Tipps zu Chrome-Entwicklungstools und Webdesign
Veröffentlicht: 2021-02-11Zuletzt aktualisiert am 3. August 2021

Einer der am häufigsten verwendeten Browser zum Erkunden des World Wide Web ist Google Chrome. Und eines ihrer wichtigsten Tools für Webentwickler sind die Chrome DevTools. DevTools ist in den meisten Browsern auf dem Markt vorhanden und ist eine Reihe von Webentwicklertools, die direkt in den Browser integriert sind. Diese erweist sich als außerordentlich wichtig und enthält viele tolle Webdesign-Tipps. DevTools helfen dem Webentwickler, Seiten on-the-fly zu bearbeiten und Probleme schnell zu diagnostizieren, wodurch schneller bessere Websites erstellt werden können. Klicken Sie hier, um zu twittern
Jeder Browser hat seinen spezifischen Satz von DevTools, die für die Webentwicklungsumgebung attraktiver und benutzerfreundlicher sein sollen. Zwei dieser Top-Kämpfer mit großartigen Tools sind Google Chrome und Firefox. In diesem Blog werde ich einige der coolen Dinge erwähnen, die Chrome DevTools integrieren, beginnend mit Chrome 87, basierend auf Informationen aus den Google Developers Web Updates. Das Ziel dieses Artikels ist es, Ihnen die Augen für weitere Webdesign-Tipps zu öffnen und hoffentlich Ihre Möglichkeiten zur Verwaltung Ihrer Websites zu verbessern.
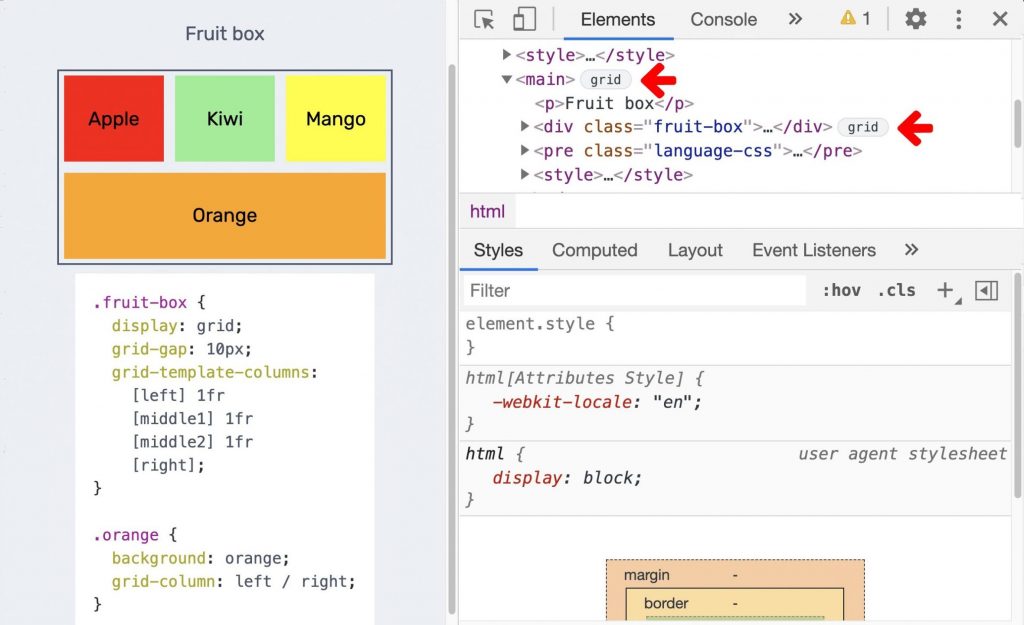
Einer meiner liebsten Webdesign-Tipps | die neuen CSS-Grid-Debugging-Tools

Wenn auf ein HTML-Element „display: grid“ oder „display: inline-grid“ angewendet wurde, wird daneben im Bedienfeld „Elemente“ ein Raster-Badge angezeigt. Klicken Sie auf den Badge-Umschalter, um eine Rasterüberlagerung auf der Seite anzuzeigen. Der Bereich „Layout“ enthält einen Abschnitt „Raster“, der Ihnen einige Optionen zum Anzeigen der Raster bietet.
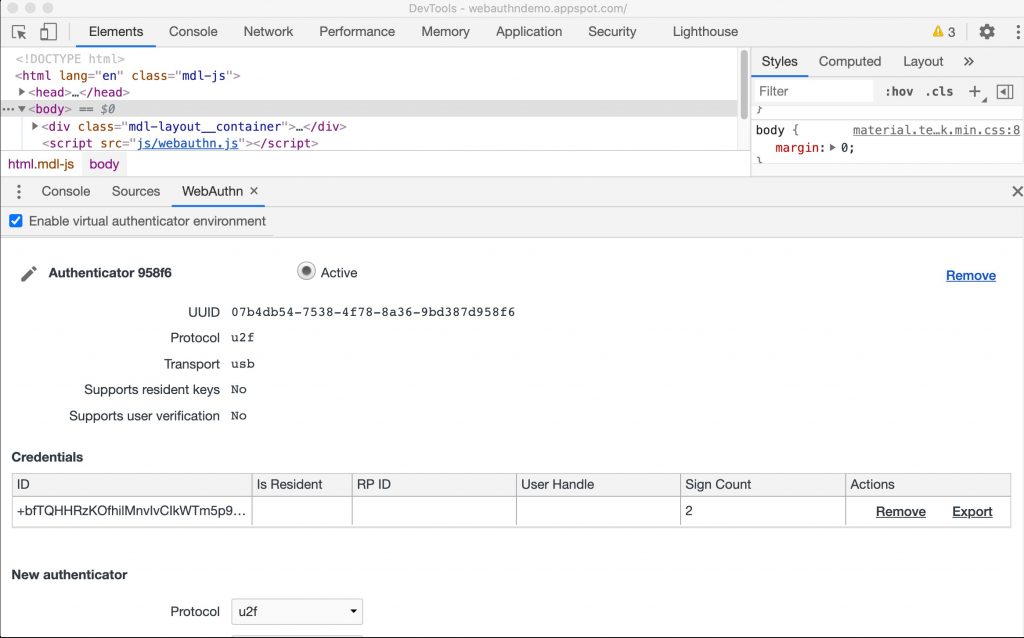
Neuer WebAuthn-Tab

Verwenden Sie die Registerkarte WebAuthn in Chrome DevTools, um softwarebasierte virtuelle Authentifikatoren zu erstellen und mit ihnen zu interagieren. Mit der neuen Registerkarte WebAuthn können Sie Authentifikatoren emulieren und die Webauthentifizierungs-API debuggen. Webentwickler können diese Authentifikatoren emulieren, ihre Fähigkeiten anpassen und ihren Status überprüfen, ohne dass physische Authentifikatoren erforderlich sind. Dies macht die Debugging-Erfahrung viel überschaubarer und kann in vielen Aspekten des Webaufbaus dramatisch helfen. Aus diesem Grund ist es einer der wichtigsten Webdesign-Tipps in diesem Artikel, sich mit dem neuen WebAuthn-Tab vertraut zu machen und ihn zu verstehen.
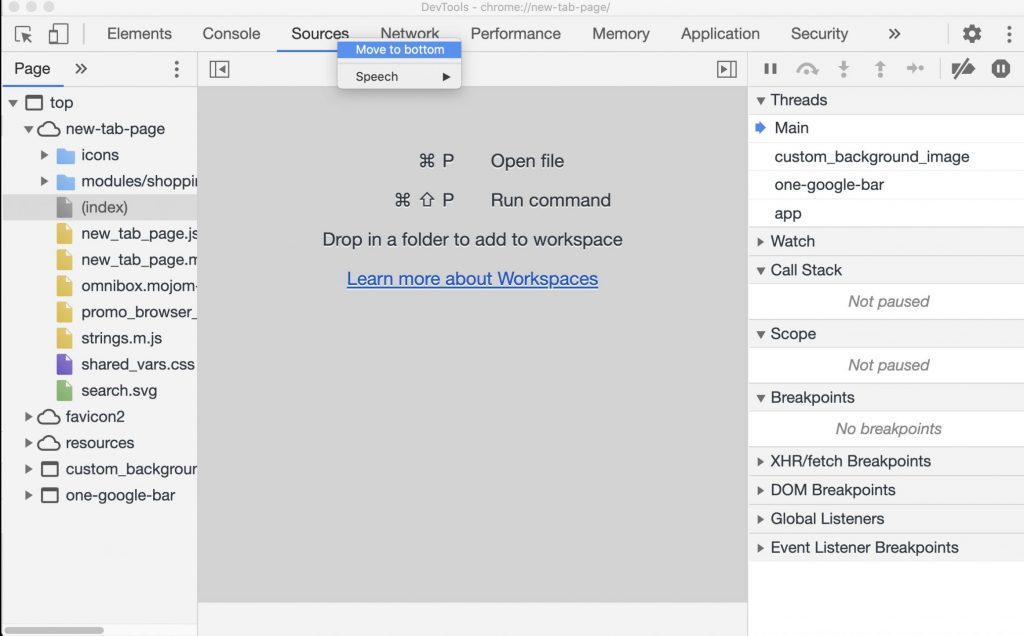
Verschieben Sie DevTools zwischen dem oberen und dem unteren Bereich

DevTools unterstützen das Verschieben von Tools zwischen dem oberen und dem unteren Bereich, um zwei beliebige Tools gleichzeitig anzuzeigen. Wenn Sie das Bedienfeld „Elemente“ und „Quellen“ gleichzeitig anzeigen möchten, können Sie mit der rechten Maustaste auf das Bedienfeld „Quellen“ klicken und „Nach unten verschieben“ auswählen, um es nach unten zu verschieben. Sie können auch jede untere Registerkarte nach oben verschieben, indem Sie mit der rechten Maustaste auf eine Registerkarte klicken und Nach oben verschieben wählen.
Dies ist nur eines der DevTools, die Sie auf Ihrer Website verwenden können. Unten finden Sie mehr, aber wenn Sie an White-Label-Webdesign interessiert sind, dann sollten Sie in Betracht ziehen, auf diesen Link zu klicken, um alles zu erfahren, was Sie über White-Label wissen müssen und uns erlauben, mit Ihnen an Ihrer Website zu arbeiten.
DevTools for Elements Panel-Updates und warum dies einer der guten Webdesign-Tipps ist
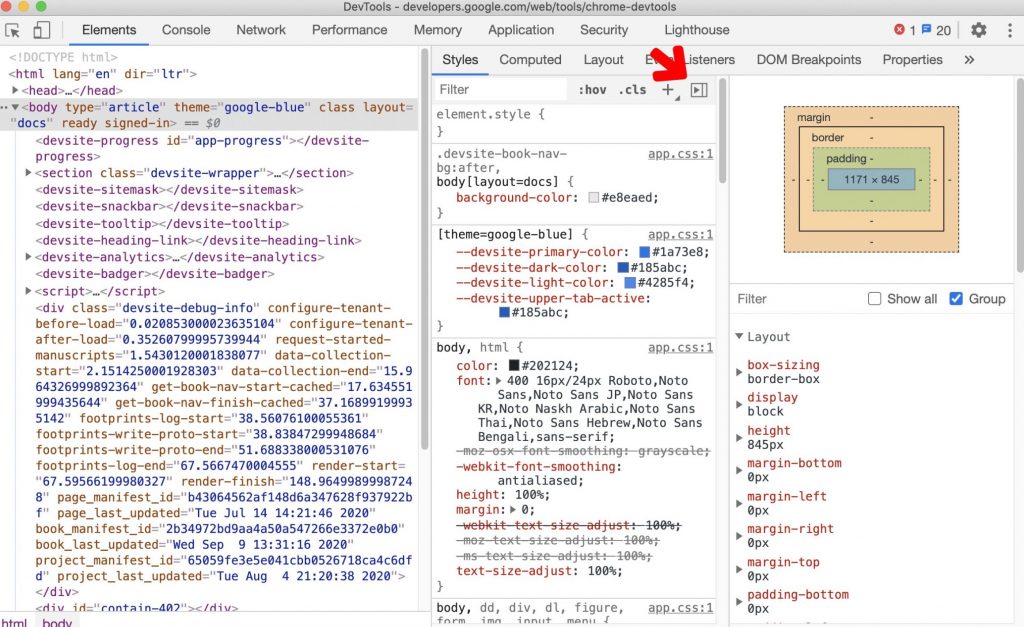
Zeigen Sie den Seitenleistenbereich „Berechnet“ im Bereich „Stile“ an
Der Seitenleistenbereich „Berechnet“ im Bereich „Stile“ ist standardmäßig reduziert. Klicken Sie auf die Schaltfläche, um sie umzuschalten.

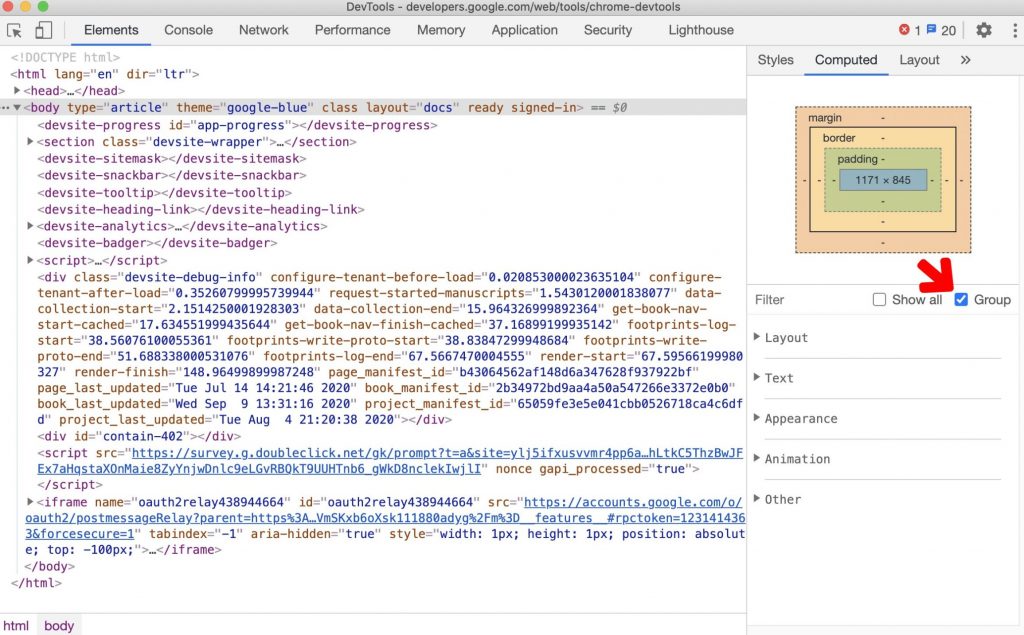
Das Gruppieren von CSS-Eigenschaften im Bereich „Berechnet“ ist einer der guten Webdesign-Tipps
Sie können die CSS-Eigenschaften im Bereich „Berechnet“ mit DevTools nach Kategorien gruppieren. Mit der Gruppierungsfunktion ist es einfach, im berechneten Bereich zu navigieren (weniger Scrollen) und sich selektiv auf eine Reihe verwandter Eigenschaften für die CSS-Überprüfung zu konzentrieren. Wählen Sie im Bedienfeld „Elemente“ ein Element aus und aktivieren Sie dann das Kontrollkästchen „Gruppieren“, um die CSS-Eigenschaften zu gruppieren bzw. die Gruppierung aufzuheben. CSS ist das Herzstück des Webdesigns, und zu verstehen, wie man Eigenschaften gruppiert, kann einer von vielen nützlichen Webdesign-Tipps sein.

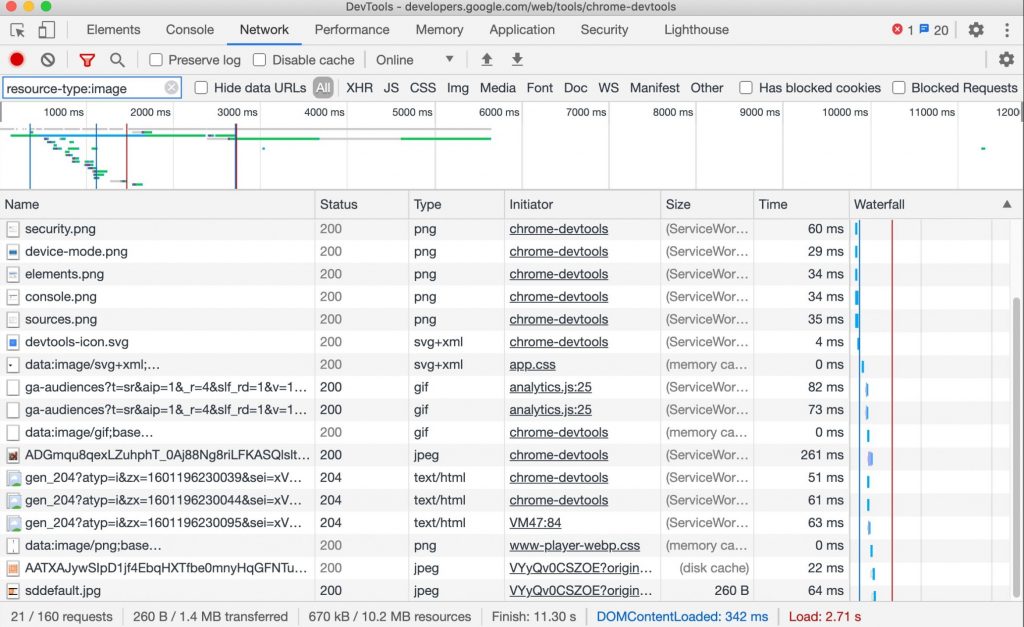
DevTools für Ressourcentyp- und URL-Filter im Netzwerkbereich,

Verwenden Sie die Schlüsselwörter „Ressourcentyp“ und „URL“ im Bedienfeld „Netzwerk“, um Netzwerkanfragen zu filtern. Um sich auf die Netzwerkanforderungen zu konzentrieren, die Bilder sind, verwenden Sie resource-type: image. Verwenden Sie das Textfeld „Filter“, um Anforderungen nach Eigenschaften zu filtern, z. B. der Domäne oder der Größe der Anforderung. Sie können mehrere Eigenschaften gleichzeitig verwenden, indem Sie jede Eigenschaft durch ein Leerzeichen trennen. Diese Filter mit mehreren Eigenschaften entsprechen UND-Operationen. ODER-Operationen werden derzeit nicht unterstützt.
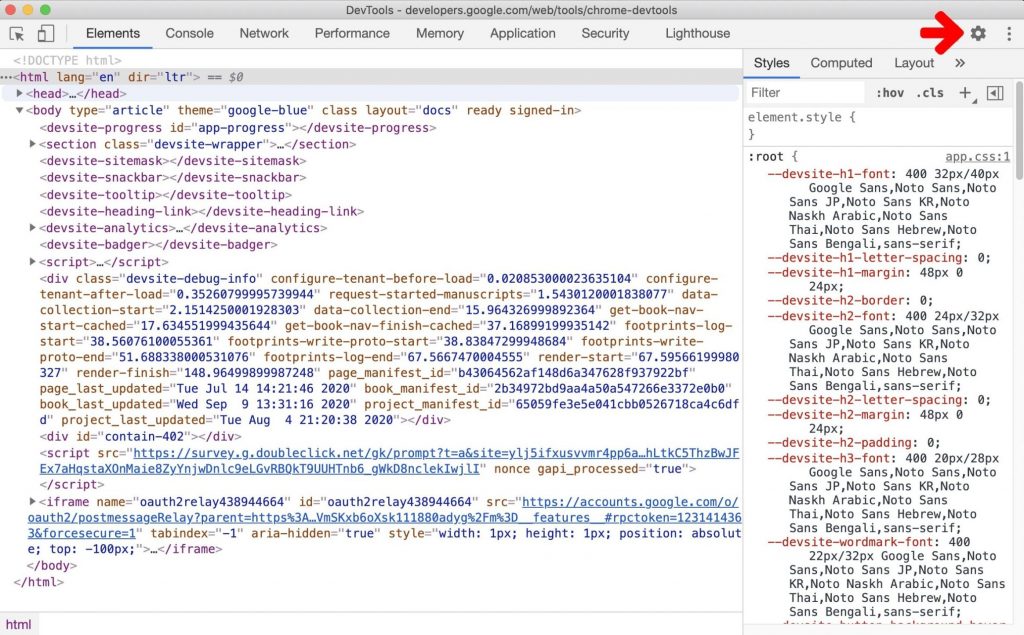
Abschaffung der Einstellungen im Menü „Weitere Tools“.


Die Einstellungen im Menü „Weitere Tools“ waren veraltet, und Sie öffnen die Einstellungen jetzt stattdessen über das Hauptfenster.
Wenn Sie nach noch mehr Tipps für Ihre Website suchen, klicken Sie auf diesen nächsten Link, um 5 erstaunliche Tipps für das Webdesign zu erhalten.
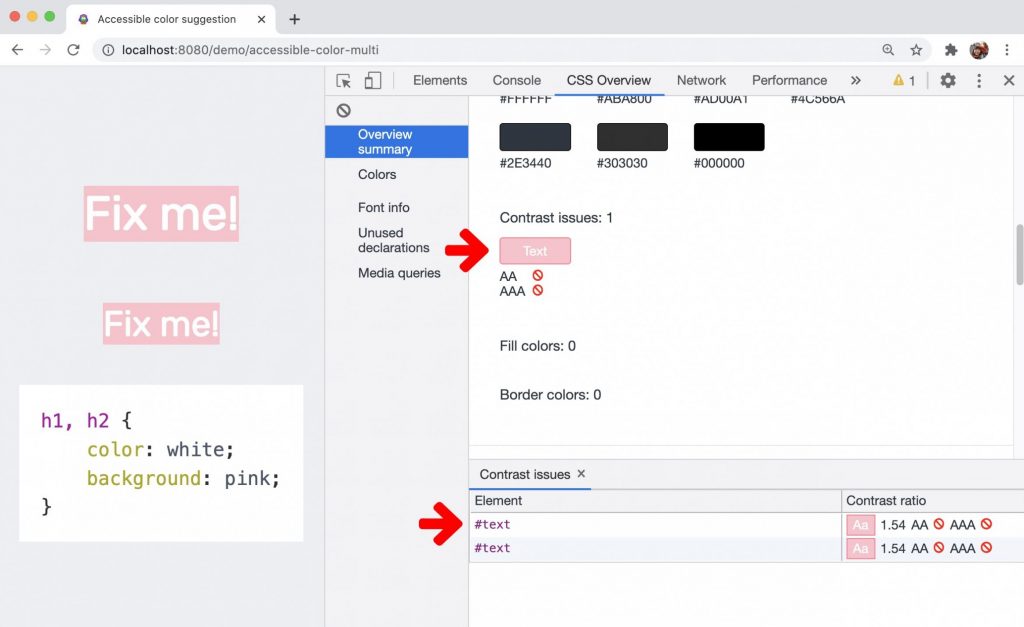
Anzeige und Behebung von Farbkontrastproblemen im Bedienfeld „CSS-Übersicht“ und warum dies einer der wichtigsten Webdesign-Tipps ist

Das Bedienfeld „CSS-Übersicht“ zeigt eine Liste mit Texten mit geringem Farbkontrast auf Ihrer Seite an. Klicken Sie auf das Problem, und eine Liste der Elemente, die ein Problem aufweisen, wird aufgelistet. Klicken Sie in der Liste auf ein Element, um das Element im Bedienfeld „Elemente“ zu öffnen. DevTools bietet automatische Farbvorschläge, mit denen Sie Text mit geringem Kontrast beheben können. Ein richtiger Farbkontrast ist entscheidend, und hoffentlich ist dies einer der Webdesign-Tipps, die Ihnen helfen können, das Aussehen Ihrer Website zu verbessern.
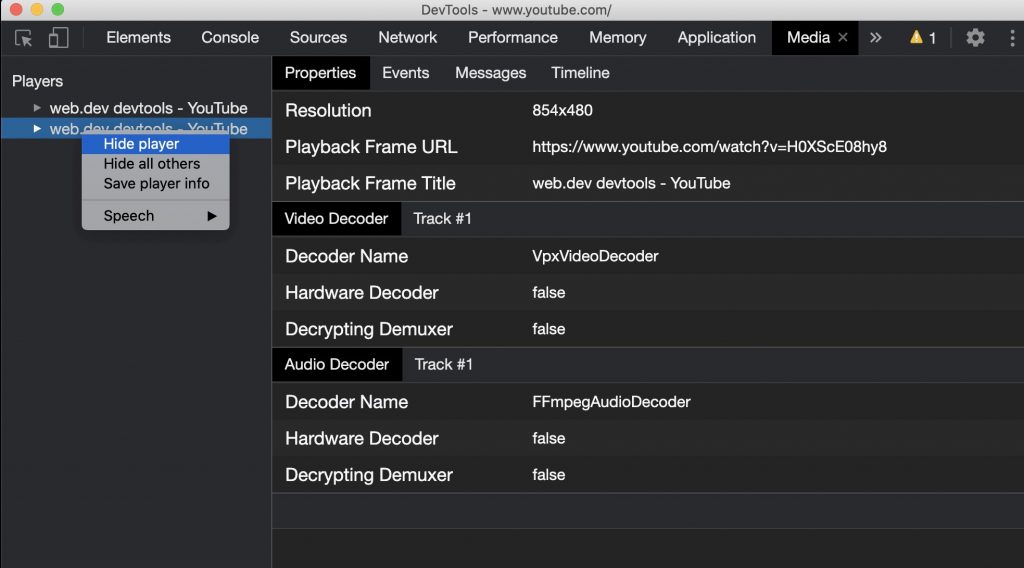
Verwendung von DevTools und dem Bereich „Neue Medien“.

DevTools zeigt jetzt die Informationen des Media Players im Medienbereich an. Vor dem Medienbereich in DevTools waren Protokollierungs- und Debuginformationen zu Videoplayern unter chrome://media-internals zu finden. Das Medienbedienfeld bietet eine einfache Möglichkeit zum Anzeigen von Ereignissen, Protokollen, Eigenschaften und einer Zeitachse der Frame-Decodierungen auf derselben Browser-Registerkarte wie der Videoplayer selbst. Sie können potenzielle Probleme schneller live anzeigen und untersuchen (z. B. warum es zu Dropped Frames kommt, warum JavaScript unerwartet mit dem Player interagiert). Diese Verbesserung der Benutzerinteraktion mit Ihrer Website führt zu einer besseren Erfahrung für den Benutzer. Hoffentlich ist dies einer der Webdesign-Tipps, die Sie nützlich finden.
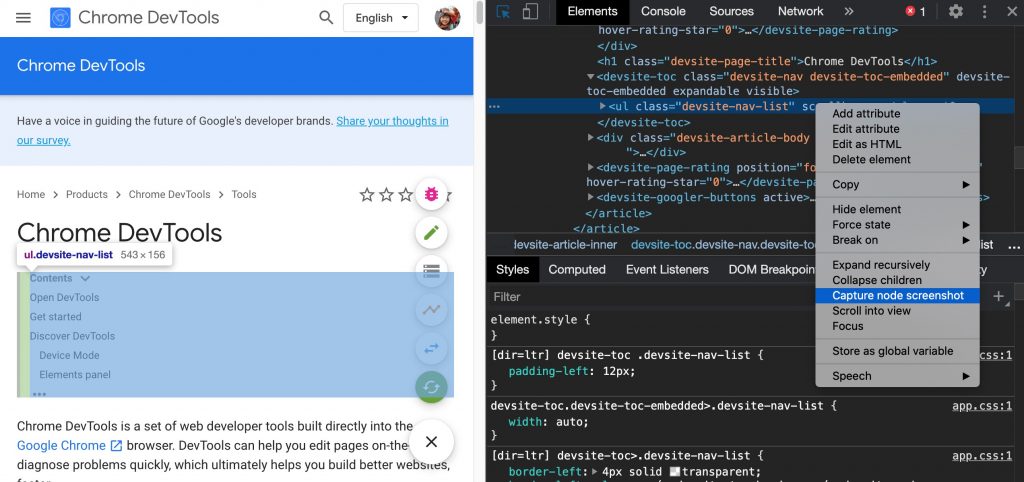
Erfassen Sie Knoten-Screenshots über das Kontextmenü des Bedienfelds „Elemente“. Weitere Webdesign-Tipps

Dank DevTools können Sie jetzt Knoten-Screenshots über das Kontextmenü im Bedienfeld „Elemente“ erfassen. Sie können einen Screenshot einer Komponente auf einer Webseite erstellen, indem Sie mit der rechten Maustaste auf das Element klicken und Knoten-Screenshot erfassen auswählen.
Unterstützung für neue JavaScript-Funktionen
DevTools hat die Unterstützung für einige der neuesten JavaScript-Sprachfeatures verbessert:
- Syntaxhervorhebung für private Felder – Private Klassenfelder werden jetzt korrekt syntaxhervorgehoben und im Quellenbereich hübsch gedruckt.
- Numerische Trennzeichen hübsch drucken – DevTools druckt die numerischen Trennzeichen im Bereich „Quellen“ ordnungsgemäß hübsch.
- Automatische Vervollständigung der optionalen Verkettungssyntax – Die automatische Vervollständigung von Eigenschaften in der Konsole unterstützt jetzt die optionale Verkettungssyntax, z. B. name?. funktioniert jetzt zusätzlich zu und name[ .
- Logische Zuweisungsoperatoren – DevTools unterstützt die logische Zuweisung mit den neuen Operatoren &&=, ||= und ??= in den Bedienfeldern „Konsole“ und „Quellen“.
- Syntaxhervorhebung für den Nullish-Coalescing-Operator – DevTools druckt den Nullish-Coalescing-Operator jetzt ordnungsgemäß im Quellenbereich.
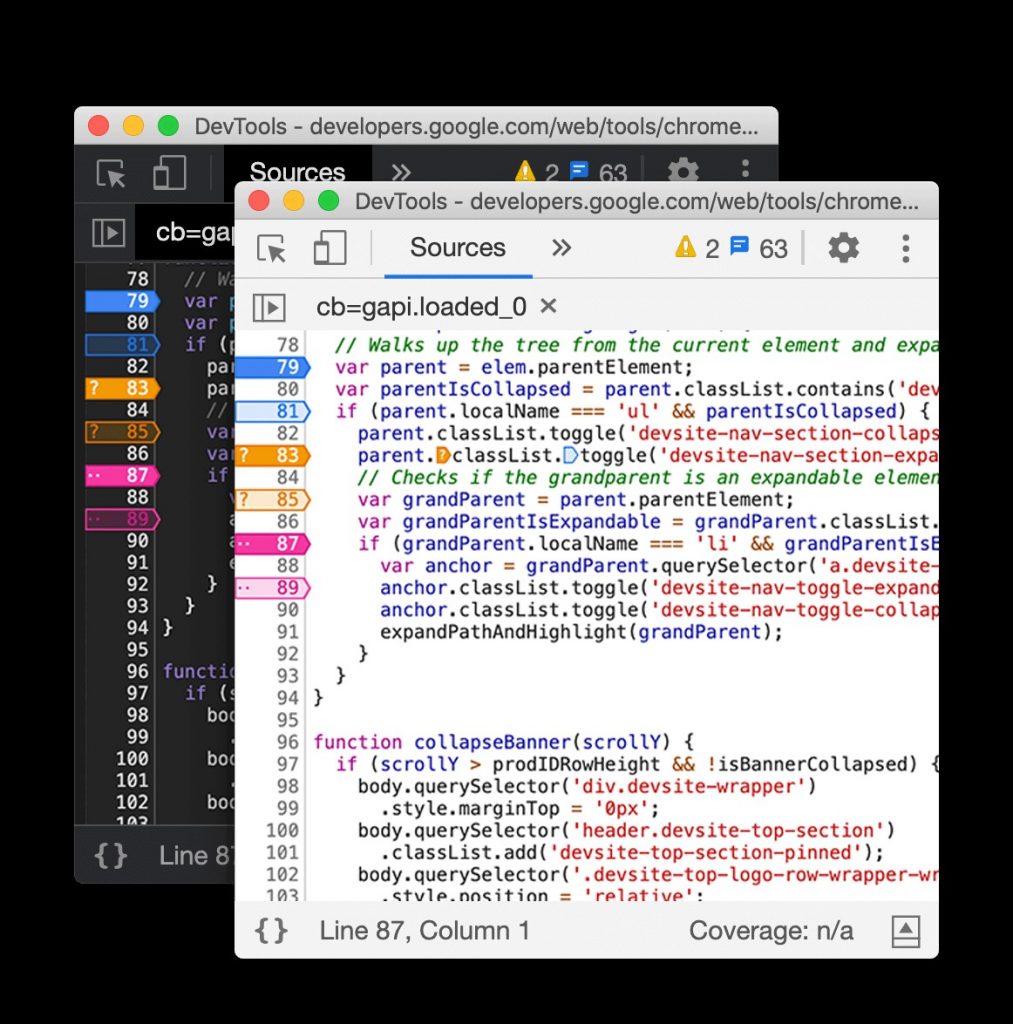
Neue Symbole für Haltepunkte, bedingte Haltepunkte und Protokollpunkte

Das Bedienfeld „Quellen“ verfügt über neue Designs für Haltepunkte, bedingte Haltepunkte und Protokollpunkte. Haltepunkte erhalten ein aufgefrischtes Flaggendesign mit helleren und freundlicheren Farben. Symbole werden hinzugefügt, um bedingte Haltepunkte und Protokollpunkte zu unterscheiden. Dies ist eine nette und großartige Funktion von Chrome DevTools.
Aktualisierungen des Leistungsbereichs
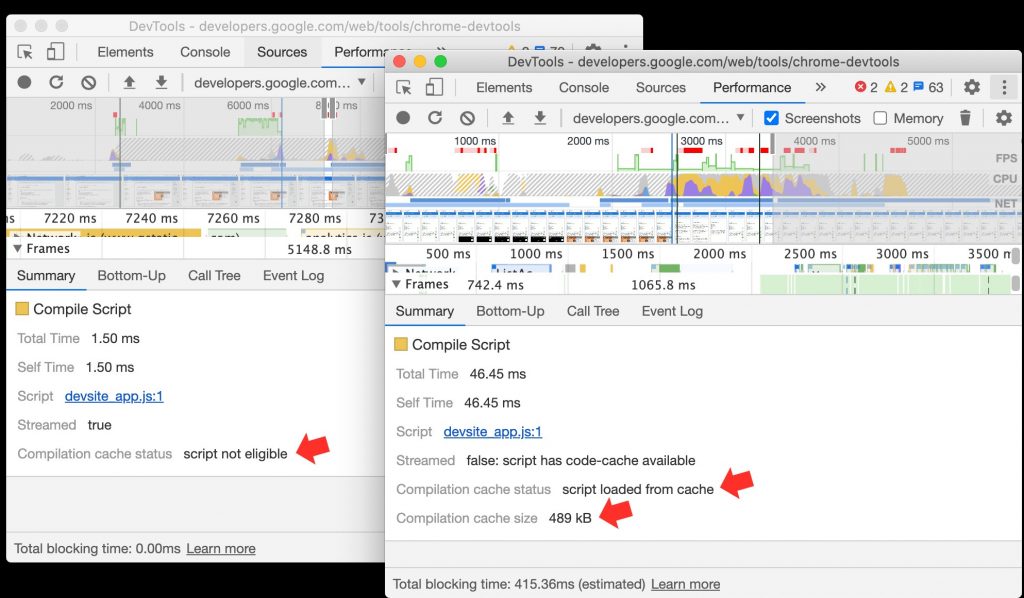
Cache-Informationen für die JavaScript-Kompilierung im Bedienfeld „Leistung“.
Zuvor zeigten DevTools nichts im Zusammenhang mit der Codezwischenspeicherung an, wenn keine Codezwischenspeicherung stattfand. Heutzutage werden Cache-Informationen für die JavaScript-Kompilierung immer auf der Registerkarte „Übersicht“ des Bedienfelds „Leistung“ angezeigt.

Navigations-Timing-Ausrichtung im Bedienfeld „Leistung“.
Zuvor wurden im Leistungsbereich die Spielzeiten in den Linealen basierend auf dem Beginn der Aufnahme angezeigt. Jetzt werden Zeiten für Aufzeichnungen angezeigt, in denen der Benutzer navigiert, wo DevTools jetzt stattdessen Linealzeiten relativ zur Navigation anzeigen. Außerdem wurden die Zeiten für DOMContentLoaded-, First Paint-, First Contentful Paint- und Largest Contentful Paint-Ereignisse aktualisiert, um relativer zum Start der Navigation zu sein, was bedeutet, dass sie mit den von PerformanceObserver gemeldeten Timings übereinstimmen.
Es ist keine vollständige Liste aller DevTools- und Webdesign-Tipps …
Ich habe einige der coolen Dinge aufgelistet, die die Chrome DevTools uns als Webentwickler bieten, und sicherlich sollte es andere aufregendere Dinge geben, die hier nicht aufgeführt sind. Auch sind hier nicht alle Webdesign-Tipps aufgeführt, die für Sie nützlich wären. Das wäre überflüssig. Die Idee ist, ein Interesse an der Verwendung der Browser-DevTools zu wecken und die verschiedenen Tools in jedem der verfügbaren Browser auf dem Markt zu erkunden. DevTools ist ein fantastisches Tool. Es gibt nichts zu installieren.
Brauchen Sie Hilfe bei Ihrer Website? Sie sollten unsere White-Label-Webdesign-Services in Betracht ziehen. Kontaktieren Sie uns auch, um uns mitzuteilen, was Sie von dem Artikel halten und ob er Ihnen geholfen hat, mehr über Chrome DevTools zu erfahren.
