UX-Design mit Blick auf Ihren Leser für leistungsstarke Inhalte
Veröffentlicht: 2020-08-14Als Vermarkter arbeiten wir unter einer Dichotomie aus Bot-freundlichem Seitendesign und Lesbarkeit und balancieren ständig das UX-Design (Ihre Benutzererfahrung) mit der Notwendigkeit aus, den Verkehr durch die organische Suche zu steigern. Glücklicherweise bedeutet eine verbesserte Suchmaschinenintelligenz zusammen mit der Abhängigkeit der Suche vom Benutzerverkehr, dass die Lesbarkeit für Menschen in der Regel zu einer großartigen SEO führt.
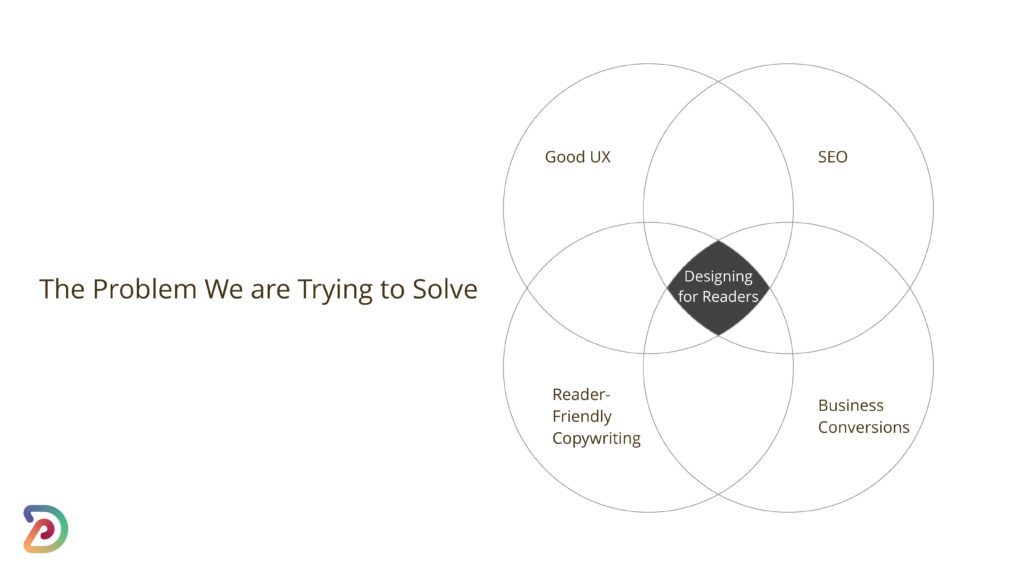
Auf der Found Conference sprach Ray Grieselhuber, CEO von DemandSphere, über die Bedeutung des Designs für Lesbarkeit. Ray sagt, dass leserorientiertes Design am Schnittpunkt von vier Konzepten liegt: Suchmaschinenoptimierung, großartige Benutzererfahrung, leserfreundliches Verfassen von Texten und alle für Ihr Unternehmen sinnvollen Konvertierungen.

Ein leserorientierter Designansatz dient UX, SEO, Copywriting und Business Conversions.
Wie können sich konkurrierende Prioritäten auf UX auswirken?
Ray sagt, dass, weil so viele Teile einer Organisation die Benutzer-/Lesbarkeitserfahrung berühren, spezifische Herausforderungen für die Lesbarkeit auf Teamebene auftreten. Lassen Sie uns einen Blick auf die Herausforderungen werfen, denen sich unterschiedliche Bereiche des Marketingteams stellen müssen:
- Texter sind Experten für die Erstellung von Inhalten – aber sie kontrollieren nicht die technische Umgebung. Sie haben normalerweise auch kein Mitspracherecht darüber, wie ihre Inhalte auf der Seite oder im Browser gerendert werden. Ein weiteres Problem: Autoren kommen oft als Fachexperten ins Spiel, nicht als SEO-Experten. Zwischen der Erstellung wertvoller Inhalte und der Erstellung suchmaschinenoptimierter Inhalte kann eine Diskrepanz bestehen.
- SEOS haben zwar einen eher technischen Hintergrund, treffen aber auch keine Entscheidungen in Bezug auf CMS-Einstellungen, Server, Medien oder Rendering. SEOs haben in der Regel kein direktes Linienmanagement gegenüber Autoren oder Entwicklern, daher ist ihre Kontrolle über die Kreativität manchmal begrenzt.
- Unternehmensmanager sind oft Tausendsassas – aber Experten in keinem von ihnen. Daher können Site-Manager „Katzen hüten“, wenn sie widersprüchliche Prioritäten von Redaktion, SEO und Entwicklung angehen.
- IT- und CMS-Manager haben möglicherweise den größten Einfluss auf die Lesbarkeit. Sie handhaben alles, was auf Serverebene oder Template-Rendering-Ebene geändert werden muss. Entwickler können sich jedoch außerhalb interner SEO-Gespräche befinden, insbesondere wenn sie in einer anderen Abteilung isoliert sind, und ganz besonders, wenn sie von Drittanbietern stammen.
Gespräche über Lesbarkeit im Design konzentrieren sich in der Regel auf Textoptimierung und Layoutoptimierung, manchmal zu Lasten anderer UX-Prioritäten. Ein getrenntes Team kann Ihrer Marke durch schlechte Benutzererfahrung schaden, und das passiert nicht nur in riesigen Konglomeraten. Ein kohärenter Team-Workflow kann in Teams jeder Größe ein Problem darstellen! Aufgrund der abteilungsübergreifenden Natur der Benutzererfahrung kann das Entwerfen für Leser jedoch eine großartige Gelegenheit sein, aus Abteilungssilos herauszukommen und sich zu koordinieren.
Eine Studie aus den frühen 2010er Jahren zeigte, dass Webdesigner damals 50 Millisekunden hatten, um einen guten ersten Eindruck zu hinterlassen. Genau wie bei der menschlichen Interaktion treffen Benutzer schnelle Entscheidungen über das Ausmaß der Interaktion, das sie mit Ihrer Website wünschen, und sie treffen diese, sobald sie auf Ihrer Website landen.
Konkurrierende Prioritäten können sich negativ auf die Benutzererfahrung auswirken. Angenommen, Ihr Benutzer möchte einen Artikel lesen und wird dann mit einer Popup-Seite zur Lead-Generierung konfrontiert, die nach seiner E-Mail-Adresse fragt. Aus Sicht der Entwicklung mag die Lead-Generierung eine „Best Practice“ sein, die Tonnen von Conversions vorantreibt – aber für die Benutzererfahrung ist sie nicht großartig. E-Commerce-Unternehmen, die minimal differenzierte Produkte verkaufen, neigen bereits dazu, unter uninteressanten Inhalten zu leiden: Eine schlechte Benutzeroberfläche kann diese Benutzererfahrung von langweilig zu geradezu lästig machen.
Bleiben sie oder gehen sie?
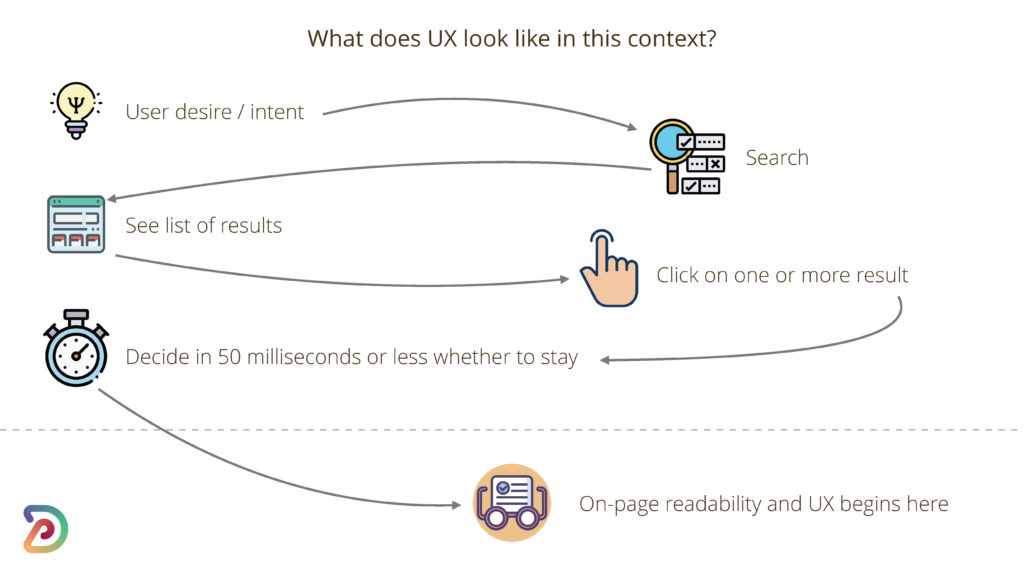
Um eine leserorientierte Denkweise zu erreichen, müssen Sie sich darüber im Klaren sein, dass Fragen der Lesbarkeit beginnen, bevor der Benutzer auf Ihrer Website landet. Überlegen Sie, wie Sie suchen: Es ist ein mehrstufiger Prozess, der mit einer Frage oder einem Thema beginnt. Sie führen eine Suche durch, wählen einen Link aus der Ergebnisliste aus und treffen auf diese Zielseite. Sie werden sich sehr schnell entscheiden, ob Sie dort bleiben, Lesbarkeit und Benutzererfahrung sind die beiden größten Faktoren – und das steht erst am Anfang der Benutzererfahrung.

Die Lesbarkeit beginnt, bevor der Benutzer auf Ihrer Seite landet.
Denken Sie über diese Lesbarkeitsfaktoren nach, die sich auf die Entscheidung Ihrer Benutzer auswirken können, auf der Seite zu bleiben oder Ihre Website zu verlassen:
- Entwurf. Sieht Ihre Seite für den Leser wie erwartet aus? Wenn sie nach Produkten oder kurzen Fakten suchen, möchten sie nicht mit einer Textwand oder einem automatisch abspielenden Video konfrontiert werden. Die Lesbarkeit vor Ort umfasst eine Reihe von Faktoren, die bestimmen, ob ein Benutzer auf Ihrer Website bleibt oder sie verlässt.
- Ladezeiten. Ladezeiten und Renderingzeiten sind nicht die ausschließliche Domäne der IT-Abteilung. Wenn das Laden der Seite länger als ein paar Sekunden dauert, sind die Erwartungen des Benutzers an diese Seite extrem hoch – und Sie werden sie wahrscheinlich verlieren.
- Absichtlicher Duft. Benutzer erschnüffeln Informationen, während sie nach den Themen suchen, an denen sie interessiert sind, und grenzen ihre Optionen ein, während sie die Suchreise durchlaufen. Wenn Sie auf einer Website landen und das Gefühl haben, dass Sie dazu verleitet wurden, dorthin zu gehen, wird dieses Gefühl einen großen Einfluss auf Ihre Entscheidung haben, die Website zu bleiben oder zu verlassen.
Denken Sie daran: Aufmerksamkeit ist Währung, und die Aufmerksamkeit Ihrer Benutzer zu verlieren, bedeutet entgangenen Umsatz. Wenn Sie die UX und Lesbarkeit Ihrer Website positiv beeinflussen möchten, müssen Sie sich auf die Korrelation von Lesbarkeit und Benutzererfahrung mit dem Gesamterfolg Ihrer Marke konzentrieren.

Machen Sie Lesbarkeit zu einem größeren Teil Ihrer Marketingprojekte
Wie beginnen wir mit der Behebung von Lesbarkeitsproblemen? Ray sagt, dass ein weit verbreiteter Irrglaube darin besteht, dass ein einmaliges Audit all Ihre Lesbarkeitsprobleme lösen wird. In Wirklichkeit ist die Lesbarkeit kein einmaliger Prozess, sondern eine kontinuierliche Verbesserung Ihrer Website. Wir wissen, dass SEO nur dann erfolgreich ist, wenn es gleichzeitig mit all Ihren Marketingbemühungen praktiziert wird: Wir müssen auf die gleiche Weise über die Lesbarkeit nachdenken.
Um die Lesbarkeit auf Ihrer gesamten Website zu gewährleisten, üben Sie unbedingt die Grundlagen:
KPIs definieren
Wie messen Sie Ihren Erfolg an der Leistungsfähigkeit und wie bestimmen Sie, ob Ihr Publikum Ihr Material leicht zu konsumieren findet? Messen Sie die Abschlussquote beim Lesen?
Kümmern Sie sich um die technische Seite von UX
Messen und optimieren Sie, wie die Lesbarkeit zwischen Geräten und Browsern übertragen wird? Wie sind Ihre Medienkomprimierungs- und Seitengeschwindigkeitsstatistiken? Wie ist der Zustand Ihrer Website insgesamt und stellen Ihre Metadaten und Ihre Sitemap irgendwelche Hindernisse für die Indexierbarkeit dar?
Bereinigen Sie Ihre Inhaltsseiten
Wenn Ihre Website insgesamt gut gestaltet ist, sind Sie für die Lesbarkeit gut gerüstet. Verwenden Sie standardmäßige redaktionelle Leitfäden. Weisen Sie einen Markenmanager zu, um Schriftarten, Ligaturen, Farben, die Verwendung von Wörtern, die Verwendung von Bildfarben und andere Grundlagen für die Erstellung von Vorlagen für Seitentypen festzulegen. Verwenden Sie Ihr CMS, um Vorlagen für Seitentypen wie Produkt- und Artikelseiten zu erstellen. Und legen Sie die Anzahl der Wörter und Zielwerte für die Lesbarkeit von Artikeln fest.
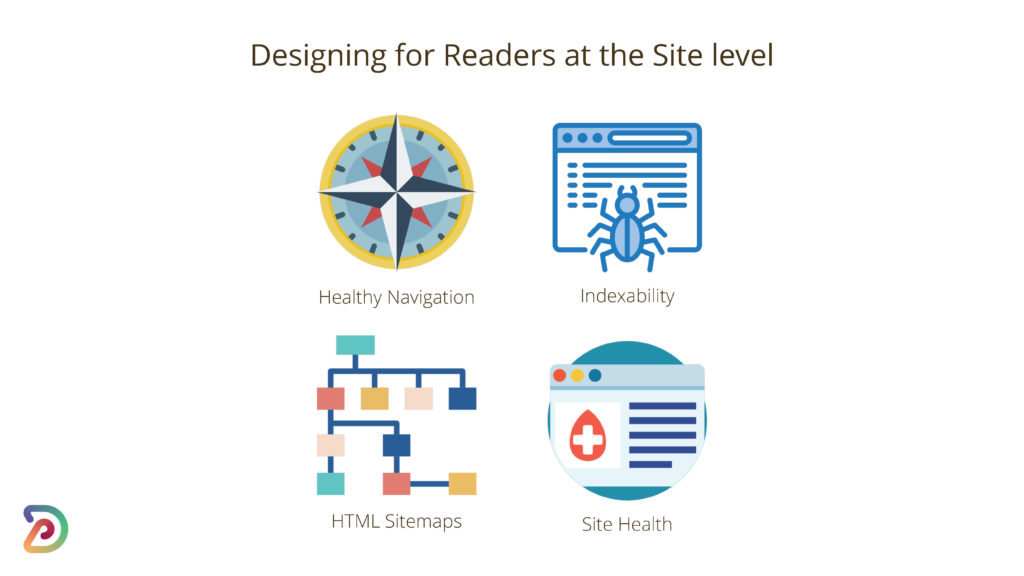
Design für Leser auf Site-Ebene
Testen Sie Ihre Indizierbarkeit, überprüfen Sie Ihre Sitemaps, stellen Sie fest, ob Ihre Navigation in Ordnung ist, und überprüfen Sie die Search Console regelmäßig auf Fehler. Wenn das nach einem SEO-Audit klingt, liegt das daran, dass SEO und UX miteinander verflochten sind!
Denken Sie über die Benutzerabsicht für jeden Inhalt nach und deklarieren Sie sie
Verstehen Sie beim Erstellen von Zielseiten, was Ihr Benutzer möglicherweise versucht, wenn er auf diese Seite gelangt. Legen Sie bevorzugte Zielseiten für Ziel-Keywords fest. Die meisten Inhalte fallen in Kategorien wie Informations-, Navigations-, kommerzielle oder Transaktionsinhalte. Jede dieser unterschiedlichen Absichten verdient unterschiedliche Inhalte, einzigartige Handlungsaufforderungen oder Konversionspfade.
Gehen Sie davon aus, dass Leser Inhalte scannen, und halten Sie die Inhalte einfach
Sofern Ihre Website nicht auf informationslastige Benutzer ausgerichtet ist, müssen Sie für Personen schreiben, die nach Informationen suchen. Ray empfiehlt die folgenden Best Practices für die Lesbarkeit:
- Schreiben Sie für Leute, die normalerweise scannen.
- Verwenden Sie starke Gliederungsformate und stellen Sie sicher, dass Ihre Informationen auf logische Weise fließen.
- Überprüfen Sie in allen Browsern, ob die Formatierung Ihres Dokuments korrekt ist
- Verwenden Sie in einem langen Artikel nützliche Abschnittsüberschriften, um die Lesbarkeit zu verbessern.
- Verwenden Sie Listen und Aufzählungszeichen, um den Artikel aufzugliedern, aber vermeiden Sie vielschichtige Verschachtelungen und Abschnitte.
- Verwenden Sie Tabellen und einige Diagramme und Grafiken – aber stellen Sie sicher, dass sie im Kontext Ihres Artikels sinnvoll sind.
- Schreiben Sie kurze Sätze und kurze Abschnitte.
- Verwenden Sie einfache, germanische Wörter („use“ vs. „utilize“ etc.).

Design für Leser auf Website- und Seitenebene.
Das Entwerfen für Leser ist für alle Abteilungsprioritäten sinnvoll: Es verbessert die Benutzererfahrung sowohl für Leser als auch für Roboter. Durch die Nutzung einer Lesbarkeitspraxis in Ihren Marketingfunktionen erhalten Sie eine bessere Aufmerksamkeit, bessere Conversions und benutzerfreundlichere Seiten.
Benötigen Sie Hilfe bei der Gestaltung Ihrer Website für Ihr Publikum? Sprechen Sie uns an – wir helfen Ihnen gerne weiter.
