Der einzige technische SaaS-SEO-Leitfaden, den Sie jemals brauchen werden
Veröffentlicht: 2022-08-18In diesem digitalen Zeitalter suchen die meisten Unternehmen nach Zugänglichkeit, Funktionalität und Vielseitigkeit, um sich einen Vorteil gegenüber ihren Mitbewerbern zu verschaffen. Dies hat Software as a Service (SaaS) zu einer praktikablen Option für Unternehmen gemacht. SaaS bietet Unternehmen Zugang zu komplizierter Software und IT-Infrastruktur und kombiniert Einfachheit, Flexibilität und Erschwinglichkeit.
Aufgrund der sich schnell entwickelnden Technologie und der sich ändernden Kundenbedürfnisse ist der SaaS-Bereich jedoch von der Konkurrenz durch technisch versierte Unternehmen geprägt.
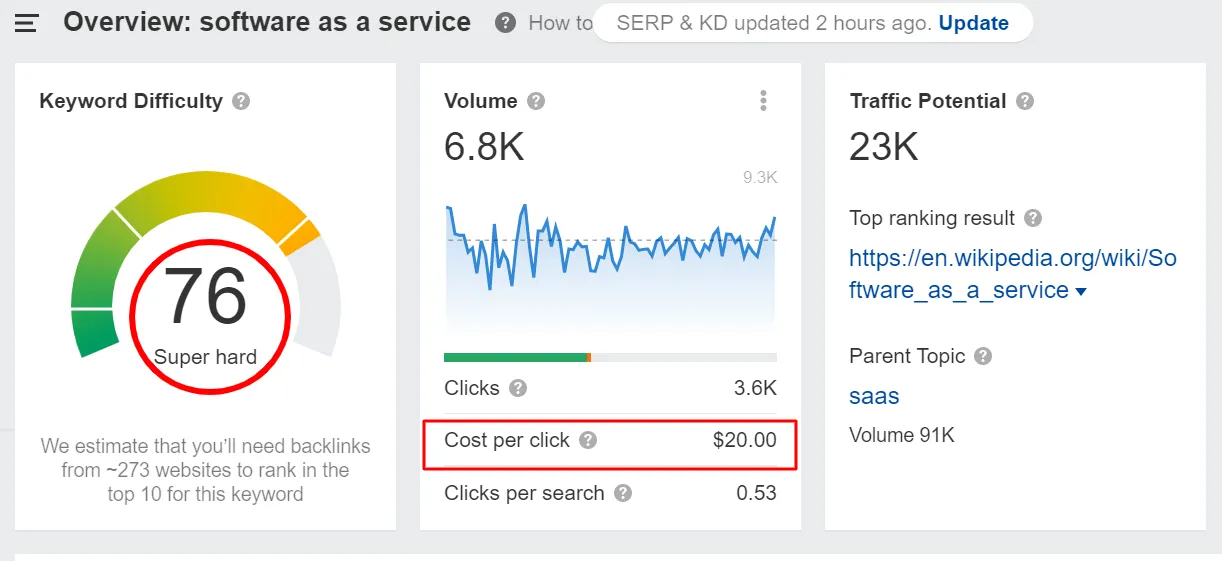
Das Keyword „Software as a Service“ hat nicht nur eine hohe Keyword-Schwierigkeit, sondern auch einen hohen Cost-per-Click.

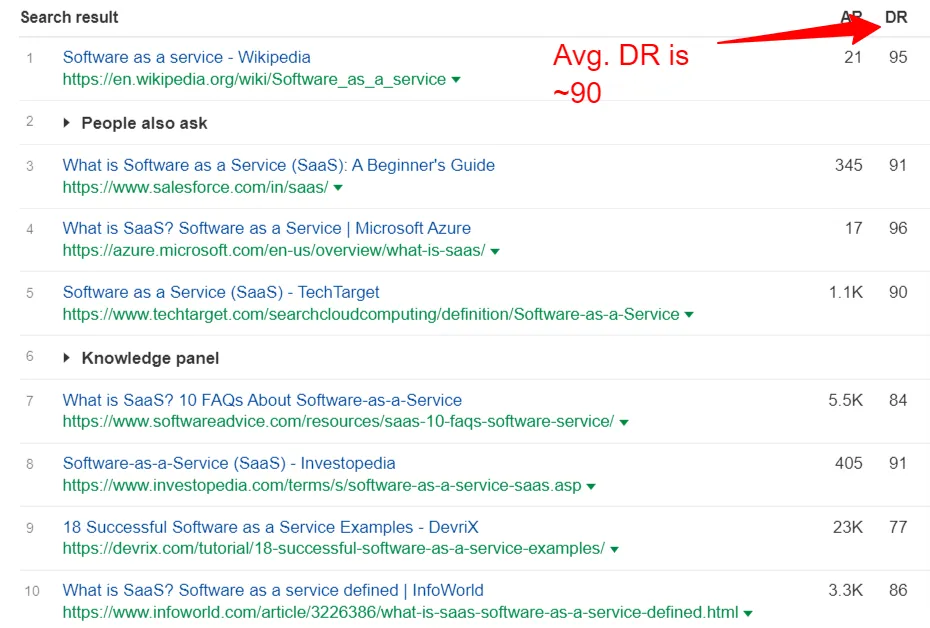
Darüber hinaus ist das Domain-Rating der Top-Ten-Websites für dieses Keyword hoch, fast 90.

All dies deutet darauf hin, dass mit der wachsenden Popularität von SaaS auch die Konkurrenz in diesem Bereich zunimmt. In dieser zunehmend wettbewerbsorientierten Landschaft ist das Finden, Gewinnen, Pflegen und Konvertieren qualifizierter Leads eine große Herausforderung für SaaS-Vermarkter.
Hier kommt die technische SaaS-SEO-Gesundheit einer Unternehmenswebsite ins Spiel. Für die meisten unserer SaaS-Kunden haben jedoch Content-Marketing und Linkbuilding-Strategien Priorität. Die technische Seite von SEO wird wenig beachtet, normalerweise weil technisches SEO für SaaS-Unternehmen eher zu „technisch“ für sie ist.
Dies setzt sich fort, bis eines Tages ihr Webseiten-Ranking und ihr Traffic aus unbekannten Gründen stagnieren oder sie ihre Website mit geringen Auswirkungen auf SEO migrieren möchten. Unternehmen neigen dann dazu, reaktive Entscheidungen zu treffen, die entweder nicht effektiv sind oder viel Zeit in Anspruch nehmen.
Aus diesem Grund empfehlen wir unseren Kunden, regelmäßig einen technischen SEO-Zustandscheck durchzuführen, der es uns ermöglicht, proaktive Maßnahmen zur Verbesserung des technischen Zustands der Website zu ergreifen.
Am Ende dieses Beitrags erfahren Sie, wie umfangreich und komplex technisches SEO für SaaS-Unternehmen ist. Außerdem lernen Sie die Bedeutung der technischen SEO-Optimierung kennen.
Wenn sich eine der unten geteilten Informationen zu verworren anhört oder Sie sich nicht sicher sind, wie Sie sie implementieren sollen, hilft Ihnen unser Team aus technischen Experten weiter. Wir sind nur einen Anruf oder eine E-Mail entfernt!
Fangen wir also an.
Kapitel 1: Was ist technisches SEO?
Technisches SEO konzentriert sich auf die Verbesserung der technischen Aspekte einer Website und stellt so sicher, dass Ihre Website die kritischen technischen Anforderungen von Suchmaschinen erfüllt. Das Hauptziel der Investition von Ressourcen in technisches SaaS-SEO besteht darin, organische Rankings zu verbessern, indem technische Suchaspekte wie Crawling, Indexierung, Rendering und Website-Architektur priorisiert werden.
Es versteht sich von selbst, dass, wenn Unternehmen nicht in technisches SEO investieren, ihre Online-Präsenz einen Schlag erleidet. Google und andere Suchmaschinen-Bots crawlen Websites und bewerten Seiten nach einer Vielzahl von Faktoren. Wenn Ihre Website nicht Crawl-freundlich ist, werden diese Such-Crawler niemals in der Lage sein, kritische Seiten zu crawlen und zu indizieren.
Daher ist technisches SEO für SaaS-Unternehmen ein sicherer Weg, um Ihre organische Reichweite zu erhöhen und die Sichtbarkeit zu verbessern.
Die meisten Unternehmen, insbesondere SaaS-Unternehmen, finden es schwierig, technische SEO-Probleme auf ihrer Website zu verwalten.
- SaaS-Geschäftsführer konzentrieren sich zu sehr auf andere Prioritäten wie Lead-Generierung, Kundenakquise, Inbound-Marketing, das Erreichen der Zahl und andere. Sie denken also kaum an technisches SEO.
- Die SaaS-Domäne produziert ständig neue Inhalte und Assets. Das macht das technische Website-Management zu einer Herausforderung.
- Das Aufdecken technischer SEO-Probleme ist schwierig und zeitaufwändig. Oft ist es zu spät, wenn das Problem erkannt wird. Die folgenden Strategien (reaktive Strategien) brauchen Wochen oder Monate, um Wirkung zu zeigen. Daher ist es ratsam, proaktiv Maßnahmen zu ergreifen, um den technischen Zustand Ihrer Website zu ermitteln.
- Technisches SEO bezieht sich normalerweise auf die Elemente, die nicht sichtbar sind (anders als auf der Seite). Beispielsweise werden Probleme in der Site-Struktur, Ladezeit und XML-Sitemaps nicht bekannt, bis sie Sie hart treffen (oder es sei denn, Sie überwachen sie proaktiv!).
All dies macht technisches SEO für SaaS-Marken schwierig.
Growfuselys Ansatz für technisches SaaS-SEO
Bei Growfusely nähern wir uns der technischen SEO für SaaS-Unternehmen, indem wir vier Aspekte der Gesundheit und Leistung einer Website untersuchen. Diese vier Fragen stellen wir uns.
- Können die Seiten von den Suchmaschinen gecrawlt werden?
Eine technisch einwandfreie Website ist so organisiert und strukturiert, dass Suchmaschinen-Crawler alle Inhalte und Codes einfach durchsuchen und analysieren können.
Hier betrachten wir die Sauberkeit Ihrer Website in Bezug auf die Informationsarchitektur und Sitemaps. Wir wenden verschiedene Tools an, um die Crawlbarkeit zu verbessern und Website-Fehler zu minimieren. Wir überprüfen auch einige andere Aspekte wie die effektive Verwendung von robots.txt, die Implementierung von Crawl-Regeln, die interne Linkstruktur, die Aktualisierung der Sitemap und mehr.
- Sind die Seiten für die Suchmaschinen indexierbar?
Die Indizierung ist ein kritischer Aspekt des Crawlings, der sicherstellt, dass die Suchbots Ihre Inhalte effektiv bewertet und gerendert haben. Wenn eine Seite indexiert ist, bedeutet dies, dass die Crawler die Relevanz und den Kontext des Inhalts für die Aufnahme in die Suchergebnisse eingeschätzt haben.
Um diese Frage zu beantworten, überwachen wir Aspekte wie Caching, JavaScript und dynamisches Rendering, kanonische Tags und Weiterleitungen.
- Ist die Website sicher?
Die Website-Sicherheit ist ein Schlüsselaspekt für den technischen Zustand einer Website. Lücken in der Sicherheit einer SaaS-Website können das Vertrauen nicht nur der Besucher, sondern auch der Suchmaschinen untergraben. Dies kann die Sichtbarkeit und das Ranking der Website in den SERPs stark einschränken.
Hier prüfen wir, ob die Website die SEO-Standards erfüllt und die bewährten Sicherheitspraktiken wie HTTPS implementiert.
- Wie gut ist die Leistung der Website (Geschwindigkeit)?
Die Geschwindigkeit einer Website ist ein Schlüsselfaktor bei der Bestimmung der Benutzererfahrung und Leistung einer Website. Ihre SaaS-Website mag großartige Inhalte haben, aber wenn sie nicht schnell genug ist, wird sie in den SERPs nicht ranken.
Obwohl große Bilder einer der häufigsten Gründe für langsame Websites sind, gibt es mehrere andere Faktoren, die die Leistung der Website verbessern. Um die Website zu beschleunigen, achten wir daher auf Bildkomprimierung, Erhöhung der Mobilfreundlichkeit, Minimierung von JavaScript/CSS, Caching und Implementierung eines CDN.
In den kommenden Kapiteln werden wir über die wichtigsten Aspekte des technischen SEO-Audits für SaaS-Unternehmen und die Funktionsweise von Website-Crawlern sprechen. Wir werden auch zeigen, wie Sie sich mit genügend Daten ausstatten können, um eine technische SEO-Analyse für Ihre SaaS-Website zu initiieren.
Kapitel 2: Technisches SEO-Audit für SaaS-Unternehmen: Was, warum, wie?
Als Inhaber eines SaaS-Unternehmens fühlt man sich häufig von der schieren Menge an Dingen überwältigt, um die man sich kümmern muss, wenn man ein technisches SEO-Audit durchführt. Aber Sie werden erstaunt sein zu wissen, dass das richtige Lösen der kleinsten technischen Probleme zu einem enormen Anstieg des Rankings und des Verkehrs führen kann.
Beginnen wir damit, die verschiedenen Bereiche des technischen SEO zu verstehen. Dadurch wissen Sie, was nicht richtig funktioniert und was getan werden muss.
1. Site-Struktur/Informationsarchitektur
Ihre Website-Struktur teilt Google mit, welche Seiten wichtig sind und welche nicht. Such-Bots verwenden die Website-Struktur, um Inhalte auf Ihrer Website zu crawlen und einzustufen.
Die Site-Struktur befasst sich damit, wie Ihre Inhalte organisiert, verknüpft und einem Site-Besucher präsentiert werden. Wenn Sie also Ihre Website richtig strukturieren, wird dies Ihrem Publikum zugute kommen und den Such-Bots ermöglichen, Ihre Seiten gut zu indizieren.
Einfach ausgedrückt, Ihre Seitenstruktur kann beeinflussen, welche Inhalte in den SERPs höher rangieren. Die Seitenstruktur ist entscheidend, weil –
- Es dient Google als Leitfaden, da es der Suchmaschine mitteilt, wo sie wichtige Informationen und die Beziehung zwischen den Seiten finden kann.
- Die interne Verlinkungsstruktur teilt Google mit, welche Beiträge wichtig sind, und verhindert so, dass alle Ihre Inhalte miteinander konkurrieren.
- Es verbessert die UX, denn wenn Ihre Struktur klar ist, bedeutet dies, dass die Navigation Ihrer Website gut ist. Das bedeutet, dass die Leute auf Ihrer Website leicht das finden, wonach sie suchen.
Interne Links, Navigation, Taxonomien wie Kategorien und Tags und Breadcrumbs werden oft verwendet, um die Website zu strukturieren.
Hier sind ein paar Best Practices zur Verbesserung Ihrer Website-Struktur.
- Verwenden Sie Pillar-Cluster oder Hub-Spoke für eine effektive interne Verlinkung
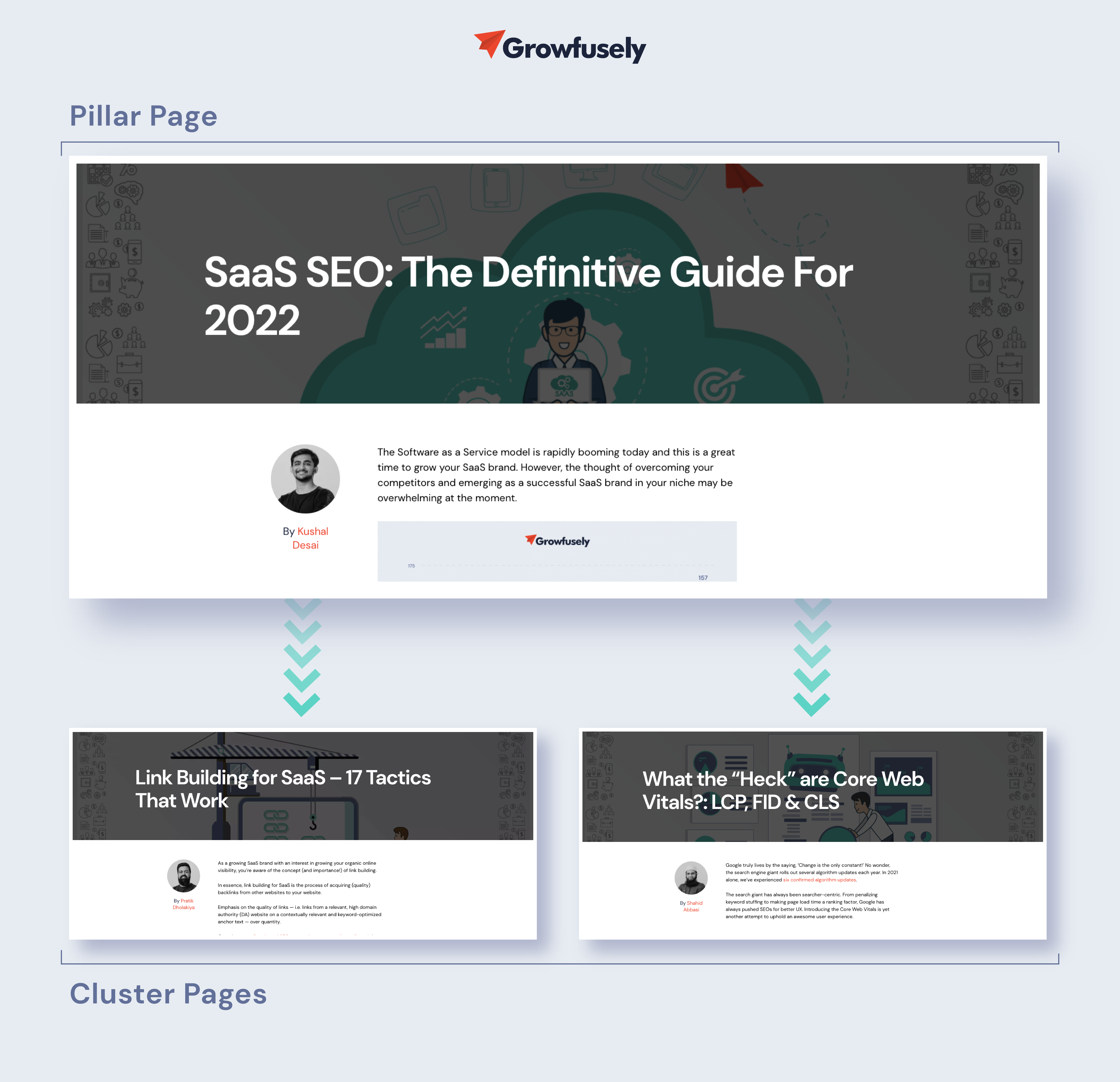
Da so viele SaaS-Inhalte online verfügbar sind, möchte Google wissen, ob Sie eine Autorität auf der Domain sind oder nicht. Eine der besten Möglichkeiten, Autorität aufzubauen, besteht darin, Ihre Inhalte in Säulenseiten und Themenclustern zu organisieren.
Eine Pillar Page gibt einen umfassenden Überblick zu einem Thema. Cluster ist eine Sammlung miteinander verknüpfter Artikel, die sich um ein übergeordnetes Thema drehen.
Unser Blog lebt von der Pillar-Cluster-Content-Strategie.

Dieses Modell gewährleistet eine vernetzte Erfahrung für unsere Leser, liefert so einen Mehrwert und etabliert uns als Autorität in diesem Bereich. Das sagt Google, dass wir die beste Ressource für das Thema „SaaS-SEO“ sind.
- Schlüsselwort Kannibalismus beheben
Kannibalisierung von Keywords ist ein großes Problem für SaaS-Websites, auf denen zwei oder mehr Seiten um dasselbe Keyword und dieselbe Absicht konkurrieren.
Angenommen, Canva, die Grafikdesign-Plattform, möchte für das Schlüsselwort „Social-Media-Grafiken“ ranken. Also teilen sie einen Beitrag mit dem Titel „Best Practices to Enhance Your Social Media Graphics“. Ein paar Jahre später entstehen neue soziale Taktiken, für die sie einen weiteren Beitrag erstellen, aber auf dasselbe Schlüsselwort abzielen.
Dies ist ein klassischer Fall von Keyword-Kannibalisierung. Sobald der neue Beitrag online ist, wird Google Schwierigkeiten haben, zu entscheiden, welche Seite gerankt werden soll. In den meisten Fällen wird es keinen Rang haben.
Solche Probleme können das Ranking Ihrer Website beeinträchtigen.
Die Google Search Console und das Position Tracking Tool von SEMRush sind großartige Tools, um Kannibalisierungsprobleme zu erkennen. Alternativ können Sie den Suchoperator „site:[domain] keyword“ bei Google verwenden, um zu sehen, ob mehrere Seiten dieselbe Absicht haben.
- Gehen Sie zur kategorieorganisierten URL-Struktur
Eine Pillar-Seite auf der Root-Domain live zu haben und dann unterstützende Inhalte aus dieser URL zu erstellen, kann nicht nur dazu beitragen, die Benutzererfahrung zu verbessern, sondern auch den Linkwert durch die Website leiten.
Sehen Sie sich an, wie Hotjar dies mühelos macht.
Pillar-Seiten-Domain – https://www.hotjar.com/heatmaps/
Unterstützende Inhaltsdomäne – https://hotjar.com/heatmaps/examples
Beachten Sie, wie sie die URL der Stammdomäne fortsetzen.
- Erstellen Sie eine Website-Taxonomie
Die Website-Taxonomie ermöglicht es Webmastern, Inhalte auf logische Weise zu klassifizieren. Es definiert Beziehungen und Ähnlichkeiten zwischen beschreibenden Begriffen und erleichtert so den Benutzern die Navigation auf den Seiten.
Denken Sie daran – 38 % der Besucher hören auf, sich mit Ihren Seiten zu beschäftigen, wenn der Inhalt oder das Layout unattraktiv sind.
Optisch sieht die Taxonomie aus wie Abschnitte in einer Website oder Kategorien in einem Blog.
Nehmen wir ein hypothetisches Beispiel für eine Website mit Marketing-Attributionssoftware. Sie wissen, dass Besucher Ihre Website wegen „Multi-Channel-Attributionslösungen“ besuchen.
In diesem Fall sollten Sie Kategorien einrichten, die dem Besucher helfen, schnell zu finden, wonach er sucht. Sie können also Marketing-Attributionslösungen gemäß anbieten
- Die organisatorische Rolle – CMO, Direktor, Marketingleiter oder Marketingmanager
- Das Branchensegment – Agentur, E-Commerce, Finanzdienstleistungen, Recht, Reisen oder SaaS
Daher kann eine gut geplante Taxonomie die Interaktion Ihrer Kunden oder Interessenten mit Ihrer Website vollständig verändern.
2. Krabbeln
Wie bereits erwähnt, ist Crawling der Entdeckungsprozess von Google, bei dem die Suchmaschine ihre Spider aussendet, um das Web nach neuen und aktualisierten Inhalten zu durchsuchen. Die Bots rufen Webseiten ab und folgen den darauf vorhandenen Links, um neue URLs zu erkennen. Wenn diese Crawler neue Inhalte finden, fügen sie sie ihrem Index (Caffeine) hinzu, damit sie später abgerufen werden können, wenn der Suchende nach etwas Ähnlichem sucht.
Daher ist es entscheidend, dass Ihre Seiten gecrawlt und indexiert werden, um in den SERPs angezeigt zu werden. Um festzustellen, ob Ihre Seiten gecrawlt und indexiert werden, verwenden Sie den Suchoperator „site:ihredomain.com“.

Die Anzahl der oben geteilten Ergebnisse gibt Ihnen eine ungefähre Vorstellung von den Seiten, die auf der Website indexiert sind. Genauere Informationen finden Sie im Index Coverage Report im GSC.
Hier sind einige Gründe, warum Ihre Webseiten möglicherweise nicht in den SERPs angezeigt werden.
- Ihre Website wurde gerade gestartet und die Crawler von Google haben sie noch nicht gecrawlt.
- Ihre Website ist nicht mit externen Websites verlinkt.
- Die Navigation Ihrer Website ist nicht Crawl-freundlich.
- Ihre Website enthält Crawler-Anweisungen, die Suchmaschinen blockieren.
- Ihre Website wurde kürzlich von Google wegen der Verwendung von Spam-SEO-Taktiken bestraft.
Eine Möglichkeit, Ihre wichtigen Webseiten indiziert und in die SERP zu bringen, besteht darin, Google mitzuteilen, wie Ihre Website gecrawlt werden soll.
- Überprüfen Sie die Robots.txt-Dateien
Robots.txt-Dateien schlagen vor, welcher Teil Ihrer Website von den Such-Bots gecrawlt werden soll und welcher nicht. Durch spezifische robots.txt-Anweisungen teilen sie sich auch die Geschwindigkeit, mit der sie Ihre Website crawlen sollen.
Die robots.txt-Dateien befinden sich im Stammverzeichnis von Websites.
So behandeln Suchbots robots.txt-Dateien.
- Wenn ein Bot die robots.txt-Datei nicht findet, fährt er mit dem Crawlen der Website fort.
- Wenn die Bots die robots.txt-Datei finden, halten sie sich an die geteilten Vorschläge und fahren mit dem Crawlen fort.
- Wenn die Bots beim Versuch, auf die robots.txt-Datei zuzugreifen, auf einen Fehler stoßen und nicht feststellen können, ob eine vorhanden ist oder nicht, wird das Crawlen nicht fortgesetzt.
- Flash- und JavaScript-Navigation
Obwohl Flash- und JS-Navigation Ihre Website großartig aussehen lassen können, sind sie ziemlich schlecht für die Suchmaschinen. Für die Bots sind JS-Frames und Flash wie defekte Links, die ihnen keinen Zugriff auf den Inhalt einer Seite ermöglichen.
Heutzutage wird Google immer besser darin, sie für die Linkerkennung zu verwenden. Obwohl Google JavaScript, AJAX und Flash ausführen kann, haben andere Suchmaschinen damit zu kämpfen.
Auch wenn Google sie indizieren kann, können andere Suchmaschinen dies nicht. Wenn Sie also die Crawlbarkeit Ihrer Website verbessern möchten, müssen Sie sicherstellen, dass Ihre JS-Navigation und Flash für die Suchbots attraktiv sind.
- Blinken
Sie können eine tolle Flash-Animation erstellen und darin eine starke Markenbotschaft teilen. Aber für Suchmaschinen ist es nur eine Reihe von Bildern ohne schlüsselwortreiche Inhalte oder Ankertexte, die Kontext bieten.
Wenn Sie also Flash-Animationen auf Ihrer Website haben, ist es ratsam, sie loszuwerden oder einfach Ihre Navigationsleiste ohne Flash zu duplizieren.
- JavaScript-Navigation
Wenn JavaScript in der Navigation Ihrer Website verwendet wird, muss das Ranking darunter leiden. Das liegt daran, dass es keine Garantie dafür gibt, dass die Such-Bots das Skript genau lesen.
Um dieses Problem anzugehen, bitten Sie Ihr technisches SEO-Team, die schädlichen Skripte zu entfernen oder einen Noscript-Abschnitt hinzuzufügen.

- XML/HTML-Sitemaps
Wie Sie bereits wissen, hat jede Website zwei Arten von Besuchern – Menschen und Bots.

Die Spider von Google verwenden XML-Sitemaps, um maschinenlesbare Sitemaps oder Indizes zu erstellen, während Menschen sich auf HTML-Sitemaps beziehen, um auf Websites zu navigieren.

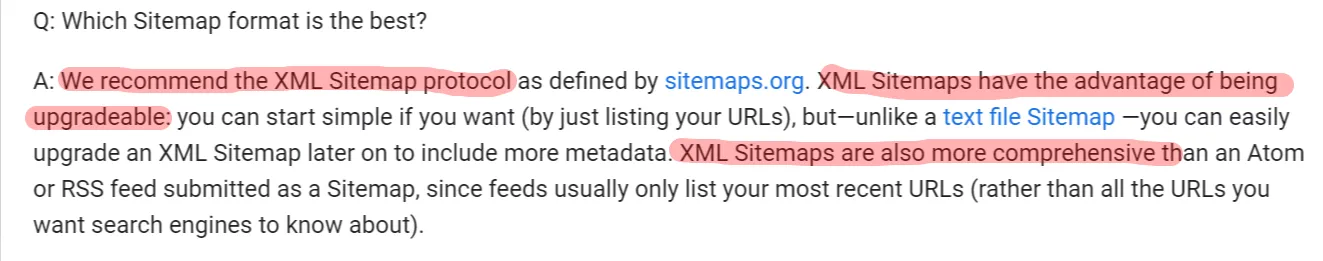
XML-Sitemaps sind entscheidend, weil sie –
- Stellen Sie sicher, dass die Suchmaschine alle URLs Ihrer Website kennt
- Bieten Sie zusätzlichen Kontext zur URL, damit Google Ihre Website besser verstehen kann
- Verbessern Sie die Sichtbarkeit Ihrer Website im Index
- Überwachen Sie die Anzahl der indexierten Sitemap-URLs
- Informieren Sie Suchmaschinen über die Prioritätsseiten
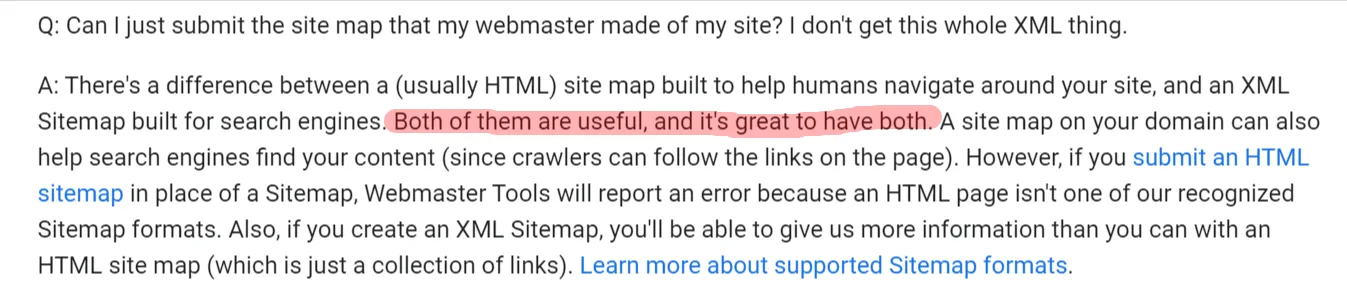
Werden also HTML-Sitemaps benötigt?
Ja! Benutzer können enorm von einer HTML-Sitemap profitieren. Außerdem verlinkt diese Sitemap auf archivierte Inhalte. Diese Sitemap kann also hilfreich sein, wenn Sie viele Inhalte veröffentlichen, auf die nicht verlinkt ist.
Hier ist, was Google über sie zu sagen hat.

- Defekte interne Links
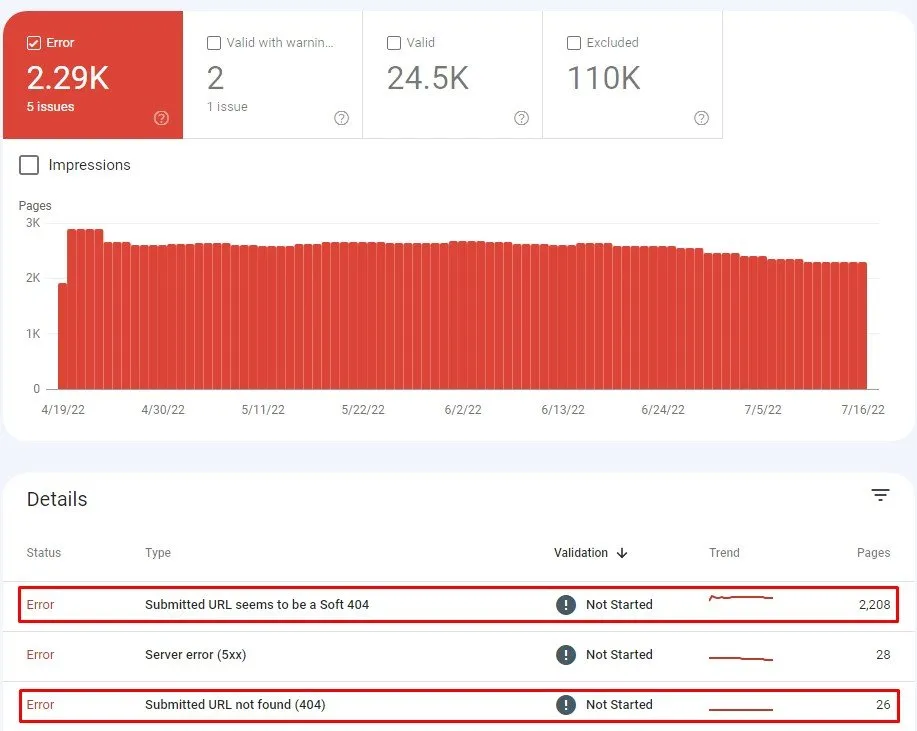
Defekte interne Links oder tote Links hindern die Crawler von Google daran, Ihre Inhalte zu scannen und zu indizieren. Fehlercodes wie 404 Page Not Found, 400 Bad Request und Timeout weisen unter anderem auf einen defekten Link hin.
Zu viele solcher Links auf einer Seite können darauf hindeuten, dass Ihre Website vernachlässigt wird. Wenn Crawler auf defekte Links stoßen, verschwenden sie außerdem Zeit und Geld, um zu überprüfen, ob sie defekt sind, um sie zu kategorisieren.
Verwenden Sie also GSC, um Seiten zu erkennen, die Fehler zurückgeben. Gehen Sie auf dem Dashboard zu
Index > Abdeckung > Fehler

Jetzt ist es an der Zeit, diese Links zu reparieren. Beginnen Sie damit, den Grund für die defekten Links zu untersuchen. Verwenden Sie diese Fragen, um Sie in dieser Angelegenheit zu führen.
- Liegt es an einem Tippfehler?
- Haben Sie kürzlich ein Bild, Video, eine Datei oder eine ganze Webseite gelöscht?
- Haben Sie eine Seite umbenannt oder verschoben und vergessen, die Links zu aktualisieren?
- Verlinken Sie Inhalte, die verschoben oder gelöscht wurden?
- Haben Sie den Domainnamen geändert oder die Website auf eine neue URL verschoben?
Wenn Sie den Grund kennen, können Sie eine Lösung finden, um den defekten Link zu reparieren.
Wenn Sie beispielsweise eine alte Seite gelöscht und eine neue als Ersatz erstellt haben, zeigt die alte Seite einen 404-Fehler Seite nicht gefunden an, wenn ein Benutzer versucht, darauf zuzugreifen.
Stellen Sie in diesem Fall beim Entfernen einer Seite sicher, dass Sie eine 301-Weiterleitung verwenden, die Besucher an einen neuen Standort weiterleitet und Such-Bots darüber informiert, dass die Seite dauerhaft entfernt wurde.
- Interne Weiterleitungen
SaaS-Websites ändern häufig Inhalte und verschieben Seiten, um sicherzustellen, dass ihre Leser die neuesten Updates erhalten. Daher sind Weiterleitungen auf diesen Seiten relativ häufig.
Umleitungen werden oft verwendet, wenn –
- Websites zusammenführen
- Aktualisieren oder Entfernen von Inhalten
- Korrigieren von Seiten, die 404 zurückgeben
- Änderung der Informationsarchitektur
- Während der Site-Migration.
Umleitungen sind in vielen Fällen notwendig. Sie werden beispielsweise benötigt, wenn die Original-URL indexiert oder von Benutzern frequentiert wird. Weiterleitungen können auch erforderlich sein, wenn die Original-URL in Inhalten wie Newslettern oder Whitepapers verwendet wird.
Vermeiden Sie jedoch die Verwendung zu vieler Weiterleitungen, da sie einen „zusätzlichen Hop“ für Suchmaschinen-Crawler hinzufügen, wodurch sie mehr arbeiten und Crawl-Budgets verschwenden, um Inhalte zu finden.
- Weiterleitungsketten (2 Klicks und mehr)
Obwohl Umleitungsketten natürlich vorkommen, wirken sie sich erheblich auf die UX (langsame Websitegeschwindigkeit) und das Crawl-Budget aus und verursachen Indizierungsprobleme. Jedes Mal, wenn die Suchmaschine einen unnötigen 3XX-Statuscode erhält, müssen Bots warten und haben weniger Zeit, um Prioritätsseiten zu crawlen.
Google-Bots geben das Crawlen auf, wenn sie auf zu viele Weiterleitungen stoßen (nach 5 Sprüngen oder Klicks). Daher empfiehlt John Mueller weniger Sprünge als diese Zahl,
3. Rendern
Wenn der Browser eine Seite anfordert, rufen Googlebots die Webseiten ab, führen den Code aus und greifen auf die erforderlichen Inhalte zu, um die Struktur der Website zu verstehen. Dieser Vorgang wird als Rendern bezeichnet. Die Informationen, die diese Bots während des Prozesses sammeln, werden zum Ranking der Webseiten verwendet.
Das Rendern erfolgt zwischen zwei Zuständen jeder Seite –
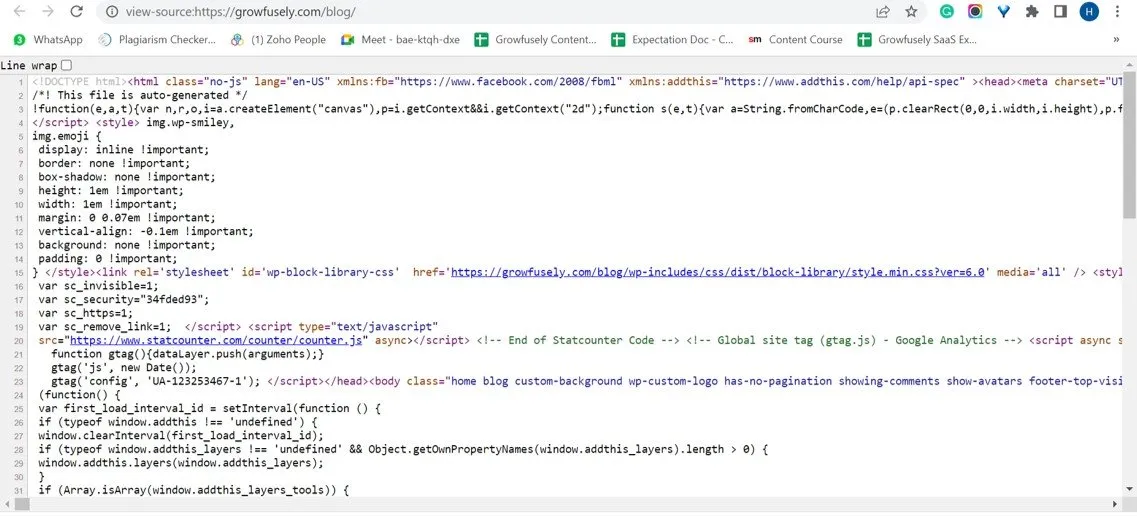
- Das anfängliche HTML , das die Antwort vom Server ist. Dies enthält den HTML-Code und die Links zu Ressourcen, nämlich JavaScript, CSS und Bilder, die zum Erstellen der Seite benötigt werden.

- Das gerenderte HTML , das allgemein als DOM (Document Object Model) bekannt ist. Es repräsentiert das anfängliche HTML plus die Änderungen, die JS vorgenommen hat und die von HTML aufgerufen werden.
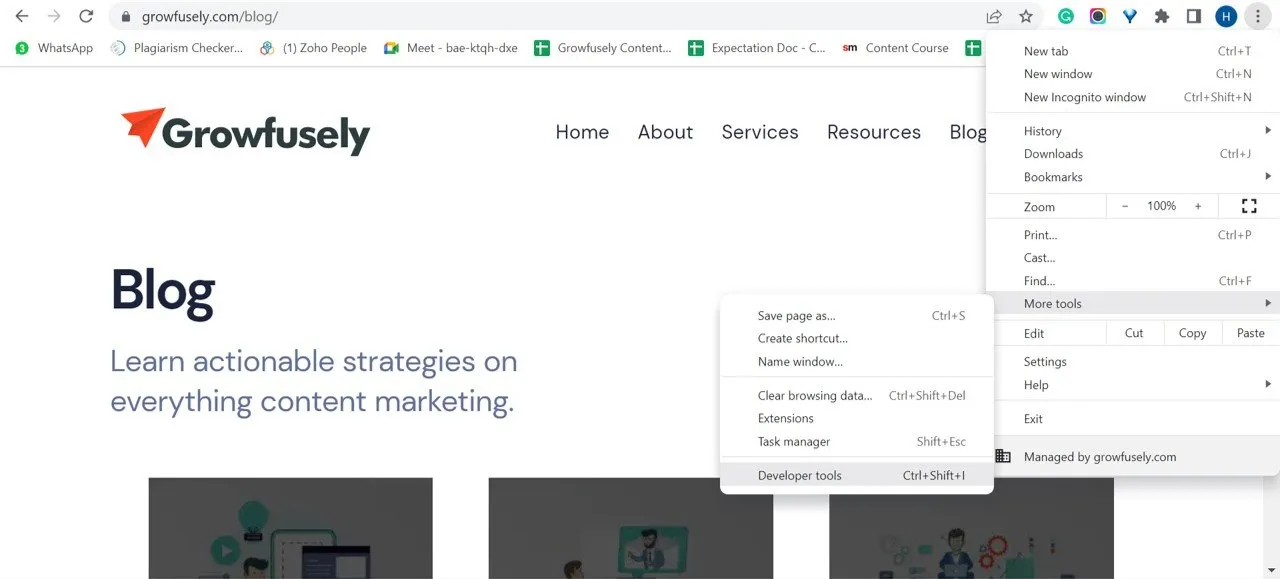
Um das DOM zu finden, können Sie zu den Entwicklertools Ihres Browsers gehen und auf „Konsole“ klicken.

Bei einem Duda-Webinar erklärt Martin Splitt das Rendern, indem er uns die Analogie von HTML als Rezept gibt.
Wenn HTML ein Rezept ist, kann es verschiedene Zutaten wie eine Menge Text, Bilder und andere Dinge enthalten. Aber das Rezept ist nur ein Stück Papier mit Anweisungen.
Die Webseiten-Ressourcen wie CSS, JavaScript-Dateien, Videos und Bilder sind die eigentlichen physischen Zutaten.
Die Website, die Sie sehen und mit der Sie mit dem Browser interagieren, ist die endgültige Essenszubereitung.
In all dem ist das Rendern der Prozess des Kochens des Gerichts.
Effizientes Rendering ist entscheidend für die Sicherstellung eines gesunden Core Web Vitals-Ergebnisses .
- Kritischer Renderpfad/Lazy Loading
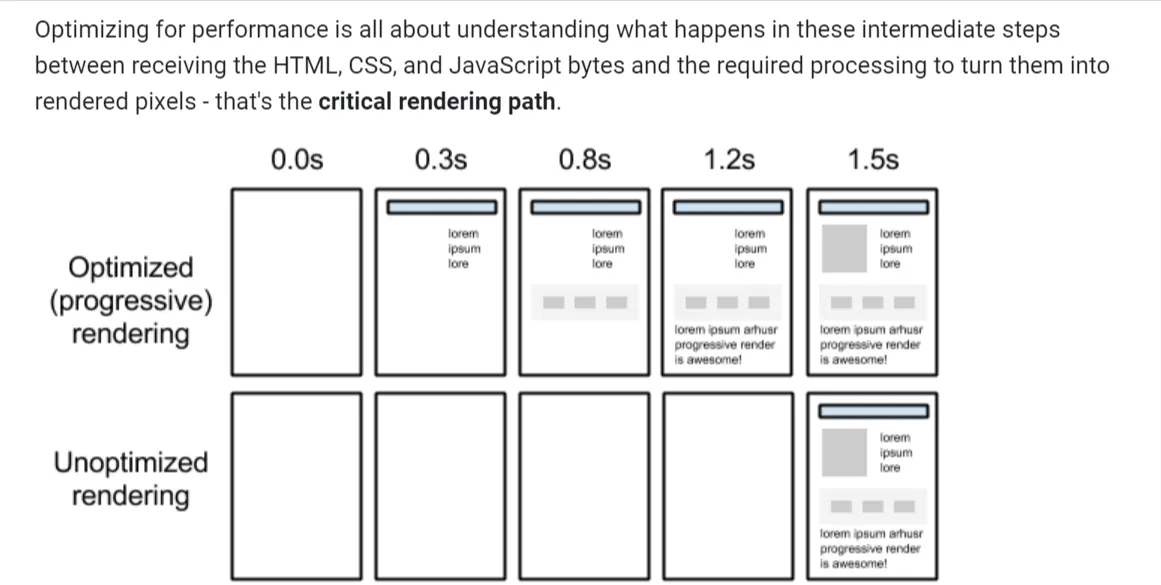
Laut Google geht es bei der Optimierung kritischer Rendering-Pfade darum, die Anzeige von Inhalten zu priorisieren, die sich auf die aktuelle Benutzeraktion beziehen.
Es ist eine Abfolge von Schritten, die der Browser durchläuft, um HTML, CSS und JavaScript in Pixel umzuwandeln. Es umfasst das DOM, das CSS-Objektmodell (CSSOM) , den Renderbaum und das Layout.

Indem Sie den kritischen Renderpfad optimieren, können Sie die Zeit bis zum ersten Rendern verkürzen.
Lazy Loading ist eine Optimierungstechnik für Web- und mobile Apps, die nur kritische UI-Elemente rendert. Später rendert es die unkritischen Elemente (nicht blockierend). Auf diese Weise ist Lazy Loading eine effektive Möglichkeit, die Länge des kritischen Renderpfads zu verkürzen, was zu einer verkürzten Ladezeit führt.
- Javascript-Framework-Rendering
JavaScript unterstützt Angular-, React- und Blaze-UI-Rendering-Bibliotheken. Es verwendet DOM, um DOM-Elemente zu manipulieren und die Ausgabe im Browser anzuzeigen. Das DOM legt Eltern-Kind-Beziehungen und benachbarte Geschwisterbeziehungen zwischen den Elementen in der HTML-Datei fest.
- Ungültige HTML-Elemente im <head>
<head> enthält oft ungültige HTML-Elemente, weil die URL das <noscript>-Tag enthält. Dieses Tag definiert alternative Inhalte für Benutzer, die Skripts im Browser deaktiviert haben oder Browser verwenden, die das Skript nicht unterstützen.
Wenn es in <head> verwendet wird, darf es nur Elemente enthalten – <link>, <style> und <meta>. Die Einbeziehung anderer HTML-Elemente kann für Crawler, die JavaScript nicht rendern, eine Herausforderung darstellen. Das Vorhandensein anderer Elemente stört das Rendering und führt dazu, dass wichtige Tags wie Meta-Robots übersehen werden.
- Ressourcen-URLs (Bild, CSS, JS) Weiterleitungen defekt
Diese URL ist eine Ressourcen-URL, die zu einer anderen URL umgeleitet wird, auf die nicht zugegriffen werden kann. Eine umgeleitete URL (301 oder 302) bedeutet, dass die Position der Seite geändert wurde und der Benutzer zu einer neuen URL anstelle der ursprünglichen weitergeleitet wird.
Wenn die Ressource nicht mehr verfügbar ist, kann dies das Rendering beeinträchtigen und zu einer schlechten Benutzererfahrung führen.
4. Indexierung
Bei der Indexierung werden die Webseiten dem Google-Index oder der Websuche hinzugefügt, nachdem sie gecrawlt und auf Inhalt und Kontext analysiert wurden. Der Prozess hilft Suchmaschinen, Informationen zu organisieren, sodass sie superschnelle Antworten auf Suchanfragen von Benutzern anbieten können.
Nachdem der Such-Bot also eine Seite gecrawlt hat, rendert er sie genau so, wie es ein Browser tun würde. Dabei analysiert die Suchmaschine die Inhalte und speichert sie in ihrem Index bzw. ihrer Datenbank.
Lassen Sie uns verstehen, wie Sie Suchmaschinen anweisen können, Ihre Webseiten zu indizieren.
- Kanonisierung
Wenn Suchmaschinen dieselben Inhalte auf mehreren Seiten crawlen, wissen sie nicht, welche sie indexieren sollen. Da hilft die Kanonisierung. Mit der Kanonisierung können Sie Suchmaschinen über Ihre bevorzugten Seiten informieren.
Das Tag rel="canonical" ermöglicht es Suchmaschinen also, Ihre bevorzugte Version von Inhalten besser zu indizieren, während Duplikate ignoriert werden.
Wenn Sie das rel="canonical" -Tag hinzufügen, ist das so, als würde man der Suchmaschine sagen: Indexieren Sie diese Seite nicht. Indexieren Sie stattdessen 'diese Seite', da dies die Master-Version ist.'
Bei richtiger Durchführung stellt die Kanonisierung sicher, dass jeder Inhalt nur eine URL hat. Obwohl es keine Strafe für doppelte Inhalte gibt, kann dies zu Indexierungsproblemen führen und somit Ihren SEO-Strategien schaden.
Daher ist es ratsam, das rel=”canonical” -Tag zu verwenden, um Google zu ermutigen, eine kanonische zu wählen und die anderen aus den Suchergebnissen herauszufiltern.
- Roboter-Meta-Tags
Diese Tags werden innerhalb des <head> des HTML verwendet. Hier sind die allgemeinen Meta-Direktiven für Robots-Meta-Tags.
- index/noindex: Hiermit teilen Sie den Suchmaschinen mit, ob die Seite gecrawlt und für den Abruf im Index gehalten werden soll oder nicht. Wenn Sie sich für „noindex“ entscheiden, sagen Sie den Bots, dass sie die Seite aus den Suchergebnissen ausschließen sollen.
Verwenden Sie „noindex“, wenn Sie nicht möchten, dass Google Ihre dünnen Seiten indexiert, sie aber dennoch für Besucher zugänglich sein sollen.
Für SaaS-Websites kann „noindex“ für benutzergenerierte Profilseiten verwendet werden.
- follow/nofollow: Dies teilt Suchmaschinen mit, ob den Links auf einer Seite gefolgt werden soll oder nicht. Wenn Sie „nofollow“ wählen, folgen Suchmaschinen dem Link nicht und geben keinen Linkwert weiter.
„Nofollow“ wird oft mit „noindex“ gepaart, wenn der Webmaster versucht zu verhindern, dass eine Seite indexiert wird und Crawler den Links auf dieser Seite folgen.
- noarchive: Es weist die Suchmaschinen an, keine zwischengespeicherte Kopie einer Seite zu speichern. Standardmäßig behalten alle Suchmaschinen eine sichtbare Kopie der indizierten Seiten bei.
Sie können jedoch „noarchive“ auswählen, wenn Sie mehrere Dienste mit wechselnden Preisen haben. Dadurch wird verhindert, dass Besucher veraltete Preise sehen.
5. Statuscodes
Die Analyse der HTTP-Statuscodes ist ein wichtiger Bestandteil des technischen SEO-Audits. Ihre Verfolgung hilft dabei, die Fehler innerhalb der Website-Struktur zu erkennen.
Als Teil des SEO-Audits müssen Sie diese Statuscodes überprüfen, um zu sehen, ob sie wie erwartet sind, und gegebenenfalls Korrekturen vornehmen, um Ihre interne Verlinkungsstruktur zu verbessern.
Schauen wir uns die wichtigsten Statuscodes an.
a. 3XX
- 301 dauerhaft verschoben oder 301-Umleitung
Dieser Statuscode gibt an, dass die Ressource dauerhaft war. Daher müssen die Anforderungen anstelle der angeforderten Ressource an eine andere URL umgeleitet werden.
Diese Statuscodes werden bei Site-Migrationen oder Situationen verwendet, in denen Sie den SEO-Wert dauerhaft von einer URL auf eine andere übertragen müssen.
- 302 gefunden
302 gefunden ist eine temporäre Umleitung, die angibt, dass eine Ressource vorübergehend an einen anderen Ort verschoben wurde.
Ein gutes Beispiel für den 302-Statuscode: Sie führen einen Monat lang eine Gated-Content-Kampagne durch und verwenden 302, um Benutzer von URL A zu URL B zu leiten. Nach 1 Monat, wenn die Kampagne endet, entfernen Sie die 302-Weiterleitungen.
Ein schlechtes Beispiel für den 302-Statuscode: Während der Website-Migration implementieren die meisten Entwickler 302 statt 301. Daher werden Signale nicht sofort an neue URLs weitergegeben (es kann Monate dauern). Folglich wird die neue URL nicht so erfolgreich sein wie die vorherige.
Es gibt noch ein paar andere 301-Umleitungsstatuscodes, auf die Sie stoßen könnten.
- 303 Siehe Sonstiges: Damit soll eine indirekte Antwort auf die ursprüngliche Anfrage gegeben werden.
- 304 Not Modified: Dies zeigt an, dass die angeforderte Ressource seit ihrer letzten Anforderung nicht geändert wurde. Daher wird es nicht an den Kunden zurückgegeben. Stattdessen wird seine zwischengespeicherte Version verwendet.
- 307 Temporary Redirect/ Internal Redirect: Dieser temporäre Statuscode erklärt, dass sich die Zielseite vorübergehend auf einer anderen URL befindet.
Es teilt dem Benutzer mit, dass er keine Änderungen an der Anforderungsmethode vornehmen sollte, wenn es eine automatische Umleitung zu dieser URL gibt.
b. 4XX
- 401 nicht Autorisiert
Dies ist ein Fehler, der anzeigt, dass die HTTP-Authentifizierung fehlgeschlagen ist. Das bedeutet, dass die angeforderte Seite eine Kombination aus Benutzername und Passwort benötigt oder aufgrund der IP-Adresse keinen Zugriff erhält.
- 404 Datei nicht gefunden
Dieser Statuscode zeigt an, dass die angeforderte Quelle nicht gefunden werden kann. Es ist ein beliebter Statuscode, der vorübergehend oder dauerhaft sein kann. Um eine gute UX zu gewährleisten, erstellen Sie einen benutzerdefinierten 404, der –
- Gibt an, dass die Seite nicht existiert
- Wird in das Website-Design integriert
- Bietet Links zu zugänglichen Inhalten
- Ist nicht indexierbar
Richten Sie außerdem einen 404-Fehler ein, wenn die Seite nicht existiert, keine wichtigen Backlinks enthält oder kein gleichwertiger Inhalt verfügbar ist.
- 410 Weg
Diese Statuscodes besagen, dass die angeforderte Seite nicht verfügbar ist. Dieser Statuscode unterscheidet sich von 404 Lügen in dieser Feinheit. Es heißt, dass die Seite bereits existiert hat, aber entfernt wurde und nicht ersetzt wird. Dies gibt den Suchbots eine präzise und eindeutige Nachricht.
c. 5XX
- 500 Interner Serverfehler
Dieser Statuscode zeigt an, dass der Server ein Problem bei der Verarbeitung der Anfrage hatte, aber nicht explizit auf etwas Bestimmtes hinweisen kann.
- 503 Dienst nicht verfügbar
Dieser Statuscode zeigt an, dass der Dienst vorübergehend nicht verfügbar ist und später verfügbar sein wird. Obwohl viele Entwickler es verwenden, wenn die Website gewartet werden soll, empfehlen wir diese Vorgehensweise nicht.
Korrekte Verwendung von 503: Der Server ist zu beschäftigt und kann derzeit Anfragen nicht verarbeiten.
Falsche Verwendung von 503: Bereitstellung von 503 mit dem Wert „ Retry-After “ ( Versuchen Sie es zu einem späteren Zeitpunkt erneut) in der Vergangenheit oder weit in der Zukunft.
6. Handy-Freundlichkeit
Responsive Designs verwenden denselben Code, um die Website an die Bildschirmgröße anzupassen, auf der sie angezeigt werden soll. Die Mobilfreundlichkeit ist ein großer Teil der technischen SEO, da Google-Bots die mobile Version einer Website anstelle des Desktops indizieren.
Daher ist ein mobilfreundliches Design heute keine Option. Google hat schon früh einen Mobile-First-Index eingeführt und Webmastern mitgeteilt, dass ihr Ranking darunter leidet, wenn sie keinen haben.
Sehen wir uns an, wie Sie Ihre Website für Nutzer und Google mobilfreundlich gestalten können.
a. Verwenden Sie AMP
Wir alle wissen, dass der mobile Trend den Desktop längst überholt hat. Dieser Trend war genug für Google, um das Accelerated Mobile Pages (AMP)-Projekt zu starten, das Googles Open-Source-Anstrengung zur Optimierung von Websites für das mobile Surfen ist.
AMPs verwenden ein spezifisches Framework, das auf vorhandenem HTML basiert, um den Informationsaustausch mit Browsern zu optimieren. Dies schafft eine nahtlose und schnelle Benutzererfahrung, indem die Ladezeit verkürzt wird.
AMPs funktionieren gut, solange Sie sie mit Vorsicht verwenden.
Wieso den?
- AMPs werden von ernsthaften Designeinschränkungen begleitet. Sie können Inline-Stile verwenden, da AMPs ein einzelnes Stylesheet zulassen und somit die HTTP-Anforderungen auf eine einzige reduzieren.
Außerdem ist die CSS-Größe auf 50 Kilobyte beschränkt. Obwohl es gut genug ist, um ein anständiges Design zu erstellen, zwingt es die Entwickler dennoch, eine effiziente Codierung zu verwenden.
- Linkbuilding kann mit AMPs kompliziert sein. Wenn eine Website auf Ihre AMP-Seite verweist, verweisen die Backlinks auf die Domain von Google und nicht auf Ihre.
Bei AMPs dreht sich alles um Geschwindigkeit. Die anderen Aspekte von UX wie ein ideales Webdesign stehen also hinter der Leistung. In Anbetracht der mobilfreundlichen Ära, in der wir leben, sind schneller ladende Seiten jedoch ein wertvolles Gut in Bezug auf UX.
b. Progressive Web-Apps
Seien wir realistisch – Nutzer werden nicht für jede Website, die sie im Internet besuchen, eine App installieren. Aus diesem Grund wurden progressive Web-Apps entwickelt.
PWAs sind im SEO-Bereich sehr beliebt, da sie eine UX bieten, die der einer nativen App ähnelt. Sie führen zu einer verbesserten Aufbewahrung und Leistung ohne die Komplikation der Wartung einer App.
Beispielsweise ermöglichen Funktionen wie Push-Benachrichtigungen, die im Benachrichtigungsfeld angezeigt werden, eine einfache Wiedereinbindung des Publikums und stellen gleichzeitig sicher, dass Benutzer ihre bevorzugten Websites zu ihrem Startbildschirm hinzufügen, ohne App Stores besuchen zu müssen.
PWAs werden schnell gerendert und bieten so ein umfassendes Erlebnis auf Mobilgeräten und Desktops. Darüber hinaus sind sie reaktionsschnell, auffindbar, unabhängig von der Konnektivität und sorgen für ein besseres Engagement im Vergleich zu anderen Seiten.
Uber, das Transportunternehmen, baut m.uber, eine progressive Web-App, die es Fahrgästen auf Low-End-Geräten oder langsamen Netzwerken ermöglicht, eine Fahrt zu buchen.

In ähnlicher Weise ist Flipkart Lite eine PWA, die das Beste aus dem Web und der nativen App kombiniert.

c. Sich anpassendes Design
So kann responsives Webdesign Ihre SEO-Bemühungen ergänzen.
- Benutzerfreundlichkeit der Website
Responsive Design optimiert Websites für die mobile Suche, verbessert dadurch die Funktionalität Ihrer Website und bietet konsistente UX auf allen Geräten. Dadurch wird die Benutzerfreundlichkeit Ihrer Website verbessert und Google wird Sie mit einem verbesserten Ranking begünstigen.
- Schnelles Laden der Seite
Websites, die einem responsiven Design folgen, werden normalerweise schnell geladen, wodurch die Benutzererfahrung und das Ranking in den Suchergebnissen verbessert werden.
- Niedrige Absprungrate
Ein ansprechendes Design für Ihre Website macht Ihre Website nicht nur attraktiver als andere, sondern liefert auch Inhalte auf organisierte Weise. So wird Ihre Website leicht verständlich und die Besucher bleiben länger auf der Website.
All dies sorgt für eine verbesserte UX und eine niedrige Absprungrate.
- Kein doppelter Inhalt
Die Einhaltung eines responsiven Website-Designs stellt sicher, dass Sie unabhängig vom verwendeten Gerät eine einzige URL verwenden. Dies kümmert sich um das Problem des doppelten Inhalts, der sonst Google verwirren und Ihren Rankings schaden kann.
- Soziales Teilen
Obwohl Social Media kein direktes Ranking ist, hilft es beim Aufbau eines Publikums. Eine reaktionsschnelle Website macht es Besuchern leicht, Inhalte in sozialen Medien zu teilen, wodurch Ihre Sichtbarkeit und Autorität in einer Domain verbessert wird.
7. Website-Sicherheit
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
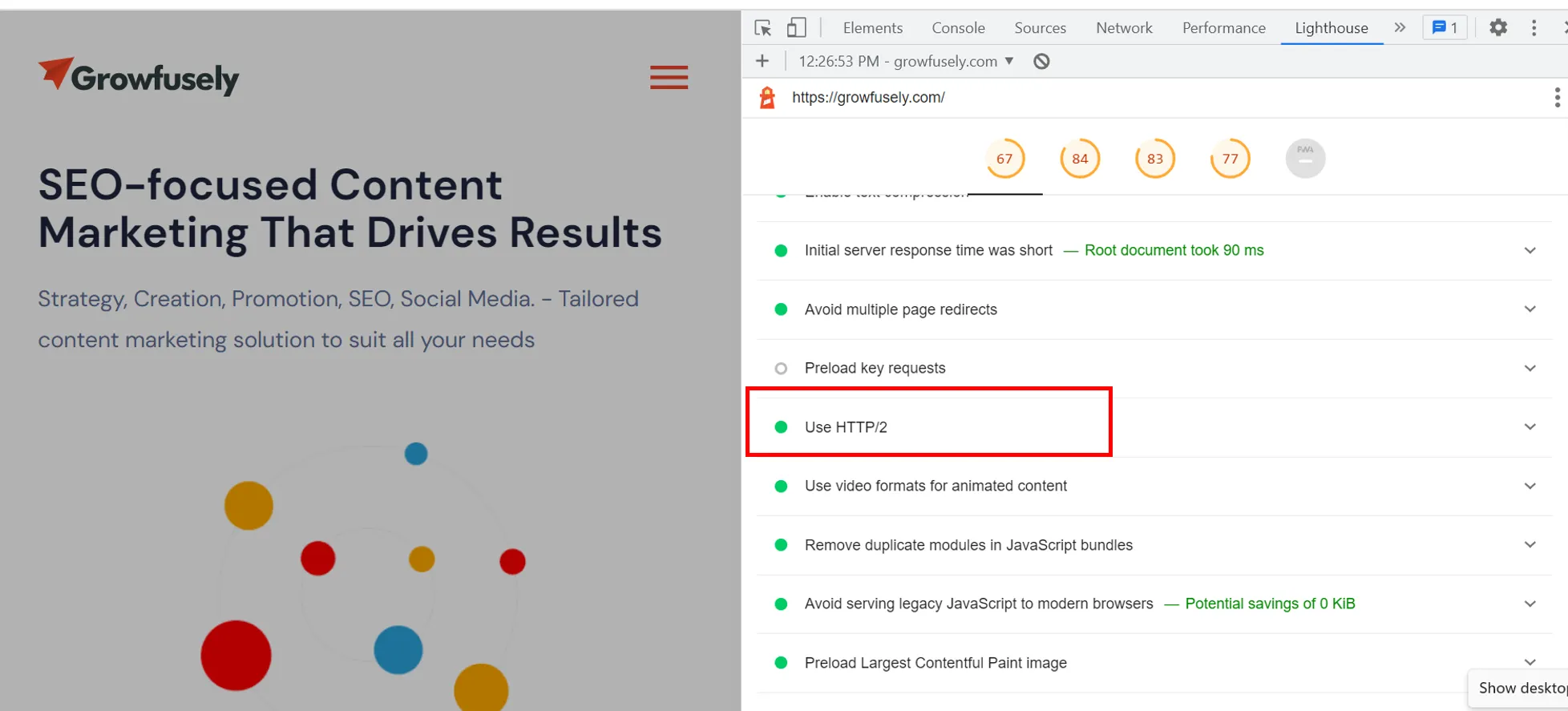
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
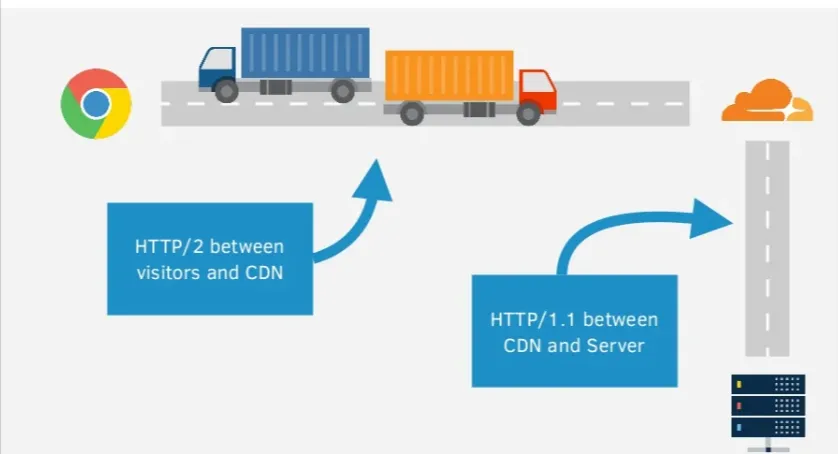
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Die Content-Security-Policy (CSP) trägt dazu bei, die Website vor Cross Site Scripting (XSS) und Data-Injection-Angriffen zu schützen.
- Strict-Transport-Security Header verhindert, dass Angreifer die HTTPS-Verbindung auf HTTP herunterstufen. Dies wird auch als HTTP Strict Transport Security Header (HSTS) bezeichnet.
- X-Content-Type-Options stoppt einige Exploits, die beispielsweise durch benutzergenerierte Inhalte passieren können.
- X-Frame-Options stoppt Clickjacking-Angriffe und ist somit eine nützliche Sicherheitsmaßnahme.
- Referrer-Policy ermöglicht dem Webmaster zu steuern, welche Informationen gesendet werden, wenn ein Website-Besucher auf einen Link klickt, um eine andere Website zu besuchen. Dadurch wird verhindert, dass vertrauliche Informationen, die auf der URL der Website vorhanden sind, die einen Besucher verweist, an Dritte weitergegeben werden.
8. Strukturierte Daten
Strukturierte Daten sind die Sprache der Suchmaschinen, damit sie die Inhalte besser verstehen können. Es ist ein maßgebliches Vokabular (maschinenlesbarer Kontext), das Suchmaschinen hilft, Online-Inhalte zu kontextualisieren, zu verstehen und genau mit den Suchanfragen abzugleichen.

Obwohl strukturierte Daten kein Rankingfaktor sind, ermöglichen sie es Suchmaschinen, Ihre Inhalte genau zu ranken und mehr Informationen direkt in den SERPs in Form von Rich Snippets zu präsentieren.
In der SEO-Welt geht es bei strukturierten Daten darum, eine Art Markup auf der Seite zu implementieren, um zusätzlichen Kontext rund um den Inhalt zu bieten. Durch das Hinzufügen strukturierter Daten können Websites von verbesserten Ergebnissen wie Rich Snippets, Rich Cards, Karussells, Knowledge Graphs, Breadcrumbs und mehr profitieren.
Normalerweise unterstützen Suchmaschinen drei Syntaxen, nämlich Mikrodaten, JSON-LD und Mikroformate. Sie unterstützen auch zwei Vokabulare – Schema.org und Microformats.org.
Lassen Sie uns mehr darüber erfahren.
a. Schema-Markup
Schema-Markup wird auch als Schema bezeichnet. Es ist ein semantisches Vokabular standardisierter Tags, die den Inhalt einer Seite auf organisierte Weise beschreiben und es Suchmaschinen erleichtern, den Kontext des Inhalts zu erhalten.
Obwohl heute 797 Schemas verfügbar sind , empfehlen wir Ihnen, die folgenden Schemas hinzuzufügen, die zum größten SEO-Wert beitragen.
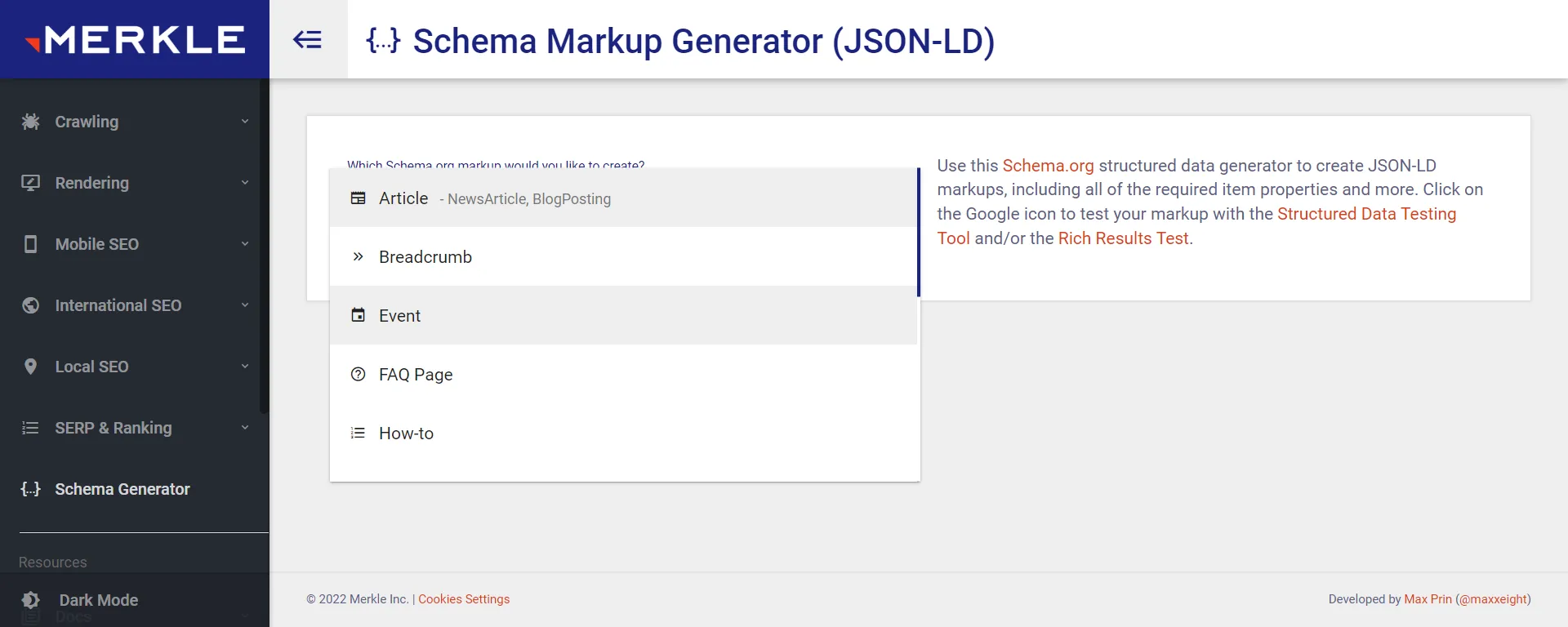
Der Merkle-Schema-Markup-Generator kann Ihnen dabei helfen, Schema-Markups für Ihre Website zu generieren.

- Person: Es teilt die grundlegenden Informationen über eine auf der Seite erwähnte Person mit den Suchmaschinen. Sie können dieses Markup im Biografieabschnitt des Autors in einem Blog oder auf einer Seite anwenden, auf der die Teamdetails erwähnt werden.

- Organisation/ Lokales Unternehmen: Dies ist ein wichtiges Schema, das der Seite „Über uns“ Ihrer Unternehmenswebsite oder dem Abschnitt „Kontakt“ hinzugefügt werden muss.

- Produkt: Dieses Markup wird Produktseiten hinzugefügt, wodurch Sie ein detailliertes Such-Snippet erhalten.

- Breadcrumbs: Breadcrumbs ermöglichen Benutzern das einfache Navigieren auf Ihrer Website und das Anzeigen der Seitenposition in der Hierarchie. Dieses Markup bringt diese Erfahrung in das Such-Snippet.

- Artikel: Dies ist ein beliebtes Markup, das Website-Artikeln und Blog-Beiträgen hinzugefügt wird. Es ermöglicht Google, grundlegende Informationen über den Inhalt zu erhalten. Beispielsweise erhält Google Daten zur Überschrift, zum Autor, zum Veröffentlichungsdatum und so weiter.

- HowTo: Wenn Ihre SaaS-Website Anleitungsinhalte enthält, müssen Sie dieses Markup nutzen. Dieses Markup hilft Google zu verstehen, wie ein bestimmtes Ziel mithilfe eines schrittweisen Ansatzes erreicht werden kann.

- FAQPage: Das FAQPage-Markup wird auf Seiten verwendet, die eine Liste häufig gestellter Fragen mit umfassenden Antworten teilen.

- VideoObject: Dieses Markup wird den auf Ihrer Website gehosteten Videos hinzugefügt, da es Google die grundlegenden Informationen über den Videoinhalt bietet. Die Elemente, die angegeben werden müssen, sind Videobeschreibung, Videodauer, Thumbnail-URL und Upload-Datum.

b. Mikrodaten und JSON-LD
Google unterstützt sowohl JSON-LD als auch Mikrodatenstrukturen, aber da ersteres leicht ist, ist es das bevorzugte strukturierte Datenformat von Google.
- JSON-LD (JavaScript-Objektnotation für verknüpfte Daten)
Wie oben erwähnt, ist JSON-LD das beliebteste strukturierte Markup-Skript und die am meisten bevorzugte Version für Google. Das liegt daran, dass es als Codeblock implementiert werden kann, ohne den Rest des HTML-Dokuments zu stören.

- Mikrodaten
Mit Mikrodaten können Sie verschiedene HTML-Elemente auf Webseiten mit maschinenlesbaren Tags kennzeichnen. Tatsächlich basiert es auf einer Reihe von Tags, die Elemente und Werte auf Webseiten für die strukturierten Daten hervorheben.
Da sie in den HTML-Quellcode eingebettet sind, dauert es einige Zeit, Mikrodaten zu implementieren, zu bearbeiten oder zu entfernen.
c. Rich-Snippets
Jede Form von organischen Suchergebnissen, die Informationen enthalten, die zusammen mit der URL, dem Titel und der Beschreibung angezeigt werden, ist ein Rich Snippet.
Es ist wichtig zu bedenken, dass die Implementierung strukturierter Daten auf den entsprechenden Webseiten nicht garantiert, dass sie in Rich Snippets angezeigt werden.
Google berücksichtigt Faktoren wie Website-Autorität, Vertrauenswürdigkeit und andere Faktoren, wenn ein bestimmtes Ergebnis als Rich Snippet oder Rich Card angezeigt wird.
9. Migrationen
Das Ändern Ihres Domainnamens oder das Implementieren von HTTPS ist ein kluger Schachzug, aber all dies, während Sie Ihr Website-Ranking beibehalten, ist nicht einfach. Es erfordert eine rigorose und sorgfältige Recherche, Planung, Ausführung und Überwachung, damit Migrationen reibungslos und ohne Verlust von Website-Traffic oder Conversions abgeschlossen werden können.
Darum geht es bei SEO-Migrationen – die Übertragung von Suchranking, Autorität und Indizierungssignalen bei der Durchführung einer Migration.
Schauen wir uns die verschiedenen Arten von Migrationen an, die sich auf SEO auswirken, wenn sie nicht richtig durchgeführt werden.
a. Domänenmigrationen
In diesem Fall ändern Sie Ihre aktuelle Website-URL zusammen mit allen Inhalten und Ressourcen in eine neue. Domänenmigrationen werden normalerweise beim Rebranding, beim Wechsel zu einer standortspezifischen Domäne oder beim Verschieben des gehosteten Dienstes auf Ihre Domäne durchgeführt.
Sie beinhalten Inhaltsänderungen, nämlich Inhaltskonsolidierung und -umschreibung, Inhaltsbeschneidung und mehr. All dies wirkt sich auf die Taxonomie und die interne Verlinkung der Website aus und wirkt sich somit auf die Sichtbarkeit der Website in der organischen Suche aus.
Hier sind ein paar schnelle Tipps, um Domains zu wechseln, ohne SEO zu verlieren.
- Stellen Sie sicher, dass Sie den Verlauf der neuen Domain kennen. Informieren Sie sich beispielsweise über das Backlink-Netzwerk (verwenden Sie dafür den Ahrefs Backlink Checker ) und prüfen Sie, ob es in der Vergangenheit mit einer roten Flagge markiert wurde.
- Leiten Sie die alte Domain auf die neue um. Dies kann über Ihren Domain-Registrar oder Hosting-Provider koordiniert werden.
- Verifizieren Sie die neue Website mit der Google Search Console. Die Plattform bietet Informationen zur Keyword-Leistung jeder Seite und weist auf die wichtigsten technischen Probleme hin.
- Aktualisieren Sie alle Erwähnungen alter URLs in Ihren Unternehmensprofilen.
- Aktualisieren Sie Google Analytics mit der neuen URL.
b. Neustarts
Der Relaunch einer Website ist eine aufregende Zeit für Unternehmen, kann jedoch die SEO-Leistung Ihrer Website ernsthaft beeinträchtigen. Auf der Website treten Probleme wie fehlende Inhalte, fehlerhafte oder fehlende Weiterleitungen, Änderungen der internen Linkstruktur, eingehende Links, die auf Fehlerseiten verweisen, Änderungen an JS-gerenderten Inhalten und andere technische Probleme auf.
Eines der schlimmsten Probleme nach einem Website-Relaunch ist beispielsweise das Crawling und die Indexierung.
Hier sind einige Dinge, die Sie tun können, um zu verhindern, dass während eines Relaunchs Traffic verloren geht.
- Migrieren Sie vorrangige Inhalte auf die neue Website
- Implementieren Sie 301-Weiterleitungen bei Bedarf korrekt und vollständig
- Verbessern Sie die interne Linkstruktur und eingehende Links
- Migrieren Sie alle On-Page-Optimierungen
- Führen Sie vor dem Relaunch ein technisches SEO-Audit durch
- Seien Sie vorsichtig bei den Änderungen beim mobilen Rendering und bei JavaScript-gerenderten Inhalten und Links
c. CMS-Änderungen
CMS Re-Platforming tritt auf, wenn Sie von einem CMS zu einem anderen wechseln. Dies geschieht normalerweise, um die Website interaktiver und funktionsreicher zu machen und ihre Leistung zu verbessern.
Zum Beispiel der Wechsel von WordPress zu Drupal oder ein Upgrade von Drupal 7 auf Drupal 9.

Beim Wechsel eines CMS nimmt ein Webmaster mehrere Änderungen an der Website vor. Obwohl alle CMS-Änderungen nicht zu Verkehrsverlusten führen, wirkt sich der Prozess auf die SEO-Leistung einer Website aus. Ein CMS-Wechsel wird begleitet von Problemen wie der Unfähigkeit, die alte URL-Struktur beizubehalten, unterschiedlichen Vorlagen für Meta-Tags und H1 und unterschiedlichen Ansätzen für Servicedateien (robots.txt und XML-Sitemap).
So können Sie diese Probleme überwinden.
- Führen Sie einen Crawl mit einem der Crawler durch, die wir in diesem Beitrag erwähnt haben. Dies wird auf die wichtigsten technischen Probleme hinweisen.
- Bewerten Sie CMS-Funktionen wie Metainformationen, URL-Struktur, Website-Architektur, kanonische Tags, robots.txt, strukturierte Daten, Hreflang und mehr.
- Geben Sie die umzuleitenden URLs in der URL-Zuordnung an.
d. HTTP zu HTTPS
Dies ist der Fall, wenn Sie das Site-Protokoll von einem ungesicherten „http“ auf ein sicheres „https“ ändern.
So können Sie eine erfolgreiche SEO-freundliche HTTPS-Migration sicherstellen.
- Verwenden Sie einen Crawler wie JetOtopus oder Screaming Frog, um die URLs zu crawlen, die auf Ihrer aktuellen http-Site und den internen Links vorhanden sind.
- Nutzen Sie SEMRush oder Ahrefs, um die aktuelle Keyword-Leistung zu überwachen.
- Erwerben Sie ein SSL-Zertifikat von einer zuverlässigen Quelle und vergewissern Sie sich, dass es auf dem neuesten Stand ist.
- Ordnen Sie jede URL zu, um zu skizzieren, welche URLs auf der HTTP-Site wohin auf der neuen HTTPS-Site umgeleitet werden.
- Inhaltliche und gestalterische Änderungen können warten.
- Aktualisieren Sie Ihre hartcodierten Links auf HTTPS auf Ihrer Website. Leiten Sie Benutzer und Suchmaschinen mit serverseitigen 301-Weiterleitungen auf die HTTPS-Seiten um.
- Scannen Sie Ihre Website auf unsichere Inhalte, die möglicherweise über HTTP auf Websites von Drittanbietern verlinken.
- Aktualisieren Sie die robots.txt-Datei, um hartcodierte Links oder Sperrregeln zu entfernen, die möglicherweise noch auf http-Verzeichnisse oder -Dateien verweisen.
- Vermeiden Sie es, die Migration durchzuführen, wenn es für Ihre Website eine arbeitsreiche Zeit ist.
- Schalten Sie die HTTPS-Version live.
- Fügen Sie die HTTPS-Version zu GSC hinzu und legen Sie Ihren bevorzugten Domänenstatus fest.
- Reichen Sie Ihre Sitemap für die neue Version der Website bei GSC ein.
- Stellen Sie sicher, dass die Website korrekt gecrawlt und indiziert wird.
- Aktualisieren Sie Ihr Google Analytics-Profil in den Admin- und Property-Einstellungen von HTTP auf HTTPS, um den Verlauf nicht zu verlieren.
- Überwachen Sie routinemäßig die Leistung für zielgerichtete Keywords, aber rechnen Sie mit Schwankungen für einige Wochen.
10. Wichtige Web-Vitals
Page Experience und User Experience sind zwei zentrale Faktoren für Google beim Ranking von Seiten. Core Web Vitals (CWV) sind spezifische Faktoren, die die Seitenerfahrungswerte basierend auf den Parametern von Google bewerten.
CWV bewertet die Ladeleistung, Reaktionsfähigkeit und visuelle Stabilität, die drei wichtigen Aspekte des Seitenerlebnisses. Diese Metriken messen Faktoren, die in direktem Zusammenhang mit UX stehen, wenn ein Besucher auf einer Seite landet.
- Largest Contentful Paint (LCP) : Beim Laden wird die Zeit gemessen, die es dauert, bis das größte Asset auf einer Webseite – ein Bild oder ein großer Textblock – sichtbar ist.
- First Input Delay (FID): Interaktivität misst die Zeit, bevor der Website-Besucher mit einer Seite interagieren kann. Es ist die Verzögerung, bevor ein Link angeklickt oder ein Feld ausgefüllt werden kann.
- Cumulative Layout Shift (CLS): Diese Kennzahl bezieht sich auf die visuelle Stabilität einer Seite. Jedes sich bewegende oder instabile Element beim Laden einer Seite kann dazu führen, dass der Benutzer auf falsche Links klickt, was zu Frustration des Benutzers und einer schlechten Seitenerfahrung führt.
Außerdem berücksichtigt Google auch Faktoren wie HTTPS, Mobilfreundlichkeit, sicheres Surfen und das Fehlen von Interstitial-Popups.
Wenn Sie mehr über Core Web Vitals erfahren möchten, empfehlen wir Ihnen, unseren ausführlichen Beitrag zu lesen , der alle Aspekte von CWV beleuchtet, die Sie sich nicht entgehen lassen dürfen.
Sehen wir uns nun die verschiedenen Maßnahmen an, die Sie ergreifen können, um Ihr CWV zu verbessern.
a. Rich Media- und Skriptkomprimierung
Komprimierung bedeutet einfach, Code zu minimieren oder zu minimieren, indem unnötige Zeichen aus dem Quellcode entfernt werden. Zum Beispiel das Entfernen von Leerzeichen, das Optimieren von Bedingungsanweisungen, das Verbinden eng platzierter Variablendeklarationen und das Entfernen von Zeilenumbrüchen und redundanten Daten.
Rich Media- und Skriptkomprimierung ist eine effektive Technik, die die Ladezeit einer Anwendung und die allgemeine Webleistung aufgrund der geringen Dateigröße verbessert.
b. CSS-Sprites
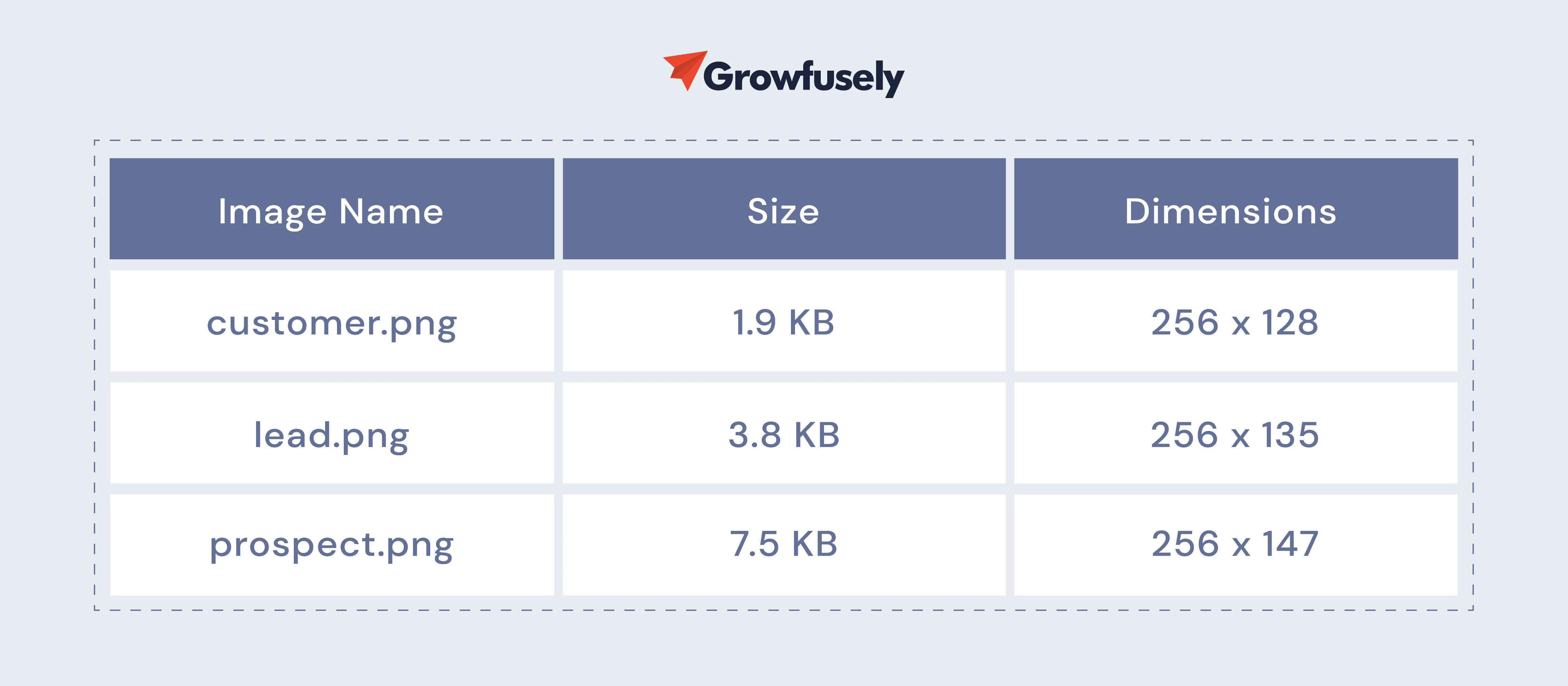
CSS-Sprites helfen beim Kombinieren mehrerer Bilder in einer einzigen Bilddatei zur Verwendung auf einer Website, wodurch die Leistung der Website verbessert wird.
Obwohl es kontraintuitiv klingen mag, kleinere Bilder zu einem großen Bild zu kombinieren, helfen Sprites bei der Verbesserung der Leistung. Sehen Sie sich diese Dateien an.

Wenn wir diese Größen zusammenzählen, ergibt sich eine Gesamtgröße von 13,2 KB. Aber wenn Sie diese Bilder zu einer einzigen Datei hinzufügen, wiegen sie mehr. Diese Bilder werden jedoch mit einer einzigen HTTP-Anforderung geladen. Somit begrenzt der Browser die Anzahl gleichzeitiger Anfragen einer Website, wodurch die Leistung der Website verbessert wird.
c. CDNs
Das Content Delivery Network oder CDN ist dafür bekannt, die Leistung und Seitenladezeit einer Website zu steigern, indem es Assets (Bilder, CSS und JavaScript) über mehrere Edge-Standorte hinweg zwischenspeichert. Diese sind geografisch so verteilt, dass sie nicht weiter als 60 Millisekunden vom Nutzer entfernt sind.
Durch das Zwischenspeichern statischer Inhalte kann ein CDN das Gesamterlebnis für Endbenutzer verbessern und gleichzeitig die CWV-Werte verbessern
- Wie verbessert CDN LCP?
Das CDN reserviert den statischen Inhalt der Website in Serverfarmen, die sich in der Nähe der Endbenutzer befinden. Somit muss der Inhalt weniger Entfernung zu und von den Benutzergeräten zurücklegen. Dadurch wird die Ladezeit erheblich verkürzt.
- Wie verbessert CDN FID?
Je weniger Zeit zum Laden der Website benötigt wird, desto schneller können Benutzer mit den Elementen interagieren. Die Verwendung von CDN stellt sicher, dass die Benutzer mit den Website-Elementen mit der niedrigsten Latenzzeit interagieren, wodurch die Gesamtverzögerung reduziert wird.
- Wie verbessert CDN CLS?
Kumulative Layout-Verschiebungen werden oft durch Bilder mit unangemessener Größe verursacht oder wenn sich Bilder langsam füllen. Wenn Sie ein CDN verwenden, werden statische Assets optimiert und in der Größe angepasst, bevor sie dem Benutzer bereitgestellt werden.
Ein weiterer Punkt, der hier zu beachten ist, ist, dass Benutzer mit mehreren Geräten und unterschiedlicher Internetqualität auf die Website zugreifen.
d. Optimierung der Servergeschwindigkeit
Je schneller ein Server auf die gestellten Anfragen antwortet, desto größer ist die Verbesserung der Geschwindigkeitsmetriken einer Website. In den meisten Fällen haben komplexe Unternehmenswebsites Server, die damit beschäftigt sind, mehrere Anfragen zu verarbeiten und Dateien und Skripte bereitzustellen.
Es ist am besten, diese Prozesse zu optimieren, um die Ladezeit zu verkürzen. Hier sind schnelle Tipps zur Optimierung der Servergeschwindigkeit.
- Aktualisieren Sie Ihren Hosting-Plan. Wählen Sie eine, die großartige Leistung zu einem fairen Preis bietet.
- Verwenden Sie eine aktuelle Version von PHP.
- Recherchieren Sie, wie Ihre Datenbanken funktionieren, und erkennen Sie Optimierungsmöglichkeiten.
e. Parallele Downloads und Minify
Eine der besten Möglichkeiten, die Ladezeit der Seite zu verkürzen, besteht darin, die Anzahl der Ressourcen zu reduzieren, die über Sprites heruntergeladen werden müssen. Alternativ können Sie externe Ressourcen wie CSS/JS kombinieren und minimieren.
Wo diese Optimierungen jedoch nicht funktionieren, funktionieren parallele Downloads!
Parallele Downloads sind mehrere Downloads, die gleichzeitig über mehrere Domänen hinweg ausgeführt, aber von einem Host gehostet werden. Der Hauptvorteil des parallelen Downloads besteht darin, dass er die Downloadzeit verkürzt und dadurch die Gesamtleistung der Seite verbessert.
Browser begrenzen normalerweise die Anzahl gleichzeitiger Downloads. Durch das Aktivieren paralleler Downloads werden die Ressourcenanforderungen jedoch auf mehrere Domänen aufgeteilt. Dadurch verkürzt sich die Ladezeit erheblich.
Wenn das Blockieren Ihrer Website viel Zeit in Anspruch nimmt oder die meisten Ihrer Benutzer ältere Browser (wie IE6/7) verwenden, kann die Implementierung paralleler Downloads Leistungssteigerungen bieten.
f. Caching
Wenn ein Benutzer Ihre Seite besucht, kommuniziert der Browser mit dem Server. Dieser Prozess umfasst eine Reihe von Aufgaben, nämlich die PHP-Verarbeitung, Anfragen an Ihre Datenbank und das Zurücksenden von Dateien an den Browser, die zu einer vollständig geformten Seite zusammengesetzt werden.
Dieser Vorgang kann einige Sekunden oder sogar eine Ewigkeit dauern.
Seiten-Caching kann den Prozess der Serverantwort beschleunigen und die TTFB (Time to First Byte) oder Serverantwortzeit reduzieren. Dies führt zu einer superschnellen Reaktionszeit und verbessert so das Seitenerlebnis.
11. Inhaltsoptimierung
Obwohl technisches SEO weitgehend nicht inhaltsbezogen ist, überschneidet sich ein Teil davon mit On-Page-SEO (stark inhaltszentriert). Daher werden wir über die Inhaltsoptimierung und deren Auswirkungen auf das Suchranking sprechen.
a. Entitätsoptimierung –
Die Rolle von Entitäten in SEO ist enorm. Mit der Zeit ist Google schlauer geworden, wenn es darum geht, die wahre Bedeutung von Keyword-Suchen und -Abfragen zu identifizieren. Es hat sich jetzt von der begriffsbasierten Suche zu Entitäten verlagert.
Einfach ausgedrückt entdecken Suchmaschinen Inhalte jetzt nur noch über die Entitätssuche, eine Methode, die von Bots verwendet wird, um die Benutzerabsicht zu verstehen, wenn verwandte Quellen zu Suchanfragen zugeordnet werden. Suchprofis, die sich nicht an dieses Framework halten, werden zwangsläufig scheitern.
Indem Sie Ideen in Entitäten kategorisieren, können Sie dem Inhalt zusätzlichen Kontext und Relevanz hinzufügen. Folgendes müssen Vermarkter tun, um Inhalte für die Entitätssuche zu optimieren.
- Integrieren Sie verifizierte semantische Elemente in die Webinfrastruktur.
- Erkennen und beseitigen Sie mehrdeutige Sprache im Inhalt.
- Binden Sie die Interessen des Suchenden in den Kontext ein.
b. Doppelter Inhalt
Doppelte Inhalte bringen Besuchern keinen Mehrwert und verwirren Suchmaschinen. Es kann auch mehrere technische SEO-Probleme verursachen, da es die Art und Weise beeinträchtigt, wie Suchmaschinen Metriken wie Autorität, Relevanz und Vertrauen für Inhalte konsolidieren.
Der beste Weg, Duplicate Content zu bekämpfen, ist die Implementierung von 301-Weiterleitungen von der nicht bevorzugten URL-Version auf die bevorzugte Seite.
Außerdem ist der doppelte Inhalt oft auf technische Probleme zurückzuführen, z. B. eine nicht ordnungsgemäße Umleitung von HTTP zu HTTPS. Dies muss auch überprüft werden.
Der Bericht zur Indexabdeckung von GSC ist sehr nützlich, wenn es darum geht, doppelte Inhalte zu erkennen. Mit diesem Bericht können Sie leicht finden –
- Duplizieren ohne vom Benutzer ausgewählte kanonische – URLs, die nicht auf eine bevorzugte Version kanonisiert sind.
- Duplizieren Sie, wo Google entschieden hat, Ihre kanonischen URLs zu ignorieren, die sie selbst gefunden haben. Stattdessen weist es von Google ausgewählte Canonicals zu.
- Duplizieren, wenn die eingereichte URL nicht als kanonisch ausgewählt ist – Hier hat Google entschieden, die von Ihnen definierten kanonischen URLs zu ignorieren, wenn Sie sie über eine XML-Sitemap einreichen.
c. Dünner Inhalt
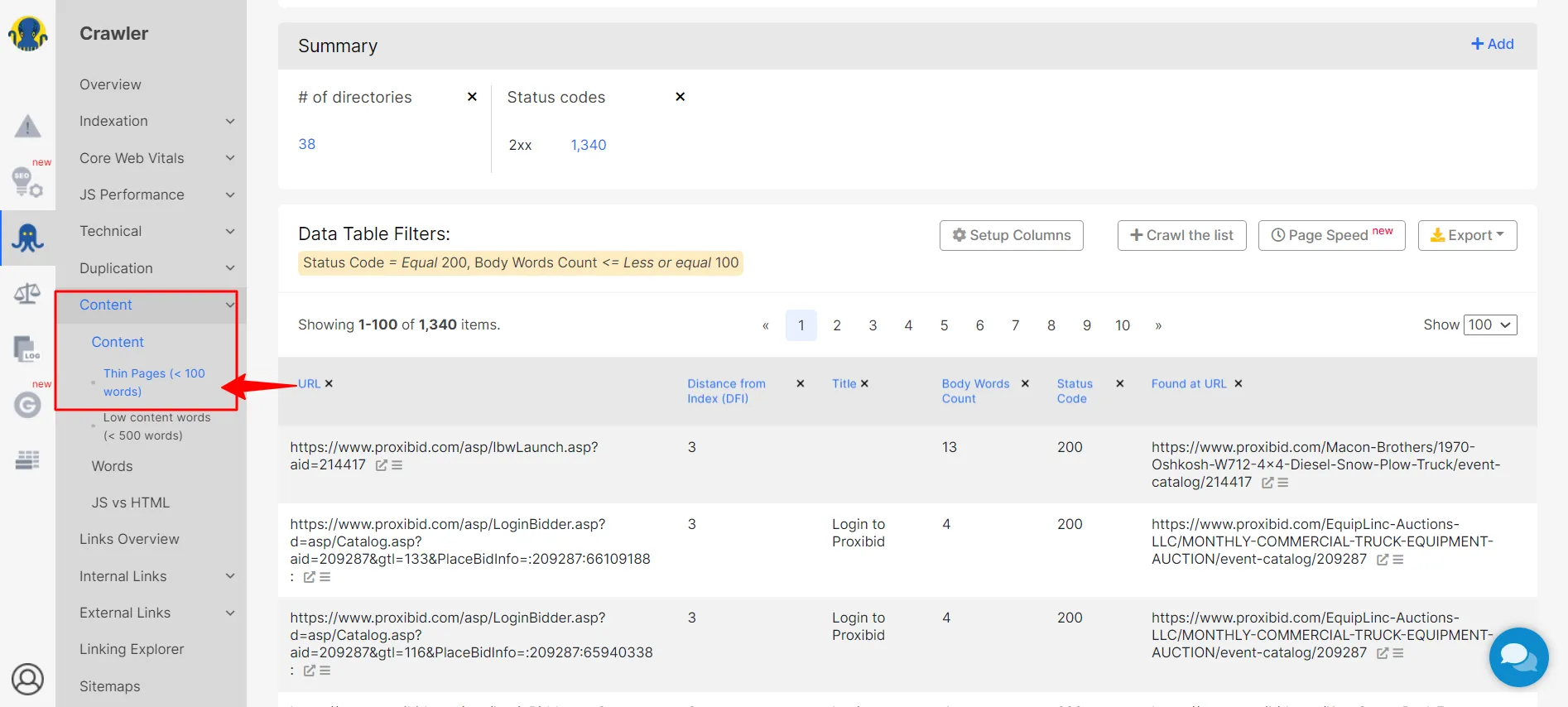
Thin Content liegt vor, wenn der Inhalt, der Text oder die visuellen Elemente einer Website für die Absicht des Benutzers nicht relevant sind oder ihm nicht das bieten, wonach er sucht. Da es für den Benutzer wenig Wert bietet, lassen dünne Inhalte sie oft nach mehr suchen.
Dünne Inhalte können mit einem SEO-Crawler leicht erkannt werden.

Sobald Sie diese Seiten entdeckt haben, sollten Sie als Erstes Ihre alten Inhalte verbessern. Sehen Sie sich an, was Gary Illyes von Google vor ein paar Jahren dazu zu sagen hatte.

Verwenden Sie außerdem auf diesen Seiten kein Index-Meta-Tag. Anstatt sie vollständig zu entfernen, indexieren Sie sie nicht und weisen Sie Google an, diese beim Crawlen nicht zu zählen.
12. Benutzeroberfläche
Technische Probleme können sich negativ auf die Benutzeroberfläche und das Benutzererlebnis einer Website auswirken. Zum Beispiel werden Inhalte manchmal nicht richtig angezeigt, eine CTA-Schaltfläche funktioniert möglicherweise nicht oder Ihre Haupt-Conversion-Seite wird möglicherweise nicht in den Suchergebnissen erfasst.
Das Ergebnis ist nicht nur eine schlechte Benutzererfahrung, sondern auch ein Mangel an Benutzeraktivität und Konversionen. Daher ist es wichtig, dass Sie Ihr technisches SEO-Audit rechtzeitig durchführen.
Sie sollten beispielsweise nach Indizierungsproblemen, robots.txt, doppelten Inhalten, Problemen bei der Inhaltsanzeige, strukturierten Datenfehlern und Codefehlern suchen, die die Effektivität Ihrer Benutzeroberfläche beeinträchtigen können.
Hier sind einige Faktoren, auf die Sie achten sollten.
a. Benutzerfreundlichkeit
Eine der besten Möglichkeiten, technische Fehler zu erkennen, sind Usability-Tests. Während dieser Tests rekrutieren Webmaster Personen, um zu sehen, wie sie mit ihren Website-Elementen interagieren. Sie beobachten, wo sich der Nutzer sträubt, was ihn verwirrt oder frustriert oder ob er auf ein Hindernis stößt.
Wenn die Leute Probleme haben, besteht die Möglichkeit, dass die Suchmaschinen-Bots Probleme beim Crawlen der Website haben.
Hier sind ein paar Usability-Testfragen, die Ihnen helfen werden, technische SEO-Probleme zu identifizieren.
- Finden Sie leicht eine Seite zum Thema?
- Funktionieren die Website-Elemente gut, wenn Sie sich durchklicken?
- Gibt es Seiten, die Ihnen nicht passen?
- Wird die Website schnell geladen?
- Ist das Layout der Website gut lesbar und verständlich?
b. Navigieren
Bots navigieren auf Ihrer Website genauso wie ein Benutzer. Daher ist es wichtig, die Navigation Ihrer Website zu verbessern und sie für alle Ihre Besucher zugänglich zu machen.
Der beste Weg, dies anzugehen, besteht darin, eine Inhaltshierarchie zu erstellen – den Inhalt in breite Kategorien aufzuteilen und dann enge Unterkategorien zu erstellen. Dies wird Besuchern (und Bots!) helfen, einfach zu den Inhalten zu navigieren, nach denen sie suchen.
Sie sollten auch in Betracht ziehen, Navigations-Breadcrumbs für eine optimale UX zu nutzen. Breadcrumbs sind auch eine Art strukturierter Daten, die Google dabei helfen, den Inhalt der Seite in den SERPs zu organisieren.
c. Pop-ups
Während nicht aufdringliche Popups für Benutzer nützlich sind, können aufdringliche Popups langfristige UX/UI-Probleme verursachen, die sich letztendlich auf die SEO einer Website auswirken. Wenn diese Pop-ups oder Bannerwerbung mehr als 15 % einer Seite einnehmen , verursachen sie auch CLS (kumulative Layoutverschiebung), die die UX erheblich beeinträchtigt.
Ganz zu schweigen davon, dass Google nicht zu ihren Gunsten ist.
Die Lösung?
Vermeiden Sie die Interstitials, die Google nicht mag.
- Pop-ups, die den Hauptinhalt verdecken und die Benutzer zwingen, sie zu schließen, um die Seite weiter zu erkunden.
- Eigenständige Popups, die geschlossen werden müssen, bevor auf den Hauptinhalt zugegriffen werden kann.
- Irreführende Seitenlayouts mit Abschnitten, die wie Popups aussehen.
- Popups, die unerwartet gestartet werden, wenn der Benutzer auf die Seite klickt.
- Überlagern Sie Modale, die schwer zu schließen sind, und leiten Sie Besucher um, wenn sie versehentlich darauf klicken.
d. Vertrauenswürdigkeit
UI ist ein erstklassiger Modus für Websites, um Vertrauenswürdigkeit zu kommunizieren. Beispielsweise kann die Designqualität einer Website viel darüber aussagen, ob man sich auf die Inhalte der Website verlassen kann oder nicht. Hochwertiges Website-Design sticht immer hervor, lässt es seriös aussehen und hinterlässt einen tiefen Eindruck beim Publikum.
Hier sind einige Möglichkeiten, Vertrauenswürdigkeit über die Benutzeroberfläche zu kommunizieren.
- Designqualität: Faktoren wie Website-Organisation und visuelles Design können bei richtiger Ausführung die Vertrauenswürdigkeit einer Website steigern. Auf der anderen Seite nagt eine erhöhte Anzahl defekter Links, Tippfehler und anderer Fehler schnell an der Glaubwürdigkeit einer Website und signalisiert dem Besucher, dass es der Website an Liebe zum Detail mangelt.
- Offenlegung im Voraus: Besucher schätzen Websites, die alle Informationen, nach denen sie suchen, transparent darstellen. Beispielsweise möchten sie, dass Websites Kontaktinformationen und Kundendienstdetails im Voraus teilen. Ebenso erwarten Benutzer von E-Commerce-Websites die Offenlegung der Versandkosten im Voraus.
- Korrekte und aktualisierte Informationen: Das Teilen korrekter und aktueller Informationen ist ein Zeichen dafür, dass die Website eine Autorität in der Domäne ist.
- Verbunden mit Autoritätspublikationen: Wenn eine Website Backlinks von und ausgehende Links zu Autoritätswebsites hat, vertrauen sie darauf, dass die geteilten Informationen nicht in einem Vakuum existieren. Dies erhöht die Vertrauenswürdigkeit der Seite erheblich.
Kapitel 3: Alles über Crawler und wie sie eine Website crawlen
Bevor wir zum Kern der technischen SEO für SaaS-Startups und -Unternehmen kommen, ist es wichtig zu verstehen, dass Suchmaschinen eine angemeldete Anwendung nicht crawlen.
Über angemeldete Web-Apps
So können Sie verhindern, dass angemeldete Webanwendungsdaten indiziert werden:
- Setzen Sie es auf eine Subdomain und blockieren Sie diese Subdomain in robots.txt
- Legen Sie alle angemeldeten Seiten in einem Unterordner ab, den Sie dann in Robotern blockieren können. txt (z. B. site.com/app/ und dann Disallow: /app/)
Umgekehrt, wenn Sie möchten, dass der Inhalt gecrawlt wird, platzieren Sie ihn nicht hinter einer Anmeldewand!
Es gibt Möglichkeiten, anzuzeigen, dass Sie eingeloggte Inhalte haben, auf die manchmal noch ausgeloggte Benutzer zugreifen können (denken Sie an Nachrichtenveröffentlichungen mit Paywalls), aber 99,9 % der SaaS-Apps müssen sich darüber keine Gedanken machen.
Kommen wir nun zu dem Abschnitt darüber, worum es beim Crawlen geht und wie Crawler vorgehen.
Wie bereits erwähnt, ist der Aufbau einer Website, die es Such-Bots ermöglicht, Ihre Website einfach zu crawlen, entscheidend für Ihr Seitenranking. Aber um zu wissen, wie Sie Ihre Website Bot-freundlich gestalten können, müssen Sie verstehen, wie sie eine Website crawlen.
Wie Crawler eine Website crawlen
Suchmaschinen-Bots, Crawler oder Spider durchsuchen systematisch das Internet, um Seiten zu indizieren. Sie bewegen sich schnell, lesen eine Seite, machen Kopien und gehen zur nächsten über. Diese gecrawlten Kopien werden zusammen mit anderen Seiten in ihrem Index gespeichert.
Die Indizierung hilft den Bots, Seiten bei Bedarf schnell zu finden. Die Crawler validieren auch die Links und den HTML-Code, um den auf diesen Seiten vorhandenen Inhalt zu verstehen.
In diesem Sinne sind „Crawling“ und „Indizierung“ zwei verschiedene Begriffe (oft synonym verwendet), aber entscheidende Teile desselben Prozesses.
So arbeiten Webcrawler, um das Ranking einer Website in den SERPs zu verbessern.
- Sie graben URLs aus
Eine der Aufgaben, die Bots ausführen, ist das Auffinden von URLs. Sie tun dies durch –
– Die Webseiten-Crawler, die in der Vergangenheit gesucht wurden
– Crawlen eines Weblinks von einer bereits gecrawlten Seite
– Crawlen einer URL mithilfe der vom Webmaster freigegebenen Sitemap
Das Ausgraben von URLs hilft Bots, den Inhalt Ihrer Webseiten zu verstehen, wodurch Sie Ihren Seiten Kontext geben und die Chancen erhöhen, dass sie in den SERPs höher eingestuft werden.
- Entdecken Sie die Adressen
Nachdem sie die URLs gefunden haben, prüfen die Bots Adressen oder Seeds, die von den Suchmaschinen bereitgestellt werden. Die Bots besuchen jede URL, kopieren die Links auf der Seite und fügen sie ihrer URL-Bank für zukünftige Erkundungen hinzu.
Die Sitemaps helfen Crawlern, auf Informationen und Links zuzugreifen, die sie zuvor entdeckt haben, und ermöglichen es ihnen, die nächsten zu durchsuchenden URLs zu bestimmen.
- Eintrag im Index
Sobald die Bots die Adressen erkundet haben, fügen sie sie dem Index hinzu. Sie speichern Textdokumente, Bilder, Videos und andere Dateien zum späteren Nachschlagen.
- Index-Aktualisierung
Such-Bots indizieren nicht nur Webseiten, sondern überwachen auch Inhaltsschlüsselwörter, die Einzigartigkeit von Inhalten und Schlüsselsignale, die einer Seite Kontext bieten. Sie achten auch auf neue Seiten, Änderungen an bestehenden Inhalten und tote Links. Dadurch wird sichergestellt, dass der Index jederzeit aktualisiert wird.
- Häufiges Krabbeln
Such-Bots existieren, um das Internet kontinuierlich zu crawlen. Die Suchmaschinensoftware bestimmt, welche Websites und Seiten gecrawlt werden sollen und wie oft gecrawlt wird.
Faktoren, die die Crawling-Frequenz bestimmen, sind unter anderem die wahrgenommene Wichtigkeit der Seiten, die Crawling-Nachfrage der Website, die letzten Updates und das Interesse der Suchenden. Wenn Ihre Website also beliebt ist, werden die Crawler sie häufig durchsuchen, sie in den SERPs anzeigen und den Benutzern den Zugriff auf die neuesten Inhalte ermöglichen.
Wenn Sie möchten, dass Ihre Website in den SERPs rankt, sollten ihre Seiten von den Suchmaschinen gecrawlt und indexiert werden.
Woher wissen Sie, ob eine neue Webseite indiziert ist?
Der schnellste Weg, dies festzustellen, ist die Verwendung des Suchbefehls „site:“. Suchen Sie bei Google nach „site:ihredomain.com“. Dadurch wird jede Seite angezeigt, die für diese Domain indiziert ist.

Für genauere Informationen zu Crawling- oder Indexierungsproblemen senden Sie eine Sitemap an Google Webmaster Tools .
Zusammenfassend lässt sich sagen, dass Bots auf den Inhalt Ihrer Website zugreifen können, wenn Ihre Website-Struktur und Navigation klar sind, was die Chancen für ein höheres Ranking Ihrer Seite erhöht.
Aber Suchmaschinen sind nicht die einzigen, die diese geheimen Crawler verwenden. SEOs können Web-Crawling-Tools verwenden, um den Zustand ihrer Website zu analysieren und eine starke Backlink-Datenbank zu pflegen. Unter den Hauptproblemen auf der Website können diese Tools defekte Links, doppelte Inhalte und fehlende Titel und Metadaten erkennen.
Schauen wir uns ein paar Web-Crawling-Tools oder Web-Crawler an, die Website-Seiten durchsuchen können, um ihren SEO-Zustand zu analysieren und Engpässe oder Fehler hervorzuheben.
Crawling-Tools
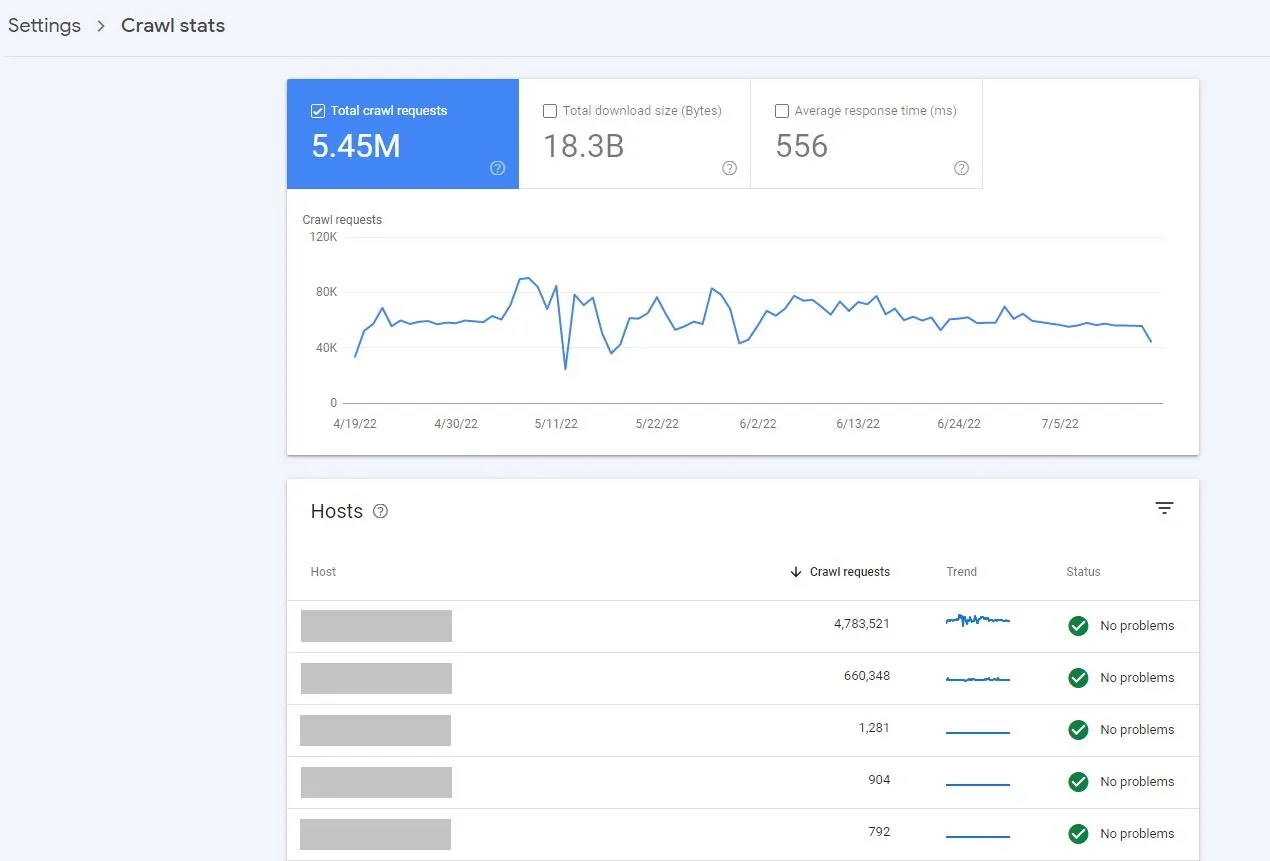
1. Google Search Console (kostenlos)

Der Crawl Stats-Bericht in der Google Search Console ist ein kostenloses Tool, das Daten zum Crawling-Verlauf von Google auf einer Website bietet. Sie können diesen Bericht in der Search Console aufrufen, indem Sie auf Einstellungen (Property-Einstellungen) > Crawling-Statistiken klicken.
Dieser Bericht gibt interessante Einblicke in –
- Die allgemeine Verfügbarkeit Ihrer Website
- Durchschnittliche Seitenantwortzeit
- Die Anzahl der Anfragen von Google
- Crawl-Antworten und Zweck
- Googlebot-Typ
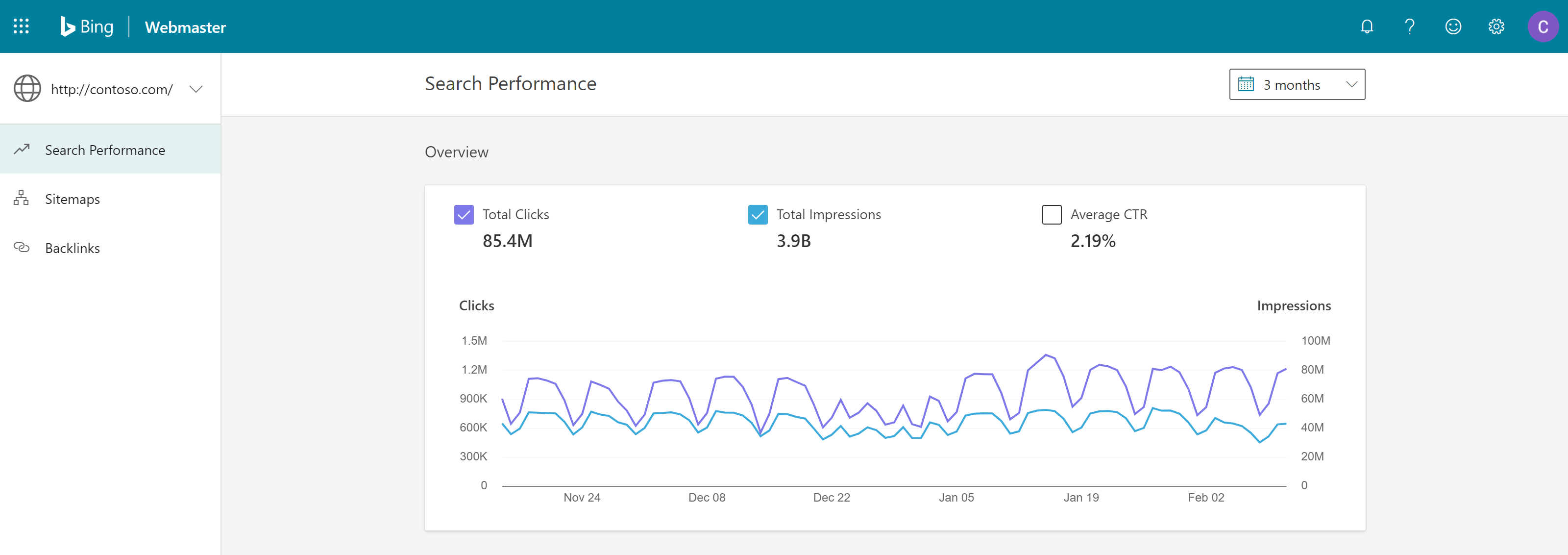
2. Bing Webmaster-Tools (kostenlos)

Bing von Microsoft ist die zweitgrößte Suchmaschine mit einem vielfältigen Publikum. Die Suchmaschine hat weltweit ein monatliches Suchvolumen von 12 Milliarden. Kein SaaS-Unternehmen kann es sich also leisten, Bing zu ignorieren.
Bing Webmaster Tools ist ein kostenloser Dienst, mit dem Webmaster die Suchleistung ihrer Website in den SERPs verbessern können. Benutzer können ihre Website zum Bing-Indexcrawler hinzufügen, um die Websiteleistung in Bezug auf Klicks und Impressionen zu überwachen.
Das Tool ermöglicht es Benutzern –
- Überwachen Sie die Leistung ihrer Website
- Sehen Sie, wie die Bing-Bots Websites crawlen und indizieren
- Reichen Sie neue Seiten ein, die gecrawlt werden sollen
- Entfernen Sie Inhalte, die nicht gecrawlt werden sollen
- Erkennen und beheben Sie Malware-Probleme.
Die Crawl Control-Funktion des Tools ermöglicht es Benutzern, die Geschwindigkeit zu steuern, mit der Bingbots Seiten- und Ressourcenanforderungen stellen.
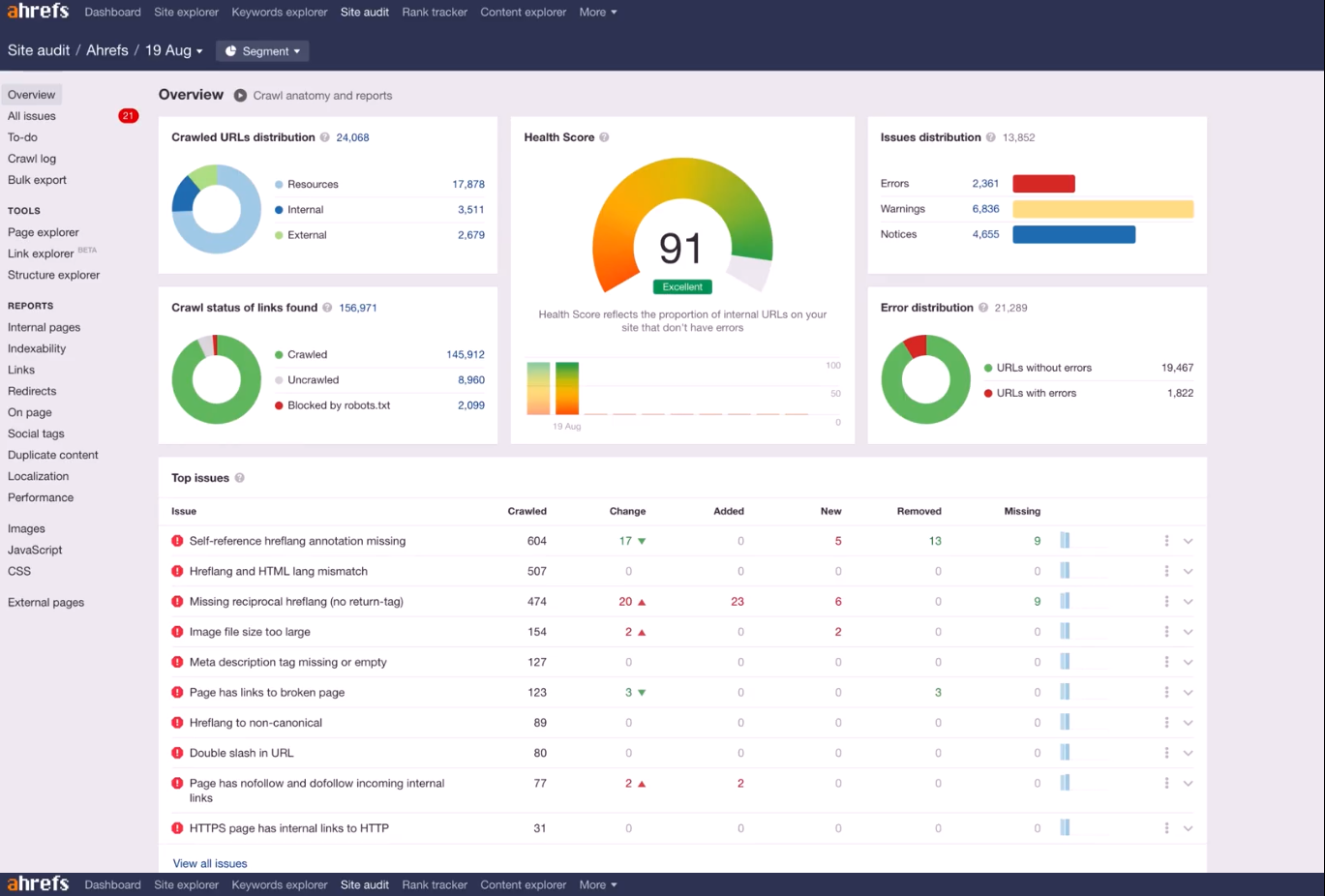
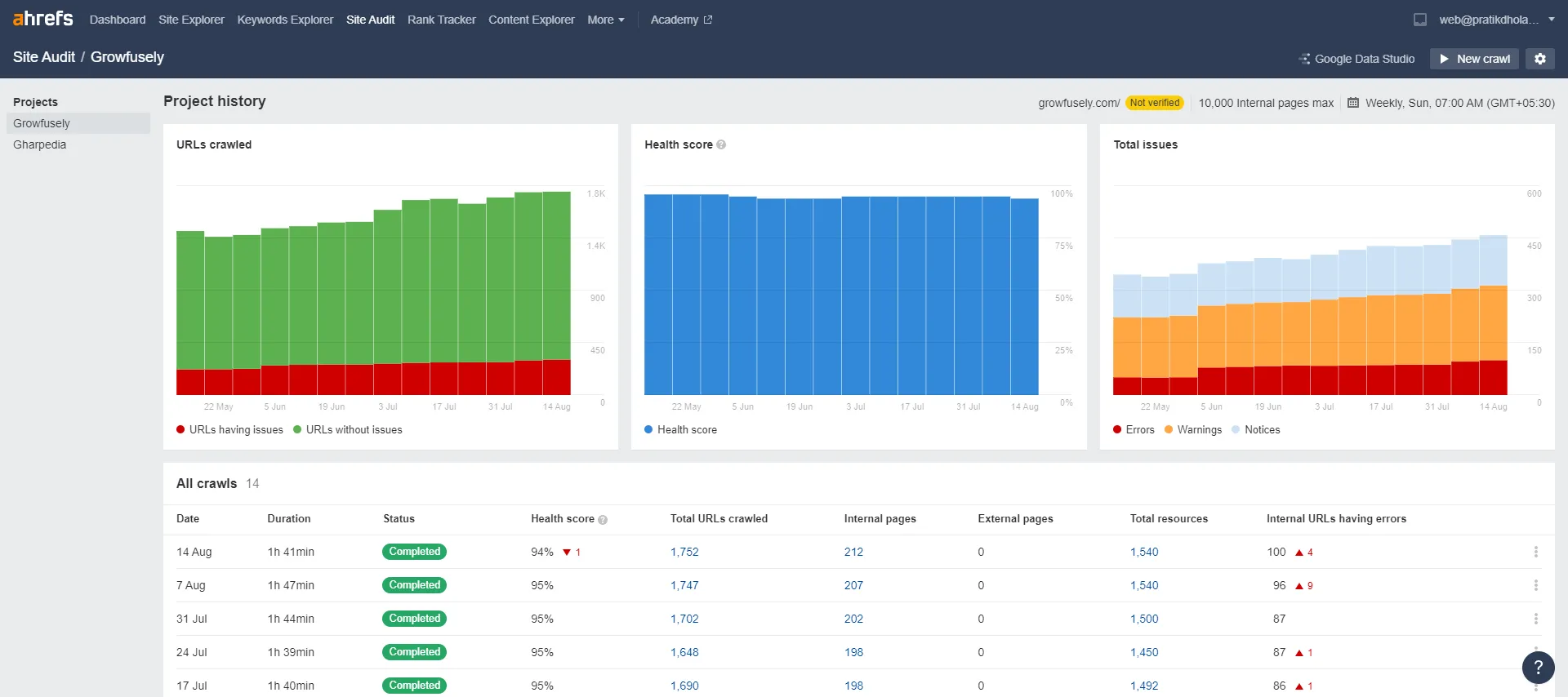
3. Ahrefs Webmaster Tools oder AWT (kostenlos für Websitebesitzer)

Ahrefs Webmaster Tools hilft bei der Verbesserung der Suchleistung einer Website und ermöglicht es ihr, mehr Verkehr anzuziehen. Das Tool bietet eine großzügige Menge an SEO-Einblicken
Die Plattform verfügt über Bereiche wie Site Audit und Site Explorer, die den Zustand einer Website, das Keyword-Ranking und das Backlink-Profil überwachen, melden und verbessern. Die Daten zu AWT werden auf benutzerfreundliche Weise visualisiert, sodass Benutzer Probleme problemlos priorisieren können.

Das Crawl-Protokoll in Ahrefs Site Audit ermöglicht es Benutzern, Crawl-Probleme zu diagnostizieren, die auftreten, wenn Suchmaschinen-Bots die Website crawlen.

Darüber hinaus zeigt die Registerkarte „Indexierbarkeit“ unter „Berichte“, welche Seiten indexiert werden können bzw. welche nicht. Es zeigt auch die Ursachen für die Nicht-Indexierung mit anderen Details.
4. Screaming Frog (kostenlos bis zu 500 URLs)
Screaming Frog SEO Spider ist ein schneller und effektiver Crawler, der Ihnen helfen kann, Ihre Onsite-SEO zu verbessern, indem er technische Probleme erkennt. Das Tool hilft Benutzern, Ergebnisse in Echtzeit zu analysieren und so fundierte Entscheidungen zu treffen.
Der SEO Spider ist ein flexibler Crawler, der kleine und große Websites durchsucht, um defekte Links und doppelte Inhalte zu erkennen, Weiterleitungen zu prüfen, Metadaten zu analysieren, XML-Sitemaps zu generieren und die Website-Architektur zu visualisieren. Sie können die Crawling-Daten einfach anzeigen und filtern, während sie in der Benutzeroberfläche gesammelt werden.

Darüber hinaus kann es Website-Audits planen und den Fortschritt von SEO-Problemen und -Möglichkeiten zwischen Crawls verfolgen.
Das Tool kann 500 URLs kostenlos crawlen, danach müssen Sie eine Lizenz kaufen, um das Limit aufzuheben und auf erweiterte Funktionen zuzugreifen. Es ermöglicht Benutzern auch, Onsite-SEO-Elemente (u. a. URL, Seitentitel, Meta-Beschreibung und Überschriften) in eine Tabelle zu exportieren. Dies hilft bei der Entwicklung einer robusten SEO-Strategie.
Insgesamt ist Screaming Frog ein einfach zu bedienendes Tool und ideal für kleine Websites.
5. Sitebulb (14 Tage uneingeschränkter Zugriff)
Sitebulb ist nicht nur ein Website-Crawler. Das Tool prüft die Website und bietet intuitive Empfehlungen und Visualisierungen, wodurch Ihr technisches SEO-Site-Audit auf die nächste Stufe gehoben wird. Die vom Tool angebotenen visuellen Berichte priorisieren die wichtigsten Probleme und Möglichkeiten und schlagen so die nächsten Schritte auf der Reise vor.

Die priorisierten Hinweise ermöglichen den Benutzern zu sehen, was am wichtigsten ist, und sparen so Zeit beim Erkennen und Lösen von Problemen.

Neben der Betrachtung der technischen Seite der Website befasst sich das Tool auch mit Metriken wie Lesbarkeit und Zugänglichkeit von Inhalten. Das Tool verfügt über eine Google Analytics- und Search Console-Integration, was es zu einem leistungsstarken Tool macht, um SEO-Möglichkeiten auf einer Website zu verstehen.
6. DeepCrawl
DeepCrawl ist ein großartiges Tool für SaaS-Websites, da es eine lange Liste von Funktionen und tiefgreifenden Fähigkeiten bietet. Es bietet auch Funktionen, die es Agenturen ermöglichen, mehrere Kunden-Websites und deren Crawl-Budgets zu verwalten. Außerdem bietet die Plattform erweiterte Einstellungen wie passwortgeschützte Seiten und die Möglichkeit, robots.txt zu ignorieren.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress bringt mehrere Sicherheitsbedenken mit sich.
- Das CMS ist zu sehr auf Plugins angewiesen. Der Benutzer hat es also ständig mit Codes zu tun, die nicht ihm gehören.
- Jedes Update auf WordPress erhöht die Kosten.
Als nächstes müssen Sie über ein ideales WordPress-Hosting nachdenken. Gutes WordPress-Hosting macht die Installation und die Website sicherer, schneller und einfacher als zuvor. Mit anderen Worten, es wird sich um alle Probleme kümmern, mit denen sich Webmaster nicht befassen möchten.
Die zwei besten WordPress-Hosting-Anbieter, die wir empfehlen, sind –
- Kinsta

Kinsta ist ein Cloud-basierter WordPress-Host, der Pläne mit Serverleistung und -optimierung anbietet. Es bietet mehrere WordPress-Verwaltungstools und bietet alle Geschwindigkeits- und Skalierungsvorteile, die Sie von einem Cloud-basierten Host erwarten.
- WPEngine
WPEngine ist eines der schnellsten und zuverlässigsten WordPress-Hostings. Es bietet WordPress-spezifischen Support, automatische Site-Backups und kostenloses CDN und SSL. WPEngine passt Hosting-Pakete an die Geschäftsanforderungen an und stellt gleichzeitig sicher, dass die Website schnell und sicher geladen wird.
Es ist ein idealer WordPress-Hosting-Service für Unternehmen, die sich um die technischen Aspekte der Website kümmern möchten.
WordPress ist vertrauenswürdig und einfach zu konfigurieren. Daher verwenden die meisten SaaS-Unternehmen für benutzerdefinierte Marketing-Websites WordPress.
Neben WordPress gibt es andere CMS, die weniger bekannt sind und zum Einrichten des CMS für SaaS-Marketing-Websites in der Frühphase verwendet werden. Schauen wir sie uns an.
2. Craft-CMS
Craft CMS ist ein Newcomer im SaaS-Bereich, wird aber zunehmend von SaaS-Marketingseiten eingesetzt, weil es einfach zu bedienen ist.
Seit seiner Einführung hat sich Craft zu einem beeindruckenden CMS mit einem innovativen Ansatz zur Verwaltung von Inhalten entwickelt. Das CMS ermöglicht es Benutzern, den gesamten Prozess der Erstellung von Inhalten, der Strategie sowie des Designs und der Entwicklung zu steuern. Dieses doppelt lizenzierte CMS ist dafür bekannt, den gesamten kreativen Prozess zu unterstützen und gleichzeitig eine Menge Benutzerfreundlichkeit und Zugänglichkeit zu bieten.
Die Plattform ist für die Integration bereit, da sie einfach mit Tools wie MailChimp, Salesforce und mehr verbunden werden kann. Wenn es um technisches SEO für SaaS-Unternehmen geht, gibt das CMS den Benutzern die volle Kontrolle über die kritischen Elemente, die sofortige Aufmerksamkeit erfordern.
Vorteile
- Flexibler als WordPress, da es verschiedene Arten von Inhalten verwalten kann, nämlich Veranstaltungen, Produkte, Veranstaltungsorte, Widgets, Kategorien und mehr.
- Hat eine einfache und benutzerfreundliche Designoberfläche.
- Liefert eine unglaubliche Ladegeschwindigkeit.
- Hat eine großartige Live-Vorschau und Inhaltsmodule. Beispielsweise kann es den Bildschirm in zwei Ansichten aufteilen, nämlich das CMS-Bedienfeld und die Seitenvorschau.
- Craft CMS-Websites sind nicht berüchtigt für Sicherheitslücken. Es basiert auf dem Yii-PHP-Framework, das robuste Sicherheitsfunktionen bietet.
- Das Craft-Plugin-Ökosystem ist gut aufgebaut. Jede Woche werden neue Plugins eingeführt, die die Funktionalität der Plattform erweitern.
Nachteile
- Eine einzelne Website-Lizenz für Craft kostet etwa 300 US-Dollar.
- Craft CMS bietet volle kreative Kontrolle, was bedeutet, dass es keine vorgefertigten Themen gibt. Daher kann es für Anfänger schwierig sein, mit diesem CMS zu arbeiten.
- Aufgrund ihrer kleinen Community ist es schwierig, Craft CMS-Entwickler zu finden.
Normalerweise funktioniert Craft CMS gut mit jedem Hosting, das schnell und stabil ist. Hier sind zwei Hosting-Anbieter, die für SaaS-Marketingseiten geeignet sind, die auf Craft CMS basieren.
- Arcustech
Arcustech ist ein vollständig verwaltetes VPS-Hosting für Craft CMS und andere PHP/MySQL-Anwendungen und -Frameworks. Somit müssen Craft CMS-Entwickler nicht „rund um die Uhr“ Serveradministration sein.
Die angebotenen VPS-Pläne sind recht flexibel, sodass Webmaster jederzeit skalieren können. So können sie klein anfangen und nach ihren Bedürfnissen wachsen.
- AWS
AWS ist ein nicht verwalteter Cloud-Service, der EC2, Lightsail, S3 und andere anbietet. Diese On-Demand-Cloud-Computing-Plattform kann auf Craft CMS bereitgestellt werden.
- DigitalOcean
DigitalOcean vereinfacht Cloud Computing für Entwickler. Es ermöglicht ihnen, eine von Craft CMS betriebene Website zu starten, die mit einer großartigen Entwicklungsumgebung und einem großartigen Arbeitsablauf ausgestattet ist.
- Wolkenwege
Cloudways ist ein superschnelles Craft-CMS-Hosting, mit dem Entwickler Apps auf diesem CMS problemlos erstellen, bereitstellen und verwalten können. Die erweiterten Hosting-Funktionen sind für eine optimierte App-Leistung ausgelegt. So stellen Sie alle Ihre CMS-Anwendungen bereit, ohne sich Gedanken über Hosting-Probleme machen zu müssen.
- Hyperlane
Hyperlane-Hosting wurde für Kreativagenturen und Designer entwickelt, die WordPress of Craft verwenden. Es ist ein hyperschnelles Cloud-Hosting, das es Entwicklern ermöglicht, ihre Craft CMS-Site zu erstellen und zu warten.
Das Hosting bietet auch Entwicklertools, die für die Zusammenarbeit und Verwaltung einer Website erforderlich sind.
3. Wix
Wix ist eine benutzerfreundliche Plattform, die es Nicht-Programmierern ermöglicht, professionelle Business-Websites zu erstellen. Die Drag-and-Drop-Funktionalität bietet vollständige kreative Freiheit und ermöglicht Website-Erstellern, das Erscheinungsbild ihrer SaaS-Marketing-Website vollständig anzupassen.
Vorteile
- Es bietet eine riesige Sammlung von Vorlagen, die sich als großartige Ressource für Unternehmen erweist, die den Aufwand vermeiden möchten, eine Website von Grund auf neu zu erstellen.
- Es bietet eine intuitive Drag-and-Drop-Oberfläche, mit der Sie Ihre Website effektiv anpassen können.
- Der Wix Apps-Markt bietet Plugins, um bestimmte Aufgaben auszuführen.
- Wix verfügt über ein integriertes SEO-Managementsystem, das die gesamte SEO-Schwerarbeit erledigt.
- Es ermöglicht Ihnen, soziale Inhalte zu erstellen.
- Wix enthält ein E-Mail-Marketing-Tool, mit dem Unternehmen mühelos eine Abonnentenliste aufbauen können.
Nachteile
- Die Vorlagen sind nicht austauschbar. Sie können Inhalte nicht von einer Vorlage auf eine andere übertragen. Wählen Sie Ihre Vorlage also mit Bedacht aus.
- Wenn Sie sich für den kostenlosen Plan entscheiden, müssen Sie das Wix-Branding auf der Website haben.
- Das Verfolgen der Leistung der Website und des Zugriffs auf das Analytics-Board erfordert einen kostenpflichtigen Plan.
- Sobald Sie Ihre Website auf Wix erstellt haben, ist sie nicht übertragbar.
4. SquareSpace
SquareSpace ist ein SaaS-Marketing-Website-Builder, der All-in-One-Abonnements für Webmaster anbietet, um ihre Websites von einem einzigen Dashboard aus zu entwerfen, zu hosten und zu verwalten.
Es ist nicht selbst gehostet. Daher ist es nicht so erweiterbar wie WordPress oder Magento, die selbst gehostete Site-Builder sind. Das CMS ist jedoch einfach zu bedienen und enthält alle SEO-Überlegungen, die ein SaaS-Vermarkter benötigen würde.
Wenn Sie also keine Erfahrung mit WordPress haben und möchten, dass Ihre SaaS-Marketing-Website in kürzester Zeit einsatzbereit ist, ist SquareSpace eine gute Wahl.
Vorteile
- Der Admin-Bereich ist für eine einfache Navigation und Anwendung konzipiert. Es bietet eine unglaublich einfache Benutzeroberfläche mit leicht zu findenden Einstellungen.
- Bietet großartige SEO-Funktionen und seine Seiten folgen allen SEO-Best Practices, die erforderlich sind, um in den SERPs einen hohen Rang einzunehmen.
So können Sie beispielsweise Titel, Alt-Text und Schlüsselwörter verwalten, sodass Such-Bots Ihre Inhalte leicht finden können.
- SquareSpace kümmert sich um die grundlegenden technischen Aspekte einer Website, nämlich Website-Sicherheit, Software-Updates, Backups und mehr. Um diese brauchen Sie sich also keine Sorgen zu machen
Nachteile
- Obwohl SquareSpace mehrere SEO-Funktionen bietet, beschränkt es sich auf die Grundlagen. Es fehlen erweiterte Marketingfunktionen wie A/B-Tests.
- Die Plattform unterstützt keine Apps, Plugins oder Erweiterungen von Drittanbietern. Dies macht es Anfängern schwer, ihre SaaS-Marketing-Website anzupassen.
- Es fehlt die Unterstützung für Mega-Menüs, was es für SaaS-Marketing-Websites auf Unternehmensebene mit Hunderten von Seiten weniger attraktiv macht.
5. HubSpot-CMS
SaaS-Vermarkter benötigen ein CMS, das ihnen hilft, ihre Marketing-Website mühelos zu verwalten und gleichzeitig Sicherheit, Erschwinglichkeit, Leistung, Skalierbarkeit, Komfort und Benutzerfreundlichkeit zu gewährleisten. Die Wahl eines CMS wie HubSpot stellt nicht nur all dies sicher, sondern spart Ihnen auch Geld, begrenzt Wachstums- und Skalierungsherausforderungen und bereitet Ihr Unternehmen besser auf ein robustes Marketing vor, wenn es reift.
HubSpot ist das erste und einzige CMS, das die Erstellung von SaaS-Marketing-Websites ermöglicht und sie gleichzeitig an die gesamte SaaS-Kaufreise anpasst.
Vorteile
- Eine All-in-One-Plattform (kombiniert CMS und CRM), mit der Sie alle Ihre SaaS-Marketinginhalte an einem Ort erstellen, verwalten und ausführen können. Es bietet vollständig integrierte Marketing-Tools, die den Marketinganforderungen Ihrer Website entsprechen.
Die Plattform bietet mehrere Marketing-Tools wie A/B-Tests, Seitenoptimierung, Besucheraktivitätsaufzeichnungen und mehr, mit denen Sie Ihre SaaS-Marketing-Website in eine Wachstumsmaschine verwandeln können.
- Benutzerfreundliches CMS, das von Anfängern und nicht-technischen Benutzern verwendet werden kann. Die Plattform gewährleistet durch ihre Module, Vorlagen und Drag-and-Drop-Funktionen eine vermarkterfreundliche Erfahrung bei der Bearbeitung von Inhalten.
- Es bietet erweiterte Sicherheitsfunktionen, darunter ein Standard-SSL-Zertifikat und ein global gehostetes Content Delivery Network (CDN). Dies gewährleistet ein sicheres Surferlebnis und eine Betriebszeit von 99,99 %.
- Normalerweise verlangen SaaS-Content-Management-Systeme enorme monatliche oder jährliche Gebühren. Sie kommen auch mit versteckten Gebühren für zusätzlichen Speicherplatz, Besucher oder mehrere Benutzer. HubSpot CMS wird mit einer Pauschalgebühr ohne zusätzliche Kosten geliefert.
Nachteile
- HubSpot hat begrenzte Vorlagen und Module auf seinem Marktplatz. Wenn Sie eine Funktion hinzufügen müssen, müssen Sie einen HubSpot-Entwickler beauftragen, was zusätzliche Kosten verursacht.
- Es handelt sich um einen verwalteten Website-Content-Hosting-Service; Daher benötigen HubSpot-Benutzer im Gegensatz zu WordPress möglicherweise Hosting. Sie können eine SaaS-Marketing-Website nicht anderswo erstellen und auf HubSpot hosten oder umgekehrt.
- Obwohl die Benutzeroberfläche von HubSpot einfach zu bedienen ist, kann die Arbeit mit Vorlagen schwierig werden, wenn Sie keine CSS-Kenntnisse haben.
6. Webflow
Webflow ist ein Cloud-basiertes, „visuelles“ CMS und eine Hosting-Plattform ohne Code, die es SaaS-Unternehmen ermöglicht, eine strukturierte, professionelle und benutzerdefinierte Marketing-Website zu erstellen. Durch die Verwendung von Webflow können SaaS-Vermarkter also die Funktionen eines visuellen Editors mit zusätzlicher Flexibilität nutzen, um eine benutzerdefinierte Website von Grund auf neu zu erstellen.
Für SaaS-Website-Entwickler kann Webflow also den Website-Entwicklungsprozess erheblich beschleunigen.
Vorteile
- Es funktioniert für alle in Ihrem Team. Von Ihren Designern und Entwicklern bis hin zu Content-Managern und Strategen kann jeder seine Ziele mit Webflow erreichen.
Beispielsweise können Entwickler mithilfe der REST-API von Webflow Inhalte zum Terminal hinzufügen, aktualisieren und löschen. Auf ähnliche Weise können Content-Manager Kunden-Content-Strukturen erstellen, um die einzigartigen Anforderungen des Unternehmens zu erfüllen.
- Sie können in Echtzeit schreiben und bearbeiten. Manchmal ist es einfacher, Inhalte im Frontend hinzuzufügen und zu aktualisieren. Auf diese Weise können Sie sehen, wie sich diese Aktualisierungen auf den Gesamtfluss der Seite auswirken.
- Ermöglicht automatische und konsistente Updates. Wenn Sie die Überschrift eines Beitrags aktualisieren, ändert die Plattform sie automatisch auf der gesamten Website.
- Die Plattform ermöglicht unbegrenzte Anpassungsoptionen, ohne dass eine Codierung erforderlich ist.
Nachteile
- Webflow ist teurer als Open-Source-CMS wie WordPress.
- Obwohl Webflow No-Code ist, kann das Fehlen von Vorkenntnissen oder Erfahrungen mit HTML oder CSS Ihre Möglichkeiten beim Entwerfen einer perfekten SaaS-Marketing-Website einschränken.
- Der Plattform fehlen eingebaute technische SEO-Kontrollen.
Die Verbesserung der technischen Elemente Ihrer SaaS-Website kann die Leistung und das Ranking Ihrer Website in den SERPs erheblich verbessern.
Aber wenn Sie neu auf der technischen Seite von SEO sind, ist es natürlich, sich von der schieren Komplexität und dem Umfang des Themas überwältigt zu fühlen (geschweige denn, es umzusetzen!).
Nehmen Sie Schweiß und Stress aus dem Prozess! Setzen Sie sich mit dem Team technischer SEO-Spezialisten von Growfusely in Verbindung , um Ihr SaaS-Geschäft auf die nächste Stufe zu bringen. Wir werden Ihren Fall sorgfältig prüfen und die besten technischen Lösungen vorschlagen, um Ihre Website schneller, einfacher zu crawlen und für Suchmaschinen verständlicher zu machen.
TLDR
Wenn Sie viel über technisches SEO gelesen haben, werden Sie feststellen, dass die meisten der darin behandelten Aspekte (mit Ausnahme der Website-Geschwindigkeit) keine Ranking-Faktoren sind.
Warum sollten Sie also so viel Zeit damit verbringen, diese Probleme zu erkennen und zu lösen?
Denn das technische SEO hat erheblichen indirekten Einfluss darauf, ob die Seiten indexiert werden oder nicht und beeinflusst damit ihren Platz in den SERPs.
Denken Sie darüber nach – Wenn die robots.txt-Datei Ihrer Website nicht validiert ist, verschwenden Such-Bots Ihr Crawling-Budget bei dem Versuch, auf Ihre Inhalte zuzugreifen. In ähnlicher Weise wird Duplicate Content in Ermangelung kanonischer URLs den Linkwert Ihrer Website verwässern.
Daher ist technisches SEO für SaaS-Unternehmen von entscheidender Bedeutung, die die erforderlichen Aufmerksamkeit auf ihre Inhalte und Dienste lenken möchten.
Die Frage, die Sie stellen können, ist – was ist am wichtigsten, technisches SEO oder On-Page?
Antwort – beides!
Also, hier ist, was Sie tun sollten.
- Beginnen Sie mit einem technischen SEO-Audit, um eine solide Grundlage für Ihre Inhalte zu schaffen. Verbringen Sie am Anfang oder bei der Migration/Neugestaltung Ihrer Website Zeit mit technischer SEO.
Dies wird Ihnen helfen, die wichtigsten Probleme zu erkennen und zu lösen, wodurch Sie sich in Zukunft viel Sodbrennen ersparen.
- Sobald die technischen Kästchen angekreuzt sind, investieren Sie in On-Page-SEO. Natürlich ist technisches SEO ein kontinuierlicher Prozess.
- Verpassen Sie schließlich nicht die Off-Page-SEO, bei der Sie Ihre Inhalte auf sozialen Kanälen und per E-Mail bewerben und durch Kontaktaufnahme Backlinks verdienen.
Ich bin mir sicher, dass Sie sich inzwischen über die Bedeutung der technischen SEO für Ihr Unternehmen im Klaren sind und die oben genannten Taktiken anwenden werden, um Ihre Online-Präsenz zu verbessern.
Wenn Sie diesbezüglich Fragen oder Bedenken haben, empfehlen wir Ihnen, unseren Blog zu besuchen , der verschiedene technische SEO-Themen abdeckt. Alternativ können Sie sich an unser Team wenden, das Sie gerne zu diesem Thema berät.
Häufig gestellte Fragen (FAQs)
1. Was beinhaltet technisches SEO?
Technisches SEO umfasst alle technischen Aspekte einer Website, die sicherstellen, dass die modernen Suchmaschinen die Inhalte darauf richtig crawlen, rendern und indizieren.
Manchmal kann der Umfang der technischen SEO verwirrend sein, da sie alle technischen Aspekte Ihrer Website umfasst, vom Hosting und der Website-Performance bis hin zu Meta-Roboter-Tags und XML-Sitemaps.
Aber technisches SEO ermöglicht es den Suchmaschinen, Ihre Website als hochwertige Ressource zu sehen, und verspricht den Benutzern eine großartige UX, wenn sie Ihre Website besuchen. All dies stellt sicher, dass Ihre Website korrekt gecrawlt, indexiert und gerendert wird.
2. Was ist der Unterschied zwischen technischem SEO und Onpage-SEO?
Technisches SEO umfasst alle Anstrengungen, die unternommen werden, um sicherzustellen, dass die Suchmaschinen Ihre Inhalte effektiv crawlen und indexieren.
Mit anderen Worten, es umfasst SEO-Taktiken, die auf die nicht-inhaltlichen Aspekte der Website angewendet werden.
OnPage-SEO befasst sich in erster Linie mit den Inhalten einer Seite. Es umfasst jede Taktik, die zur Optimierung des Inhalts verwendet wird, sei es die Recherche und Einbeziehung relevanter Schlüsselwörter oder die Sicherstellung, dass die Benutzererfahrung den Erwartungen des Besuchers entspricht.
Zusammenfassend ist hier der Unterschied zwischen technischer SEO und Onpage-SEO.

3. Gibt es eine technische SEO-Checkliste, die bei der Migration einer Website befolgt werden muss?
Wenn Sie eine Site-Migration planen, müssen Sie einen klaren Fahrplan mit Fristen haben, andernfalls wird das Ranking Ihrer Site stark beeinträchtigt.
Wir empfehlen die folgenden Schritte, wenn Sie sich für eine Site-Migration entscheiden.

Es ist eine umfassende SEO-Checkliste, die verwendet werden kann, um Ihr bestehendes Ranking und Ihren Traffic bei der Neugestaltung oder Migration einer Website beizubehalten. Der Beitrag bietet auch eine Website-Redesign-SEO-Tabelle , um alle Ihre URLs vor, während und nach der Migration zu vergleichen.
4. Wie messen Sie den technischen Zustand einer Website?
Unabhängig davon, wie großartig Ihre Inhalte sind, werden sie zwangsläufig schlecht funktionieren, wenn Ihre Website ungelöste technische Probleme hat. Daher ist es wichtig, den technischen Zustand Ihrer Website regelmäßig zu überprüfen.
Technisches SEO umfasst kritische Elemente wie Crawling, Indizierung, Rendering und Website-Architektur. Daher wird es anhand der Metriken und Tools bewertet, die diese technischen Aspekte besser widerspiegeln.
Befolgen Sie dazu diese einfachen Schritte.
- Analysieren Sie das Website-Crawling mithilfe eines technischen Audits. Es ist eine gute Idee, Ihre Protokolldateien und Crawling-Daten zu überprüfen. All dies wird Ihnen sagen, wie Google und andere Suchmaschinen Ihre Seiten crawlen und Inhalte interpretieren.
- Stellen Sie sicher, dass die Suchmaschinen Webseiten korrekt darstellen. Alles, was für Sucher und Crawler schwer zu finden ist, wird nicht korrekt gerendert.
- Überprüfen Sie die Indexierung von Seiten. Dadurch erhalten Sie ein klares Bild des Zustands Ihrer Website und heben die Seiten hervor, die von den Such-Bots indexiert und ignoriert wurden.
- Überwachen Sie die wichtigsten technischen SEO-Metriken, um zu verstehen, wie Ihre Website funktioniert.
Bildquellen – Ahrefs, Danscartoons, Sitemap-FAQs, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
