UI-Modellvorlagen zum Erstellen einzigartiger Benutzeroberflächen
Veröffentlicht: 2016-07-14Ein UI-Mockup ist eine realistische Darstellung oder ein visueller Entwurf des Designs einer Website oder einer Web-/Mobilanwendung. Ein UI-Mockup spiegelt die Designelemente der App oder der Website wider, wie z. B. das Farbschema, Bilder, Logos, Typografie, Schaltflächen usw., und stellt somit das endgültige Erscheinungsbild der Benutzeroberfläche der App dar.
Im Folgenden finden Sie einige hilfreiche UI-Mockup-Vorlagen, die professionell mit dem UI-Mockup-Tool von Creately erstellt wurden . Sie können sie verwenden, um die Benutzeroberflächen von Websites und mobilen/Website-Anwendungen zu veranschaulichen, die Sie entwerfen. Klicken Sie einfach auf die Vorlage, um sie als Vorlage zu verwenden oder online zu bearbeiten.
- UI-Modellvorlage einer Anmeldeseite
- UI-Mock-up-Vorlage eines Webshop-Einkaufswagens
- UI-Modellvorlage einer Webseite
- UI-Mockup-Vorlage des Apple eMail-Clients – Erstellungsbildschirm
- UI-Modellvorlage eines Blogs
- UI-Mock-up-Vorlage eines Website-Kontaktformulars
- UI-Modellvorlage einer Twitter-Seite
- UI-Mockup-Vorlage eines Software-Installationsassistenten
- UI-Modellvorlage einer Facebook-Seite
- UI-Mock-up-Vorlage eines Gehaltsabrechnungssystems
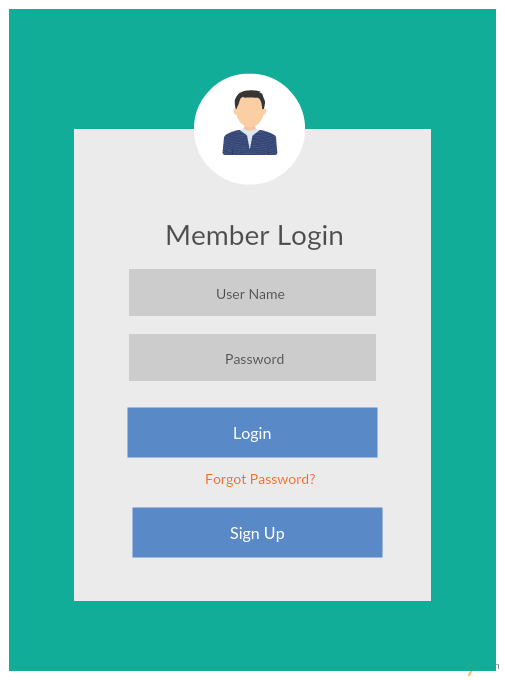
UI-Mockup-Vorlage einer Anmeldeseite
Diese Vorlage ist ein einfaches Mock-up für die Mitgliederanmeldung. Es enthält zwei Felder zur Eingabe von Anmeldeinformationen für Mitglieder und eine Anmeldeschaltfläche für diejenigen, die noch keine Mitglieder sind. Darüber hinaus gibt es auch eine Option für diejenigen, die das Login-Passwort vergessen haben. Klicken Sie einfach auf das Bild, um die gewünschten Änderungen vorzunehmen oder es als Vorlage zu verwenden.

Klicken Sie auf das Bild, um es online zu bearbeiten
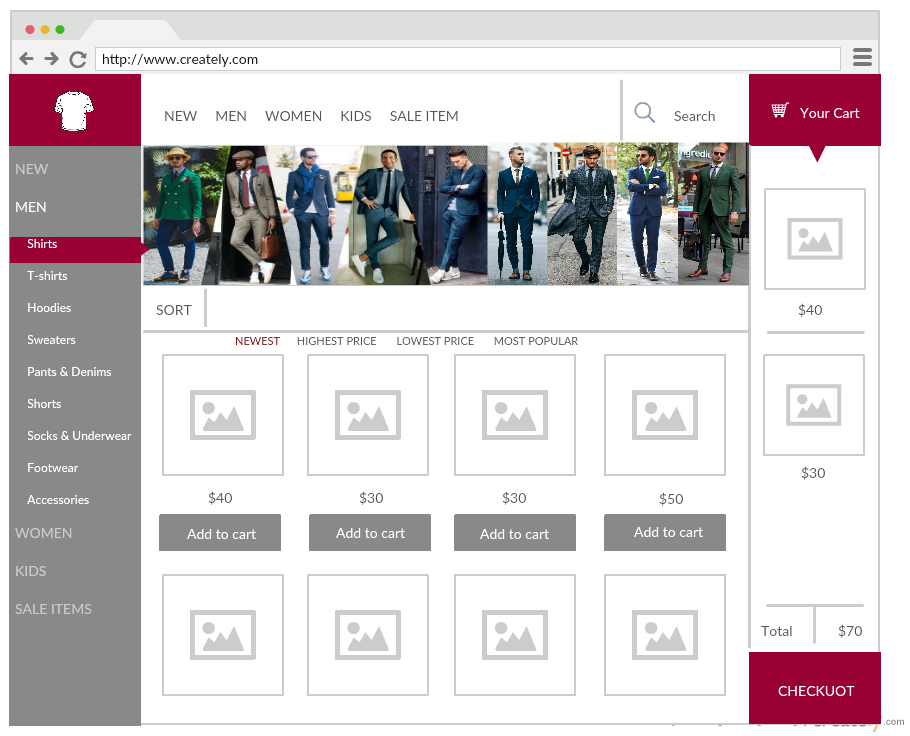
UI-Mockup-Vorlage eines Webshop-Einkaufswagens
Diese Vorlage zeigt ein UI-Modell eines Webshops oder einer E-Commerce-Website, genauer gesagt der Hemden-Kategorieseite im Herrenbereich. Sie können diese Vorlage als Inspiration verwenden, um ein neues UI-Mockup für eine E-Commerce-Website zu erstellen. Klicken Sie auf das Bild, um die Details zu ändern, da es den Anforderungen Ihres eigenen Online-Shops entspricht.

Klicken Sie auf das Bild, um es online zu bearbeiten
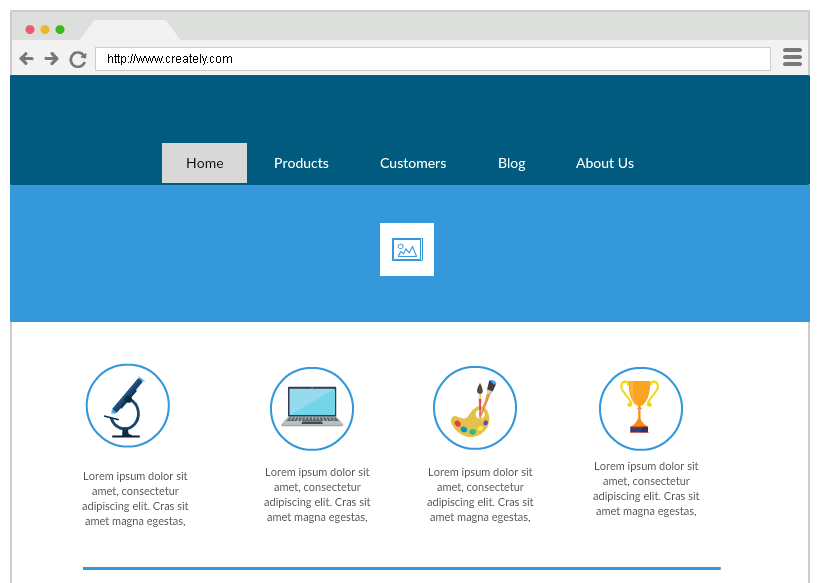
UI-Modellvorlage einer Webseite
Die folgende Vorlage stellt ein UI-Modell einer Website-Seite dar (die Startseite der Website). Es ist eine einfache Website im Tab-Stil mit einer Kopfzeile (wo die Tabs angezeigt werden), einer Unterkopfzeile (wo ein Kopfbild angezeigt werden kann) und einer Fußzeile (wo Links zu anderen Zielseiten angezeigt werden können).
Zwischen Kopf- und Fußzeile werden weitere Details benutzerfreundlich dargestellt. Sie können andere in der App verfügbare Web-UI-Steuerelemente verwenden, um die Vorlage an Ihre Anforderungen anzupassen. Klicken Sie einfach auf das Bild und beginnen Sie mit der Online-Änderung.

Klicken Sie auf das Bild, um es online zu bearbeiten
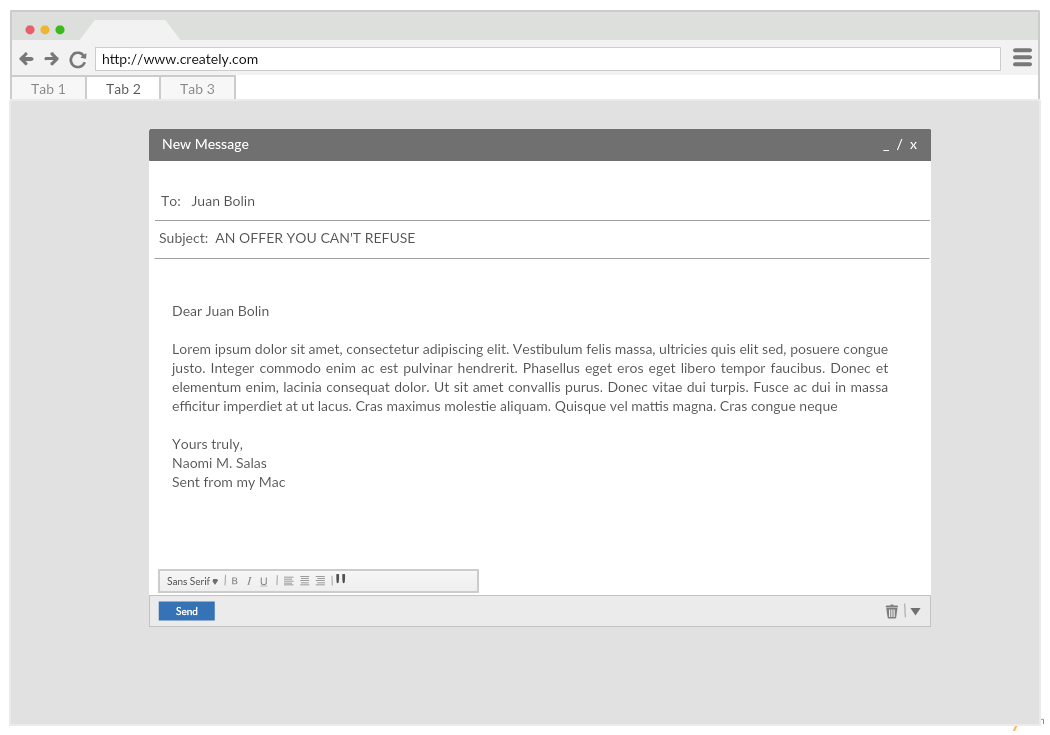
UI-Mockup-Vorlage des Apple eMail-Clients – Erstellungsbildschirm
Hier ist eine UI-Mockup-Vorlage des Composer-Bildschirms des Apple-E-Mail-Clients. Die notwendigen OSX-Steuerelemente, die Sie zum Entwerfen von OSX-Anwendungen benötigen, sind in der App verfügbar. Klicken Sie auf das Bild, um es als Vorlage zu verwenden oder ändern Sie es nach Ihren Wünschen.
Falls Sie auch eine iPhone-Anwendung entwerfen, finden Sie hier einige Mockup-Vorlagen für die iPhone-Benutzeroberfläche , die Ihnen dabei helfen.

Klicken Sie auf das Bild, um es online zu bearbeiten
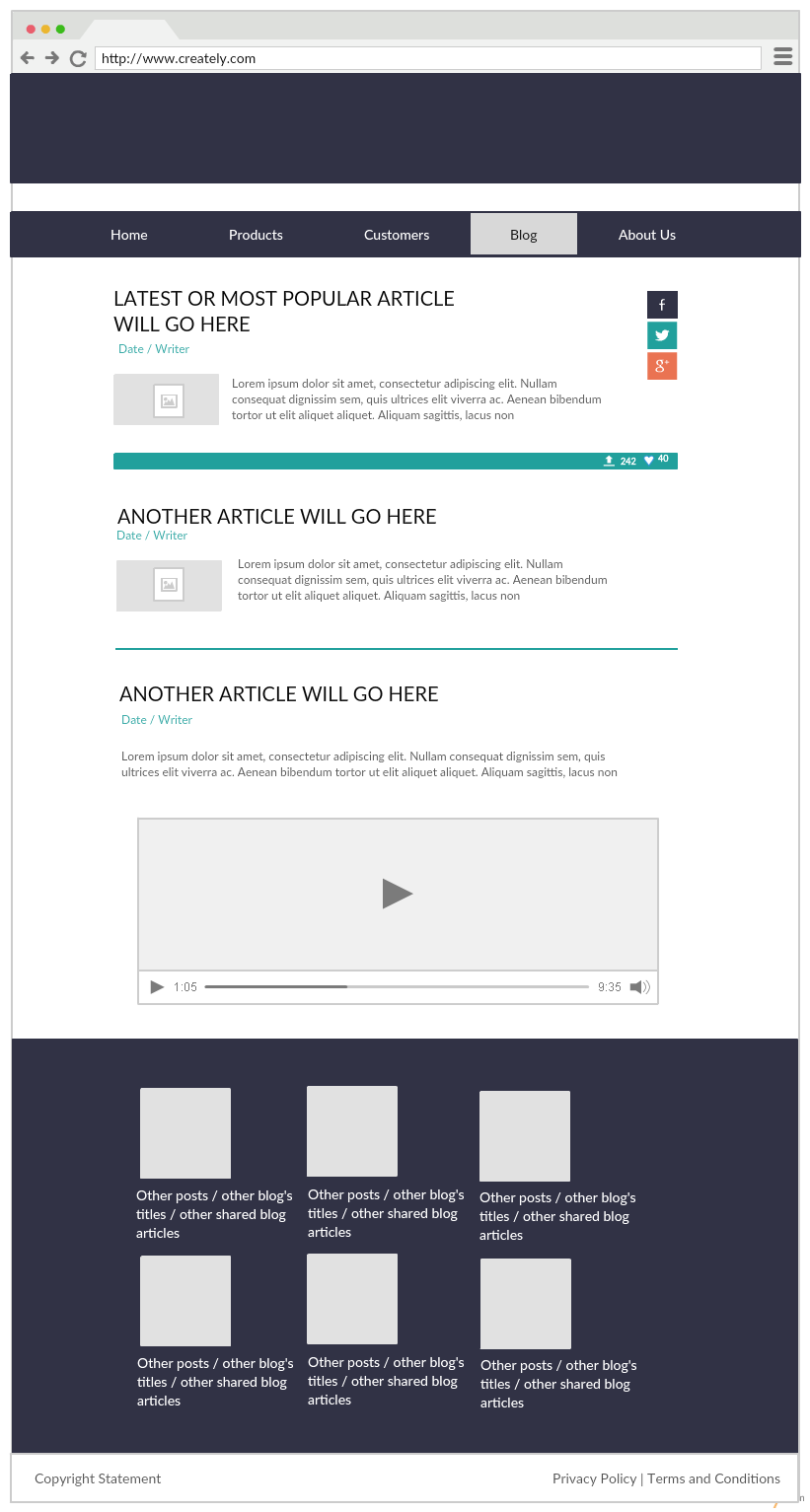
UI-Mockup-Vorlage eines Blogs
Dies ist eine UI-Mockup-Vorlage einer Blog-Seite. Sie finden weitere UI-Steuerelemente wie Schaltflächen zum Teilen in sozialen Netzwerken, Blogbeiträge, Breadcrumb-Links, Menüs usw., die zum Entwerfen von UI-Mockups für Blogseiten in der App erforderlich sind. Klicken Sie auf das Bild, um die Vorlage gemäß den Anforderungen Ihres Blog-Designs zu bearbeiten.

Klicken Sie auf das Bild, um es online zu bearbeiten

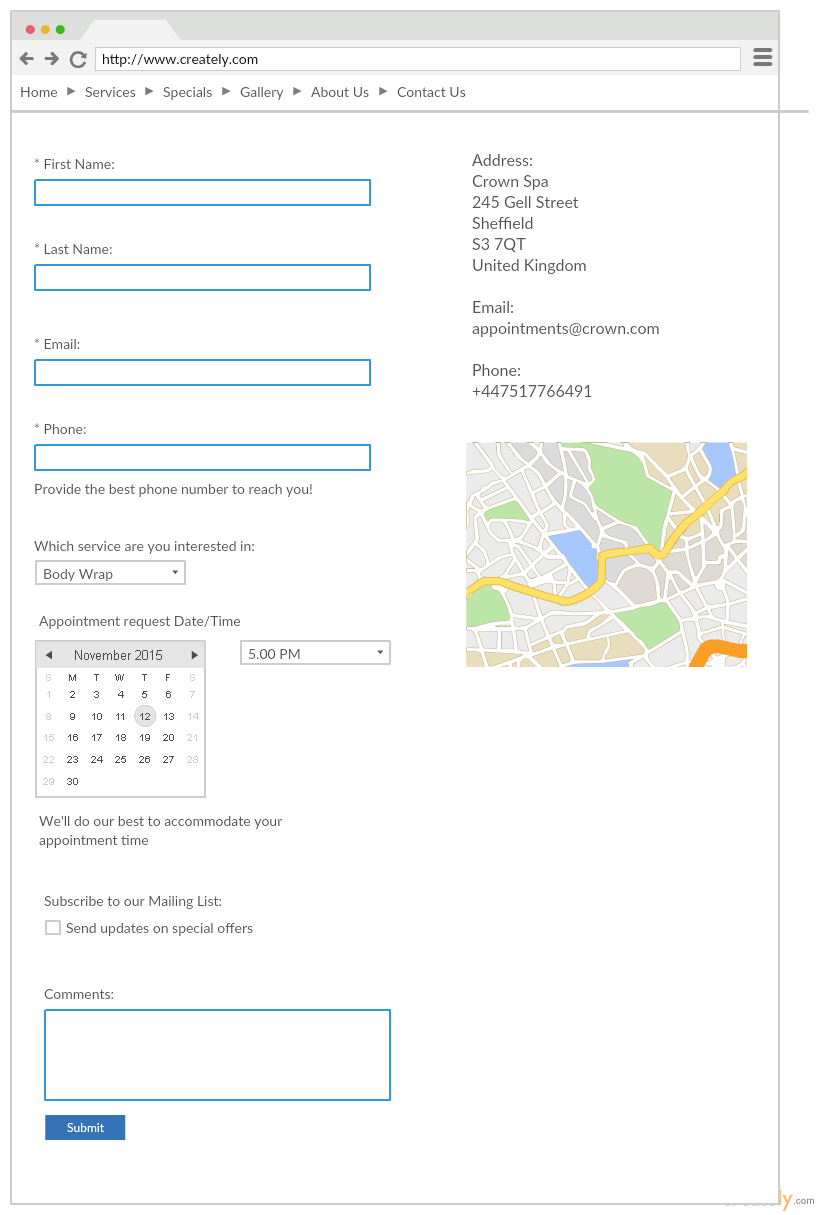
UI-Mockup-Vorlage eines Website-Kontaktformulars
Die folgende UI-Mockup-Vorlage ist ein Website-Kontaktformular. Die wesentlichen Kontaktinformationen wie Adresse, E-Mail-Adresse und eine Kontaktnummer werden auf der rechten Seite hinzugefügt. Unter diesen Details befindet sich eine Karte, die den Standort des Unternehmens markiert. Auf der linken Seite befindet sich ein Kontaktformular, über das Besucher einen Termin buchen können. Klicken Sie auf das Bild, um diese Vorlage nach Ihren Wünschen zu bearbeiten.

Klicken Sie auf das Bild, um es online zu bearbeiten
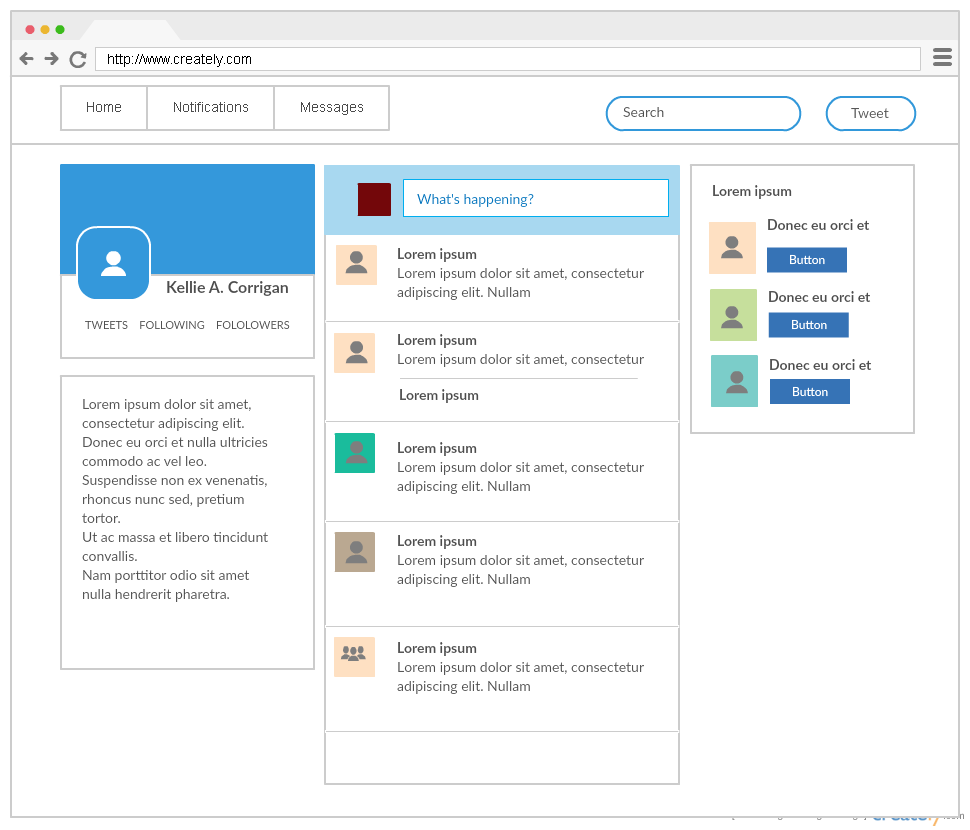
UI-Mockup-Vorlage einer Twitter-Seite
Die folgende UI-Modellvorlage zeigt eine Twitter-Seite (für ein persönliches oder ein geschäftliches Konto). Creately bietet alle Symbole, die zum Erstellen von UI-Mockups für kommerzielle Anwendungen wie Twitter erforderlich sind. Klicken Sie einfach auf das Bild, um es als Vorlage zu verwenden und nach Ihren eigenen Gestaltungsideen zu verändern.

Klicken Sie auf das Bild, um es online zu bearbeiten
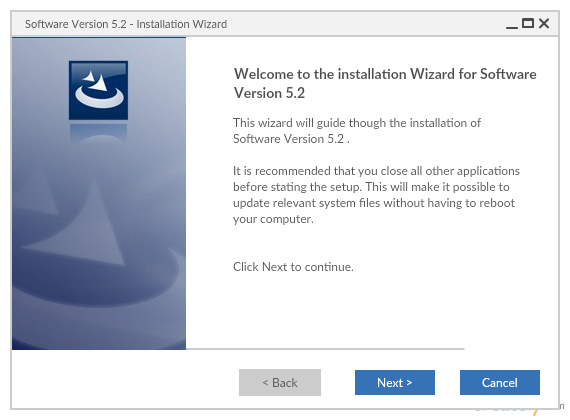
UI-Mockup-Vorlage eines Software-Installationsassistenten
Die folgende Vorlage stellt ein UI-Modell eines Softwareinstallationsassistenten dar. Assistenten, die üblicherweise zum Installieren von Software verwendet werden, beschreiben die Schritte in einem Installationsprozess einer Software. Diese Vorlage zeigt einen solchen Schritt, und die UI-Mockup-Vorlagen der folgenden Schritte sind damit verknüpft, um das Echtzeitszenario zu simulieren (klicken Sie auf die Schaltfläche „Weiter“, um auf die nächste Vorlage zuzugreifen). Klicken Sie auf das Bild und fahren Sie fort, es nach Ihren Wünschen zu ändern.

Klicken Sie auf das Bild, um es online zu bearbeiten
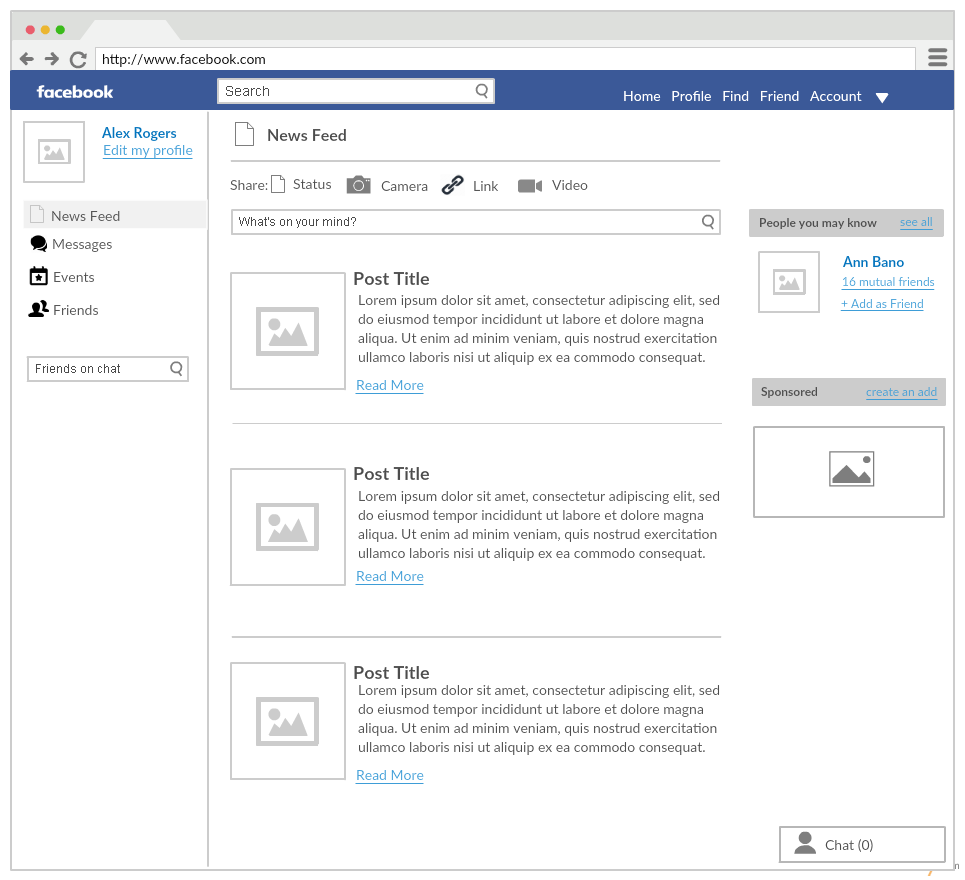
UI-Mockup-Vorlage einer Facebook-Seite
Hier ist eine UI-Mockup-Vorlage einer Facebook-Seite. Im Designprozess einer Social-Media-Anwendung wie Facebook können Sie mit Hilfe der App schnell UI-Mockup-Vorlagen wie diese entwerfen. Klicken Sie auf das Bild, um es als Vorlage zu verwenden oder nach Belieben anzupassen.

Klicken Sie auf das Bild, um es online zu bearbeiten
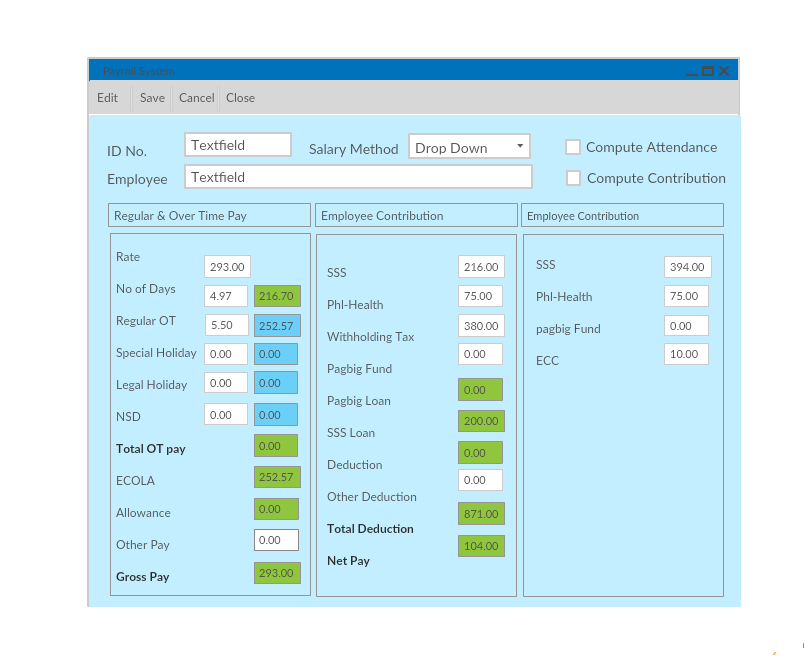
UI-Mockup-Vorlage eines Gehaltsabrechnungssystems
Die folgende UI-Mockup-Vorlage stammt von einem Gehaltsabrechnungssystem für das Windows-Betriebssystem. Funktionen wie Gehaltsberechnung, Überstunden etc. werden in der Vorlage dargestellt. Sie können die Vorlage bearbeiten und dem System weitere Funktionen hinzufügen, indem Sie die in der App verfügbaren Symbole verwenden. Klicken Sie auf das Bild, um mit der Bearbeitung zu beginnen.

Klicken Sie auf das Bild, um es online zu bearbeiten
Weitere UI-Mockup-Vorlagen
Das benutzerfreundliche UI-Mockup-Tool und die professionell gestalteten UI-Mockup-Vorlagen von Creately helfen Ihnen, sofort mit dem Design Ihrer eigenen Website oder Anwendung zu beginnen. Wenn Sie auf der Suche nach Inspiration oder Hilfe sind, besuchen Sie unsere Community für einzigartige Ideen, die auch von unseren Benutzern beigetragen wurden.
Weitere Diagrammvorlagen
- Anwendungsfalldiagramm-Vorlagen
- Vorlagen für Fishbone-Diagramme
- Mindmap-Vorlagen
- Vorlagen für Geschäftsprozessmodelle
- Storyboard-Vorlagen
- Vorlagen für Netzwerkdiagramme
- Vorlagen für Venn-Diagramme
- KWL-Diagrammvorlagen
- Vorlagen für Projektstrukturpläne
- SWOT-Analysevorlagen
- Klassendiagrammvorlagen
- ER-Diagrammvorlagen
- Vorlagen für Sequenzdiagramme
- Organigramm-Vorlagen
- Vorlagen für Gantt-Diagramme
- Vorlagen für Aktivitätsdiagramme
- Vorlagen für Bereitstellungsdiagramme
- AWS-Architekturdiagrammvorlagen
- Gap-Analyse-Vorlagen
