Website Homepage-Design: Beispiele und Tipps
Veröffentlicht: 2021-09-23Eine Homepage (auch Homepage genannt) ist die Hauptseite einer Website, die dem Benutzer das Unternehmen und seine Angebote vorstellt. Es wird oft mit einer Schaufensterfront verglichen, die den Käufern einen Einblick in das Geschäft gibt und die Entscheidung der Person beeinflusst, ob sie es betreten oder nicht.
Obwohl alle Seiten einer Website wichtig sind, haben Sie möglicherweise nicht die Möglichkeit, Besucher mit ihnen zu beeindrucken, wenn Ihre Homepage ihre Neugier nicht von vornherein weckt. Eine Homepage ist in der Regel das erste, was Menschen von einer Website sehen und damit genau die Seite, die ihren ersten Eindruck hinterlässt.
Lassen Sie uns untersuchen, warum eine Homepage wichtig ist, die Anatomie einer gut gestalteten Homepage und die besten Homepage-Beispiele, die uns viel über das Homepage-Design von Websites lehren können. Auf geht's!
- Was sind die Vorteile einer Homepage?
- Was sollte eine gute Homepage haben?
- Wie erstelle ich eine Homepage?
- 14 beste Homepage-Designbeispiele
Was sind die Vorteile einer Homepage?
Wenn man bedenkt, dass eine Homepage oft die erste Interaktion eines Verbrauchers mit einem Unternehmen ist, ist es leicht zu erkennen, wie viel Einfluss eine Homepage haben kann. Die wertvollen Vorteile einer Homepage gehen jedoch weit über die Gestaltung des ersten Eindrucks hinaus.
Warum also ist eine Homepage wichtig?
Vorstellung Ihres Unternehmens
Wenn neue Besucher Ihre Website betreten, möchten sie als Erstes sehen, wer Sie sind und was Sie tun. Aus diesem Grund enthält der allererste Abschnitt einer Website – die Kopfzeile – eine kurze Erklärung dessen, was das Unternehmen tut.
Eine starke Website-Startseite gibt klare Antworten auf drei grundlegende Fragen:
- Wer bist du?
- Wie geht's?
- Was soll der Besucher tun?
Je einfacher und klarer Ihre Antworten auf diese Fragen sind, desto besser. Aufwändige, komplizierte Sätze mit branchenbezogenem Jargon können den Benutzer nur verwirren und frustriert wegklicken. Keine vielversprechende Einführung in ein Geschäft, oder?
Aber wenn Sie einen effektiven Weg finden, den Hauptzweck Ihres Unternehmens und sein einzigartiges Wertversprechen zu kommunizieren, werden Sie der Gewinnung Ihrer Zielgruppe einen Schritt näher kommen .

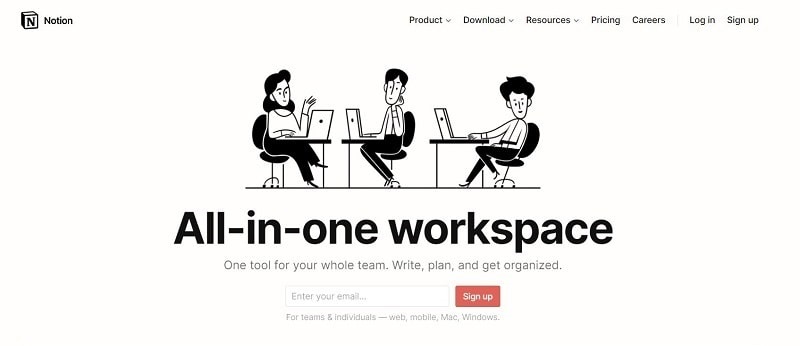
Die obige Homepage leistet hervorragende Arbeit, indem sie das Unternehmen in einem einzigen, leicht verständlichen Satz präsentiert und den Besuchern mit ihrem CTA-Button sagt, was sie als Nächstes tun sollen.
Benutze Template
Bereitstellung einer besseren Benutzererfahrung
Abgesehen davon, dass Besuchern eine bessere Vorstellung vom Geschäft vermittelt wird, bietet eine gute Homepage auch eine reibungslose Benutzererfahrung. Es bietet schnellen Zugriff auf die erforderlichen Informationen und leitet Gäste über Links und Schaltflächen zu den richtigen Teilen der Website.
Dies erleichtert die Navigation auf der Website, selbst wenn Sie mit dem Inhalt der Website nicht vertraut sind. Eine intuitive Website-Navigation ist Voraussetzung für ein positives Nutzererlebnis, und eine Homepage spielt dabei eine große Rolle.
Steigerung der Konversionsrate
Die besten Homepage-Designs beinhalten gestochen scharfe Texte und intelligent positionierte Schaltflächen als Aufruf zum Handeln. Beide Elemente sollen Erstbesucher in Erstbesucher verwandeln, die Maßnahmen ergreifen, um eine Beziehung zur Marke aufzubauen.
Homepages können auch Anmeldeformulare enthalten, die als Handlungsaufforderung dienen, um Besucher aufzufordern, sich auf der Website zu registrieren, einen Newsletter zu abonnieren oder eine Vorlage herunterzuladen. Dies führt zu einer höheren Konversionsrate und einer effektiveren Leadgenerierung .

Quelle: Begriff
Steigerung der Markenbekanntheit
Der erste Eindruck bleibt, daher wird Ihre Homepage die Erinnerung des Besuchers an Ihre Marke stark beeinflussen. Die Informationen, die Ihre Homepage ihnen präsentiert, und die allgemeine Erfahrung, die sie bietet, werden wahrscheinlich den ersten Eindruck des Benutzers von Ihrem Unternehmen prägen.
In den meisten Fällen sind Homepages die denkwürdigste Seite einer Website und verbreiten als solche die Markenbekanntheit. Dies liegt daran, dass Homepages die erkennbarsten Elemente eines Unternehmens aufweisen – sein Logo, Slogan , charakteristische Farben, Markenillustrationen und das Hauptversprechen an Kunden.
Wenn es richtig gemacht wird, verbinden sich all diese Elemente zu einer unverwechselbaren Markenidentität , die weit über die erste Interaktion des Kunden mit der Website hinaus bestehen bleibt.
Literatur-Empfehlungen
- Kosten für Website-Design: Wie viel sollten Sie bezahlen?
- So schreiben Sie eine „Über uns“-Seite: Beispiele + Vorlagen
- So starten Sie 2022 eine Website: Leitfaden für Anfänger
Was sollte eine gute Homepage haben?
Jede Homepage ist eine Darstellung eines bestimmten Unternehmens, das seine einzigartigen Angebote, Prioritäten und Zielgruppen hat. Daher wird jedes Homepage-Design auf unterschiedliche Geschäftsanforderungen zugeschnitten.
Unter Berücksichtigung dieser Unterschiede gibt es immer noch bestimmte Elemente, die auf der Homepage einer Website enthalten sein sollten, unabhängig davon, zu welchem Unternehmen sie gehört. Im Folgenden werden wir jedes der Elemente besprechen, die in den besten Homepage-Designs konsistent sind.
Fesselnde Überschrift
Überschriften sind wohl das erste, was die Aufmerksamkeit des Benutzers auf sich zieht, wenn er auf einer Website ankommt. Eine starke Linie, die dem Benutzer etwas Wertvolles vermittelt, fasziniert oder unterhält, gibt ihm den nötigen Anreiz, die Website weiter zu erkunden.

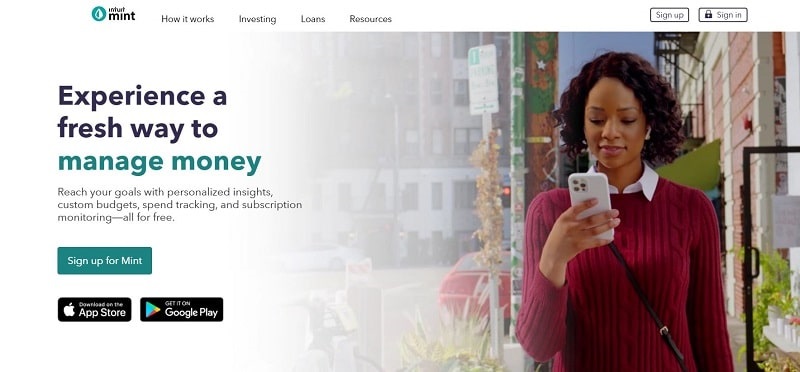
Quelle: Minze
Die Mint-Website weckt unser Interesse mit ihrer Überschrift, die eine neue Art des Umgangs mit Geld verspricht – eine Aufgabe, die manche vielleicht langweilig oder einschüchternd finden.
Vermittelt Ihre Überschrift eine klare Botschaft, weckt sie eine Emotion oder weckt die Neugier des Nutzers? Es muss nicht alle drei auf einmal erledigen, aber wenn es nicht mindestens ein Kästchen ankreuzt, müssen Sie mehr Brainstorming betreiben.
Die meisten Schlagzeilen verwenden Power Words , um ihre Botschaft zu verstärken und einen stärkeren Einfluss auf die Zielgruppe zu hinterlassen. Seien Sie jedoch vorsichtig, wenn Sie es übertreiben, damit Sie nicht mit einem Haufen starker Worte enden, die beeindruckend aussehen, aber keine kohärente Botschaft vermitteln. Denken Sie an die zwei I's guter Schlagzeilen: beeindrucken und informieren. Vernachlässigen Sie den Brief nicht zugunsten des ersteren.
Zielgerichtet kopieren
Sobald Sie die Aufmerksamkeit des Besuchers gewonnen haben, besteht der nächste Schritt darin, die Werte zu präsentieren, die Ihr Unternehmen bringen kann. Wenn man bedenkt, wie kurz die Aufmerksamkeitsspanne heutzutage ist, ist es am besten, dies so schnell und effektiv wie möglich zu tun, bevor Sie das Interesse des Lesers aus den Augen verlieren.
Zielgerichtete Texte stellen das Wertversprechen und den Wettbewerbsvorteil des Unternehmens vor, um das Unternehmen als Autorität in seinem jeweiligen Bereich zu positionieren. Ist dies erreicht, hat die Homepage ihre Aufgabe erfüllt, den Besucher für das Angebot des Unternehmens zu interessieren.

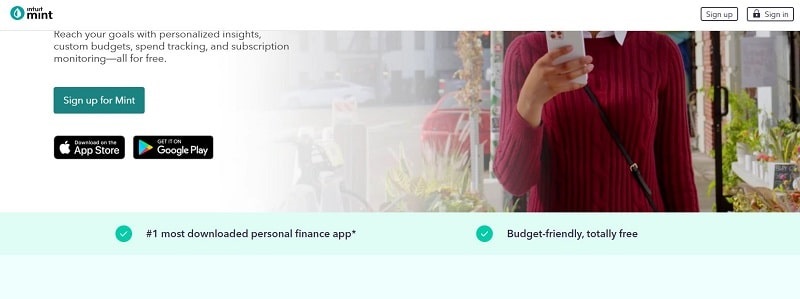
Quelle: Minze
Schauen wir uns noch einmal die Homepage von Mint an. Wenn Sie ein wenig nach unten scrollen, werden Sie sehen, wie sich Mint stolz als die Nr. 1 der heruntergeladenen persönlichen Finanz-Apps präsentiert, um seinen Wettbewerbsvorteil zu beweisen.
Denken Sie immer daran, dass die Leute auf Ihrer Homepage relevante und leicht verdauliche Informationen erwarten. Sie brauchen schnelle und präzise Antworten darauf, wer Sie sind und wie Sie helfen können, ihr Problem zu lösen. Denken Sie über den Tonfall nach , der am besten zu Ihrer Botschaft passt, und halten Sie sich auf Ihrer gesamten Website daran.
Absichtliche CTA-Schaltflächen
Jetzt haben Sie eine erste Bindung zu Ihrem Besucher aufgebaut. Wie können Sie ihn also dazu bringen, auf die erhaltenen Informationen zu reagieren? Ein überzeugender Aufruf zum Handeln ist genau das, was Sie brauchen. Sie werden Call-to-Action (CTA)-Schaltflächen auf fast jeder Homepage sehen, da sie ein wesentlicher Bestandteil des Homepage-Designs sind.
Achten Sie bei der Erstellung Ihrer CTA-Buttons auf zwei entscheidende Faktoren: die Wortwahl des Buttons und die Platzierung. Die stärksten CTAs sind kurz und einfach, um sofort ins Auge zu fallen. Lange Phrasen und komplexe Wörter sehen unattraktiv aus und mindern die Wirkung des Call-to-Action.

Quelle: CedCommerce
CTA-Schaltflächen sind an jedem kritischen Punkt der Interaktion mit dem Kunden vorhanden. Sie könnten beispielsweise eine in der Kopfzeile anzeigen lassen, um die Leute zu ermutigen, Ihre Website weiter zu erkunden. Eine weitere Schaltfläche kann platziert werden, nachdem Sie Ihre Produkte oder Dienstleistungen vorgestellt haben, damit Benutzer sie ausprobieren können und so weiter.
Es ist am besten, nicht zu viele Handlungsaufforderungen zu haben, die in verschiedene Richtungen weisen. Ein primärer und 1-2 sekundäre CTAs werden für die meisten Homepages ausreichen. Alles andere wird das Design unübersichtlich machen und den Benutzer verwirren.

Andere Elemente
Was wird noch benötigt, um eine solide Homepage zu erstellen? Typografie und Farbschemata sind subtilere, aber immer noch sehr einflussreiche Bestandteile des Homepage-Designs. Entscheiden Sie sich für Schriftarten und Farben, die sich authentisch für Ihre Marke anfühlen und auf Ihren Styleguide abgestimmt sind . Dadurch entsteht online und offline ein einheitliches Markenimage.
Zu guter Letzt sollten Sie ein ansprechendes Website-Design haben, das sich an jeden Bildschirm anpasst, auf dem es angezeigt wird. Sie möchten, dass Benutzer den Text bequem lesen können, unabhängig davon, ob sie ein Mobiltelefon oder einen Desktop verwenden.
Wie erstelle ich eine Homepage?
Wenn Sie bereit sind, eine erfolgreiche Homepage für Ihre Marke zu erstellen, sich aber nicht sicher sind, wo Sie anfangen sollen, sind Online-Website-Builder eine Ihrer besten Optionen. Sie sind besonders nützlich für diejenigen, die keine Programmierkenntnisse oder große Mittel haben, um einen professionellen Designer einzustellen.

Website-Builder verfügen über vorgefertigte Vorlagen, die Sie ganz einfach an die Anforderungen Ihrer Website anpassen können. Der Vorgang ist einfach und intuitiv und dauert in der Regel nicht länger als eine Stunde. Wenn Website-Builder nach dem Tool klingen, das Sie benötigen, können Sie sich gerne unsere Bibliothek mit anpassbaren Website-Vorlagen ansehen .
 |  |  |
Weitere Vorlagen
14 beste Homepage-Designbeispiele
Werfen wir einen Blick auf die besten Homepage-Beispiele, um zu sehen, wie sie die oben besprochenen Elemente und Best Practices in die Tat umgesetzt haben. Dies dient nicht nur als Inspirationsquelle, sondern offenbart auch alle sich wiederholenden Muster und Praktiken, die von den besten Homepage-Designs verwendet werden.
PayPal
Die Homepage von PayPal verwendet reichlich Leerraum, um das Design zu vereinfachen und die wichtigen Details hervorzuheben. Da PayPal ein ziemlich beliebter Name ist, konzentriert sich die Website darauf, Besucher dazu zu bringen, sich anzumelden, anstatt das Unternehmen vorzustellen. Der helle CTA-Button berührt stark den neutralen Hintergrund und zieht so mühelos die Aufmerksamkeit auf sich.

Dropbox
Dropbox zeichnet sich durch sein schlichtes Design, seine geradlinigen Texte und markenkonformen Illustrationen aus. Der Haupt-Call-to-Action leitet den Websurfer auf eine Zielseite , auf der er die gewünschten Dropbox-Vorteile auswählen und einen geeigneten Plan finden kann. Da die Zielgruppe von Dropbox sehr unterschiedlich sein kann – von Einzelpersonen bis hin zu Unternehmen – dient dies dazu, jeden Kunden auf eine Seite zu leiten, die seinen Bedürfnissen gewidmet ist.

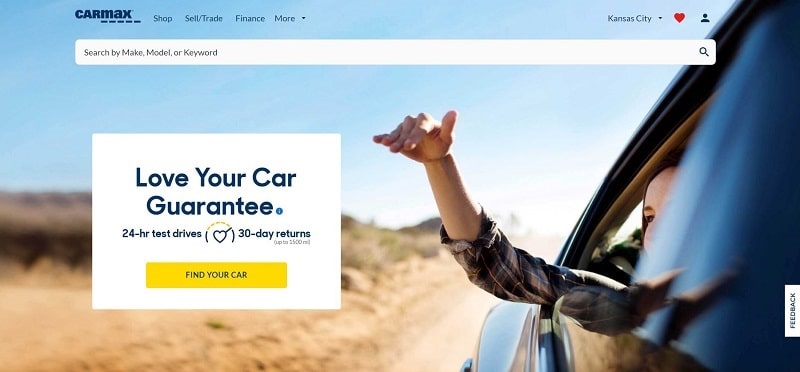
CarMax
Mit ihrem großen Heldenbild, das ohne Worte über das Unternehmen spricht, weckt die CarMax-Website Gefühle von Geborgenheit, Freude, Bewegung und Freiheit – Werte, die das Unternehmen ausmachen. Die Homepage zeigt auch Fotos von zufriedenen Kunden als Social Proof, was die Seite noch weiter aufwertet.

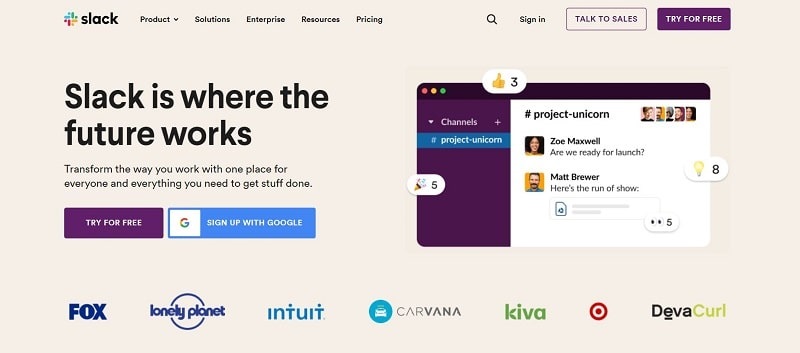
Locker
Slack begrüßt Besucher mit einer aufmerksamkeitsstarken Überschrift, die Fragen aufwirft und den Benutzer dazu bringt, die einleitende Beschreibung zu lesen. Der zentrale Call-to-Action auf der Seite ist der „Kostenlos testen“-Button, der durch seine tiefviolette Farbe auffällt.

Renderwald
Als All-in-One-Branding-Plattform, die Unternehmen bei der Erstellung von Marken-Assets unterstützt, stellt unsere beliebte Homepage diese Assets mit einer kurzen Beschreibung vor. Die folgenden Abschnitte sind jedem Produkt gewidmet, das Rendeforest anbietet, und helfen den Benutzern, schnell das benötigte Angebot zu finden. Die personalisierten Illustrationen zeichnen ein schönes Bild eines Waldes – passend zum Markennamen.

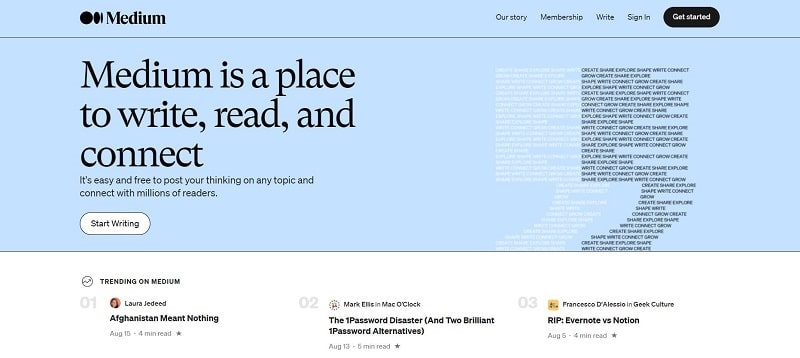
Mittel
In der Eröffnungszeile der Medium-Homepage heißt es: „Medium ist ein Ort zum Schreiben, Lesen und Verbinden.“ Und wir bezweifeln, dass es einen einfacheren Weg gibt, die Plattform zu beschreiben. Der Call-to-Action hebt sich kontrastreich vom Hintergrund ab und zeigt Nutzern die Anmeldemöglichkeiten.
Da es auf Medium drei Möglichkeiten gibt, sich anzumelden, haben sie alle drei Möglichkeiten platzsparend hinter einem einzigen zentralen CTA versteckt.

Über
Uber umfasst drei große Dienste – Fahren und Liefern, Essen bestellen und eine Fahrt buchen. Alle Dienste werden „above the fold“ angezeigt, sodass der Benutzer nicht scrollen muss, um den gewünschten Dienst zu finden. Jeder Dienst hat seine eigene einzigartige Kopie, sein eigenes Header-Bild und seine CTA-Schaltfläche, die angezeigt werden können, sobald der Benutzer auf das entsprechende Symbol klickt. Es ist definitiv eine intelligente Raumnutzung, von der Unternehmen mit verschiedenen Angebotstypen profitieren können.

Airbnb
Reisen, Abenteuer und Erforschung des Unbekannten? Beachten Sie, wie perfekt das Header-Bild von Airbnb das Leistungsversprechen des Unternehmens vermittelt. Die Website ermöglicht es Gästen, direkt auf der Homepage nach Mietobjekten oder Erlebnissen zu suchen, um den Buchungsprozess zu beschleunigen. Wenn Sie nach unten scrollen, sehen die Benutzer verschiedene Arten von Aufenthalten, die sie über die Plattform finden können – von Kurzurlauben im Freien bis hin zu Studio-Apartments im Herzen jeder Stadt.

Skillshare
Die Homepage von Skillshare ist so kreativ, wie man es erwarten würde. Durch die Anzeige von Videoclips anstelle eines stagnierenden Bildes gibt die Kopfzeile der Startseite einen Einblick in all die verschiedenen Fähigkeiten, die Lernende auf dieser Website erkunden können – Fotografieren, Malen, Tanzen, Töpfern und mehr. Der Slogan „Entdecke deine Kreativität“ krönt die Seite, gefolgt von einem Anmeldeformular, damit die Benutzer genau das tun können: ihre Kreativität durch Lehren und Lernen erforschen.

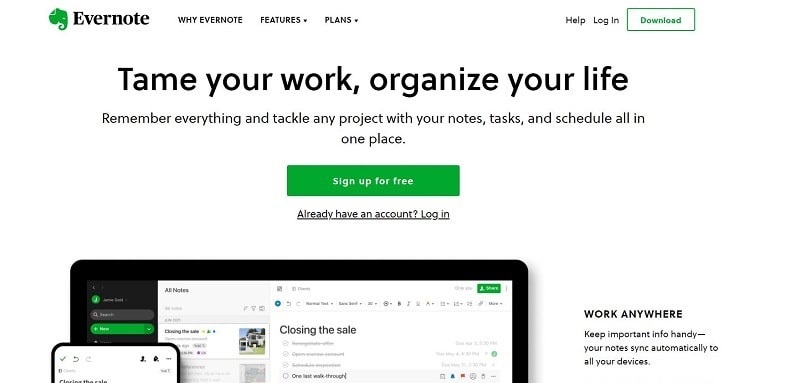
Evernote
Evernote half seinen Kunden, Speicherplatz freizugeben und unnötige Unordnung zu beseitigen, und tat dasselbe für seine Website. Das Homepage-Design fühlt sich dank des reichlichen Weißraums, des minimalen schwarzen Textes und gelegentlicher grüner Schaltflächen und Designs, die die Seite beleben und den Benutzer führen, makellos sauber an.

Starbucks
Das beliebte Café ist ebenso bekannt für sein Website-Design, das regelmäßig aktualisiert wird, um die jeweils prominentesten Verkäufe, Getränke oder Angebote zu zeigen. Was jedoch zu allen Jahreszeiten gleich bleibt, ist die Verwendung lebendiger, appetitlicher Bilder von Starbucks-Getränken.
Ein wichtiges Detail auf dieser Homepage ist ein kleiner Abschnitt, der über das Engagement des Unternehmens im Dienste der Gemeinschaft spricht. Unternehmens-Websites enthalten oft solche Abschnitte, um ihre Investitionen in ihre lokalen Gemeinschaften zu zeigen.

Dollar Shave Club
Dollar Shave Club verfolgte einen unkonventionellen Ansatz beim Homepage-Design – ein Quiz anstelle einer Produktbeschreibung. Diese Technik funktioniert aus zwei Gründen: Sie ist spielerisch und ansprechend (der Benutzer interagiert, anstatt passiv zu lesen), und sie fühlt sich persönlicher an (jeder Spieler erhält seine individuellen Ergebnisse). Weiter unten auf der Homepage sind die Vorteile aufgeführt, die Kunden genießen, wenn sie dem Club beitreten.

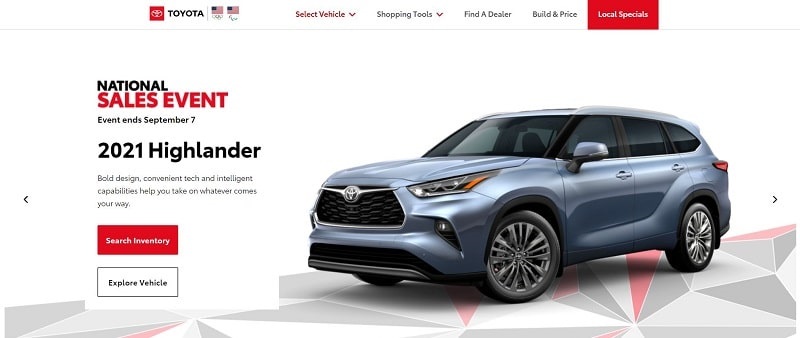
Toyota
Hier ist ein Beispiel für ein klassisches Homepage-Design mit einem großen Hero-Bild, das durch Textelemente auf der linken Seite ausgeglichen wird. Das Markenzeichen Rot-Weiß des Autoherstellers ziert die gesamte Homepage sowie die wichtigsten CTA-Buttons. Der rote CTA „Inventar durchsuchen“ erscheint sofort auf der Seite und erinnert den Besucher an seine Bedeutung.

Trello
Mit seiner kühleren Farbpalette und strukturierten Kopie ermöglicht Trello eine flüssige, nahtlose Interaktion mit seiner Website. Die benutzerdefinierten Illustrationen stellen die Plattform den Benutzern vor und verleihen der Homepage gleichzeitig mehr Persönlichkeit. Trello zeigt soziale Beweise durch Kundenreferenzen, die hervorheben, wie die Anwendung zur Verbesserung des Arbeitsablaufs beigetragen hat.

Einwickeln
Eine gut gestaltete Homepage ist der Schlüssel, um einen positiven ersten Eindruck von Ihrer Marke zu hinterlassen und Besucher dazu zu ermutigen, Ihre Website zu erkunden. Wie Sie an den oben aufgeführten Beispielen für die besten Homepage-Designs sehen können, können Homepages sehr vielfältig und branchenspezifisch sein.
Aber wenn Sie erfolgreiche Fälle studieren, stellen Sie fest, dass jede Homepage bestimmte Elemente hat, die universell vorhanden sind. Solche Elemente sind ein attraktives Header-Bild/-Video, eine einprägsame Überschrift, ein aussagekräftiger Text und sorgfältig ausgewählte Handlungsaufforderungen.
Nehmen Sie sich Zeit für die Gestaltung einer Homepage, die Ihr Unternehmen im bestmöglichen Licht präsentiert und Besucher neugierig macht, mehr über Sie zu erfahren!