Alles, was Sie über Schema-Markup im Jahr 2022 wissen müssen
Veröffentlicht: 2019-07-23Jeden Tag überreicht Ihnen Ihr Chef einen großen Stapel Notizen aus Meetings sowie diverse Dokumente.
Es ist Ihre Aufgabe, jedes in einem Aktenschrank richtig zu sortieren.
Dazu gehört, sie alle durchzulesen und wichtige Details herauszupicken . Es ist sowohl ermüdend als auch langweilig.
Glücklicherweise kommt ein neuer Manager herein und verlangt, dass alle Dokumente, die das Unternehmen erstellt, dieselben Schlüsseldetails oben auf jedem Dokument haben müssen.
Ihre Arbeit ist gerade viel einfacher geworden!
Auf einen Blick haben Sie alle Informationen, die Sie benötigen, um alle Dokumente richtig zu sortieren und zu archivieren.
Was ist Schema-Markup?
Schema-Markup ist ein aus Code bestehendes „Etikett“, das wichtige Informationen über Ihre Seiten teilt und Kontext hinzufügt.
Es ist wie ein Wegweiser für Spinnen, die Ihre Inhalte durchsuchen. Der Code wird Ihrem HTML hinzugefügt, um die Rich Snippets in Google SERPs zu verbessern.
Erinnerst du dich, wie man in der Schule gelernt hat, wie man formatiert? Ihre Lehrer hatten die Nase voll von unleserlichen kursiven Schriftarten, Zeilenhöhen, die einen einseitigen Aufsatz in fünf verwandeln, und nicht zu wissen, wer das verdammte Ding geschrieben hat, weil kein Name darauf steht!
So wie Ihre Lehrer Ihre Aufsätze besser verstehen wollten, möchte Google Ihre Inhalte besser verstehen.
Ok, du bist ein lokales Unternehmen. Wie heißt Ihr Unternehmen und wo befindet es sich?
Ok, du postest ein Rezept. Wie heißt das Rezept, die Zutaten und die Zubereitungsschritte?
Ok, Sie haben ein Produkt bewertet. Wie heißt es und welche Sternebewertung würdest du ihm insgesamt geben?
Googles offizielle Definition von Schema-Markup ist „ein standardisiertes Format zur Bereitstellung von Informationen über eine Seite und zur Klassifizierung des Seiteninhalts“.
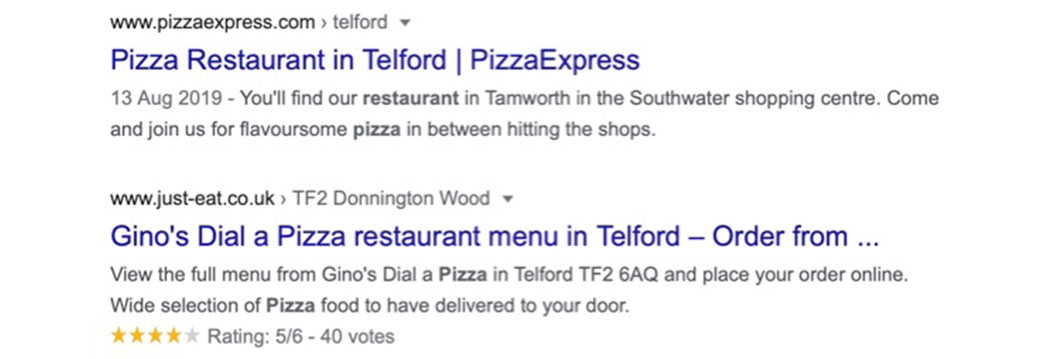
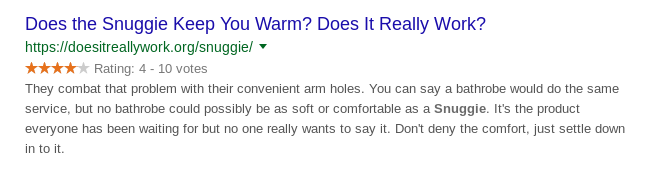
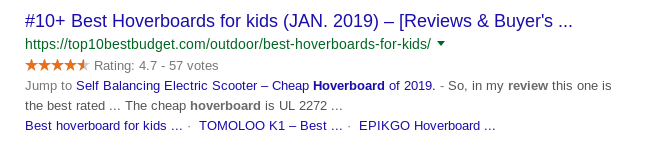
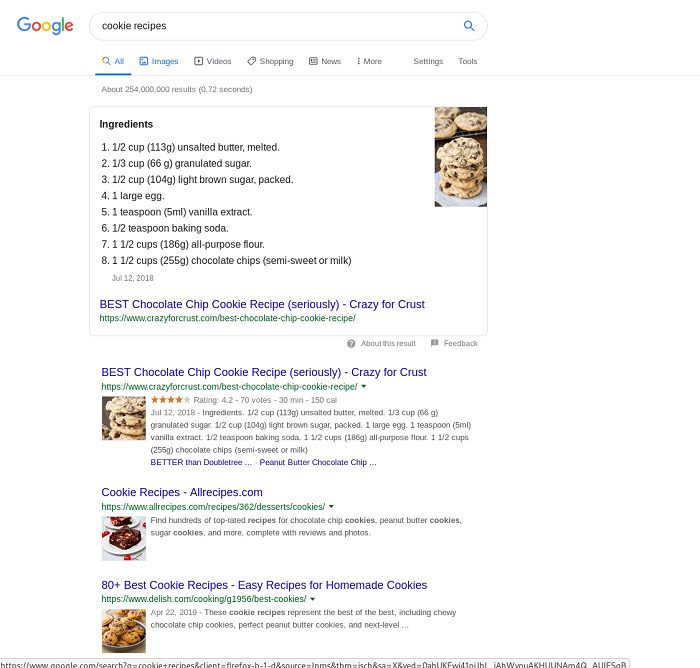
Im Beispiel unten sehen Sie, dass das zweite Snippet eine Bewertung mit Sternen und eine Bewertung enthält, die im Schema hinzugefügt wurden.

Schema bietet sowohl Suchbenutzern als auch Suchmaschinen mehr Informationen. Der Inhalt hebt sich auch von anderen Ergebnissen ab, was dazu beiträgt, die Klickrate (CTR) zu erhöhen.
Wie wurde Schema erstellt?
Obwohl schema.org von den vier größten Suchmaschinenunternehmen (Google, Bing, Yahoo und Yandex) erstellt wurde, handelt es sich tatsächlich um ein von der Community geführtes Projekt.
Jeder kann sich einbringen und seine Ideen einbringen.

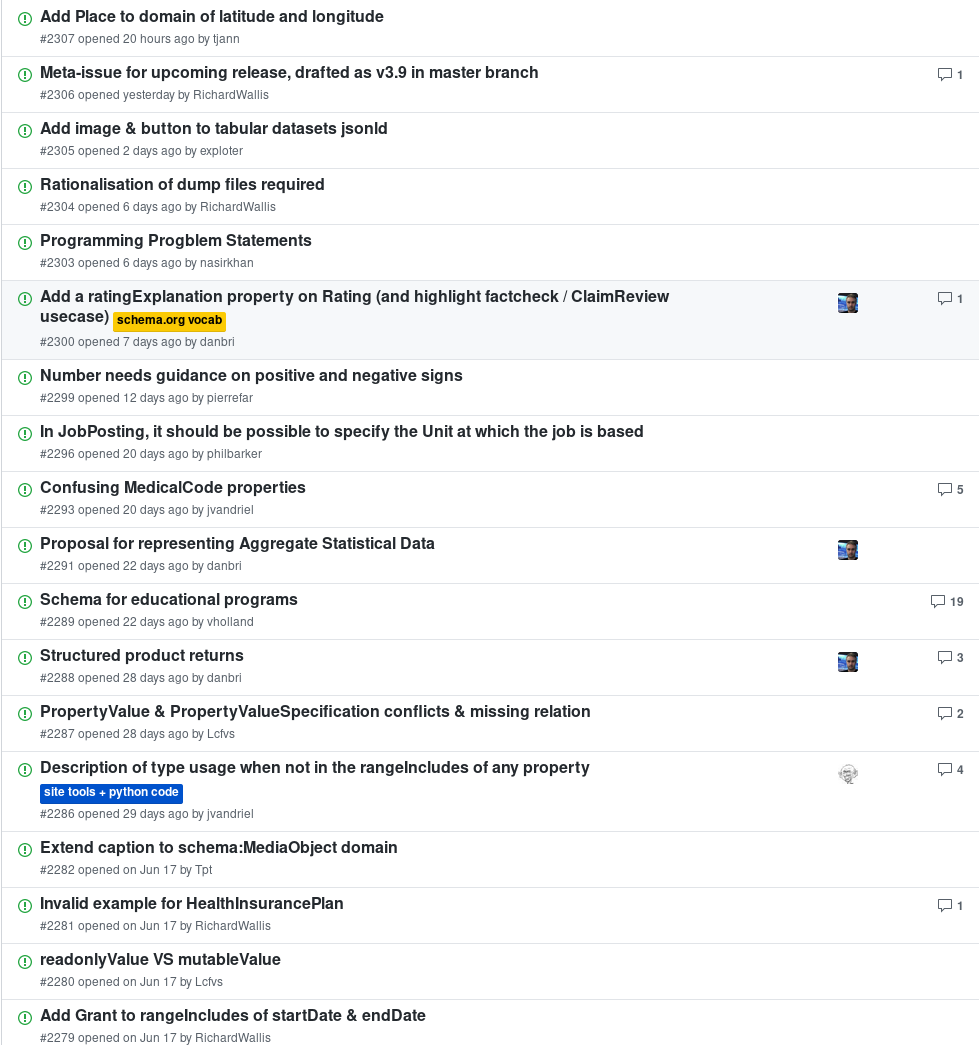
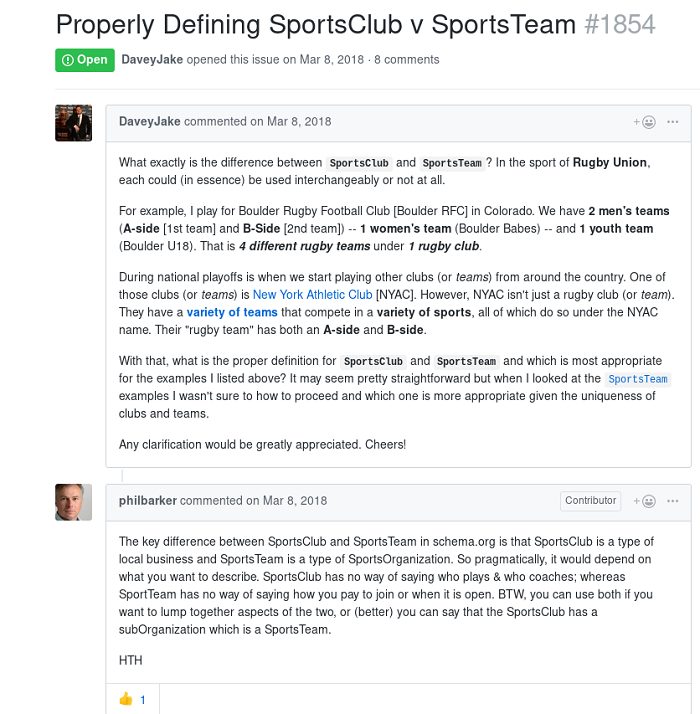
Oben sehen Sie einen Screenshot der Github Issues - Seite von schema.org. Hier findet die überwiegende Mehrheit der Diskussion über verschiedene Schematypen statt.

Es ist ein großartiger Ort, um Probleme und Verwirrungen mit verschiedenen Snippet-Typen zu beheben. Die Ausgaben sind leicht durchsuchbar.
Ich werde mehr darüber im Entwicklerabschnitt dieses Artikels diskutieren.
Einfaches Schema
Wie bei Menschen auf der ganzen Welt gibt es viele Sprachen, die zum Codieren von Websites verwendet werden.
Eine Webseite besteht aus HTML (Hypertext Markup Language), das der Website mitteilt, wie sie Ihre Inhalte anzeigen soll. Obwohl Ihre Website diese Sprache spricht, können wir nicht davon ausgehen, dass alle Suchmaschinen dies können!
Es ist ein großes Ratespiel für Google, herauszufinden, wer der Autor ist, welches Unternehmen/Organisation er vertritt und welche Daten in den SERPs verwendet werden können.
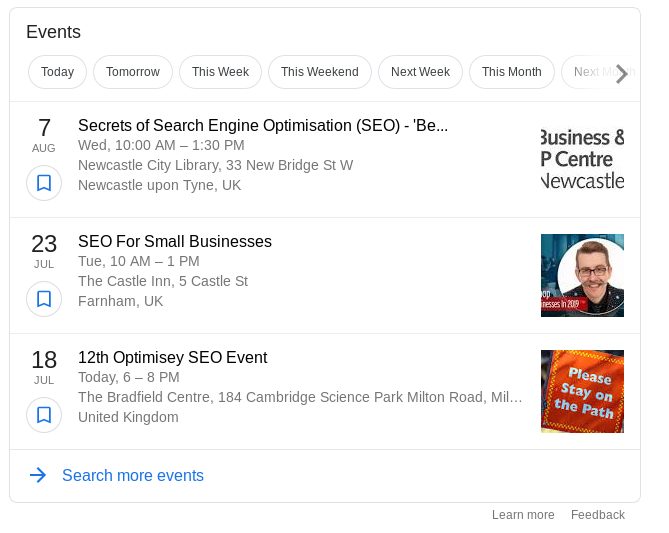
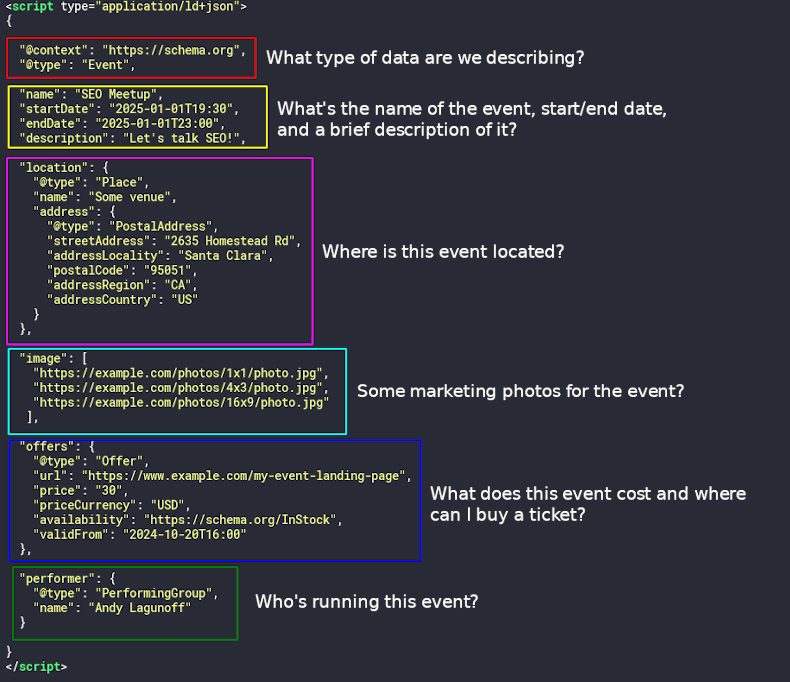
Lassen Sie mich Ihnen ein kurzes Beispiel geben. Angenommen, wir möchten ein lokales SEO-Treffen organisieren. Unser Ziel ist es, in diesem Feld aufgeführt zu werden, das erscheint, wenn Sie „SEO-Events in meiner Nähe“ googeln:

Nun, es gibt eine Vielzahl von Möglichkeiten, wie wir das angehen könnten. Der erste (und einfachste) Weg wäre, einen Google My Business Event-Beitrag zu erstellen . Aber vielleicht sind wir nicht berechtigt, einen Google My Business-Eintrag zu haben!
Kein Problem. Die zweite Methode besteht darin, ein schema.org-Code-Snippet auf unserer Veranstaltungsseite zu platzieren.
Sehen Sie sich das folgende Code-Snippet an. Ich habe es kommentiert, damit es leicht verständlich ist.
Aber warte! Falls Sie sich den Screenshot ansehen und überwältigt werden, wissen Sie, dass es eine Vielzahl von Möglichkeiten gibt, Schema-Markup zu Ihrer Website hinzuzufügen, ohne ein seltsames Markup zu berühren. Es gibt sowohl WordPress-Plugins als auch einfach zu bedienende Codegeneratoren.
Es hilft jedoch, ein grobes Verständnis dafür zu bekommen, was diese Helfer tatsächlich tun.

Und einfach so liefert dieses kleine Snippet Google eine Menge Informationen über unsere Veranstaltung!
Sinn ergeben?
Schema.org vs. Rich Snippets vs. strukturierte Daten
Sie werden alle möglichen Begriffe sehen, die herumgeworfen werden:
- Schematypen/Klassen
- Strukturierte Daten
- Rich-Schnipsel
Aber was sind ihre Unterschiede?
Strukturierte Daten beschreiben, was wir tun. Wir stellen klare, organisierte Daten über unsere Inhalte bereit, die die Suchmaschinen verstehen können.
Schema.org ist eine Art von strukturierten Daten. Es ist eigentlich die einzige Art von strukturierten Daten, die Google interessiert.
Vielleicht haben Sie schon einmal von OpenGraph gehört . Das ist eine andere Art von strukturierten Daten, aber sie werden fast ausschließlich für Social-Media-Sites wie Facebook, Twitter und Pinterest verwendet.
Rich Snippets sind die coolen, ausgefallenen Widgets, die Google mit Ihren Daten erstellt. Es ist nichts, worüber wir die absolute Kontrolle haben, aber unsere strukturierten Daten von schema.org erhöhen unsere Chancen.
Möchten Sie einige Beispiele sehen?
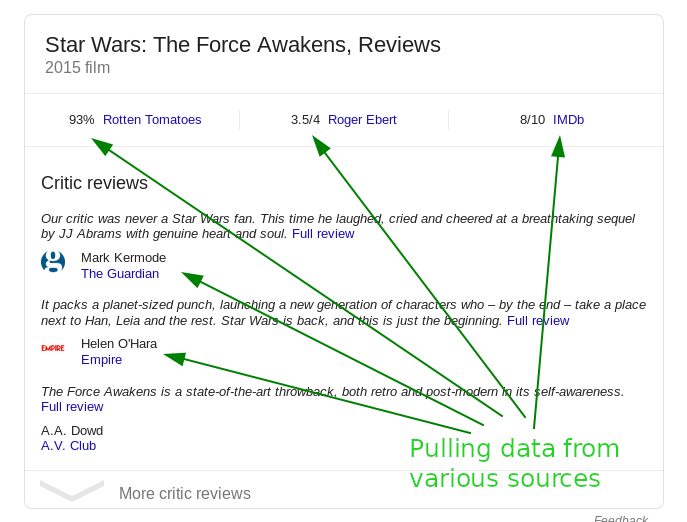
Informationen zu einem Film:

Sternebewertungen:

Rezept:

Welche Schema.org-Typen verwendet Google?
Nach allem, was wir wissen, benutzen sie sie alle! Google ist schließlich einer der Hauptakteure hinter dem schema.org-Projekt.
Unabhängig davon, wie viele Datentypen sie zum Verstehen und Ranking von Websites verwenden, gibt es jedoch nur wenige, die in ihren Rich-Snippets verwendet werden (zumindest jetzt).
Sie sind:
- Organisation
- Artikel
- Lokales Geschäft
- Rezept
- Überprüfung
- Video
- Produkt
- Vorfall
- Person
Das bedeutet nicht, dass die anderen es nicht wert sind, implementiert zu werden. Wir werden gleich eine Vielzahl verschiedener Datentypen durchgehen, deren Implementierung sehr vorteilhaft sein könnte.
So fügen Sie Schema-Markup zu Ihrer Website hinzu
Sie haben drei Hauptoptionen zum Hinzufügen von Schema-Markup zu Ihrer Website:
- Fügen Sie den Markup-Code manuell hinzu
- Verwenden Sie den Daten-Highlighter
- Verwenden Sie ein WordPress-Plugin
Auf vorhandenes Markup prüfen
Bevor Sie etwas zu Ihrer Website hinzufügen, ist es wichtig zu sehen, was derzeit implementiert ist.
Wenn Sie diesen Artikel lesen, haben Sie wahrscheinlich in der Vergangenheit einige SEO-Bemühungen unternommen, auch wenn es nur so wenig ist wie die Installation des Yoast SEO WordPress-Plugins. Nun, solche Plugins fügen normalerweise zumindest etwas Schema-Markup hinzu.
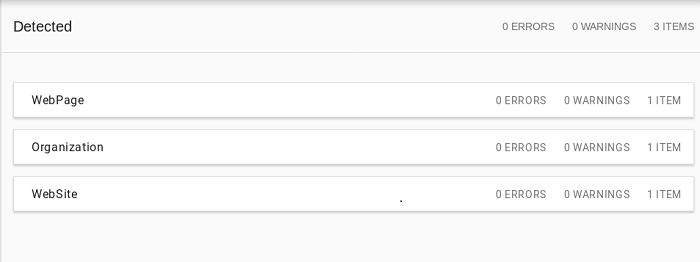
Geben Sie eine Ihrer URLs in das Testtool für strukturierte Daten ein .
Welches Markup Sie auch immer haben, es wird auf der rechten Seite der Seite angezeigt. Wie Sie sehen können, werden auf der von mir getesteten Seite drei Schematypen verwendet.

Option 1: Markup-Code manuell hinzufügen
Sie könnten Ihren Markup-Code von Grund auf neu schreiben, aber das muss nicht so sein.
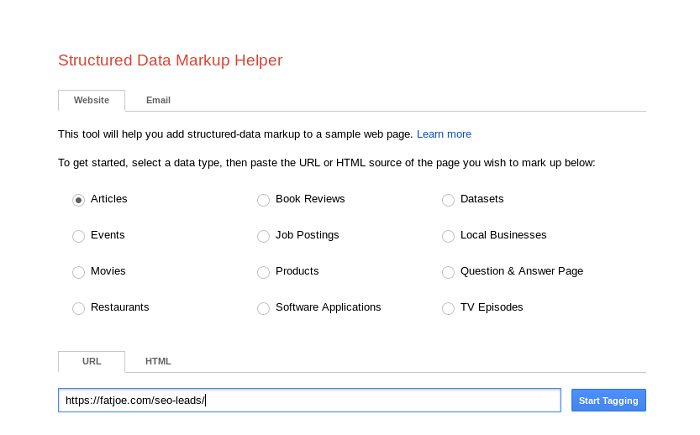
Google hat den Structured Data Markup Helper entwickelt und er ist großartig!
Sie beginnen mit der Auswahl Ihres Inhaltstyps und der Eingabe einer Ihrer URLs. Ich wähle einen aktuellen Blogbeitrag von uns aus.

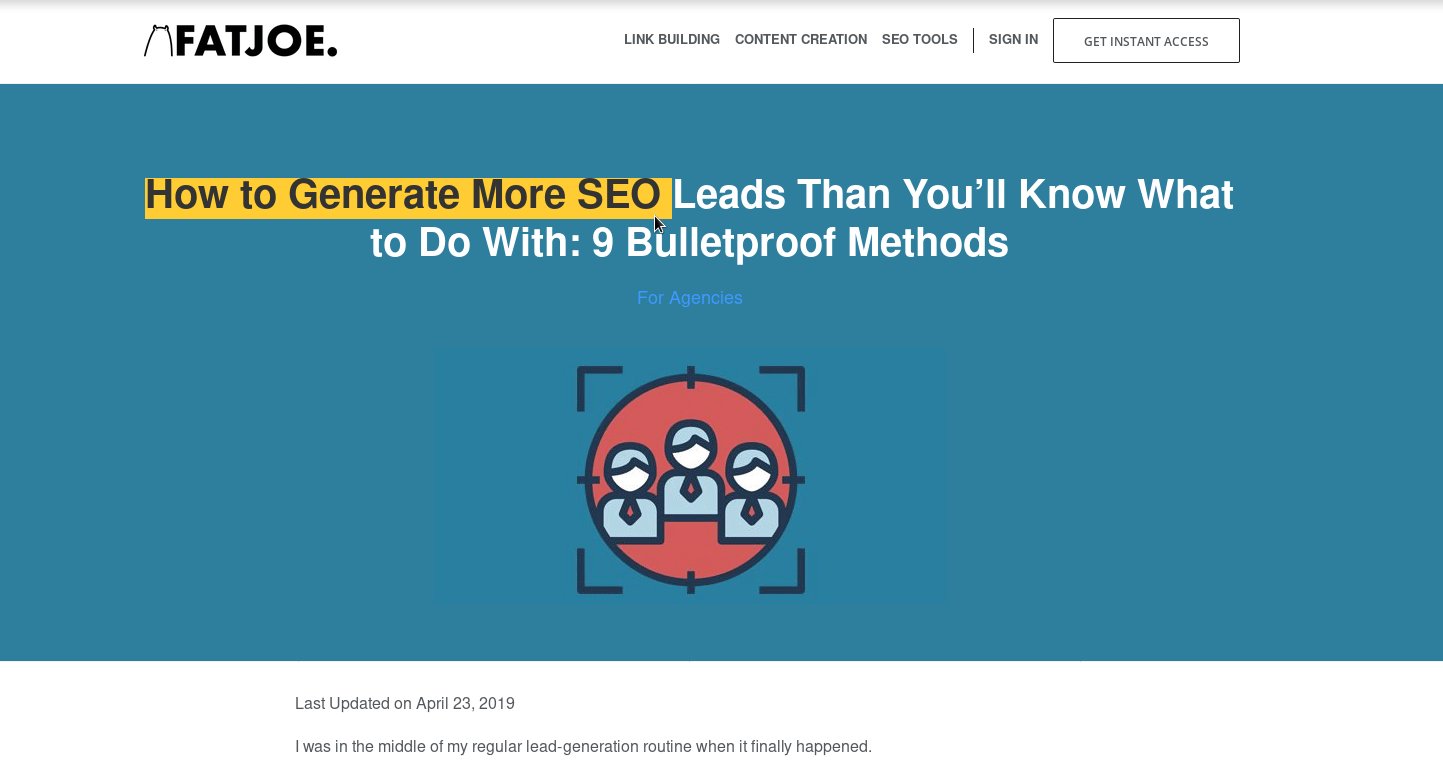
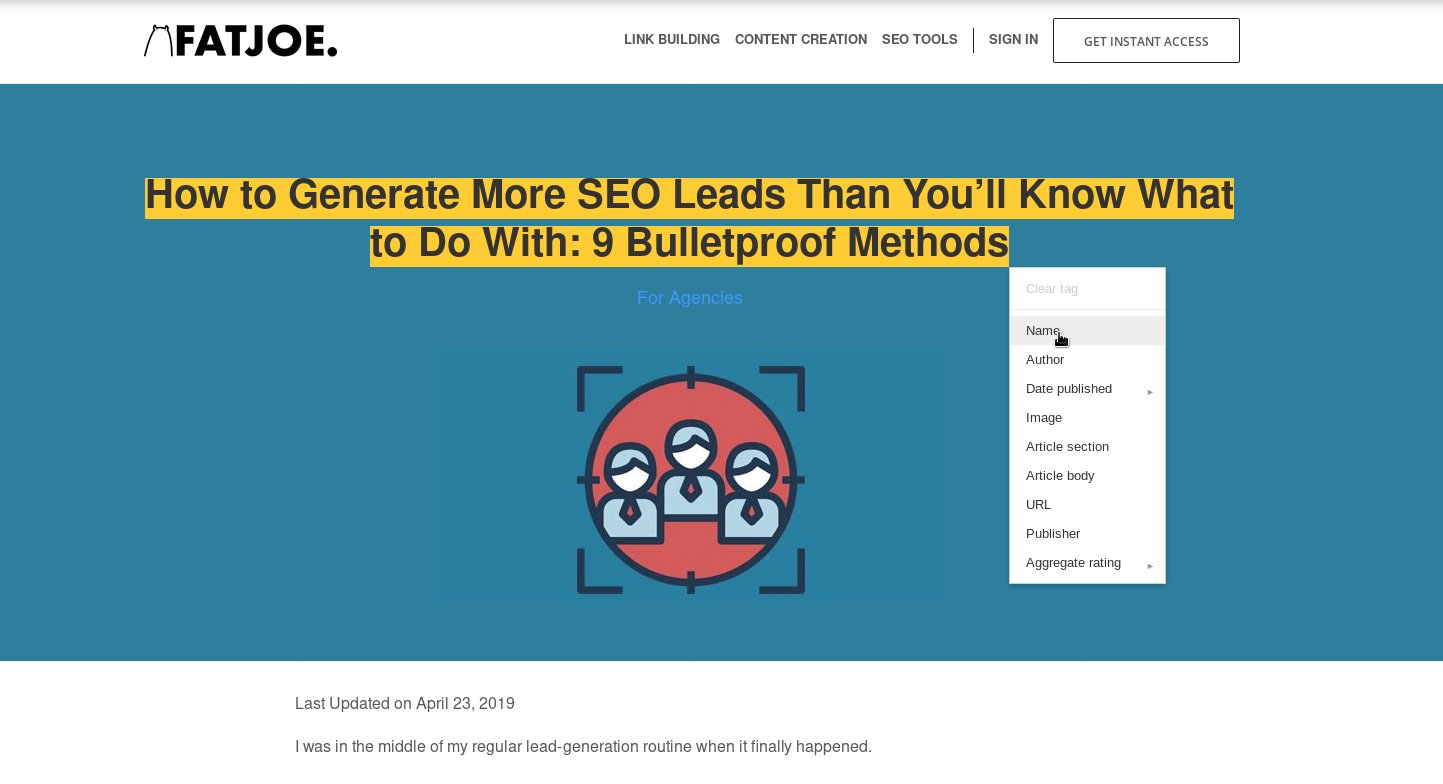
Beginnen Sie dann damit, verschiedene Elemente Ihrer Seite hervorzuheben und zu taggen.

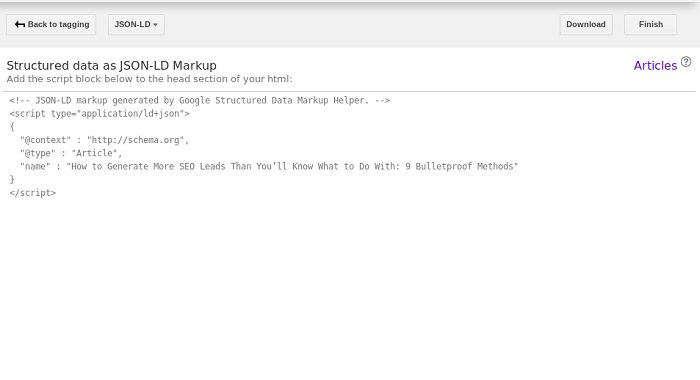
Klicken Sie danach auf die rote Schaltfläche „HTML erstellen“ und holen Sie sich Ihren Code, um ihn zum Head-Bereich Ihres HTML-Codes hinzuzufügen! Es wird ein bisschen so aussehen:

Dies ist wunderbar für Ihre Homepage oder sogar eine einzelne Seite. Langweilig wird es aber, wenn man jeden einzelnen Blogbeitrag individuell taggen möchte.
Wenn dies der Fall ist, gibt es andere Optionen zu prüfen. Der erste davon ist der Data Highlighter.
Option Nr. 2: Datenhervorhebung
Google wollte Webmastern eine benutzerfreundlichere Oberfläche zum Taggen ihrer Daten bieten. Vielleicht trauen Sie sich nicht, den HTML-Code einer Seite zu bearbeiten, um Schema-Markup hinzuzufügen.
Der Data Highlighter ist nützlich. Stellen Sie sicher, dass Sie in Ihrem geschäftlichen Google-Konto angemeldet sind, schließen Sie eine Ihrer URLs an und taggen Sie sie so, wie Sie es mit dem Structured Data Markup Helper tun würden.
Danach werden ähnliche Inhalte auf Ihrer Website angezeigt, und Sie können sicherstellen, dass auch sie ordnungsgemäß gekennzeichnet sind.
Option #3: WordPress-Plugin
 Sie könnten mit einem WordPress-Plugin wie Yoast beginnen . Die kostenlose Version bietet Ihnen die grundlegendsten Schematypen wie Organisation, Person und Breadcrumbs.
Sie könnten mit einem WordPress-Plugin wie Yoast beginnen . Die kostenlose Version bietet Ihnen die grundlegendsten Schematypen wie Organisation, Person und Breadcrumbs.
Sie haben auch Premium-Upgrades, die E-Commerce und lokale geschäftsbezogene Schematypen unterstützen.
Nun, wo gehst du von hier aus hin? Sie könnten ein Blogger sein, also möchten Sie Schematypen wie BlogPosting oder Article. Möglicherweise haben Sie ein lokales Unternehmen und möchten den LocalBusiness-Typ.
Ein großartiges kostenloses Plugin, das ich gefunden habe, ist WP SEO Structured Data Schema . Es unterstützt eine Menge Schematypen in der kostenlosen Version.
Wenn Sie sich nicht sicher sind, was Sie auf Ihrer Website implementieren sollen, haben wir unten die beliebtesten Schematypen aufgelistet.
Schema-Datentypen , die Sie verwenden sollten
Organisations- und Breadcrumb-Schemadaten
- Organisation
- Brotkrümel
Es gibt einige Datentypen, die für alle Websites gelten – egal, ob Sie eine Nachrichtenpublikation, einen Online-Shop oder eine Eisdiele sind.
Im Google-Leitfaden zur Verbesserung des Erscheinungsbilds der Website Ihres Unternehmens in der Suche wird empfohlen, den Schematyp Organisation und Breadcrumb einzurichten.
Dabei geben Sie alle möglichen Informationen wie Ihren Markennamen, seine Adresse (falls vorhanden), Ihre offiziellen Social-Media-Kanäle und Ihr Logo an.
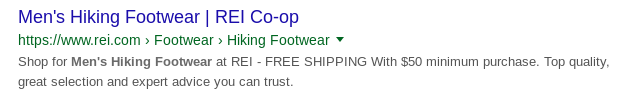
Breadcrumbs helfen dabei, die Hierarchie Ihrer Seiten anzuzeigen. Sie werden sie häufig in den Suchergebnissen sehen. Werfen Sie einen Blick auf die URL dieses Suchergebnisses für den Begriff „Wanderschuhe für Herren“:


Breadcrumbs zeigen die Hierarchie von Seiten, Produktkategorien und Blogpost-Kategorien.
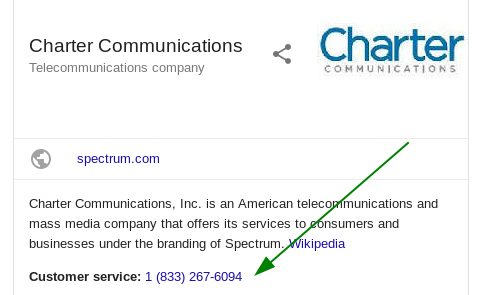
Google empfiehlt außerdem , Ihrem Organisations-Markup einen Abschnitt contactPoint hinzuzufügen. Das wird Ihnen dabei helfen, Ihre Kontaktinformationen richtig aufgelistet zu bekommen, wenn Leute nach Ihrem Unternehmen suchen.
So:

Organisations-Markup-Tipp : Platzieren Sie Ihre Organisations-Markup nicht auf allen Seiten. John Mueller von Google empfiehlt, es nur auf der Startseite oder Kontaktseite zu platzieren .
Personenmarkierung
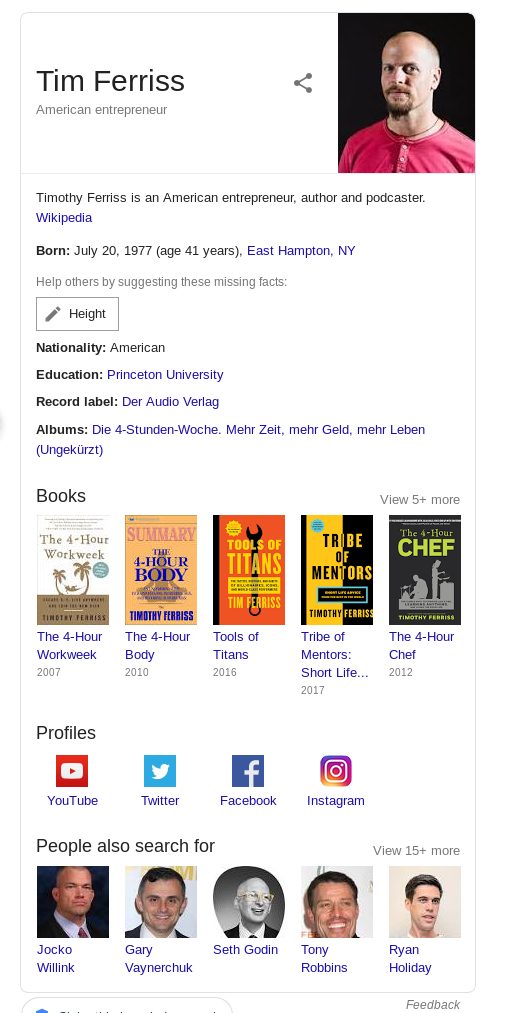
Der häufigste Grund, warum Menschen das Personen-Markup verwenden möchten, ist, Rich Snippets wie dieses zu landen:

Es ist nicht immer einfach, diese Art von Rich Snippets zu erhalten. Vor allem, wenn Sie nicht sehr bekannt sind oder einen ziemlich gebräuchlichen Namen haben.
Die beste Verwendung dieses Schema-Markups für SEO ist, wenn Sie eine persönliche Website besitzen. Es ist auch nützlich, wenn Sie ein Unternehmen sind, das eigene Seiten zu jedem Ihrer Teammitglieder hat.
Markup für lokale Unternehmen
Wenn Sie ein lokales Unternehmen sind, ist die Implementierung des LocalBusiness-Schema-Markups ein guter Schritt.
Rich Snippets für lokale Unternehmen ziehen jedoch hauptsächlich Daten aus Ihrem Google My Business-Eintrag.
Es lohnt sich immer noch, die NAP-Konsistenz (Name, Adresse, Telefonnummer) zu implementieren.
Artikel-Markup
Um noch spezifischer als der Article-Typ zu werden, könnten Sie stattdessen einen NewsArticle- oder BlogPosting- Typ verwenden.
Artikel können alle grundlegenden Daten enthalten, die Sie mit einem Artikel verknüpfen würden, wie z. B. die Überschrift und das Veröffentlichungsdatum. Darüber hinaus können Sie auch die Wortanzahl, gewonnene Auszeichnungen und eine kurze Beschreibung angeben.
Bewertungs-/Rezensions-Markup
Wir alle haben diese Art von Bewertungs-Rich Snippets schon einmal in den Suchergebnissen gesehen:

Es könnte verwendet werden, um Bewertungen Ihrer Kunden oder Ihre eigene Bewertung eines Produkts anzuzeigen.
Stellen Sie sicher, dass Sie echte Bewertungen Ihrer Kunden verwenden, anstatt alle Ihre Produkte willkürlich auf fünf Sterne zu setzen.
Dies ist wahrscheinlich der am häufigsten missbrauchte Schematyp. Einige Leute platzieren diese auf allen ihren Seiten in der Hoffnung auf bessere Platzierungen und klicken sich durch. Google hat das erkannt und könnte Sie sogar dafür bestrafen.
Produktauszeichnung

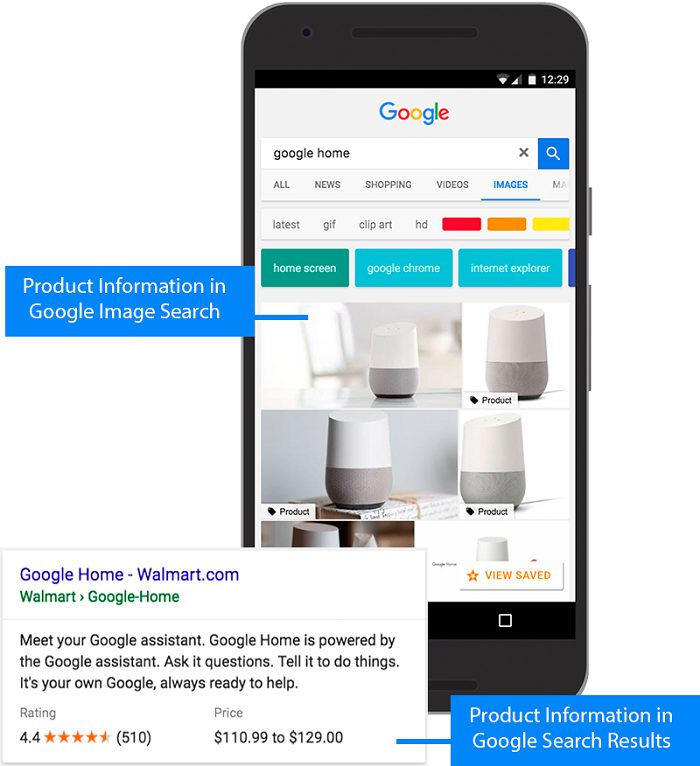
Produktschema ist ein Muss für E-Commerce-Shops!
Es wird empfohlen, es mit dem Überprüfungs-/Bewertungsschema zu koppeln.
Video-Markup
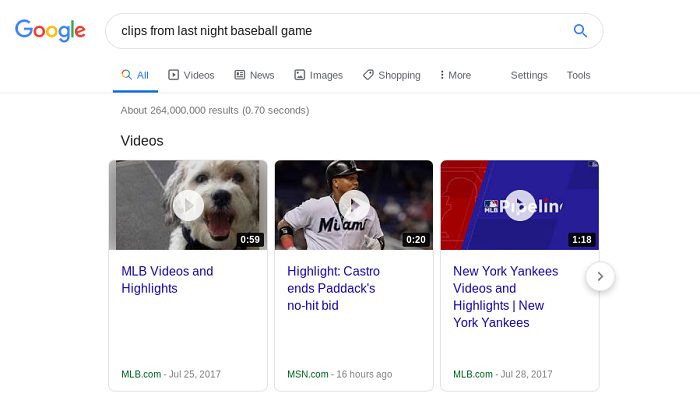
Google zeigt Videoergebnisse nicht nur auf der Registerkarte Videos an, sondern auch im Einklang mit ihren regulären Inhalten.

Häufig werden die Videoergebnisse von Youtube-Ergebnissen dominiert. In anderen Fällen (wie hier) können andere Websites mit hoher Autorität Rankings sichern.
Ereignis-Markup
Lesen Sie auf jeden Fall noch einmal unseren Abschnitt mit dem Titel „Einfaches Schema“, in dem wir ein praktisches Beispiel für das Ereignis-Markup durchgehen.
Dieses Markup gilt für alle Arten von Ereignissen, die Sie erstellen, und ermöglicht es Ihnen, alle Details des Ereignisses in das Markup aufzunehmen.
Rezept-Markup

Ein Muss für jeden Kochblog! Wenn Sie sich jemals eine rezeptbezogene Suchergebnisseite angesehen haben …

… es ist klar, dass es völlig anders ist als die Ergebnisse für jedes andere Keyword.
Sie möchten es Google so einfach wie möglich machen, Ihr Rezept zu verstehen.
Bonus: Markup für Ihre Nischenbranche
Es gibt viele branchenbezogene Super-Nischen-Markup-Typen, die verwendet werden können. Besonders wenn Sie im lokalen SEO tätig sind, besteht die Möglichkeit, dass Ihre Konkurrenten keinen Vorteil daraus ziehen.
Es gibt zum Beispiel Typen wie:
- Bekleidungsgeschäft für Herren
- Fahrradladen
- Buchhandlung
- Hobby Laden
- …sogar OfficeEquipmentStore
Schema-Markup in … E-Mails
90 % von Ihnen, die diesen Artikel lesen, interessieren sich wahrscheinlich nur dafür, wie man Schema-Markups zu Websites hinzufügt.
Die meisten Leute hatten keine Ahnung, dass es etwas war, das auch zu ihren Marketing-E-Mails hinzugefügt werden konnte!
Zunächst ist es wichtig zu erwähnen, dass dies wirklich nur ein Vorteil für Gmail-Benutzer ist. Glücklicherweise halten Gmail-Benutzer 29 % des E-Mail-Client-Marktanteils und sind damit der meistgenutzte E-Mail-Dienst.
Ich würde gerne sehen, dass Schema-Markup zu den E-Mail-Clients von Apple hinzugefügt wird. Wussten Sie, dass Gmail und Apple über 50 % des Marktanteils von E-Mail-Clients ausmachen?
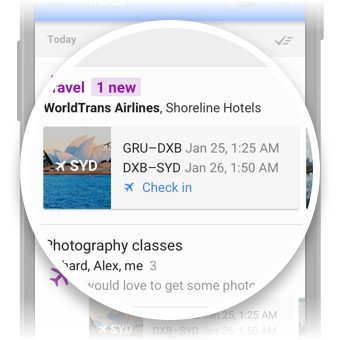
Die beiden häufigsten Beispiele für schema.org-Snippets, die in Ihrem Posteingang verwendet werden, sind Flüge und Hotels. Unten sehen Sie, was Sie für Flüge sehen, die Sie gekauft haben:

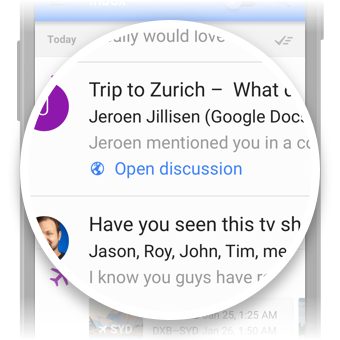
Und hier ist ein Beispiel für eine Schaltfläche, die neben all Ihren E-Mails bezüglich einer Hotelbuchung angezeigt wird.
![]()
Die meisten von Ihnen sind jedoch weder im Hotel- noch im Fluggeschäft tätig. Es gibt immer noch einige böse Datentypen, die Sie verwenden könnten!
Go-To-Aktionen

Die nützlichsten Aktionen für fast jedes Unternehmen sind Go-to-Aktionen .
Alles, was es tut, ist eine einfache Schaltfläche oder einen Link neben Ihrer E-Mail bereitzustellen, der es Ihren Abonnenten ermöglicht, eine URL zu besuchen.
Dieses Markup eignet sich hervorragend, um einen Aufruf zum Handeln bereitzustellen und Öffnungen zu fördern.
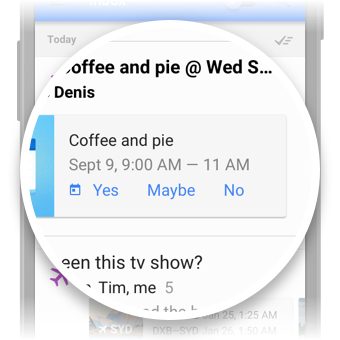
Veranstaltungen & Anmeldung

Sie könnten die Datentypen EventRegistration und RSVP verwenden, um es Ihren Abonnenten kinderleicht zu machen, Ja zu Ihrem nächsten Event zu sagen.
Das Erstellen spezifischer benutzerdefinierter Antworten (z. B. „Ja, ich gehe“) und das Zuweisen jeder Antwort zu einer eindeutigen URL ist ideal für Split-Tests, Nachverfolgung und Personalisierung der Benutzererfahrung.
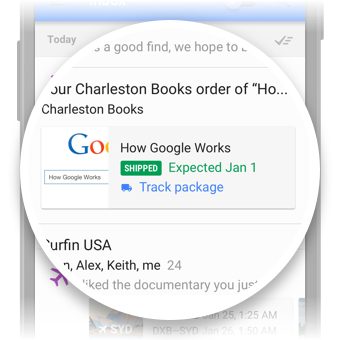
Auftrags- und Sendungsverfolgung

Für diejenigen, die im E-Commerce tätig sind, sind die beiden nützlichsten Elemente des E-Mail-Markups Bestellung und Paketzustellung .
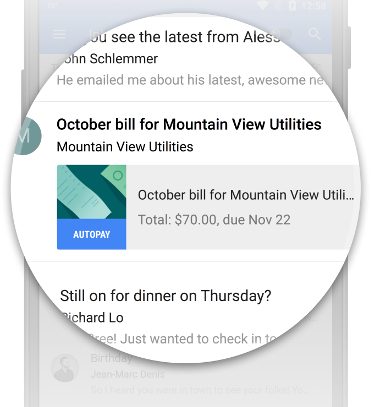
Rechnungen

Unabhängig davon, ob Sie Rechnungen an Kunden senden oder einen Kunden an eine automatische Abonnementzahlung erinnern, ist der Datentyp „Rechnung“ sehr hilfreich.
Im Bild oben sehen Sie das Beispiel einer bereits bezahlten Rechnung.
Ein einzigartiger Teil dieses Datentyps ist, dass es eine Vielzahl von Zahlungsstatus gibt, aus denen Sie wählen können.
Dies wird durch den PaymentStatusType des Schemas definiert . Die fünf Arten sind:
- ZahlungAutomatisch angewendet
- Zahlung abgeschlossen
- Zahlung abgelehnt
- Zahlung fällig
- ZahlungÜberfällig
Schema für Entwickler
Klicken Sie hier, um diesen Abschnitt per E-Mail an Ihren Entwickler zu senden.
Ich dachte, ich würde diesen Artikel mit einigen Tipps und Tricks für Entwickler abschließen.
Dies ist nicht unbedingt etwas, was Sie als Marketingmanager oder jemand wissen müssen, der nichts mag, was Code ähnelt.
So lesen Sie die Dokumente
Als Entwickler beginnt das Erlernen jeder Art von Technologie damit, dass Sie lernen, wie man die Dokumentation liest.
Es gibt drei Hauptressourcen, die Sie im Auge behalten sollten:
- Die vollständige Schema.org-Hierarchie
- Google Structured Data Docs (oder die Gmail Structured Data Docs für diejenigen, die mit E-Mails zu tun haben)
- Schema.org-Github-Issues-Seite für Diskussionen und letzte Unterstützung
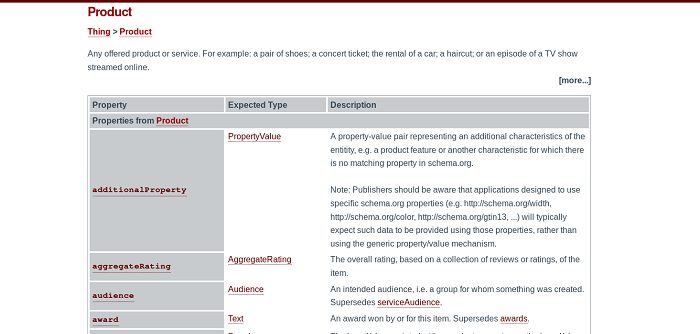
Schema.org-Dokumentation

Die schema.org-Dokumentation beschreibt alle möglichen Typen/Klassen, die durch den Standard definiert sind, und die Konfigurationsoptionen, die Sie haben.
Seine Dokumentation ist nicht gerade amüsant zu lesen. Aufgrund der Anordnung werden Sie ein Experte darin, die „Home“- und „Ende“-Tasten auf Ihrer Tastatur zu drücken.
Diese graue Haupttabelle, die Sie sehen, enthält alle verfügbaren Eigenschaften/Attribute, die Sie definieren können.
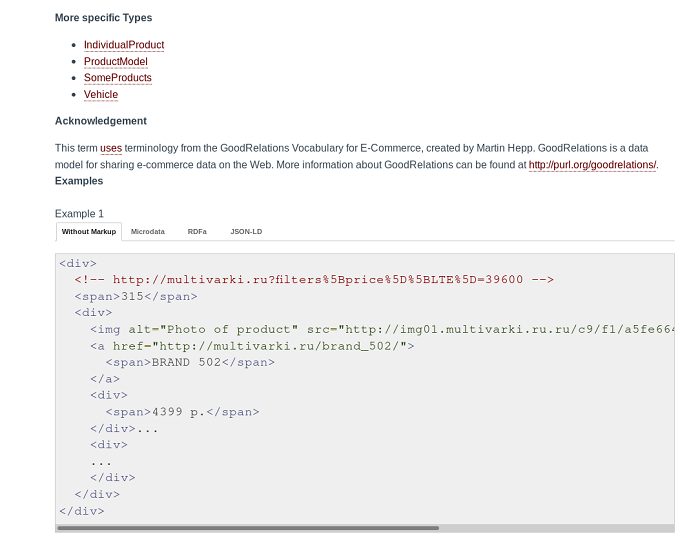
Wenn Sie allllllllllllllllllllllllllllllll… bis zum Ende der Seite scrollen, werden Sie sowohl Untertypen (denken Sie an Unterklassen in Programmierbegriffen) als auch Code-Snippet-Beispiele bemerken.

Google Structured Data Docs

Die Structured Data Docs von Google zeigen alle möglichen Codebeispiele sowie einen Blick hinter die Kulissen dessen, welche Schematypen Google wichtig sind.
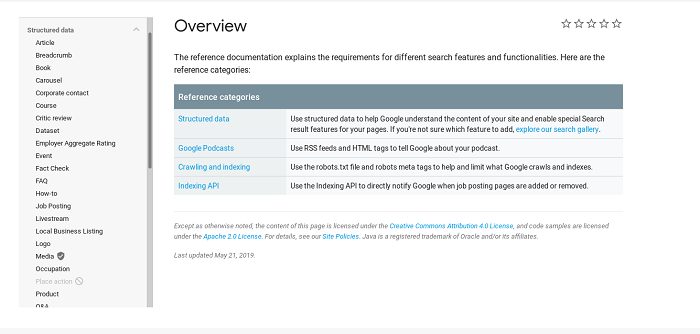
Die Navigation ist sehr einfach. Das Panel auf der linken Seite enthält alles, was Sie brauchen, um unter „strukturierte Daten“ aufgeführt zu werden.
Schema.org Github-Probleme

Es wird Zeiten geben, in denen Sie die Dokumentation lesen und Ihnen etwas nicht klar genug ist. Die Chancen stehen gut, dass jemand genau die gleiche Verwirrung hatte. Der beste Ort, um Klarheit über diese Art von Problemen zu erlangen, ist in der Regel das Durchsuchen von Github-Problemen.
Mikrodaten vs. RDFa vs. JSON-LD
Die eigentliche Debatte hier ist Mikrodaten UND RDFa vs. JSON-LD.
Mikrodaten und RDFa sind sich sehr ähnlich. Sie folgen einer HTML/XML-ähnlichen Syntax. Es ist auch vollständig sichtbar und nutzt Ihre vorhandenen Inhalte.
JSON-LD hingegen ist nur ein unsichtbarer Codeschnipsel, der nur von den Bots verarbeitet wird, die Ihre Website besuchen. Der große Unterschied ist, dass man alles neu definieren muss. Angenommen, Sie geben den Namen Ihres Blogbeitrags an. Sie müssen es erneut eingeben, anstatt es um Ihren sichtbaren Inhalt zu wickeln.
Wenn das keinen Sinn macht, lassen Sie mich das anhand von zwei Codeschnipseln veranschaulichen.
Ein Mikrodaten-Blogbeitrag:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="headline"> 15 Elektroauto-Unternehmen übernehmen den Markt </h1> <p itemprop="articleBody">Dies ist der Inhalt meines Artikels.</p> </div>
Ein JSON-LD-Blogbeitrag:
<h1>15 Elektroautohersteller übernehmen den Markt</h1>
<p>Dies ist mein Artikelinhalt.</p>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Artikel",
"headline": "15 Elektroauto-Unternehmen übernehmen den Markt",
"articleBody": "Dies ist der Inhalt meines Artikels."
}
</script>Schlussbemerkungen
Ich hoffe, dieser Artikel war eine große Hilfe dabei, Sie über strukturierte Daten und Schema-Markup zu unterrichten!
Wir haben viel Boden abgedeckt und viele verschiedene Schematypen durchlaufen.
Da Google immer mehr Funktionen für reichhaltige Suchergebnisse implementiert, wird die Bedeutung des Schemas nur noch zunehmen.
Teilen Sie uns mit, wie Sie mit der Implementierung des Schemas vorankommen, indem Sie #fatjoeschema auf Twitter @fatjoewho verwenden!
