2022 UI/UX-Designtrends zur Inspiration Ihrer Landingpage-Designs
Veröffentlicht: 2022-02-042022 UI/UX-Designtrends zur Inspiration Ihrer Landingpage-Designs
Bewerben Sie Ihr Unternehmen online? Ist es Ihr einziger Werbekanal? Oder zumindest dort, wo Sie die meisten Ihrer Ressourcen konzentriert haben?
Wenn ja, sind Sie nicht allein. Im Jahr 2021 waren sich 79 % der Werbetreibenden und Vermarkter einig, dass digitale Anzeigen eine wichtige Quelle für Leads und Einnahmen für sie sind.

Jetzt geht es darum, die Erfolgsraten dieser Anzeigen zu optimieren, die Sie auf Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube usw. schalten.
Jeder konzentriert sich auf das Offensichtliche – den Algorithmus, die Creatives und sogar das Targeting, um sicherzustellen, dass die Anzeige die gewünschten Personen erreicht. Aber arbeiten Sie daran, was mit der Customer Journey passiert, wenn sie klicken?
Ein ideales Szenario ist, dass ein Kunde Ihre Anzeige sieht, darauf klickt, die Produkte kauft und den Kreislauf innerhalb einer einzigen Transaktion schließt. Und das kann passieren, aber vielleicht ist es selten. Was passiert also eigentlich?
Der Kunde:
- Sieht die Anzeigen
- Interagiert mit der Anzeige
- Klickt darauf
- Sieht Ihre Zielseite
- Gibt die Details ein, die später abonniert werden sollen
- Wird zu einem Lead, an dem Sie arbeiten können
- Und kauft nach kontinuierlichem Markenengagement ein Produkt
Was ist der nächste entscheidende Faktor für die Optimierung des Erfolgs Ihrer Bemühungen zur Lead-Generierung? Es ist natürlich die Zielseite. Die Qualität des Kundenerlebnisses auf Ihrer Zielseite bestimmt, ob sie die Seite verlassen, ohne ein Lead zu werden, oder ob sie etwas länger bei Ihnen bleiben.
Wie stellen Sie also sicher, dass sie eine gute Erfahrung machen und weiterhin mit Ihnen zusammenarbeiten?
Sie stellen sicher, dass Ihr UI/UX-Design auf den Punkt gebracht wird.
Warum und wie? Lass es uns überprüfen.
- Die Bedeutung des UI/UX-Designs
- 9 UI/UX-Trends zur Inspiration Ihrer Zielseiten im Jahr 2022
- 1) Geschichtenerzählen übertrumpft langweilige Erzählung
- 2) Platzierung des Navigationsmenüs
- 3) Kreatives Scrollen
- 4) Emotionale Interaktion
- 5) Datenvisualisierung
- 6) Design für Handys
- 7) Erwecken Sie die reale Welt zum Leben
- 8) Dunkler Modus
- 9) Minimalistische Benutzeroberfläche
- Verbessern Sie die UI und UX Ihrer Zielseiten mit Kimp
Die Bedeutung des UI/UX-Designs
Sicherlich haben Sie die Begriffe „UI/UX“ in fast allen Marketing- und Webdesign-Artikeln gehört, die Sie gelesen haben. Du weißt, es ist eine große Sache. Aber was ist das und warum sollte es Sie interessieren?
UI ist eine Kurzform, die jeder verwendet, um Benutzeroberfläche zu bedeuten. Es ist das Design auf dem Bildschirm, mit dem der Kunde interagiert. Das kann eine App, eine Website, das Design einer Social-Media-Plattform, ein E-Commerce-Shop oder eine Landingpage sein.
UX steht für User Experience. Es ist die Erfahrung, die der Kunde beim Navigieren durch die Schnittstelle hat, die Sie für ihn erstellt haben. Die Leichtigkeit, mit der sie den CTA finden, Ihre Produkte verstehen und zwischen den Bildschirmen wechseln können, macht die Benutzererfahrung aus.
Wir glauben, dass die Definitionen deutlich machen, warum diese Konzepte eine entscheidende Rolle für den Erfolg Ihrer Zielseitendesigns spielen.
Es gibt über 1,83 Milliarden Websites im Internet und 4,66 Milliarden Nutzer. Das bedeutet, dass sie die Qual der Wahl haben, und es liegt an uns als Unternehmen und Marken, ihre Aufmerksamkeit zu erregen und zu behalten.
Ein durchschnittlicher Internetnutzer sieht 5000 Anzeigen pro Tag. Es stellt sich eine Müdigkeit ein und die CTR-Raten leiden. Dadurch sinkt die Leistung digitaler Anzeigen überall.
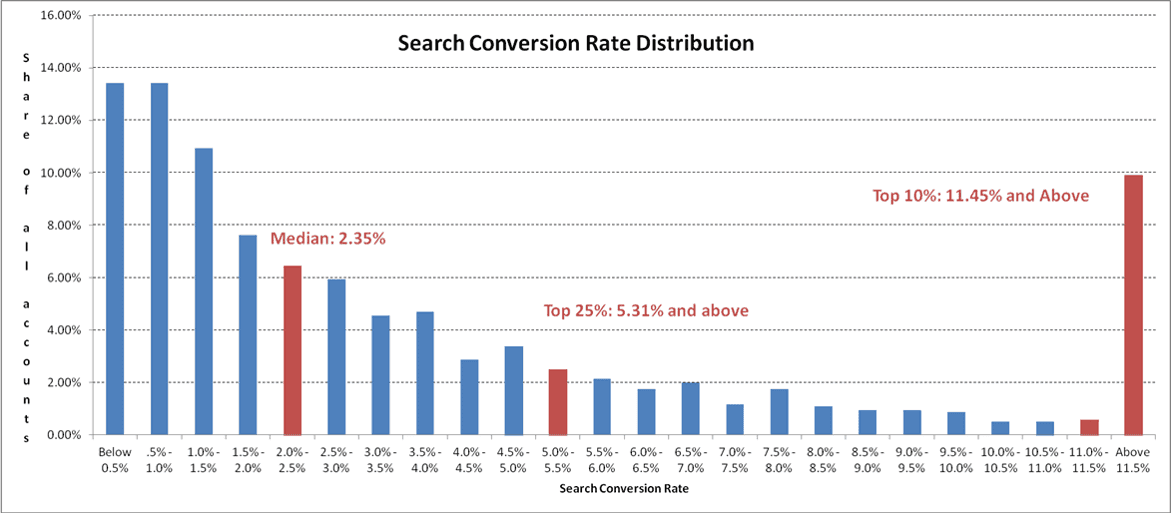
Selbst wenn Sie den Klick von Ihren Kunden erhalten, konvertieren sie? Die durchschnittliche Conversion-Rate für Anzeigen liegt zwischen 2-5 %, aber die Top-10-Werbetreibenden von Google erreichen eine Conversion-Rate von 11,45 %. Sie möchten näher daran sein, und Ihr Zielseitendesign kann Ihnen dabei helfen.

In der Umfrage von Wordstream ist ein wichtiger Faktor, um diese Zahlen zu erreichen, ein ununterbrochener Navigationsfluss und ein nahtloses Kundenerlebnis. Mit anderen Worten, die Optimierung von UI/UX bringt Sie dorthin.
9 UI/UX-Trends zur Inspiration Ihrer Zielseiten im Jahr 2022
Bevor wir uns mit den Trends befassen, lassen Sie uns die Luft reinigen. Wir verstehen, dass Sie Bedenken haben, Ihre vorhandenen Landingpage-Designs zu ändern. Insbesondere, um einige Trends zu verfolgen, die in den nächsten Monaten relevant sein können oder nicht.
Niemand setzt sich mehr für immergrüne Designs ein als wir bei Kimp, aber UI/UX-Trends kommen von einem Ort der Entwicklung von Technologie und Kundenerwartungen.
Diese Trends zeigen uns, wo die bestehenden Zielseiten versagen. Wenn Sie das Gefühl haben, unter denselben Problemen zu leiden, sollten Sie zumindest in Betracht ziehen, diese kommenden UI/UX-Trends zu übernehmen.
Lassen Sie uns also sehen, was das Jahr 2022 für die UI/UX-Trends von Landing Pages bereithält.
1) Geschichtenerzählen übertrumpft langweilige Erzählung
Jeder möchte sich wie der Held seiner Geschichte fühlen, richtig? Marketing bringt Ergebnisse, wenn Sie Ihre Kunden zum Helden Ihrer Geschichte machen. Dadurch beziehen sie sich auf das Produkt und die Reibungsbrüche im Verkaufsprozess. Aber spielt es auch bei Landingpage-Designs eine Rolle? Ist es nicht nur ein Ort, um die Kundendaten zu erhalten und sie auf den Weg zu schicken?
Nun, dieser Prozess ist leichter gesagt als getan. Kunden werden äußerst vorsichtig, ihre E-Mail-IDs oder Telefonnummern mit Marken zu teilen, aus Angst, Spam zu erhalten. Sie müssen die Relevanz feststellen, wenn Sie ihre Details erhalten möchten.
Visuelles Storytelling in Ihren Landingpage-Designs ist ein bemerkenswerter und wichtiger UX-Trend für 2022. Es kann über Text, Scrolling-Erfahrung oder über eine Video-Landingpage erfolgen. Solange Sie die Geschichte rüberbringen, verbessern Sie Ihre Chancen auf die Führung.
Kimp-Tipp: Bauen Sie Animationen, Charaktere und visuelle Elemente in Ihr Storytelling ein. Halten Sie die Benutzeroberfläche einfach und konzentrieren Sie sich auf die Geschichte ohne andere ablenkende Elemente. Wählen Sie Farben und Designstile, die von der visuellen Identität Ihrer Marke sprechen.
Wenden Sie sich für Animationen an das Kimp Video-Team oder erwerben Sie ein Kimp Graphics + Video-Abonnement, um eine Video-Landingpage entwerfen zu lassen.

2) Platzierung des Navigationsmenüs
Die meisten Anzeigen leiten Kunden auf eine Produktanzeigeseite weiter, die den Kaufvorgang abschließen soll. Das bedeutet, dass Sie oben auf der Seite ein Navigationsmenü haben und es sich nicht um eine einseitige Zielseite handelt.
Nun ist die Welt der Vermarkter und Designer durch diese Navigationsleiste ziemlich geteilt. Viele glauben, dass es Kunden ablenkt, während einige meinen, dass es Kunden ermöglicht, die Angebote der Marke zu erkunden.
Was auch immer der Fall ist, die Realität ist, dass die Platzierung eines Navigationsmenüs eine Herausforderung darstellt. Es muss zugänglich genug sein, um den Kunden nicht zu verlieren, aber undurchsichtig genug, um eine Ablenkung vom CTA zu vermeiden.
Die UI/UX-Trends von 2022 zeigen uns, dass Kunden nach leicht zugänglichen Navigationsschaltflächen und einem Design suchen, das auch für mobile Benutzer intuitiv genug ist. Ideale Platzierungen scheinen oben oder unten auf dem Bildschirm zu sein.
Planen Sie daher Ihre Zielseitendesigns entsprechend.
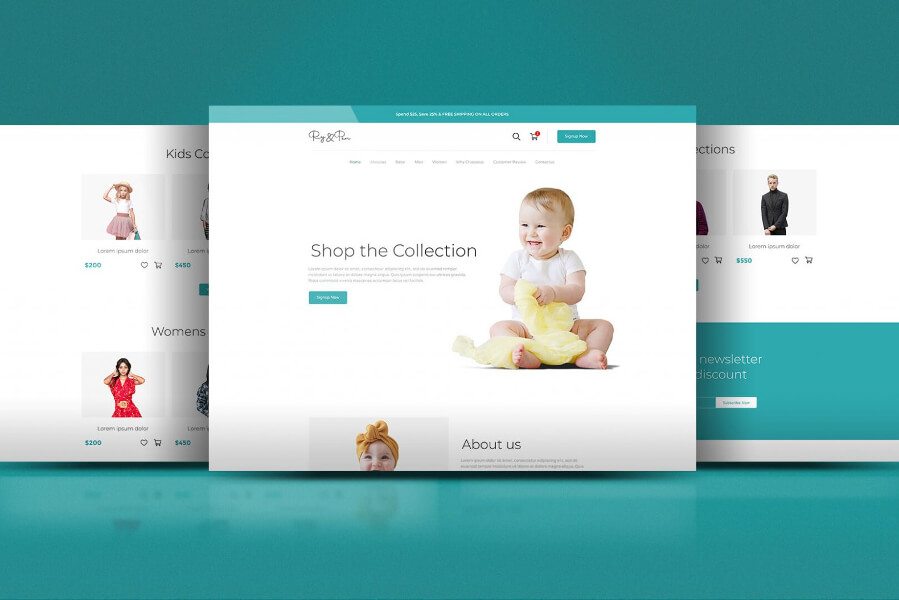
Im Landingpage-Design unten sehen Sie, dass das Navigationsmenü eine dezentere Hintergrundfarbe und minimalen Text hat. Dadurch wird sichergestellt, dass der Fokus auf dem Header-Bild und den Inhalten darunter liegt. Das Navigationsmenü ist immer noch deutlich sichtbar und zugänglich, aber es stiehlt der Hauptbotschaft nicht den Fokus.

Kimp-Tipp: Eine gute Information, die Sie in Ihre Design-Briefings aufnehmen können, ist, ob Sie möchten, dass sich Kunden mehr auf die CTAs oder das Navigationsmenü konzentrieren? Auf diese Weise kann das Designteam den Designelementen die richtige Gewichtung geben, um sie nach Bedarf hervorzuheben. Dies bedeutet, die Prinzipien der visuellen Hierarchie anzuwenden.
3) Kreatives Scrollen
Wir alle lieben es zu scrollen, nicht wahr? Selbst wenn die Seite nur ein statisches Bild ist, ist unser erster Instinkt immer zu scrollen. Wenn Sie Ihre Kunden auf Ihren Zielseiten kreativ binden möchten, müssen Sie bei diesem Scrolling-Erlebnis noch einen draufsetzen. Das sagen uns die UI/UX-Trends für 2022.
Je immersiver und kreativer das Erlebnis ist, desto länger bleiben Kunden mit Ihnen in Kontakt. Da diese Seite einen wichtigen Teil des ersten Eindrucks eines Kunden von Ihrer Marke ausmacht, kann Kreativität auch zur Lead-Generierung führen.
Was ist kreatives Scrollen und wie können Sie das erreichen?
Nun, eine Möglichkeit besteht darin, einen Teil der Seite statisch zu halten, während der andere Teil der Seite scrollt, um dem Kunden mehr Informationen zu bieten. So kann der Kunde beliebig weit scrollen, ohne das Thema und den CTA aus den Augen zu verlieren. Dieses Split-Screen-Erlebnis ist derzeit auch ein großer Trend in der UI/UX-Branche für Landingpage-Designs.
Arbeiten Sie mit einem engagierten Designteam mit einem Kimp Graphics + Video-Abonnement zusammen, um zu sehen, wie Sie das Scrollerlebnis für Ihre Kunden verbessern können.
Kimp-Tipp: Wenn Sie Ihre Kunden zu einer Produktseite führen, bauen Sie die Enthüllung des Produkts Stück für Stück auf und lassen Sie sie das Produkt erkunden, während sie scrollen. Sie können dazu Animationen, Grafiken im Infografik-Stil und mehr nutzen.
Schauen Sie sich diese Zielseite für MacBook an, um zu sehen, was wir meinen.

4) Emotionale Interaktion
Nennen Sie es Mikrointeraktionen oder emotionale Interaktionen, die Idee ist einfach – Sie müssen Ihre Kunden belohnen, wenn sie sich mit den Elementen auf Ihrer Zielseite beschäftigen. Dies hat zwei wesentliche Vorteile:

- Es verleitet Kunden dazu, sich mit mehr Elementen zu beschäftigen, um zu sehen, was auftaucht
- Je länger sie auf der Zielseite bleiben, desto höher sind die Chancen, dass Sie eine Beziehung zu ihnen festigen
Wir nennen diese emotionalen Interaktionen, weil sie die Monotonie des endlosen Scrollens auf flachen Seiten durchbrechen, indem sie eine Reaktion hervorrufen. Kunden fühlen sich je nach Designstil der Seite glücklich, aufgeregt oder fasziniert. Sie können sogar die Animationen verwenden, um die Kunden bei der Erkundung der Zielseite zu unterstützen.
Eine Möglichkeit, dies zu tun, besteht darin, statische visuelle Hierarchien durch Animationen und Kritzeleien durch sprechende Sprechblasen zu ersetzen, wenn dies zu Ihrer Markenpersönlichkeit und Ihrem Zielseitenzweck passt.
Kimp-Tipp: Sie können Animationen und GIFs verwenden, um Kunden dazu aufzufordern, mit dem Call-to-Action-Button zu interagieren. Verleiten Sie sie dazu, zu retweeten, zu klicken oder das Formular auszufüllen. Animationen erregen ihre Aufmerksamkeit schneller als einfacher Text. Sie können diese aktivieren, wenn sie vorbeiscrollen oder einfach über das Formular fahren.
Sie fragen sich, wie Sie einfache Animationen und Illustrationen für Ihre Zielseite erstellen können? Probieren Sie noch heute das unbegrenzte Designabonnement von Kimp Graphics + Video aus!

Mikrointeraktionen sind überall, von Landingpage-Designs bis hin zu Apps, wie Sie im obigen Beispiel sehen.
5) Datenvisualisierung
Sie haben eine großartige Produktanzeige auf Instagram geschaltet und der Kunde befindet sich jetzt auf Ihrer Zielseite. Was nun? Der Kunde ist bereit, mehr über Ihr Produkt zu erfahren. Aber wie Sie diese Informationen präsentieren, entscheidet darüber, ob der Kunde konvertiert.
Und der UI/UX-Trend, der sich hier bei der Gestaltung Ihrer Zielseiten als nützlich erweisen wird, ist die Kunst der Datenvisualisierung.
Wenn Sie unsere Blogs verfolgt haben, wissen Sie, wie sehr wir für die Leistungsfähigkeit der Datenvisualisierung einstehen. Es ist die einfachste und effektivste Art, Kunden komplexe Informationen zu präsentieren. Wenn Sie bei kürzeren Aufmerksamkeitsspannen und überladenen Inhaltskanälen möchten, dass sich Ihre Kunden daran erinnern, was Sie ihnen sagen, visualisieren Sie Ihre Daten.
Damit meinen wir nicht unbedingt Infografiken oder Karten. Sie können viele andere Techniken ausprobieren oder eine benutzerdefinierte Designvorlage erstellen, die für Ihre Marke und Ihr Produkt geeignet ist.
Brechen Sie im Wesentlichen die Zahlen auf, die Sie teilen möchten, und ergänzen Sie sie mit Bildern, die den Wiedererkennungswert verbessern.
Auf diese Weise wissen die Kunden, wovon Sie sprechen, und sie konsumieren die Informationen in mundgerechten Komponenten, sodass die Wahrscheinlichkeit geringer ist, dass sie überwältigt werden.
Kimp-Tipp: Unabhängig von der Technik, die Sie zur Visualisierung der vorliegenden Daten verwenden, stellen Sie sicher, dass der Designstil mit dem Anzeigendesign übereinstimmt. Die Chancen, dass Kunden von der Zielseite wegnavigieren, sind ziemlich hoch, wenn der Übergang zwischen der Anzeige und der Zielseite nicht nahtlos ist.
Sie fragen sich, wie Sie die Datenvisualisierungsprinzipien nutzen können, um die Benutzeroberfläche Ihrer Zielseite zu erstellen? Holen Sie sich ein Design-Abonnement von Kimp Graphics und wir zeigen Ihnen, wie es geht.
6) Design für Handys
Ja, die Zeiten, in denen nur für Mobilgeräte optimiert wurde, sind vorbei. Jetzt ist es die Ära des Designs für Mobilgeräte, wie die aktuellen UI/UX-Trends für 2022 zeigen. Und das aus gutem Grund. Die meisten Anzeigenklicks erfolgen auf Mobilgeräten, die meisten Leads stammen aus mobilem Traffic und die meisten Social-Media-Plattformen sind Mobile-First-Erfahrungen.
Wenn Sie wissen, von wo aus Ihre Kunden auf Ihre Zielseiten zugreifen, warum sollten Sie sie nicht dafür gestalten?
Design für Mobilgeräte bedeutet:
- Minimierung der Ladezeit durch Begrenzung der Größe Ihrer Grafiken
- Platzieren Sie das Navigationsmenü an einer Stelle, die für Ihre mobilen Benutzer am sinnvollsten ist
- Optimieren Sie Ihre Links und Schaltflächen für den Zugriff von Mobilgeräten
- Aktualisierung des Scrollerlebnisses und der Mikrointeraktion aus der Sicht eines mobilen Benutzers
Ja, das ist eine Zusammenfassung vieler Punkte, über die wir gesprochen haben. Aber sie sind so wichtig. Wenn die Benutzererfahrung Ihrer Kunden auf Mobilgeräten nicht reibungslos ist, könnten Sie hochqualifizierte Leads verlieren. Und das will doch keiner, oder?
Bei Kimp Graphics- und Kimp Video-Designabonnements haben wir eine Mobile-First-Richtlinie. Wenn Sie also danach suchen, vereinbaren Sie einen Anruf mit dem Team, um mehr über unsere unbegrenzten Design-Services zu erfahren.

7) Erwecken Sie die reale Welt zum Leben
Die Grenzen zwischen real und virtuell verschwimmen schnell, und dieser nächste UI/UX-Trend für 2022 ist ein Beweis dafür. Ein Grund für die Popularität von AR/VR ist, dass es Kunden ermöglicht, reale Erfahrungen bequem von zu Hause aus zu erleben.
Wie kann eine Marke davon profitieren? Nun, wenn Ihre Zielseite eine reale Umgebung abbilden kann, wird der Kunde keine Bedenken haben, mit Ihnen Geschäfte zu machen.
Ein Designtrend, der diese Idee zum Leben erweckt, ist eine gehobene Form des Skeuomorphismus. Skeuomorphismus ist ein Designstil, der die Texturen, Designs und Stimmungen der realen Umgebung eines Produkts nachahmt. Dies hat zusammen mit dem anhaltenden Flat-Design-Trend zur Geburt des Glasmorphismus geführt. Mit diesem Stil können Kunden jetzt sehen, wie das Produkt tatsächlich aussieht.
Das kann nur eine gute Nachricht für Ihre Konversionsraten sein, oder? Dies ist besonders hilfreich für eine Produkteinführungs- und Awareness-Landingpage.
Ein weiterer Ansatz für diesen Trend kann die Einbeziehung von hyperrealen 3D-Designelementen in Ihre Landingpage-Designs sein. Dies können Illustrationen, Kritzeleien oder sogar Produktbilder/Renderings sein.

8) Dunkler Modus
Es ist Zeit, auf die dunkle Seite überzugehen. Scherzhaft! Spaß beiseite, viele Ihrer Kunden würden es absolut lieben, wenn Ihr Landingpage-Design im Dunkelmodus hervorragend funktioniert. Mobile Benutzer und Desktop-Benutzer wechseln zunehmend zu Dark-Mode-Designs, um Akkuleistung zu sparen, Blendung zu reduzieren, blaues Licht zu vermeiden und vieles mehr.
Wenn Ihre Kunden zu den vielen gehören, die den Dunkelmodus verwenden, und Sie Ihre Zielseite nicht dafür optimiert haben, leidet ihre Benutzererfahrung. Sie könnten wichtige Designelemente verpassen, und Sie könnten einen guten Vorsprung verlieren.
Die Lösung besteht darin, sicherzustellen, dass die Benutzeroberfläche Ihrer Zielseite im Jahr 2022 mit dem Dunkelmodus kompatibel ist.
Führen Sie also Ihre Tests durch, bevor Sie live gehen, und stellen Sie sicher, dass Ihre Zielseite gut funktioniert.
Benötigen Sie Hilfe bei Designs und Modellen? Mit dem unbegrenzten Designabonnement von Kimp Graphics können Sie so viele Überarbeitungen vornehmen, wie Sie möchten, ohne Ihr Budget zu überschreiten. Sie zahlen nur eine monatliche Pauschalgebühr und nicht mehr.

9) Minimalistische Benutzeroberfläche
Ein Oldie but Goldie, minimalistische Designtrends sind auch in die Welt des Landingpage-Designs eingedrungen.
Jeder ist beschäftigt und Ihre Kunden haben wahrscheinlich zwei bis drei weitere Tabs geöffnet, wenn sie auf ihre Anzeige klicken. Sie wollen gleich auf den Punkt kommen und nicht zu viele Elemente verwirren. Eine einfache Antwort auf diese beiden Probleme? Entscheiden Sie sich für eine minimalistische Benutzeroberfläche.
Eine minimalistische Benutzeroberfläche bedeutet nicht, dass es sich bei einem Formular nur um wenige Textzeilen handelt. Nein, Sie können so kreativ sein, wie Sie möchten. Alles, was sie von Ihnen wollen, ist, dass Sie es gut gestalten und nur die wichtigen Elemente herausspringen, sobald die Seite geladen wird.
Minimalistische UIs laden auch schneller, was für die aktuelle Kundengeneration ein erheblicher Vorteil ist.
Bleiben Sie also bei den Grundlagen und gehen Sie minimal für Ihre Zielseitendesigns, um Ihre Kunden zu überzeugen.

Gefallen Ihnen diese Trends? Wir hoffen es.
Sie können auch andere Designtrends von 2022 hier entdecken:
- Digitale Marketingtrends 2022
- Typografietrends 2022
- Farbtrends 2022
Verbessern Sie die UI und UX Ihrer Zielseiten mit Kimp
UI und UX sind ein wichtiger Teil des Erfolgs Ihrer Zielseite. Und viele andere Faktoren wie Farbe, Bildqualität, Layoutdesign und Typografie ebenfalls. Jedes dieser Elemente im Auge zu behalten und sicherzustellen, dass sie alle funktionieren, kann eine herausfordernde Aufgabe sein. Ganz zu schweigen davon, dass Sie es tun, während Sie ein Geschäft führen.
Die Inanspruchnahme der Hilfe eines Fachmanns erleichtert diesen Druck. Und wenn Sie sich Sorgen um den Arbeitsablauf, das Budget oder langfristige Verträge machen, empfehlen wir Ihnen ein Kimp Graphics- oder Kimp Video-Abonnement!
Mit unbegrenzten Designanfragen, Überarbeitungen, Benutzerprofilen und Marken-Buckets zu einer monatlichen Pauschalgebühr war hochwertiges Design noch nie so zugänglich.
Wir haben auch eine kostenlose Testversion für Sie, damit Sie uns testen können, bevor Sie sich verpflichten.
Warum also warten? Melden Sie sich für die kostenlose Testversion an und machen Sie sich bereit, Ihre Conversion-Raten mit den besten Landingpage-Designs im Jahr 2022 zu verbessern.
