So erstellen Sie eine Website mit Renderforest
Veröffentlicht: 2020-01-22Ihr Unternehmen online zu stellen, ist ein großer Schritt in Richtung Erfolg. Um online zu gehen, benötigen Sie eine beeindruckende und professionelle Website oder zumindest eine Zielseite, auf der Sie die Möglichkeit haben, zu zeigen, was Sie haben: Ihren Service oder Ihre Produkte.
Zum Glück für alle Nicht-Programmierer ist es jetzt möglich, eine Website ohne Programmierkenntnisse zu erstellen. Sie können Online-Website-Builder verwenden, mit denen Sie ganz einfach Ihre eigene professionelle Website oder Zielseite mit schön gestalteten, anpassbaren und ansprechenden Vorlagen erstellen können.
Renderforest bietet eine erstaunlich einfache Lösung, die die Erstellung von Websites auf eine neue Ebene hebt. In diesem Tutorial finden Sie alle Anweisungen zur Verwendung des Website-Builders und seiner Funktionalität.
- Anpassbare Vorlagen und Komponenten
- Stil und Farben der Website
- Wie füge ich eine Seite hinzu?
- Bearbeiten Sie die Einstellungen Ihrer Website
- Vorschau und Veröffentlichung
Anpassbare Vorlagen und Komponenten
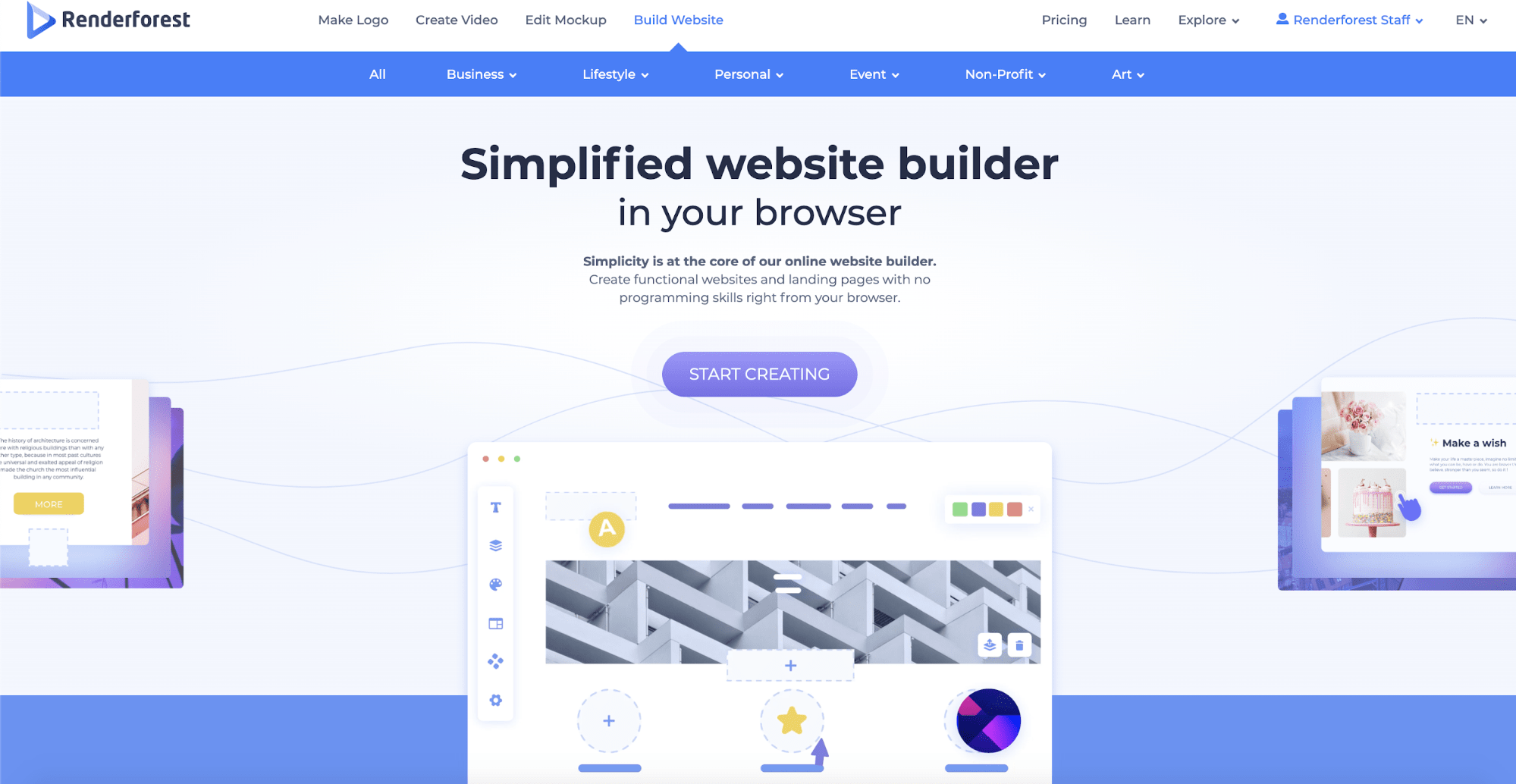
Also, wie fange ich an? Gehen Sie im Navigationsmenü zu „ Website erstellen “ und klicken Sie auf die Schaltfläche „Erstellen starten“.

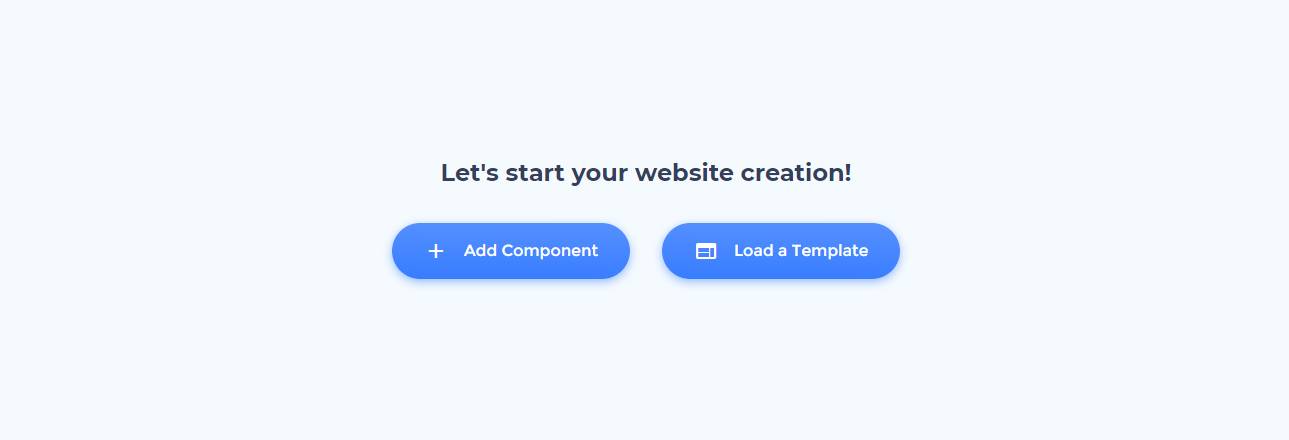
Hier haben Sie zwei Möglichkeiten: Erstellen Sie Ihre Website von Grund auf neu, indem Sie eine Komponente hinzufügen, oder laden Sie eine Vorlage.

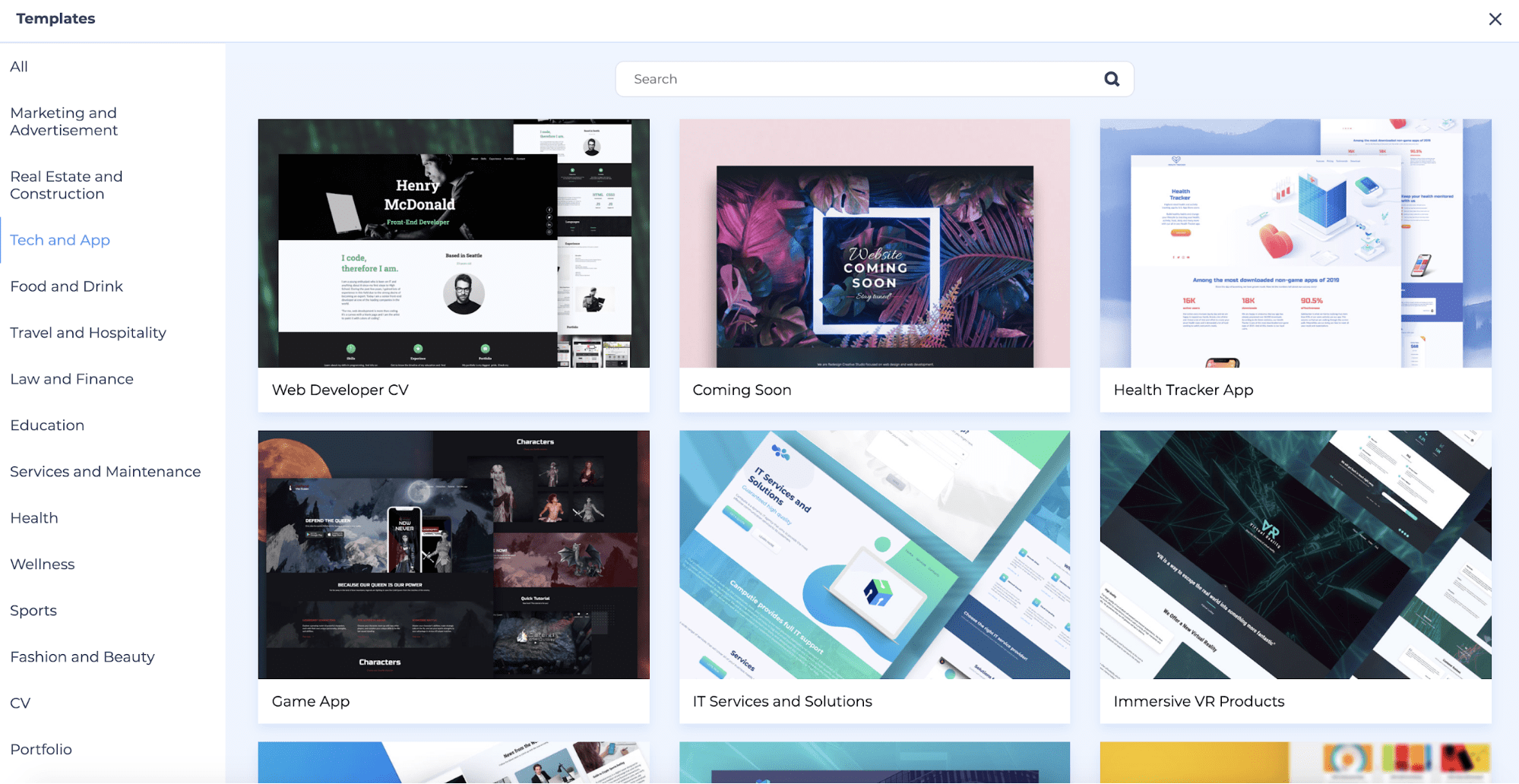
Um Ihre Website mit Hilfe unserer vorgefertigten Vorlagen zu erstellen, klicken Sie auf „Vorlage laden“. Es gibt mehr als 20 Vorlagenkategorien, einschließlich, aber nicht beschränkt auf Marketing und Werbung, Immobilien, Technik, Personal und Portfolio, Musik, Reisen und Gastgewerbe, Fotografie, Mode und Bildung, mit anpassbaren Vorlagen, die sofort verwendet werden können.

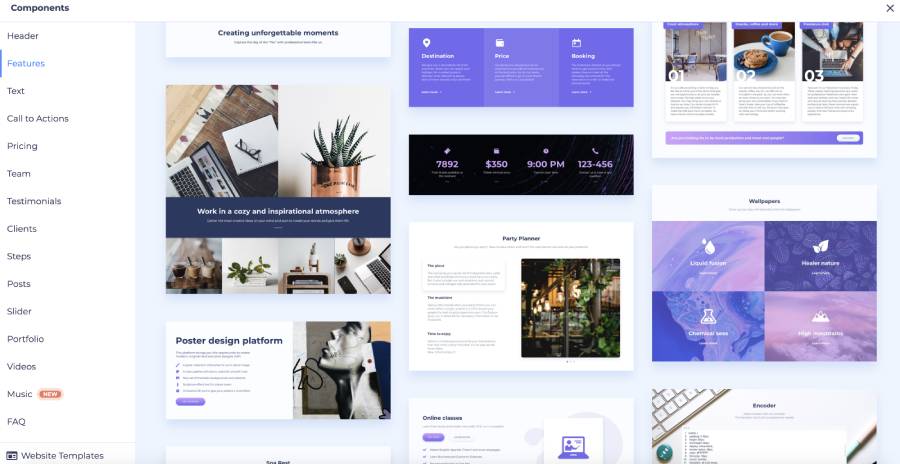
Wenn Sie Ihre Website von Grund auf neu erstellen möchten, gehen Sie zurück und klicken Sie auf „Komponente hinzufügen“. Wählen Sie aus über 150 Komponenten (vorgefertigte Abschnitte), die mit Standardtexten und -bildern geliefert werden. Zu den Komponenten gehören Kopfzeilen, Handlungsaufforderungen, einfacher Text, Erfahrungsberichte, Beiträge, Schieberegler, Videos, E-Mail-Formulare, Musik, FAQs, Kontakte, Fußzeilen und mehr.

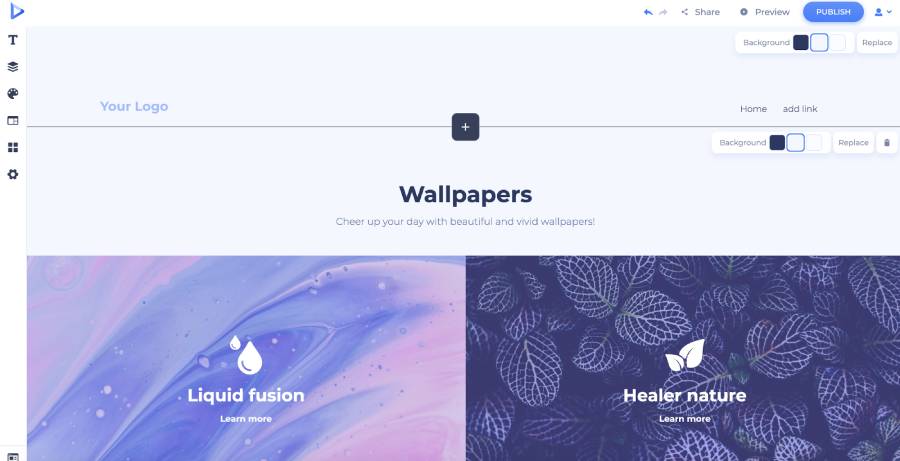
Wählen Sie die gewünschte Komponente aus, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Hinzufügen“. Der Abschnitt wird Ihrer Website hinzugefügt. Über und unter jedem Abschnitt finden Sie eine „+“-Schaltfläche. Klicken Sie darauf, um eine weitere Komponente hinzuzufügen.

Passen Sie jede Komponente an, indem Sie die Texte, Bilder, Symbole, Schaltflächen und die Hintergrundfarbe ändern.
Klicken Sie auf einen Textabschnitt, um Ihren Text einzugeben oder einzufügen. Beachten Sie, dass jeder Textabschnitt eine begrenzte Anzahl von Zeichen hat. Bitte schreiben Sie Ihre Texte innerhalb der Zeichenbegrenzung, um das Gesamtbild und Design beizubehalten.

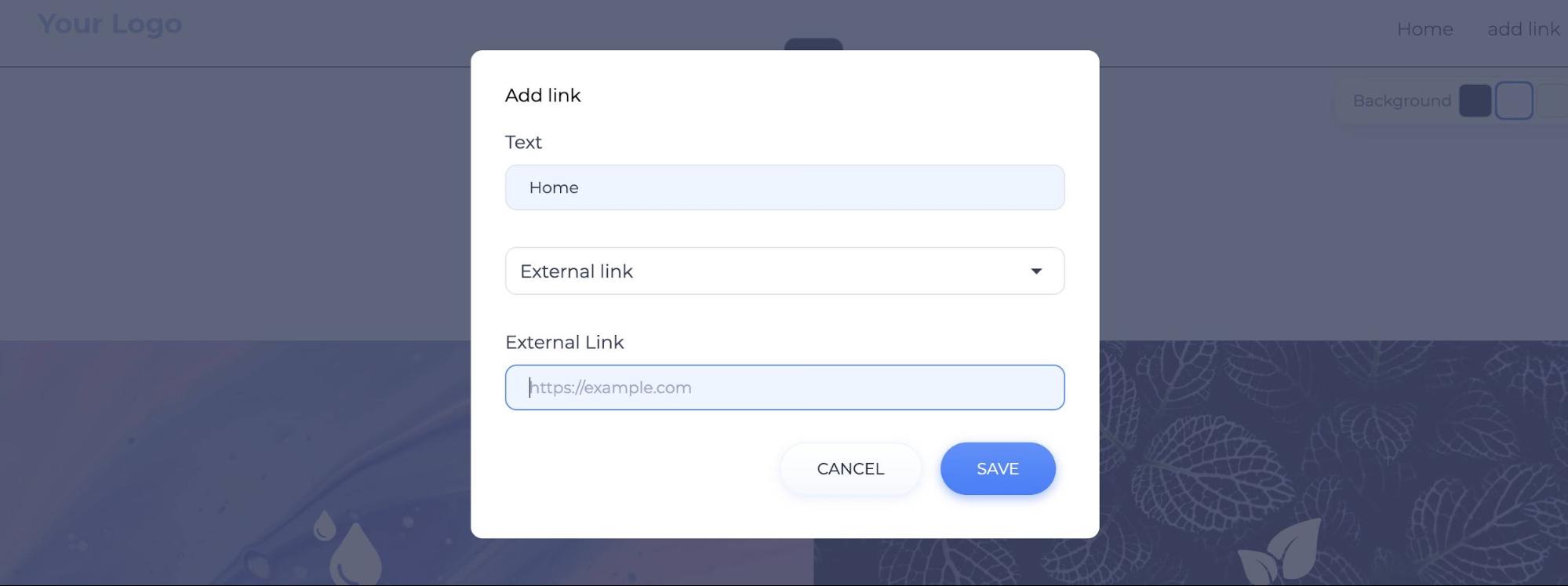
Um die Schaltflächen anzupassen, klicken Sie auf die Schaltfläche Bearbeiten, die angezeigt wird, wenn Sie mit der Maus über die Schaltfläche fahren. Schreiben Sie hier Ihren Text, wählen Sie den Linktyp aus dem Dropdown-Menü und fügen Sie die Zielseite oder den Abschnitt hinzu.

In der oberen rechten Ecke jedes Abschnitts finden Sie die Abschnittseinstellungen. Von dort aus können Sie die Hintergrundfarbe ändern, das Hintergrundbild ersetzen, den Abschnitt nach oben oder unten verschieben, ihn ersetzen, die Ausrichtung umkehren oder ihn löschen.

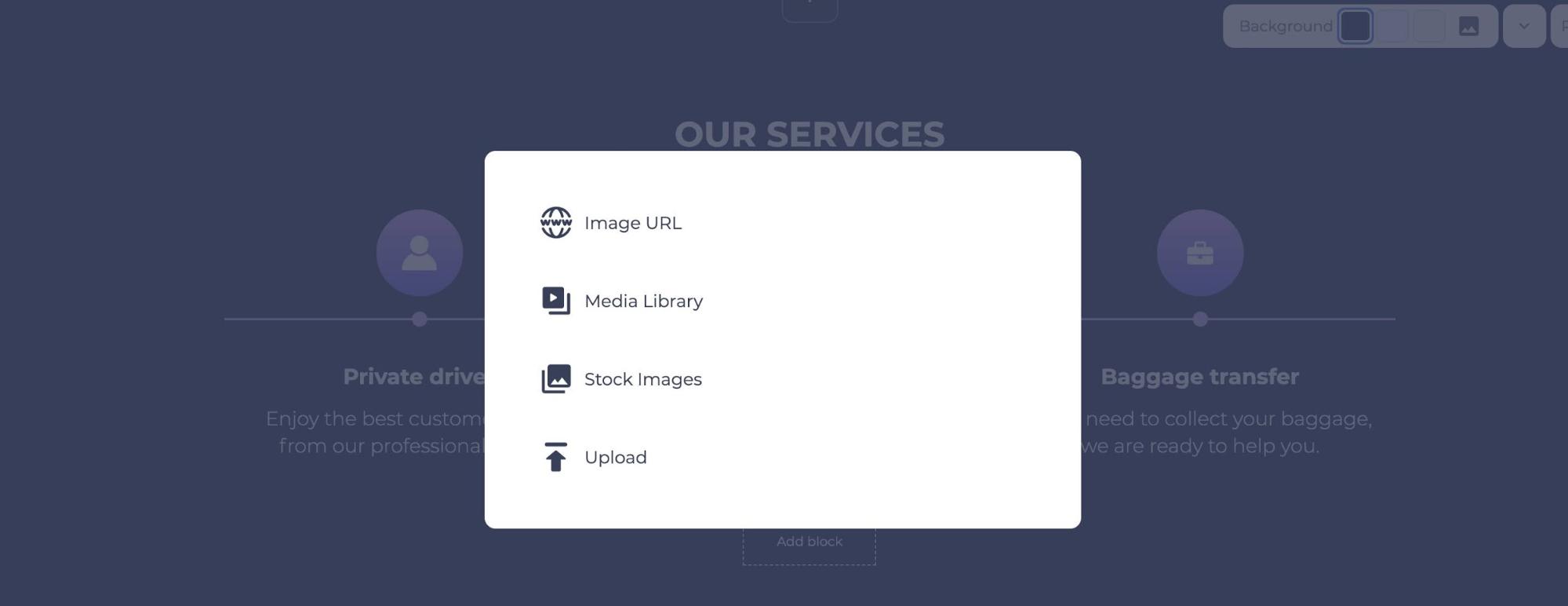
Um ein Bild hinzuzufügen oder das Hintergrundbild eines Abschnitts zu ändern, klicken Sie auf ein beliebiges Bild, um das Popup mit mehreren Optionen zu öffnen. Sie können ein Bild auf vier verschiedene Arten hinzufügen: Fügen Sie eine Bild-URL hinzu, wählen Sie ein hochgeladenes Bild aus Ihrer Medienbibliothek aus, verwenden Sie Stock-Bilder oder laden Sie Bilder von Ihrem Gerät hoch.

Die Medienbibliothek ist Ihr Speicher, in dem Sie alle Ihre Mediendateien aufbewahren. Wenn Sie ein zuvor hochgeladenes Bild haben, das Sie verwenden möchten, finden Sie es in Ihrer Medienbibliothek.

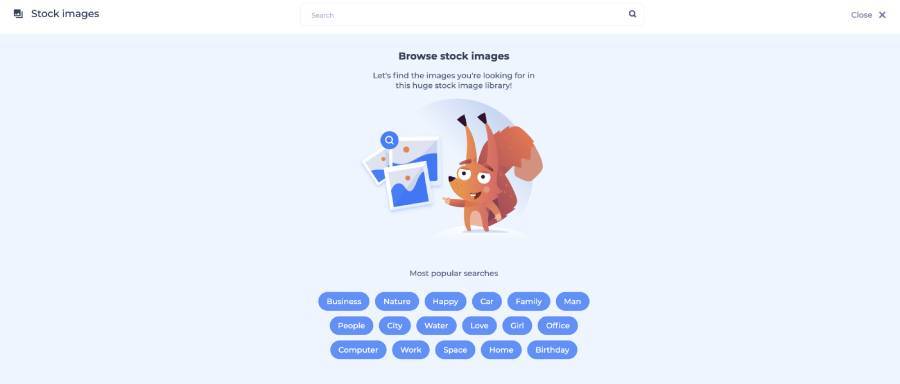
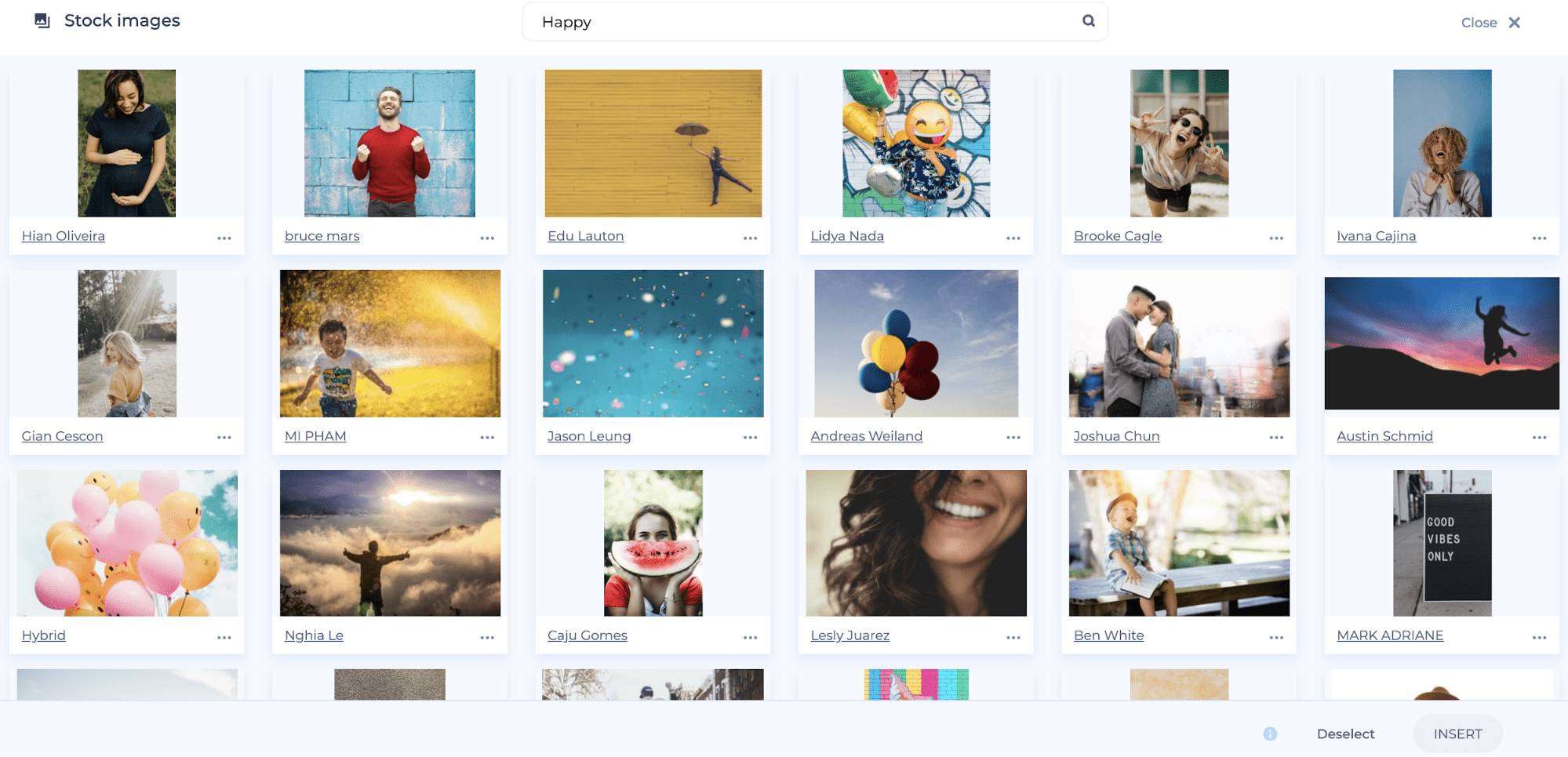
Klicken Sie auf „Archivbilder“, um relevante Bilder für Ihre Website aus einer großen Sammlung verfügbarer Stock-Visuals zu finden. Klicken Sie auf die beliebtesten Suchoptionen, um schnell zu stöbern, oder suchen Sie nach bestimmten Stichwörtern oder Begriffen.

Nachdem Sie das gewünschte Bild ausgewählt haben, klicken Sie auf „Einfügen“ und es wird Ihrer Website hinzugefügt.

Ebenso können Sie die Abschnitte mit Videos bearbeiten. Hier haben Sie zwei Möglichkeiten: Fügen Sie eine Video-URL hinzu oder erstellen Sie ein neues Video. Wenn Sie sich für die zweite Option entscheiden, werden Sie zu unserer Videovorlagenbibliothek mit über 800 Vorlagen und über 1200 Voreinstellungen weitergeleitet. Erstellen Sie Ihr Video, veröffentlichen Sie es und fügen Sie die URL zu Ihrer Website hinzu.

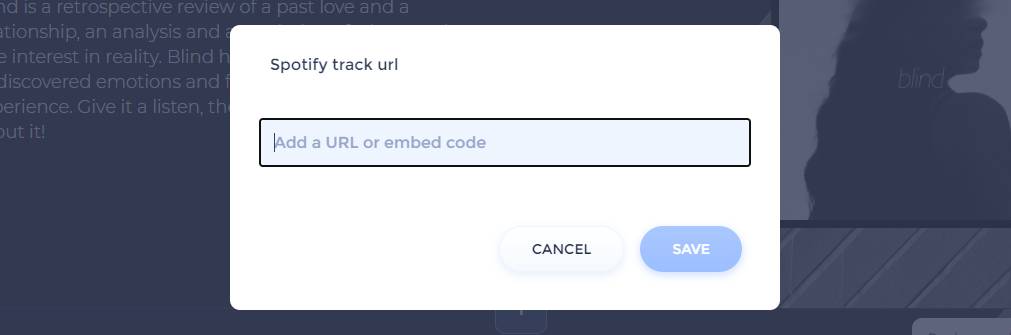
Um Ihrer Website Musik hinzuzufügen, gehen Sie zur Liste der Musikkomponenten und wählen Sie diejenige aus, die am besten zu Ihnen passt. Sie können Tracks von „SoundCloud“ und „Spotify“ hinzufügen.

Bewegen Sie den Mauszeiger über den Titel und klicken Sie auf die Schaltfläche „Bearbeiten“, um die Musik Ihrer Wahl hinzuzufügen.

Fügen Sie die Titel-URL oder den zuvor kopierten Einbettungscode ein und klicken Sie auf Speichern. Ihr Track wird der Website hinzugefügt.

Wenn Ihre Komponente über Symbole verfügt, die Sie ändern müssen, klicken Sie auf die Schaltfläche „Bearbeiten“, die angezeigt wird, wenn Sie mit der Maus über das Symbol fahren. Hier können Sie nach Symbolen suchen, ein relevantes auswählen und die Änderungen speichern.

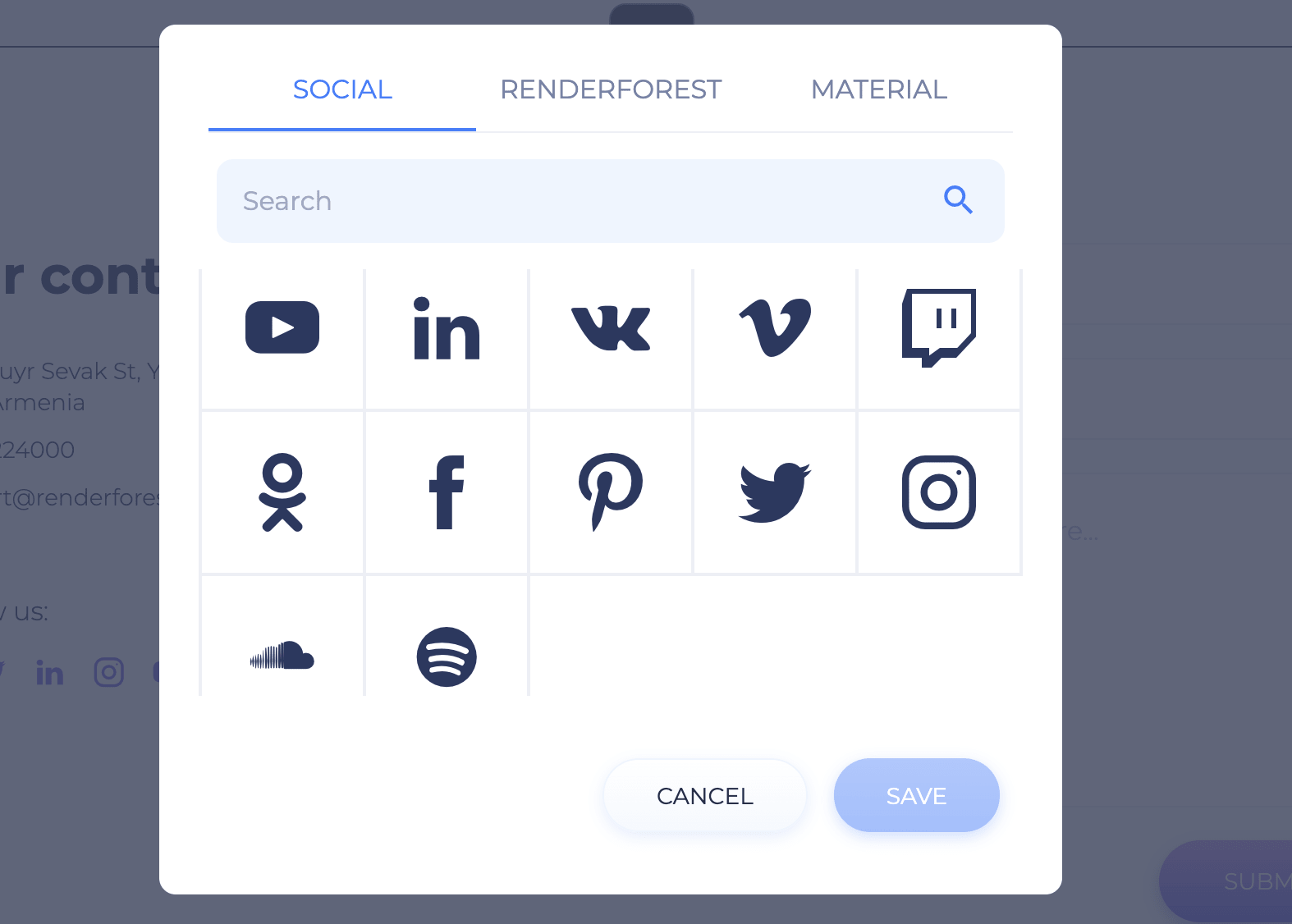
Social-Follow-Symbole sind auch vollständig anpassbar. Wählen Sie eine Komponente aus, die sie enthält, bewegen Sie den Mauszeiger darüber, um die unnötigen zu entfernen, oder klicken Sie auf das Stiftsymbol, um sie zu bearbeiten.


Suchen und wählen Sie im Abschnitt „Soziale Netzwerke“ einfach das gewünschte Symbol aus, bearbeiten Sie es und fügen Sie es Ihrer Website hinzu.

Stil und Farben der Website
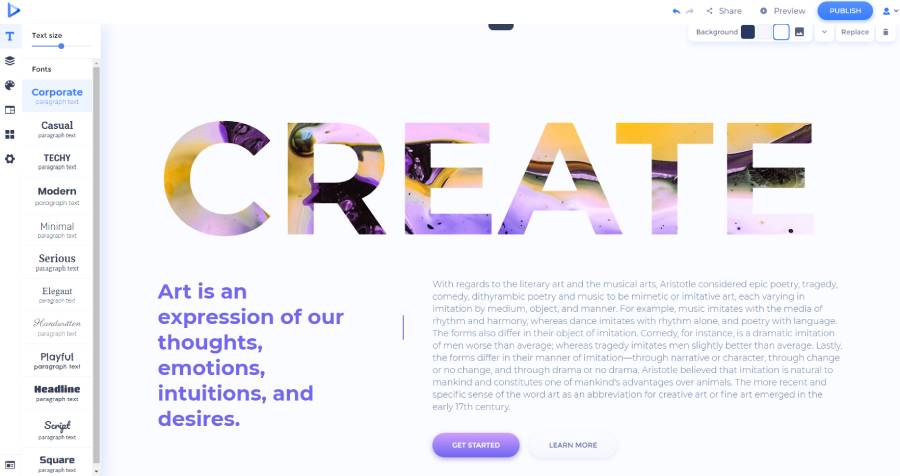
Die Website-Komponenten haben ihre Standardtextgröße und -stil, die Sie mit einem Klick ändern können. Gehen Sie im linken Seitenleistenmenü zum Abschnitt „Text“, um die Textgröße und den Stil Ihrer Wahl auszuwählen.

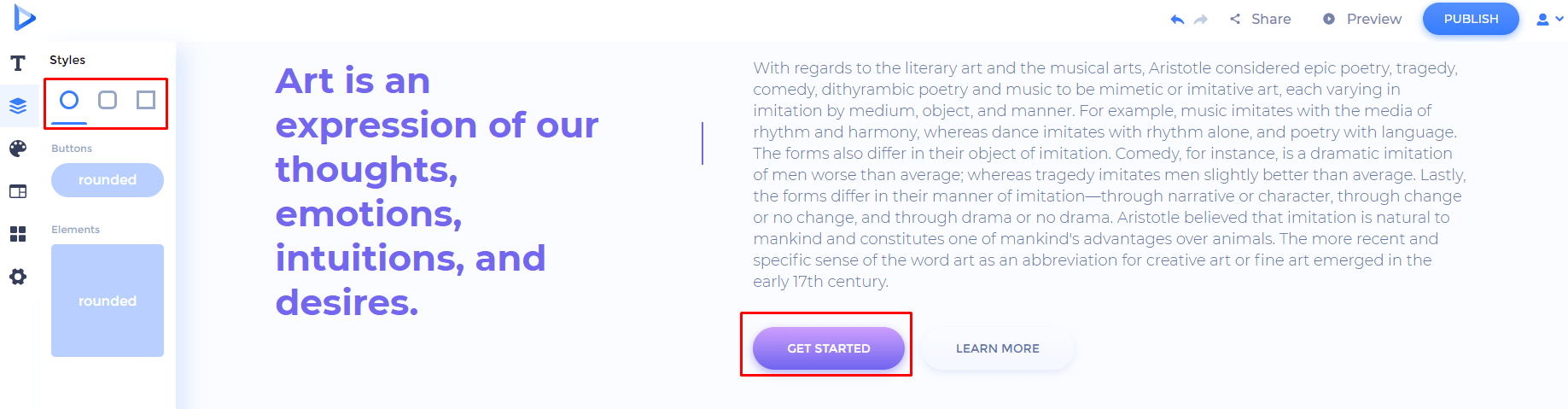
Im Abschnitt „Stil“ können Sie den Stil Ihrer Schaltflächen, Symbole und anderen Formen auf der gesamten Website auswählen. Es stehen drei Optionen zur Auswahl: abgerundet, eckig und scharf.

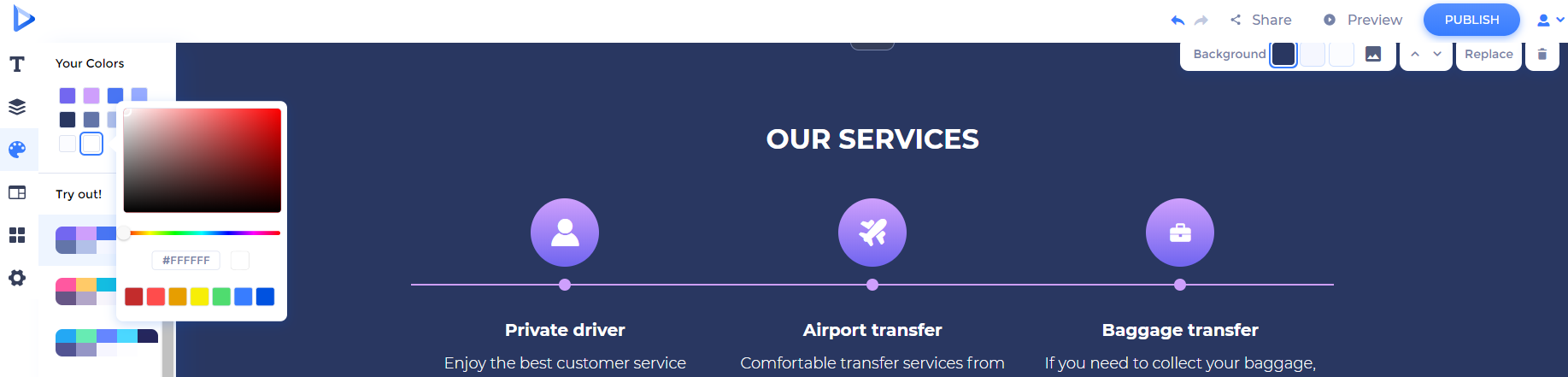
Um die Farben Ihrer Website zu ändern, gehen Sie zum Abschnitt „Farbe“. Fügen Sie Ihre benutzerdefinierten Farben hinzu oder wählen Sie eine der von unseren professionellen Designern vorgeschlagenen Farbpaletten.

Wie füge ich eine Seite hinzu?
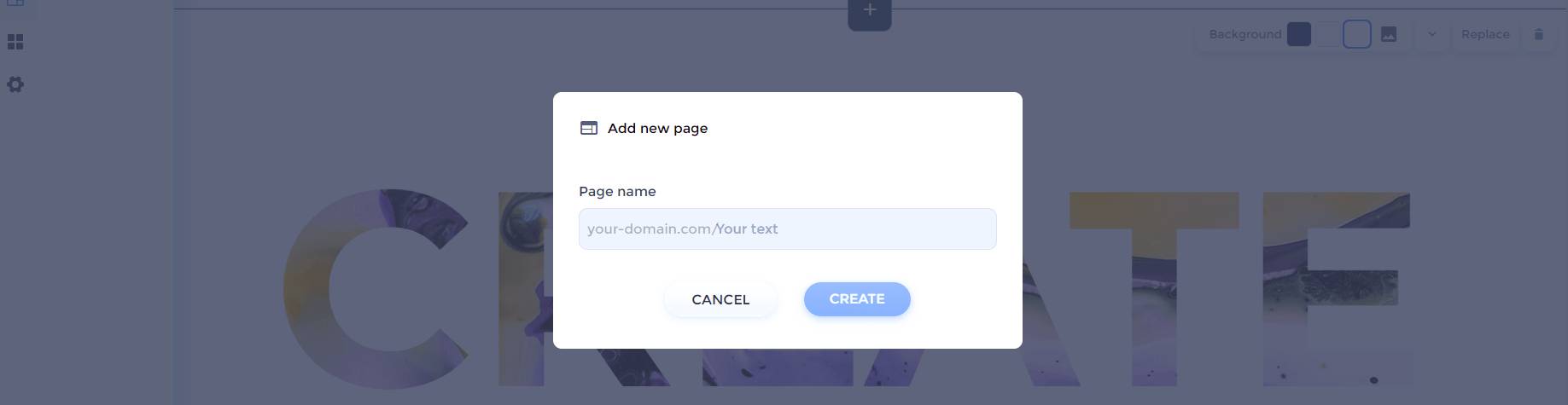
Wenn Ihre Website keine einseitige Website ist , müssen Sie weitere Seiten hinzufügen. Um eine neue Seite zu erstellen, gehen Sie im selben linken Seitenleistenmenü zum Abschnitt „Seiten“ und klicken Sie auf „Neu hinzufügen“. Geben Sie dann Ihren Seitennamen ein, der auch als Seiten-URL verwendet wird, und klicken Sie auf „Erstellen“.

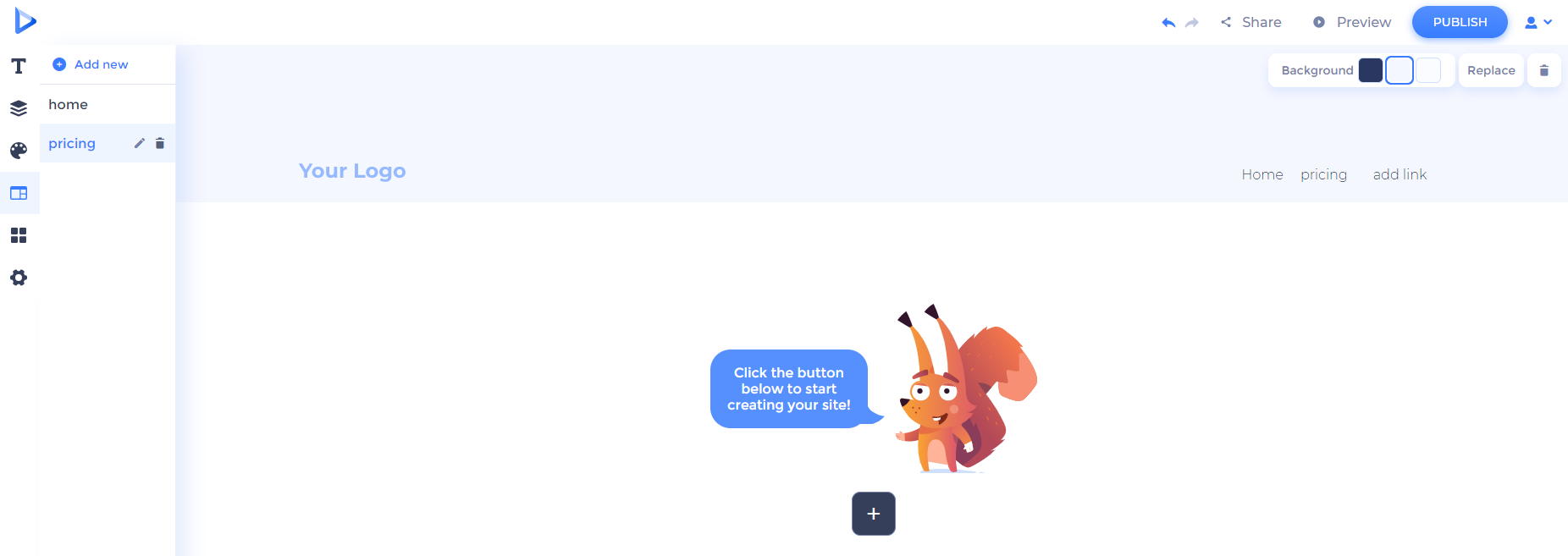
Sie können dann über dasselbe Navigationsmenü auf der linken Seite auf die Seite zugreifen und mit der Bearbeitung beginnen und Komponenten hinzufügen wie auf der vorherigen Seite.

Sie können dann Links hinzufügen, die auf diese neue Seite umleiten. Bewegen Sie den Mauszeiger über die Schaltfläche, auf die Sie umleiten möchten, und drücken Sie das Stiftsymbol, um den Link zu bearbeiten. Bearbeiten Sie den Namen des Links manuell und wählen Sie die Seite aus, auf die die Schaltfläche umleiten soll.

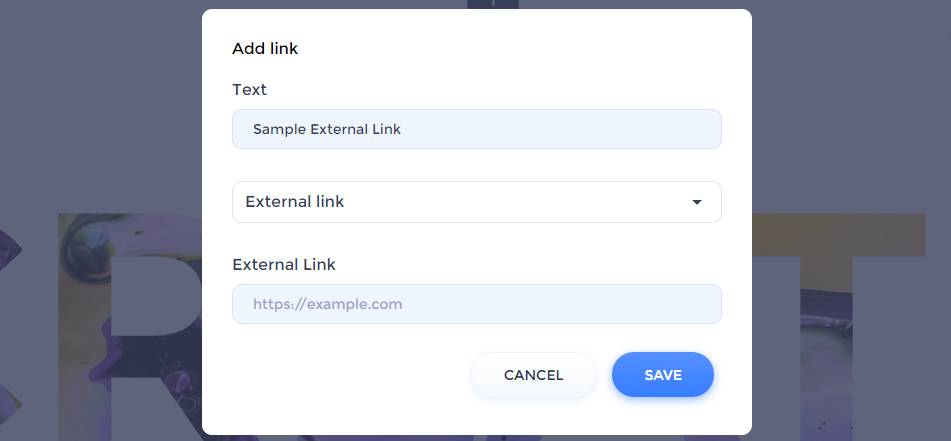
Neben der Verlinkung Ihrer internen Seiten können Sie auch auf externe Seiten oder Landingpages verlinken. Klicken Sie auf „Link hinzufügen“ und bearbeiten Sie ihn, indem Sie den Seitentitel schreiben, die Option „Externer Link“ aus dem Dropdown-Menü auswählen und den Link hinzufügen.

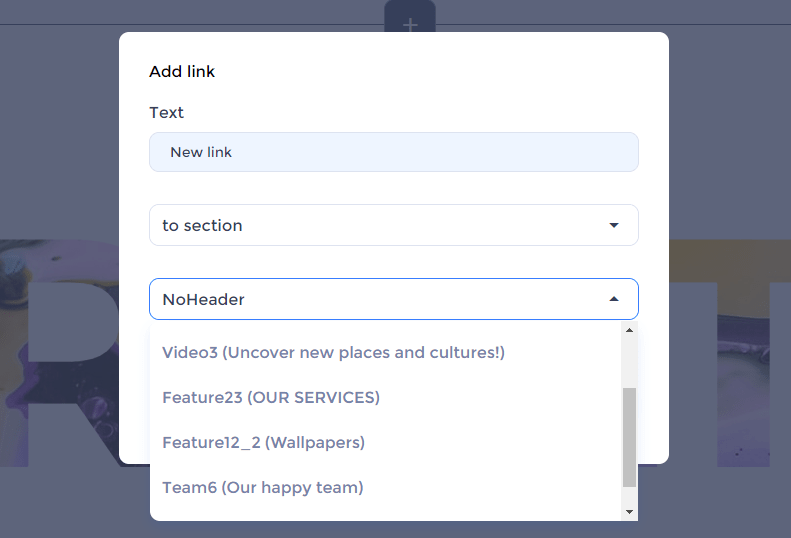
Sie haben auch die Möglichkeit, Ihren Menüpunkt mit einem bestimmten Abschnitt auf der Seite zu verlinken. Wenn Sie beispielsweise Ihren Menüpunkt „Kontakt“ mit dem Abschnitt „Kontakt“ auf Ihrer Homepage verlinken möchten, klicken Sie auf „Link hinzufügen“, geben Sie dann den Namen ein, wählen Sie die Option „Zum Abschnitt“ aus dem Dropdown-Menü und den Abschnitt auf einer bestimmten Seite. Bitte beachten Sie, dass diese Option für einseitige Websites empfohlen wird.

Widgets hinzufügen
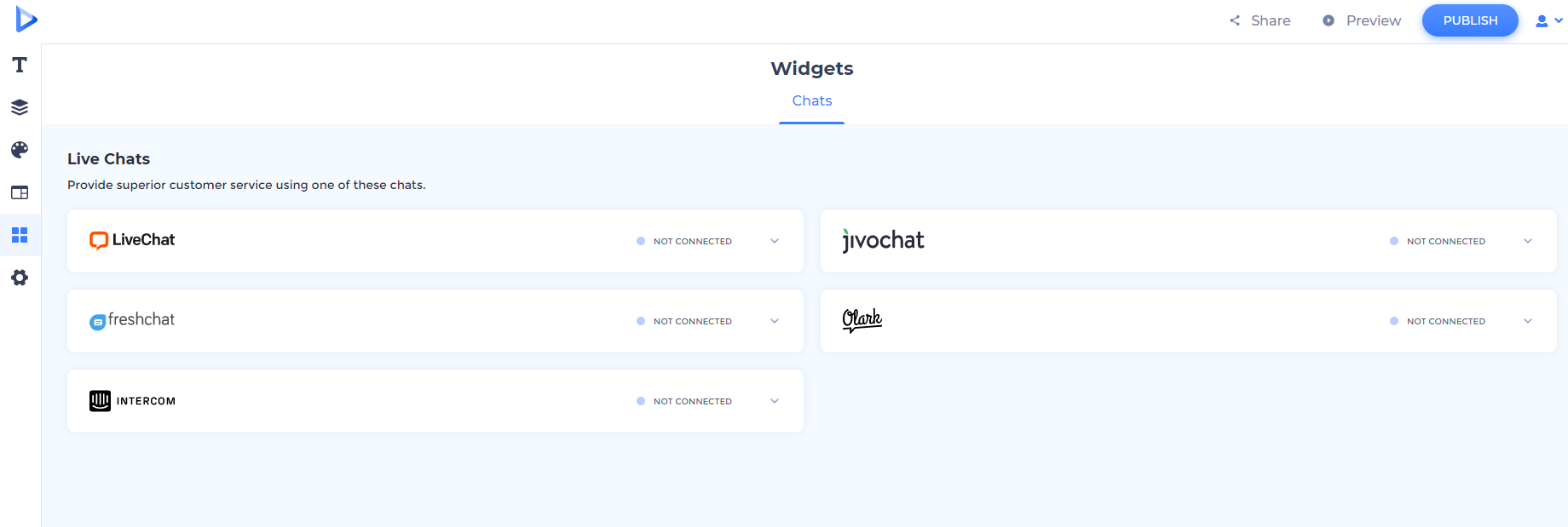
Im Bereich „Widgets“ können Sie Ihrer Website einen Live-Chat hinzufügen, um den Kundensupport zu verbessern.

Erweitern Sie das Widget Ihrer Wahl, fügen Sie den kopierten Code ein oder geben Sie Ihre Chat-ID ein und klicken Sie auf „Verbinden“.

Die Widgets werden angehängt und Sie haben einen funktionierenden Live-Chat auf Ihrer Website.
Bearbeiten Sie die Einstellungen Ihrer Website
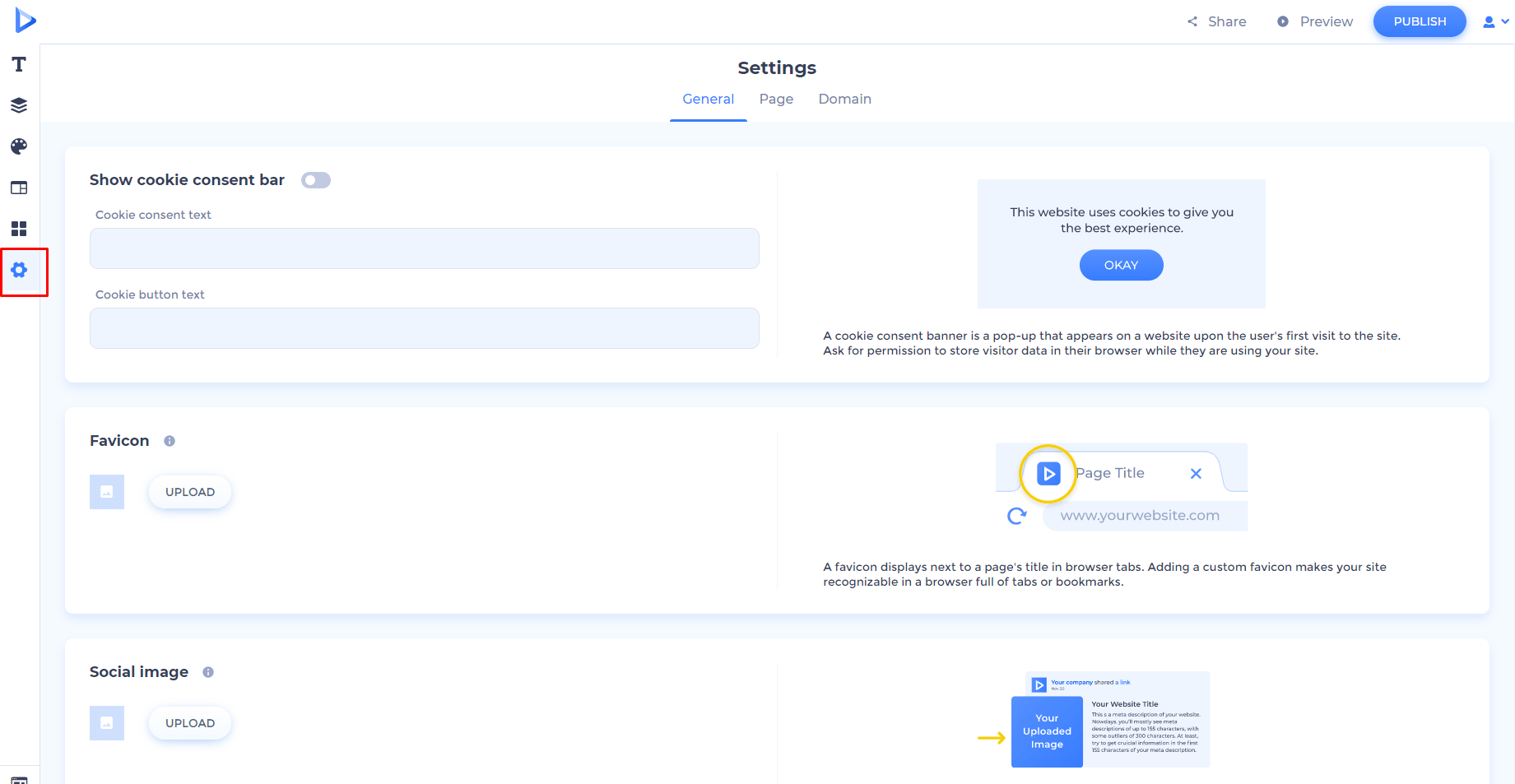
Im Bereich „Einstellungen“ können Sie die allgemeinen Einstellungen Ihrer Website und die Einstellungen einzelner Seiten bearbeiten.
Wählen Sie in der Navigationsleiste den Abschnitt aus, den Sie bearbeiten möchten.
In den „Allgemeinen“ Einstellungen können Sie Cookie-Einstellungen verwalten, Ihr Favicon hinzufügen, das soziale Bild, die Website-E-Mail, die Google Analytics-ID und die Facebook-Pixel-ID auswählen.

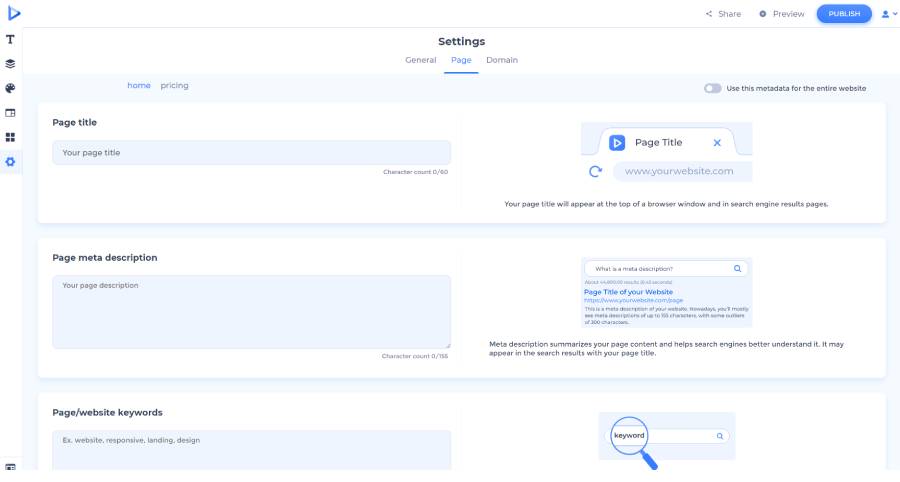
Im Abschnitt „Seite“ können Sie den Seitentitel, die Seiten-Metabeschreibung und die Seiten-/Website-Schlüsselwörter bearbeiten.

Im Abschnitt „Domain“ können Sie Ihre benutzerdefinierte Domain einrichten oder Ihre kostenlose Subdomain bearbeiten.

Wenn Sie Ihre Einstellungen aktualisiert haben, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Einstellungen zu aktualisieren.

Bitte beachten Sie, dass einige Einstellungen freigeschaltet werden, sobald Sie ein kostenpflichtiges Abonnement erhalten.
Vorschau und Veröffentlichung
Sehen Sie sich während des Bearbeitungsprozesses eine Vorschau Ihrer Website an, um zu sehen, wie sie aussieht, und nehmen Sie alle notwendigen Änderungen vor, um sie zu verbessern. Klicken Sie auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke des Editors.

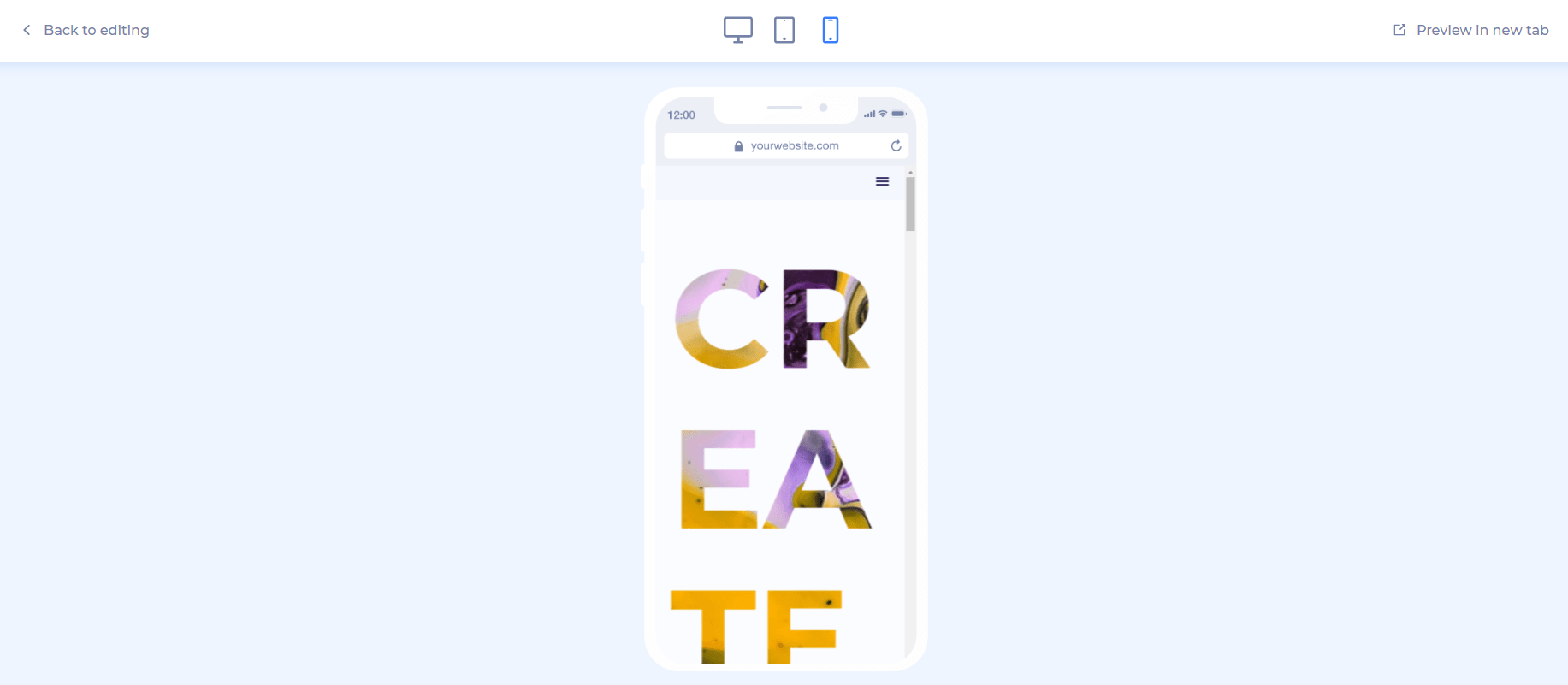
Zeigen Sie Ihre Website auf verschiedenen Geräten an: Desktop, Tablet und Mobilgerät. Oder klicken Sie auf „Vorschau in neuem Tab“.

Sobald Ihre Website bereit ist, live zu gehen, sehen Sie sich eine Vorschau an, um zu sehen, ob alles wie erwartet funktioniert. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“.

Herzliche Glückwünsche! Ihre Website ist online!
Wenn Sie Änderungen an Ihrer Website vornehmen, vergessen Sie nicht, diese zu speichern und zu veröffentlichen. Alle Ihre Website-Projekte werden automatisch auf der Seite „Meine Websites“ gespeichert, auf die Sie über das Dropdown-Menü in der oberen rechten Ecke Ihrer Seite zugreifen können.
Sehr einfach und intuitiv, nicht wahr? Der Website-Builder von Renderforest verfügt über alle Tools, um den Website-Erstellungsprozess mühelos und unterhaltsam zu gestalten. Sobald Ihre Website fertig ist, können Sie sie veröffentlichen. Sie können Ihre Website kostenlos veröffentlichen oder einen monatlichen oder jährlichen kostenpflichtigen Plan abonnieren.
Bevor Sie mit dem Design Ihrer Website beginnen, stellen Sie sicher, dass Sie Wireframes für alle Ihre Webseiten vorbereiten. Sie helfen Ihnen, die gewünschten Komponenten einfach zu finden. Verwenden Sie dann unseren benutzerfreundlichen Website-Builder, um Ihre Ideen zum Leben zu erwecken.
Bist du bereit zu starten?
Erstellen Sie meine Website
