zum Abschluss ihrer Einkäufe zu ermutigen. Wenn Sie ein Treue- oder VIP-Programm haben, sollten Sie anzeigen, wie viele Punkte der Kunde mit seinem aktuellen Einkauf sammeln kann. Hier ist ein Beispiel von Sephora für ihr „Beauty Insider Program“.

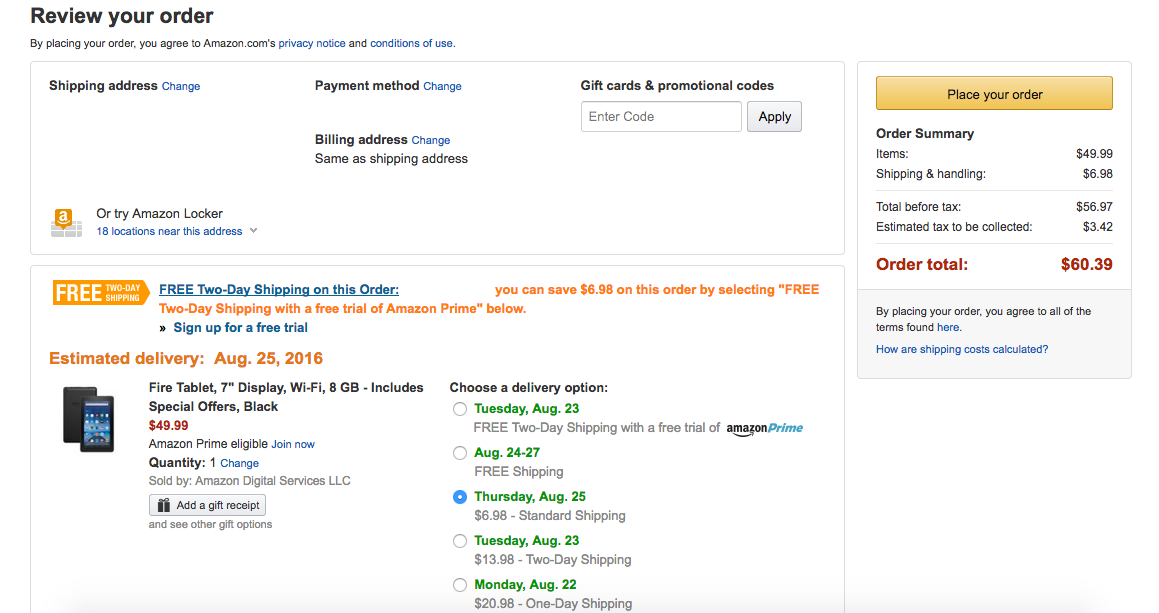
Die Lösung von Amazon ist ein weiteres großartiges Beispiel, bei dem sie die Vorteile der Anmeldung für ihr „Prime“-VIP-Programm bewerben, das spezielle Rabatte beinhaltet.

21. Verwenden Sie proaktive Produktempfehlungen
Ihre Warenkorbseite ist ein ausgezeichneter Ort, um zusätzliche Produkte zu empfehlen. Sie können ähnliche Produkte, ergänzende Artikel (Cross-Selling) anzeigen oder Produkte oder Add-Ons vorschlagen, die den Kaufwert steigern (Upselling).
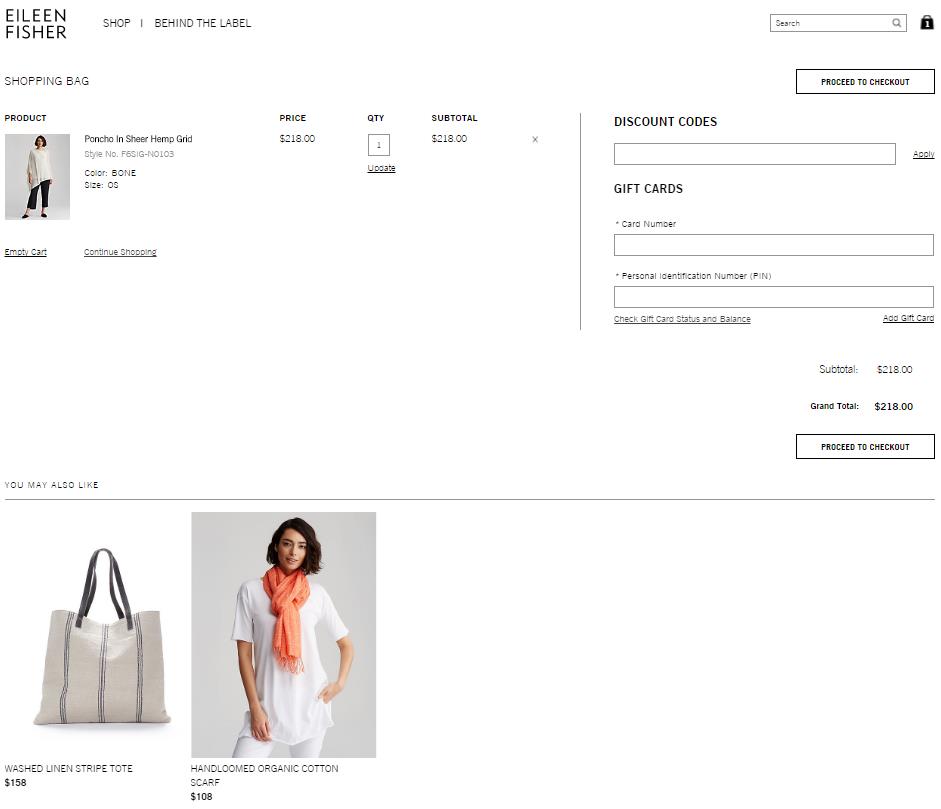
Eileen Fisher empfiehlt ergänzende Produkte (eine Tasche und ein Schal), die zum Stil des Artikels passen, der in den Warenkorb gelegt wird (ein Poncho). Es ist eine intelligente Upselling-Lösung für einen Modehändler.

22. Heben Sie Ihre Garantie- und Rückgabebedingungen hervor
Nicht zu wissen, ob ein Produkt zurückgegeben werden kann, ist einer der häufigsten Gründe für den Abbruch des Einkaufswagens.
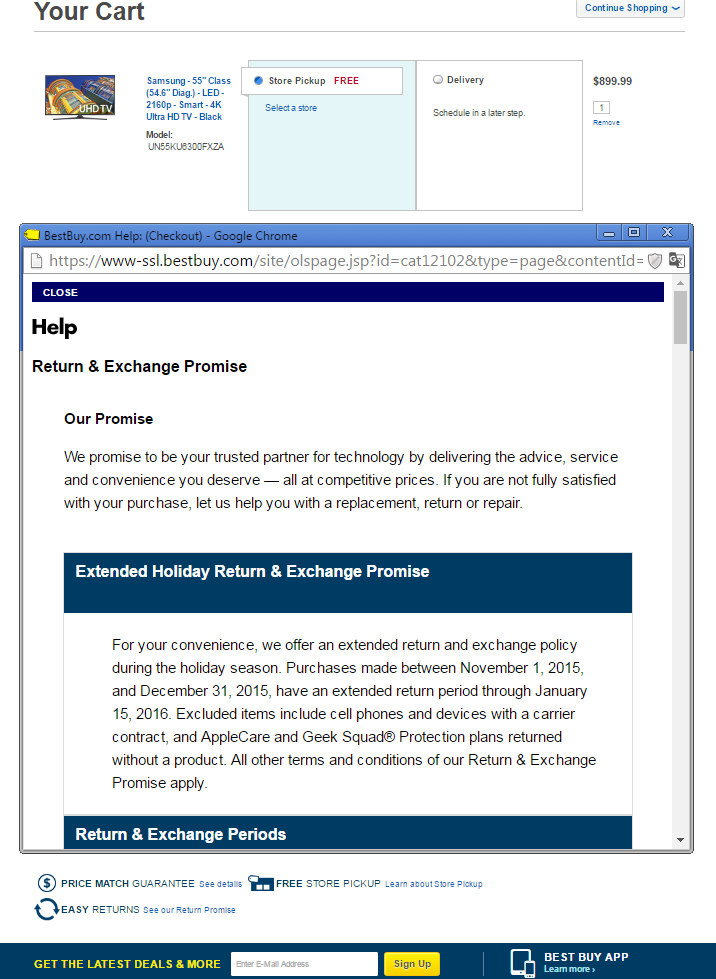
Um sicherzustellen, dass Ihre Käufer im Checkout-Prozess bleiben, heben Sie Ihre Rückgaberichtlinie auf Ihrer Warenkorbseite hervor, damit Käufer wissen, dass sie das Produkt zurücksenden können, wenn es ihnen nicht gefällt.
BestBuy verwendet ein auffälliges Piktogramm unter dem Inhalt des Einkaufswagens, das zeigt, dass sie einfache Rückgaben anbieten. Nachdem Sie auf den Link geklickt haben, öffnet sich ein neues Fenster mit detaillierten Informationen zu den Rückgabebedingungen.

23. Verwenden Sie Onsite-Retargeting, bevor Besucher Ihre Website verlassen
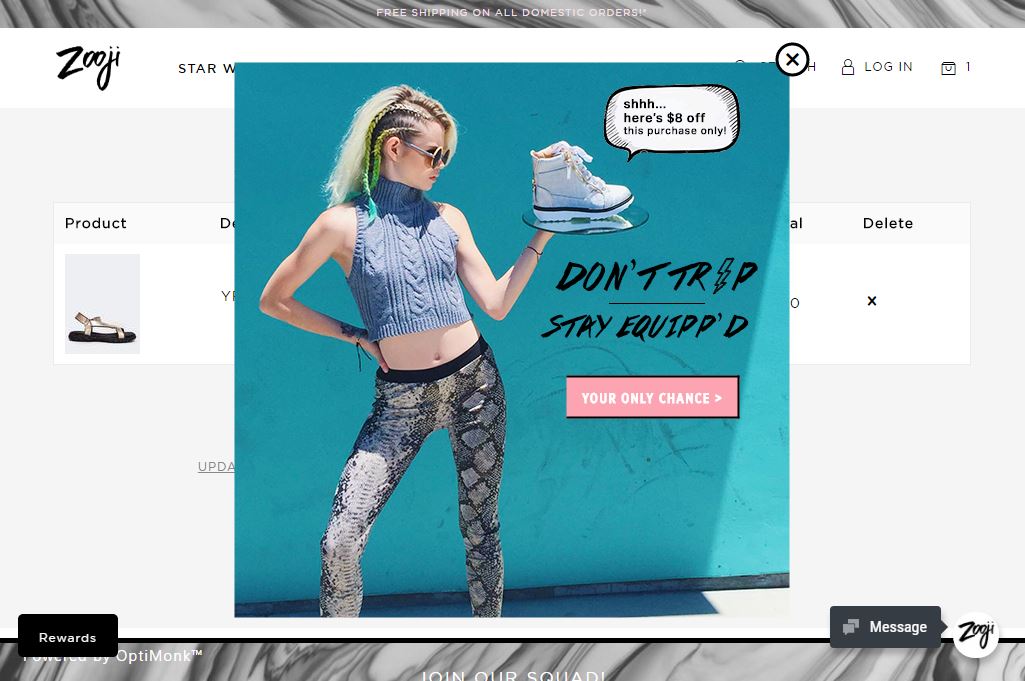
Der erste Schritt, den Sie unternehmen können, ist proaktiv, um zu verhindern, dass Besucher Ihre Website überhaupt verlassen. Sie können einen erheblichen Prozentsatz der verlassenen Besucher zurückgewinnen, indem Sie Onsite-Retargeting verwenden. Durch die Erstellung eines gut getimten Popups, das erscheint, wenn ein Besucher Ihre Website verlassen will, können Sie verlorene Kunden und deren Warenkörbe retten. Das Exit-Intent-Popup von Zooji ist ein gutes Beispiel, das Besuchern angezeigt wird, die die Website verlassen, und einen Rabatt von 8 % bietet, um sie zum Kaufabschluss zu ermutigen.

Onsite-Retargeting ist eine weitere Möglichkeit, mit der Sie das Gefühl der Dringlichkeit für Käufer auf Ihrer Website steigern können. Die Verwendung von Countdown-Timern und zeitlich begrenzten Angeboten ist eine großartige Möglichkeit, den Erfolg Ihrer Wiederbindungsbemühungen zu verbessern.
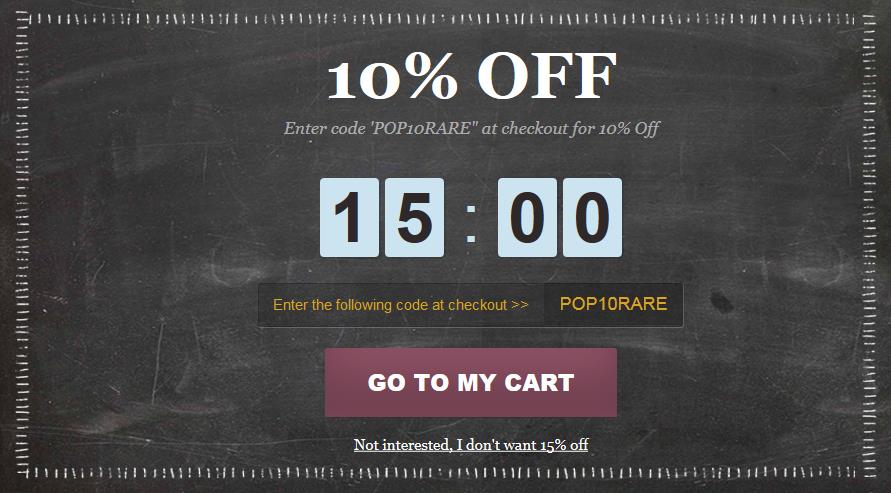
Hier ist ein großartiges Beispiel von BootCuffsSocks.com.
Ihr Warenkorbabbruch-Popup bietet einen Rabatt von 10%. Um das Gefühl der Dringlichkeit zu verstärken, ist ihr Angebot nur für die nächsten 15 Minuten verfügbar – und der Countdown-Timer in ihrem Popup-Fenster zum Verlassen des Einkaufswagens hebt dies gut hervor.

( Hinweis: Kennen Sie OptiMonk? Es bietet eine leistungsstarke Onsite-Retargeting-Lösung, mit der Sie bis zu 15 % der verlassenen Besucher in Verkäufe und Leads umwandeln können. Probieren Sie es aus. Klicken Sie hier und erstellen Sie jetzt Ihr kostenloses OptiMonk-Konto.)

24. Verwenden Sie Offsite-Remarketing, nachdem Besucher Ihre Website verlassen haben
Nachdem ein Besucher Ihre Website verlassen hat, haben Sie immer noch die Möglichkeit, ihn zurückzugewinnen. Im Gegensatz zum Onsite-Retargeting, bei dem ein Popup angezeigt wird, während sich ein Besucher noch auf Ihrer Website befindet, erfolgt das traditionelle Remarketing außerhalb Ihrer Website und könnte als „Offsite-Retargeting“ oder „Offsite-Remarketing“ bezeichnet werden.
Die beliebtesten Remarketing-Lösungen, Facebook und Google Ads, sprechen Besucher mit Ihren Anzeigen an, während sie ihren Newsfeed abrufen, ihre E-Mails lesen oder auf anderen Websites surfen.
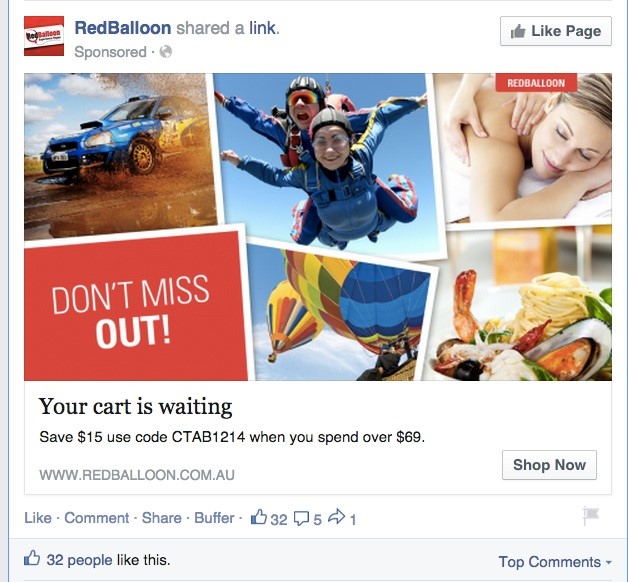
Die Facebook-Werbung von Red Balloon ist ein gutes Beispiel dafür, wie man frühere Besucher erneut ansprechen kann, die Artikel in ihren Einkaufswagen gelassen haben. Die Anzeige erinnert sie nicht nur an ihre verlassenen Warenkörbe, sondern bietet auch einen Rabatt, um Besucher davon zu überzeugen, zur Website zurückzukehren und ihren Kauf abzuschließen.

25. Verwenden Sie die E-Mail-Wiederherstellung, nachdem Besucher Ihre Website verlassen haben
Eine weitere großartige Möglichkeit, Käufer davon zu überzeugen, auf Ihre Website zurückzukehren, besteht darin, ihnen eine E-Mail zu senden, nachdem sie Artikel in ihrem Warenkorb verlassen haben. Sie können einen E-Mail-Automatisierungsprozess einrichten, der frühere Besucher automatisch per E-Mail über die Artikel informiert, die sie in ihrem Einkaufswagen gelassen haben, und sie dazu überredet, den Bestellvorgang abzuschließen.
Wie beim Onsite-Retargeting und Offsite-Remarketing können Sie den Erfolg Ihrer E-Mails zur Warenkorbwiederherstellung verbessern, indem Sie Käufern einen Anreiz geben, ihre Käufe abzuschließen. Dies kann ein Rabatt, Gutschein oder kostenloser Versand sein.
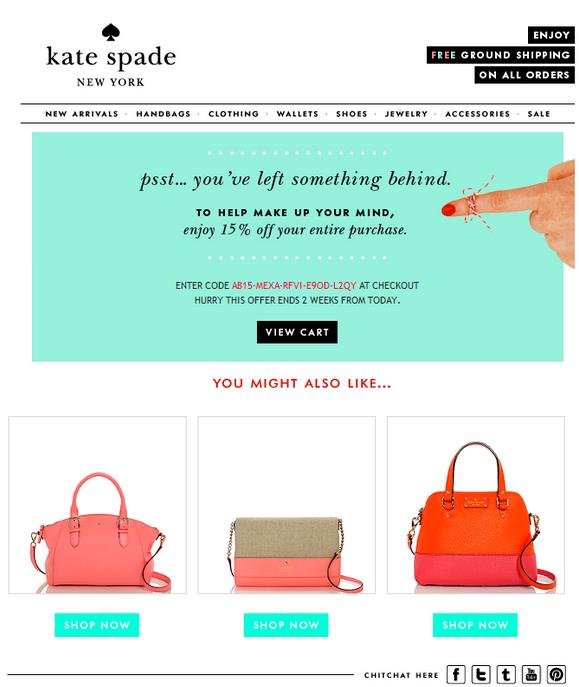
Kate Spade verwendet einen Rabatt von 15 % in ihrer E-Mail zur Wiederherstellung des Warenkorbs, um Besucher davon zu überzeugen, ihren Kauf abzuschließen.

Fazit
Wie wir gesehen haben, verlassen Menschen ihren Einkaufswagen aus vielen Gründen – trotz all Ihrer Bemühungen, großartige Produkte zu großartigen Preisen zu verkaufen. Aus diesem Grund können Sie es sich nicht leisten, die Abbruchrate Ihres Einkaufswagens zu ignorieren. Da fast 70 % der Besucher ihren Einkaufswagen in einem durchschnittlichen Online-Shop verlassen, kann die Verbesserung Ihrer Fähigkeit, diese Käufer an der Kasse zu halten, die Leistung Ihres Online-Shops erheblich verbessern.
Durch die Einrichtung von E-Commerce-Berichten mit Google Analytics können Sie herausfinden, wie hoch die Abbruchrate Ihres Einkaufswagens ist. Unabhängig davon, ob die Leistung Ihres Shops über oder unter dem Durchschnitt liegt, sollten Sie kontinuierlich daran arbeiten, Ihre Käufer an der Kasse zu halten. Es ist entscheidend für Ihren Erfolg.
Glücklicherweise gibt es einige wirkungsvolle Möglichkeiten, wie Sie den Warenkorbabbruch reduzieren können. Wir haben uns 25 Tipps von einigen der besten Online-Shops der Welt angesehen, darunter:
- Machen Sie Ihren Versand- und Bezahlprozess transparenter
- Optimieren Sie Ihre Warenkorbseite
- Optimieren Sie die Benutzererfahrung für Ihre Besucher
- Nutzen Sie Anreize, um Käufer zu überzeugen
- Retargeting von Besuchern, bevor und nachdem sie ihren Warenkorb verlassen haben
Auch wenn Sie möglicherweise nicht alle 25 Tipps sofort anwenden können, arbeiten Sie daran, Ihren Shop in Bereichen zu verbessern, in denen er die meiste Aufmerksamkeit benötigt, und erstellen Sie eine E-Mail-Liste, um mit Ihren Besuchern nachzufassen, nachdem sie Ihre Website verlassen haben.
Teile das
Geschrieben von
Judit Pal
SIE KÖNNEN AUCH MÖGEN

23-Punkte-Checkliste zur Vorbereitung Ihres E-Commerce-Shops auf die Weihnachtszeit
Beitrag anzeigen
Webseiten personalisieren: So geht's richtig
Beitrag anzeigen
