22 Webentwicklungstrends, die jeder CTO im Jahr 2022 erwarten sollte
Veröffentlicht: 2022-05-29Die Technologie entwickelt sich weiter, da Menschen neue Wege finden, um innovativ zu sein und Dinge schneller und mit mehr Flair als zuvor zu erledigen. Nicht viele Bereiche sind so stark von dieser Innovation geprägt wie der Bereich der Webentwicklung.
Entwickler schauen immer nach vorne, um neue Technologien zu entdecken, die sie in eine bessere Zukunft katapultieren können. Mit diesen Entwicklungen Schritt zu halten, kann sich für viele Unternehmen als Problem erweisen. Zum Glück haben wir einige der wichtigsten Trends skizziert, die 2022 und darüber hinaus relevant sein werden.
In Eile? Hier sind die 22 Website-Entwicklungstrends, die Sie im Jahr 2022 im Auge behalten müssen:
- No-Code und Low-Code werden die Anwendungsentwicklung vorantreiben
- Beschleunigung der Einführung von künstlicher Intelligenz und maschinellem Lernen
- Die Sprachsuche wird dank IoT explodieren
- Progressive Webanwendungen (PWAs) werden native mobile Apps ersetzen
- Kleinere Unternehmen bevorzugen SPAs für die App-Entwicklung
- Cybersicherheit wird an Bedeutung gewinnen
- Das Motion-UI-Design wird die Interaktivität der Seite steigern
- Fortschritte im Cloud-Computing werden fortgesetzt
- Der nächste Schritt in der Prozessanpassung beginnt
- Unternehmen werden die API-First-Entwicklung bevorzugen
- Erhöhtes Caching für Geschwindigkeit und Leistung
- Aufkommen von serverseitigem Templating für Time-to-Market und Flexibilität
- Plug-Ins und Tools von Drittanbietern verursachen weiterhin Probleme
- Plattformen konzentrieren sich auf die Bedürfnisse von Vermarktern - auch durch Headless
- KI-gestütztes Engagement – von Chatbots bis hin zur Erstellung und Personalisierung von Inhalten
- Serverlose Architektur/statisch und kopflos verwenden
- Zunehmendes Internet der Dinge (IoT)
- API-First-Entwicklung
- Verwendung von One-Pagern oder SPA
- Verbesserte native Cybersicherheit
- Weitere Javascript-Frameworks
- Sicherheit oberste Priorität
1. No-Code und Low-Code werden die Anwendungsentwicklung vorantreiben
No-Code und Low-Code wurden in der Hoffnung, unser Leben einfacher zu machen, zum Leben erweckt. Erfahrene Entwickler können diese Tools verwenden, um Arbeitsabläufe zu rationalisieren und ihre Arbeitsbelastung zu reduzieren, sodass sie sich auf andere Aufgaben konzentrieren können.
Diese Tools haben es auch Bürgerentwicklern erleichtert, nützliche Anwendungen zu erstellen, ohne komplexen Code schreiben zu müssen.
No-Code-Tools senken die Eintrittsbarriere mit visuellen Programmierschnittstellen und Drag-and-Drop-Tools für diejenigen, die noch nie eine Codezeile geschrieben haben. Aber trotz dieser Fortschritte hat sich No-Code noch nicht vollständig durchgesetzt.
„Ich denke, No-Code wird 2022 ein großer Trend sein. Es ist etwas, das 2020 bereits stark gewachsen ist, aber es ist immer noch ein ziemlich fragmentiertes Ökosystem ohne klaren Gewinner, und die meisten seiner Versprechungen sind immer noch … Versprechungen.“ - Massimo Chieruzzi von AdEspresso

Potenzielle Marktführer in Form von Bubble und Airtable werden immer beliebter, sodass sich 2022 eines oder mehrere dieser Tools als klarer Gewinner etablieren könnten.
Was macht man als nächstes
Werfen Sie einen Blick auf Ihren Produktentwicklungslebenszyklus auf zeitaufwändige manuelle Aufgaben, die Ihr IT-Team derzeit durchführt.
Integrieren Sie Low-Code-Tools in Ihre Arbeitsabläufe, um sie zu optimieren und Zeitverschwendung zu begrenzen.
Statten Sie Ihre weniger technisch versierten Teammitglieder mit No-Code-Tools aus, um ihnen bei der Erledigung einiger Aufgaben zu helfen, ohne die IT-Abteilung zu überfordern.
2. Beschleunigung der Einführung von künstlicher Intelligenz und maschinellem Lernen
Künstliche Intelligenz hält seit einigen Jahren Einzug in unser digitales Leben, aber je mehr Unternehmen in Technologie investieren, desto deutlicher wird die Leistungsfähigkeit. Insbesondere die Verarbeitung natürlicher Sprache (NLP) und maschinelles Lernen (ML) haben sich von theoretischen Konzepten zu vollständigen Anwendungsfällen entwickelt.
Luis Munoz Villarreal von Traktion.ai erklärt einige dieser Anwendungsfälle:
„YouTube verwendet NLP, um automatisch Untertitel aus dem Audio eines Videos zu erstellen, oder wie Google Analytics ML verwendet, um besser zu verstehen, wie sich ein Website-Benutzer verhält, oder Alexa, der VR und ML verwendet, damit wir eine vollständige Unterhaltung mit einer Maschine führen können.“

Weitere Beispiele für das Wachstum der künstlichen Intelligenz finden sich in Chatbots, Empfehlungsmaschinen und SaaS-Tools, die das Leben der Mitarbeiter erheblich erleichtern.
Was macht man als nächstes
Bewerten Sie Ihre aktuellen Geschäftsabläufe, um festzustellen, ob es einen Weg gibt, mit der Einführung von KI/ML zu beginnen. Viele Ihrer aktuellen Geschäftsprozesse können mit Hilfe von KI automatisiert werden, um Personalressourcen für andere Aufgaben freizugeben.
Implementieren Sie KI-gesteuerte Analysetools in Marketingkampagnen, um neue Erkenntnisse zu gewinnen und Ihren Kunden zu helfen.
Verwenden Sie KI-gesteuerte Chatbots als Teil Ihrer internen Abläufe, um Mitarbeiterfragen zu beantworten, Onboarding-Prozesse zu beschleunigen und Ressourcen zu empfehlen.
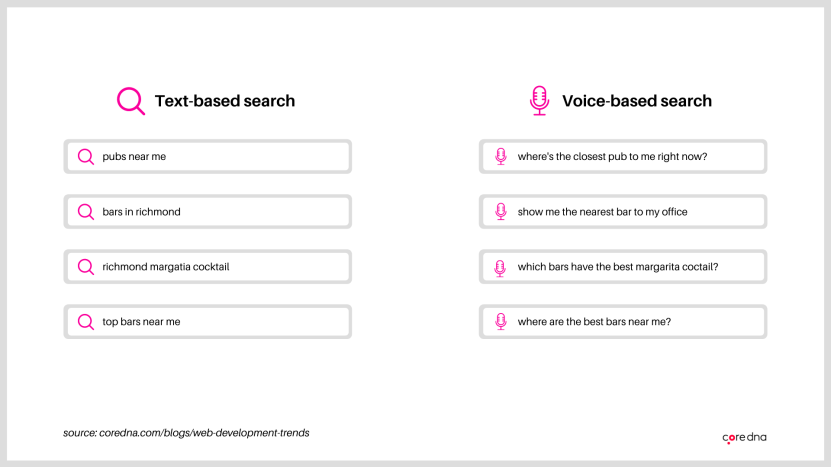
3. Die Sprachsuche wird dank IoT explodieren
Das Internet der Dinge (IoT) ist seit geraumer Zeit vielversprechend, aber 2022 könnte das Jahr sein, in dem wir genau sehen, was getan werden kann. Für dieses Wachstum könnten vor allem zwei Bereiche verantwortlich sein, die Sprachsuche und Smart Speaker.
Es wird geschätzt, dass bis 2023 8 Milliarden digitale Sprachassistenten im Einsatz sein werden, und es wird erwartet, dass es bis 2021 163 Millionen intelligente Lautsprecher geben wird.
Das Wachstum in diesen beiden Bereichen wird sich darauf auswirken, wie jeder, vom Entwickler bis zum Benutzer, mit Suchmaschinen interagiert, was bedeutet, dass Entwickler und Vermarkter ihre Vorgehensweise anpassen müssen.
Paul Thornton von Digital Hothouse erklärt.
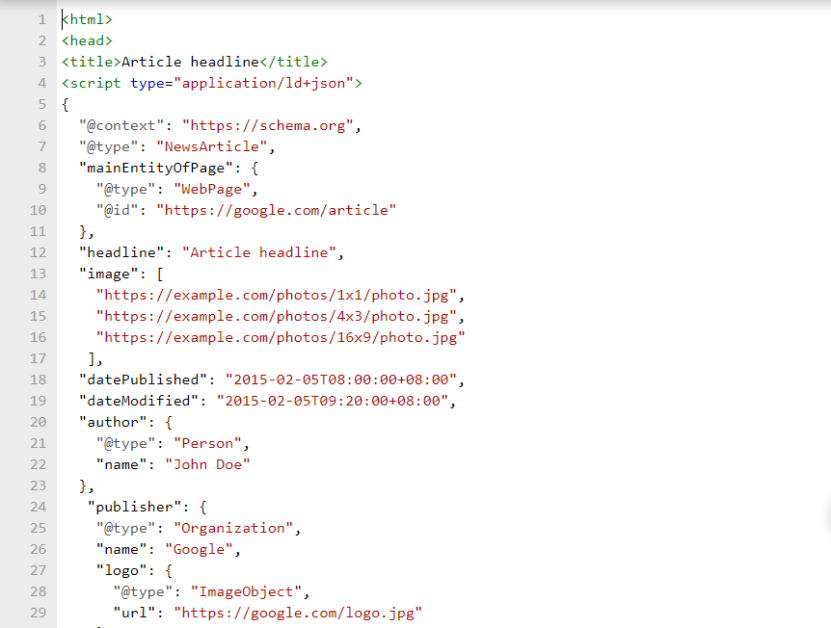
„Schema-Markup und strukturierte Daten werden in der Webentwicklung immer wichtiger, um sicherzustellen, dass die Suchmaschinen Ihr Unternehmen, Ihre Produkte und Dienstleistungen vollständig verstehen und in den Suchergebnissen bereitstellen können. Die Schema-Markup-Optionen sind nahezu endlos; Die häufigsten Arten von Inhalten sind Videos, FAQs, Produkte, Rezepte, Blog-Posts – alles, was zu Rich-Ergebnissen oder hervorgehobenen Snippets führt. Dies sind nur einige Beispiele von Hunderten potenzieller Arten von Schema-Markups, die Suchmaschinen und intelligenten Geräten helfen können ."

Schema-Markup sind Mikrodaten, die auf Ihrer Website platziert werden und eine verbesserte Beschreibung oder ein Rich Snippet für Suchergebnisse bereitstellen.

Strukturierte Daten sind das Standardformat zum Platzieren von Informationen auf einer Seite und so werden Daten von Suchmaschinen gelesen. Da mehr Suchanfragen per Sprache durchgeführt werden, ist zu erwarten, dass diesen Bereichen mehr Aufmerksamkeit geschenkt wird.
Was macht man als nächstes:
Hier sind ein paar Tipps zur Optimierung Ihrer Website für Sprachsuchanfragen:
- Optimieren Sie Ihre Inhalte für Position Null mit einer kurzen Einleitung von 40-50 Wörtern und verwenden Sie nach Möglichkeit Tabellen oder Stichpunkte.
- Scheuen Sie sich nicht, in Blog-Inhalten und Ihren Produktbeschreibungen einen Gesprächston anzuschlagen.
- Strukturieren Sie Ihre Keyword-Recherche um Fragen und Antworten und nicht um einzelne Keywords oder Schlüsselphrasen.
- Mischen Sie die Terminologie, um einen vielfältigeren Satz von Schlüsselwörtern und Phrasen bereitzustellen, die alle relevanten (wirklich relevanten!) Möglichkeiten zum Stellen einer Frage abdecken. Halten Sie es natürlich.

4. Progressive Webanwendungen (PWAs) werden native mobile Apps ersetzen
PWAs sind keineswegs neu, aber ihr Einfluss dürfte 2022 weiter zunehmen.
PWAs bieten eine Vielzahl von Vorteilen, die ihre Verwendung erhöhen werden. Die von PWAs bereitgestellte Benutzererfahrung ist unübertroffen, und mit der zunehmenden Nutzung mobiler Geräte ist zu erwarten, dass Marken diesen Trend fortsetzen werden.
PWAs ermöglichen es Websites, schnell zu laden und trotzdem offline zu funktionieren. Sie bilden das In-App-Erlebnis innerhalb eines Browsers nach und erleichtern Entwicklern die Arbeit, als native Anwendungen für jedes Gerät zu erstellen.
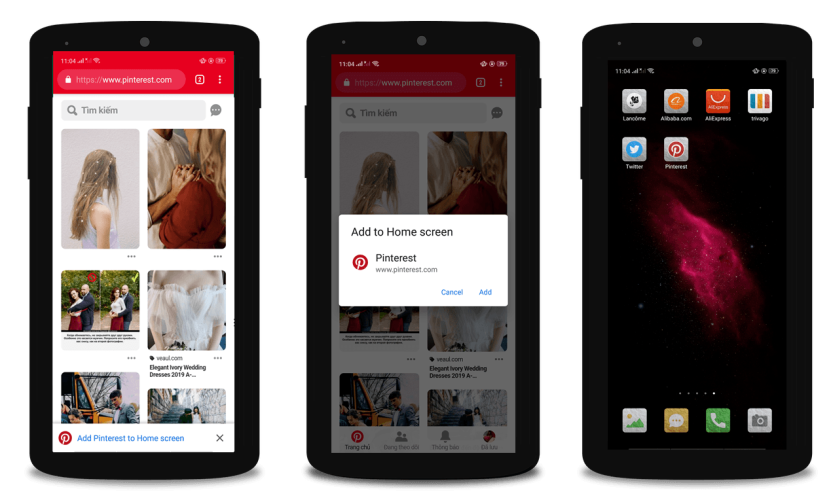
Ein Beispiel für eine PWA finden Sie auf der mobilen Website von Pinterest.
Was macht man als nächstes
Das Erstellen nativer mobiler Anwendungen ist ein viel längerer Prozess als das Erstellen einer herkömmlichen Website, insbesondere wenn Sie Personalisierungselemente einbeziehen müssen.
Wenn Sie eine Überarbeitung Ihrer Desktop-Webanwendung in Betracht ziehen, müssen Sie diese auch für mobile Geräte optimieren. Anstatt zwei Anwendungen zu erstellen, entwickeln Sie Ihre Website als PWA für ein besseres Kundenerlebnis auf Mobilgeräten.
Lesen Sie dies als nächstes: Was ist eine Progressive Web App? (Und brauchst du einen)5. Kleinere Unternehmen bevorzugen SPAs für die App-Entwicklung
Ein weiteres bereits etabliertes Konzept, das sich weiterhin durchsetzen wird, sind Single-Page-Applications (SPAs). Das Warten auf das Laden von Seiten beim Surfen im Internet kann für einen Benutzer lästig sein. Aus diesem Grund werden SPAs, die ein unterbrechungsfreies Scrollen ermöglichen, immer beliebter.
Große Unternehmen wie Google und Facebook liefern die deutlichsten Beispiele dafür, wie ein SPA funktionieren sollte. Mit JavaScript-basierten Frameworks und mehr Benutzern, die online gehen, können Sie davon ausgehen, dass die Einführung von SPA auch bei anderen Unternehmen fortgesetzt wird.
Googles Produktsuite von Gmail bis GDrive bietet hervorragende Beispiele für SPAs in Aktion.
Was macht man als nächstes
Einer der Hauptvorteile von SPAs besteht darin, dass sie schnellere Ladezeiten bieten, da nur der erforderliche Inhalt auf der Seite aktualisiert wird, anstatt die gesamte Seite neu zu laden. Sie bieten auch Offline-Caching an.
Wenn Sie ein kleineres Unternehmen haben, sollten Sie Ihre Website als SPA erstellen, um die Entwicklungszeit zu verkürzen und die Benutzererfahrung zu verbessern.
Lesen Sie dies als nächstes : So wählen Sie das beste CMS für mobile Apps aus
Digitale Transformation: Der definitive Leitfaden
Alles, was Sie über die digitale Transformation wissen müssen, PLUS ein Bonusblatt zur digitalen Transformation, das wir intern verwenden, um Diagramm- und Aufwandsaufgaben zu verfolgen.
6. Cybersicherheit wird an Bedeutung gewinnen
Hacker konnten im Oktober 2020 einen Malware-Angriff auf Deutschlands zweitgrößten Softwareanbieter Software AG durchführen und fast 20 Millionen US-Dollar fordern.
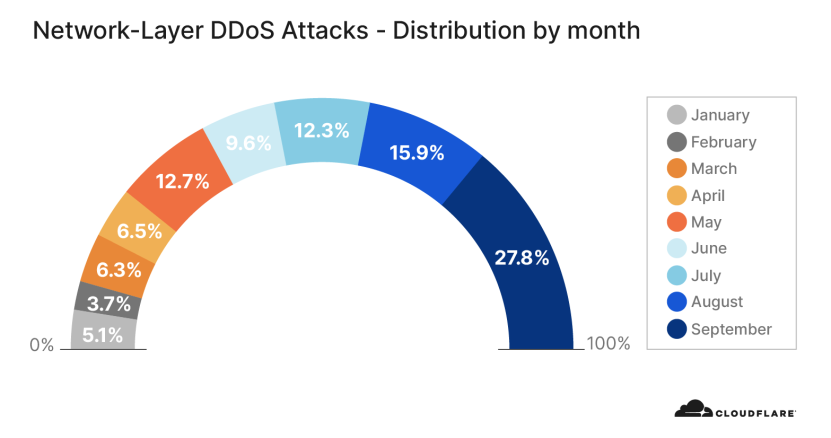
Laut Cloudflare hat sich die Zahl der Distributed-Denial-of-Service-Angriffe (DDoS) im Jahr 2020 jedes Quartal verdoppelt. Bei einem DDoS-Angriff überfluten Hacker einen Zielserver mit einer Flut böswilligen Internetverkehrs. Das Endergebnis können stundenlange Ausfallzeiten und Umsatzeinbußen sein.
Da nach den Auswirkungen von 2020 immer mehr Unternehmen und Mitarbeiter online gehen, können Sie davon ausgehen, dass Unternehmen und Einzelpersonen mehr in Cybersicherheit investieren, um sich selbst zu schützen.
Was macht man als nächstes
Der Schutz Ihrer Unternehmens- und Kundeninformationen wird im Jahr 2022 von entscheidender Bedeutung sein, insbesondere in einer Zeit, in der Cyberangriffe weiter zunehmen. Hier sind einige Schritte, die Sie zur Vorbereitung unternehmen können:
1. Führen Sie eine Schwachstellenanalyse durch
Sie können sich nicht schützen, bis Sie wissen, was zu tun ist. Während Sie mit allgemeinen Maßnahmen wie dem Aufstellen von Firewalls beginnen können, kann Ihnen eine Sicherheitsbewertung dabei helfen, Ihre aktuellen Schwachstellen zu ermitteln.
2. Sichern Sie Ihren Fernzugriff
Stellen Sie sicher, dass alle Mitarbeiter VPNs verwenden und alle Daten verschlüsselt sind, um Datenlecks zu vermeiden.
3. Führen Sie Rollen, Berechtigungen und Multi-Faktor-Authentifizierung ein
Die Beschränkung des Zugriffs auf bestimmte Bereiche Ihrer Website oder digitalen Plattformen kann Ihre allgemeine Sicherheit verbessern. Fordern Sie für den Zugriff eine weitere Überprüfungsebene zusätzlich zu Benutzernamen und Passwörtern an.
Lesen Sie dies als Nächstes: Best Practices für die Website-Sicherheit: Wie wir die Websites unserer Kunden sichern (und wie Sie das Gleiche tun können)
7. Das Motion-UI-Design wird die Interaktivität der Seite steigern
Eine Website sollte nicht nur alle Informationen enthalten, nach denen jemand sucht; es sollte auch ästhetisch ansprechend sein. Der Benutzeroberfläche wird zunehmende Bedeutung beigemessen, und Motion UI ist die nächste Stufe, die reif für eine Explosion ist.
Wenn ein Benutzer eine Website besucht, möchte er sich nicht fragen müssen, wohin er gehen soll. Bewegungsdesign hilft bei der Erstellung einer intuitiven Benutzeroberfläche, die Benutzer anleitet und ihnen sagt, was sie tun und worauf sie sich auf der Seite konzentrieren sollen.
Motion UI beinhaltet die Verwendung visueller Hinweise und ermöglicht es Webanwendungen, auf Benutzer zu reagieren, wodurch eine flüssigere und angenehmere Benutzererfahrung entsteht.

Was macht man als nächstes

Führen Sie visuelle Hinweise ein, um Ihre Besucher durch Ihre Website oder Anwendung zu führen.
Verwenden Sie außerdem einfache Animationen, um die Benutzererfahrung zu verbessern, wenn Besucher warten müssen, bis Seiten geladen sind, oder eine Fehlerseite erreichen. Dies kann den Benutzer beschäftigen, wenn er auf Dinge stößt, die normalerweise die Benutzererfahrung ruinieren.
Lesen Sie dies als nächstes: E-Commerce-Webdesign: Eine 36-Punkte-Checkliste zum Erstellen der besten E-Commerce-Site
8. Fortschritte im Cloud-Computing werden fortgesetzt
Das Wachstum der Remote-Arbeit wäre ohne Cloud Computing nicht möglich, und dieser Trend dürfte sich bis 2022 fortsetzen. Laut Gartner sollen die öffentlichen Cloud-Dienste bis 2022 auf 306,9 Milliarden US-Dollar wachsen, gegenüber 242,7 Milliarden US-Dollar im Jahr 2019.
Angesichts des Wachstums, das SaaS-Unternehmen im Jahr 2020 erlebt haben, und der Ankündigung mehrerer Top-Technologieunternehmen, dass sie auf Remote-First umstellen werden, können Sie davon ausgehen, dass neue Cloud-Computing-Fortschritte erforderlich sein werden, um Schritt zu halten.
Was macht man als nächstes:
Viele Unternehmen haben ihren Betrieb online verlagert, als die Pandemie die digitale Transformation im Jahr 2020 beschleunigte, aber sie hatten keine Zeit, eine langfristige Strategie zu planen. Cloud Computing wird jedoch nicht langsamer.
Wenn Ihr Unternehmen seine digitale Strategie für die Zukunft abwägt, sollten Sie überlegen, ob Sie eher für den Aufbau einer privaten Cloud-Infrastruktur oder einen Multi-Cloud-Ansatz geeignet sind.
Lesen Sie dies als nächstes: Was ist digitale Transformation? (Ein Schlagwort oder ein notwendiges Übel?)
9. Der nächste Schritt der Prozessanpassung beginnt
Jedes Unternehmen hat seine eigene Art, Dinge zu tun, und mit mehreren verfügbaren Optionen haben sie auch ihre Vorlieben für Softwarelösungen, um bestimmte Probleme zu lösen. Aus dieser Fülle an Möglichkeiten entstand der Best-of-Breed-Ansatz zum Aufbau von Software-Stacks.
Ashley Kimler von CopyNoise erklärt:
„Die Webentwicklung wurde bereits durch Web-Apps, Plugins und Integrationen gestört. Ich denke, dieses Jahr werden wir den nächsten Schritt in der Prozessanpassung sehen. Der Werkzeugbau kann sehr wohl mehr Mainstream werden, indem normale Menschen lernen, wie sie ihre eigenen bauen Tools mit vorgefertigten APIs, SDKs und No-Code-App-Buildern."

Die Prozessanpassung ermöglicht es Unternehmen, die Arbeitsabläufe innerhalb verschiedener Software anzupassen, um sie an die aktuellen Arbeitsabläufe und einzigartigen Anforderungen des Unternehmens anzupassen.
Bei so vielen Tools, die in der Lage sind, die gleichen Dinge zu tun, müssen Entwickler in die Lage versetzt werden, Lösungen anzupassen, ohne ihre bevorzugte Vorgehensweise zu stören.
Was macht man als nächstes
Bilden Sie Ihre aktuellen organisatorischen Arbeitsabläufe ab, um zu verstehen, was für Ihr Unternehmen am besten funktioniert. Stellen Sie bei der Bewertung von Tools für Ihre Geschäftsprozesse fest, ob die Software in Ihren aktuellen Stil passt oder ob Sie Ihre Arbeitsabläufe ändern müssen, damit sie erfolgreich ist.
Lesen Sie dies als nächstes: Roadmap für die digitale Transformation: 10 Schritte zu einer erfolgreichen digitalen Transformation
10. Unternehmen werden die API-First-Entwicklung bevorzugen
Da neue Anwendungen und Technologien entstehen, steigt die Notwendigkeit, diese Technologien zu verbinden, weiter an. Neue IoT-Geräte, Webschnittstellen und Softwaretools enthalten alle APIs, die es ihnen ermöglichen, sich miteinander zu verbinden.
Zuvor haben sich viele Entwickler möglicherweise zuerst auf das Produkt konzentriert und dann die Tatsache, dass es mit anderen Geräten verbunden werden musste, als nachträglichen Einfall behandelt. Jetzt stehen APIs jedoch im Vordergrund und stehen im Mittelpunkt, wenn Unternehmen nach Möglichkeiten suchen, die Interkonnektivität zu erhöhen.
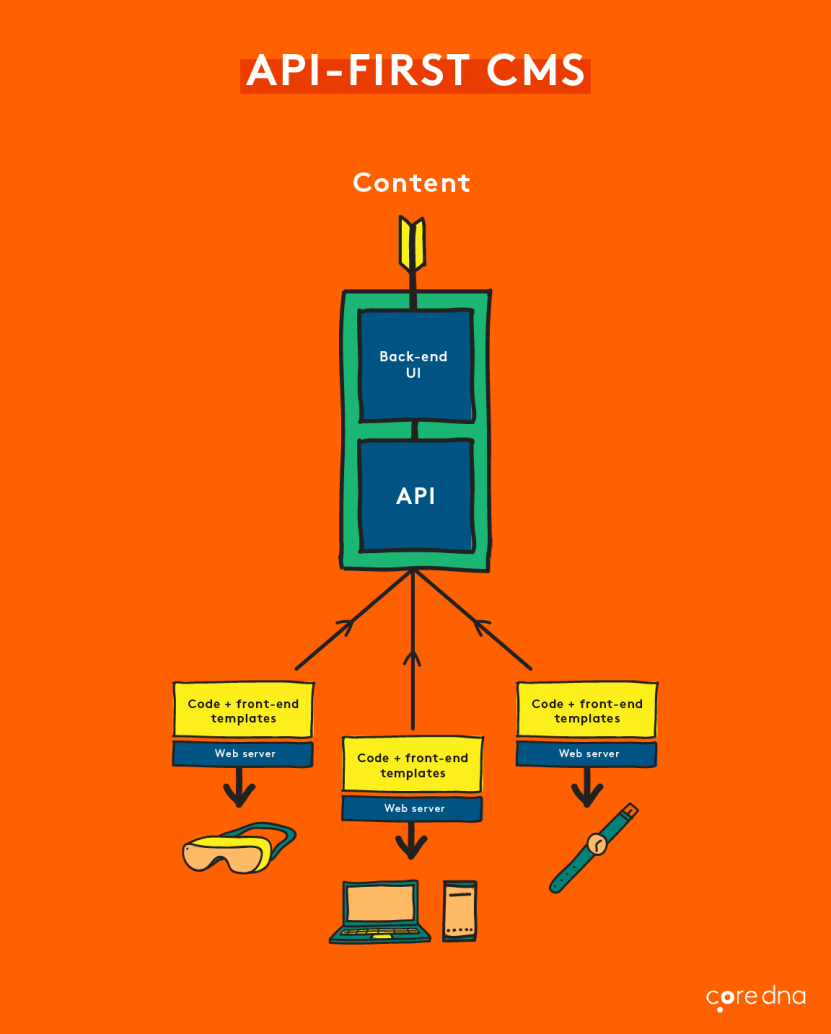
Die API-First-Entwicklung stellt die Benutzer an die erste Stelle und hat weitere Vorteile, z. B. die Möglichkeit, Entwicklungsteams parallel zu arbeiten, die Kosten für die App-Entwicklung zu senken und die Markteinführung zu beschleunigen.

(Quelle: API-First CMS: In 5 Minuten erklärt)
Ganz zu schweigen davon, dass ein API-First-Design neue Produkte und Schnittstellen zu potenziellen Wegen für die Bereitstellung von Inhalten macht. Beispielsweise kann mit einem API-First-CMS, was vielleicht nur eine Anwendung für ein mobiles Gerät war, jetzt in Kiosken, intelligenten Autos und anderen Bereichen verwendet werden.
11. Erhöhtes Caching für Geschwindigkeit und Leistung
Ein Cache ist eine temporäre Speicherlösung. Caching zielt darauf ab, die Bereitstellung von Informationen zu beschleunigen, indem statische Dateien lokal oder auf einem Server gespeichert werden, sodass sie nicht bei jedem Zugriff geladen werden müssen. Dadurch können Sie die Reaktionszeit des Browsers erhöhen. Erwarten Sie, dass Caching wo immer möglich zur Website- und Webanwendungsarchitektur hinzugefügt wird.
12. Aufkommen von serverseitigem Templating für Time-to-Market und Flexibilität
Serverseitiges Templating ist eine Technik, von der wir im kommenden Jahr mehr sehen werden. Diese Technik der Webentwicklung generiert Webseiten auf dem Server statt im Browser des Clients. Serverseitiges Templating ermöglicht es dem Programmierer, eine Vorlage zu erstellen, die definiert, wie Webseiten aussehen sollen, und eine Website vorab mit benutzerdefinierten Benutzerdaten zu füllen. Das serverseitige Templating hat zahlreiche Vorteile, aber der bemerkenswerteste ist, dass es die Markteinführungszeit verkürzt und die Flexibilität erhöht. Es ist schneller, alle Anfragen innerhalb eines Servers auszuführen, als zusätzliche Browser-Server-Roundtrips durchzuführen.
13. Plug-Ins und Tools von Drittanbietern verursachen weiterhin Probleme
Tools und Plugins von Drittanbietern erleichtern den Betrieb einer Website erheblich, indem sie Funktionen hinzufügen, die in den Standardeinstellungen nicht verfügbar sind, aber diese Erleichterung hat ihren Preis, den wir weiterhin sehen. Plugins von Drittanbietern können für Ihre Website problematisch sein, da sie oft veraltet und möglicherweise nicht sicher sind. Sie können auch Kompatibilitätsprobleme mit anderen Anwendungen verursachen und sogar das Layout der Website beschädigen. Neben den Sicherheits- und Kompatibilitätsrisiken kann das Laden von Plugins und anderen Tools von Drittanbietern Ihre Website potenziell verlangsamen.
14. Plattformen konzentrieren sich auf die Bedürfnisse von Vermarktern - auch ohne Headless
Herkömmliche CMS-Lösungen ermöglichen die Erstellung von Webseiten und E-Commerce-Erlebnissen, die mit gängigen Browsern wie Chrome, Firefox und Internet Explorer funktionieren. Kunden erwarten jedoch jetzt personalisierte und konsistente multimodale Erfahrungen über IoT-verbundene Geräte wie Smart Speakers und Smart Watches.
Hierin liegt der „kopflose“ Aspekt. Die Frontend-Anzeige (oder „Kopf“) ist nicht mit dem Backend verbunden. Plattformen ermöglichen es Marketern jetzt, Inhalte einmal zu erstellen, zentral zu speichern und an jedes Gerät oder jeden Berührungspunkt zu verteilen. Dies ermöglicht es Werbetreibenden, flexibler zu sein und gleichzeitig Daten zu sammeln und personalisierte Anzeigen bereitzustellen.
15. KI-gestütztes Engagement – von Chatbots bis hin zur Erstellung und Personalisierung von Inhalten
Das Marketing hat sich in den letzten zehn Jahren stark verändert. Jeder strebt jetzt nach Personalisierung und Automatisierung. Eine zunehmende Art und Weise, wie Unternehmen dies tun, ist der Einsatz künstlicher Intelligenz. Unternehmen können jedem Kunden die relevantesten und personalisiertesten Inhalte mit KI-gestütztem Engagement zur Verfügung stellen.
Chatbots ermöglichen es Kunden beispielsweise, Unternehmen zu ihren eigenen Bedingungen zu erreichen und ihnen dabei zu helfen, schneller und effizienter zu finden, wonach sie suchen. Darüber hinaus können Chatbots Fragen zu Ihren Produkten oder Dienstleistungen beantworten, die Verfügbarkeit eines Artikels in Ihrem Geschäft überprüfen oder Kunden sogar beim Online-Einkauf helfen.
16. Serverlose Architektur/statisch und kopflos verwenden
Anstatt Anwendungen auf Servern zu entwerfen und bereitzustellen, ermöglicht Serverless Computing einem Cloud-Anbieter, die Codeausführung vollständig zu kontrollieren. Es beseitigt die Notwendigkeit für Entwickler, Server während der Bereitstellung von Code zu verwalten, bereitzustellen und zu warten. Die serverlose Architektur ist auf dem Vormarsch, da sie sich keine Gedanken mehr über die zugrunde liegende Infrastruktur machen muss und für statische und Headless-Websites von Vorteil sein kann.
17. Zunehmendes Internet der Dinge (IoT)
Das IoT ist ein sich ständig weiterentwickelnder Markt mit Milliarden von Geräten. Laut IDC wird es bis 2025 weltweit 55,7 Milliarden vernetzte Geräte geben. Da immer mehr Unternehmen Produkte mit Konnektivität entwickeln, wird es für jedes Gerät einfacher, sich mit anderen Geräten zu verbinden. Mit zunehmender Verbreitung dieser Verbindungen werden die Möglichkeiten, die sie bieten können, zunehmen. Der Aufstieg des IoT wird Unternehmen enorm beeinflussen und wahrscheinlich viele Aspekte einer Online-Geschäftspräsenz verändern.
18. API-First-Entwicklung
Bei der API-First-Entwicklung erstellen Entwickler zuerst eine API, um sicherzustellen, dass sie den Anforderungen des Produkts entspricht, und entwickeln dann die Front-End-Benutzeroberfläche, um mit dieser API zu arbeiten. Dies ermöglicht es den Entwicklern, sich auf den Aufbau wertvoller Funktionen zu konzentrieren, die Einnahmen generieren.
Früher, als sich Unternehmen zunächst auf die Erstellung einer Anwendung konzentrierten, war der Entwicklungsprozess langsam, da alle Datenstrukturen und Interaktionen mit anderen Systemen isoliert definiert werden mussten, bevor etwas veröffentlicht wurde. Die API-First-Entwicklung wird es Unternehmen ermöglichen, auf dem aufzubauen, was über ihr Produkt bekannt ist, indem sie eine offene Architektur verwenden, die sich im kommenden Jahr in bestehende Systeme integrieren lässt.
19. Verwendung von One-Pagern oder SPA
One-Page- oder Single-Page-Websites, auch One-Pager oder SPAs genannt, haben nur eine Seite und werden immer beliebter. Es ist eine gute Idee, diese Art von Website zu verwenden, wenn Sie ein Produkt oder eine Dienstleistung mit begrenzten Informationen zum Teilen haben. Einige Leute argumentieren, dass der One-Pager für jedes Unternehmen, das nach Wachstum strebt, zu einschränkend ist. Es kann jedoch immer noch eine effektive Strategie sein, um Ihre Marke zu präsentieren.
Wenn Ihr Unternehmen nur eine Sache gut macht, stehen die Chancen gut, dass Sie diese Botschaft auf einer Seite besser kommunizieren können als auf einer ganzen Website. Ganz zu schweigen davon, dass es viel schneller und kostengünstiger ist, einen One-Pager statt einer ganzen Website zu erstellen. Es geht darum, das Ziel Ihrer Website zu kennen und die richtigen Designstrategien für Ihr Unternehmen anzuwenden.
20. Verbesserte native Cybersicherheit
Im Zusammenhang mit Cloud-nativer Cybersicherheit sind Plattform- und Infrastruktursicherheit sowie kontinuierliche Anwendungssicherheit kritische Komponenten. Die Sicherheit der Vermögenswerte, die Sie zu schützen versuchen, muss in das Design der Vermögenswerte eingebettet sein. Dies gilt auf zahlreichen Ebenen, vom Betriebssystem über den Container bis hin zur Anwendung. Native Cybersicherheit wird in diesem Jahr immer wichtiger, da sich immer mehr Unternehmen für die Nutzung von Cloud-Diensten entscheiden, was bedeutet, dass Cloud-Benutzer dem Risiko von Sicherheitsverletzungen, Hacks und anderen Sicherheitsbedenken ausgesetzt sind.
21. Weitere JavaScript-Frameworks
JavaScript ist eine schnelle und dynamische Sprache, mit der Entwickler verschiedene Webanwendungen erstellen, von Animationstools bis hin zu Taschenrechnern. Es ist eine der beliebtesten Programmiersprachen im Internet und unterstützt einige der beliebtesten Websites. Frameworks wie Angular und React haben es Entwicklern erleichtert, komplexe Benutzeroberflächen zu erstellen. Wir werden weiterhin bekannte JavaScript-Frameworks sehen, die in der Webentwicklung neben neueren JavaScript-Frameworks wie Aurelia verwendet werden.
22. Sicherheit hat höchste Priorität
Cybersicherheit hat für Unternehmen höchste Priorität. Ransomware-Angriffe stiegen im ersten Halbjahr 2021 im Vergleich zu Anfang 2020 um 102 %. Diese Zahl steigt jährlich weiter an. Infolgedessen wird der Fokus auch in diesem Jahr auf Sicherheit liegen, und Unternehmen werden Maßnahmen ergreifen, um sich vor Ransomware-Angriffen und anderen Sicherheitsrisiken zu schützen.
Je mehr Sicherheitsfunktionen Unternehmen auf ihren Websites implementieren, desto besser sind sie geschützt. Unternehmen können ihr Risiko, gehackt zu werden, verringern, indem sie neue Cyber-Sicherheitsmaßnahmen wie Multi-Faktor-Authentifizierung, Datenverschlüsselung und Cloud-Dienste implementieren. Diese drei Strategien werden zusammen mit anderen dazu beitragen, Unternehmen und ihre Kunden vor Cyberkriminellen zu schützen und gleichzeitig den Betrieb zu optimieren.
Was macht man als nächstes
Erstellen Sie alle benutzerdefinierten Anwendungen mit API-First-Design und fügen Sie die richtige API-Dokumentation hinzu, damit Entwickler verstehen, wie sie sich mit Ihrer Anwendung verbinden können.
Stellen Sie bei der Auswahl von Software für Ihren Tech-Stack sicher, dass sie eine ordnungsgemäße API-Dokumentation enthält, um das Leben Ihrer Entwickler zu erleichtern.
Lesen Sie dies als nächstes: Was ist ein Headless Content Management System (CMS)? Der ultimative Leitfaden [Ausgabe 2021]
Video-Demo ansehen
Was machen wir jetzt?
Angesichts der rasanten Fortschritte, die 2020 stattgefunden haben, fühlt es sich an, als wäre in der Welt der Technologie mehr als ein Jahr vergangen.
Da sich Unternehmen jedoch auf Remote-Arbeit umgestellt und eine Infrastruktur entwickelt haben, um ein verteiltes Personal zu verwalten, haben viele festgestellt, dass das, was Jahre dauern sollte, bei Bedarf in wenigen Monaten erledigt werden kann.
Wir müssen abwarten, ob diese Geschwindigkeit des Fortschritts anhält.

Digitale Transformation: Der definitive Leitfaden
Alles, was Sie über die digitale Transformation wissen müssen, PLUS ein Bonusblatt zur digitalen Transformation, das wir intern verwenden, um Diagramm- und Aufwandsaufgaben zu verfolgen.
