So machen Sie Ihre Website für Menschen mit Behinderungen zugänglich [AccessiBe Review]
Veröffentlicht: 2022-04-28Ist Ihre Website barrierefrei?
Ist Ihnen jemals in den Sinn gekommen, dass dies irgendwann ein ernsthaftes Problem sein könnte?
Da das Internet sich ausdehnt und alle Lebensbereiche durchdringt und Menschen zunehmend davon abhängig sind, um zu überleben, wächst die Notwendigkeit, Websites für alle Menschen zugänglich zu machen, unabhängig von der Art der Behinderung oder dem Schweregrad der Beeinträchtigung – Web-Zugänglichkeit
Aber wird dies (Zugänglichkeit im Internet) nicht ein großes Problem für Website-Besitzer sein? Muss man dafür nicht Unmengen an Geld ausgeben? Besteht ein Risiko, wenn ich dem keine Beachtung schenke?
Schauen wir uns an, warum Sie dies tun müssen und wie es mit einem Tool namens AccessiBe in wenigen Minuten kinderleicht auf Ihrer Website zu implementieren ist
Warum Ihre Website barrierefrei sein muss
Es gibt zwei Hauptgründe, warum Sie sich Gedanken über die Zugänglichkeit Ihrer Website machen sollten:
- Einhaltung der Web Content Accessibility Guidelines (WCAG) 2.1, Americans with Disabilities Act (ADA), Section 508 und anderer weltweiter Gesetze. Dies verringert Ihre Chancen auf eine damit verbundene Klage.
- Potenzielle Steigerung des Website-Publikums: Viel mehr Menschen mit unterschiedlichen Behinderungsgraden greifen ständig auf das Internet zu. Ihnen die Möglichkeit zu bieten, Ihre Websites zu durchsuchen, verschafft Ihnen einen Vorteil gegenüber Ihren Mitbewerbern.
Wie AccessiBe Ihre Website ohne hohe Kosten zugänglich macht
Im Allgemeinen gibt es drei Dinge, die barrierefreie Websites charakterisieren:
- Hohe Kosten
- Hässlichkeit
- Komplexe Implementierung
Hier kommt AccessiBe, die KI-gestützte Lösung für barrierefreien Webzugriff, ins Spiel, um den komplexen und kostspieligen Prozess der Barrierefreiheit von Websites zu rationalisieren und ihn für jedes Unternehmen automatisch, einfach und erschwinglich zu machen.
Die Plattform ist ein Bündel von Tools, um Ihre Website für Menschen mit verschiedenen Arten von Behinderungen verfügbar zu machen.
Drei Gründe, warum ich AccessiBe wähle und empfehle:
- Laufende Compliance: Dies ist einer der Gründe, warum dieses Tool die Wahl vieler Content-Vermarkter und Webmaster ist. Es wird Ihre Website alle 24 Stunden scannen und analysieren. Auf diese Weise stellt es sicher, dass alle neuen Inhalte, die Sie veröffentlichen, Widgets oder Seiten ebenfalls angepasst werden und somit den WCAG 2.1- und ADA-Standards entsprechen.
- Einfache und schnelle Implementierung: Eines der Dinge, die ich herausgefunden habe, ist die einfache und zeitaufwändige Installation und Einrichtung der Plattform. Ohne dass technische Kenntnisse erforderlich sind, kann jeder mit grundlegenden Computerkenntnissen dieses betriebsbereite Setup innerhalb von Minuten erhalten. Es dauert jedoch 48 Stunden (ohne dass Sie etwas weiter tun müssen), bis das Tool die Barrierefreiheit scannt, analysiert und löst
Compliance-Lücken auf Ihrer Website. - Preis: Da AccessiBe KI (Künstliche Intelligenz) verwendet und vollständig automatisiert ist, um Ihre Website zugänglich zu machen, hat dies einen enormen Einfluss auf den Preis, der zwischen 490 $/Jahr pro Website unter 1.000 Seiten und 1.490 $/Jahr pro Website unter 100.000 Seiten liegt. Dies bedeutet, dass barrierefreie Websites länger der Luxus großer Unternehmen und Regierungen sind.
Barrierefreiheit im Internet – Installieren von AccessiBe auf Ihrer Website
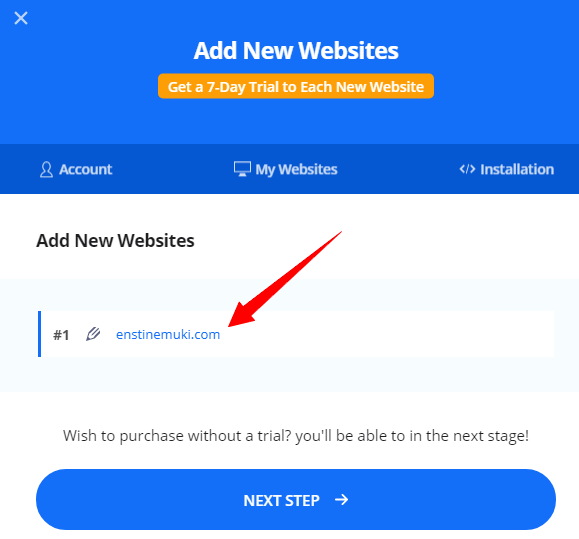
Das Installieren des AccessiBe-Skripts auf Ihrer Website ist ganz einfach. Dies beginnt damit, dass Sie Ihr Konto erstellen und Ihre Domain zur Plattform hinzufügen.
Das AccessiBe-Skript funktioniert auf der Clientseite und ist nicht vom Server oder der serverseitigen Sprache abhängig, auf der Ihre Website aufgebaut ist – NET, Java, Python, NODE.JS, PHP, ETC
Alles, was Sie brauchen, ist ein einfaches JavaScript. Klicken Sie hier, um ein kostenloses Testkonto zu erstellen und eine Website oder mehr hinzuzufügen.

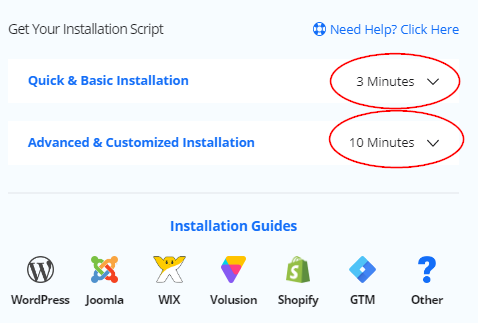
Der nächste Schritt besteht darin, auf „ </> Installation “ zu klicken und das JavaScript zu generieren, das in den Fußzeilenbereich Ihrer Website eingefügt werden soll. Hier gibt es zwei Methoden:

- Schnelle und einfache Installation: Einfacher JavaScript-Code zum Kopieren und Einfügen. Keine Änderungen erforderlich. Dadurch erhalten Sie die Standardeinstellungen des Barrierefreiheitsbereichs.
- Erweiterte und angepasste Installation : Mit dieser Option können Sie die Benutzeroberfläche anpassen. Sie können Farben, Symbole, Größen, Sprache, Position usw. auswählen und das Bedienfeld so einstellen, dass es zu Ihrem Design passt.
Installieren von AccessiBe auf WordPress
Wenn Ihre Website von WordPress betrieben wird, werde ich Ihnen in den nächsten Minuten eine Kurzanleitung geben, wie Sie sie barrierefrei machen können.

Stellen Sie zunächst sicher, dass Ihr Konto erstellt und Ihre Website zur Plattform hinzugefügt wurde. Da Sie keinen Zugriff haben, um HTML-Dateien auf Ihrer WordPress-Website zu bearbeiten, werden wir nach Möglichkeiten suchen, das AccessiBe-Javascript in den Fußbereich Ihrer Website einzufügen.
1 – Umgang mit Ihren Premium-WordPress-Themes
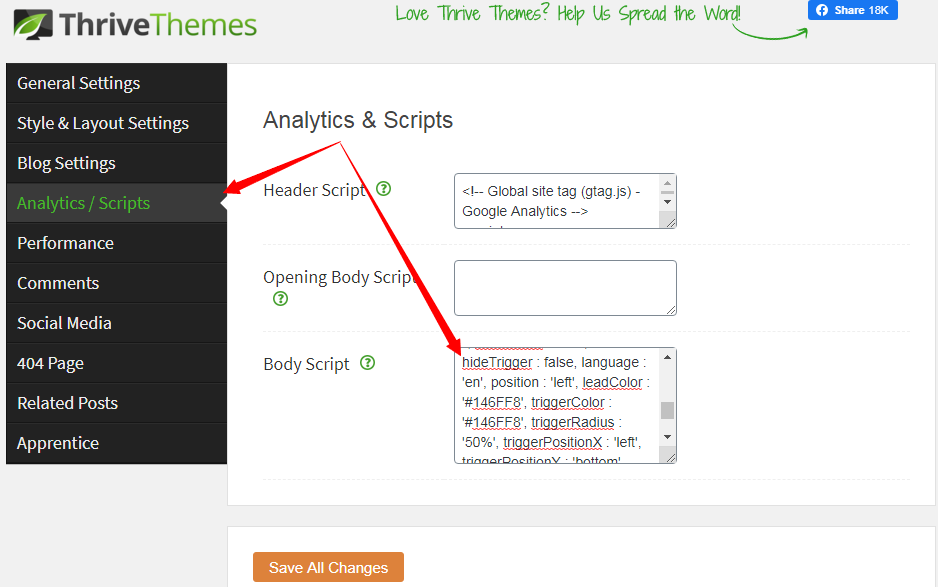
Einige Premium-WordPress-Designs verfügen über Tools, mit denen Sie den Kopf- und Fußzeilenbereichen Ihrer Website benutzerdefinierte Skripte hinzufügen können. Dies ist bei meinem Thrive Focus-Theme der Fall:

Sie müssen der Dokumentation Ihres Themas entnehmen, wo es möglich ist, Skripte zur Fußzeile oder vor dem </blody>-Tag aller Seiten Ihres Blogs hinzuzufügen.
Wenn Ihr Thema diese Funktion nicht hat, müssen Sie mit der nächsten Option fortfahren.
2 – Verwenden eines einfachen Plugins für AccessiBe Web Accessibility
Das bedeutet, dass Sie Ihrer WordPress-Website ein weiteres Plugin hinzufügen werden. Dadurch können Sie das Javascript in den Fußbereich Ihrer Website bringen.
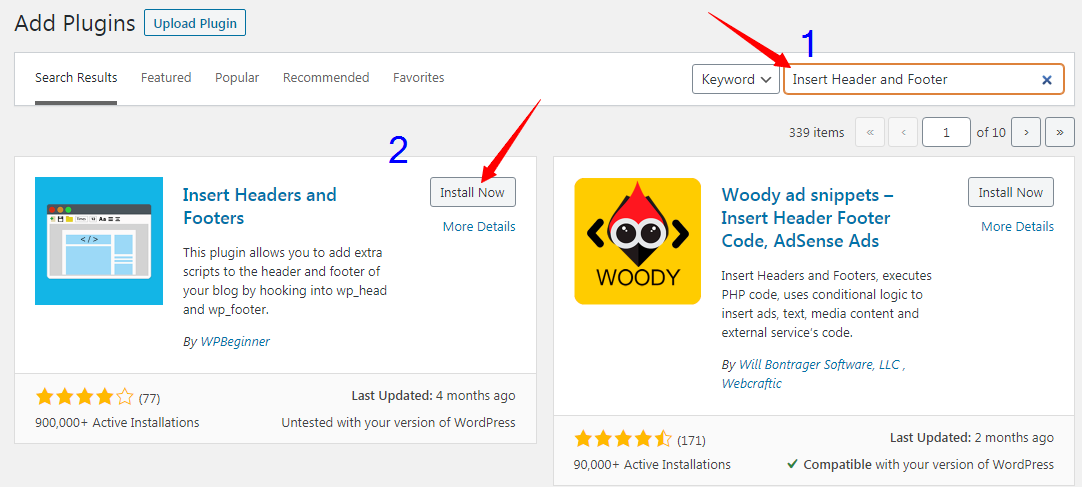
Gehen Sie zu Plugins -> Neu hinzufügen
Geben Sie im Feld „ Search Plugin “ den Namen des Plugins ein, nämlich „ Header and Footer einfügen “.

Sobald das Plugin in der Liste erscheint, klicken Sie auf „ Jetzt installieren “ und dann auf „ Aktivieren “. Stellen Sie sicher, dass es keine Probleme bei der Installation des neuen Plugins gibt. Testen Sie Ihre Website, um sicherzustellen, dass sie reibungslos funktioniert.
Gehen wir nun zur Plugin-Seite und fügen das AccessiBe Java Script hinzu.
Gehen Sie zu Einstellungen -> Kopf- und Fußzeile einfügen
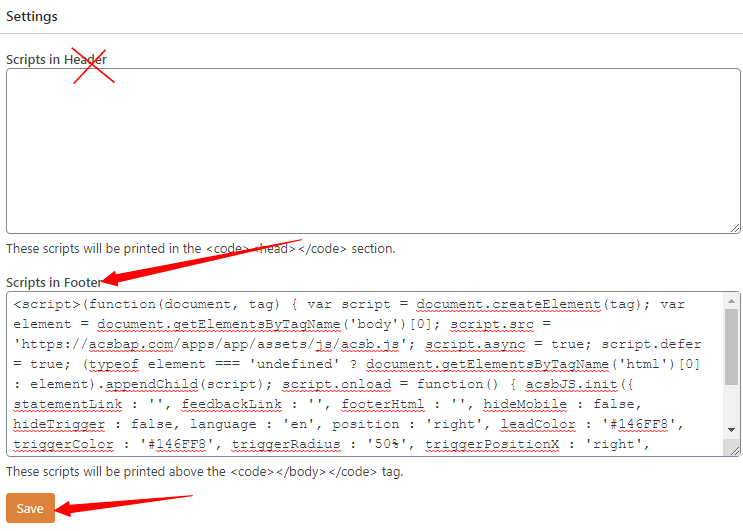
Dadurch gelangen Sie auf die folgende Seite:

Stellen Sie sicher, dass Sie das Skript kopieren und in das Feld „ Skripts in der Fußzeile “ einfügen und nirgendwo anders. Klicken Sie hier, um zu speichern und den Cache für die sofortige Aktion zu löschen.
Nach der Installation löst die Zugänglichkeitsschnittstelle 30 % der Anforderungen von ADA und WCAG 2.1
sofort. Dies umfasst hauptsächlich die Benutzeroberfläche (UI) und Designfunktionen: Größe, Farben und Abstände.
Das Tool läuft im Hintergrund weiter, um die 70 % innerhalb von 48 Stunden zu lösen, sodass Ihre Website für Bildschirmlesegeräte (für Blinde) und die Tastatur (für motorisch beeinträchtigte Personen) zugänglich ist.
Installieren von AccessiBe auf anderen Content Management Systemen (CMS)
Wenn Sie eine Website haben, die nicht von WordPress unterstützt wird, geraten Sie nicht in Panik.
Für Joomla-Installationsanweisungen klicken Sie hier. Wenn Ihre Website Wix ist, klicken Sie hier. Besitzer von Shopify-Websites sollten hier klicken, um weitere Anweisungen zu erhalten, und Benutzer von Volusion klicken hier. Wenn Sie immer noch nicht wissen, wie Sie mit Ihrer Plattform umgehen sollen, klicken Sie hier, um weitere Anweisungen zu erhalten.
Fazit
Barrierefreiheit im Internet ist keine Option mehr, wenn Sie mehr Aufmerksamkeit auf Ihre Website lenken und gleichzeitig vermeiden möchten, dass es zu Rechtsstreitigkeiten kommt. Die hohen Kosten wurden bewältigt. Die Komplexität in der Implementierung entfällt.
Lassen Sie mich im Kommentarfeld wissen, warum Sie der Meinung sind, dass Ihre Website nicht zugänglich sein sollte, auch nachdem Sie diesen Beitrag gelesen haben.
