20 Website-Farbschemata, die Sie im Jahr 2022 inspirieren werden
Veröffentlicht: 2020-08-13Farben prägen unsere Wahrnehmung der Welt. Unsere emotionale Reaktion auf Farbe ist so tief im Unterbewusstsein verwurzelt, dass wir sie die meiste Zeit nicht einmal bemerken. Marken nutzen dies voll aus und versuchen, mit ihrer Farbwahl bestimmte Gefühle und Assoziationen zu wecken.
Es sollte nicht überraschen, dass Farbschemata von Websites eine Schlüsselrolle im Webdesign spielen. Die richtige Farbkombination kann alle Designelemente nahtlos miteinander verbinden und nicht nur die Ästhetik der Website, sondern auch das Benutzererlebnis verbessern.
In diesem Artikel erfahren Sie, was Website-Farbschemata sind, warum sie wichtig sind, und finden Sie Beispiele für wunderschöne Website-Farbpaletten. Lass uns anfangen!
- Was ist ein Website-Farbschema?
- Die Bedeutung von Website-Farbschemata
- Beispiele für atemberaubende Website-Farbpaletten

Was ist ein Website-Farbschema?
Ein Website-Farbschema ist die Kombination aller Farben und Schattierungen, die auf einer Website verwendet werden – sei es die Farbe des Hintergrundbilds, des Navigationsmenüs , des geschriebenen Inhalts oder noch kleinerer Symbole und Schaltflächen.
Wenn Sie einige der beeindruckendsten Websites studieren, werden Sie feststellen, dass jeder einzelne Farbton der Farbpaletten der Websites sorgfältig ausgewählt ist und nichts dem Zufall überlassen wird. Farben schaffen Assoziationen, und Assoziationen sind wichtiger, als Sie vielleicht denken.
Die Bedeutung von Website-Farbschemata
Wir haben bereits erwähnt, dass das Farbschema einer Website eine bedeutende Rolle im Webdesign spielt, aber lassen Sie uns genauer untersuchen, was diese Rolle beinhaltet.
Stimmung machen
Normalerweise dauert es nicht länger als ein paar Sekunden, bis Benutzer wissen, ob ihnen eine Website gefällt oder nicht. Und da etwa 62-90 % ihres ersten Eindrucks einfach von Farben bestimmt werden, nimmt die Bedeutung des Farbschemas Ihrer Website drastisch zu.
Da Farben eng mit Gefühlen verbunden sind, ist ihre intelligente Verwendung unerlässlich, um Ihrer Website die richtige Stimmung zu verleihen. Indem Sie Ihre bevorzugte Atmosphäre schaffen, erhöhen Sie automatisch Ihren Einfluss auf die emotionalen Reaktionen Ihrer Besucher.
Die richtigen Elemente akzentuieren
Jede Website hat Primär- und Sekundärfarben. Ersteres wird für Überschriften, wichtige Nachrichten, CTAs verwendet, während letzteres für Unterüberschriften, Menüpunkte, zusätzlichen Text usw. reserviert ist. Wieso den? Denn durch den Kontrast verschiedenfarbiger Elemente heben sich die richtigen hervor.
Es ist kein Zufall, dass die meisten Websites Rot oder andere kräftige Farben für ihre CTA-Buttons wählen. Der Farbunterschied lenkt die Aufmerksamkeit des Betrachters sofort auf die richtigen Stellen. Durch die Verwendung von Primär- und Sekundärfarben findet der Gast das Gesuchte deutlich schneller, was die User Experience der Seite spürbar verbessert.
Steigerung der Markenbekanntheit
Eine Website ist die Online-Repräsentation einer Marke, was bedeutet, dass sie mit der Identität der Marke übereinstimmen muss. So wie die Farben Ihres Logos den Charakter Ihres Unternehmens widerspiegeln, sollten dies auch die Farben Ihrer Website sein.
Untersuchungen zeigen, dass eine charakteristische Farbe den Wiedererkennungswert der Marke um 80 % steigert . Das ist eine ziemlich beeindruckende Zahl, also lassen Sie uns sehen, wie sie erklärt werden kann. Dank unseres starken Farbgedächtnisses erinnern wir uns meist an Marken anhand ihrer dominanten Farbe. Denken Sie zum Beispiel an Coca-Cola – das knallige Rot kommt uns sofort in den Sinn.

Quelle: Coca Cola
Die konsistente Verwendung Ihrer Markenfarben auf Ihrer Website wird das visuelle Image Ihrer Marke in den Erinnerungen Ihrer Besucher verstärken. Je mehr Sie Ihre charakteristischen Farben zeigen, desto höher sind die Chancen, dass Ihre Marke in Erinnerung bleibt und wiedererkannt wird.
Literatur-Empfehlungen
- 15 moderne Website-Design-Trends
- Was ist responsives Webdesign?
- Kosten für Website-Design: Wie viel sollten Sie bezahlen?
Beispiele für atemberaubende Website-Farbpaletten
Es ist an der Zeit, durch einige der attraktivsten Farbpaletten von Websites zu gehen, um zu sehen, wie Marken erfolgreich Farben eingesetzt haben, um eine Geschichte zu erzählen.
Dunkle Eleganz
![Apfel Farbschema]() Quelle: Apfel
Quelle: Apfel
Apples Website ist ein klassisches Beispiel für richtig gemachten Minimalismus. Das elektrische Blau der CTA-Buttons blitzt auf dem dunkleren Siegelbraun auf und fällt dem Besucher sofort ins Auge. Die Website verwendet Text sparsam, wodurch ihr Gesamtbild sauber und geordnet bleibt.
Hier ist ein Beispiel für eine Website-Vorlage in einem ähnlichen Stil. Das minimale Design unterstützt und verbessert alle richtigen Elemente.

Benutze Template
Schattierungen von Lila

Quelle: Mozilla
Die Website von Mozilla verwendet tiefes Violett als Primärfarbe und erreicht zusammen mit helleren Variationen von Lila ein lebendiges und modernes Erscheinungsbild. Aber es gibt noch ein weiteres interessantes Detail – die Marke verwendete spielerisch ihre Logofarben, um dem Design den letzten Schliff zu verleihen.
Himmelblau und Gelb

Quelle: Moz
Die Website von Moz kombiniert mehrere Blautöne mit leicht entsättigtem Gelb. Das Ergebnis ist eine ruhige, unaufdringliche Palette ohne auffälliges oder übertriebenes. Gelbe CTA-Buttons ziehen durch Kontrast die Aufmerksamkeit auf sich, während die himmelblaue Farbe des Moz-Logos die Überschriften und wichtigen Nummern ziert.
Komplementärfarben auf Weiß

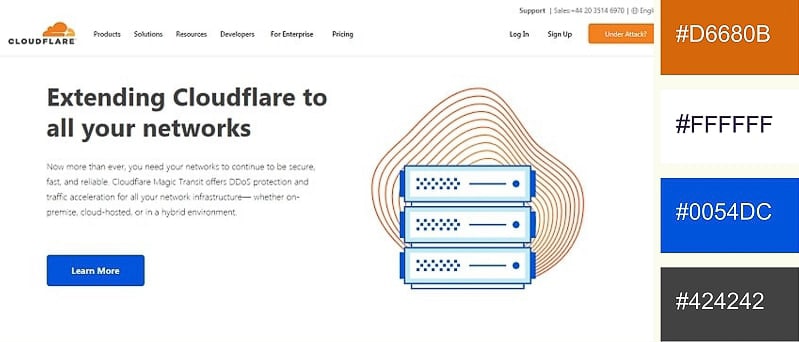
Quelle: Cloudflare
Als Markenfarbe wird Blau mit Verlässlichkeit und Vertrauen assoziiert. Daher ist es eine natürliche Wahl für ein Unternehmen wie Cloudflare, bei dem es um Sicherheit geht. Orange verleiht dem Design Energie und Dynamik und dominiert das Logo der Marke . Vor einem neutralweißen Hintergrund passen die beiden Komplementärfarben sehr gut zusammen.
Warme Pastelltöne und Nilblau

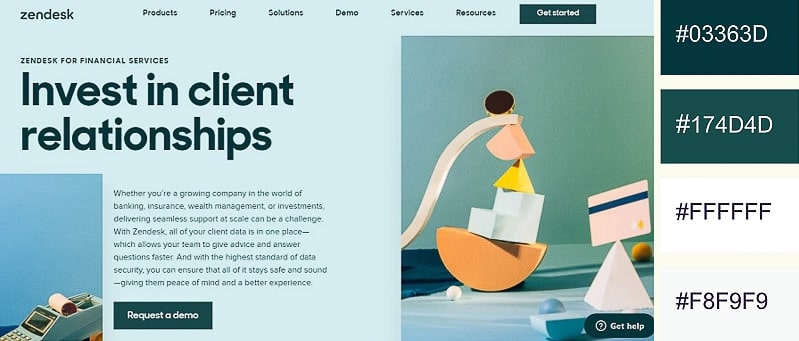
Quelle: Zendesk
Zendesk verwendet mehrere Paletten auf seiner Website, aber was auf allen Seiten konsistent ist, ist die Verwendung von Nile Blue. Als charakteristische Farbe der Marke passt Blau wunderbar zu ihrer Philosophie. Die Website kombiniert das Nilblau auf angenehme Weise mit Pastelltönen und erzielt so einen weichen und trendigen Look.
Entdecken
- Responsive Vorlagen für Unternehmenswebsites
- Stilvolle Lifestyle-Website-Vorlagen
- Persönliche Website-Vorlagen
- Website-Vorlage für ausdrucksstarke Kunst
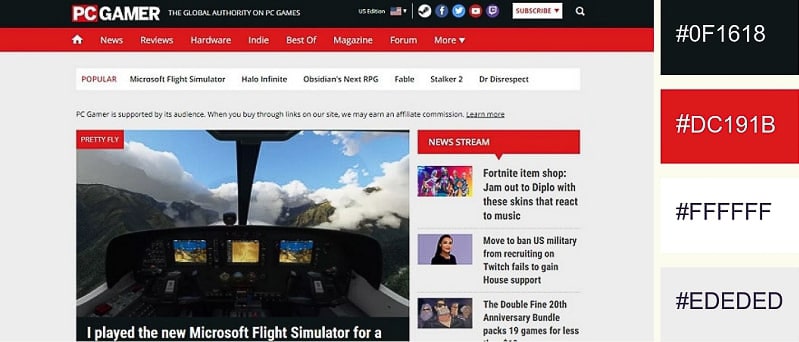
Energetisches Rot

Quelle: PC Gamer
Rot ist eine der eindrucksvollsten und schwungvollsten Farben. Es macht absolut Sinn, dass eine Website, die sich der Welt des Spielens widmet, es in ihrem Design verwendet. Die anderen Farben des Schemas (Schwarz, Weiß und Grau) sind neutral und bieten einen schönen Hintergrund für die Wirkung der Farbe Rot.
Hier ist eine ähnliche Website-Vorlage, die rote Akzente verwendet, um wichtige Symbole und CTA-Schaltflächen hervorzuheben.

Benutze Template
Luftige Kühnheit


Quelle: Clarins
Kirschrot wirkt besonders ansprechend und feminin im Kontrast zu kühleren Farbtönen. Im Gegensatz zu sanften Rosatönen ist es jedoch ziemlich gewagt. Diese Rotvariation kann daher verwendet werden, um eine mutige und kraftvolle Markenpersönlichkeit zu kommunizieren. Weiß und Grau verleihen dem Design ein leichtes, luftiges Gefühl.
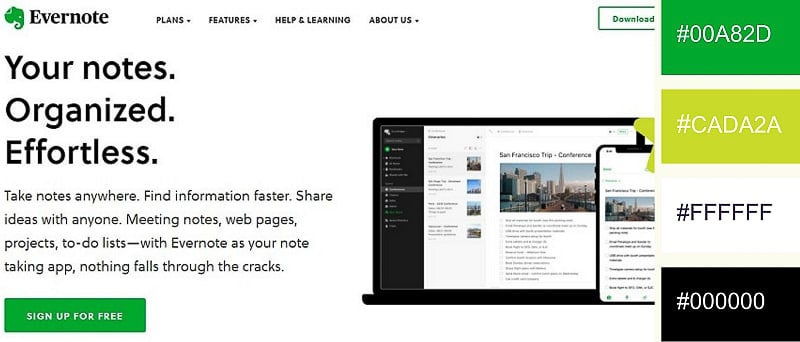
Minimales Grün

Quelle: Evernote
Evernote hat sich für einen minimalistischen Look entschieden, der perfekt zu seiner Notiz-App passt. Der großzügige Weißraum lässt die Website atmen, während Grün den Geist beruhigt. Beachten Sie, wie gut dies zum Zweck der App passt – seinen Geist von Unordnung zu befreien, indem man alles, was man sich merken muss, organisiert und der App übergibt.
Verspieltes Rosa

Quelle: Benefit Cosmetics
Pink ist Leidenschaft und Verspieltheit – zwei Eigenschaften, denen Make-up-Marken in der Regel nachgehen. Beachten Sie, wie das Weiß einen Vermittler zwischen den Variationen von Rosa spielt und der Website ein kokettes und dennoch ausgewogenes Aussehen verleiht.
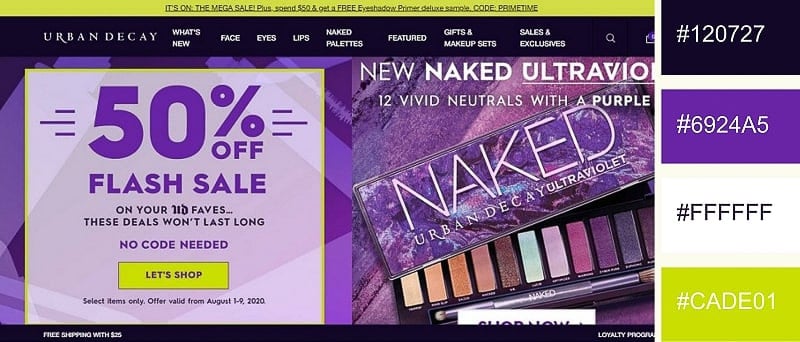
Neon-Verrücktheit

Quelle: Urban Decay
Mit einer Website, die so hochpigmentiert ist wie ihr Make-up, ist Urban Decay eine Marke, die vor Farbe nicht zurückschreckt. Variierende Violetttöne durchziehen die Lage und verleihen ihr eine satte und lebendige Basis. Beachten Sie, wie gut sich die Akzentbirne von den restlichen Farben abhebt und unseren Blick dazu zwingt, ihr zu folgen.
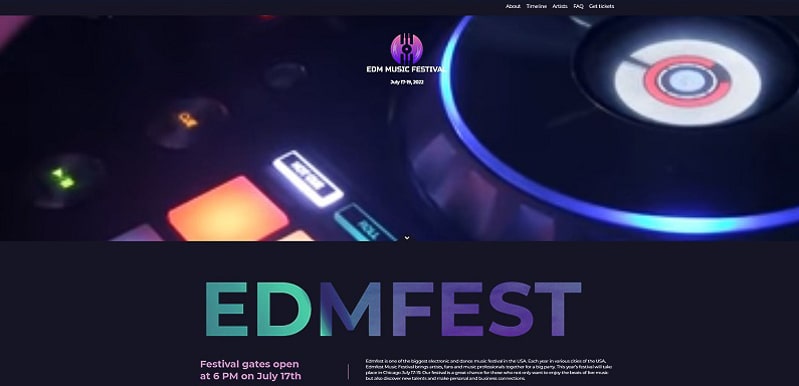
Diese Musik-Website-Vorlage strahlt durch die starke Verwendung von Violett die gleiche Energie aus.

Benutze Template
Schwarz-Weiß-Traum

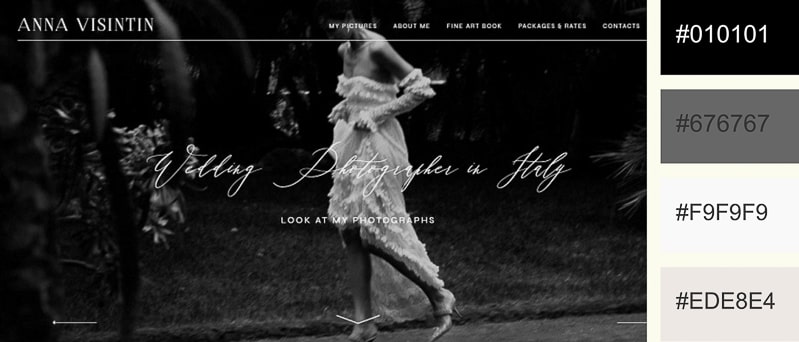
Quelle: Anna Visintsin
Anna Visintins Hochzeitsfotografie-Portfolio vereint anmutig alle Schattierungen von Schwarz, Weiß und Grau. Diese zurückhaltende Farbpalette, gepaart mit gelegentlichen unscharfen Elementen, schafft ein verträumtes Ambiente für die Website. Anna Visintin beweist, dass man keine große Farbpalette braucht, um eine brillante Website zu gestalten.
Vergoldeter Luxus

Quelle: Guerlain
Seinen edlen Look verdankt dieser champagnerfarbene Luxus dem Zusammenspiel von Schwarz, Weiß und Gold. Die intelligente Kombination dieser drei Farben verleiht der Website ein hochwertiges Gefühl, das für eine Luxusmarke wie Guerlain durchaus angemessen ist.
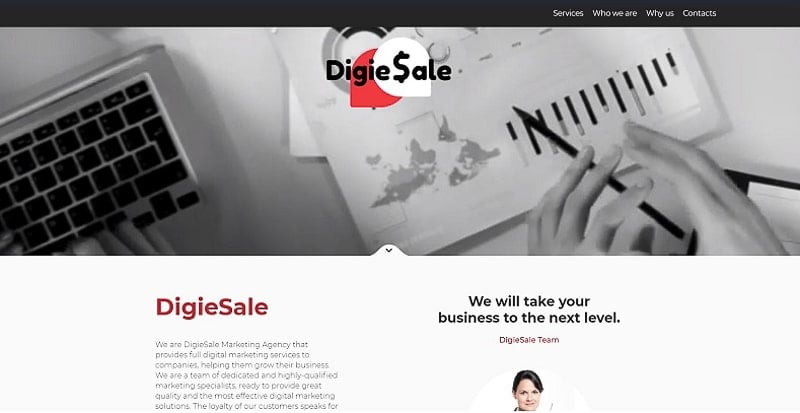
Zurückhaltend und professionell

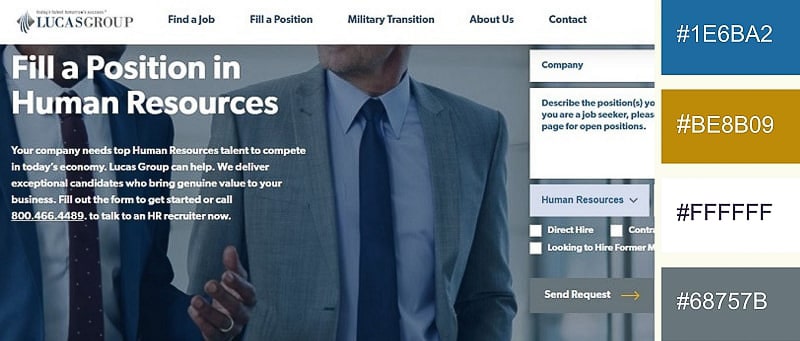
Quelle: Lucas-Gruppe
Als Personalvermittlungsfirma entschied sich die Lucas Group für eine professionellere Website. Durch die Kombination des beruhigenden Blaus mit dem neutralen Grau positioniert sich das Unternehmen als vertrauenswürdiges und kompetentes Unternehmen. Beachten Sie noch einmal, wie die Farbe Blau implementiert wird, um Zuverlässigkeit zu symbolisieren.
Violette Lebendigkeit

Quelle: Moorhouse
Von tiefem Traubenpurpur bis hin zu dezenteren Untertönen umfasst die Farbpalette dieser Website einige Nuancen dieser magischen Farbe. Die unterschiedlichen Schichten von Violett und ein Gefühl von Tiefe für den Ort. Die Farbwahl des Beratungsunternehmens kommt nicht von ungefähr, denn Lila verkörpert bekanntlich Adel, Kreativität und Weisheit.
Literatur-Empfehlungen
- So starten Sie eine Website: Leitfaden für Anfänger
- Die 30 besten Website-Font-Ideen
- Was ist der Parallax-Scrolling-Effekt?
Üppige rosa Akzente

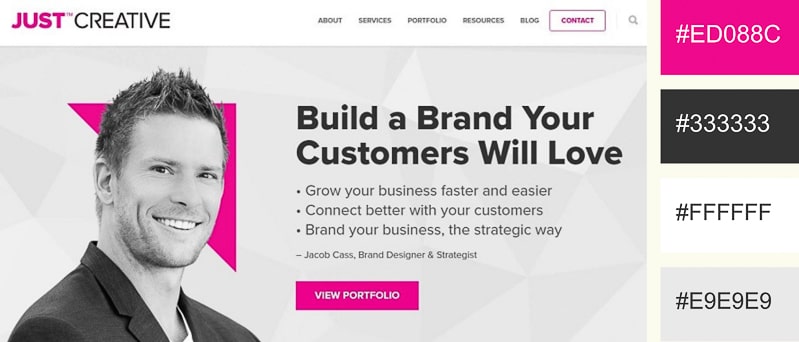
Quelle: Just Creative
Quecksilbergrau und Pink ergeben eine sehr reizvolle Farbkombination. Während das Grau einen neutralen Hintergrund schafft, bringt der Akzent Pink Leben und Kraft in das Design. Achten Sie auf die visuelle Einheitlichkeit von Just Creative – sowohl für das Logo als auch für die Website selbst werden die gleichen Farben verwendet.
Erdige Farbtöne

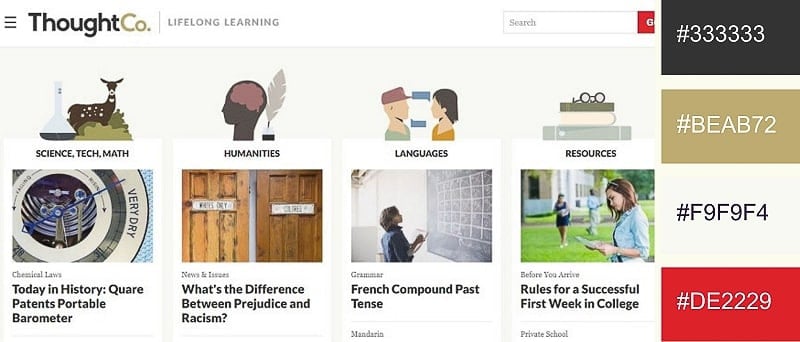
Quelle: ThoughtCo
ThoughtCo verwendete mehrere Erdtöne, um eine beruhigende, erdende Atmosphäre für seine Website zu schaffen. Das minimalistische, übersichtliche Design ist für eine Bildungsplattform wie ThoughCo absolut sinnvoll. Crimson kann gelegentlich auch entdeckt werden, da es wichtige Nachrichten und Schaltflächen hervorhebt. Wenn Sie nach einer Website mit ähnlichen Erdtönen suchen, sehen Sie sich diese Vorlage an.

Benutze Template
Silbernes Mondlicht

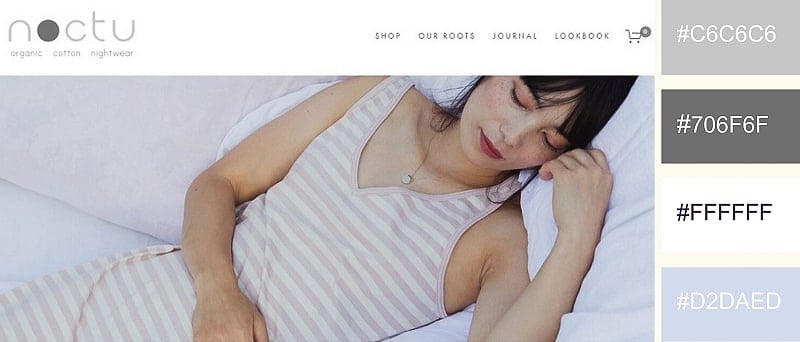
Quelle: Noctu
Durch den richtigen Einsatz von Farbe hat das Unternehmen für Baumwollnachtwäsche einen Weg gefunden, sogar seine Website weich und baumwollig aussehen zu lassen. All die verschiedenen Schattierungen von Silber und sanftem Blau verbinden sich in einer wunderschönen Farbpalette, um Ruhe und Gelassenheit auszustrahlen.
Verblasstes Beige

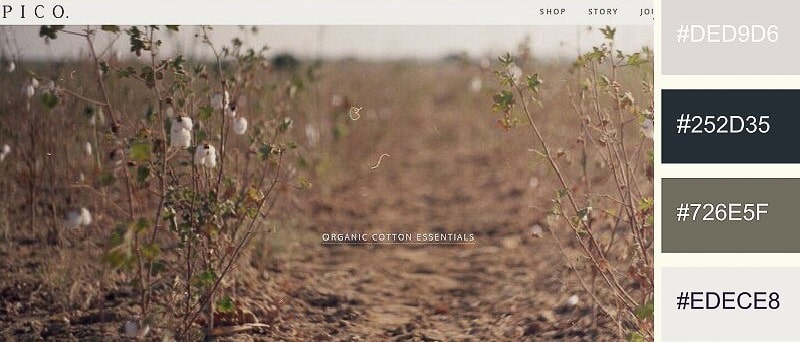
Quelle: Projekt Pico
Dieses natürliche und erdige Farbschema passt unglaublich gut zum visuellen Stil und zur Mission des umweltbewussten Unternehmens. Anstelle von Standardweiß wählte Pico für den Hintergrund Carrarabeige. Die Farbe ist angenehm für das Auge und ist der Schlüssel zum leichten, federleichten Gefühl der Website.
Prise Farbe

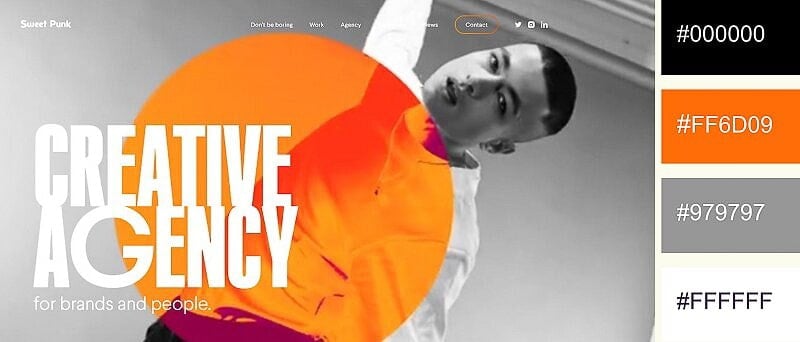
Quelle: Süßer Punk
Orange trägt die Energie von Enthusiasmus und Kreativität in sich und passt perfekt zu dieser Kreativagentur. Das staubige Grau des Hintergrunds kühlt die Website ab und lässt die Akzentfarben in den Mittelpunkt treten.
Retro-Rosa

Quelle: Pracht im Gras
Diese warme Farbpalette strahlt so viel Wärme aus, dass Sie sie auf der anderen Seite des Bildschirms fast spüren können! Die unterschiedlichen Rosatöne gepaart mit Wüstensandgelb erzeugen ein starkes Sommerfeeling. Beachten Sie, wie die Website Farben verwendet, um verschiedene Abschnitte zu trennen.
Fazit
Die Wirkung von Farbschemata auf Websites geht über Aussehen und Ästhetik hinaus. Farben wecken Assoziationen, lösen beim Publikum bestimmte Gefühle aus. Die genaue Bedeutung von Farben mag von Kultur zu Kultur unterschiedlich sein, aber die überzeugende Wirkung, die sie auf Menschen haben, ist universell.
Da Ihre Website eine Erweiterung Ihrer Marke ist, hilft die Verwendung Ihrer Primärfarben auf Ihrer gesamten Website, Ihr Markenimage zu festigen. Dies wiederum führt zu mehr Markenbekanntheit. Studieren Sie erfolgreiche Beispiele, wählen Sie die Farbpaletten aus, die Ihre Marke am besten widerspiegeln, und verwenden Sie sie, um Ihre Botschaft effizienter zu verbreiten.
Beginnen Sie gerade mit Ihrer Website? Sehen Sie sich unsere gebrauchsfertigen Website-Vorlagen an, mit denen Sie Ihre Website in wenigen Minuten erstellen können.
Jetzt erstellen

 Quelle: Apfel
Quelle: Apfel