9 Visuelle Tools zum Erfassen von Anforderungen für Ihre Software
Veröffentlicht: 2019-03-08Das Sammeln von Anforderungen kann wie eine Menge Arbeit erscheinen, es sei denn, Sie haben die richtigen Werkzeuge zur Hand.
In diesem Beitrag werden wir verschiedene Techniken zur Erfassung von Anforderungen besprechen, die Sie während der Softwareplanung und -entwicklung verwenden können. Diese Tools helfen Ihnen dabei, Ihr Anforderungsdokument leserfreundlicher zu gestalten.
Diese Techniken zum Sammeln von Anforderungen sind keineswegs auf die Softwareentwicklung beschränkt. Sie können diese Tools in jedem anderen Projekt verwenden, um die Anforderungserfassung so reibungslos wie möglich zu gestalten.
Was ist Anforderungserfassung
Das Sammeln von Anforderungen ist ein entscheidender Teil jedes Projekts, ob groß oder klein. Es ist wichtig, die Bedürfnisse der Kunden zu verstehen und zu erfüllen.
Der Prozess der Anforderungserfassung umfasst die Identifizierung und Dokumentation der notwendigen Anforderungen von Kunden, Benutzern, Stakeholdern usw. im Zusammenhang mit dem Projekt. Dieses Wissen wird genutzt, um Lösungen in Form von Produkten, Dienstleistungen, Software usw. zu entwickeln.
Zu den Methoden, die zum Sammeln dieser Daten verwendet werden, können Techniken wie Interviews, Brainstorming, Fokusgruppen, Fragebögen usw. gehören.
Techniken zum Sammeln von Anforderungen für die Softwareentwicklung
Die folgenden Tools zum Erfassen von Anforderungen können verwendet werden, um die oben genannten Methoden zu vereinfachen, oder sie können eigenständig als Techniken zum Erfassen von Anforderungen verwendet werden.
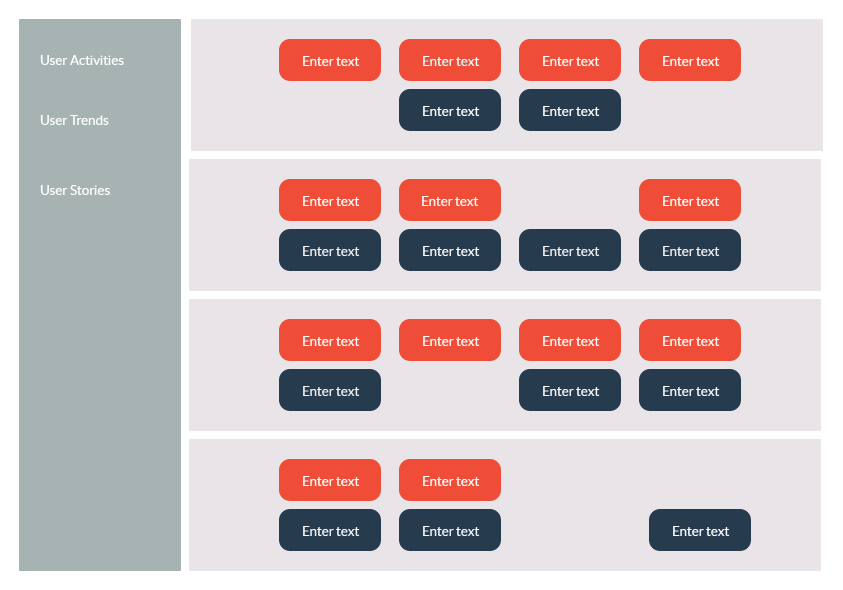
User-Story-Mapping
User Story Mapping ist eine Technik, die verwendet wird, um die Anforderungen von Endbenutzern zu identifizieren und zu verstehen. Es hilft Entwicklungsteams, ihre Arbeit basierend auf dem zu priorisieren, was zur Schaffung einer großartigen Benutzererfahrung beiträgt.
Mithilfe einer User Story Map können Sie skizzieren, wie ein Benutzer mit Ihrer Software (oder Ihrem Produkt, Ihrer Dienstleistung, Ihrer Website usw.) interagiert, oder die Reise des Benutzers durch Ihr Produkt.
Auf diese Weise können Sie feststellen, welche Schritte Ihren Benutzern am meisten zugute kommen, und den Aufbau der Funktionen priorisieren, die ihrer Erfahrung einen Mehrwert verleihen.
So erstellen Sie eine User Story Map
Schritt 1: Stellen Sie ein funktionsübergreifendes Team von Mitarbeitern zusammen, die an der Entwicklung des Produkts beteiligt sind.
Schritt 2: Identifizieren Sie Ihre Nutzer, deren Ziele, Bedürfnisse etc. mit Hilfe einer User Persona. Analysieren Sie die gesammelten Daten, um die Probleme Ihrer Benutzer zu spezifizieren. Denken Sie darüber nach, wie Ihr Produkt diese Probleme lösen kann.
Schritt 3: Identifizieren Sie die Aktivitäten, die Ihre Benutzer ausführen, während sie Ihr Produkt verwenden. Dies sind die Storys oder Themen, die oben auf Ihrer User Story Map platziert werden. Sie können die Echtzeit-Zusammenarbeitsfunktion von Creately verwenden, um Ihr Team dazu zu bringen, zusammenzuarbeiten, um diese Aktivitäten in kleinere User Stories aufzuteilen. Platzieren Sie diese Geschichten vertikal auf der Karte mit den wichtigsten oben.
Schritt 4: Skizzieren Sie auf Ihrer User Story Map, wie die Benutzer von links nach rechts durch das Produkt fließen. Wenn es mehrere Benutzer gibt, erstellen Sie für jeden unterschiedliche Szenarien.
Schritt 5: Heben Sie die Geschichten hervor, die wichtig sind, um eine bessere Benutzererfahrung zu schaffen. Identifizieren Sie dann die Abhängigkeiten, technischen Anforderungen und Engpässe, die sich auf Ihre Arbeit auswirken können. Stellen Sie sicher, dass Sie Lösungen zur Bewältigung dieser Probleme haben, bevor Sie Ihre Arbeit planen.

Ein ähnliches Tool, mit dem Sie die Reise Ihrer Benutzer skizzieren und analysieren können, ist die Customer Journey Map.
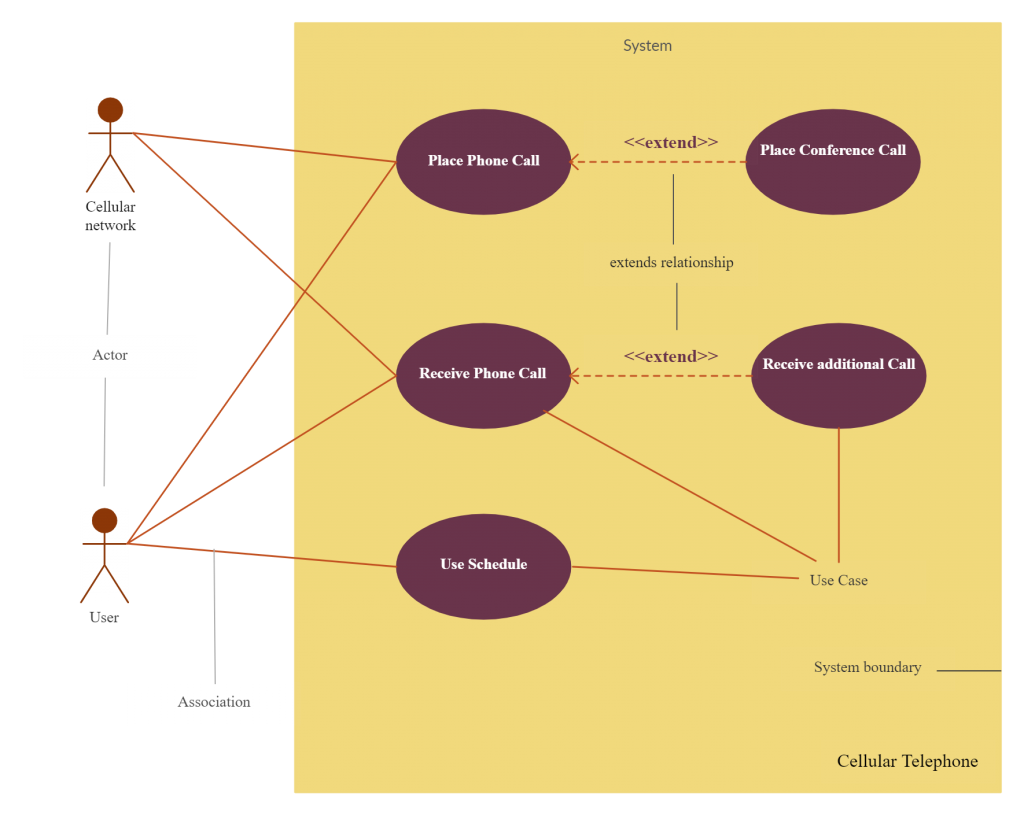
Anwendungsfalldiagramme
Anwendungsfalldiagramme helfen, die Interaktion zwischen dem Benutzer und dem System zu visualisieren, oder mit anderen Worten, die Benutzeraktionen und die Systemreaktionen. Es hilft, den Fokus während der gesamten Entwicklung des Systems auf die Anforderungen des Endbenutzers zu richten.

Sehen Sie sich unser Anwendungsfalldiagramm-Tutorial an, um zu lernen, wie man eines zeichnet.

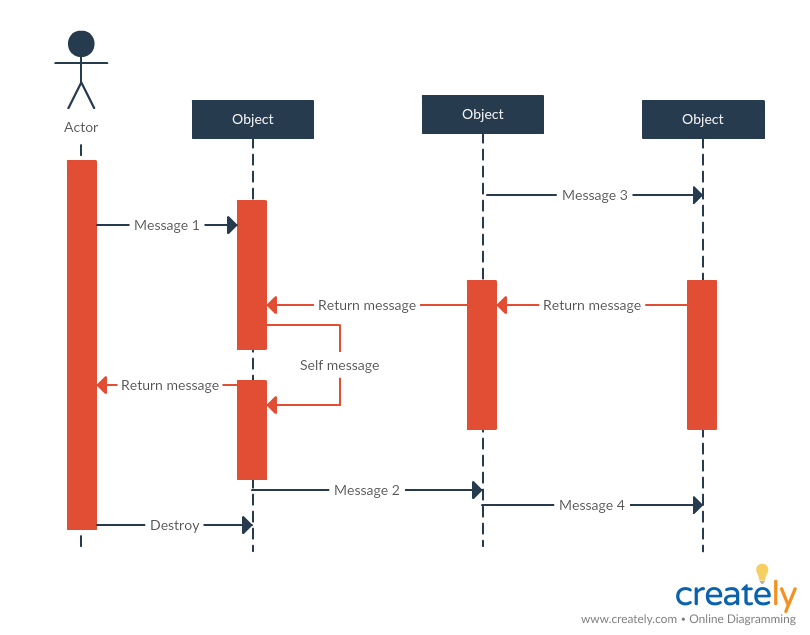
Sequenzdiagramme
Ein weiterer UML-Diagrammtyp, der als Anforderungserfassungstechnik dienen kann, ist das Sequenzdiagramm.
Ein Sequenzdiagramm veranschaulicht, wie die verschiedenen Teile eines Systems miteinander interagieren, um eine Funktion auszuführen, und die Reihenfolge, in der die Interaktionen auftreten, wenn ein bestimmter Anwendungsfall ausgeführt wird.
In unserem Sequenzdiagramm-Tutorial erfahren Sie alles über Sequenzdiagramme und wie man eines zeichnet.

Wireframes und UI-Mockups
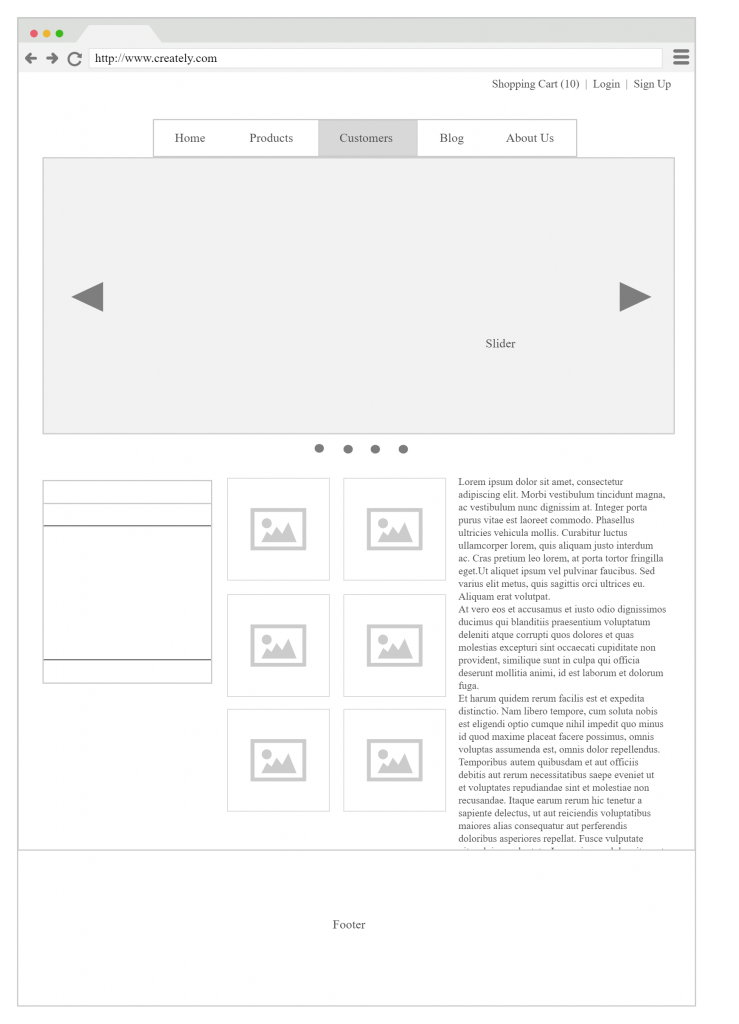
Drahtgitter
Wireframes bieten eine Blaupause der Benutzeroberfläche einer Website oder App, indem deren Navigation und Layout visualisiert werden. Es hilft Ihnen zu verstehen, wie die App oder Website funktionieren wird, und zu erkennen, ob es Fehler im Design gibt.
Mithilfe einer Wireframe-Vorlage wie der folgenden können Sie und Ihr Team verstehen, wie Ihr System funktioniert.

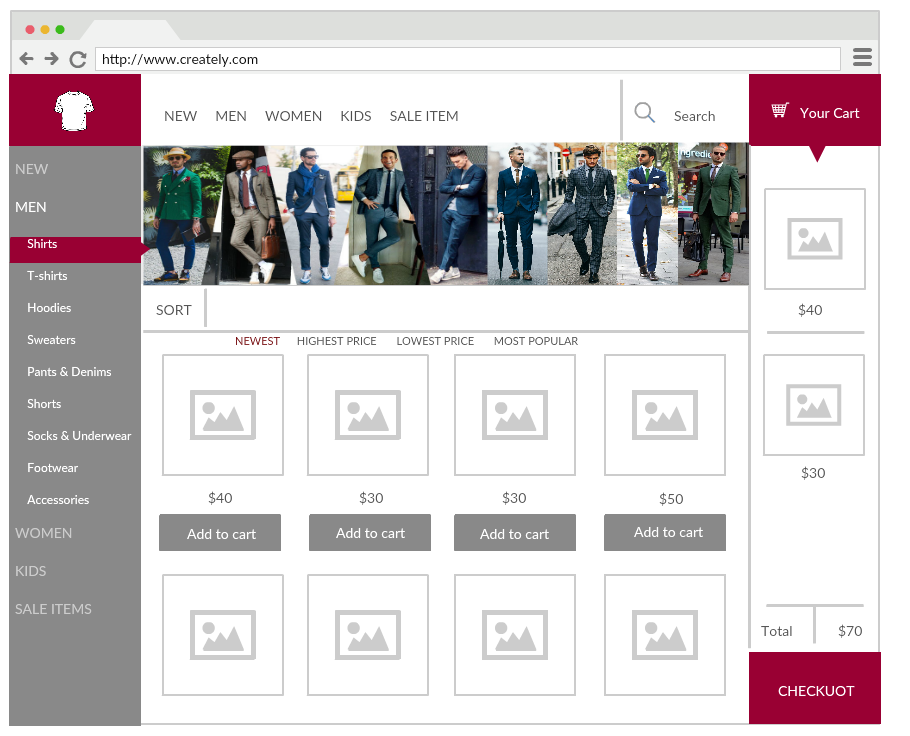
UI-Modell
Eine grafischere, ausgearbeitete Version des Wireframes ist das UI-Mockup. Es hilft Ihnen nicht nur, sich ein Bild davon zu machen, wie Ihre Anwendung funktioniert, sondern auch, wie sie aussehen wird.
Mit dem UI-Mockup-Tool von Creately können Sie Links zu den Elementen des Diagramms hinzufügen, um es navigierbar zu machen. Wenn Sie also auf eine Schaltfläche klicken, gelangen Sie zur entsprechenden Seite. Dies wird Ihnen helfen, die Benutzererfahrung der Website zu verstehen.

Prozesslandkarten und Flussdiagramme
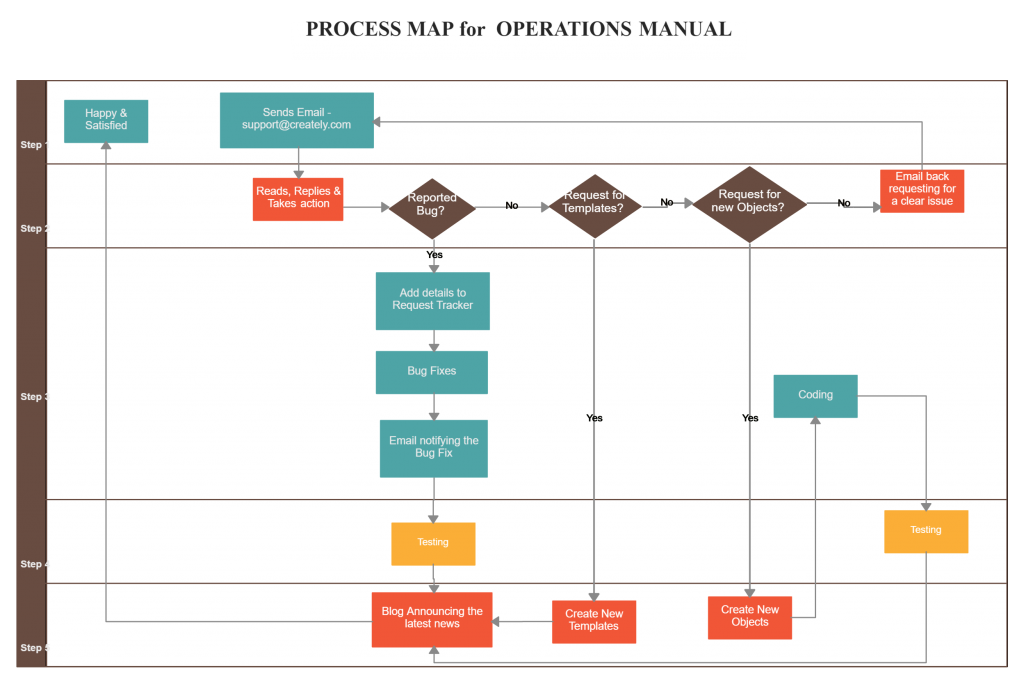
Prozesslandkarten und Flussdiagramme geben eine vereinfachte Darstellung eines Prozesses. Unabhängig davon, ob Sie Ihre Geschäftsprozesse und Benutzerabläufe abbilden oder sogar Ihren Anforderungserfassungsprozess verstehen und erklären möchten, können Prozesskarten und Flussdiagramme eine große Hilfe sein.
Sie können es verwenden
- Verstehen Sie das bestehende System (mit einer Karte des aktuellen Zustands) und wie sich das System ändern wird, sobald eine Lösung angewendet wurde (mit einer Karte des zukünftigen Zustands)
- Erklären Sie, wie Sie die neue Lösung anwenden
- Ordnen Sie die Projektaufgaben und -schritte zu (fügen Sie auch zusätzliche Informationen wie Aufgabenverantwortliche oder Abteilungen mit Swimlanes hinzu)
- Identifizieren Sie die Lücken und Blocker in Ihren Prozessen und finden Sie Lösungen
Hier ist unser ultimatives Flussdiagramm-Tutorial, um zu verstehen, wie man eines zeichnet und verwendet.

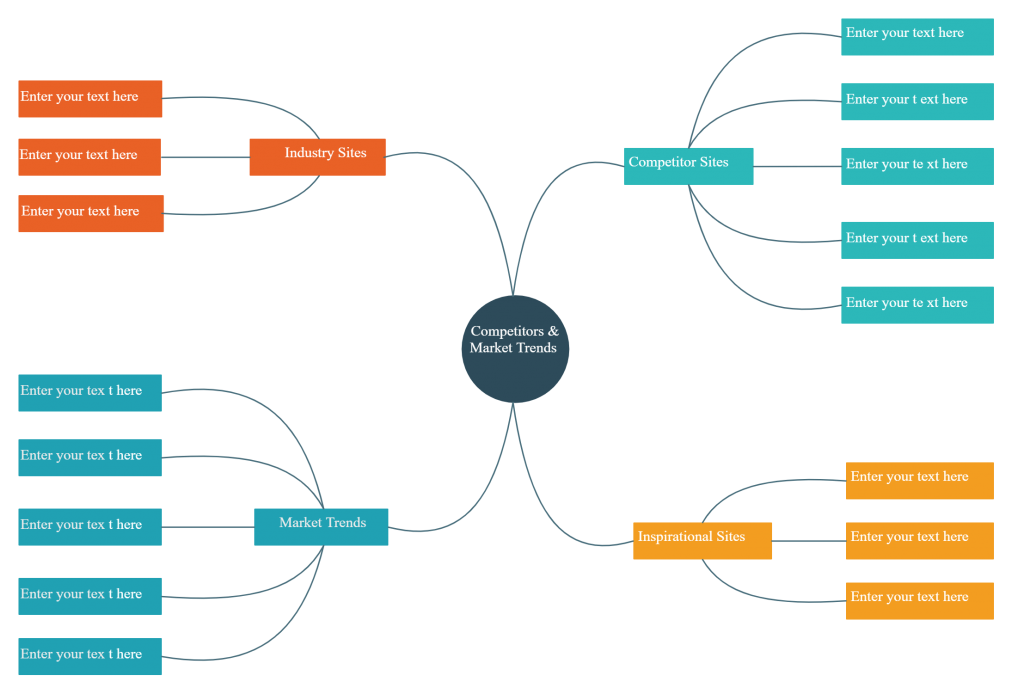
Gedächniskarten
Beim Sammeln von Anforderungen werden häufig Einzel- und Gruppen-Brainstorming-Sitzungen durchgeführt. Mit Mindmaps können Sie Ihre Ideen festhalten, organisieren und kategorisieren und mithilfe von Mindmaps weiterentwickeln.

Hier sind weitere visuelle Brainstorming-Techniken, die Sie für eine schnellere Ideenfindung verwenden können.
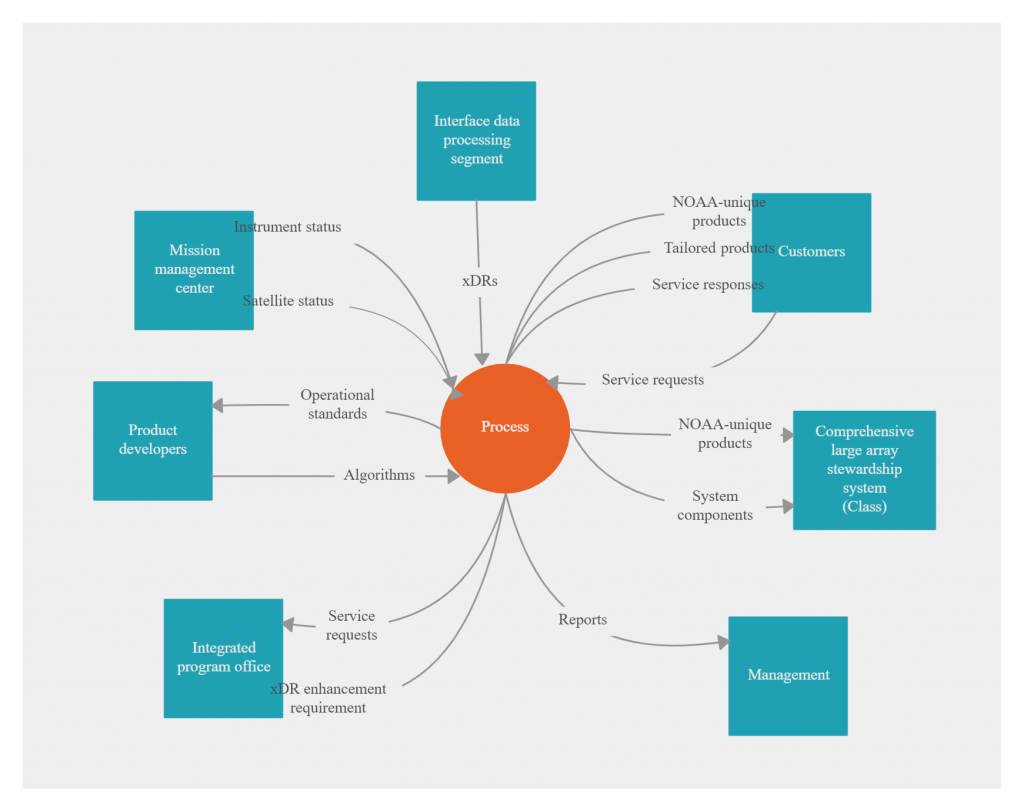
Systemkontextdiagramme
Kontextdiagramme sind eine der Techniken zum Sammeln von Softwareanforderungen, die Sie ganz am Anfang des Prozesses verwenden sollten.
Systemkontextdiagramme geben einen Überblick über das System in seiner Umgebung und wie es mit externen Entitäten wie Benutzern, anderen Systemen usw. interagiert.

Funktionszerlegungsdiagramme
Ein Funktionszerlegungsdiagramm kann verwendet werden, um ein System in kleinere und einfachere Teile zu zerlegen. So können Sie sich die Funktionsweise des Systems genauer ansehen.
Indem Sie das System oder den Prozess auf diese Weise aufschlüsseln, können Sie die Bedarfsanforderungen leicht verstehen.

Mehr Techniken zum Sammeln von Anforderungen?
Diese Techniken zum Sammeln von Anforderungen sind einfacher zu lesen, und ihre visuelle Natur trägt dazu bei, dass Ihr Anforderungsdokument für jedermann leichter lesbar und verständlich ist.
Möchten Sie unsere Liste der Techniken zur Anforderungserfassung erweitern? Lassen Sie uns in den Kommentaren unten wissen, was Ihr Favorit ist.
