So erstellen Sie ein Benutzerflussdiagramm
Veröffentlicht: 2020-02-27Benutzerflussdiagramme sind unverzichtbar, um die Benutzererfahrung zu meistern. Sie ermöglichen Ihnen zu verstehen, wie Benutzer mit Ihrer App oder Website interagieren, welche Schritte sie unternehmen, um eine Aufgabe zu erledigen oder ein Ziel auf Ihrer Website zu erreichen. Dies wird Ihnen helfen, eine überlegene Benutzererfahrung für den Benutzer zu schaffen und seine Bedürfnisse effizienter zu erfüllen.
In diesem Leitfaden werfen wir einen Blick auf die wichtige Rolle, die Benutzerflussdiagramme im UX-Design spielen, wie man ein Benutzerflussdiagramm erstellt und welche Best Practices Sie beachten sollten. Wir haben Sie auch mit einigen praktischen Vorlagen versorgt, die Sie während des gesamten Prozesses der Gestaltung Ihres Benutzerflusses verwenden können.
Was ist ein Benutzerflussdiagramm
Ein Benutzerfluss kann auf viele Arten interpretiert werden. Es kann als Übersicht betrachtet werden, die beschreibt, wo Benutzer in Ihrem Produkt navigieren können. Es kann auch die tatsächliche Qualität und Erfahrung des Pfads bedeuten, den Benutzer zur Erfüllung einer Aufgabe einschlagen.
Oder es kann die tatsächliche Abfolge von Schritten bedeuten, die der Benutzer ausführt, um eine Aufgabe abzuschließen. Flussdiagramme können nützlich sein, um diese Routen zu visualisieren, die Benutzer nehmen, wenn sie Ihre Lösung (dh Website oder App) verwenden.
Solche Tools, die dabei helfen, die Interaktionsschritte zwischen Benutzeraktionen und Programmschnittstellen visuell nachzuvollziehen, werden als Benutzerflussdiagramme oder Benutzerflusskarten bezeichnet .
Sie helfen dabei, den logischen Weg zu finden, den ein Benutzer bei der Interaktion mit dem System einschlagen sollte, und sie bilden die Beziehungen zwischen der Funktionalität des Systems, möglichen Benutzeraktionen und den damit verbundenen Konsequenzen ab.
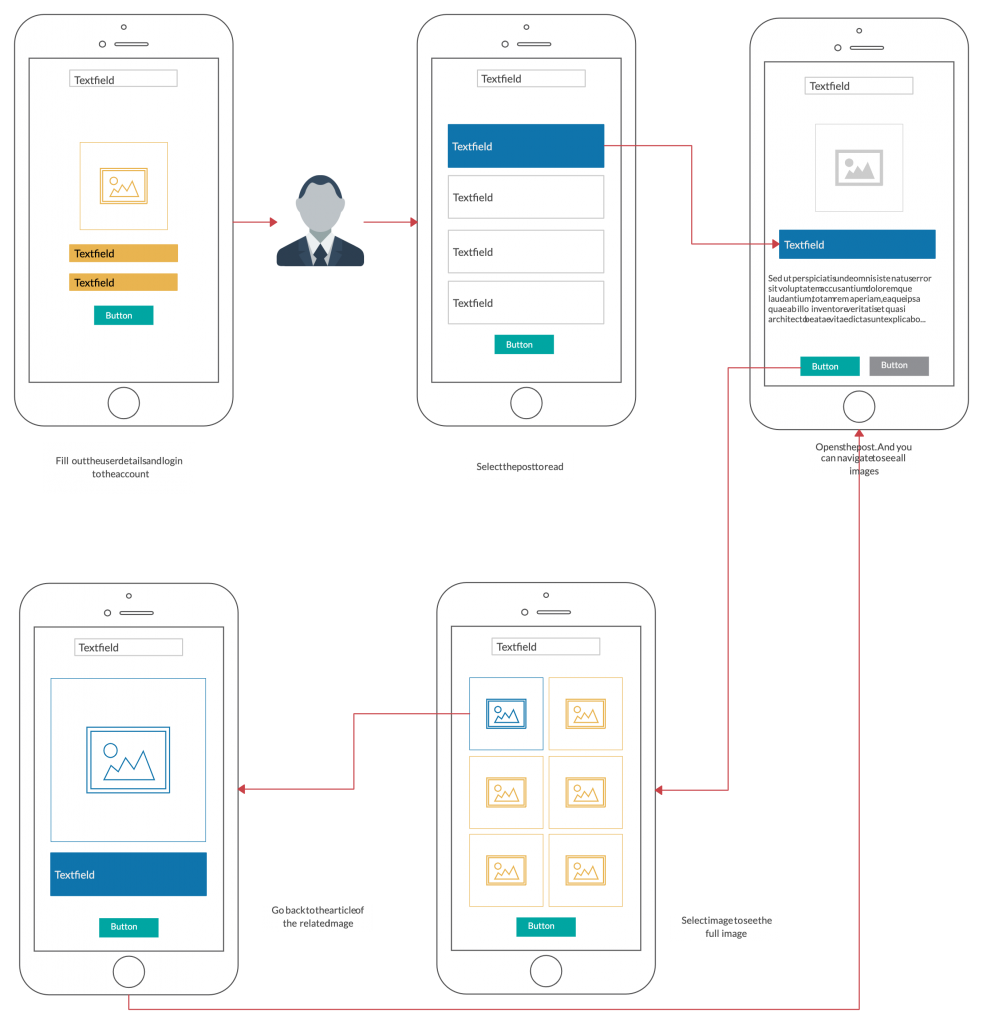
Benutzerflussdiagramme können je nach Phase des Designprozesses, in der Sie sich befinden, unterschiedlich aussehen. Wenn Sie die Wireframes für Ihre App oder Website bereits erstellt haben, können Sie sie verwenden, um Ihr Flussdiagramm zu erstellen. Solche Wireframe-Flussdiagramme werden Wireflows genannt.
Benutzerflussdiagramme werden auch als Interaktionsfluss, Aktivitätsfluss, Benutzeroberflächenfluss, Navigationsfluss oder Aufgabenflussdiagramm bezeichnet .
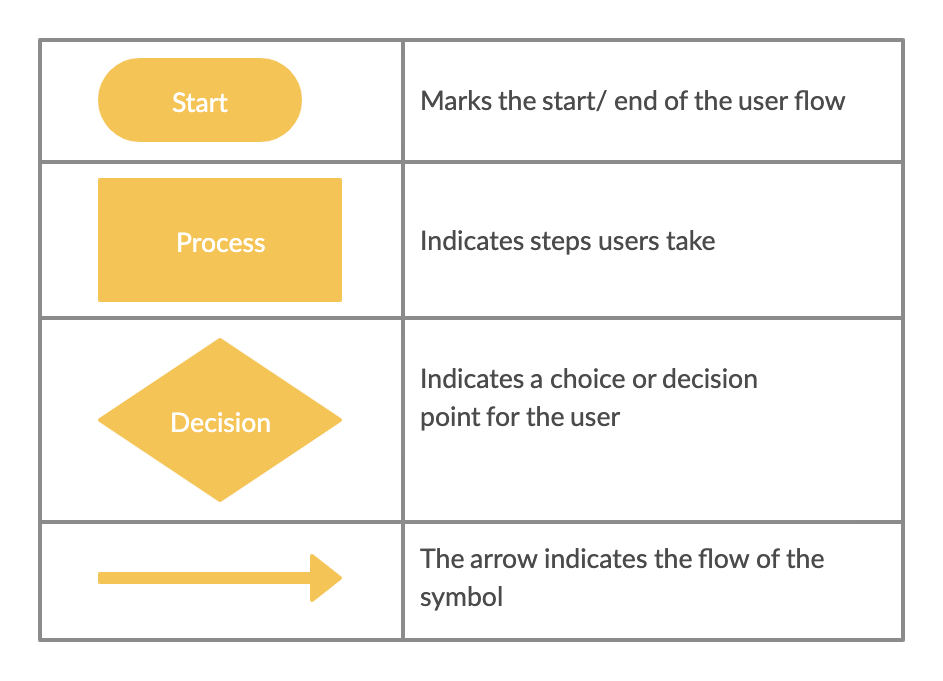
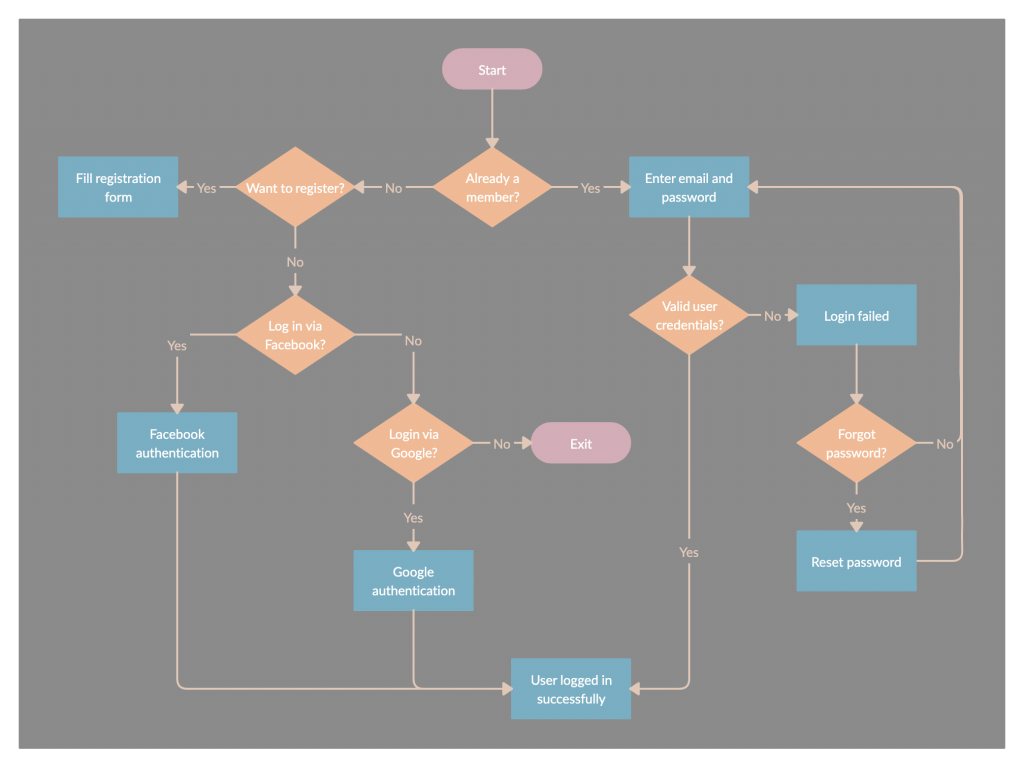
Die Symbole des Benutzerflussdiagramms sind wie folgt

In dieser Ressource erfahren Sie mehr über Flussdiagrammsymbole, die beim Erstellen von Benutzerflussdiagrammen nützlich sein können.
Bedeutung eines Benutzerflussdiagramms
- Benutzerflussdiagramme sind praktisch, wenn Sie Ihre Designs basierend auf den Zielen Ihrer Benutzer verstehen möchten.
- Sie können verwendet werden, um den beabsichtigten Benutzerfluss zu kommunizieren, während sie durch die Seiten Ihrer Website oder durch die Aktionen in Ihrer App navigieren
- Ingenieure, Designer und Architekten können sie verwenden, um die Komplexität, den Umfang und die Pfade des Entwurfs eines Systems zu verstehen sowie Lücken, Abhängigkeiten und Mängel darin zu identifizieren.
So erstellen Sie ein Benutzerflussdiagramm
Lassen Sie uns ohne weiteres diskutieren, wie man ein Benutzerflussdiagramm erstellt.
Schritt 1: Customer Journey verstehen
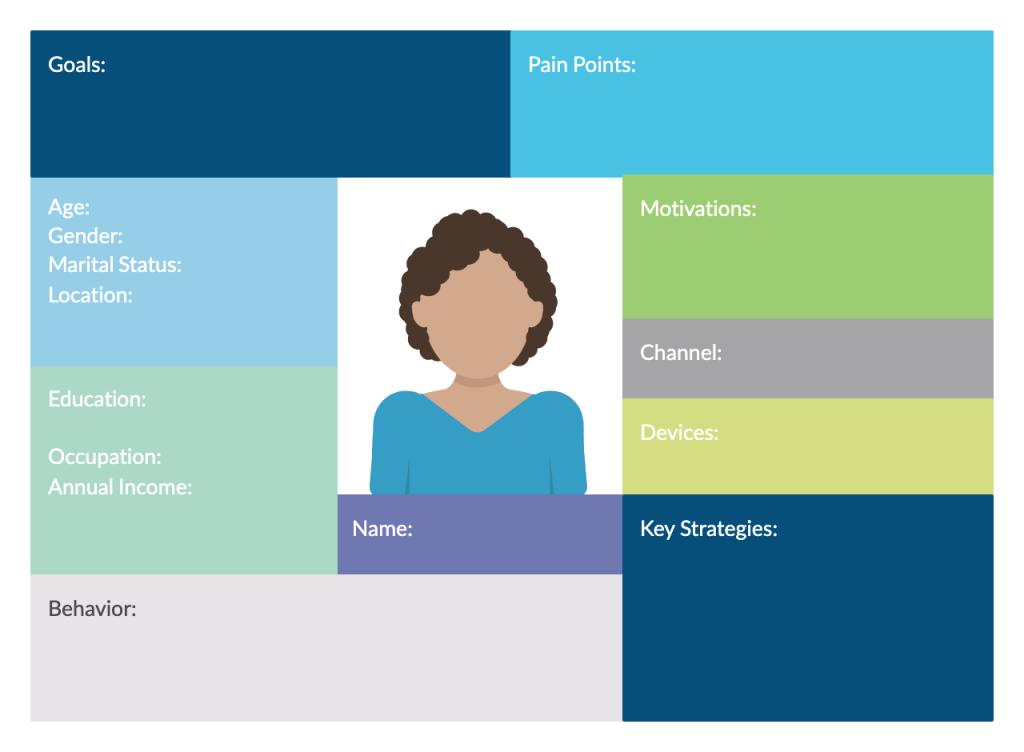
Ein Benutzerfluss basiert auf dem, was der Benutzer tut – daher ist es entscheidend, zu verstehen, wer er ist, seine Motivationen, Bedürfnisse und sein Verhalten, um ein effektives Benutzerflussdiagramm zu erstellen.
Es mag wie ein zusätzlicher Schritt erscheinen, aber eine angemessene Benutzerrecherche und das Entwerfen von Benutzerpersönlichkeiten werden Ihnen helfen, reibungslosere Benutzerabläufe zu schaffen.
Wir haben bereits in einem früheren Beitrag behandelt, wie man Benutzerpersönlichkeiten erstellt. Sehen Sie sich diesen Beitrag an, um zu erfahren, wie Sie in wenigen einfachen Schritten eine Käuferpersönlichkeit erstellen. Wenn Sie bereits mit dem Prozess vertraut sind, finden Sie hier zunächst eine Vorlage.

Sobald Sie das Kundenprofil erstellt haben, sind Sie dem Verständnis Ihrer User Journey einen Schritt näher gekommen.
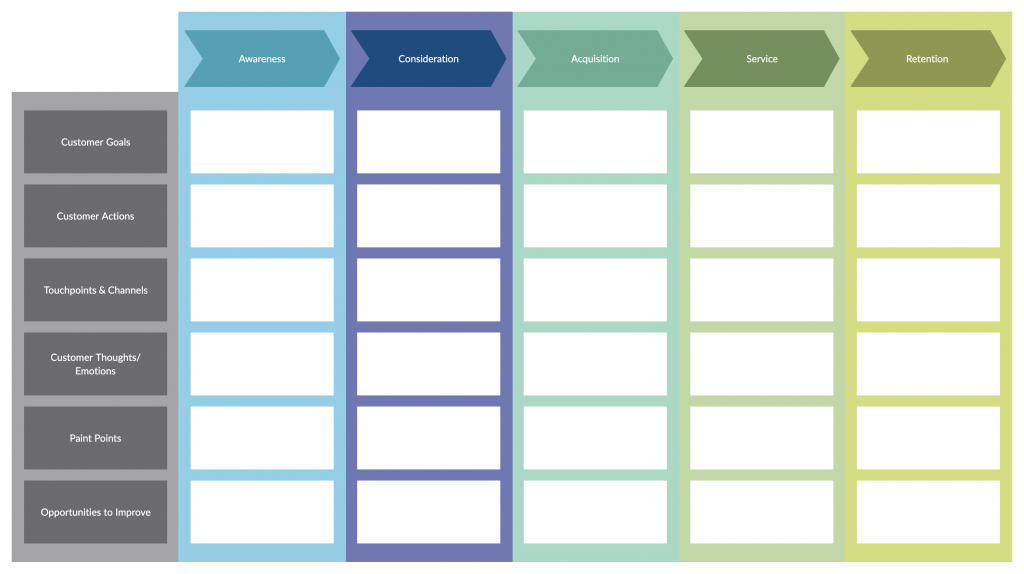
Sie können hier eine Customer Journey Map verwenden, um genau zu analysieren, was Ihre Kunden tun, fühlen und erwarten, wenn sie mit Ihrem Unternehmen interagieren (dh Ihre Website besuchen), die verschiedenen Berührungspunkte und Schmerzpunkte.


Wir haben auch den Prozess zum Erstellen einer Customer Journey Map in 6 einfachen Schritten behandelt. Probieren Sie es aus.
Der Rest des Schrittes zum Erstellen eines Benutzerflows wird einfacher, sobald Sie die Reise Ihres Benutzers kennen.
Schritt 2: Identifizieren Sie Ihre Ziele und die Ziele Ihrer Benutzer
Der nächste Schritt besteht darin, sich ein Bild von den Zielen Ihres Unternehmens und denen Ihrer Nutzer zu machen.
Möglicherweise kennen Sie die Ziele Ihres Unternehmens bereits; B. um die Konversion auf Ihrer Website zu erhöhen, den Verkauf Ihres Produkts anzukurbeln usw. Es ist normalerweise das Endergebnis der Aktionen, die Ihre Benutzer ausführen sollen.
Andererseits gehören zu den Zielen Ihrer Nutzer die Wünsche und Bedürfnisse, die sie befriedigen wollen. Und verschiedene Benutzer können auch unterschiedliche Ziele im Sinn haben. Hier helfen Ihnen die Benutzerpersönlichkeiten und die Customer Journey Maps, die Sie zuvor erstellt haben, herauszufinden, was sie sind.
Schritt 3: Identifizieren Sie, woher Ihre Benutzer kommen
Wenn Sie eine Website entwerfen, möchten Sie vielleicht wissen, woher Ihre Kunden kommen oder mit anderen Worten, was die Einstiegspunkte sind. Dazu gehören in der Regel,
- Direkten Verkehr
- Organische Suche
- Sozialen Medien
- Bezahlte Werbung
- Empfehlungsseiten
- Presse oder Nachrichten
Sie können Google Analytics verwenden, um die Prozentsätze für diese Einstiegspunkte zu erhalten. Sie können auch auf unterschiedliches Nutzerverhalten hinweisen.
Beispielsweise würde ein direkter Besucher nach Ihrem Markennamen suchen, während ein Besucher der organischen Suche zuerst das gewünschte Produkt googeln würde, bevor er Sie als geeigneten Verkäufer entdeckt.
Und es ist wichtig, diese unterschiedlichen Benutzerströme basierend auf den verschiedenen Einstiegspunkten abzubilden. Es ist der Schlüssel zur Entwicklung einer besseren Erfahrung für die Benutzer.
Schritt 4: Identifizieren Sie die Informationen, die der Besucher benötigt
Um den bestmöglichen Userflow zu gestalten, müssen Sie sich in die Lage Ihrer Kunden versetzen.
Das bedeutet, ihre Bedürfnisse und Motivationen auswendig zu verstehen. Sie müssen also wissen, welche Probleme sie haben, ihre Zweifel, Bedenken, welche Fragen sie zum Produkt haben und welche Antworten sie suchen.
Da Sie Ihre Buyer Personas und die Journey Map bereits erstellt haben, ist dieser Schritt einfacher durchzuführen.
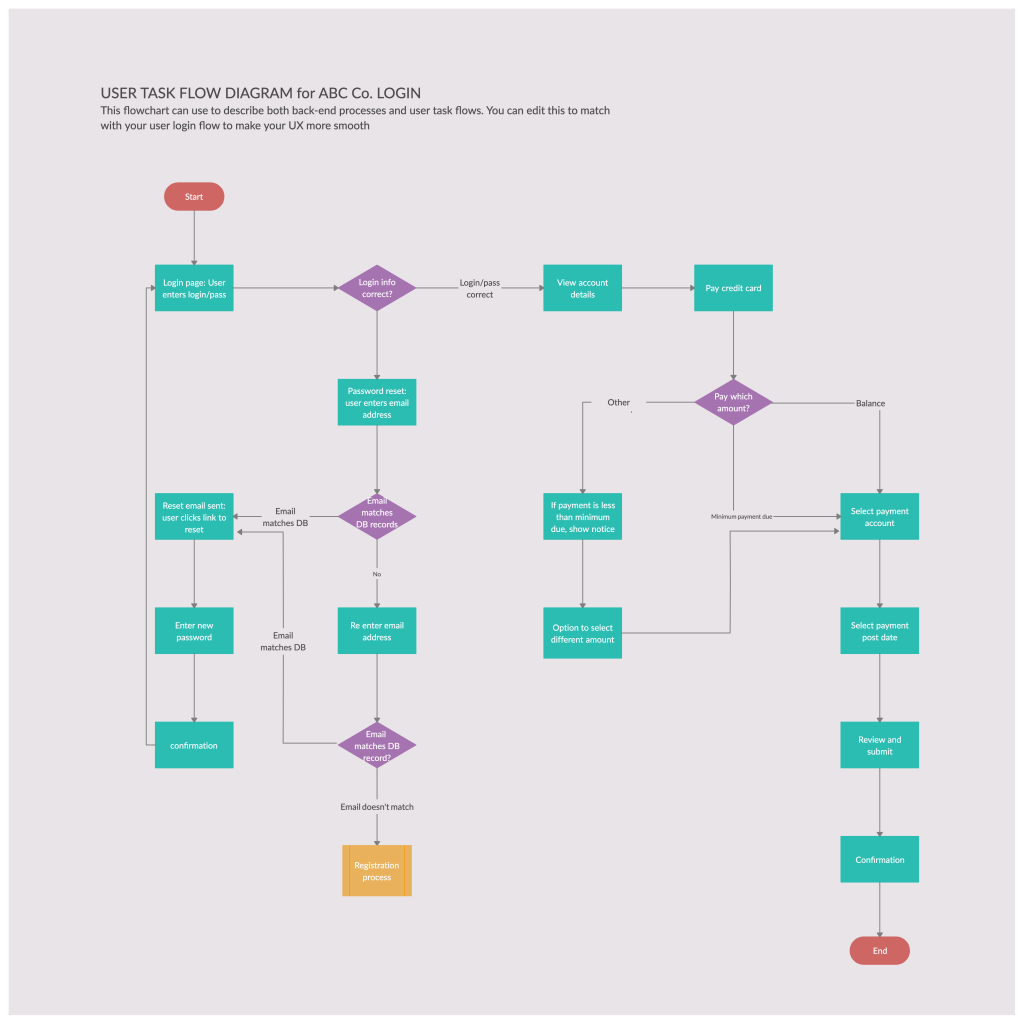
Schritt 5: Visualisieren Sie Ihre Benutzerabläufe
Inzwischen kennen Sie die Benutzer, für die Sie den Benutzerfluss erstellen, was ihre Ziele sind und woher sie kommen. Der nächste Schritt besteht darin, den Benutzerflow zu erstellen.
Überlegen Sie, was Ihre Benutzer vor und nach dem Besuch einer bestimmten Seite Ihrer Website tun. Was sehen sie, welche Maßnahmen ergreifen sie, um ihr Ziel zu erreichen. Dies hilft Ihnen dabei, die Seiten zu identifizieren, die Sie erstellen müssen, welche Informationen/Inhalte Sie bereitstellen müssen und wie sie miteinander verbunden werden sollten.
Achten Sie auf Beginn und Ende jeder Aufgabe. Dies kann sich basierend auf dem Ziel verschiedener Benutzer ändern.
Nachdem Sie die notwendigen Informationen herausgefiltert haben, visualisieren Sie diese mit einem Benutzerflussdiagramm.

Schritt 6: Erstellen Sie einen Prototyp Ihres Flows
Sie können Low-Fidelity-Prototypen (Drahtmodelle oder UI-Mockups) verwenden, um den im vorherigen Schritt beschriebenen Benutzerfluss zu testen. Der Prototyp trägt dazu bei, dem Ablauf mehr Details hinzuzufügen und hilft Ihnen, den Ablauf zwischen Benutzeraktionen und Inhalten zu verstehen.
Es wird Ihnen auch dabei helfen, zu bestätigen, dass Ihr Produkt gemäß Ihren Zielen und denen Ihrer Benutzer entwickelt wurde.
Schritt 7: Überprüfen, verfeinern und testen
Sie können Ihre Benutzerflussdiagramme mit Stakeholdern teilen und besprechen, wo Anpassungen vorgenommen werden müssen.
Und sobald ein High-Fidelity-Prototyp fertig ist, können Sie ihn auch mit tatsächlichen Benutzern testen.
Auf diese Weise können Sie Daten zu jedem Schritt des Benutzerflusses sammeln und nachvollziehen, wie Ihre Benutzer durch Ihr Produkt navigieren. Sie können dann Verbesserungsbereiche identifizieren und Lösungen anwenden, bevor das Endprodukt freigegeben wird.
Best Practices, die Sie im Hinterkopf behalten sollten
Halten Sie sich an die nachstehenden Best Practices, um sicherzustellen, dass die von Ihnen erstellten Benutzerflussdiagramme Ihnen tatsächlich helfen.
- Geben Sie Ihrem Benutzerflussdiagramm immer einen Namen, der seinen Zweck beschreibt. Dies hilft jedem, der sich darauf bezieht, seine Grundlage zu verstehen.
- Halten Sie sich beim Zeichnen des Flussdiagramms an eine Richtung. Da das Diagramm eine Geschichte abbildet, hilft es, sie besser zu lesen und zu verstehen, wenn die Karte in eine Richtung fließt.
- Begrenzen Sie die Anzahl der Entscheidungspunkte, um es übersichtlicher/weniger kompliziert zu machen.
- Stellen Sie sicher, dass der Umfang des Benutzerflussdiagramms eine einzelne Aufgabe oder ein einzelnes Ziel Ihres Benutzers abdeckt. Wenn der Benutzerfluss nur die Hälfte der Aufgabe abdeckt oder die Schritte so abbildet, dass sie mehr als ein Benutzerziel abdecken, erfüllt er seinen Zweck nicht.
- Stellen Sie sicher, dass Sie nur die notwendigen Informationen hinzufügen und vermeiden Sie alle anderen Details, die Ihnen nicht dabei helfen, den Ablauf und die Aktionen des Benutzers zu beschreiben.
- Verwenden Sie ein digitales Flussdiagramm-Tool wie Creately, um den Prozess zu beschleunigen. Außerdem können Sie den Input anderer erhalten und Ihre Arbeit an einem Ort und in der Cloud speichern, sodass Sie von überall aus darauf zugreifen und daran arbeiten können. Darüber hinaus hilft es Ihnen, mit seiner unendlichen Leinwandfläche Platz zu sparen; Andernfalls kann es mehrere Wände Ihres Konferenzraums beanspruchen!
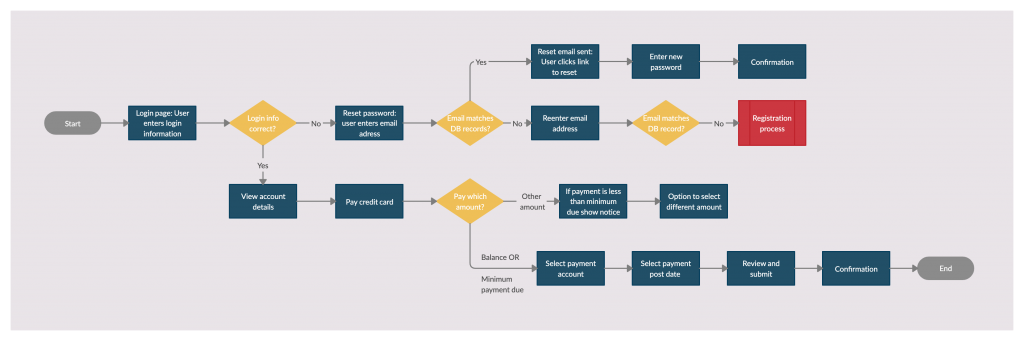
Vorlagen für Benutzerflussdiagramme



Sind Sie bereit, Ihr eigenes Benutzerflussdiagramm zu erstellen?
Benutzerabläufe sind ein leistungsstarkes Werkzeug im Toolkit eines Designers. Sie erleichtern es Designern, das große Ganze zu sehen – welche Seiten sie erstellen müssen und wie sie verbunden werden sollten. Wir haben so ziemlich alles behandelt, was Sie wissen müssen, um ein Benutzerflussdiagramm zu erstellen – einschließlich Vorlagen, mit denen Sie sofort beginnen können.
Jetzt würden wir gerne Ihre Meinung zu Benutzerflussdiagrammen wissen? Geben Sie in den Kommentarbereich unten ein.
