11 Best Practices für das Website-Navigationsmenü
Veröffentlicht: 2021-05-07Die Leute verbringen nicht viel Zeit auf einer einzigen Website. Sie springen schnell von einem zum anderen, besonders wenn eine Seite zu lange zum Laden braucht oder ihnen nicht die Informationen gibt, die sie brauchen. Dies ist ein Problem, das mit einem gut geplanten und intuitiven Website-Navigationsmenü behoben werden kann.
Eine effektive Website-Navigation ermöglicht es Besuchern, eine Website ohne Beschwerden zu durchsuchen. Je intuitiver also ein Web-Navigationsmenü ist, desto besser wird die Benutzererfahrung sein. Stellen Sie sich eine Website wie ein Lebensmittelgeschäft vor, in dem die Menüpunkte die Gangschilder sind. Ihre Aufgabe ist es, Besucher in die richtige Richtung zu lenken und dabei zu helfen, das gewünschte Produkt schneller zu finden.
Die Website-Navigation kann sich direkt auf Ihren Traffic und Ihre Conversion-Rate auswirken. Eine einfache und dennoch informative Navigationsstruktur sorgt für eine positive Benutzererfahrung . Ganz zu schweigen davon, dass Suchmaschinen immer benutzerfreundliche Websites belohnen und sie dazu bringen, in den Suchergebnissen einen höheren Rang einzunehmen .
In diesem Artikel finden Sie die Arten der Website-Navigation, 11 Best Practices für die Website-Navigation und effektive Navigationsbeispiele, um die Tipps in Aktion zu sehen. Lass uns gehen!
- Arten der Website-Navigation
- Best Practices für die Website-Navigation
Arten der Website-Navigation
Im Wesentlichen ist ein Website-Navigationsmenü eine Sammlung von Links zu verschiedenen Abschnitten einer Website. Dies kann auf verschiedene Arten erfolgen – daher die verschiedenen Arten von Website-Menüs. Hier sind die wichtigsten Arten von Navigationsleisten:

- Header-Menü: Dies ist der am weitesten verbreitete Menütyp, an den die meisten Menschen automatisch denken, wenn sie von Website-Navigation hören. Es ist eine horizontale Leiste, die sich oben auf der Seite befindet und eine Liste der wichtigsten Webseiten oder Abschnitte einer Website enthält, einschließlich, aber nicht beschränkt auf die Produktseite, Serviceseite, Kontakte, Preise, Info- Seite usw.
- Seitenleistenmenü: Seitenleisten dienen demselben Zweck wie ein Kopfzeilenmenü, werden jedoch auf beiden Seiten einer Website platziert. Obwohl selten, sehen Sie manchmal Seitenleistenmenüs auf beiden Seiten.
- Fußzeilenmenü: Fußzeilenmenüs werden ganz unten auf einer Seite positioniert, um den Besucher zurück zur Website zu leiten, sobald er das Ende erreicht hat. Fußzeilen sind in der Regel umfangreicher als Kopfzeilenmenüs.
- Hamburger-Menü: Ein Hamburger-Menü wird hauptsächlich auf Mobilgeräten verwendet und ist ein anklickbares Symbol mit drei Streifen, das sich beim Klicken zu einer Menüliste erweitert.
- Dropdown-Menü: Ein Dropdown-Menü ist eine Liste von Elementen, die jeweils zusätzliche Links anzeigen, wenn ein Benutzer darauf klickt oder den Mauszeiger darüber bewegt. Dieser Typ wird häufig für inhaltsreiche Websites verwendet.

Best Practices für die Website-Navigation
Nachdem Sie nun mit den grundlegenden Arten von Website-Menüs vertraut sind, wollen wir uns mit den 11 Best Practices befassen, die Sie kennen müssen, um Ihre Website-Navigation zu verbessern.
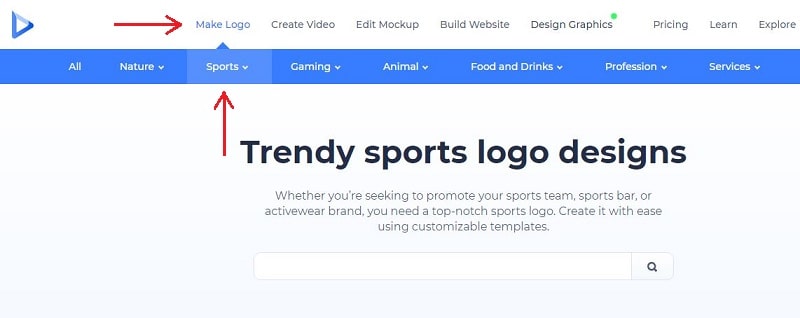
Begrenzen Sie Ihre Menüpunkte
Die Anzahl der Menüpunkte in der Navigationsleiste Ihrer Website ist wichtiger , als Sie vielleicht denken. Die Faustregel lautet, es bei etwa sieben zu halten, da sich unser Gehirn nur sieben Elemente gleichzeitig merken kann. Diese Zahl ist jedoch nicht in Stein gemeißelt. Es hängt stark von den Inhalten und Produkten Ihrer Website ab. Denken Sie jedoch daran, dass es in der Regel am besten funktioniert, wenn Sie etwa 5-7 Hauptmenüpunkte haben .
Als Bonus-Tipp halten Sie Ihre Menüoptionen kurz und auf den Punkt. Versuchen Sie, beschreibende Wörter zu verwenden, die kurz und leicht verständlich sind. Behalten Sie immer die Absicht Ihres Besuchers im Hinterkopf. Was suchen sie? Welche Wörter und Sätze werden ihre Aufmerksamkeit erregen und sie davon überzeugen, dass sie auf der richtigen Seite gelandet sind?

Quelle:Adidas
Um dies zu demonstrieren, werfen wir einen Blick auf die Adidas-Website. Eines der ersten Dinge, die ins Auge fallen, ist das kurze und minimale Navigationsmenü , das aus nur sechs Elementen besteht. Anstatt jede Produktlinie aufzulisten, unterteilten sie sie in wenige große Kategorien.
Es ist auch kein Zufall, dass Adidas für seine Menüpunkte präzise und beschreibende Wörter wie „Männer“, „Frauen“, „Kinder“ usw. gewählt hat.
Halten Sie Ablenkungen auf ein Minimum
Machen Sie Ihre Website nicht visuell überwältigend, mit zu vielen Grafiken, Effekten und lebendigen Farben. Das sieht abstoßend aus und ist ein sicherer Weg, Ihre Besucher zu verirren. Ein paar einzigartige Details und kreative Designs können eine schöne Ergänzung für Ihre Website sein, aber achten Sie darauf, die richtige Balance zu finden. Letztendlich sollten Ihre Inhalte im Mittelpunkt Ihrer Website stehen .
Wenn Sie zu viele Farben und Schaltflächen verwenden, sind Ihre Menüpunkte nicht lesbar. Sie möchten nicht, dass sich Ihr Benutzer zwischen Ablenkungen verirrt. Dies führt zu einer negativen Benutzererfahrung und stellt sicher, dass Besucher Ihre Website in Zukunft nie wieder besuchen. Opfern Sie die Benutzerfreundlichkeit Ihrer Website nicht zugunsten des Designs.

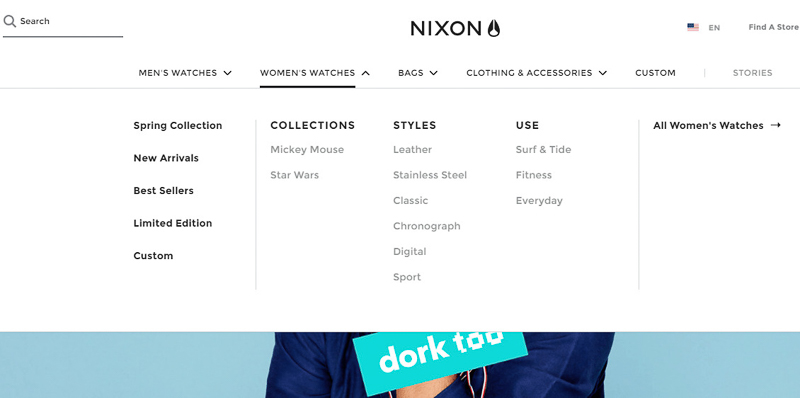
![]() Quelle: Nixon
Quelle: Nixon
Wie das obige Bild zeigt, ist die Nixon-Website einfach und übersichtlich. Sie haben sich bewusst dafür entschieden, auf ablenkende Designs oder überwältigende Farben zu verzichten, damit die Benutzer sich leicht auf der Seite zurechtfinden können.
Planen Sie Ihre Website-Navigation intelligent
Bauen Sie Ihre Website-Navigationsstruktur sorgfältig auf. Ihre Seiten und Menüpunkte sollten in einer logischen Reihenfolge platziert werden, um Benutzer durch die Reise des Käufers zu führen .
Berücksichtigen Sie bei der Planung Ihrer Hauptmenüleiste, dass der Anfang und das Ende des Menüs eine viel höhere Chance haben, in Erinnerung zu bleiben, als die mittleren Teile. Priorisieren und strukturieren Sie Ihre Website-Navigationselemente entsprechend.
Die entscheidende Bedeutung der Planung gilt auch für die gesamte Website-Struktur. Besonders für größere Websites ist es wichtig, eine Inhaltshierarchie zu haben , was bedeutet, dass Sie Ihre Inhalte kategorisieren und unterkategorisieren.
Quelle: Suchmaschinenjournal
Sitemaps sind ein nützliches Tool für große Websites. Eine Sitemap teilt Google mit, welche Seiten und Dateien auf Ihrer Website wichtig sind. Dies macht Ihre Website leichter auffindbar und hilft beim Ranking. Sobald Sie Ihre Sitemap haben, können Sie sie in der Google Search Console einreichen .
Konsistenz gewinnt das Spiel
Zeigen Sie Konsistenz auf Ihrer gesamten Website. Das zu häufige Ändern von Navigationswerkzeugen, Symbolen und Symbolen kann Ihre Website verwirrend und schwer verständlich machen. Es wird Web-Surfer verlangsamen, was zu einem Interessenverlust führt.
Versuchen Sie, ähnliche Schriftarten und Symbole zu verwenden, halten Sie die Abstände zwischen den Elementen konstant und zeigen Sie Navigationsmenüs auf Ihrer Website an derselben Stelle an. Werfen Sie einen Blick auf unseren Artikel, um die besten Ideen für Website-Schriftarten zu entdecken , die Ihre Website hübsch schmücken könnten.
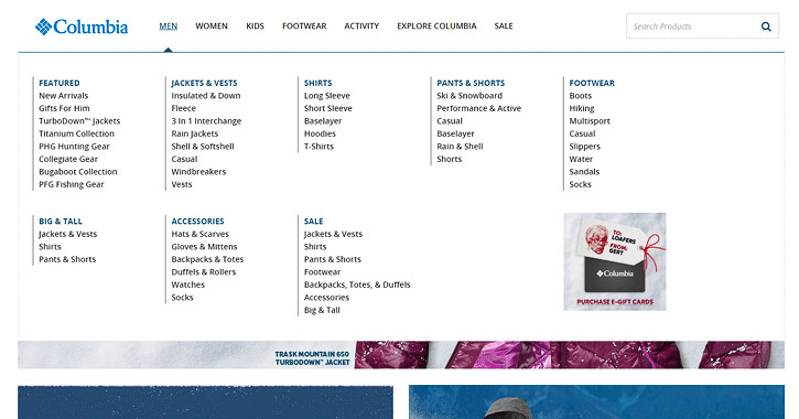
Wie Sie im Bild unten sehen können, werden sowohl in der Hauptnavigationsleiste als auch im Dropdown-Menü dieselben Farben und Schriftarten verwendet. Es mag wie ein kleines Detail erscheinen, aber es verleiht dem Webdesign Konsistenz und eine angenehmere Benutzererfahrung.


![]() Quelle: Columbia Sportswear
Quelle: Columbia Sportswear
Konsistenz bedeutet nicht, dass Ihre Website unattraktiv und repetitiv sein muss. Stattdessen wird ein einheitliches Webdesign das Surfen auf Ihrer Website zu einem viel zusammenhängenderen und produktiveren Erlebnis machen.
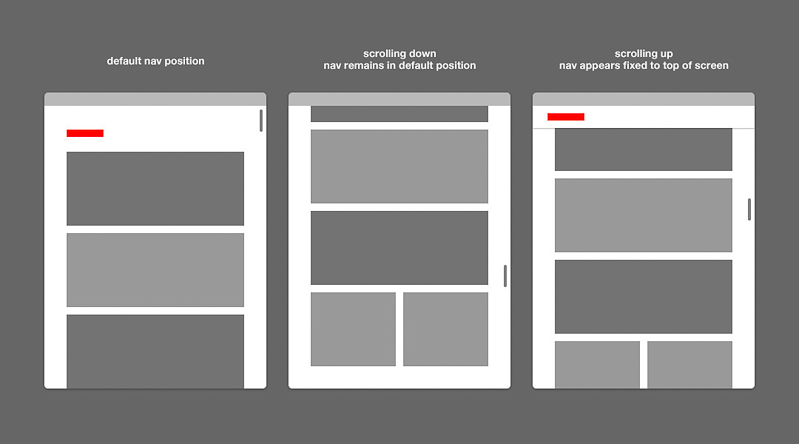
Verwenden Sie die Sticky-Navigation
Verwenden Sie ein Sticky-Menü, das an Ort und Stelle bleibt, wenn Benutzer auf Ihrer Seite nach unten scrollen. Dies hilft ihnen dabei, sich auf Ihrer Website zurechtzufinden, und ermutigt sie, mehr von Ihrer Website zu erkunden, wenn sie das Ende einer Seite erreichen .

Quelle: Stapelüberlauf
Ein klebriger Scroll-to-Top-Button ist ein weiteres hilfreiches Tool. Es wird Ihren Besuchern leicht machen, mit nur einem Klick zum Ausgangspunkt zurückzukehren. Sie können ein Logo erstellen, wenn Sie noch keines haben, und es als Schaltfläche zum Scrollen nach oben verwenden. Die meisten Menschen erwarten, dass sie auf die Startseite weitergeleitet werden, wenn sie auf ein Logo klicken.
Vergessen Sie nicht die Suchleiste
Es versteht sich von selbst, dass eine Suchleiste das Navigieren durch Ihre Website erheblich beschleunigt, insbesondere wenn Ihre Inhalte auf der schwereren Seite liegen . Sie können sich für eine Sticky-Suchleiste entscheiden, die zu Ihrem Sticky-Menü passt.
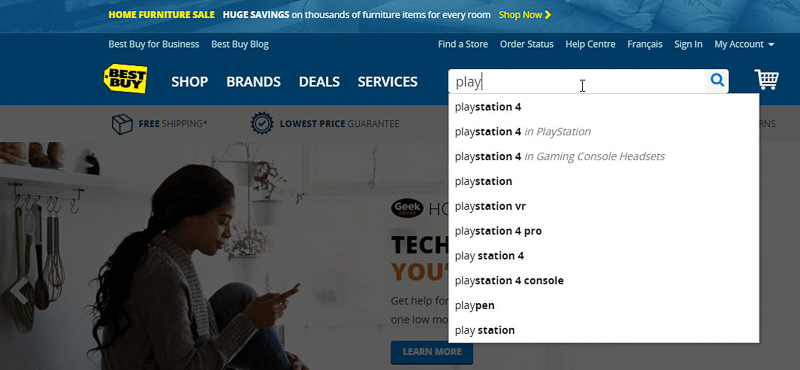
Stellen Sie sicher, dass es richtig platziert ist und richtig funktioniert. Die meisten Websurfer erwarten, dass sich die Suchleiste in der Kopfzeile einer Website befindet, also platzieren Sie Ihre dort. Lassen Sie Ihre Benutzer nicht nach der Suchleiste suchen!

Quelle: Bestkauf
Übertreiben Sie Dropdown-Menüs nicht
Achten Sie auf Ihre Dropdown-Menüs. Vermeiden Sie um jeden Preis lange Listen, da sie visuell intensiv und wenig einladend wirken. Zu viele Optionen machen es den Menschen umso schwerer, eine Wahl zu treffen. Wenn Sie keine riesige Website haben, ist es am besten, Dropdown- Menüs ganz zu vermeiden .
Wenn Ihre Inhalte jedoch zu umfangreich sind oder viele Produkte zu präsentieren sind, teilen Sie sie in separate Gruppen und Kategorien auf. Dies ist ein sogenanntes Mega-Menü . Es organisiert verwandte Artikel in Kategorien, wodurch Ihr Menü viel ansprechender und einfacher zu handhaben ist.

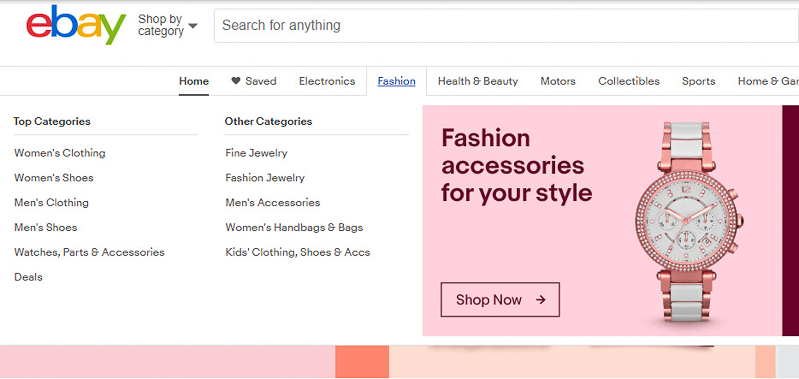
Quelle: Ebay
Werfen wir einen kurzen Blick auf eBay . Für eine Website, die so riesig und vielfältig ist wie die ihre, ist ein Mega-Menü keine Option, sondern ein Muss. eBay hat Millionen von Produkten effizient in einer Handvoll Kategorien organisiert.
Wenn Sie auf eine davon klicken, wird uns eine weitere Liste mit Kategorien zur Auswahl angezeigt. Dies macht ihre riesige Website nicht nur viel übersichtlicher, sondern auch zu einem Paradebeispiel für effektive Website-Navigation.
Machen Sie es mobilfreundlich
Es wird nicht übertrieben , wie wichtig es ist, Ihr Webdesign mobilfreundlich zu gestalten . Die mobile Suche hat die auf dem Desktop längst übertroffen, daher der Mobile-First-Ansatz von Google . Es ist entscheidend, dass Ihre Website vollständig mit Mobilgeräten kompatibel ist, da Google seit Juli 2019 die mobile Version für die Indizierung und das Ranking einer Website verwendet.
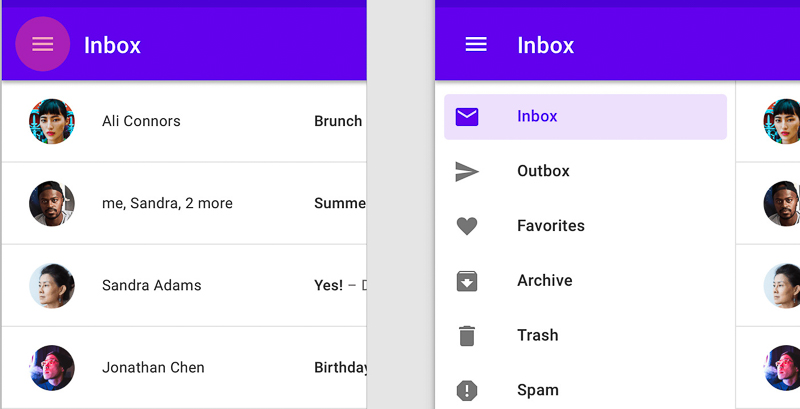
Das Hamburger-Menü (auch dreizeiliges Menü) ist auf Mobilgeräten weit verbreitet. Das Hamburger-Menü sieht einfach aus und nimmt nicht viel Platz ein, was es perfekt für Handys macht. Machen Sie Ihren Text und Ihre Schaltflächen groß genug, damit die Leute auf ihren Mobilgeräten problemlos lesen und klicken können.

Quelle: UX-Kollektiv
Geben Sie den Standort des Benutzers auf Ihrer Website an
Weisen Sie Besucher darauf hin, wo sie sich auf Ihrer Website befinden, um zu verhindern, dass sie verloren gehen. Dadurch wird das Hin- und Hernavigieren zwischen den Seiten viel reibungsloser. Eine sichere Möglichkeit, dies zu tun, besteht darin, den Teil des Menüs hervorzuheben, auf den ein Benutzer geklickt hat.
Unsere Website implementiert die Hervorhebungstechnik, indem sie Farben austauschbar verwendet, wie Sie im Bild unten sehen können.
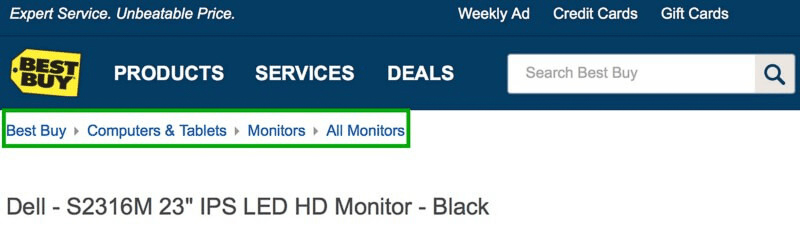
Eine weitere Möglichkeit ist die Verwendung von Paniermehl. Sie erscheinen normalerweise als horizontale Textlinks und zeigen Ihrem Benutzer, wie er zu einer bestimmten Seite gelangt ist. Die Breadcrumb-Navigation verbessert die Auffindbarkeit Ihrer Zielseiten .
Die Website von Best Buy zeigt ein großartiges Beispiel für die Breadcrumb-Navigation.
![Breadcrumb-Navigation der Best Buy-Website]() Quelle: Bestkauf
Quelle: Bestkauf
Geben Sie Seitenleisten eine Chance
Sie können Seitenleisten gut nutzen und zusätzliche Informationen anzeigen, die sonst möglicherweise nicht auf eine Seite passen. Sie können ein E-Mail-Opt-in, verwandte Beiträge und andere Links einfügen. Außerdem helfen Links Suchmaschinen dabei, den Inhalt Ihrer Seite besser zu verstehen und ihr Ranking zu verbessern.
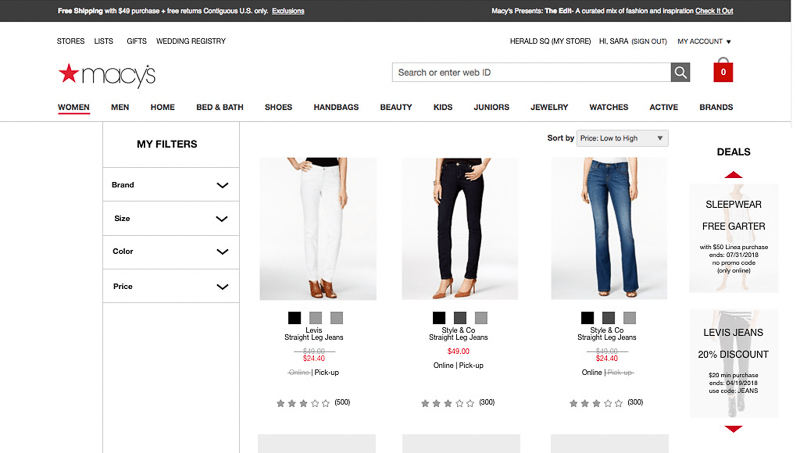
Es liegt an Ihnen, ob Sie sowohl die linke als auch die rechte Seitenleiste verwenden oder nur eine auswählen möchten. Zum Beispiel hat Macy's beide Seitenleisten verwendet, mit einem kleinen Menü auf der linken Seite und Angeboten auf der rechten Seite. Fühlen Sie sich frei, Seitenleisten zu verwenden, solange sie nicht von Ihrem Hauptinhalt ablenken.

Quelle: Macys
Stellen Sie sicher, dass Sie es mit Vorschlägen für die Seitenleiste nicht übertreiben, sonst laufen Sie Gefahr, Ihr Publikum vom Hauptinhalt abzulenken. Fügen Sie nur das hinzu, was relevant ist und Ihren Besuchern helfen könnte, das zu finden, wonach sie suchen.
Erstellen Sie eine umfangreiche Fußzeile
Großzügige Fußzeilen erfreuen sich immer größerer Beliebtheit. Sie sollen Websurfer dazu einladen, sich länger mit einer Website zu beschäftigen. Ihre Fußzeile sollte Links zu Ihren wichtigsten Seiten wie Landingpages enthalten.
Lassen Sie sich auch Ihre sozialen Netzwerke und E-Mail-Anmeldungen anzeigen. Hinterlassen Sie abschließend einige Kontaktinformationen, wie Ihren Geschäftsstandort oder Ihre Telefonnummer. Vergessen Sie nicht, die Fußzeile mit der Kopfzeile und dem Rest Ihrer Website konsistent zu halten.

Quelle: Nike
Fazit
Hoffentlich sind Sie inzwischen davon überzeugt, dass die Navigation auf Websites wichtig ist. Es ist nicht nur für die Benutzererfahrung von entscheidender Bedeutung, sondern auch dafür, auf der guten Seite der Suchmaschinen zu stehen (und zu bleiben). Denken Sie bei der Planung der Navigation Ihrer Website an Ihre Benutzer. Stellen Sie sicher, dass Sie ihre Bedürfnisse erfüllen und ein angenehmes Surferlebnis bieten.
Entwerfen Sie Ihr primäres Navigationsmenü mit der Absicht, es prägnant und intuitiv zu halten. Reduzieren Sie Ablenkungen und fügen Sie ein paar Tools und Verknüpfungen hinzu, um die Navigation auf Ihrer Website so nahtlos wie möglich zu gestalten. Wenden Sie die in diesem Blogbeitrag erwähnten Best Practices für die Navigation an und beobachten Sie die Leistungsspitze Ihrer Website.
Suchen Sie nach einer schnellen Möglichkeit, Ihre Website zu erstellen? Professionell gestaltete Website-Vorlagen sind der richtige Weg! Wählen Sie ein Design, das am besten zu Ihnen passt, und passen Sie es mühelos an Ihre Inhalte an.
Erstellen Sie meine Website


 Quelle: Bestkauf
Quelle: Bestkauf