7 Tipps zur Optimierung von Bildern in Ihrem E-Commerce-Shop
Veröffentlicht: 2022-12-20SEO oder Suchmaschinenoptimierung ist ein wichtiger Bestandteil der Erstellung einer erfolgreichen E-Commerce-Website. SEO kann Ihnen helfen, auf den Ergebnisseiten von Suchmaschinen einen höheren Rang einzunehmen. Wenn Sie einen höheren Rang einnehmen, steigt auch die Wahrscheinlichkeit, dass Personen auf Ihren Link klicken, um zu Ihrer Website zu gelangen.
Aber bei SEO geht es nicht nur um Keywords und Links – es geht auch um Ladegeschwindigkeit und Benutzererfahrung. Sie sollten also nicht nur relevante Keywords in Ihre Produktbeschreibungen einfügen. Sie sollten die Fotos auch für E-Commerce-SEO optimieren. Am einfachsten starten Sie die Bildoptimierung, indem Sie den Namen ändern und die Bildunterschrift zum Foto hinzufügen.
Aber es gibt noch viel mehr Feinheiten, die in die Bild-SEO einfließen. Im heutigen Artikel erfahren Sie mehr über Bilder-SEO, die Ihrer Marke einen Wettbewerbsvorteil verschaffen können. Sie werden nicht nur dazu beitragen, Ihre SEO-Rankings zu verbessern und die Absprungraten zu senken, indem Sie Ihre Website schneller und leichter zugänglich machen. Letztlich können Sie auch die Kundenzufriedenheit steigern.
1. Verwenden Sie ansprechende Bilder
Ein responsives Bild passt sich automatisch an die Größe des Bildschirms an. Egal, welches Gerät Sie verwenden oder ob Sie das Browserfenster minimieren, die Größe des Fotos passt sich schnell an.
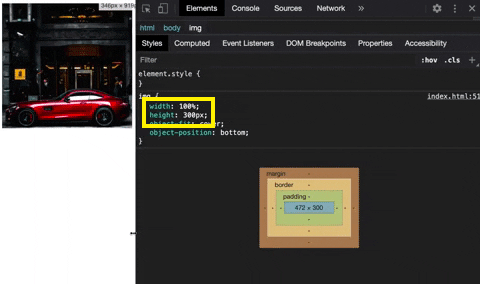
Definieren Sie die Attribute „Breite“ und „Höhe“ Ihrer Bilder (siehe Abbildung unten). Dadurch können die Browser die Bildgröße anpassen, bevor das Cascading Style Sheet oder CSS geladen wird, das zum Gestalten einer Webseite verwendet wird. Dies verhindert auch, dass die Seite beim Laden springt. Es teilt dem Browser mit, wie viel Speicherplatz für Ihr Bild zugewiesen werden soll, und verhindert jegliche Beeinträchtigung der Core Web Vitals-Optimierung.

Wenn Sie Ihr Foto responsiv machen, verhindern Sie auch, dass es sich in Bezug auf andere Website-Elemente bewegt. Dies wird als Layoutverschiebung bezeichnet. Eine Layoutverschiebung tritt auf, wenn Seitenelemente ihre Größe und Position ändern und dadurch die Positionierung anderer Elemente auf der Seite beeinflussen.
Wenn Sie an Ihren E-Commerce-Shop denken, müssen Sie auch sicherstellen, dass die Bilder die perfekte Größe haben. Ist das Bild zu groß, wird unnötig Speicherplatz auf der Website verbraucht. Das Laden Ihrer Website dauert also länger. Einer der häufigsten SEO-Fehler ist die Vernachlässigung der Website-Geschwindigkeit. Die Leute wollen keine langsame Website. Google stuft die Website also herunter.
Wenn Sie außerdem Bilder in perfekter Größe für Ihr Website-Theme hochladen, erhalten Sie nicht nur eine Website, die nahtlos geladen wird. Auch das Content-Management-System zeigt die Bilder korrekt an.
Aber was sind Bilder in perfekter Größe? Ein Standard-Blogbild oder ein Produktfoto sollte 630 Pixel hoch und 1200 Pixel breit sein. Berücksichtigen Sie bei der Auswahl der Bildgröße auch den Bereich über dem sichtbaren Teil, bevor Sie die Falte scrollen. Für wichtigere Bilder können Sie eine größere Größe verwenden. Wenn der Text jedoch wichtiger ist, kann die Größe des Bildes reduziert werden. Die Verwendung von responsiven Bildern ist wichtig, um die Benutzererfahrung und damit die Suchmaschinenoptimierung zu verbessern. Sie erhöhen Ihre Chancen, Traffic und damit Kunden zu generieren. Ergänzen Sie dies mit Kundenbindungsstrategien und Ihr E-Commerce-Geschäft wird wachsen.
2. Optimieren Sie Alt-Text und Bildtitel
Alternativtext ist eine Art von Beschriftung, die mit bloßem Auge nicht sichtbar ist. Der Alt-Text wird angezeigt, wenn das Bild nicht auf der Seite angezeigt werden kann oder wenn jemand einen Bildschirmleser verwendet, einen Browser, der von Menschen mit Sehbehinderung verwendet wird. Ohne den Alt-Text wissen die Benutzer nicht, worum es in dem Bild geht, wenn die Seite nicht richtig geladen wird. Ein Screenreader weiß auch nicht, worum es in dem Bild geht. Aus diesem Grund ist es für die Bild-SEO von entscheidender Bedeutung.
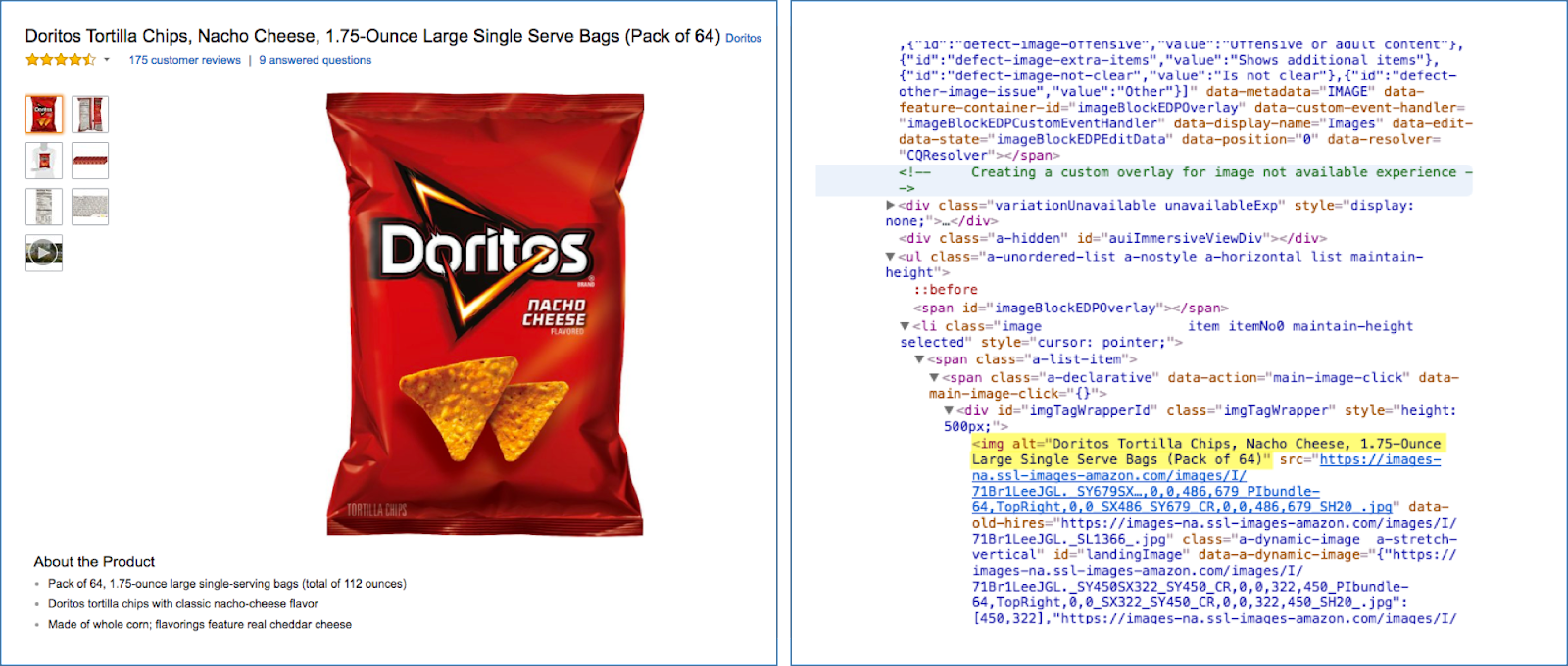
Im Bild rechts sehen Sie, gelb hervorgehoben, den Alt-Text in HTML, der die Tasche von Doritos beschreibt. Wenn also die Tüte mit Doritos zu Ihrer Linken nicht geladen wird, sehen wir an ihrer Stelle den Text „Doritos Tortilla Chips, Nacho Cheese, 1,75-ounce Large Single Serve Bags (Pack of 64)“. Das ist großartig für die Benutzererfahrung.

Es gibt noch einen weiteren Grund, warum Sie Alt-Text in Ihren Bildern verwenden sollten. Suchmaschinen verwenden diese Informationen auch, um zu verstehen, was ein Bild zeigt und welchen Zweck es hat. Alt-Text hilft Suchmaschinen im Wesentlichen dabei, Bilder richtig zu kategorisieren und zu entscheiden, wie relevant sie sind.
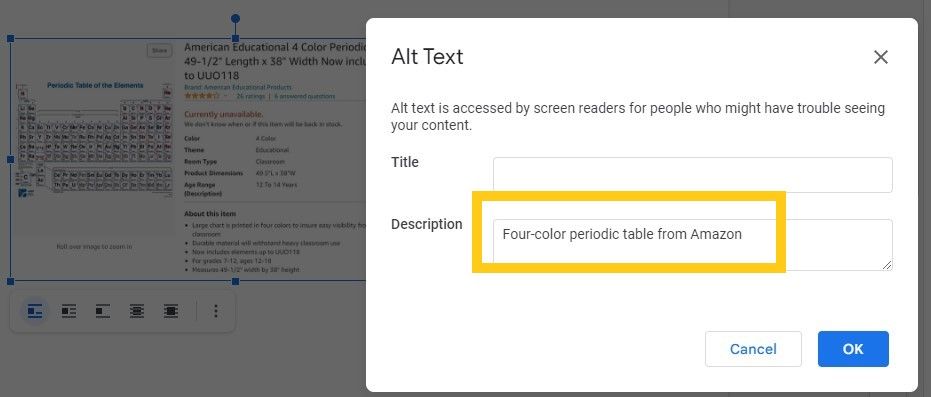
Wenn Sie Ihrem Bild Alt-Text hinzufügen möchten, fügen Sie relevante Phrasen aus Ihrem SEO-Tool hinzu. Sie können beispielsweise Phrasen verwenden, die Ihr Produkt beschreiben. Der wichtige Teil besteht darin, zu beschreiben, was auf dem Bild zu sehen ist, damit es sowohl für Suchmaschinen als auch für Menschen hilfreich ist.

Das Sammeln dieser Phrasen wird als Keyword-Recherche bezeichnet und sollte immer Teil Ihrer Content-Roadmap sein. Aber denken Sie daran, die Beschreibung jedes Fotos nicht mit Schlüsselwörtern zu füllen.
Weitere wichtige Daten, die Sie zu den Fotos angeben können, die Sie für die Bild-SEO verwenden, ist der Bildtitel. Es ist nicht dasselbe wie der Dateiname – Sie können den Bildtitel in dem von Ihnen verwendeten Content-Management-System oder im HTML-Code des Fotos angeben. Der Bildtitel hilft Google außerdem dabei, die Bedeutung des Bildes zu erkennen und es entsprechend einzuordnen.
Wenn Sie beispielsweise ein Produktfoto von einem roten Kleid haben, können Sie dem Foto den Bildtitel „rotes Cocktailkleid“ geben. Es ermöglicht Google, es in Suchergebnissen für ähnliche Begriffe anzuzeigen. Je mehr relevante Informationen rund um das Bild Sie bereitstellen können, desto wichtiger erscheint es Google.

3. Komprimieren Sie Ihre Bilder
Die Bildkomprimierung ist auch in der Bild-SEO wichtig. In einfachen Worten bedeutet das Komprimieren eines Bildes, es zu verkleinern. Jedes Bild besteht aus Pixeln und eine feste Anzahl von Bits repräsentiert jedes Pixel. Aus diesem Grund sind hochauflösende Bilder riesig und schwer zu bearbeiten.
Wir brauchen also eine Möglichkeit, die Datei richtig darzustellen und die Informationen über das Bild in einer minimalen Anzahl von Bits zu speichern. Wir müssen dies tun, ohne den Charakter des Bildes zu verlieren. Sie können dies tun, wenn die Farben in Ihrem Bild, die ähnlich sind, kombiniert werden, sodass die resultierende Anzahl von Farben geringer ist. Wenn Sie die Anzahl der Farben reduzieren, kann eine 24-Bit-PNG-Datei in ein viel kleineres indiziertes 8-Bit-Farbbild konvertiert werden.


Es mag kompliziert erscheinen, aber in der Praxis ist es ganz einfach. Viele Plattformen von Content-Management-Systemen (CMS) verfügen über Plugins, die die Bilder komprimieren. Sie können jedoch auch einen Webkompressor wie https://tinypng.com/ verwenden. Es ermöglicht Ihnen, eine Datei hochzuladen und verkleinert sie ohne sichtbaren Qualitätsverlust.
Wenn Sie Ihre Bilder komprimieren, kann der Browser sie schneller laden. Dies sorgt nicht nur für eine bessere Benutzererfahrung. Es ermöglicht auch eine schnelle Informationsübermittlung an Suchmaschinen.
4. Wählen Sie das richtige Bildformat
Das Format Ihrer Bilddatei scheint nicht wichtig zu sein. Allerdings muss man wissen, dass jeder Typ unterschiedliche Eigenschaften hat. Beispielsweise ermöglicht PNG eine bessere Bildqualität, führt jedoch zu einer größeren Dateigröße. Diese Nuancen können zu einer unnötigen Nutzung des Speicherplatzes der Website und einem langsameren Laden von Bildern führen.
Wenn Ihnen hohe Ladegeschwindigkeiten am wichtigsten sind, wählen Sie am besten das Format WebP. Sie können für Ihre Website auch JPG und PNG verwenden. Verwenden Sie einfach keine Bilder im .jpg-Format innerhalb einer Inline-SVG (mit einem <svg>-Tag), da Google sie nicht indizieren kann. Das bedeutet, dass die Bilder nicht in der Bildersuche von Google gefunden werden.
Wenn Sie zwischen JPG oder PNG wählen, verwenden Sie JPG für Fotos und PNG für Logos. JPG wird schneller geladen, aber PNG behält mehr Details bei und ermöglicht einen transparenten Hintergrund.
5. Verwenden Sie ein CDN
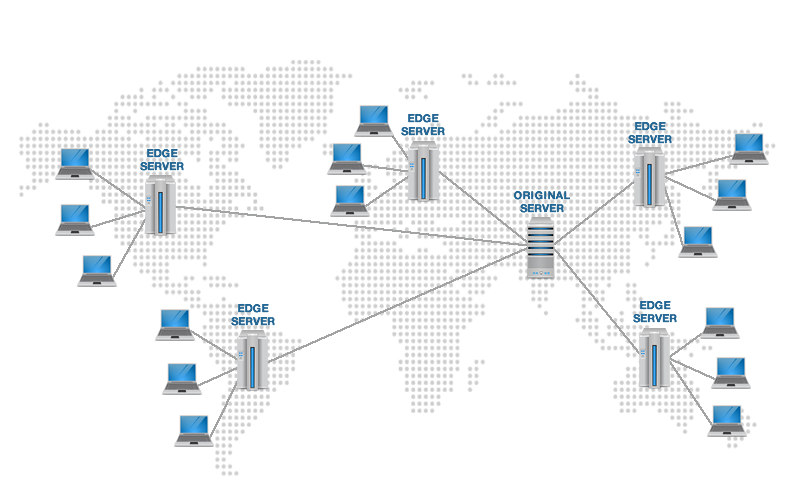
CDN steht für Content Delivery Network oder Content Distribution Network. Es handelt sich um eine Gruppe von Servern, die über die ganze Welt verteilt sind und die schnelle Übertragung von Informationen und die Bereitstellung von Webinhalten für den Benutzer ermöglichen. Wenn ein Benutzer eine Website besucht, wirkt sich die physische Entfernung zwischen ihm und dem Webhosting-Server auf die Zeit aus, die es dauert, bis der Inhalt, einschließlich Ihrer Bilder, auf dem Bildschirm erscheint. Je weiter die Benutzer vom Webhosting-Server entfernt sind, desto länger kann es im Wesentlichen dauern, bis Ihre Seite auf ihren Bildschirmen geladen wird.
CDN verringert die Entfernung zwischen Benutzern und dem Ursprungsserver, indem Edge-Server dazwischen platziert werden. Der Edge-Server ist ein Computer, der Kopien von Webinhalten zwischenspeichern kann, die von einem Ursprungsserver abgerufen wurden. Zusammen bilden diese Server ein geografisch verteiltes Netzwerk.

CDN hilft, wenn die Arbeitslast aufgrund von Verkehrsspitzen steigt. Bei einem CDN wird die Arbeitslast gewissermaßen auf verschiedene Server verteilt, sodass die Webleistung trotz der Überlastung am Ende nicht so stark beeinträchtigt wird.
Ein schnelles und effizientes CDN kann jedem E-Commerce-Unternehmen einen Wettbewerbsvorteil verschaffen, unabhängig davon, ob Sie Online-Kurse oder physische Produkte verkaufen. Ihre Bilder können schließlich schnell geladen werden.
Einer der beliebtesten CDN-Anbieter ist Cloudflare. Es bietet sowohl kostenlose als auch Premium-Domain Name Services. Wenn Sie WordPress verwenden, können Sie von einem WP Rocket-Plugin profitieren. Es hilft bereits im Allgemeinen bei der Geschwindigkeit der Website, hat aber auch eine Funktion namens RocketCDN, die Sie ebenfalls verwenden können.
6. Versuchen Sie Lazy Loading für alle Bilder
Lazy Loading wird auch als On-Demand-Loading bezeichnet. Das Gegenteil ist das Massenladen, das eine enorme Menge an Ressourcen erfordert. In den meisten Fällen ist das Massenladen unnötig, da die Leute die Seite innerhalb von Sekunden durchsuchen, nur um den Teil zu finden, der sie am meisten interessiert. Die Massenladung hat andere Nachteile. Es kann die Seitenlast verringern und den Verkehr von Ihrer Website wegleiten.
Anstatt eine ganze Seite mit all Ihren Bildern auf einmal zu laden, ermöglicht Lazy Loading das Laden nur des erforderlichen Abschnitts, sodass der Rest nur dann geladen wird, wenn der Benutzer ihn benötigt. Das Laden findet also statt, wenn der Benutzer mit einem bestimmten Seitenelement interagiert.
Beispielsweise ist Infinity Scroll, eine Form des Lazy Loading, bei Webseiten sehr beliebt. Beim unendlichen Scrollen wird der Inhalt der Seite geladen, wenn der Benutzer die Seite nach unten scrollt. Ihre Bilder können also erst geladen werden, wenn der Benutzer nach unten scrollt.

Viele CMS-Plattformen verfügen über spezielle Plugins, die Lazy Loading auf Ihrer Seite ermöglichen können. Beispielsweise ist WP Rocket für WordPress verfügbar, um die Ladegeschwindigkeit Ihrer Seite zu erhöhen. Damit können Sie Lazy Loading für Bilder oder andere Website-Elemente einstellen.
7. Verwenden Sie Schema-Markup
Schema-Markups beschreiben strukturierte Daten. Wenn Sie es zu Ihrem Bild hinzufügen, erhält Google weitere Informationen über die Datei. Darüber hinaus kann Schema-Markup Suchmaschinen dabei helfen, Ihr Bild als Rich Snippet in den Suchergebnissen anzuzeigen. Lassen Sie uns erklären.
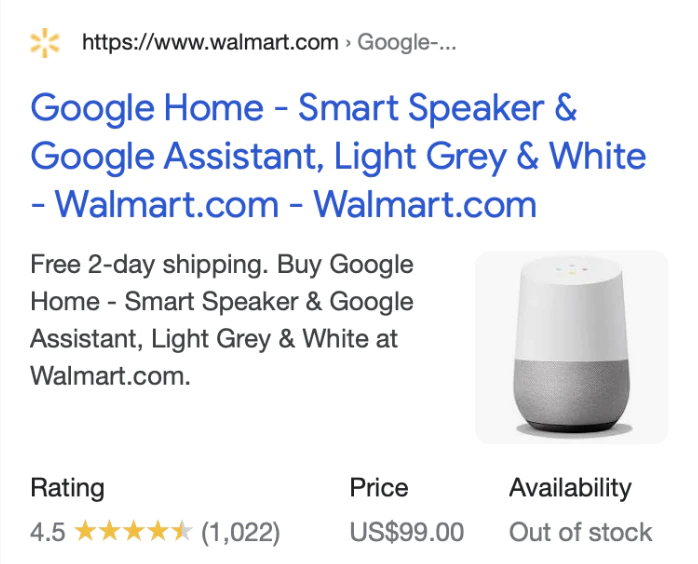
Angenommen, Sie haben Ihrer Produktseite strukturierte Daten hinzugefügt und das Bild als Produkt gekennzeichnet. In einem solchen Fall würde Google dieses Bild mit einem Preisschild von Ihrer Seite abgleichen und es in den Suchergebnissen anzeigen. Sehen Sie sich das folgende Beispiel an:

Im Wesentlichen ermöglichen strukturierte Daten Suchmaschinen, den Algorithmus zu überspringen und die Informationen zu verwenden, um das richtige Bild bereitzustellen. Das Hinzufügen von Schema-Markups zu Ihrem Foto ist ganz einfach. Es gibt viele Schema-Generator-Tools, mit denen Sie die Kategorie auswählen können, die Ihr Bild darstellt, und relevante Daten hinzufügen. Dann liefert Ihnen die Software den Code, den Sie in den HTML-Code einbetten können.
Die zentralen Thesen
Bilder-SEO ist viel mehr als die Verwendung der richtigen Keywords. Sie sollten die Dateien nicht einfach umbenennen und Beschriftungen oder Alt-Texte hinzufügen. Sie müssen auch andere Dinge tun, um sicherzustellen, dass Ihre Bilder optimiert sind.
Beginnen Sie zunächst damit, das richtige Format und die richtigen Abmessungen für die Bilder auszuwählen. Dies sorgt für eine kleinere Größe der Dateien und eine schnellere Verarbeitung in der Zukunft. Wenn Sie jedoch immer noch ein Problem mit zu großen Bildern haben, können Sie die Dateien jederzeit komprimieren, um sie zu verkleinern. Die Verwendung von reaktionsschnellen Bildern und verzögertem Laden kann die Benutzererfahrung verbessern, insbesondere wenn jemand schnell auf seinem Telefon durch Ihre Seite blättert.
Wenn Sie einen außergewöhnlichen Schub für das Laden Ihrer Bilder benötigen, können Sie die Verwendung von CDN in Betracht ziehen. Dies ist besonders hilfreich, wenn Sie aufgrund von Verkehrsspitzen von verschiedenen Standorten mit einer Seitenüberlastung zu kämpfen haben. Sie können einen bestimmten Vertriebsnetzanbieter auswählen oder ein Plugin verwenden. Wenn Sie als Rich Snippet in Google erscheinen möchten, können Sie Schema-Markup hinzufügen, um Google zusätzliche Informationen zu Ihrem Bild zu geben.
All diese Taktiken zur Bildoptimierung zusammen bieten Ihrem Website-Besucher das beste Kundenerlebnis. Letztendlich können Sie auf den Ergebnisseiten von Suchmaschinen einen höheren Rang einnehmen und mehr Verkehr auf Ihre E-Commerce-Website lenken.
Tomasz ist Marketingleiter bei Surfer, einer Plattform, die Strategie, Erstellung und Optimierung von Inhalten in einem reibungslosen Prozess zusammenführt.

