Die UX-Pyramide: Die Grundprinzipien der Benutzererfahrung verstehen
Veröffentlicht: 2023-09-04Im digitalen Zeitalter ist User Experience (UX) zu einem entscheidenden Aspekt bei der Gestaltung erfolgreicher Produkte und Dienstleistungen geworden. UX umfasst das Gesamterlebnis, das Benutzer bei der Interaktion mit einer Website, Anwendung oder einer anderen digitalen Plattform haben. Um außergewöhnliches UX zu schaffen, greifen Designer und Entwickler oft auf die UX-Pyramide zurück. Die UX-Pyramide ist ein konzeptioneller Rahmen, der die Schlüsselelemente des UX-Designs verdeutlicht. In diesem Blogbeitrag werden wir die verschiedenen Abschnitte der UX-Pyramide untersuchen und wie sie gemeinsam zur Schaffung herausragender UX beitragen.
Was ist UX?
Unter UX versteht man die Erfahrung, die Menschen bei der Nutzung eines Systems, Produkts oder einer Dienstleistung machen. Es umfasst alle Facetten der Benutzerinteraktion, einschließlich Wahrnehmungen, Gefühle, Verhaltensweisen und Reaktionen.
UX-Design konzentriert sich auf die Entwicklung von Produkten, die intuitiv, effizient und unterhaltsam sind und die Bedürfnisse der Benutzer erfüllen. Es geht darum, die Zielgruppe, ihre Ziele, Motivationen und Schwachstellen zu verstehen und dann Schnittstellen und Interaktionen zu entwerfen, die diese Faktoren berücksichtigen. Das Ziel des UX-Designs besteht darin, die Benutzerzufriedenheit zu steigern, die Benutzerfreundlichkeit zu verbessern und positive und sinnvolle Erfahrungen zu schaffen.
Was ist die UX-Pyramide?
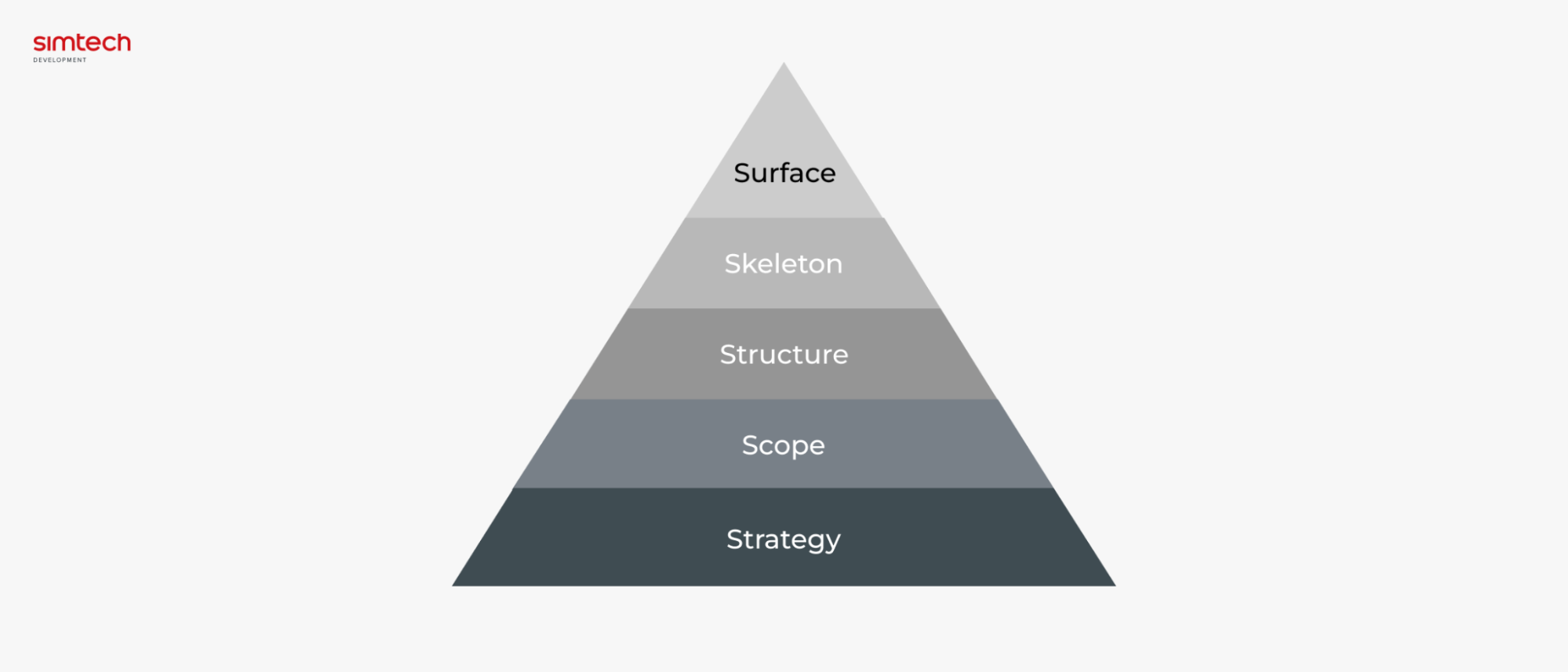
Die UX-Pyramide ist ein konzeptioneller Rahmen, der die Grundprinzipien von UX in verschiedene Ebenen unterteilt. Es bietet ein ganzheitliches Verständnis der Schlüsselelemente, die zur Schaffung außergewöhnlicher Benutzererlebnisse beitragen. Die UX-Pyramide hilft dabei, die Schlüsselprinzipien des UX-Designs zu priorisieren und ermöglicht so die Entwicklung erfolgreicher digitaler Produkte und Dienstleistungen.
Die UX-Pyramidenebenen

Strategieebene
Am unteren Ende der Pyramide werden die wichtigsten Entscheidungen über die Ziele eines Produkts getroffen. Diese Ziele sollten auf die Bedürfnisse der Kunden, Stakeholder und Benutzer abgestimmt sein. Im Fall einer App, die Benutzer beispielsweise bei der Suche nach Ladestationen für Elektrogeräte unterstützt, könnten die Produktziele sein:
- Teilen Sie Besitzern von Mobiltelefonen und Laptops mit, wo sich die nächste Ladestation befindet
- Bieten Sie Benutzern eine bequeme und benutzerfreundliche Möglichkeit, Ladestationen zu finden.
- Helfen Sie Benutzern, Zeit und Geld zu sparen, indem Sie die nächstgelegene Ladestation finden.
Durch sorgfältiges Abwägen der Produktziele kann das Entwicklungsteam ein Produkt schaffen, das diese Ziele erfolgreich erreicht.
Hier finden Sie einige zusätzliche Tipps für die Erstellung eines erfolgreichen Produkts.
- Verstehen Sie die Bedürfnisse der Benutzer: Der erste Schritt bei der Entwicklung eines erfolgreichen Produkts besteht darin, die Bedürfnisse der Benutzer zu verstehen. Dies kann durch Benutzerforschung, Umfragen und Interviews erfolgen.
- Setzen Sie klare Ziele für das Produkt: Sobald Sie die Bedürfnisse der Benutzer verstanden haben, müssen Sie klare Ziele für das Produkt festlegen. Diese Ziele sollten spezifisch, messbar, erreichbar, relevant und terminiert sein.
- Entwickeln Sie eine Produkt-Roadmap: Eine Produkt-Roadmap ist ein Dokument, das die Merkmale und Funktionen eines Produkts beschreibt. Es sollte regelmäßig aktualisiert werden, um Änderungen der Produktanforderungen Rechnung zu tragen.
- Bauen Sie ein starkes Team auf: Ein erfolgreiches Produkt erfordert ein starkes Team aus Entwicklern, Designern und Testern. Das Team sollte aus Menschen bestehen, die über die erforderlichen Fähigkeiten und Erfahrungen verfügen, um ein qualitativ hochwertiges Produkt herzustellen.
- Holen Sie Feedback von Benutzern ein: Sobald das Produkt entwickelt ist, ist es wichtig, Feedback von Benutzern einzuholen. Dieses Feedback kann genutzt werden, um ein Produkt zu verbessern und benutzerfreundlicher zu machen.
Umfangsebene
In dieser Phase kann der Produktumfang festgelegt und ausführlich dokumentiert werden. Dazu gehören alle Aspekte des Produkts, beispielsweise die Daten, auf die Benutzer zugreifen können, und die Funktionalität, die Kunden nutzen können. Das UX-Team erstellt eine Reihe funktionaler Spezifikationen, die jedes Element des Produkts detailliert beschreiben und alle seine Funktionen auflisten. Sie erstellen außerdem eine Reihe von Inhaltsanforderungen, in denen jeder zu verwendende Inhalt detailliert beschrieben wird.
Zu den funktionalen Spezifikationen einer Software, die Ladegeräte findet, könnte beispielsweise die Möglichkeit gehören, zuvor gefundene Ladestationen zu speichern. Zu den Inhaltsanforderungen können Bilder jeder Ladestation, Karten ihrer Standorte und Informationen über die Spannung jedes zugänglichen Ladegeräts gehören.
Durch die sorgfältige Definition des Produktumfangs kann das Entwicklungsteam sicherstellen, dass das Produkt den Bedürfnissen von Benutzern und Stakeholdern entspricht.
Hier finden Sie einige zusätzliche Tipps zur Definition des Produktumfangs.
- Verstehen Sie die Bedürfnisse der Benutzer: Der erste Schritt bei der Definition des Produktumfangs besteht darin, die Bedürfnisse der Benutzer zu verstehen. Dies kann durch Benutzerforschung, Umfragen und Interviews erfolgen.
- Identifizieren Sie die erforderlichen Features und Funktionen: Sobald Sie die Bedürfnisse der Benutzer verstanden haben, müssen Sie die erforderlichen Features und Funktionen identifizieren. Dies kann durch die Erstellung einer Liste wesentlicher, wünschenswerter und nicht wesentlicher Merkmale und Funktionalitäten erfolgen.
- Setzen Sie realistische Erwartungen: Es ist wichtig, realistische Erwartungen an den Produktumfang zu setzen. Der Produktumfang sollte ambitioniert, aber auch erreichbar sein.
- Holen Sie Feedback von Stakeholdern ein: Sobald Sie den Produktumfang definiert haben, ist es wichtig, Feedback von Stakeholdern einzuholen. Dieses Feedback kann genutzt werden, um den Produktumfang zu verfeinern und sicherzustellen, dass er den Bedürfnissen aller Beteiligten entspricht.
Wenn Sie diese Tipps befolgen, können Sie einen Produktumfang definieren, der klar, prägnant und erreichbar ist.
Strukturebene
Sobald der Produktumfang verstanden ist, besteht der nächste Schritt darin, an der Struktur zu arbeiten. Dies umfasst alle Aspekte der Produktnavigation, wie z. B. die Position jeder Seite und die Optionen, die den Benutzern auf jeder Seite zur Verfügung stehen. Es ist auch wichtig, das Schnittstellendesign und die Informationsarchitektur des Produkts festzulegen.
Das Interface-Design gibt an, wie das Produkt für Benutzer aussehen und sich anfühlen wird. Die Informationsarchitektur ist die Art und Weise, wie die Informationen im Produkt organisiert werden. Beide Aspekte sind wichtig für die Erstellung eines benutzerfreundlichen Produkts.
Beim Interaktionsdesign geht es darum, wie Benutzer mit dem Produkt interagieren. Dazu gehören beispielsweise die Art und Weise, wie Benutzer Informationen eingeben, wie sie im Produkt navigieren und wie sie mit den Produktfunktionen interagieren. Es ist wichtig, die Interaktion so zu gestalten, dass sie einfach zu nutzen und zu verstehen ist. Beispielsweise könnte die Sitemap für ein Produkt, das Benutzern bei der Suche nach Ladegeräten für Geräte hilft, eine Startseite enthalten, auf der Benutzer einen Standort eingeben können, um Ladestationen zu finden. Dies könnte dann zu einer Liste von Sendern führen, jeweils mit einem Link, der zu einer Seite für diesen Sender führt.
Durch sorgfältiges Entwerfen der Struktur, des Schnittstellendesigns und des Interaktionsdesigns des Produkts kann das Entwicklungsteam ein Produkt erstellen, das einfach zu verwenden und zu verstehen ist.
Hier finden Sie einige zusätzliche Tipps für die Gestaltung eines benutzerfreundlichen Produkts.
- Verwenden Sie eine einfache Sprache und Gestaltung: Das Produkt sollte leicht zu verstehen und zu verwenden sein. Vermeiden Sie komplexe Sprache oder Design.
- Verwenden Sie klare und prägnante Anweisungen: Die Anweisungen zur Verwendung des Produkts sollten klar und prägnant sein. Vermeiden Sie die Verwendung von Fachjargon oder Fachbegriffen.
- Feedback geben: Das Produkt sollte den Benutzern Feedback geben, während sie damit interagieren. Dieses Feedback kann Benutzern helfen, die Funktionsweise des Produkts zu verstehen und eventuelle Fehler zu korrigieren.
- Testen Sie das Produkt mit Benutzern: Es ist wichtig, das Produkt mit Benutzern zu testen, um sicherzustellen, dass es einfach zu verwenden und zu verstehen ist. Dies kann durch die Durchführung von Benutzertestsitzungen erfolgen.
Wenn Sie diese Tipps befolgen, können Sie ein benutzerfreundliches Produkt entwerfen, das einfach zu verwenden und zu verstehen ist.
Skeleton-Level
Sobald die Struktur fertiggestellt ist, besteht der nächste Schritt darin, das Skelett des Produkts zu erstellen. Dazu gehört die Entscheidung, wo die Navigation und nützliche Elemente aus der vorherigen Ebene auf jeder Produktseite platziert werden sollen. Hier entscheiden UX-Designer, wie die Informationen auf dem Produkt angeordnet werden, und erstellen Wireframes und Prototypen, die die Schaltfläche, den Link, das Bild und den Text auf dem Produkt in der richtigen Reihenfolge anordnen. Benutzer wissen nicht nur, welche Komponenten interaktiv sind und welche nicht, sondern können auch problemlos durch Seiten blättern, um die benötigten Informationen zu finden.
In einer Anwendung würden Benutzern beispielsweise die folgenden Informationen angezeigt, wenn sie zu einer Seite navigieren, auf der eine bestimmte Ladestation beschrieben wird:
- Name der Ladestation: Dies ist der Name der Ladestation, wie er auf der Karte angezeigt wird.
- Adresse der Ladestation: Dies ist die Adresse der Ladestation, einschließlich Stadt, Bundesland und Postleitzahl.
- Art der Ladestation: Dies ist die Art der Ladestation, z. B. ein Level-2-Ladegerät oder ein DC-Schnellladegerät.
- Anzahl verfügbarer Ladegeräte: Dies ist die Anzahl der verfügbaren Ladegeräte an der Ladestation.
- Status der Ladestation: Dies ist der Status der Ladestation, z. B. verfügbar, in Verwendung oder nicht verfügbar.
- Bild der Ladestation: Dies ist ein Bild der Ladestation, das Benutzern dabei helfen kann, die Station zu identifizieren.
Der UX-Designer erstellt ein Wireframe, das zeigt, wo jedes dieser Elemente auf der Seite platziert wird. Das Wireframe wäre ein Entwurf der Seite und würde dem Entwicklungsteam helfen, zu verstehen, wie die Seite erstellt werden würde.
Durch die sorgfältige Gestaltung des Produktgerüsts kann das UX-Team ein Produkt erstellen, das einfach zu verwenden und zu verstehen ist.
Oberflächenniveau
Die endgültigen Seiten des Produkts werden mithilfe der Wireframes und Prototypen erstellt, die auf der Skelettebene entwickelt wurden. Dies ist die höchste und substanziellste Ebene. Dabei steht das Sinneserlebnis der Nutzer im Vordergrund. Dazu gehört, wie die Verwendung von Farben und Texturen im visuellen Design den Benutzern die Navigation und Interaktion mit der Website erleichtert und wie der präsentierte Inhalt ihre Aufmerksamkeit auf die wichtigsten Details lenkt.
Beispielsweise könnte die Lade-App ein einheitliches Farbschema haben und das Logo oben auf der Seite erscheinen. Die wichtigsten Informationen könnten in einer langen Spalte in der Mitte der Seite stehen und die unkritischsten Informationen könnten auf die beiden Seiten der Seite verschoben werden. Dieses einheitliche visuelle Design verankert den Benutzer und hilft ihm, die benötigten Informationen schnell zu finden.
Hier finden Sie einige zusätzliche Tipps für die Gestaltung eines optisch ansprechenden Produkts.
- Verwenden Sie ein einheitliches Farbschema: Dies trägt dazu bei, ein einheitliches Gefühl zu schaffen und das Produkt professioneller aussehen zu lassen.
- Verwenden Sie hochwertige Bilder: Dies trägt dazu bei, das Produkt optisch ansprechender und ansprechender zu gestalten.
- Verwenden Sie klaren und prägnanten Text: Dies hilft Benutzern, die präsentierten Informationen zu verstehen.
- Verwenden Sie Leerzeichen: Dies trägt dazu bei, dass das Produkt weniger überladen und optisch ansprechender aussieht.
- Testen Sie das Produkt mit Benutzern: Dies trägt dazu bei, dass das Produkt optisch ansprechend und einfach zu bedienen ist.
Wenn Sie diese Tipps befolgen, können Sie ein optisch ansprechendes Produkt erstellen, das einfach zu verwenden und zu verstehen ist.
Vorteile der Verwendung der UX-Pyramide im Webdesign
Die Verwendung der UX-Pyramide bietet mehrere Vorteile. Hier sind einige der wichtigsten.
ROI der UX-Pyramide
Die UX-Pyramide kann auf verschiedene Weise zum Return on Investment (ROI) einer Website oder Anwendung beitragen. Auch wenn dadurch möglicherweise kein direkter monetärer ROI erzielt wird, beeinflusst es indirekt den Erfolg und die Effektivität Ihres digitalen Produkts, was sich auf Ihr Endergebnis auswirken kann. Hier sind einige Möglichkeiten, wie die UX-Pyramide zum ROI beitragen kann.
- Erhöhtes Benutzerengagement: Durch die Fokussierung auf Funktionalität, Benutzerfreundlichkeit und Freude trägt die UX-Pyramide dazu bei, ein überzeugendes Benutzererlebnis zu schaffen. Dieses gesteigerte Engagement kann zu höheren Konversionsraten führen, z. B. bei der Anmeldung für einen Newsletter, dem Ausfüllen eines Kontaktformulars oder dem Tätigen eines Kaufs, und wirkt sich dadurch positiv auf Ihren ROI aus.
- Verbesserte Konversionsraten: Eine gut gestaltete Website, die Benutzerfreundlichkeit und Benutzerfreundlichkeit in den Vordergrund stellt, kann Reibungsverluste und Hindernisse auf dem Weg des Benutzers reduzieren. Dies kann zu verbesserten Konversionsraten führen, wie z. B. höheren Klickraten bei Handlungsaufforderungen, mehr Formulareinreichungen oder mehr abgeschlossenen Käufen.
- Verbesserte Markenwahrnehmung: Durch die Integration visueller Ästhetik, interaktiver Elemente und Personalisierung können Sie ein unvergessliches Markenerlebnis schaffen. Eine positive Markenwahrnehmung kann zu erhöhter Kundentreue, Folgegeschäften und positiven Mundpropaganda-Empfehlungen führen, die alle zum langfristigen ROI beitragen.
- Reduzierte Support- und Wartungskosten: Bei einer Website mit einem soliden Fundament an Funktionalität und Benutzerfreundlichkeit ist die Wahrscheinlichkeit geringer, dass Probleme und Fehler auftreten. Durch die Investition in einen benutzerzentrierten Designansatz können Sie Benutzerfrustrationen und Supportanfragen minimieren. Dies kann zu Kosteneinsparungen im Zusammenhang mit Kundensupport und Wartung führen und zu einem positiven ROI beitragen.
- Wettbewerbsvorteil: In der heutigen wettbewerbsintensiven digitalen Landschaft kann Ihnen die Bereitstellung einer hervorragenden Benutzererfahrung einen Wettbewerbsvorteil verschaffen. Durch die Differenzierung Ihrer Website oder Anwendung mit einem benutzerzentrierten Designansatz können Sie im Vergleich zu Ihren Mitbewerbern mehr Benutzer gewinnen und binden.
UX-Pyramidenkonvertierung
So kann die UX-Pyramide zu besseren Conversion-Raten beitragen.

- Funktionalität: Die grundlegende Ebene der UX-Pyramide stellt sicher, dass Ihre Website oder Anwendung ordnungsgemäß funktioniert. Wenn Benutzer auf technische Probleme, defekte Links oder andere Funktionsprobleme stoßen, kann sich dies negativ auf ihr Erlebnis auswirken und zu niedrigeren Conversion-Raten führen.
- Benutzerfreundlichkeit: Benutzerfreundlichkeit spielt eine entscheidende Rolle bei der Steigerung der Conversions. Wenn Ihre Website einfach zu navigieren ist, die Informationen gut organisiert sind und wichtige Aktionen intuitiv sind. Benutzer können mühelos finden, wonach sie suchen, und gewünschte Aktionen ausführen. Gut gestaltete Benutzeroberflächen und Benutzerabläufe können Reibungsverluste reduzieren und Verwirrung beseitigen, das allgemeine Benutzererlebnis verbessern und sich positiv auf die Konversionsraten auswirken.
- Freude: Die oberste Ebene der UX-Pyramide konzentriert sich darauf, eine emotionale Verbindung mit den Benutzern herzustellen und ein angenehmes Erlebnis zu bieten. Durch die Integration ansprechender Grafiken, interaktiver Elemente, personalisierter Inhalte und anderer ansprechender Funktionen können Sie die Benutzerzufriedenheit steigern und einen bleibenden Eindruck hinterlassen. Zufriedene Benutzer neigen eher dazu, sich mit Ihrer Marke zu beschäftigen, Ihren Angeboten zu vertrauen und sich in Kunden umzuwandeln oder gewünschte Maßnahmen zu ergreifen.
Steigerung des Benutzerengagements
Durch die Einbeziehung der Prinzipien der UX-Pyramide können Sie ein ansprechendes Benutzererlebnis schaffen, das das Interesse der Benutzer weckt und sie zur Interaktion mit Ihrer Website oder Anwendung ermutigt. Hier sind einige konkrete Möglichkeiten, wie die UX-Pyramide dazu beiträgt, das Engagement zu steigern.
- Visuelle Attraktivität: Durchdachtes und optisch ansprechendes Design fesselt die Aufmerksamkeit der Benutzer und regt sie zum weiteren Entdecken an. Durch die Verwendung geeigneter Typografie, Farbschemata, Bilder und visueller Hierarchien können Sie ein optisch ansprechendes Erlebnis schaffen, das Benutzer dazu ermutigt, zu bleiben und sich mit Ihren Inhalten zu beschäftigen.
- Interaktive Elemente: Die Einbindung interaktiver Elemente wie Schieberegler, Karussells, erweiterbare Abschnitte oder interaktive Formulare bietet Benutzern die Möglichkeit, aktiv mit Ihrer Website zu interagieren. Interaktive Elemente erzeugen ein Gefühl der Beteiligung und Interaktivität und machen das Erlebnis dynamischer und ansprechender.
- Personalisierung: Die Anpassung des Erlebnisses an die Vorlieben und Bedürfnisse einzelner Benutzer kann das Engagement erheblich steigern. Durch die Nutzung von Benutzerdaten und die Bereitstellung personalisierter Empfehlungen, Inhalte oder Erfahrungen können Sie den Benutzern das Gefühl geben, geschätzt zu werden, und ihr Engagement durch die Bereitstellung relevanter und zielgerichteter Informationen steigern.
- Gamification: Gamification-Elemente wie Fortschrittsbalken, Abzeichen, Belohnungen oder Herausforderungen können das Benutzererlebnis interaktiver und angenehmer machen. Das Hinzufügen von spielerischen Elementen kann die Motivation der Benutzer steigern, zur Teilnahme ermutigen und Erfolgserlebnisse schaffen, die ein tieferes Engagement fördern.
UX-Pyramiden-Tools
Es gibt keine spezielle Software, die ausschließlich der UX-Pyramide gewidmet ist, da es sich eher um ein konzeptionelles Framework als um eine Softwarelösung handelt. Es gibt jedoch mehrere Softwaretools, die UX-Designer häufig verwenden, um den UX-Designprozess zu unterstützen und sich an den Prinzipien der UX-Pyramide auszurichten. Hier sind einige Softwarekategorien und Beispiele, die verwendet werden können.
Prototyping-Tools
- Sketch: Ein beliebtes vektorbasiertes Designtool zum Erstellen von Wireframes und interaktiven Prototypen.
- Adobe XD: Ermöglicht das Entwerfen und Prototyping von Benutzererlebnissen mit Schwerpunkt auf Zusammenarbeit und Interaktionsdesign.
- Figma: Ein webbasiertes Design- und Prototyping-Tool, das Funktionen für die Zusammenarbeit in Echtzeit bietet.
Benutzerforschungs- und Testtools
- UserTesting: Eine Plattform zum Durchführen von Remote-Benutzertests, zum Sammeln von Feedback und zum Beobachten von Benutzerinteraktionen.
- Optimaler Workshop: Bietet verschiedene Recherchetools wie Kartensortierung, Baumtests und First-Click-Tests für Informationsarchitektur- und Usability-Tests.
- Lookback: Ermöglicht die Durchführung von Benutzerrecherchen und Remote-Usability-Tests, einschließlich Bildschirm- und Audioaufzeichnungen der Teilnehmer.
Analyse- und Datenanalysetools
- Google Analytics: Ein weit verbreitetes Webanalysetool, das Daten zum Nutzerverhalten, Verkehrsquellen und Website-Leistung bereitstellt.
- Hotjar: Bietet Heatmaps, Sitzungsaufzeichnungen und Feedback-Umfragen, um Einblicke in das Benutzerverhalten und die Benutzerfreundlichkeit der Website zu gewinnen.
- Mixpanel: Ein Produktanalysetool, das Benutzerinteraktionen, Ereignisse und Konvertierungen verfolgt, um die Messung und Analyse des Benutzerengagements zu unterstützen.
Tools für Zusammenarbeit und Projektmanagement
- Slack: Eine beliebte Teamkommunikationsplattform, die die Zusammenarbeit und Dateifreigabe in Echtzeit erleichtert.
- Trello: Ein visuelles Projektmanagement-Tool, das dabei hilft, Aufgaben zu organisieren, Verantwortlichkeiten zuzuweisen und den Fortschritt zu verfolgen.
- Asana: Eine umfassende Projektmanagementplattform, die Aufgabenverwaltung, Zusammenarbeit und Projektverfolgung ermöglicht.
Design-Tools
- Adobe Creative Suite: Eine Sammlung von Designsoftware, einschließlich Photoshop, Illustrator und InDesign für visuelles Design, Bildbearbeitung und Grafikerstellung.
- Canva: Ein webbasiertes Tool mit vorgefertigten Vorlagen und Drag-and-Drop-Funktionalität, geeignet zum Erstellen von Grafiken und visuellen Inhalten.
UX-Pyramiden-Vorlagen
Hier sind einige Vorlagen, die Sie als Leitfaden für Ihren UX-Designprozess verwenden können.
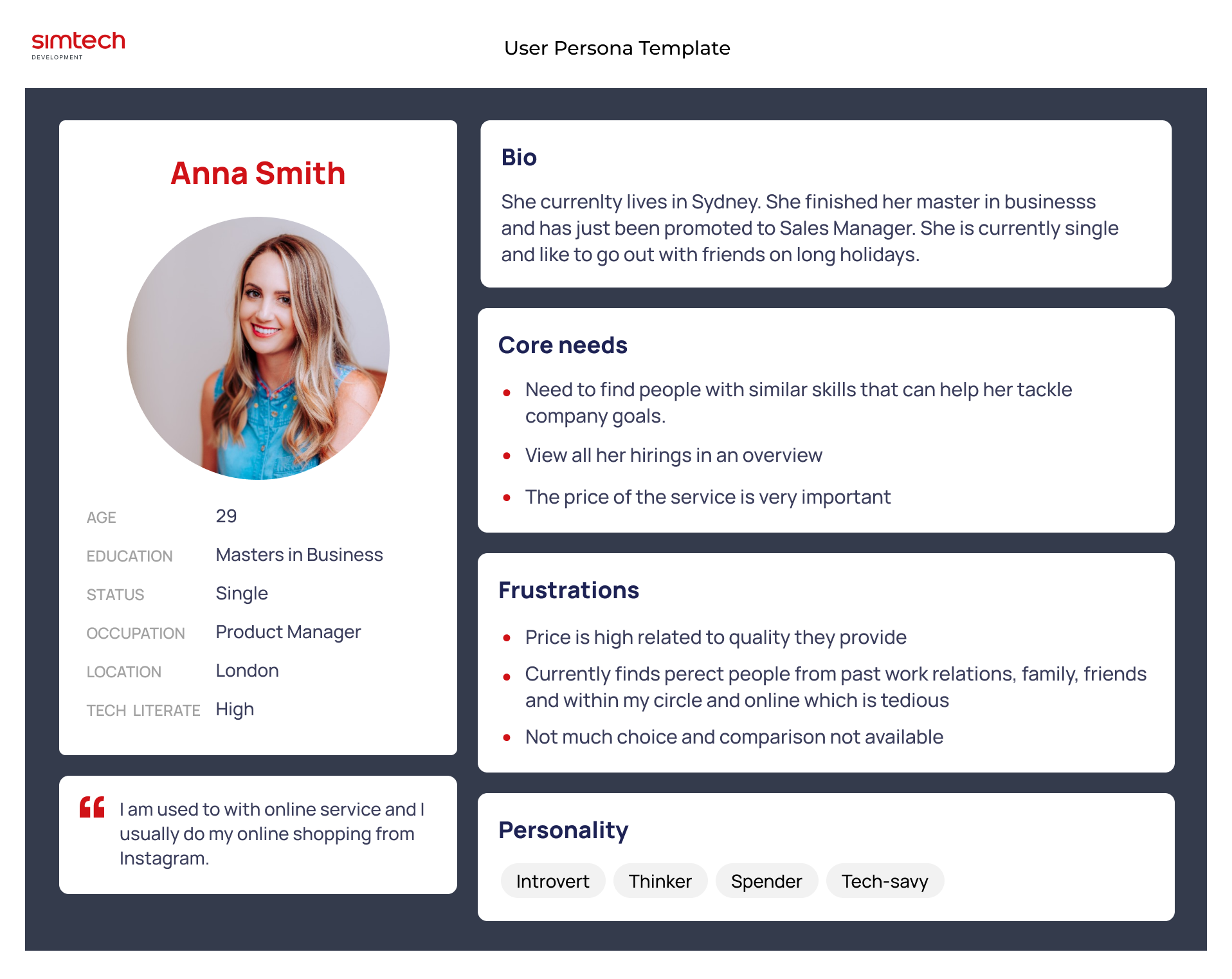
Benutzer-Persona-Vorlage

Benutzerpersönlichkeiten stellen fiktive Charaktere dar, die Ihre Zielbenutzer verkörpern. Sie helfen Ihnen, die Bedürfnisse, Motivationen und Verhaltensweisen der Benutzer zu verstehen. Sie können verschiedene Benutzer-Persona-Vorlagen online finden oder Ihre eigenen erstellen, indem Sie Abschnitte für Benutzerdemografie, Ziele, Schwachstellen und Verhaltensweisen hinzufügen.
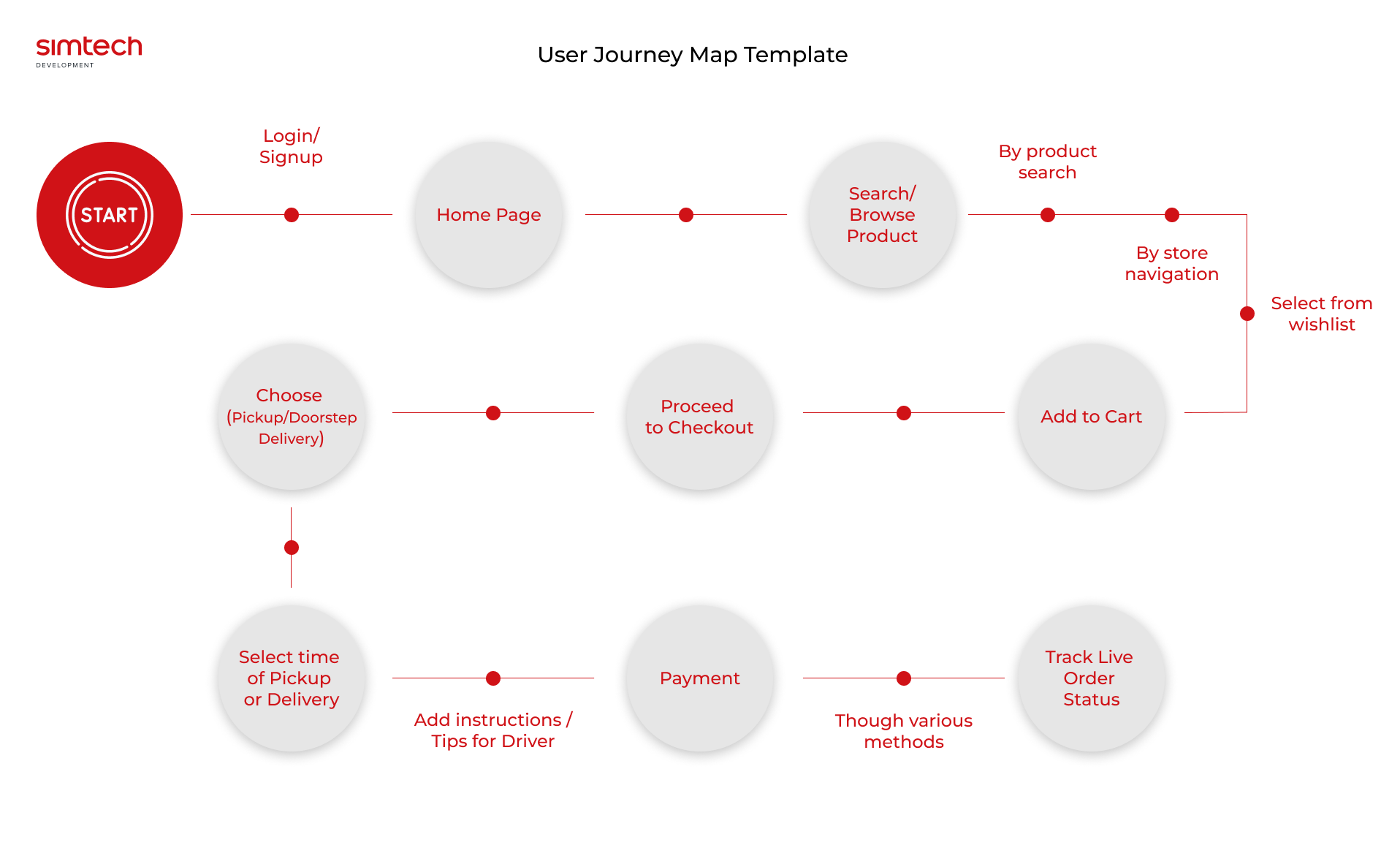
Vorlage für eine Benutzerreisekarte

User Journey Maps visualisieren die Schritte und Berührungspunkte, die ein Benutzer durchläuft, wenn er mit Ihrer Website oder Anwendung interagiert. Es hilft dabei, Schwachstellen, Chancen und Bereiche mit Verbesserungspotenzial zu identifizieren. Sie können eine User-Journey-Map-Vorlage erstellen, indem Sie Benutzeraktionen, Emotionen und Schlüsselinteraktionen über verschiedene Phasen hinweg grafisch darstellen.
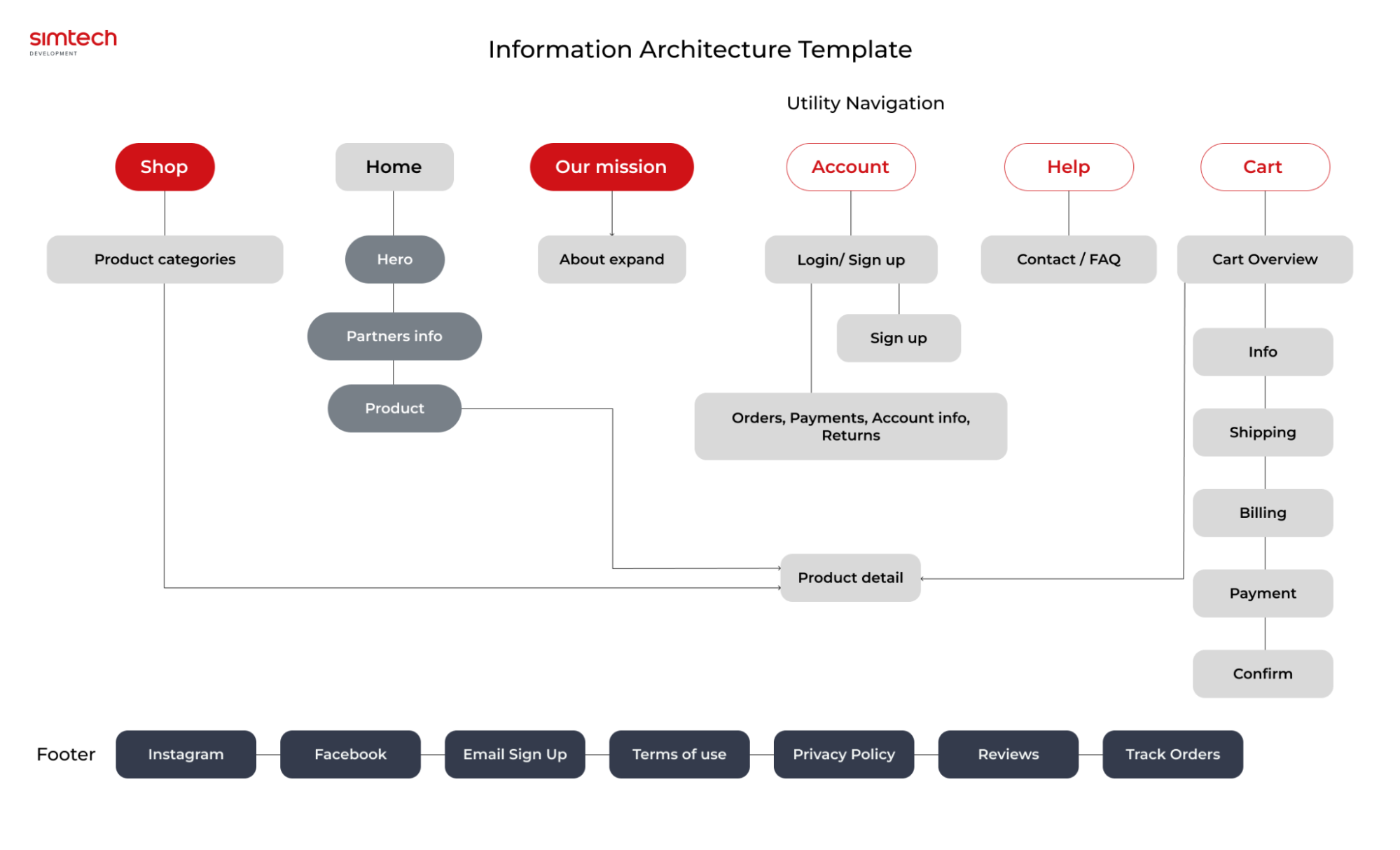
Vorlage für Informationsarchitektur

Informationsarchitekturvorlagen helfen Ihnen bei der Organisation und Strukturierung von Inhalten und sorgen dafür, dass diese intuitiv und einfach zu navigieren sind. Sie können eine Vorlage erstellen, die die Hauptabschnitte, Unterabschnitte und die Hierarchie Ihrer Website oder Anwendung umreißt und so einen logischen Informationsfluss gewährleistet.
Wireframe-Vorlage

Wireframes sind visuelle Darstellungen Ihrer Website oder Anwendung mit geringer Wiedergabetreue. Sie konzentrieren sich auf Layout, Inhaltsplatzierung und allgemeine Struktur. Sie können Wireframe-Vorlagen verwenden, die vordefinierte Raster, Platzhalter und allgemeine Schnittstellenelemente bereitstellen, um den Wireframing-Prozess zu beschleunigen.
Prototyp-Vorlage

Prototypen sind interaktive Darstellungen Ihres Designs, die es Benutzern ermöglichen, Interaktionen zu simulieren und das Benutzererlebnis zu testen. Es gibt zwar keine speziellen UX-Pyramide-Prototypvorlagen, Sie können jedoch Prototyping-Tools wie Sketch, Adobe
Checklisten für die UX-Pyramide
Hier ist ein empfohlenes Checklisten-Framework, das mit der UX-Pyramide übereinstimmt.
- Funktionieren alle Features und Funktionalitäten wie vorgesehen?
- Haben Sie die Website oder Anwendung gründlich auf technische Probleme oder Fehler getestet?
- Ist die Navigation intuitiv und leicht verständlich?
- Werden die wichtigen Elemente und Aktionen prominent dargestellt?
- Sind Formulareingaben klar und einfach auszufüllen?
- Ist der Inhalt gut organisiert und leicht zu scannen?
- Haben Sie Usability-Tests durchgeführt oder Benutzerfeedback gesammelt, um Usability-Probleme zu identifizieren?
- Haben Sie interaktive Elemente oder Mikrointeraktionen integriert, um Freude und Engagement zu schaffen?
- Ist der Ton des Inhalts für die Zielgruppe angemessen und ansprechend?
- Haben Sie über Personalisierungs- oder Anpassungsoptionen nachgedacht, um das Benutzererlebnis zu verbessern?
- Sind die primären Aktionen oder Konversionspunkte klar sichtbar und deutlich?
- Haben Sie die Sichtbarkeit und Wirksamkeit der Handlungsaufforderungen getestet?
- Ist der Checkout-Prozess rationalisiert und leicht zu befolgen?
- Haben Sie die Formularfelder optimiert und den Benutzern eine klare Anleitung gegeben?
- Ist das visuelle Design auf der gesamten Website oder Anwendung optisch ansprechend und konsistent?
- Sind die visuellen Elemente relevant und unterstützen sie den Inhalt?
Best Practices für die Implementierung der UX-Pyramide im Webdesign
- Führen Sie gründliche Tests durch, um sicherzustellen, dass alle Features und Funktionalitäten auf verschiedenen Geräten und Browsern wie vorgesehen funktionieren.
- Erstellen Sie eine klare und intuitive Navigation, die Benutzer zu den gewünschten Inhalten oder Aktionen führt.
- Verwenden Sie konsistente und wiedererkennbare Elemente und Konventionen der Benutzeroberfläche, um die Benutzerfreundlichkeit zu verbessern.
- Führen Sie Usability-Tests durch und sammeln Sie Feedback, um etwaige Usability-Probleme oder Schwachstellen zu identifizieren und zu beheben.
- Wenden Sie visuelle Designprinzipien an, um eine optisch ansprechende und ansprechende Benutzeroberfläche zu erstellen.
- Integrieren Sie visuelle Elemente wie Bilder, Symbole und Typografie, die zu Ihrer Markenidentität passen und bei Ihrer Zielgruppe Anklang finden.
- Verwenden Sie interaktive Elemente, Animationen oder Mikrointeraktionen, um ein angenehmes und ansprechendes Erlebnis zu bieten.
- Personalisieren Sie das Erlebnis, um es individueller und relevanter für einzelne Benutzer zu machen.
- Optimieren Sie den Checkout-Prozess, indem Sie unnötige Schritte eliminieren und Formularfelder reduzieren.
- Bieten Sie Benutzern während des Bezahlvorgangs klare Anleitungen und Feedback.
- Optimieren Sie die Formularfelder, um das Ausfüllen zu erleichtern, indem Sie beispielsweise Vorschläge zum automatischen Ausfüllen oder zur Eingabevalidierung verwenden.
- Berücksichtigen Sie Richtlinien zur Barrierefreiheit und stellen Sie sicher, dass Ihr Design inklusiv und für Benutzer mit Behinderungen nutzbar ist.
- Iterieren und verbessern Sie die Benutzererfahrung kontinuierlich basierend auf Benutzerfeedback und Datenanalyse.
Indem Sie diese Best Practices befolgen, können Sie ein benutzerzentriertes Design erstellen, das auf Benutzerbedürfnisse eingeht, das Engagement steigert und positive Benutzererlebnisse im Einklang mit den Prinzipien der UX-Pyramide fördert.
Abschluss
Die UX-Pyramide ist ein Framework, das bei der Gestaltung von Benutzererlebnissen hilft und sicherstellt, dass wichtige Prinzipien und Elemente auf jeder Ebene berücksichtigt werden. Wenn Sie die Grundprinzipien der Benutzererfahrung verstehen, können Sie Designs erstellen, die für Ihre Zielgruppe funktional, benutzerfreundlich und ansprechend sind.
Zusammenfassend betont die UX-Pyramide die Bedeutung der Funktionalität als Grundlage, gefolgt von Benutzerfreundlichkeit und Freude. Indem Sie sich auf diese Grundprinzipien konzentrieren, können Sie Benutzererlebnisse schaffen, die zuverlässig, effizient, benutzerfreundlich, optisch ansprechend und emotional ansprechend sind. Wenn Sie diese Prinzipien verstehen und umsetzen, können Sie Designs erstellen, die den Bedürfnissen und Erwartungen Ihrer Benutzer entsprechen und so zu einer positiven und wirkungsvollen Benutzererfahrung führen.
Bei Simtech Development verbessern wir das Einkaufserlebnis in Ihrem E-Commerce-Shop mit den besten UX-Praktiken. Schreiben Sie uns, wenn Sie Fragen zum Design Ihrer Website haben!
