Wie Echtzeit-Feedback das UX/UI-Design im E-Commerce verbessern kann
Veröffentlicht: 2019-09-10Während sich der E-Commerce weiterentwickelt, stehen Geschäftsinhaber vor der ständigen Herausforderung, die Nutzer zu binden und zufrieden zu stellen . Eine Möglichkeit, dies sicherzustellen, ist ein effektives UX/UI-Design.
Was heute funktioniert, muss jedoch morgen nicht unbedingt funktionieren. Hier wird Echtzeit-Feedback zu einer unschätzbar wertvollen Ressource.
Überspringen zu:
- Die Bedeutung von UX/UI im E-Commerce
- Echtzeit-Feedback bei der UX/UI-Optimierung
- Arten von Echtzeit-Feedback
- So wenden Sie Feedback auf Design an

Bild von Hal Gatewood auf Unsplash
Die Bedeutung von UX/UI im E-Commerce
Wie verfeinert Echtzeit-Feedback das UX/UI-Design und wie führt es zum Geschäftserfolg?
Fördert Benutzerbindung und Kundentreue
Der E-Commerce-Markt ist gesättigt, daher ist es für Unternehmen von entscheidender Bedeutung, etwas Einzigartiges anzubieten, das die Nutzer dazu bringt, wiederzukommen.
Ein gutes UX/UI-Design im E-Commerce kann bei Kunden ein Gefühl von Vertrauen und Loyalität wecken und sie dazu ermutigen, bei zukünftigen Einkäufen auf Ihre Website zurückzukehren.
Optimiert die Conversion-Raten
Das ultimative Ziel eines jeden E-Commerce-Unternehmens besteht darin, Besucher in Kunden umzuwandeln. Ein durchdachtes UX/UI-Design optimiert die Customer Journey und erleichtert den Nutzern den Kaufabschluss.
Die Art und Weise, wie sich ein Benutzer beim Navigieren in Ihrem Online-Shop fühlt, wirkt sich direkt auf seine Kaufentscheidungen aus. Durch die Verbesserung des UX-Designs kann die Conversion-Rate um bis zu 400 Prozent gesteigert werden.
Ebenso kehren 88 Prozent der Online-Konsumenten nach einer schlechten Benutzererfahrung nicht zu einer Website zurück.

Bild von Startup Bonsai
Daher ist effektives UX/UI-Design keine Prämie, sondern ein Muss.
Reduziert Warenkorbabbrüche
Die durchschnittliche Warenkorbabbruchrate von 70,19 Prozent unterstreicht ein allgegenwärtiges Problem in der E-Commerce-Branche.
Auf den ersten Blick verlassen etwa sieben von zehn Käufern einen Online-Shop, ohne ihren Kauf abzuschließen. Diese Zahl ist für E-Commerce-Unternehmen Herausforderung und Chance zugleich.
Einer der Gründe dafür ist das schlechte UX/UI-Design. Eine umständliche Benutzererfahrung oder Benutzeroberfläche kann Käufer frustrieren und dazu führen, dass sie ihren Einkaufswagen abbrechen.
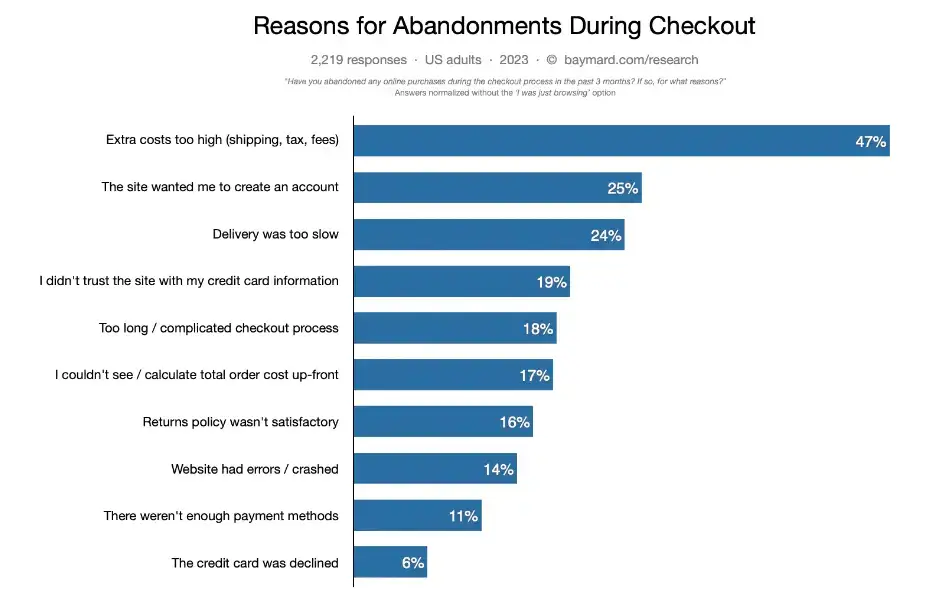
Basierend auf den Erkenntnissen des Baymard Institute haben 18 Prozent der Menschen ihren Einkaufswagen aufgrund eines komplizierten Checkout-Prozesses verlassen.

Bild vom Baymard Institute
Erhöht das Engagement der Benutzer
Interaktive und optisch ansprechende UI-Elemente können das Nutzerengagement deutlich steigern. Mehr Engagement bedeutet, dass mehr Zeit auf der Website verbracht wird, was die Chancen auf einen Verkauf erhöht.
Fördert die effiziente Nutzung von Ressourcen
Von Anfang an in gutes UX/UI-Design zu investieren, kann auf lange Sicht Ressourcen sparen. Eine gut gestaltete, intuitive Plattform erfordert weniger Aktualisierungen und Korrekturen, sodass Sie sich auf andere Aspekte Ihres Unternehmens konzentrieren können.
Stärkt den Wettbewerbsvorteil
Ein gutes UX/UI-Design kann Ihre E-Commerce-Plattform von der Konkurrenz abheben. In einem Markt, in dem Verbraucher viele Optionen haben, kann eine Website, die eine hervorragende Benutzerfreundlichkeit bietet, ein wesentliches Unterscheidungsmerkmal sein.
Verbessert das Markenimage
Die Ästhetik und Benutzerfreundlichkeit Ihrer E-Commerce-Website spiegelt Ihre Marke wider. Ein ausgefeiltes, intuitives Design zieht Kunden an und trägt dazu bei, Ihre Marke als seriös und vertrauenswürdig zu etablieren.
Erstaunliche 94 Prozent des ersten Eindrucks über eine Marke werden direkt durch das Design ihrer Website beeinflusst. Dies führt zu einer höheren Vertrauensbewertung und letztendlich zu mehr Verkäufen.

Bild von WebFX
Bietet Benutzeranalysen und Anpassungsfähigkeit
Anspruchsvolle UX/UI-Designs können nahtlos in Analysetools integriert werden, sodass Unternehmen wertvolle Daten zum Benutzerverhalten sammeln können.
Sie können zukünftige Design- und Geschäftsentscheidungen leiten und die Plattform besser an die Bedürfnisse der Benutzer anpassen.
Echtzeit-Feedback bei der UX/UI-Optimierung
Echtzeit-Feedback ist von unschätzbarem Wert für Unternehmen, die ihr UX/UI-Design und das gesamte Kundenerlebnis optimieren möchten.
Hier ist ein tieferer Einblick in ihre Rolle im UX/UI-Design:
Agilität und sofortiges Handeln
Ein schneller Wechsel oder eine schnelle Anpassung ist in einem sich schnell entwickelnden Markt von unschätzbarem Wert. Echtzeit-Feedback ermöglicht eine agile Entscheidungsfindung.
Unternehmen können auf der Grundlage von Kundeninteraktionen sofortige Änderungen vornehmen, ohne wochen- oder monatelang auf die Datenaggregation und -analyse warten zu müssen.
Kundenzentrierter Ansatz
Kunden wissen es zu schätzen, dass ihre Stimmen gehört werden und ihre Anliegen umgehend berücksichtigt werden.
Echtzeit-Feedback ermöglicht es Unternehmen, ihre Designstrategie auf die Vorlieben der Benutzer auszurichten, anstatt sich auf Annahmen oder historische Daten zu verlassen.
Feinabstimmung der User Journeys
Jeder Touchpoint innerhalb einer E-Commerce-Website dient einem bestimmten Zweck, indem er den Benutzer zur Conversion führt. Echtzeit-Feedback kann dabei helfen, Engpässe oder Reibungspunkte in diesen User Journeys zu identifizieren.
Beispielsweise erhält eine Schaltfläche zum Bezahlen keine Klicks. Sofortiges Feedback kann eine schnelle Neugestaltung oder Neupositionierung dieser Schaltfläche veranlassen und so die User Journey effektiver optimieren.
Risikominderung
Es kann riskant sein, aufgrund von verzögertem oder veraltetem Feedback erhebliche und umfassende Änderungen am UX/UI-Design einer E-Commerce-Website vorzunehmen.

Echtzeit-Feedback ermöglicht inkrementelle Änderungen, die getestet und problemlos rückgängig gemacht werden können, wenn sie nicht die gewünschten Ergebnisse liefern.
Dieser iterative Ansatz minimiert die mit Designüberarbeitungen verbundenen Risiken.
Verbesserte Metriken und KPIs
Echtzeit-Feedback gibt es oft in zwei Formen: quantitative vs. qualitative Daten . Quantitative Daten umfassen Kennzahlen wie Klickraten und die auf einer Seite verbrachte Zeit, während qualitative Daten Kundenbewertungen und Kommentare umfassen.
Diese Metriken dienen als Key Performance Indicators (KPIs), die ein ganzheitliches Verständnis der Benutzererfahrung ermöglichen.
Die Unmittelbarkeit beider Datentypen ermöglicht es Unternehmen, schnell zu handeln, um die KPIs zu verbessern, die für ihr Endergebnis am wichtigsten sind.
Anpassungsfähigkeit an Markttrends
Benutzererwartungen und Markttrends ändern sich ständig. Durch Echtzeit-Feedback erhalten Unternehmen die umsetzbaren Erkenntnisse, die sie benötigen, um ihr UX/UI-Design an aktuelle Markttrends anzupassen.
Diese Anpassungsfähigkeit ist nicht nur eine Überlebenstaktik, sondern eine Wachstumsstrategie.
Arten von Echtzeit-Feedback
Welche Arten von Echtzeit-Feedback sollte Ihr Unternehmen einholen, um das Design zu steuern? Hier sind einige davon:
Benutzerinteraktionen
Durch die Verfolgung der Interaktionen der Benutzer mit Ihrer Website – etwa Tastenklicks, Mausbewegungen und Scrollverhalten – können Sie direkte Einblicke in deren Präferenzen gewinnen.
Klickraten
Die Überwachung der Klickraten (CTR) bestimmter Elemente wie Banner oder CTAs kann dabei helfen, herauszufinden, was die Aufmerksamkeit der Benutzer erregt.
Schnelle Popup-Umfragen
Mit kurzen, unaufdringlichen Umfragen können Nutzer direkt um Feedback zu ihren Erfahrungen gebeten werden. Nutzen Sie Tools für eine schnellere und einfachere Umsetzung.
Wie man Feedback auf das Design anwendet
Wenn Sie Kundenfeedback gesammelt haben, sollten Sie es wie folgt in Ihr Design integrieren:
Priorisieren Sie Änderungen
Die Anwendung von Feedback sollte mit einem klar definierten System zur Priorisierung von Änderungen beginnen. Die Verwendung von Kennzahlen wie Absprungrate, Seitenladezeit oder Kundenzufriedenheitswerten kann dabei helfen, die dringendsten Probleme zu identifizieren.
Wenn Probleme mit hoher Priorität zuerst angegangen werden, können die Benutzereinbindung und die Konversionsraten erheblich verbessert werden.
- Schweregrade: Klassifizieren Sie das Feedback danach, wie kritisch das Problem für die Benutzererfahrung ist. Beispielsweise ist ein defekter Checkout-Button ein schwerwiegendes Problem, das sofortige Aufmerksamkeit erfordert.
- Auswirkungen auf das Geschäft: Berücksichtigen Sie die potenziellen finanziellen Auswirkungen jedes Problems. Wird die Lösung dieses Problems zu höheren Conversions oder einem höheren durchschnittlichen Bestellwert führen?
- Machbarkeit: Einige Änderungen erfordern möglicherweise umfangreiche Entwicklungsarbeit oder abteilungsübergreifende Koordination. Wenn Sie wissen, wie hoch der Aufwand ist, können Sie realistische Zeitpläne für die Umsetzung festlegen.
Führen Sie A/B-Tests durch
A/B-Tests sind das empirische Rückgrat für jede an Ihrer Website vorgenommene Änderung. Mit dieser Methode können Sie die Wirksamkeit von Änderungen kontrolliert und statistisch beurteilen.
- Variablenisolierung: Testen Sie jeweils nur eine Variable, um genauere Ergebnisse zu erzielen. Wenn Sie ein neues Layout bewerten, ändern Sie nicht gleichzeitig das Farbschema.
- Stichprobengröße: Stellen Sie sicher, dass Ihr A/B-Test eine ausreichend große Stichprobengröße hat, um aussagekräftige Schlussfolgerungen zu ziehen. Kleine Stichprobengrößen können zu irreführenden oder nicht schlüssigen Ergebnissen führen.
- Zeitrahmen: Die Durchführung des Tests über einen angemessenen Zeitraum ist entscheidend, um tägliche oder wöchentliche Schwankungen im Benutzerverhalten zu berücksichtigen.
Iterieren
Das Ziel der Implementierung von Echtzeit-Feedback besteht nicht darin, ein „perfektes“ Design zu erreichen, sondern in einen kontinuierlichen Verbesserungszyklus einzutreten.
- Überwachung: Verwenden Sie Echtzeit-Analysetools, um zu verfolgen, wie sich Änderungen auf wichtige KPIs auswirken.
- Anpassungsfähigkeit: Seien Sie bereit, Änderungen rückgängig zu machen, die keine positiven Ergebnisse bringen. Ein iterativer Ansatz ermöglicht eine schnelle Anpassungsfähigkeit, sodass Sie ineffektive Änderungen ohne langfristige Auswirkungen verwerfen können.
- Versionierung: Verfolgen Sie verschiedene Designversionen und die entsprechenden Leistungsmetriken. Dieser Archivierungsprozess wird eine stärker datengesteuerte Strategie für zukünftige Designoptimierungen ermöglichen.
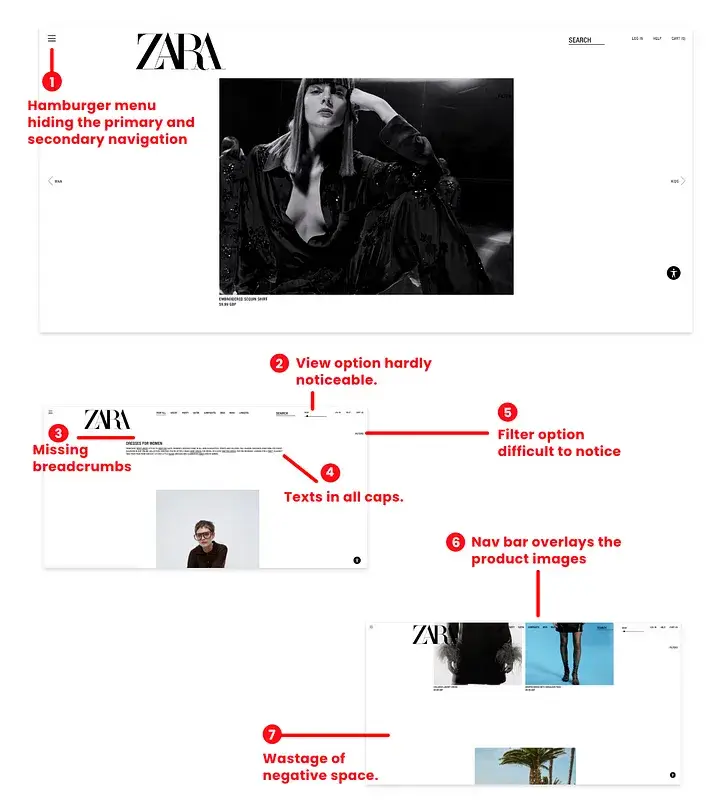
Zara, eine bekannte Fast-Fashion-Bekleidungsmarke, wird oft für ihr schlechtes Website-Design kritisiert. Nachfolgend sehen Sie, wie Mouchimo Gogoi, ein Produktdesigner der Financial Times, die Website der Modemarke bewertete:

Bild vom UX Design Bootcamp
Gogoi teilt mit: „Zaras Website verstößt gegen viele UX-Heuristiken und WCAG-Richtlinien, was zu verschiedenen Usability-Problemen führt.“
Daher war es sinnvoller, die Website neu zu gestalten, als ein oder zwei Probleme zu beheben.“
Nutzen Sie Echtzeit-Feedback für datengesteuertes UX/UI-Design
In der sich weiterentwickelnden E-Commerce-Landschaft ist es für den Erfolg entscheidend, immer einen Schritt voraus zu sein. Echtzeit-Feedback ermöglicht es Unternehmen, ihr UX/UI-Design schnell anzupassen und zu optimieren, wodurch die Benutzerzufriedenheit verbessert und der Umsatz gesteigert wird.
Mit der Weiterentwicklung der Technologie wird Echtzeit-Feedback noch stärker in E-Commerce-Plattformen integriert. Dies kann durch KI-basierte Algorithmen geschehen, die das Benutzerverhalten auf der Grundlage vergangener Interaktionen vorhersagen.
Sind Sie bereit, Ihr E-Commerce-UX/UI-Design durch umsetzbare Erkenntnisse zu transformieren? Nutzen Sie noch heute Echtzeit-Feedback, um die Benutzerzufriedenheit zu steigern und den Umsatz anzukurbeln.
