Benutzerfreundlichkeit vs. Funktionalität in UX | Der ultimative UX-Leitfaden Nr. 15
Veröffentlicht: 2022-08-11Benutzerfreundlichkeit vs. Funktionalität – was ist der Unterschied zwischen ihnen im Kontext der Benutzererfahrung? In diesem Beitrag werden wir versuchen, diese beiden (oft miteinander verwechselten) Begriffe vorzustellen und ihre Gemeinsamkeiten und Unterschiede aufzuzeigen. Wir werden auch einige Tipps geben, wie man sich um die Praktikabilität und Funktionalität einer Website kümmert. Lesen Sie den Artikel, um sie zu lernen!
Usability vs. Funktionalität in UX – Inhaltsverzeichnis:
- Benutzerfreundlichkeit in UX
- Die wichtigsten Prinzipien der Benutzerfreundlichkeit in UX – Nielsen-Heuristik
- Benutzerfreundlichkeit vs. Funktionalität
- Die Hauptprinzipien der Funktionalität in UX
- Zusammenfassung
Benutzerfreundlichkeit in UX
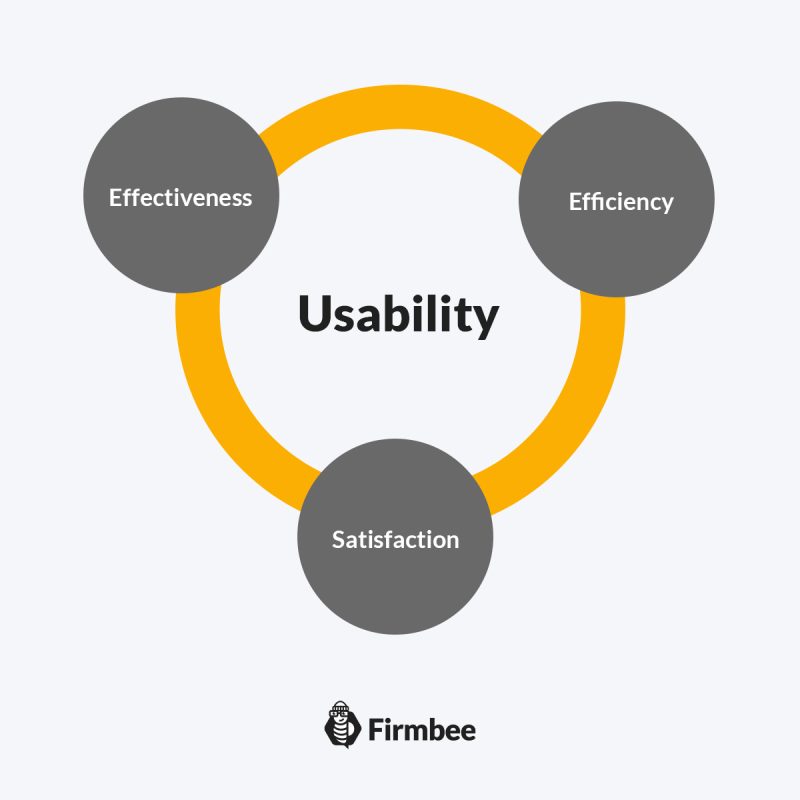
Wir können Usability als Maß für das Erreichen eines geplanten Ziels in Bezug auf Effizienz, Effektivität und Zufriedenheit in Bezug auf ein einzelnes Produkt definieren. Im Zusammenhang mit einer Website oder einer App würden solche Zahlen beispielsweise die Anzahl verkaufter Kinokarten, gebuchter Reisen oder gekaufter Artikel umfassen. Während der Weg zum Erreichen dieser Ziele – von der Idee bis zu ihrer Umsetzung (z. B. Kaufabschluss, Erhalt der Reservierungsbestätigung) – der Prozess ist, Informationen über die Benutzerfreundlichkeit einer bestimmten Website oder Anwendung bereitzustellen.
Die Buchdefinition bezeichnet Usability als „ die Eigenschaft von Produkten, die ihre Usability-Qualität bestimmt. “ In seinem Buch Usable Usability liefert Eric Reiss ein klares Beispiel, um zu verstehen, was Usability ist. Er stellte Situationen vor, in denen wir ein Auto besitzen, das aber aufgrund eines Defekts überhaupt nicht fährt. In der Folge verliert das defekte Auto seine Grundfunktion – die Fortbewegungsfähigkeit – und ist damit nicht als brauchbares Produkt einzustufen. Bei einem Produkt kommt es nicht nur auf Ästhetik, Aussehen und Inhalt an – sondern auf die Kombination dieser Aspekte mit seinem Nutzen und seiner Funktionalität.
Ein vollwertiges Produkt ist dasjenige, das all diese Faktoren vereint. Praktisch wird unser Auto also erst, wenn es uns sicher und frei fahren lässt. Usability im Kontext von UX bezieht sich daher auf das Erlebnis und die Qualität der Interaktion des Benutzers mit digitalen Produkten, die eine freie und intuitive Produktpflege sowie eine einwandfreie Bezeichnung ermöglichen.

Die wichtigsten Prinzipien der Benutzerfreundlichkeit in UX – Nielsen-Heuristik
Wir wissen bereits, was Usability im digitalen Produktdesign ist. Aber wie stellen wir sicher, dass das von uns entworfene und implementierte Produkt (Website oder Anwendung) benutzbar ist? Hier lohnt es sich, auf die Nielsen-Molich-Heuristik zurückzugreifen, die in der UX-Welt nicht umsonst als die 10 Usability-Gebote bezeichnet wird.
Die 1990 von Jakob Nielsen und Ralf Molich entwickelte Heuristik enthält allgemeine Prinzipien der Mensch-Maschine-Interaktion, die helfen können, die Praktikabilität einer Lösung zu bewerten. Bis heute sind sie eine grundlegende Technik zur Analyse von Grenzflächen. Wir werden sie in unserem nächsten Beitrag ausführlich beschreiben, der sich mit der Messung der Benutzerfreundlichkeit befasst.
Benutzerfreundlichkeit vs. Funktionalität
Funktionalität wird immer noch oft mit Usability verwechselt. Die Funktionalität wird dadurch bestimmt, wie ein System (Site, Service, Anwendung) dazu beitragen kann, die Ziele des Kunden zu erreichen, während sich die Benutzerfreundlichkeit darauf konzentriert, wie effektiv und komfortabel dies geschieht.
Nach den anerkannten Grundsätzen – hohe Funktionalität ist, wenn auch eine Person mit wenig Geschick das System nutzen kann, ohne sich verloren zu fühlen und wie von den Entwicklern beabsichtigt. Somit wird die Funktionalität der Site durch die Intuitivität sowie die einfache Navigation bestimmt.
Benutzer, die zum ersten Mal auf eine Website kommen, sind mit ihrer Struktur sicherlich nicht vertraut. Wenn es keine einfache, intuitive Navigation gibt, werden sie sich schnell verlaufen, sind frustriert beim Suchen und verlassen eine solche Site, um nie wieder zurückzukehren. Deshalb ist das Thema Funktionalität von Webseiten und Applikationen so zentral. Wenn sie sich hingegen in kurzer Zeit auf der Website zurechtfinden, ihr logisches Layout verstehen und die gesuchten Informationen leicht finden können, bedeutet dies, dass die Website funktionsfähig ist.
Die Hauptprinzipien der Funktionalität in UX
Die Kenntnis Ihrer Benutzer, ihrer Bedürfnisse sowie der Online-Verhaltensaktivitäten ermöglicht es uns, ihnen zu helfen, sich besser zu bewegen. Um den Benutzer nicht davon abzuhalten, unsere Website mit schlechter Navigation und Informationsarchitektur zu durchsuchen, sollten Sie sich an einige Grundprinzipien erinnern:

- Behalten Sie eine klare Hierarchie der Elemente auf der Website bei – die Beziehungen zwischen den Elementen sollten intuitiv fühlbar sein. Je wichtiger ein Element ist, desto auffälliger sollte es sein – zum Beispiel mit größerer Schrift, fetter, markanter Farbe oder Platzierung auf der Seite. Elemente, die logisch miteinander verwandt sind, sollten einen ähnlichen Textstil und eine ähnliche Platzierung in einer Gruppe haben.
- Unterteilen Sie die Seite in funktionale Bereiche – so findet der Benutzer die gesuchten Informationen schnell und effizient. Er kann schnell entscheiden, welcher Teil der Seite für ihn nützliche Inhalte enthält und welchen er überspringen kann.
- Klickbare Elemente markieren – jeder muss beim Betrachten eines bestimmten Elements (Link, Button, Icon) sofort wissen, ob es klickbar ist.
- Setzen Sie auf allgemein bekannte Konventionen – etwa ein Logo, das den Betrachter beim Anklicken auf die Startseite führt, ein Warenkorb-Icon, das den User zur Einkaufsliste führt, sowie ein Lupen-Icon, das für die Suchmaschine der Seite verantwortlich ist. Dies sind vertraute gängige Praktiken, um sich auch für Anfänger schnell zurechtzufinden.
- Beschränken Sie ablenkende Elemente – zu viele unverwechselbare Elemente (bunte Banner, Animationen usw.) können den Betrachter überwältigen und die Aufmerksamkeit ablenken, was zu Frustration und schließlich zum Verlassen der Website führt.

Zusammenfassung
Wir hoffen, dass Sie nach dem heutigen Tag sehen werden, was die Benutzerfreundlichkeit und Funktionalität sowie wie sie sich unterscheiden. Kümmern Sie sich jedoch gleichermaßen um sie. Stellen Sie sicher, dass Ihre Website sowohl benutzerfreundlich ist – damit Benutzer ihre Bedürfnisse effizient und bequem erfüllen können (z. B. das Herunterladen eines kostenlosen E-Books oder der Kauf eines neuen Smartphones) – als auch funktional – indem Sie die Website intuitiv navigieren. Indem Sie sich sowohl um die Benutzerfreundlichkeit als auch um die Funktionalität der Website kümmern, haben Sie einen großen Einfluss auf die UX-Bewertung, was wiederum Traffic und Gewinne generiert.
Wenn Ihnen unsere Inhalte gefallen, werden Sie Teil unserer fleißigen Bienen-Community auf Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autorin: Klaudia Kowalczyk
Ein Grafik- und UX-Designer, der das ins Design bringt, was sich nicht in Worte fassen lässt. Für ihn hat jede verwendete Farbe, Linie oder Schrift eine Bedeutung. Leidenschaft für Grafik- und Webdesign.
Der ultimative UX-Leitfaden:
- Was ist UX – und was NICHT
- UX und UI – sind sie vergleichbar?
- 7 Faktoren der (herausragenden) User Experience
- Wissen Sie, was UX-Design bedeutet?
- Gestalten Sie Benutzererlebnisse? Kümmere dich um diese Dinge!
- 10 Usability-Heuristiken für UX-Design, die Sie kennen müssen
- Der UX-Designprozess in 5 einfachen und einfachen Schritten
- User-Centered Design und seine Grundprinzipien
- Phasen des User-Centered-Design-Prozesses
- Was ist Kundenerfahrung?
- Benutzererlebnis vs. Kundenerlebnis. Eine einfache Erklärung ihrer Beziehung
- Was ist ein Markenerlebnis?
- Was ist Mensch-Computer-Interaktion (HCI)?
- Warum UX wichtig ist
- Benutzerfreundlichkeit vs. Funktionalität in UX
- Beispiele für gutes UX-Design
