Aus diesem Grund sind Webdesign und UI für SEO im Jahr 2020 von Bedeutung
Veröffentlicht: 2020-02-05
Dieser Artikel ist ein Gastbeitrag – lesen Sie mehr über den Autor am Ende des Beitrags.
Vor langer Zeit, in einer weit, weit entfernten Galaxie…. Webdesign und SEO waren früher unglaublich unterschiedliche Abteilungen, Prozesse und Arbeitsabläufe.
Okay, vielleicht vor nicht allzu langer Zeit und nicht in einer weit, weit entfernten Galaxie, aber jetzt wird SEO mehr denn je zu einem integralen Bestandteil des Webdesigns und umgekehrt.
Die Google Search Console gibt jetzt Fehler für Designelemente aus und hat sich sogar mit https://material.io/ zusammengetan, um Ihr Design zu leiten und zu beeinflussen.
Das ist kein Scherz! Werfen Sie einen Blick auf die Fußzeile von Material.io und Sie sehen das Google-Logo.
Verrückt, oder?
Nun, sobald Sie beginnen, die ganzheitliche Ideologie einer Website ernsthaft zu betrachten, beginnt alles mehr Sinn zu machen.
Schließlich geht es bei den meisten Websites darum, ein Problem zu lösen oder eine Frage zu beantworten.
Wenn Sie es nicht auf eine Weise tun können oder wollen, die den Benutzern optisch gefällt, warum sollten sie dann bleiben oder wiederkommen?
Lassen Sie uns gleich loslegen, um die drei wichtigsten Möglichkeiten zu diskutieren, wie Design und Benutzeroberfläche zur Verbesserung der SEO beitragen können:
Farbe, Kontrast und Leerzeichen
Lesbarkeit, Typografie, Ton und Richtung
Überschriften, Unterstreichungen und fetter Text
Farbe, Kontrast und Leerzeichen
Noch nie war es wahrer, besonders im Marketing, dass Farbe eine Macht hat, die die Entscheidungsfindung direkt beeinflusst – und es sieht so aus, als ob Google das auch weiß.
Mit fortschreitender Entwicklung von Benutzeroberflächen und SEO werden Farbe, Kontrast und Leerraum aus einer Vielzahl von Gründen entscheidend.
Anekdotisch gesprochen – haben Sie – außerhalb der ADA-Standards für barrierefreies Design und Googles bekannte Kontrastanforderungen – den flach-minimalistischen Trend bemerkt?
Wie Websites, die zwei oder drei matte Pastellfarben und eine Konvertierungsfarbe mit einer Tonne Leerraum verwenden, oft auf die Positionen 0 und 1 in den SERPs schießen?
Ich habe sicherlich!
Ich weiß, dass Sie an dieser Stelle vielleicht denken, dass das alles völliger Unsinn ist.
Ihr engster Freund – der ein SEO-Guru ist – hat Ihnen gesagt, dass Design Ihr SERP-Ranking nicht beeinflusst, richtig?
Brunnen…
Als ich die Material.io-Richtlinien durchstöberte, fand ich eine Studie darüber, wie Google Leerzeichen verwendet hat, um Vertrauen und Autorität zu vermitteln – und wenn sie sich selbst auf der Grundlage dieses sekundären Signals beurteilen, urteilen sie möglicherweise auch über Sie.
Lesen Sie hier, wie Google ein benutzerdefiniertes Materialthema mit Schwerpunkt auf Leerzeichen erstellt hat, weil es den Besuchern der Website in Umfragen und Tests durchweg ein Gefühl der Sicherheit vermittelt hat.
Es ist auch wichtig zu beachten, dass viele große Marken zu flachen Farbkombinationen mit kontrastreichem Design und Makroverwendung von Weißraum übergegangen sind.
Denken Sie an Uber, Lyft, Snapchat, Instagram, Facebook und … Google und die Tools von Google.
Zufall?
Lassen Sie uns für einen Moment den Advokaten des Teufels spielen und davon ausgehen, dass Google Ihre Website nicht anhand von Attributen wie Leerraum, flachen Pastellfarben und Kontrast bewertet.
Bedeutet dies, dass Sie diese Konzepte nicht strategisch einsetzen und das Design Ihrer Website ausschließlich darauf basieren sollten, was Ihrer Meinung nach „am besten aussieht“?
Die Forschung sagt nein.
Ich werde hier nicht zu tief graben. Dieser Artikel soll Sie davon überzeugen, UI/UX-Google-Likes zu verwenden, und Ihnen keine Kunststunde geben.
Aber hier sind einige zusätzliche Ressourcen, um weitere Einblicke in die Verwendung von Farbe, Kontrast und Leerraum zu geben.
Farbe im Design:
Artikel I – Farbpsychologie verstehen
Kontrast:
Artikel I – Farbpsychologie und Kontraste
Psychologie des Whitespace:
Artikel I – Whitespace & Webdesign
Artikel II – Psychologie des Webdesigns
Artikel III – Leerzeichen
Lesbarkeit, Typografie, Ton und Richtung
Ich warne Sie gleich vorab: Folgende Sichtweise ist in SEO-Kreisen höchst umstritten.
So kontrovers, dass Sie vielleicht entscheiden, ich habe keine Ahnung, wovon ich spreche, und SEOButler sollte mich als Mitwirkenden feuern und alle meine vorherigen Artikel anprangern.
Okay, vielleicht ist das ein bisschen übertrieben, aber du verstehst, was ich meine.
Um meinen Standpunkt zu vertreten, werde ich Google-Dokumentation und Screenshots zitieren, damit wir die Punkte, die ich vertrete, unter Verwendung der maßgeblichsten verfügbaren Quellen diskutieren können.
Lassen Sie uns gleich einsteigen.
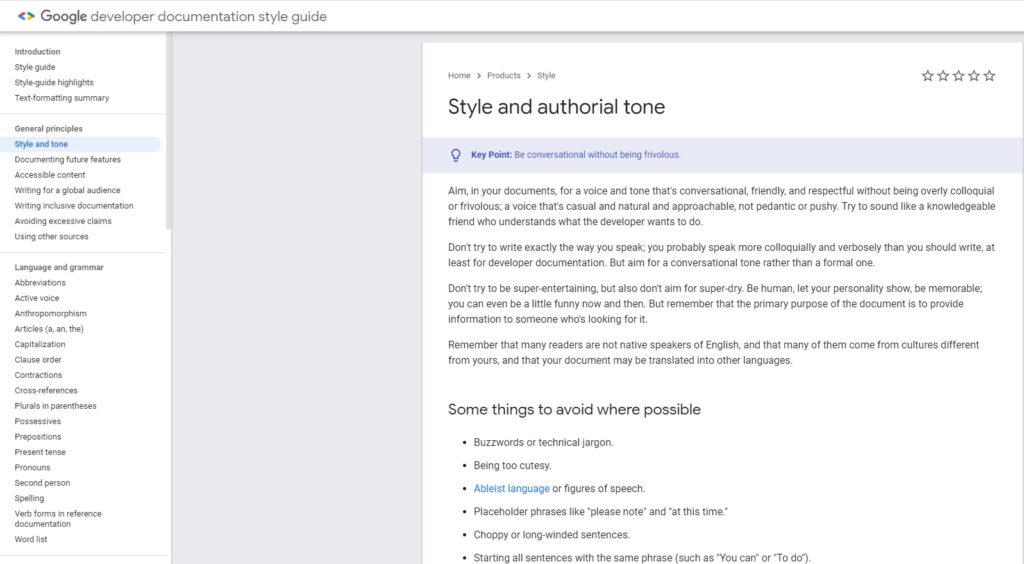
Schauen Sie sich den Screenshot unten an. Es stammt aus der Entwicklerdokumentation und dem Styleguide von Google.
Das ist richtig – direkt von Google.
Beginnen wir mit Lesbarkeit, Typografie und Ton.
Wie wir diesem Dokument entnehmen können, möchte Google, dass wir einen „Gesprächston“ annehmen, als wären wir ein sachkundiger Freund.

Geht es mir soweit gut?
In dem Dokument heißt es weiter, dass Ihr Schreibstil autoritativ, zugänglich und vor allem menschlich sein sollte .
Hinweis: Für einige Nischen wie Medizin und YMYL gilt dies möglicherweise nicht immer, aber informelle Blogs und Artikel sollten auf einen Gesprächston abzielen.
Nehmen wir uns eine Minute Zeit, um ein paar andere Dinge zu beobachten, die sich darauf beziehen, wie Google entschieden hat, sein eigenes Material zu formatieren (technisch nicht mit SEO verbunden):
- Es gibt eine Liste mit Aufzählungszeichen für Personen, die es vorziehen, Artikel zu überfliegen, anstatt sie vollständig zu lesen (sehen Sie, was ich dort gemacht habe?)
- Das Kerning von Buchstaben ist Standard für die meisten Schriftgrößen, hat aber einen etwas größeren Wortabstand als üblich, wodurch zusätzlicher Leerraum entsteht.
- In den meisten Fällen überschreitet die Absatzlänge nie drei Sätze.
- Die Grammatik ist einwandfrei.
- Wortwahl und Konventionen sind nicht allzu schwierig.
Dies sind nur einige Beobachtungen. Ich bin sicher, Sie könnten noch mehr machen, wenn Sie sich die Zeit nehmen würden.
Eine Sache, die ich ausführlicher über diese spezielle Google-Seite besprechen möchte, ist die Richtung.
In diesem Fall bezieht sich die Richtung auf den Weg, dem die Augen des Lesers folgen, wenn sie die Seite scannen.
Die Richtung ist ein entscheidender Faktor, wenn es um die Absprungrate, das Pogo-Sticking und vor allem darum geht, dem Benutzer eine zeitnahe Lösung für seine Anfrage zu bieten.
Wie beeinflusst Google also die Richtung innerhalb ihrer eigenen Inhalte?
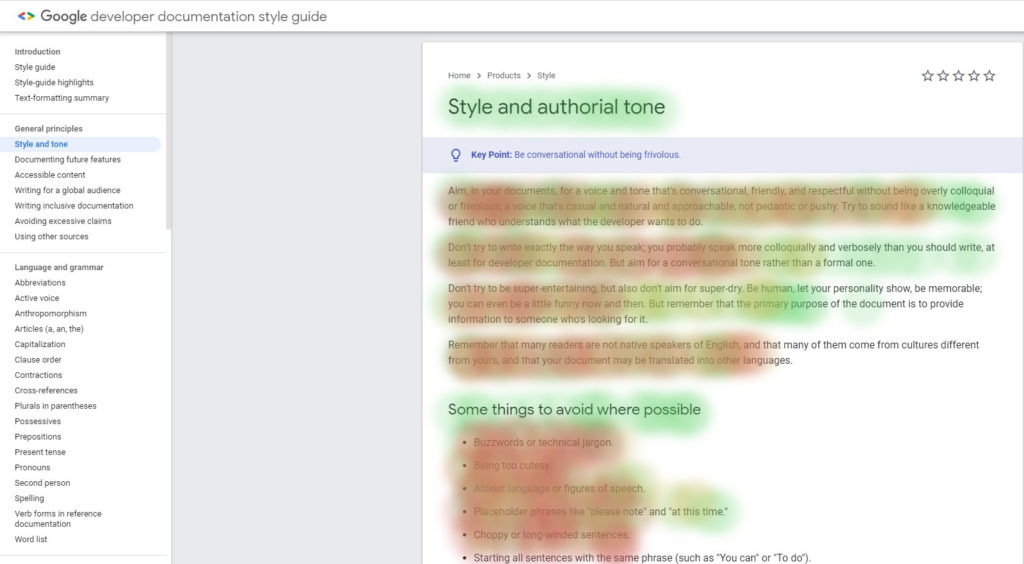
Lassen Sie uns das Bild unten neu bewerten.

Google hat hier etwas unglaublich Wichtiges getan, um die Nutzer bei der Stange zu halten. Hast du es bemerkt, bevor du so weit gekommen bist?
Sie haben den Inhalt so formatiert, dass er dem entspricht, wie Menschen Webseiten lesen, scannen und verfolgen.
Wie, fragen Sie?
- Die F-Form – Im Allgemeinen lesen und scannen Menschen Bildschirme in Form eines „F“. Auf Makroebene hat Google dafür gesorgt, dass seine Dokumentation diesem Verhalten entspricht.
- Die verstärkte F-Form – Der gesamte Artikel ist nicht nur auf Makroebene F-förmig, sondern auch auf Mikroebene F-förmig. Beachten Sie den Satzbau in den ersten vier Abschnitten. Fällt dir etwas auf? Google hat zwischen drei Linien, zwei Linien, zurück zu drei Linien und dann zwei Linien gewechselt – um die F-Form zu verstärken.
Hinweis: Wenn sie die F-Form weiter verstärken wollten, hätte Google die längsten Aufzählungszeichen zuerst und die kürzeren in absteigender Reihenfolge platzieren können.
Ich hoffe, alle CRO-Spezialisten nehmen das zur Kenntnis!
Was fällt Ihnen sonst noch an der Textrichtung auf, wenn überhaupt?
Vielleicht die Breadcrumb-Navigation oben auf der Seite?
Oder der Schlüsselpunkt und umsetzbare Erkenntnisse für diejenigen, die wenig Zeit haben?
Wie wäre es mit der Tatsache, dass es nur ein h1 gibt und die kleineren Unterüberschriften h2 sind?
Während sie technisch gesehen eine Facette der Best Practices für semantisches On-Page-SEO sind, heben die Überschriften Bereiche hervor, die für Benutzer von Interesse sind, und verbessern die Richtung.
Ist Ihnen auch das Inhaltsverzeichnis in der Seitenleiste mit Sprunglinks aufgefallen , die Benutzern helfen sollen, schneller Antworten auf ihre Fragen zu finden?
Hinweis: Da wir gerade von Sprunglinks sprechen: Wenn es richtig gemacht wird, hat Google in letzter Zeit Sprunglinks in seinen SERPs angezeigt. Beachten Sie auch, dass Sprunglinks mit Abfrageantworten normalerweise die Position 0 erhalten.

Überschriften, Unterstreichungen und fetter Text
Wenn Sie ein technischer SEO sind, wette ich, dass Sie entweder bewusst oder unbewusst glauben, dass Überschriften, unterstrichene Wörter und fettgedruckter Text entscheidende semantische On-Page-SEO-Faktoren sind.
Und du hast recht, sie sind …
Aber das ist nicht der Grund, warum sie geschaffen wurden, noch sollte dies der Hauptzweck ihrer Verwendung sein.
Lassen Sie mich erklären.
Überschriften
Überschriften sind Richtungshinweise für Personen.
Ja, Menschen – nicht nur Suchmaschinen.
Überschriften helfen Menschen schon lange vor der Erfindung des Internets (man denke an Zeitungen) dabei, relevante Informationen zu finden.
Das Design bestimmt weitgehend die Richtung der Benutzer und wie sie Informationen von Websites wahrnehmen und aufnehmen.
Überschriften helfen dabei, diese Erfahrung in kritische Segmente von besonderem Interesse aufzuteilen – besonders wenn die Seite viel Text enthält (wie zum Beispiel bei diesem Artikel).
Wenn Sie Überschriften für ihren ursprünglichen beabsichtigten Zweck und nicht als SEO-Taktik verwenden, gewinnen sowohl Sie als auch der Benutzer. Sie können Ihre Seite semantisch gestalten, und der Benutzer kann schnell feststellen, welche Informationen für ihn wertvoll sind.
Bleibt die Frage: Betrachten Suchmaschinen Überschriften nur aus kontextbezogener Sicht? Oder untersuchen sie auch, was über, unter und um sie herum ist?
John Mueller von Google erklärt es so:
„[ ] Wofür wir diese Überschriften verwenden, ist, nun, wir haben diesen großen Textabschnitt, oder wir haben dieses große Bild, und es gibt eine Überschrift darüber, daher trifft diese Überschrift vielleicht auf diesen Textabschnitt oder auf dieses Bild zu.
Es ist also nicht so, dass diese Überschriften fünf Schlüsselwörter enthalten, daher wird diese Seite für diese Schlüsselwörter ranken, sondern mehr noch, hier sind einige weitere Informationen über diesen Text oder über dieses Bild auf dieser Seite.
Und das hilft uns dabei, besser zu verstehen, wie man diesen Text einrahmt, wie man die Bilder einrahmt, die man in diesen Blöcken hat. Und damit ist es viel einfacher, die richtigen Suchanfragen zu finden, die uns zu diesen Seiten führen.“
Wenn Sie den obigen Auszug lesen, beginnen Sie vielleicht, sich ein neues Bild von Überschriften zu machen.
Sie können sehen, dass Überschriften zwar bei den semantischen Prinzipien der SEO helfen können, der entscheidende Teil jedoch darin besteht, die Benutzer schnell zu den Informationen zu führen, nach denen ihre Suchanfrage Ihrer Meinung nach sucht.
Schließlich ist es so, wie ich es meinen SEOs bei unserer lokalen Firma erzähle:
„Verwenden Sie keine Überschriften für Schlüsselwörter – verwenden Sie Überschriften, damit die Leute den Kontext Ihrer Themen verstehen.“
Einfach genug, oder?
Unterstreichungen oder Farben in Hyperlinks
Seit Jahren wird in SEO-Kreisen über die Unterstreichung von Hyperlinks, die Farben der Hyperlinks selbst und darüber, ob Hyperlinks überhaupt einen Einfluss auf das Ranking haben, diskutiert.
Es gab sogar einen Punkt in der Internetgeschichte, an dem der einzige Stil, der einem Hyperlink zugeordnet werden konnte, eine Unterstreichung war.
Aber wie gilt das noch, und ist es relevant?
Denken Sie daran, dass Sie eine Website für Ihre Benutzer erstellen, nicht nur, um in den SERPs höher zu ranken.
Wenn wir zu Google gehen und anfangen, in der Dokumentation zu stöbern, bemerken wir vielleicht ein paar Dinge, die auf eine Antwort hindeuten.
Was sind Sie?
- Google hat sich davon entfernt, seine Hyperlinks zu unterstreichen. Bis vor ein oder zwei Jahren war die gesamte Google-Dokumentation für den Leser sichtbar unterstrichen.
- Google verwendet immer noch die gleiche Farbe Blau , um einen Hyperlink darzustellen.
- Google verwendet Unterstreichungen beim Hover im SERP für Hyperlinks und in einem Großteil ihrer Dokumentation.
Also, was ist der Imbiss?
Versetzen Sie sich in die Lage Ihres Publikums und lassen Sie sich davon informieren, was Sie tun.
Wenn Sie auf einer Website mit Informationen landen, die Sie lesen möchten, und auf einen Hyperlink klicken möchten, würden Sie eher dazu neigen, hier zu klicken oder hier zu klicken?
In unseren verschiedenen Studien sind wir zu dem Schluss gekommen, dass Menschen eher auf den fettgedruckten, mit Hyperlinks versehenen Text als auf den ersteren klicken.
Wieso den?
Denn Farbe wird oft verwendet, um Schlüsselpunkte hervorzuheben und hervorzuheben, aber das vermittelt nicht unbedingt die Möglichkeit, durch Klicken auf einen Link weiterzulesen.
Also, was will Google?
Meiner Meinung nach kümmert sich Google nur um Konsistenz und darum, Ihrem Leser glasklar zu machen, was geklickt werden kann und was nicht.
Das bedeutet – ob Sie sich entscheiden , dies zu verwenden oder dies zu verwenden – stellen Sie sicher, dass Sie den Richtungsfluss fördern und einheitliche Konventionen verwenden, um Ihren Leser zu leiten.
Hinweis: In Fallstudien hat Google festgestellt, dass die Verwendung eines blauen Farbtons mit einem Kontrastverhältnis von 4:1 für Hyperlinks die beste Vorgehensweise ist.
Weitere Informationen zu Hyperlink-Konventionen finden Sie auf Web Fx , einer führenden Ressource.
In Bezug auf SEO wissen wir jetzt, dass Hyperlinks eine wesentliche Rolle dabei spielen, Google dabei zu helfen, zu verstehen, worum es auf Seiten geht – insbesondere, wenn sie sich auf eine Verknüpfungsstruktur beziehen.
Da die Bots von Google keine Farben oder Unterstreichungen lesen, besteht aus primärer Ranking-Perspektive keine direkte Korrelation zu SEO. Als sekundäre Überlegung gilt jedoch: Wenn Benutzer Ihre Hyperlink-Konventionen nicht verstehen oder mit geringerer Wahrscheinlichkeit darauf klicken, werden Sie einen Rückgang der Seitendurchläufe und der Verweildauer feststellen.
Fetter Text oder Kursivschrift
Wenn es um fette und kursive Textformatierung und SEO geht, hat jeder Spezialist seine Theorien in den SERPS getestet – insbesondere was Design und Indexierbarkeit für hervorgehobenen Kontext betrifft.
Aber was sagt Google zu Fett- und Kursivschrift und wie hängt die Benutzererfahrung mit SEO zusammen?
Lassen Sie es uns direkt aus dem Maul des Pferdes holen.
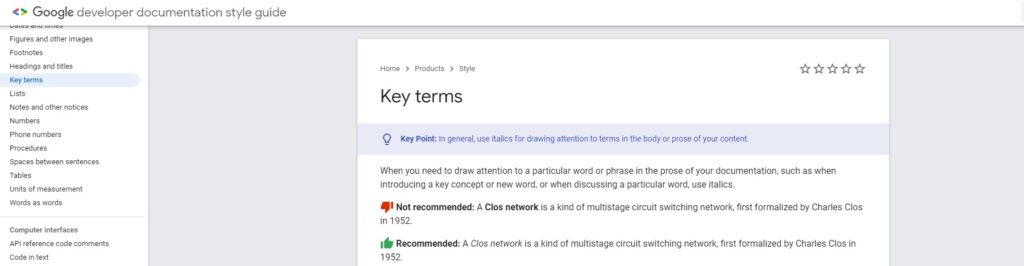
Im Bild unten sagt uns Google genau, was es will und hat uns sogar ein Beispiel dafür gegeben. Ich wette, sie haben auch ihre Nachforschungen angestellt!

Faszinierend, nicht wahr?
Hinweis: Während die meisten Leute <i> verwenden, um ihren Text kursiv zu schreiben, gibt es einen besseren Weg, dies zu tun.
Wie, fragen Sie?
Durch die Verwendung des <em>-Tags. Das <em>-Tag wurde erstellt, um einen bestimmten Teil des Textes hervorzuheben, und kann mit CSS gestaltet werden.
Testen wir diese Theorie. Zum Zeitpunkt des Verfassens dieses Artikels hat Google diesen Artikel noch nicht indexiert.
Ich werde unten einen Textabschnitt mit dem <em>-Tag hervorheben und sehen, wie Google ihn später in die SERPS zieht.
<em style=”font-style: italic;”>Schieler Mew hat diesen Artikel über SEO Butler geschrieben</em>
Vorhersage: Wenn ich später genau diesen Ausdruck googele, gehe ich davon aus, dass Google ihn für diesen Artikel fett gedruckt in die SERP zieht . Mal sehen was passiert!
In Bezug auf Benutzerführung und -fluss können wir folgende Schlussfolgerung ziehen: Kursivschrift erregt Aufmerksamkeit, da es sich um einen anderen Formatierungsstil handelt, der neben den erwarteten Formatierungsstilen verwendet wird.
Der Leser wird natürlich davon angezogen, besonders wenn Google in den SERPS Fett- und Kursivschrift betont, was zu erwarten ist.
Abschließende Gedanken zu Webdesign und UI und wie es sich auf SEO auswirkt
Wenn Sie alle oben genannten Punkte aus Design- und UI-Perspektive berücksichtigen, können Sie allmählich erkennen, wie all dies mit SEO zusammenhängt.
Während einige der Behauptungen hier abgeleitet und korreliert sind, bin ich direkt zur Quelle gegangen: Ich habe mir angesehen, was Google tut und wie sie es tun.
Während nichts in Design oder SEO definitiv ist, scheint ein Prinzip klar zu sein – die Schaffung einer nahtlosen und zufriedenstellenden Erfahrung für Ihre Benutzer sollte im Jahr 2020 Priorität #1 sein.
Es besteht kein Zweifel daran, dass Google seine Algorithmen darauf ausrichtet, besser zu verstehen, wie Menschen Informationen verarbeiten, um relevantere Ergebnisse für Suchanfragen zu liefern.
Während argumentiert werden kann, dass Design und UI noch keine signifikanten Ranking-Faktoren im SEO sind, deuten alle Anzeichen darauf hin, dass sie in Zukunft immer wichtiger werden.
Ich werde euch mit einem letzten Gedanken zurücklassen, meine Freunde.
Führen Sie SEO heute durch, mit Blick auf die Zukunft!
Abonnieren
Ich habe die Allgemeinen Geschäftsbedingungen gelesen und akzeptiere sie*
