35 Best Responsive E-Commerce-Websites – Beispiele
Veröffentlicht: 2019-09-29
Vor Jahren entwickelte sich die Online-Welt von einfachen HTML-Web-1.0-Websites zu Web-2.0-Websites, die Erweiterungen wie JavaScript und CSS enthielten. Heute ist die Ära der „responsiven Website“, was bedeutet, dass E-Commerce-Websites mit nur geringfügigen Anpassungen und ohne Störungen auf die Umgebung und die Bedürfnisse eines Besuchers reagieren sollten. Nachfolgend finden Sie eine Liste von 35 reaktionsschnellen E-Commerce-Websites, die branchenführend sind.
Eine „responsive“ Website ist leicht zu erkennen; Es hat ein paar Schlüsselmerkmale, die es auszeichnen. Dazu gehören die folgenden:
A. Es ist schnell, lebendig, aufgeräumt und einfach zu navigieren
B. Es passt seine Größe an das Gerät des Besuchers an, egal ob es sich um ein iPhone, ein Blackberry oder ein iPad handelt
C. Es erfordert nur minimales Scrollen und Minimieren/Maximieren und erfordert nicht, dass Benutzer durch viele Seiten navigieren
Wenn Sie auf eine Website mit den oben aufgeführten Funktionen gestoßen sind, können Sie sicher sein, dass es sich um eine responsive Website handelt.
Nachfolgend finden Sie einige Beispiele der besten responsiven E-Commerce-Websites, die wir im Internet gefunden haben. Bevor wir jedoch fortfahren, lassen Sie uns erklären, warum wir E-Commerce betonen.
E-Commerce hat das Internet im Sturm erobert. Die meisten stationären Geschäfte haben jetzt eine Online-Präsenz, und die Leute reagieren gut auf diese Bequemlichkeit. Wir haben diese spezielle Art von Website hervorgehoben, da sie in der Regel die meiste Aktivität seitens des Besuchers erfordert. Daher müssen die Websites sehr reaktionsschnell sein.
Die besten reaktionsschnellen E-Commerce-Websites
Im Folgenden sind die reaktionsschnellsten Websites aufgeführt, auf die wir gestoßen sind. Der Warenkorb und die mobile Erfahrung dieser Websites sind in der Regel außergewöhnlich.
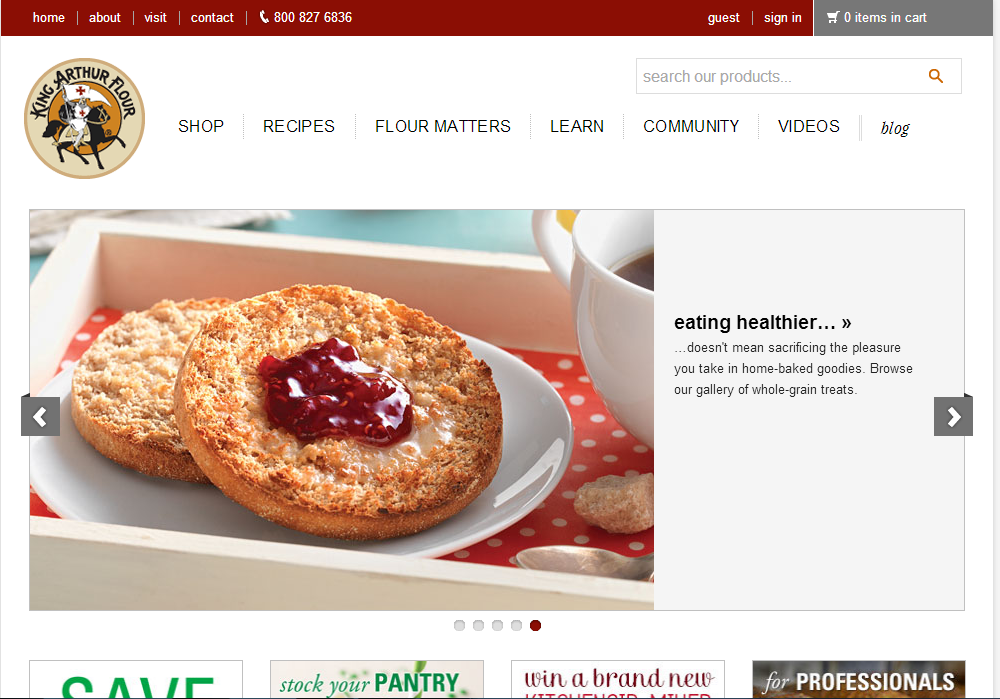
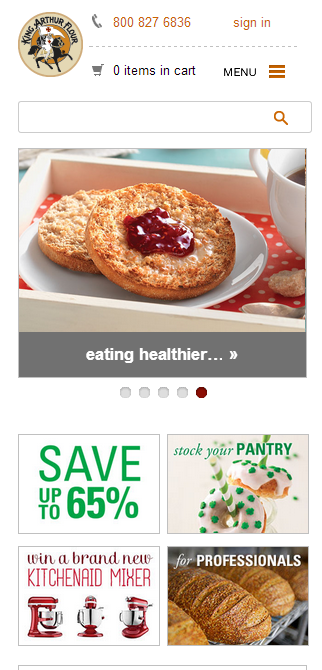
1) KingArthurflour.com
Diese Website hat durchschnittlich 1.150.000 Besucher pro Monat. Es verfügt über ein klares, lebendiges Design und ist einfach zu navigieren, auch auf mobilen Geräten. Die Navigationsspalte listet alle Unterseiten in horizontaler Form auf, sodass Besucher nicht wie sonst üblich nach unten scrollen müssen.


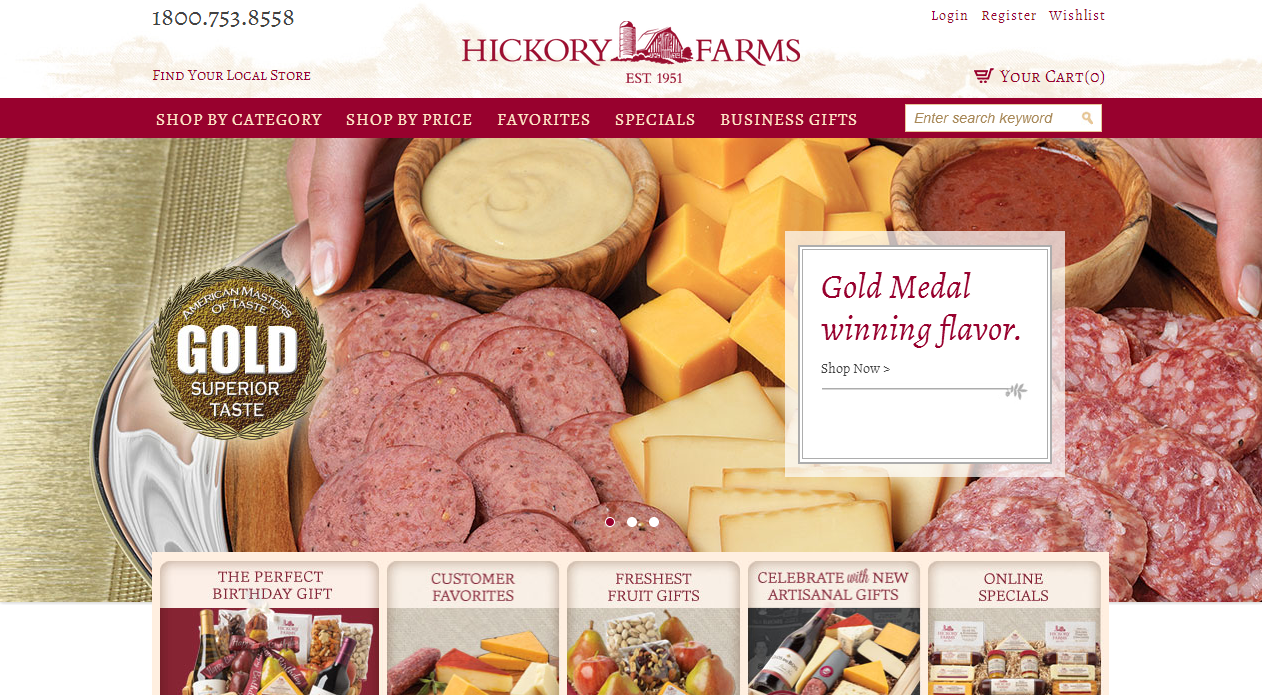
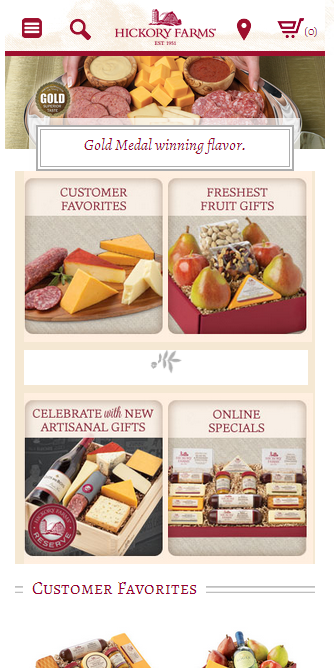
2) Hickoryfarms.com
Was diese Website auszeichnet, ist, dass sie ihren Besuchern ermöglicht, so einzukaufen, wie sie es wünschen. Sie können nach Kategorie oder Preis einkaufen, was eine großartige reaktionsschnelle Funktion ist. Die Website ist wunderschön in CSS gestaltet. Das Warenkorb-Erlebnis ist reibungslos und die Website-Navigation ist intuitiv und effizient.


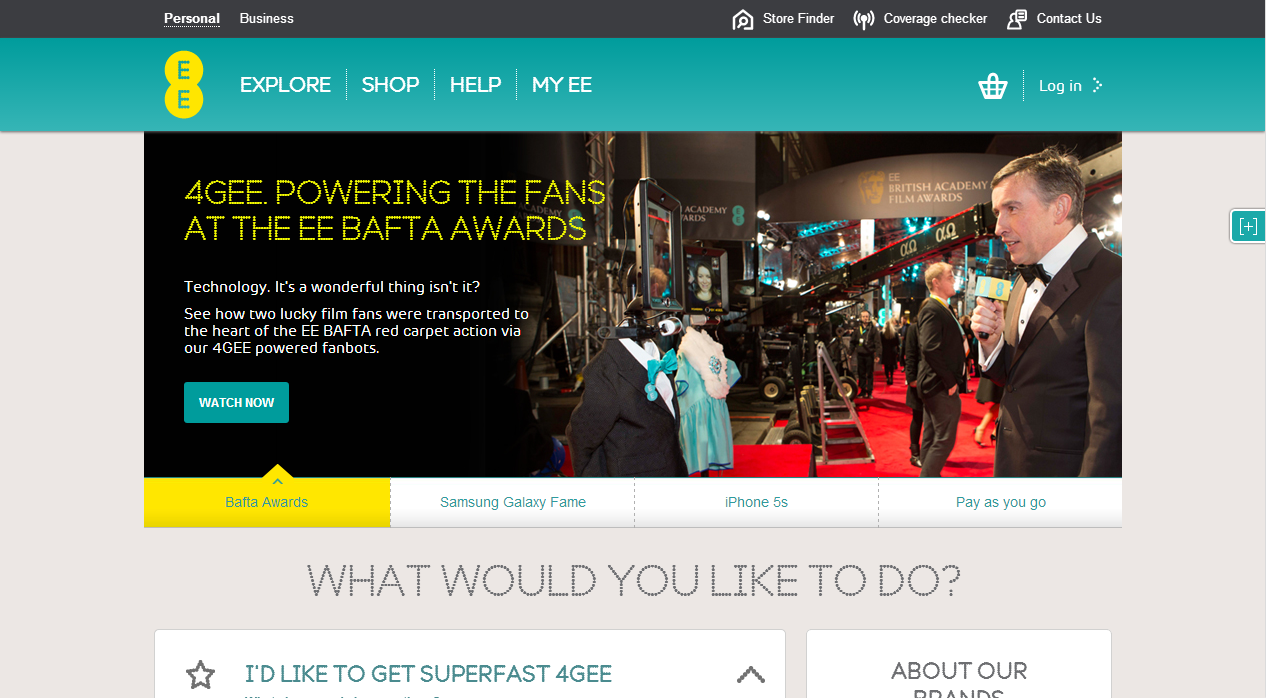
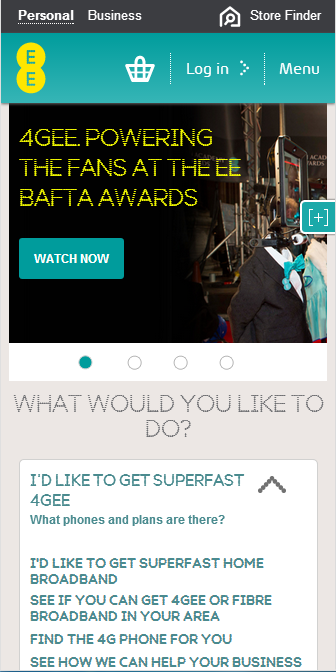
3) Entdecken.ee.co.uk
EE ist ein 2/3/4G-Netzwerkdienstanbieter. Abgesehen von normalen Dingen (Browsing, Warenkorb usw., die ziemlich reaktionsschnell sind) bietet diese Website einen Distributor Locator und einen Coverage Checker in der oberen Kopfzeile. Das ist ziemlich ungewöhnlich und macht es zu einer idealen Netzwerkanbieter-Website.


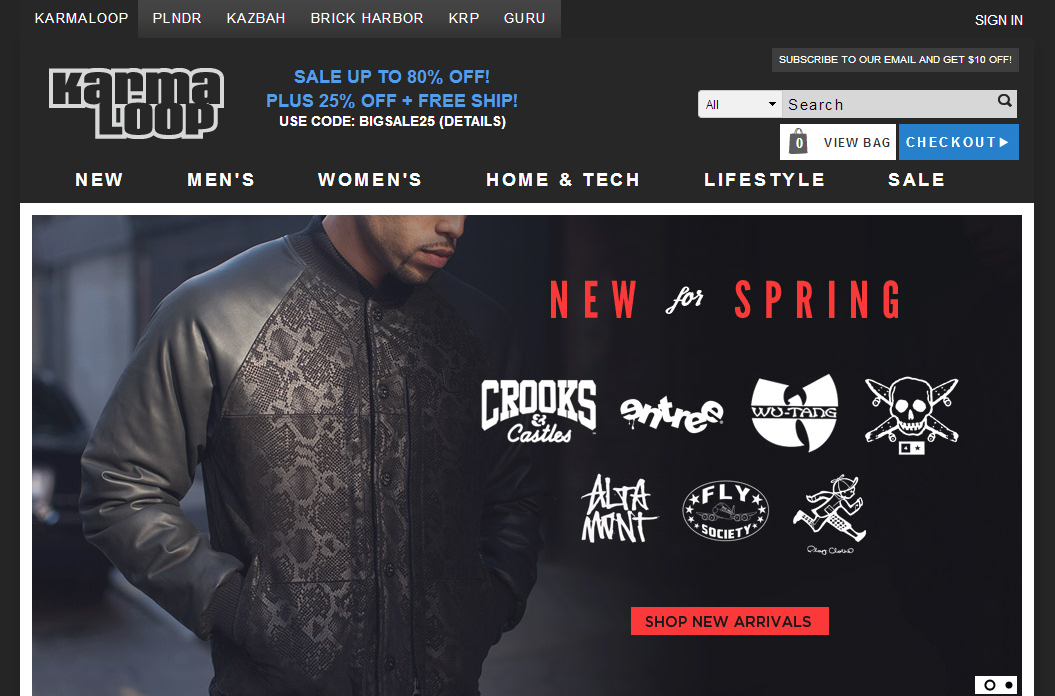
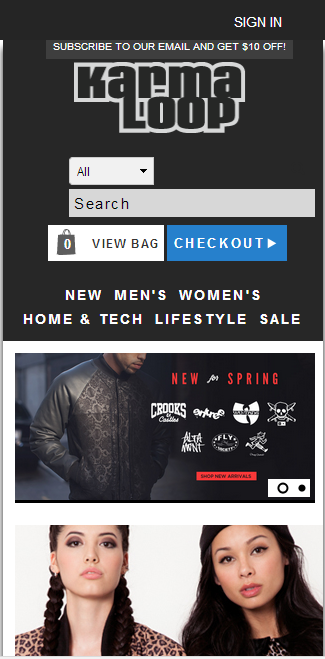
4) Karma-Schleife
Das Beeindruckendste an dieser Website ist, dass der Warenkorb und die Kasse auf jeder Seite ausgeführt werden, beginnend mit der Startseite. Anstatt zum Warenkorb zur Kasse gehen zu müssen, können Sie einen Sofortknopf drücken und die Tat erledigen. Schnelle, reibungslose und einfache Navigation sowie eine gute Reaktionsfähigkeit auf Mobilgeräten machen Karma Loop unserer Meinung nach sehr reaktionsschnell.


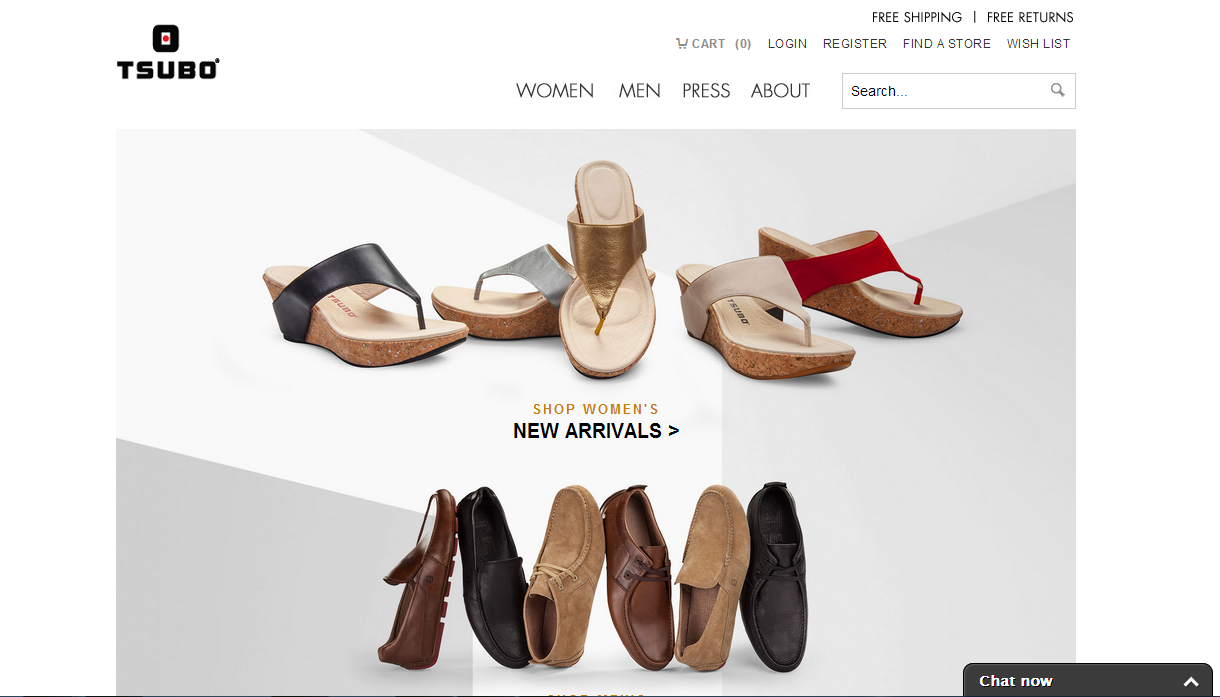
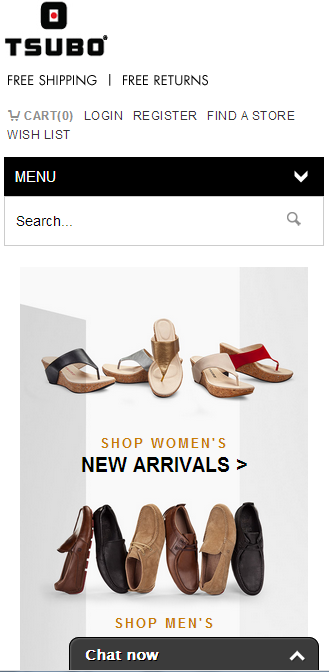
5) Tsubo
Tsubo handelt mit einer Reihe von Schuhen für Männer und Frauen. Mit einem sauberen und minimalistischen Design bietet die Website eine Chat-Funktion als eingebettete Option auf jeder Seite und nicht auf einer bestimmten Seite. Sie können die Chat-Funktion auch verwenden, während Sie die Website auf dem Handy anzeigen.


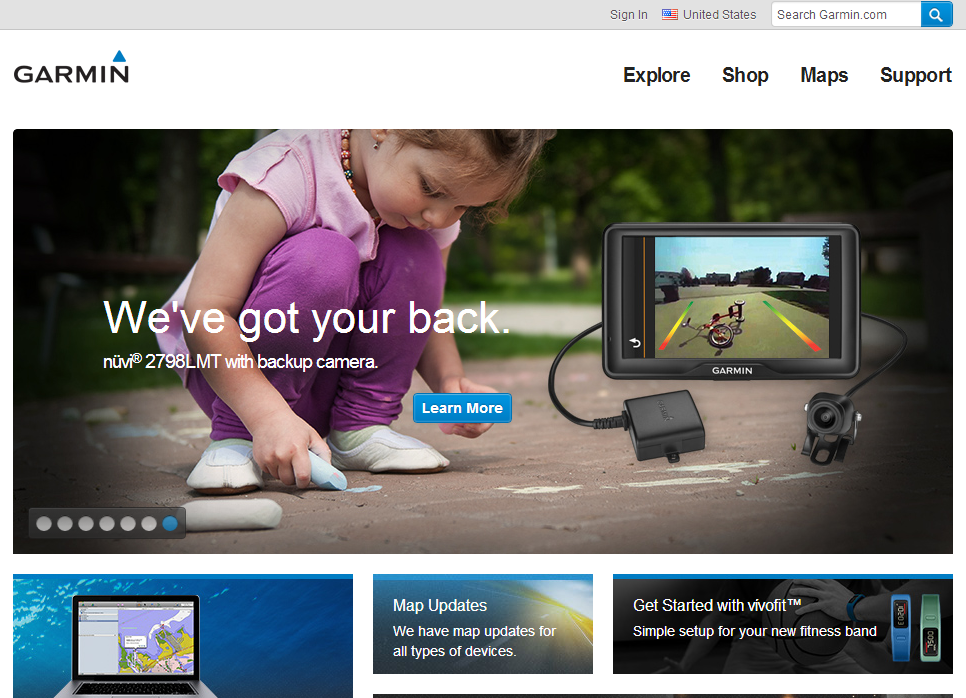
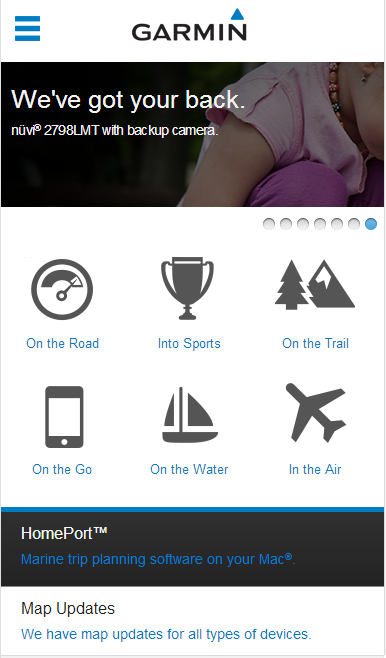
6) Garmin
Die Website von Garmin, auf der Geräte und Karten für Verbraucher-, Schiffs- und Luftfahrttechnik verkauft werden, zeichnet sich durch ein scharfes, schickes Design aus. Es ist sehr reaktionsschnell; Die Navigation ist schnell und einfach. Die Titelseite ist einprägsam und die „Karten“-Funktion (mit der Sie die Kartensammlung der Website erkunden können) ist ziemlich reaktionsschnell, selbst wenn sie auf mobilen Geräten angezeigt wird.


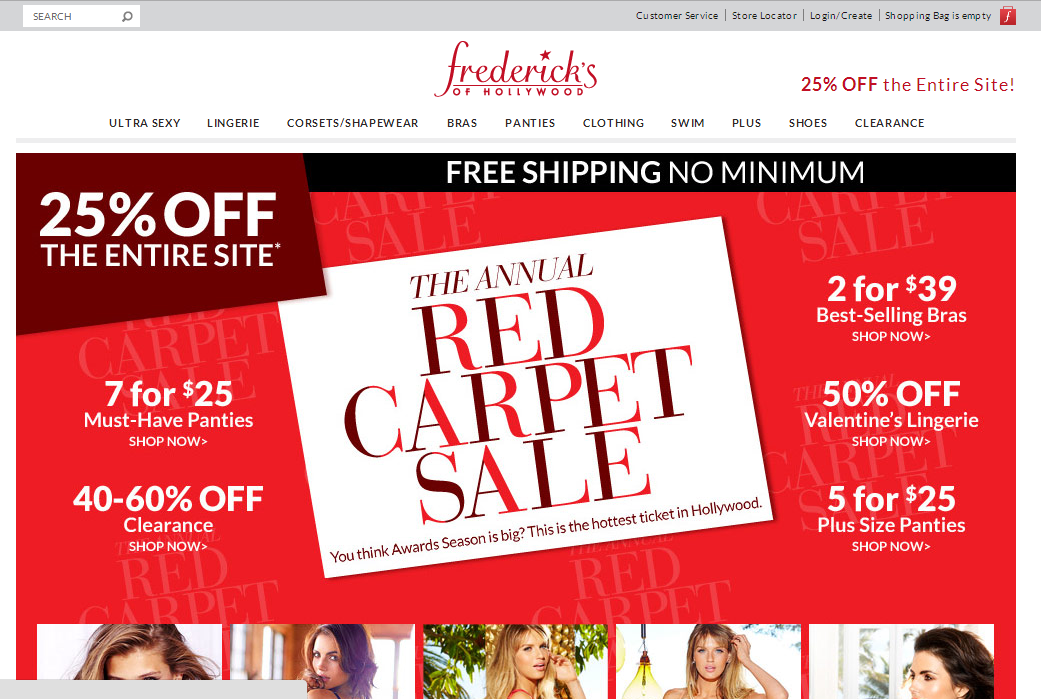
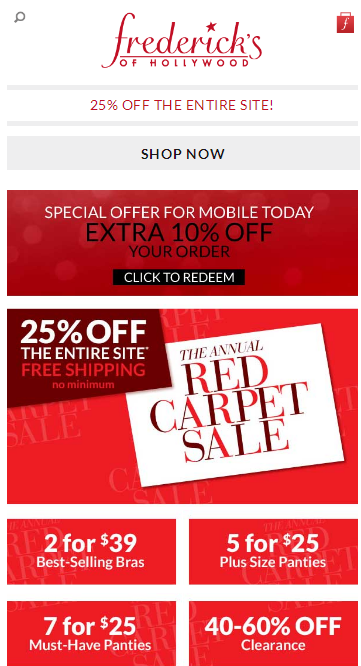
7) Fredericks.com
Fredericks.com bietet brillante CSS- und Javascript-Nutzung, um eine ordentlich aussehende, reaktionsschnelle Website mit Farben zu erstellen, die angenehm für die Augen sind. Als Schaltflächen in der Kopfzeile stehen Filialsuche, An-/Abmelden-Button und Warenkorb zur Verfügung. Die Startseite umfasst Verkaufsangebote aus fast allen Rubriken, die in der oberen Navigationsspalte beworben werden.
Besonders beeindruckend ist die Filialsuche, die jede Filiale in einer bestimmten Entfernung von der eingegebenen Postleitzahl ausfindig machen kann. Das Einkaufs- und mobile Erlebnis ist sehr reibungslos.


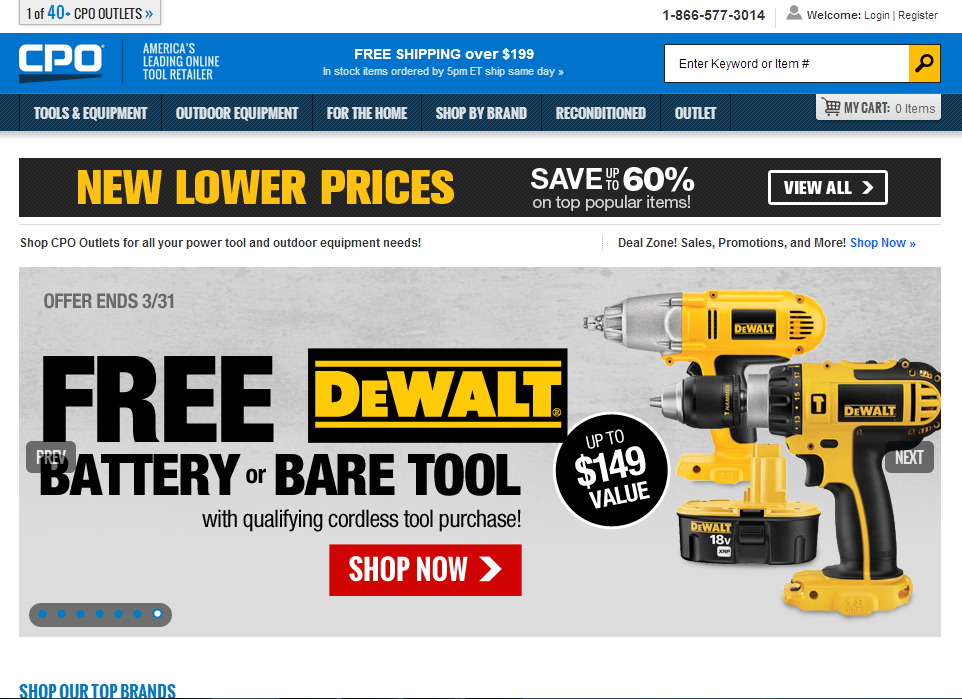
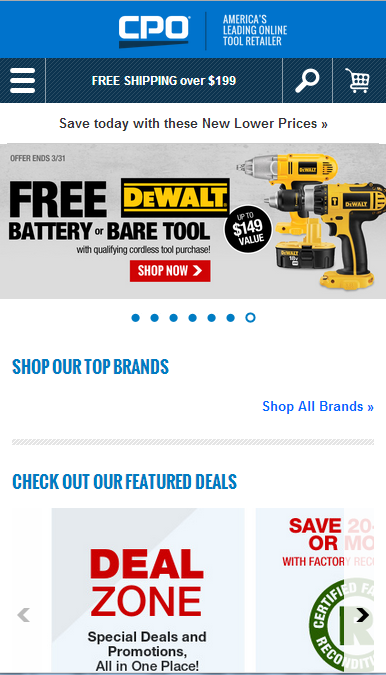
8) CpoOutlets.com
Was an dieser Seite besonders beeindruckend ist, ist die ansprechende Navigationsspalte, die sauber und scharf ist und eine Flut von Optionen mit anschaulichen Bildern neben jeder Option bietet. Die Navigation durch den Rest der Website ist ebenfalls beeindruckend schnell und reibungslos.


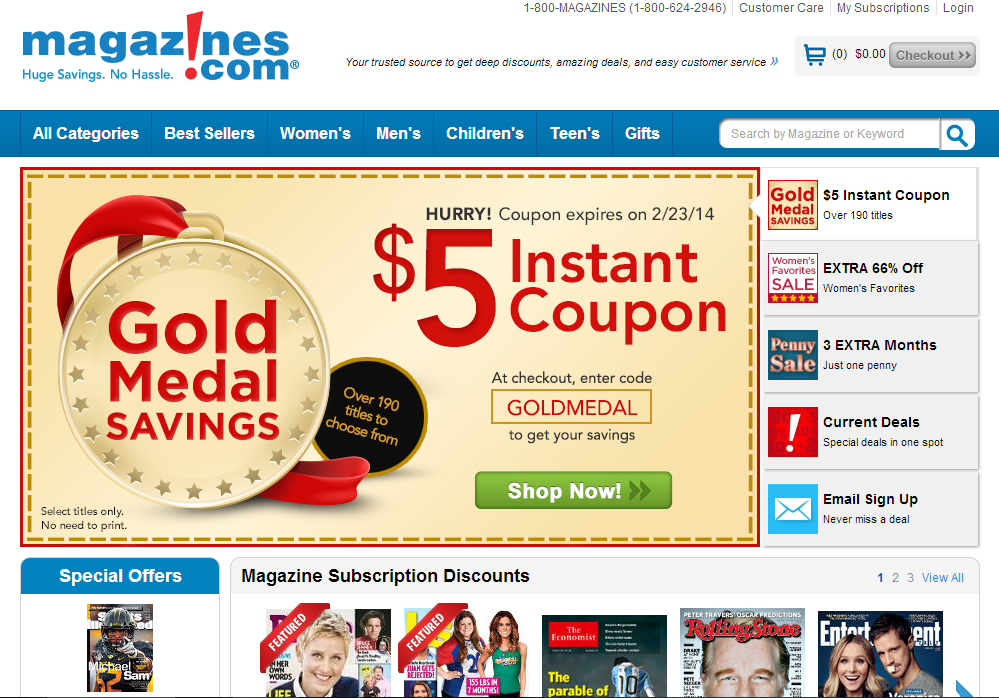
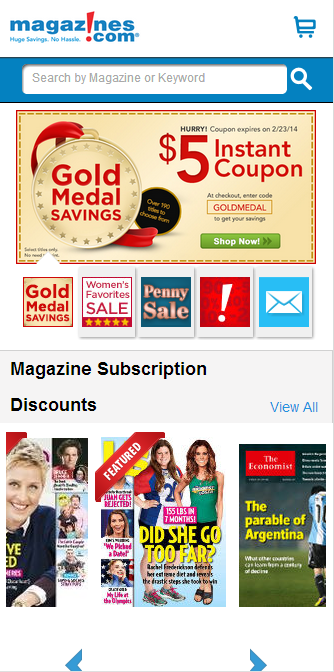
9) Zeitschriften.com
Magazines.com ist ein perfektes Beispiel für eine gut organisierte Zeitschriften-Website (was ein von Natur aus komplexes Unterfangen ist). Die obere Navigationsspalte listet alle Kategorien auf und hebt wichtige Kategorien hervor. Die Titelseite zeigt eine Liste von Zeitschriften, die Kunden direkt in den Warenkorb legen können. Benutzer können ihre Abonnements auch auf der Titelseite anzeigen.


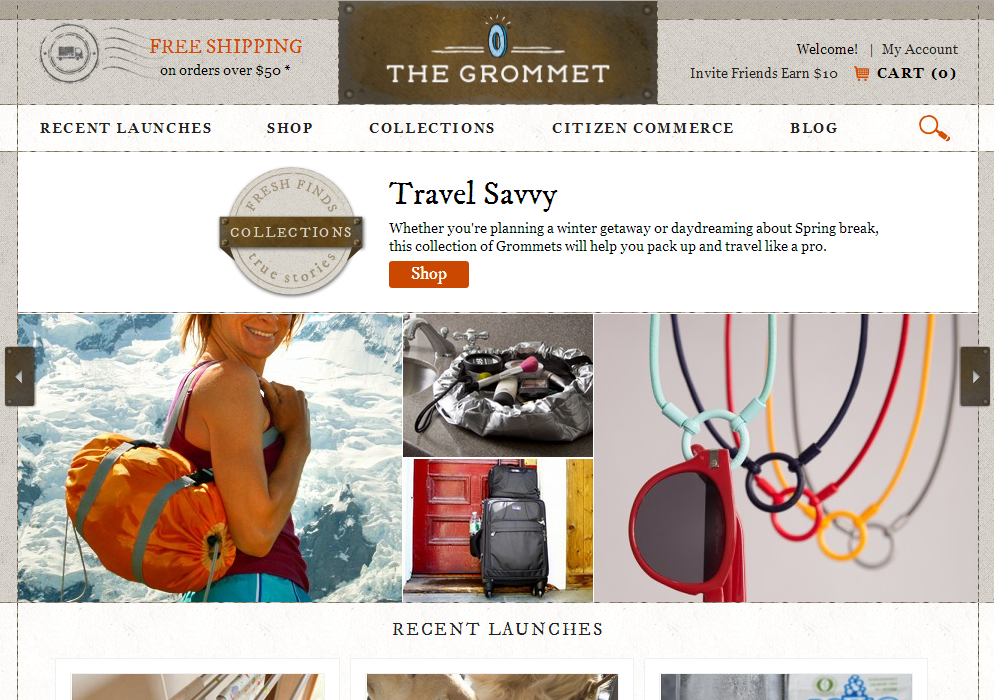
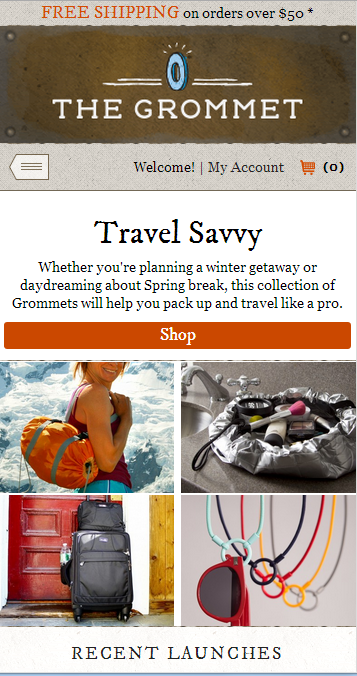
10) TheGrommet.com
Dies ist eine der reaktionsschnelleren Websites auf der Liste. Es bietet fast jede Art von Produkt, das man sich vorstellen kann, und lässt die Leute auch Produkte zum Verkauf anbieten. Die Seite, auf der Produkte gepostet werden, zeigt sehr scharfe Bilder von Produkten und ihren Verkäufern. Die Navigation ist schnell und erfordert nicht viel Scrollen oder Größenänderung, selbst wenn sie auf dem Handy angezeigt wird. Eine weitere coole reaktionsschnelle Funktion sind die Pop-out-Anweisungen oder -Details, die angezeigt werden, wenn Benutzer mit der Maus über bestimmte Schaltflächen fahren.


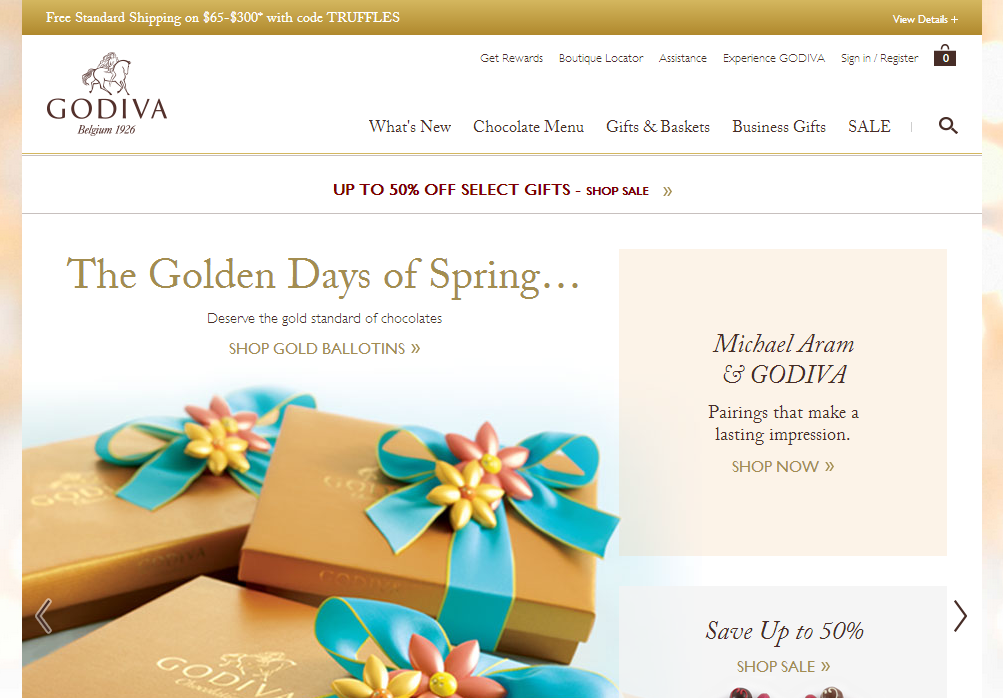
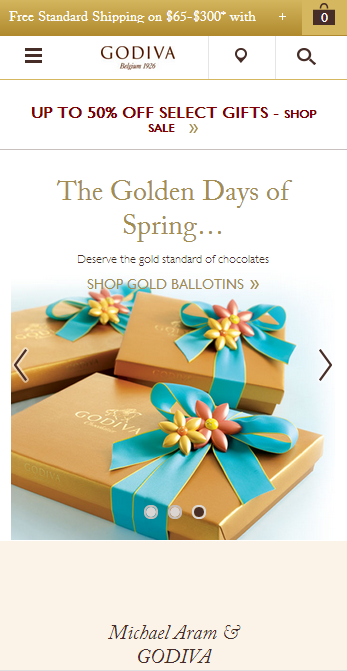
11) Godiva.com
Godiva.com verkauft verschiedene Pralinen online. Mit einem einzigartigen Boutique-Locator in der Kopfzeile und mit der Warenkorb-Option und schönen Bildern von Pralinen in High Definition bietet es dennoch ein reibungsloses, schnelles und einfaches Scrollen. Diese Website ist sehr reaktionsschnell.


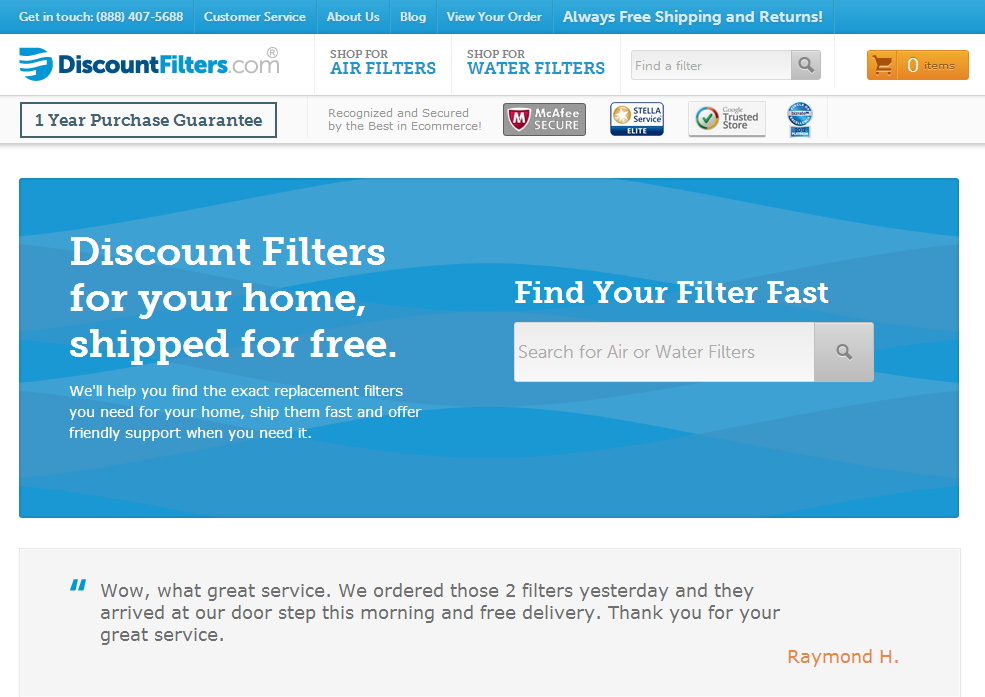
12) DiscountFilters.com
DiscountFilters.com vermarktet verschiedene Arten von Luft- und Wasserfiltern. Direkt auf dem Titelseitenbanner befindet sich ein Schnellsuchtool, mit dem Benutzer nach dem Filter ihrer Wahl suchen können, was der Website zusätzliche Reaktionspunkte einbringt. Die Navigation ist schnell und reibungslos, und das Einkaufswagen-Erlebnis ist nahtlos.


13) pfälzer-brothers.com
Was an dieser Website auffällt, sind die wunderschön illustrierten Produktbilder und die reaktionsschnelle Funktion, mit der Besucher verschiedene Fleischstücke kaufen können. Die Navigation ist fehlerfrei und das Warenkorberlebnis ist schnell und sicher.


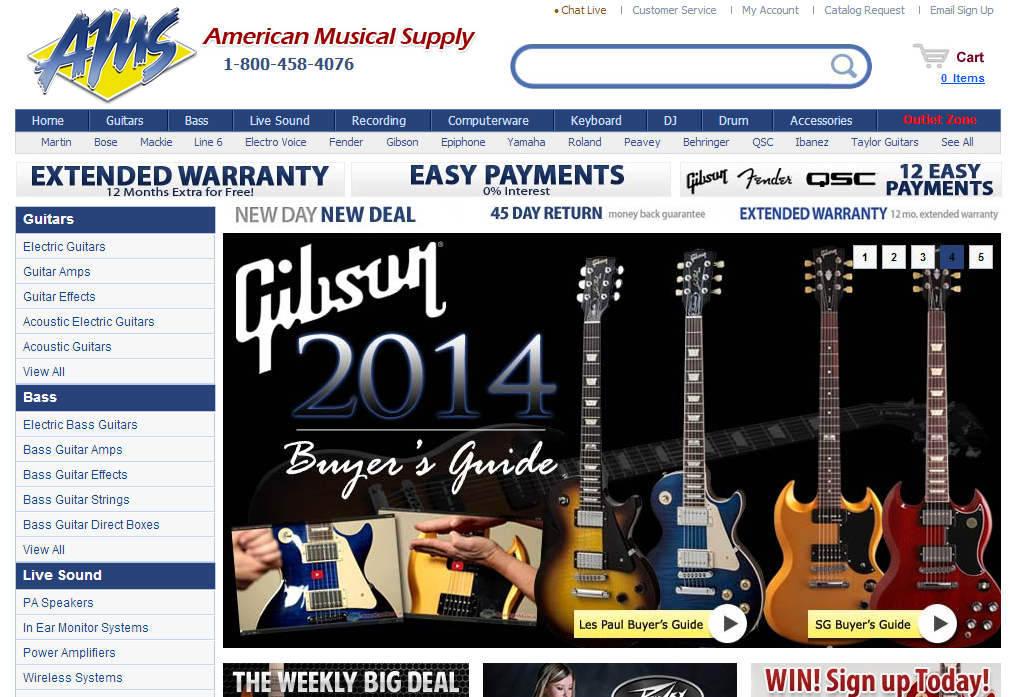
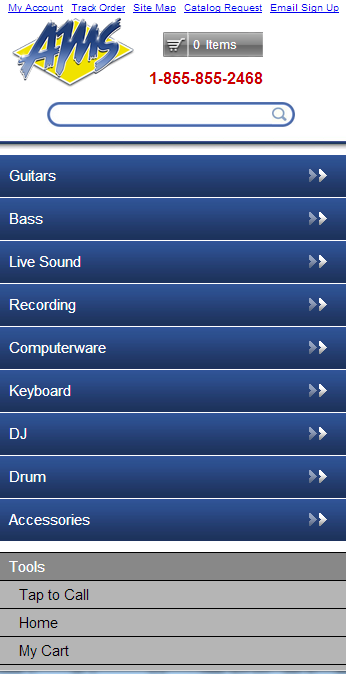
14) Amerikanische Musikversorgung
Mit einem der reaktionsschnellsten mobilen Designs, das wir je gesehen haben, verkauft die Website von AMS Musikprodukte online. Es zeigt eine Vorschau vieler seiner Produkte mit einer Seitenleiste für eine einfache Navigation. In der mobilen Ansicht sind diese Registerkarten für eine butterweiche Ansicht in Schaltflächen zusammengefasst. Sehr reaktionsschnell.


15) Joann.com
Diese Website verkauft Stoffe online. Wunderschön in CSS gestaltet, ist die Navigation einfach und extrem schnell. Die Titelseite enthält verschiedene Bilder von Produkten, die Benutzer direkt in ihren Warenkorb legen können. Insgesamt ist es eine sehr reaktionsschnelle Website.
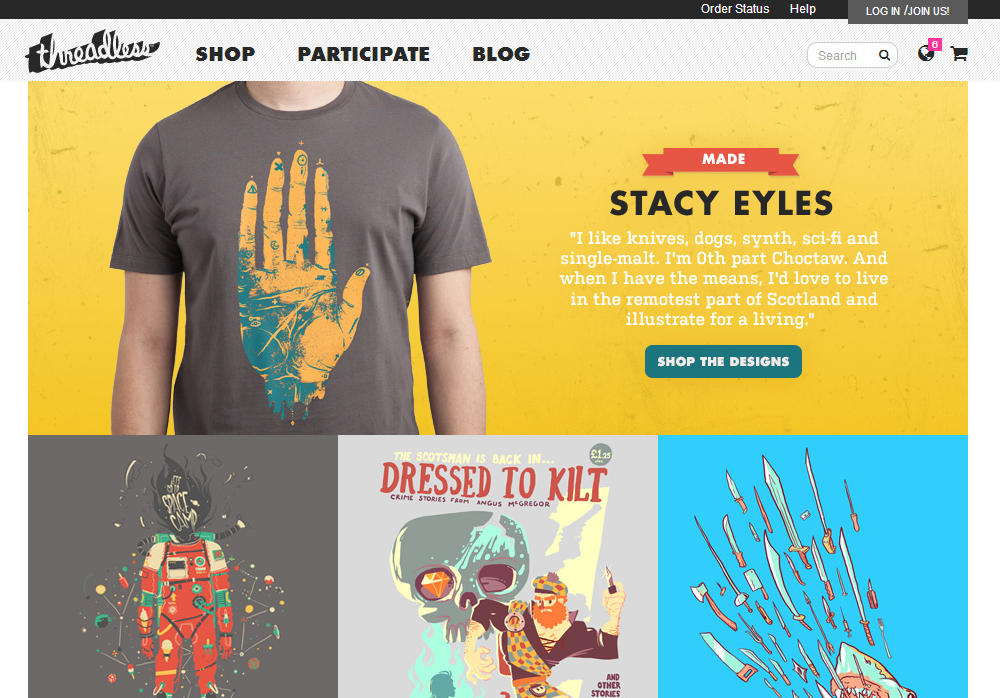
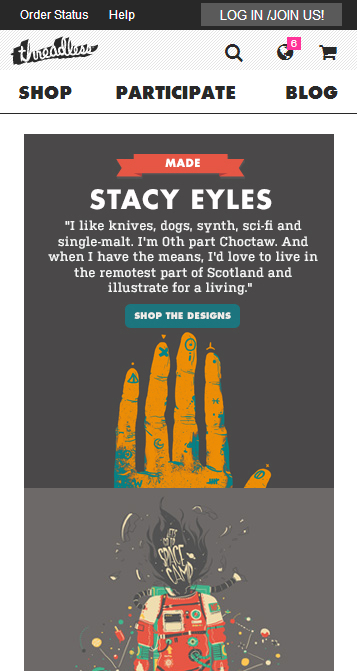
16) Threadless.com
Der Online-Bekleidungsladen Threadless zeichnet sich durch ein äußerst intelligentes Webdesign aus. Ähnlich wie die Facebook-Benachrichtigungsschaltfläche verfügt sie über eine Schaltfläche in der Kopfzeile, die Aktualisierungen in Bezug auf die Website und Geldereignisse anzeigt. Es bietet eine gestochen scharfe mobile Ansicht und ein großartiges Einkaufserlebnis und bietet ein minimalistisches und dennoch ansprechendes Design.


17) Prankplace.com
Der reaktionsschnellste Aspekt von Prankplace.com ist, dass es jede Produktkategorie auf mehrere Arten darstellt, von denen keine unnötig erscheint. Die obere Navigationsspalte zeigt alle Kategorien, während der untere Teil sie mit Illustrationen zeigt. Insgesamt macht es das Seherlebnis des Besuchers einfach und reibungslos.
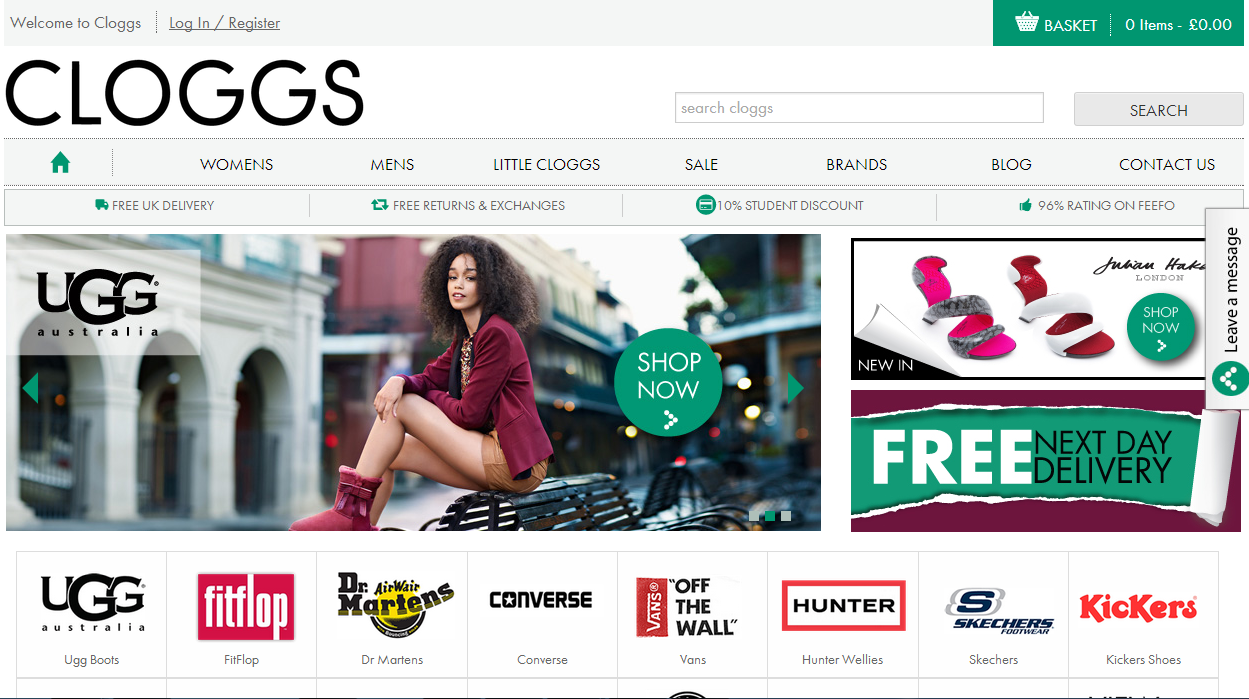
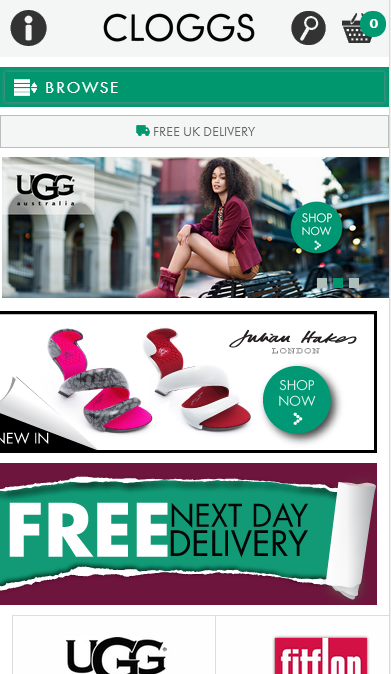
18) Cloggs.com
Cloggs.com, das Damenbekleidung und -bekleidung verkauft, bietet ein ordentliches Design in seiner Desktop-Version. Die mobile Version ist jedoch der Kuchen, mit einer Lupe und einem Wagen, die in einen kleinen Abschnitt der Kopfzeile integriert sind. Das Cart-Erlebnis ist ebenfalls reibungslos und schnell.


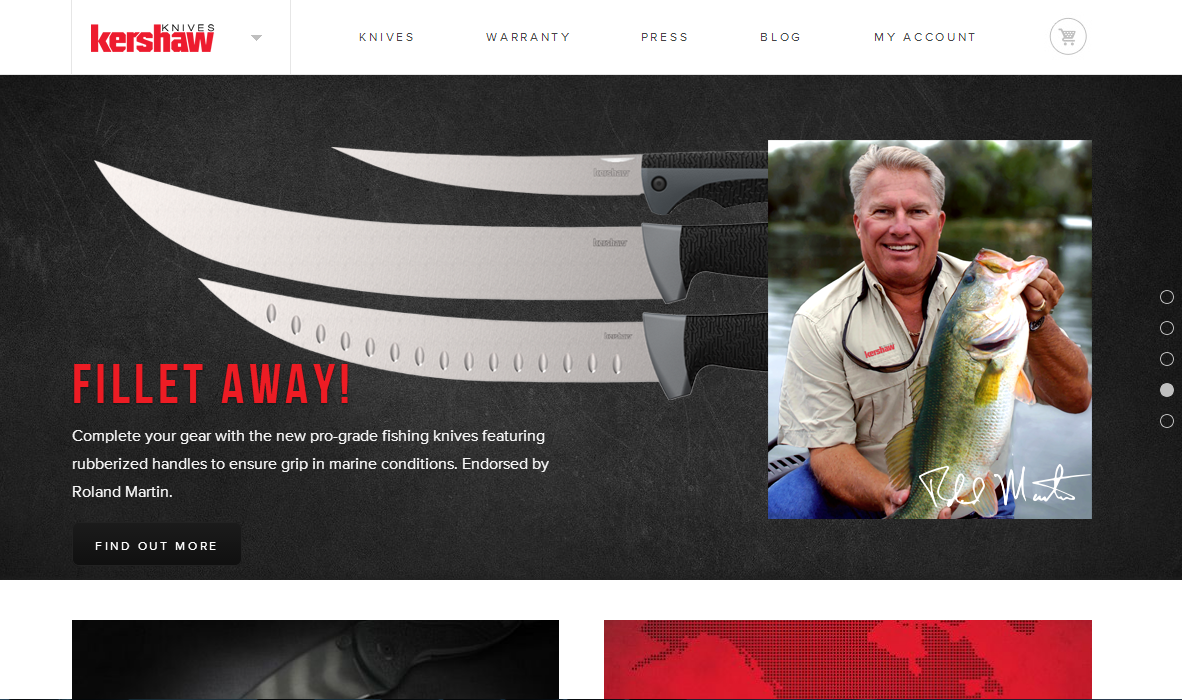
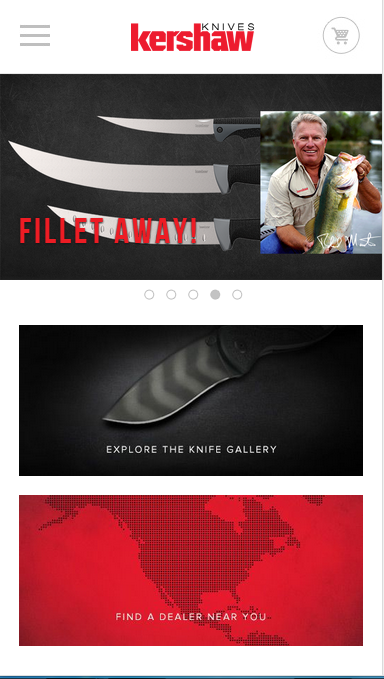
19) Kershaw.kaiusaltd.com
Kershaw.kaiusaltd.com verkauft Messer online und hat ein einzigartiges Design, bei dem das Banner auf der Titelseite nicht nach oben scrollt. Vielmehr nimmt der untere Teil der Website seinen Platz ein, was ziemlich cool anzusehen ist. Das Browsen geht extrem schnell und die Produktabbildungen sind klar und ordentlich. Auch die Anzeige auf Mobilgeräten ist großartig.



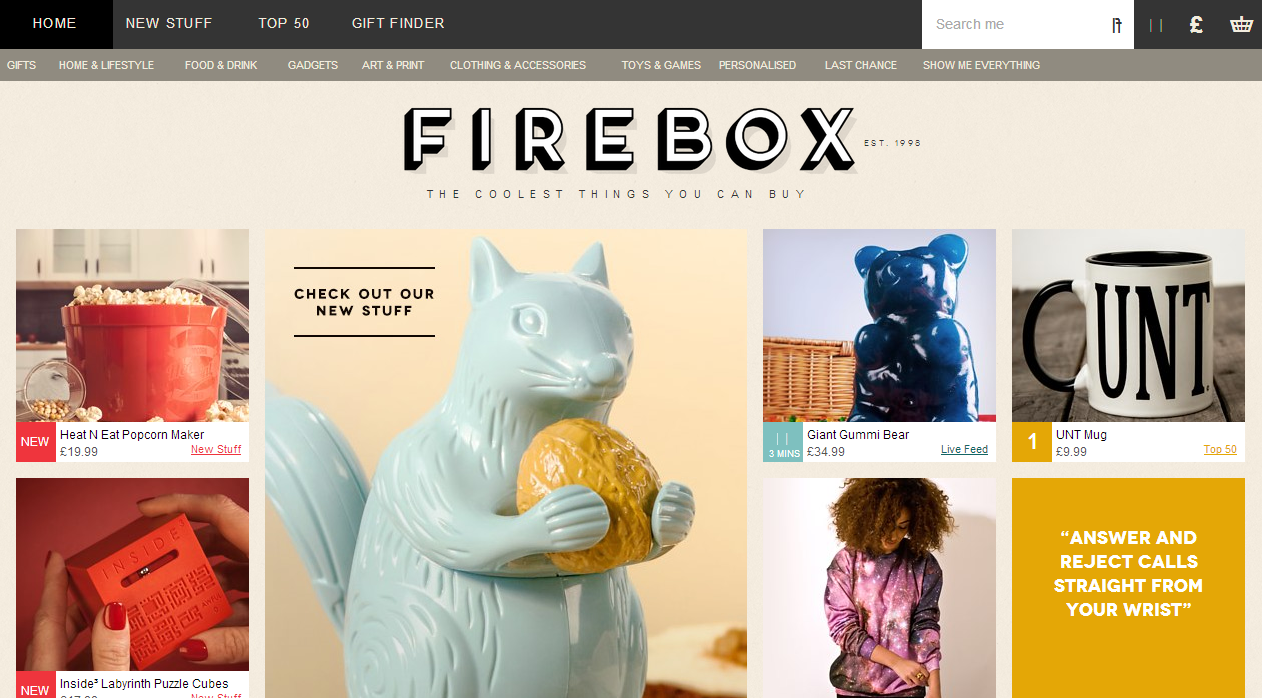
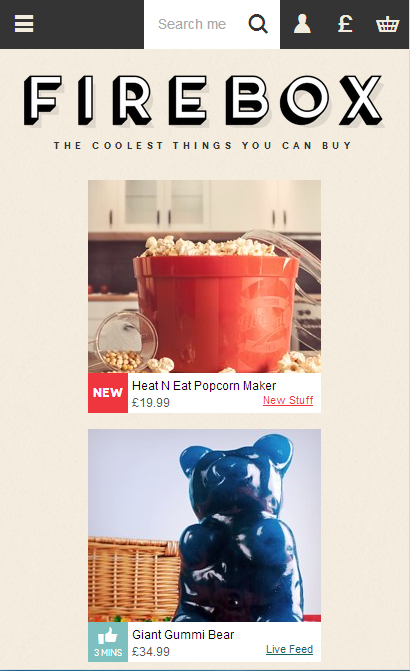
20) Firebox.com
Firebox verkauft eine große Auswahl an „coolen“ Dingen und verfügt über zwei Navigationsleisten, um alle Kategorien anzuzeigen. Das Website-Design wirkt willkürlich gestapelt, wirkt sich jedoch in Bezug auf die Reaktionsfähigkeit zu seinen Gunsten aus. Es ermöglicht Benutzern, die Währung in die ihres Landes zu ändern, was auch auf anderen Websites erwartet wird.


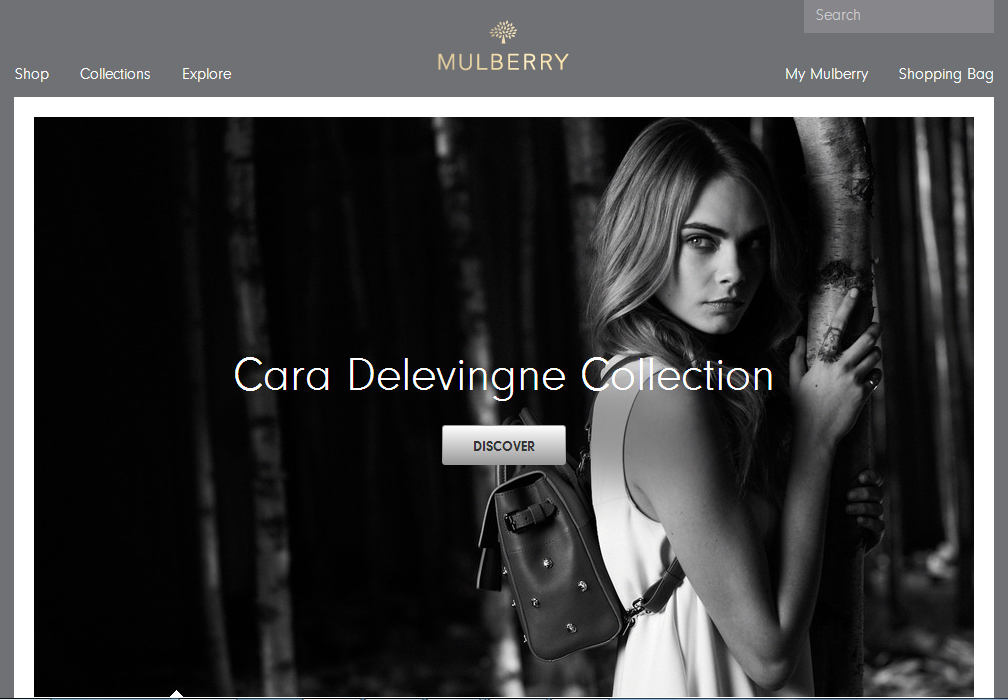
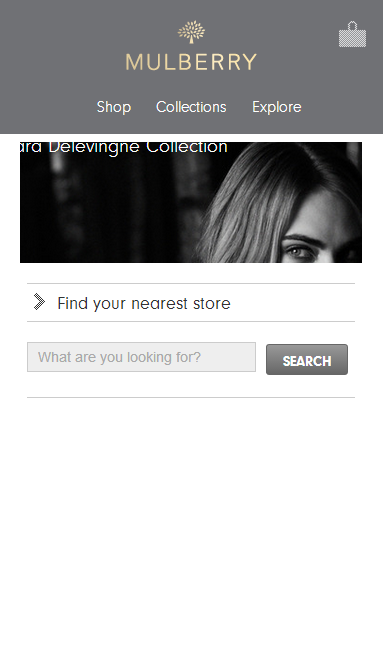
21. Mulberry.com
Extrem schnelles und dennoch hochauflösendes Design ist der Vorteil dieser Website. Es verfügt über ein minimalistisches und sehr reaktionsschnelles Schema, sodass Mulberry in Bezug auf die Browsing-Qualität den Kuchen abnimmt. Auch das mobile Seherlebnis ist erwartungsgemäß großartig. Die Verwendung des Wagens ist schnell und einfach zu erledigen.


Mittlere Reaktionsfähigkeit
Die folgenden sind Websites mit mittlerer Reaktionsfähigkeit. Die Erfahrung, die sie bieten, ist gut, wenn auch nicht erstklassig.
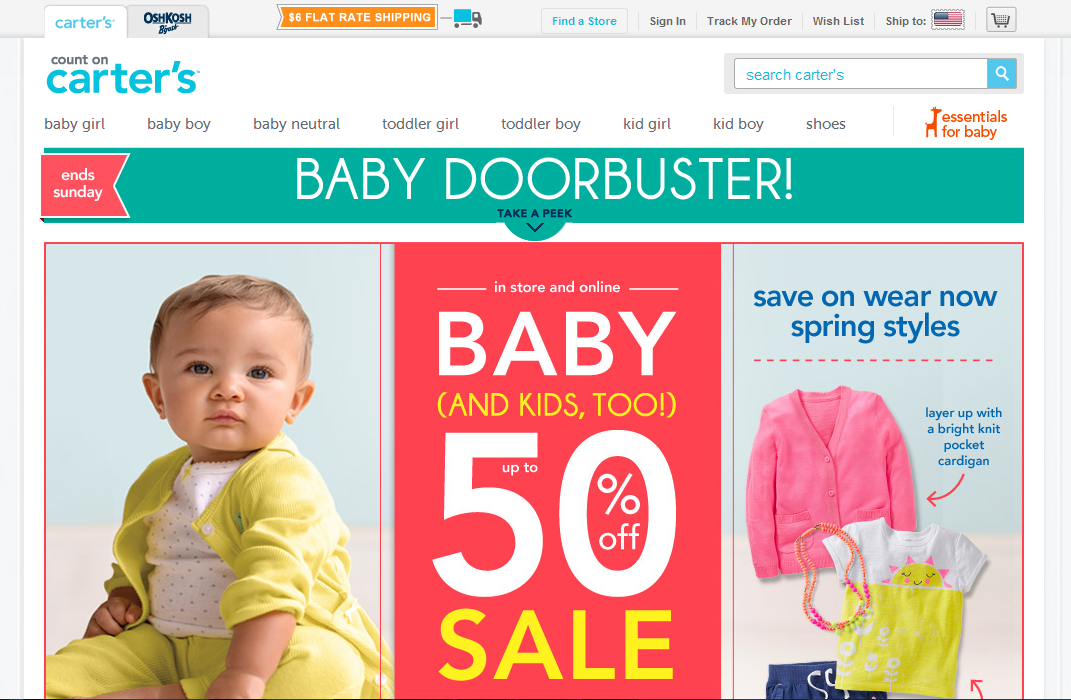
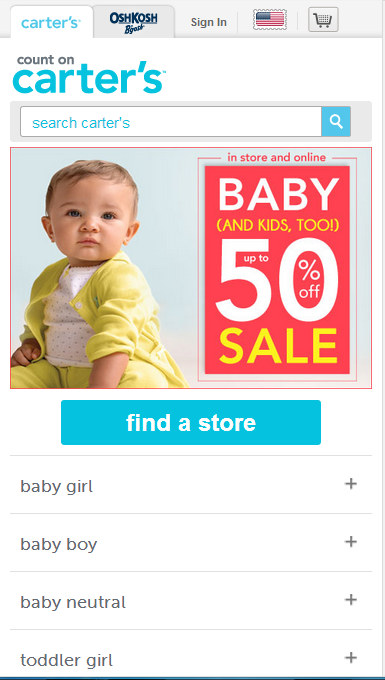
22) Carters.com
Carters.com, das Babykleidung verkauft, ermöglicht es Ihnen auch, Oshkosh.com über die Kopfzeile zu besuchen, aber dies lädt sehr langsam (und verliert daher Punkte für die Reaktionsfähigkeit). Die Website ist ansonsten recht flüssig und einfach zu navigieren, und die mobile Anzeige ist ebenfalls anständig.


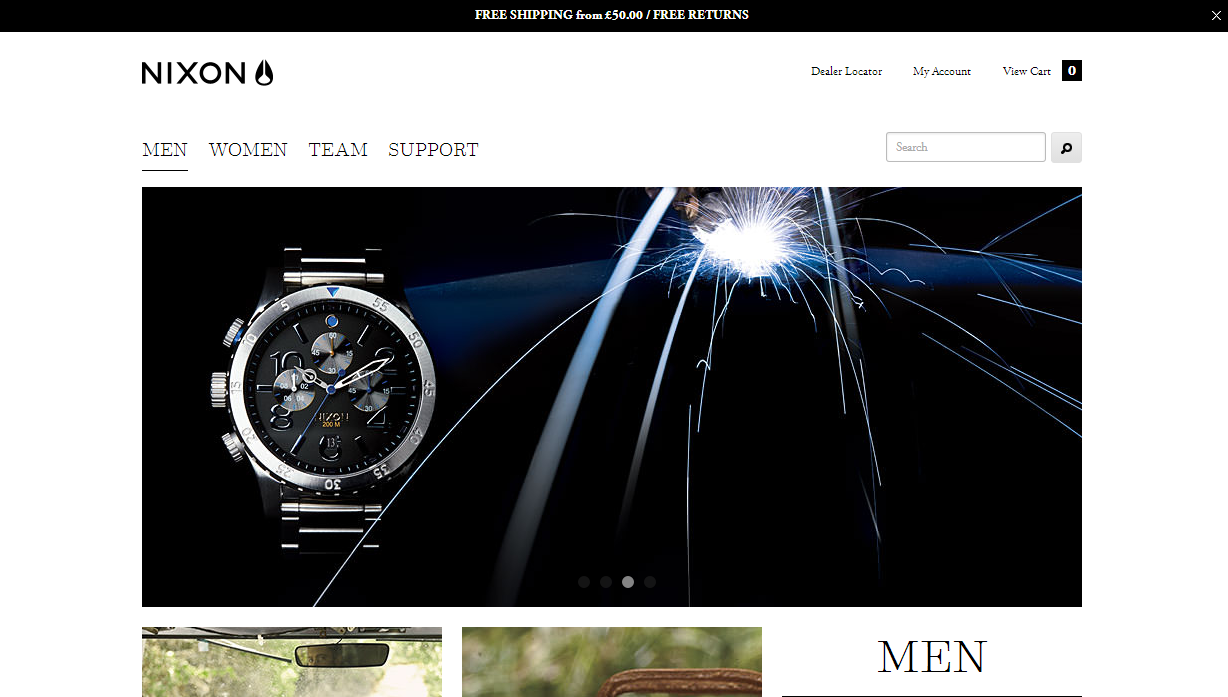
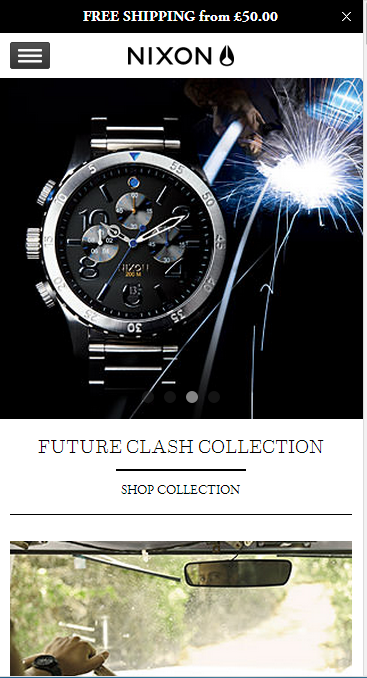
23) Nixon.com
So wie es aussieht, scheint es eine sehr reaktionsschnelle Website zu sein. Die Titelseite bietet ein Küken-Design, mit der Option, zunächst den männlichen oder den weiblichen Teil zu betreten. Es verliert jedoch, indem es eine obere Navigationsspalte für alle seine Optionen (Uhren, Kopfhörer, Zubehör usw.) vermisst.


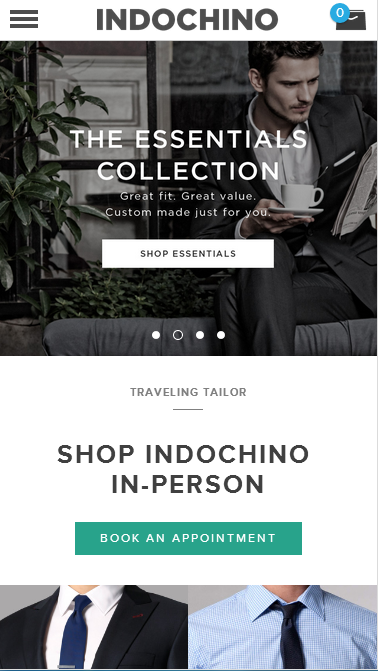
24) Indochino
Diese Website bietet Herrenbekleidung an und leistet als minimale, aber reaktionsschnelle Website gute Arbeit. Einige Banner auf der Startseite werden jedoch langsam geladen, selbst über eine Hochgeschwindigkeitsverbindung. Trotzdem ist die Navigation im Allgemeinen schnell genug und das Warenkorberlebnis ist reibungslos und einfach.

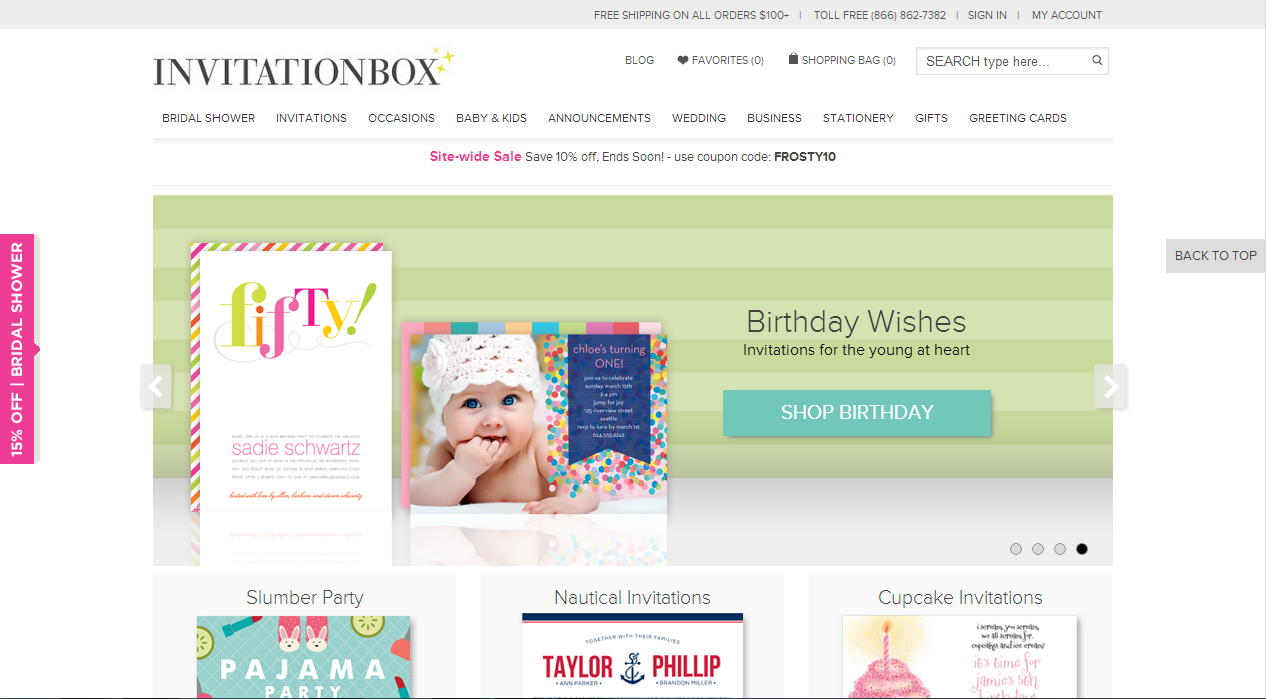
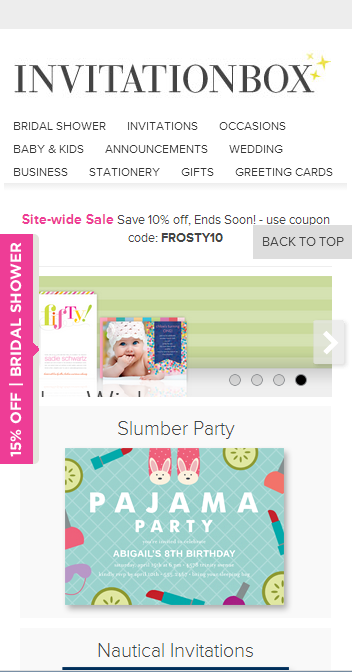
25) InvitationBox.com
EinladungBox. Com handelt mit allen Arten von Einladungen, einschließlich gedruckter und handgefertigter Versionen. Es verfügt über ein einzigartiges Design – es listet alle Kategorien und viele vorgestellte Produkte auf der Startseite selbst auf, von denen einige automatisch weiterscrollen. Trotz einer komplizierten Struktur und einer großen Anzahl von Elementen auf den Seiten ist es ziemlich reaktionsschnell.


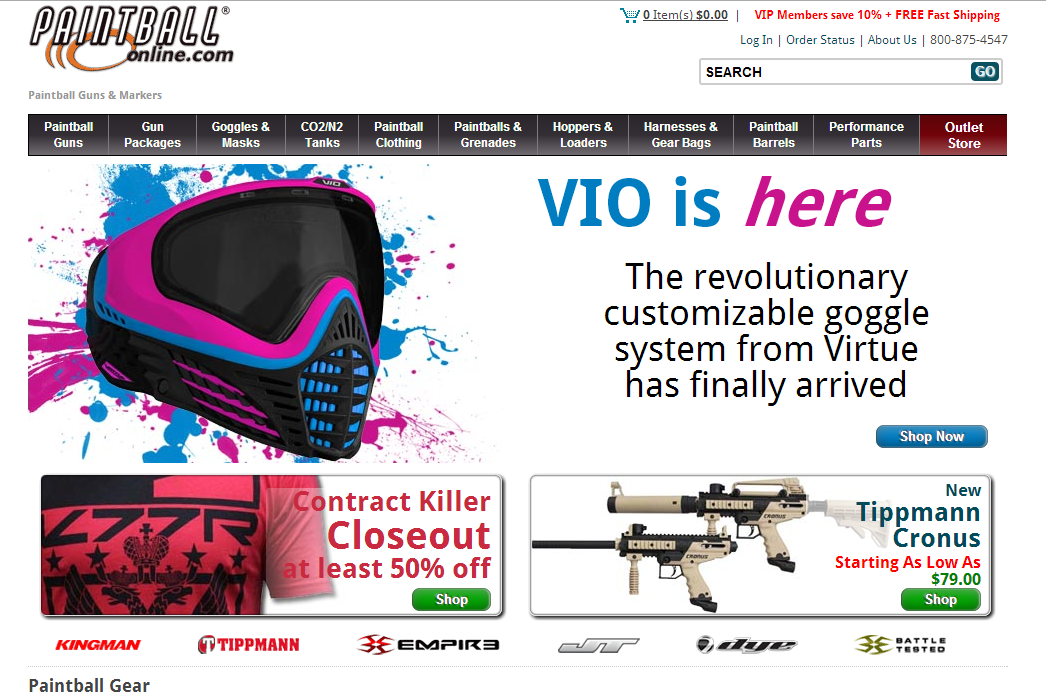
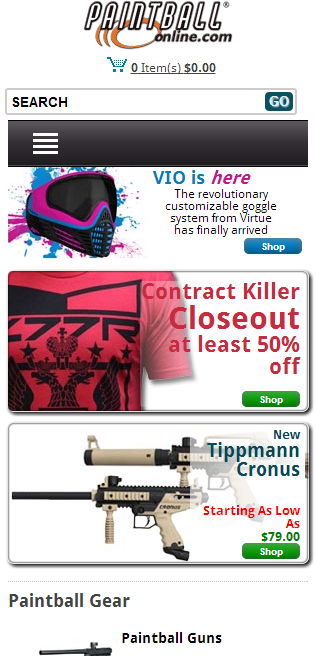
26) Paintballline.com
Während die mobile Version dieser Website recht reaktionsschnell ist, sticht die Desktop-Version nicht hervor. Es hat eine ziemlich komplexe Struktur und die obere Navigationsleiste sieht ein wenig zu eng aus. Trotzdem ist das Einkaufserlebnis reibungslos und die Website reagiert insgesamt.


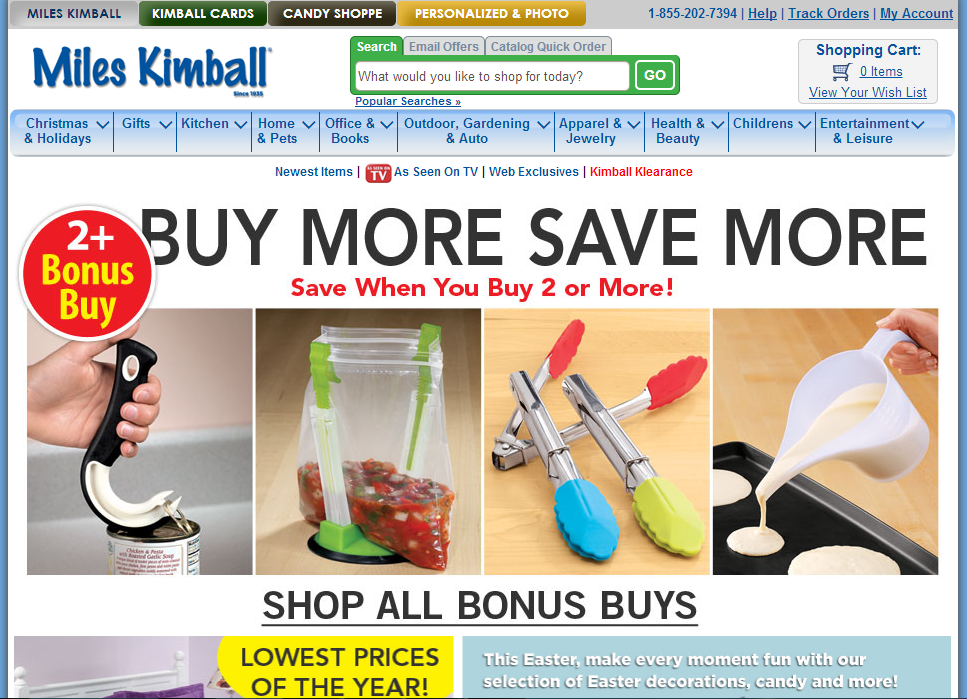
27) MilesKimball.com
Trotz eines etwas überfüllten Designs in der Desktop-Version fällt diese Website immer noch als reaktionsschnell auf. Die obere Navigationsspalte rollt Unterkategorien unter Kategorien in einer langsamen, reibungslosen Dropdown-Weise nach unten, was als störend empfunden werden kann. Es identifiziert jedoch die Kategorien oben und unten auf der Seite, einschließlich aller anderen wichtigen Links. Somit ist es einfach, auf der Seite zu surfen. Die mobile Erfahrung ist durchschnittlich.


28) TylerTools.com
Diese Website handelt hauptsächlich mit Hardware-Tools und verfügt über eine saubere, in CSS und Java gestaltete Benutzeroberfläche mit klaren, anschaulichen Produktbildern. Ein nutzloses „Lesezeichen“-Add-On im Header hätte besser genutzt werden können. Das Mobil- und Einkaufserlebnis ist in Ordnung, aber nichts Besonderes.


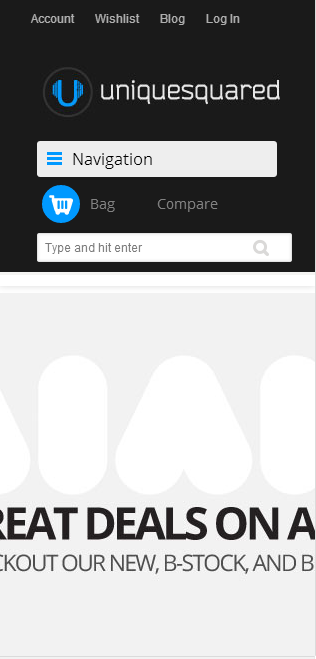
29) UniqueSquared.com
UniqueSquared.com verkauft Musikprodukte online. Die Website ist intelligent für Desktops konzipiert. Reibungslose Navigation, saubere Benutzeroberfläche und hochauflösende (aber schnell ladende) Bilder sind nur einige der Höhepunkte. Die mobile Website steht jedoch in starkem Kontrast; Die nicht zusammenziehenden Bilder zeigen, dass es nicht für die Reaktionsfähigkeit auf Mobilgeräten ausgelegt ist.


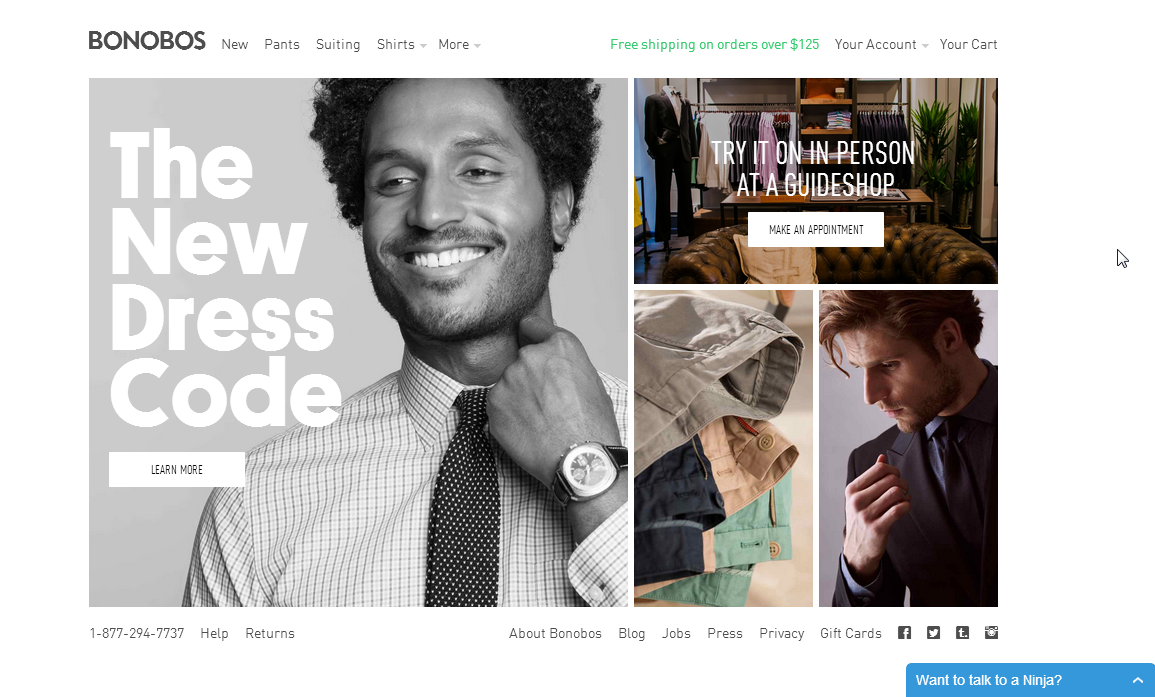
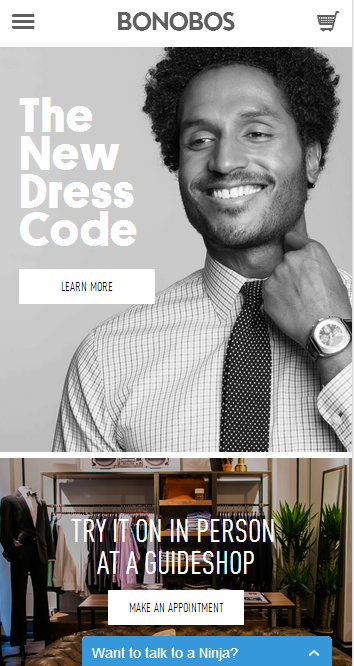
30) Bonobos.com
Das Tolle an dieser Website ist, dass sie auf der Startseite minimalistisch ist, aber auf den Unterseiten keine Details auslässt. Es ist extrem einfach zu navigieren, und es verfügt über eine Filialsuche und eine Option zur Terminvereinbarung auf der Startseite, was es zu einer reaktionsschnellen Website macht.


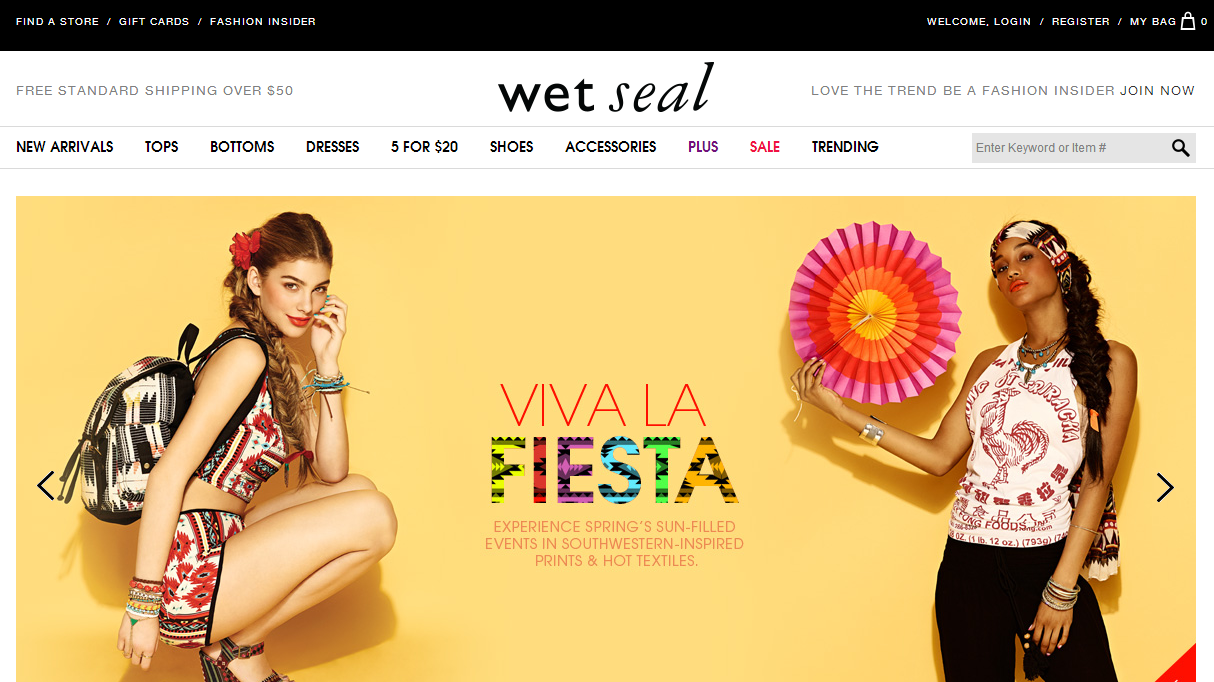
31) WetSeal.com
Das Browsing-Erlebnis auf WetSeal reagiert. Obwohl das absichtlich einprägsame Farbschema nicht angenehm ist, erleichtern die ansprechenden Dropdown-Menüs und die Platzierung des Einkaufswagens, der Lieferkontrolle und der Verkaufsangebote, die auf der Startseite erscheinen, die Navigation. Das Einkaufserlebnis ist jedoch nicht sehr reibungslos, da die Schaltfläche „Zum Warenkorb hinzufügen“ nicht mehr funktioniert, während die Seite geladen wird.


32) Everythingfurniture.com
Diese Website hat ein minimalistisches, aber ansprechendes Design und bietet verschiedene Arten von Möbeln zum Verkauf an. Die Struktur ist gut und verdient Reaktionspunkte. Beim Stöbern und Einkaufen gibt es nichts zu meckern. Insgesamt ist die Website für das, was sie anzeigen möchte, ziemlich reaktionsschnell.


Durchschnittliche bis niedrige Reaktionsfähigkeit
Die unten aufgeführten Websites sind weniger reaktionsschnell. Ihr Design und ihre Erfahrung sind normalerweise durchschnittlich oder unterdurchschnittlich.
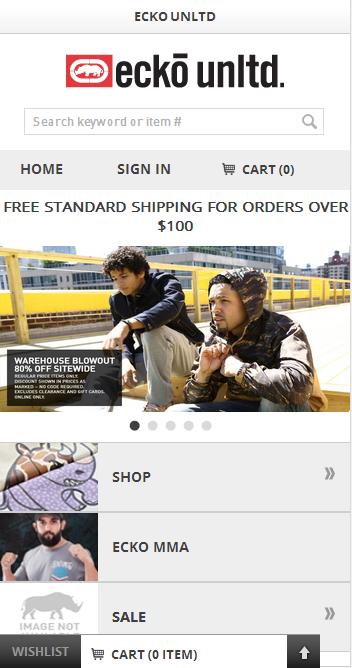
33) EckoUnltd.com
Obwohl das Website-Design nicht großartig ist, erfüllt es in Bezug auf die Reaktionsfähigkeit gerade seine Aufgabe. Ein in das Frontbanner integrierter Social-Media-Button verleiht ihm ein überfülltes Aussehen und erschwert die einfache Navigation. Cart- und Mobile-Erfahrung sind nichts, worüber man sich beschweren könnte; Wir gehen jedoch davon aus, dass mobile Benutzer bei der Verwendung dieser Website möglicherweise Probleme haben.


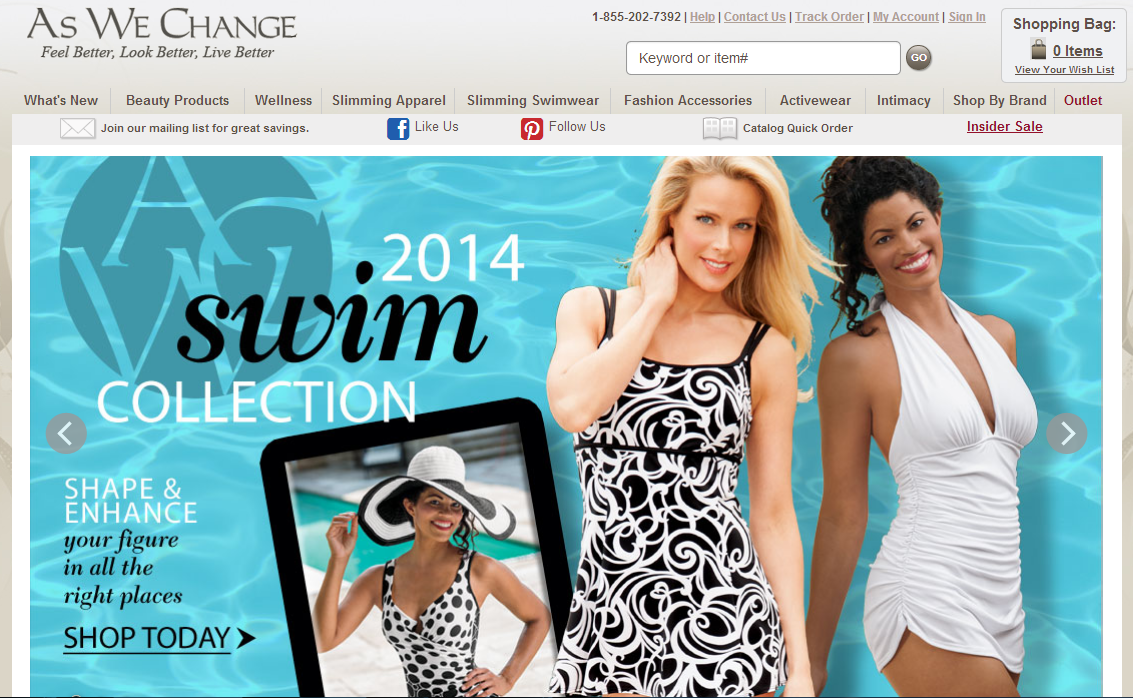
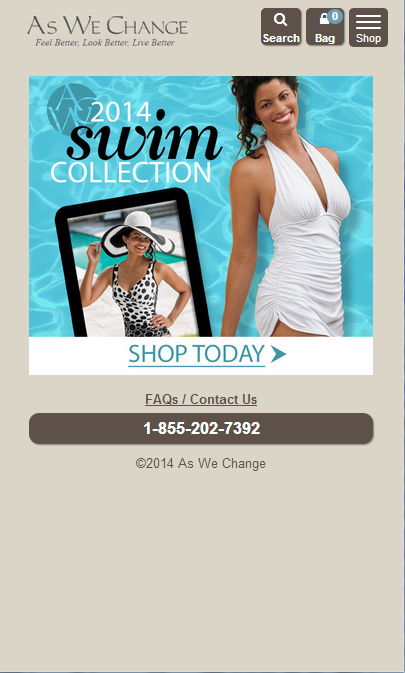
34) Aswechange.com
Diese Website ist ein Einzelhändler für Damenbekleidung und hat eine komplizierte Struktur, die die Navigation selbst über eine Hochgeschwindigkeitsverbindung störanfällig macht. Das rotierende Banner auf der Titelseite bewegt sich langsam. Der Rest der Website funktioniert jedoch reibungslos genug. Die hellen, anschaulichen Produktbilder wirken zu seinen Gunsten.


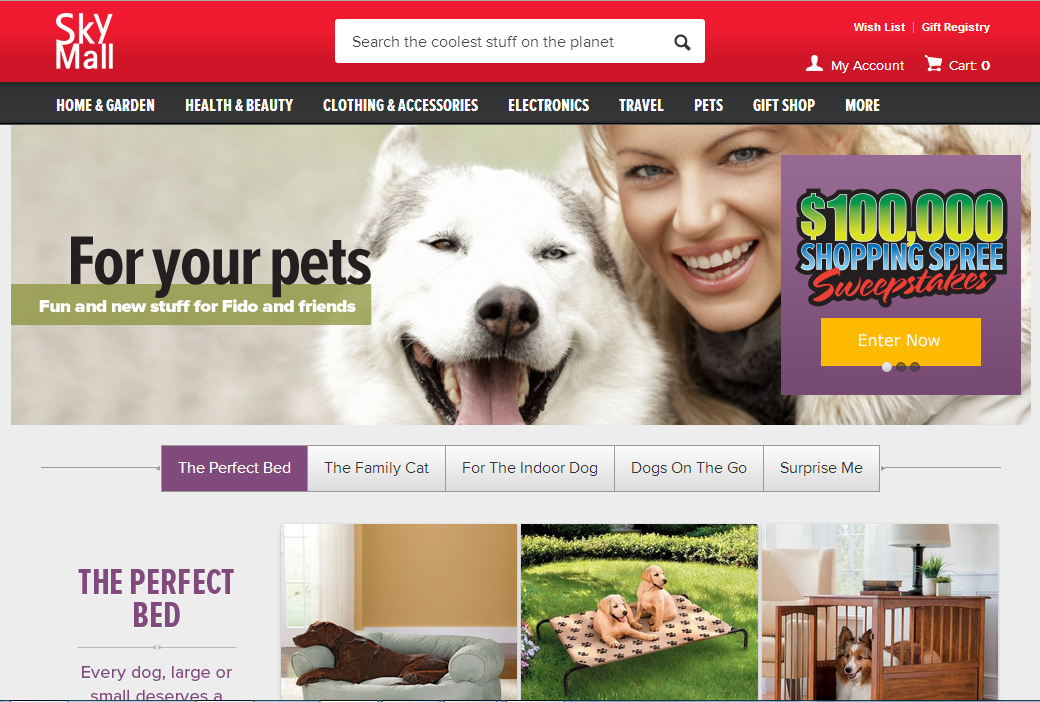
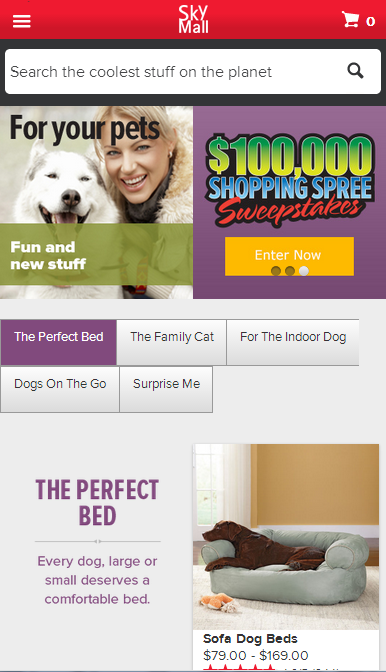
35. Skymall.com
Skymall.com ist eine große Online-Shopping-Website, daher hat sie natürlich eine komplizierte Struktur. Alle Optionen sind jedoch direkt auf der Startseite verfügbar. Das Farbschema ist jedoch nicht ansprechend, und die scrollenden Navigationsmenüs haben eine Verzögerungszeit von 1 bis 2 Sekunden. Auf der anderen Seite ist das mobile Erlebnis anständig.


Fazit
Der obige Katalog ausgewählter responsiver Webdesigns soll zeigen, dass schnelles und störungsfreies Surfen, einfache mobile Anzeige und Funktionen, die die Benutzerfreundlichkeit der Website verbessern, viel wichtiger sind, wenn es um Reaktionsfähigkeit geht, insbesondere für E-Commerce-Websites, als ein gut aussehendes Design . Wenn Ihre Website auf einem Desktop gut aussieht, aber auf Mobilgeräten nicht richtig funktioniert, verlieren Sie einen Teil Ihres potenziellen Marktes. Ein großer Teil der Desktop-Surfer nutzt seit der Einführung von 3G/4G-Internet deutlich mehr mobile Geräte.
Einige Websites bieten fantastische Anwendungen für einen einfachen Zugriff und eine verbesserte Benutzerfreundlichkeit. Dazu gehören Filialfinder mit Kartengeräten, anschauliche 360-Grad-Produktansichten, einfache Checkout-Schaltflächen und mehr, die dem Website-Design eine große Reaktionsfähigkeit verleihen.
Darüber hinaus scheinen minimalistische Designs aufgrund ihres einfachen Zugriffs (und weniger Komponenten auf einer Seite) reaktionsschneller zu sein. Wenn Sie jedoch eine Website haben, auf der Sie zahlreiche Komponenten anzeigen müssen, hilft es, diese gleichmäßig zu verteilen oder geeignete Farbschemata zu verwenden. Diese, zusammen mit dem schnellen Laden von Elementen, machen Ihre Website für Besucher viel reaktionsschneller.
Ein weiterer Faktor im Responsive Webdesign ist der „Besucherfreundlichkeitsquotient“. Bestimmte Websites zeigen beispielsweise deutlich die Option an, sich anzumelden, zu abonnieren oder die Seite mit einem Lesezeichen zu versehen. Abhängig von der Art der Website können diese Ihnen wirklich helfen, den organischen Verkehr durch Reaktionsfähigkeit zu halten.
Natürlich ist es eine Herausforderung, den Einkaufsprozess auf mobilen Geräten einfach, schnell und sicher zu gestalten. Die meisten der oben genannten Websites schienen diese Aufgabe jedoch problemlos zu bewältigen, und das zeigt, warum die mobile Funktionalität eines der wesentlichen Merkmale jeder responsiven E-Commerce-Website ist.
( Hinweis: Wenn Sie herausfinden möchten, wie Sie tolle Einkaufserlebnisse schaffen, laden Sie unser kostenloses E-Book herunter.)

