6 WEBDESIGN-TRENDS, DIE DIE WEBINDUSTRIE IM JAHR 2021 VORWÄRTS BRINGEN
Veröffentlicht: 2019-02-14Ja, man mag es kaum glauben, aber das Jahr 2021 ist das letzte Kapitel dieses Jahrzehnts & mit allem anderen ist auch das Internet gewachsen und hat sich stark verändert. Menschen wurden mit AR, VR, KI und AMP vertraut gemacht, haben die Herrschaft von Mobilgeräten und viele andere Akronyme gesehen. Der Trend des Webdesigns ist nichts anderes als eine Momentaufnahme, die uns zeigt, wohin sich die Branche bewegt und welche Dinge wir in den kommenden Jahren für immer neu ausrichten müssen.
Wir müssen das Wie und Warum der Entstehung und Übernahme von Webdesign- Trends verstehen. Denn am Ende des Tages erzählen uns diese Trends von unserem kulturellen Moment: was wir lieben, was wir hassen und was wir tun sollten, um voranzukommen. Je schneller wir verstehen, desto schneller können wir uns in sie einfühlen.
Bleiben Sie auf dem Laufenden über Web-Design-Trends:
Da wir alle zwölf Monate mit vielen Änderungen in Bezug auf die Popularität durch Algorithmus-Updates, Visuals und Best Practices konfrontiert sind. Eine Website, die heute modern und elegant aussieht, könnte in wenigen Monaten veraltet und kitschig aussehen. Und deshalb; Wenn Sie Ihre Website entwerfen, sollten Sie den Unterschied zwischen einem Trend in der Branche und einer vorübergehenden Modeerscheinung kennen. Denn alles, was wir sicherstellen wollen, ist, dass ein Design mehrere Jahre lang gut aussieht und nicht an ein Geocities-Messageboard von 1996 erinnert.
2021 dreht sich alles darum, die Benutzererfahrung zu verbessern; Alle Webdesign-Trends werden Geschwindigkeit und mobiles Design, immersive Videohintergründe, auffällige einfache Designs mit asymmetrischen Layouts und mehr priorisieren.
Lassen Sie uns also einige der beliebtesten Webdesign-Trends untersuchen, die 2021 folgen werden:
1. Die Verbreitung von UI-Mustern:

Eine der Folgen von Responsive Design ist, dass viele Websites ähnlich aussehen. Allerdings kann man nicht nur Responsive Design dafür verantwortlich machen. Denn auch der boomende Theme-Markt und der Aufstieg von Wordpress-Sites spielen eine Rolle.
Aber eine ähnlich aussehende Website zu haben, ist nicht unbedingt eine schlechte Sache, und das liegt daran, dass wir diejenigen sind, die die Art und Weise geändert und das Web genutzt haben, was zu vielen gemeinsamen UI-Designmustern geführt hat. In diesem Jahr werden Designmuster ausgereift und wenn es um UI-Muster geht, steht der Innovation wenig im Wege.
Hier sind ein paar Muster, mit denen Sie vertraut sein sollten:
• Das Hamburger-Menü
• Kontoregistrierung
• Langer Bildlauf
• Kartenlayouts
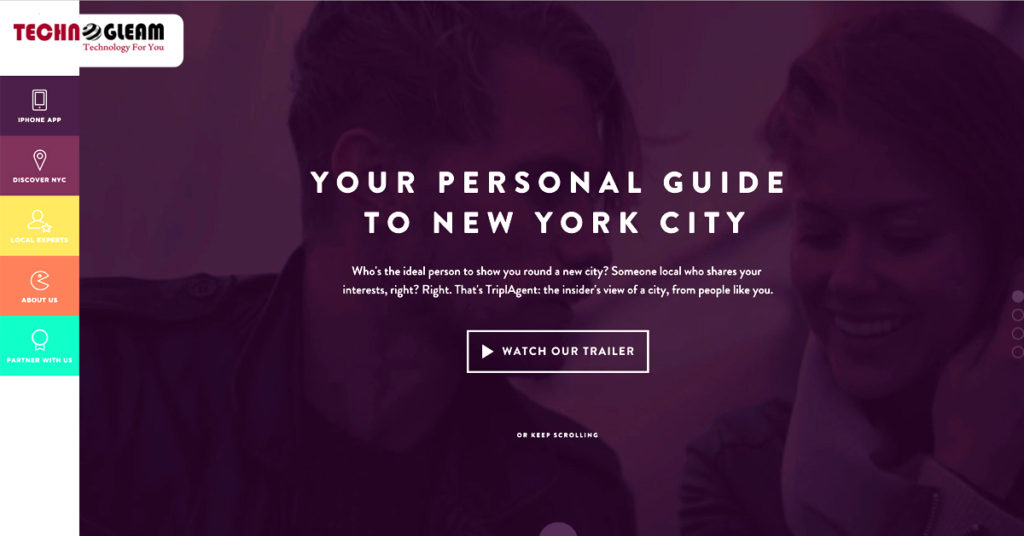
• Heldenbilder
2. Reichhaltige Animationen

Normalerweise werden Animationen verwendet, um das Geschichtenerzählen einer Website zu verbessern und das Erlebnis interaktiver und unterhaltsamer zu gestalten. Sie können Animationen jedoch nicht einfach irgendwo hinkleben. Überlegen Sie zuerst sorgfältig, ob sie zur Persönlichkeit und den Story-Elementen Ihrer Website beitragen.
Und hier sind 7 der beliebtesten Animationstechniken des Jahres 2021:
• Laden von Animationen
• Navigation und Menüs (ohne Scrollen)
• Hover-Animationen
• Galerien und Diashows
• Bewegungsanimation
• Scrollen
• Hintergrundanimationen/-videos
3. Mikrointeraktionen

Mikrointeraktionen passieren überall um uns herum, vom Liken dieses Katzenbildes auf Facebook bis zum Ausschalten des Alarms auf unserem Handy, und jede davon machen wir ohne einen zweiten Gedanken. Es ist wahrscheinlicher, dass wir unseren Tag mit einer Mikrointeraktion beginnen. Wenn wir den Alarm auf dem Mobiltelefon ausschalten, werden wir in einem einzigen Moment mit einer Benutzeroberfläche beschäftigt. Und immer mehr Mikrointeraktionen werden in die von uns verwendeten Geräte und Apps eingebaut.

Mikrointeraktionen helfen Ihnen dabei, mehrere verschiedene Dinge zu tun, oder tun dies tendenziell, und diese sind ein wesentlicher Bestandteil jeder App.
• Schreiben Sie einen Status oder ein Feedback
• Sehen Sie sich das Ergebnis einer Aktion an
• Helfen Sie dem Benutzer, etwas zu bedienen
4. Material Design: Ein komfortabler Ersatz für Flat Design

Im vergangenen Jahr hat Google seine neue Stilsprache Material Design eingeführt. Es verwendet die Konzepte der Bewegung; Schatteneffekte und Tiefe mit dem Ziel, Designs zu erstellen, die für den Benutzer realistischer erscheinen.
Das Ziel von Material Design ist es, ein klares, modernistisches Design zu schaffen, das sich auf UX konzentriert. Während die Designästhetik von Google Kritiker hat, wird Material Design meist als bahnbrechend gepriesen.
Mit seinem minimalistischen Aussehen hat es viel mit einem anderen wachsenden Trend gemeinsam, und das ist ein flaches Design. Allerdings nutzt Material Design Tiefe und Schatten und lässt mehr Tiefe zu als ein reines Flat Design.
5. Ansprechendes Design

In den letzten Jahren ist Responsive Webdesign unglaublich populär geworden; dank der Zunahme der mobilen Internetnutzung. Da es eine relativ einfache und kostengünstige Möglichkeit für Unternehmen darstellt, die eine voll funktionsfähige, für Mobilgeräte optimierte Website erstellen, kann man mit Sicherheit sagen; Responsive Design wird so schnell nicht verschwinden. Aber wenn es nicht richtig durchgeführt wird, wird responsives Webdesign einige Probleme mit sich bringen, und das wichtigste ist die Leistung.
Elemente, die für eine bessere Leistung zu berücksichtigen sind
• Vermeiden Sie die Verwendung von JavaScript und CSS-Bildern
• Verwenden Sie ansprechende Bilder
• Bedingte verwenden
• Verwenden Sie RESS – Responsive und serverseitig
• Führen Sie Leistungstests in den Prozess ein
6. Flaches Design, da es so schnell nicht verschwindet

Flat Design begleitet uns schon seit einiger Zeit und ist kompatibel mit Trends wie Minimalismus, Responsive Webdesign und Material Design. In Zukunft werden wir sehen, dass die folgenden Trends im Flat Design in den Vordergrund treten.
• Lange Schatten
• Leuchtende Farbschemata
• Einfache Typografie
• Geistertasten
• Minimalismus
Zusätzliche Beratung zu Web-Design-Trends
Man sollte Trends nicht folgen, nur weil sie gerade „angesagt“ sind. Webtrends stellen aus gutem Grund beliebte Techniken dar, aber es ist Ihre Pflicht zu prüfen, ob es für Sie funktioniert oder nicht? Zum Beispiel würde eine E-Commerce-Site definitiv nicht gut als Single-Page-Infinite-Scrolling-Site funktionieren.
Trends sind nichts anderes als zusätzliche Tools in Ihrer Designer-Toolbox, also wählen Sie immer die richtigen zu Ihrem Vorteil aus.
Sie können sich auch an ein renommiertes Webdesign-Unternehmen in Siliguri wenden und die beste Website für Ihr Unternehmen erhalten.
