Website-Optimierung: Best Practices für die Leistung und umsetzbare Tipps
Veröffentlicht: 2019-09-10Eine schnelle und reaktionsfähige Website ist im digitalen Zeitalter von entscheidender Bedeutung. Es trägt dazu bei, Besucher zu binden und Geschäftsziele zu erreichen. Untersuchungen zeigen, dass langsam ladende Websites zu höheren Absprungraten und einer geringeren Benutzerzufriedenheit führen.
Die Optimierung der Website-Leistung ist unerlässlich, um ein nahtloses Benutzererlebnis zu gewährleisten und den Website-Verkehr zu verbessern.
Inhaltsverzeichnis:
- Wie testet man die Leistung einer Website?
- Tipps zur Optimierung der Website-Leistung – Top 10
- Die Auswirkungen schnellerer Seitenladegeschwindigkeiten auf Websites
- Fallstudien zur Website-Optimierung
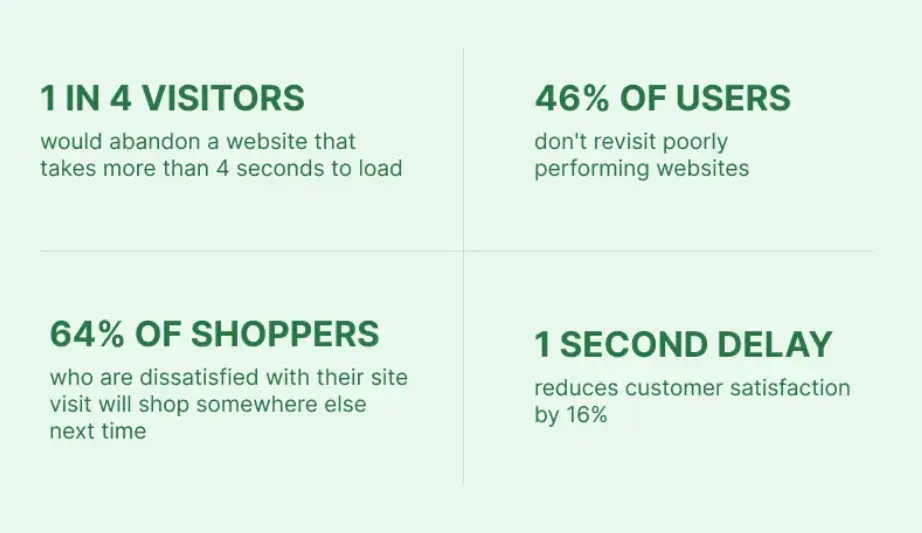
Bevor wir uns mit allen Best Practices befassen und zehn umsetzbare Tipps zur Optimierung der Website-Leistung geben, werfen wir einen kurzen Blick auf einige Statistiken darüber, was Benutzer über Websites mit schlechter Erfahrung sagen.
 Quelle
Quelle
Warum ist die Leistung einer Website wichtig?
Die Leistung einer Website ist aus mehreren wichtigen Gründen von entscheidender Bedeutung.
Erstens wirkt es sich direkt auf das Benutzererlebnis aus, indem es eine schnelle und reaktionsschnelle Navigation gewährleistet, was zu einem höheren Engagement und einer höheren Zufriedenheit führt.
Langsam ladende Websites können Benutzer abschrecken und möglicherweise zum Verlust von Kunden oder Lesern führen.
Darüber hinaus wirkt sich die Website-Leistung auf das Suchmaschinen-Ranking aus, da schnellere Websites in den Suchergebnissen häufig einen höheren Rang einnehmen und mehr organischen Traffic anziehen.
Darüber hinaus kann eine langsame Website zu höheren Absprungraten und geringeren Konversionsraten führen, was sich negativ auf die Umsatzgenerierung auswirkt.
Die Priorisierung der Website-Geschwindigkeit und -Leistung ist für ein positives Benutzererlebnis, eine verbesserte Sichtbarkeit in Suchmaschinen und höhere Konversionsraten von entscheidender Bedeutung.
Wie testet man die Leistung einer Website?
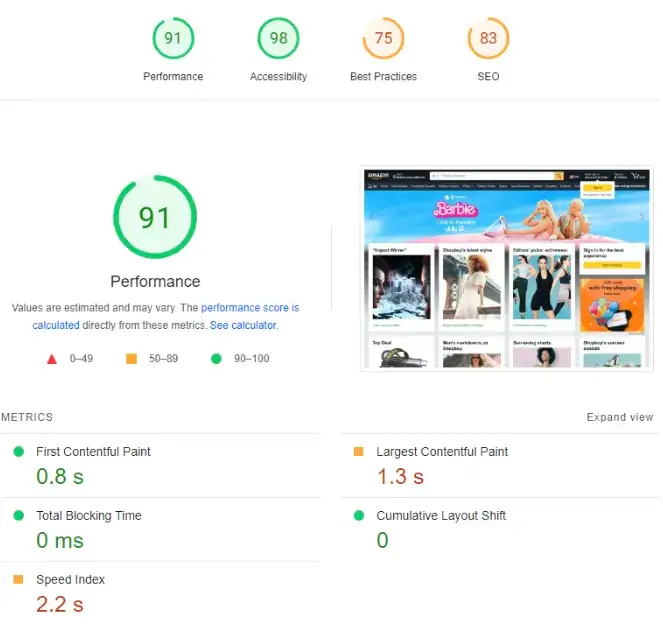
Sie können ein paar einfache Ansätze befolgen, um die Leistung einer Website zu testen. Nutzen Sie Tools wie Page Speed Insights von Google oder Online-Geschwindigkeitstest-Tools.
GTmetrix überprüft beispielsweise die Ladezeiten von Seiten, erkennt Leistungsprobleme und bietet Optimierungsvorschläge.
Eine weitere Option sind Lasttests mit Tools wie Apache JMeter, die starken Benutzerverkehr simulieren, um Leistungsengpässe aufzudecken.
Darüber hinaus können Browser-Entwicklertools und mobilfreundliche Tests dabei helfen, Netzwerkanfragen zu bewerten, Seitenladezeiten zu messen und für mobile Geräte zu optimieren.
Durch die Kombination dieser Methoden können Sie Erkenntnisse sammeln, Verbesserungsmöglichkeiten identifizieren und die Geschwindigkeit und Benutzererfahrung Ihrer Website optimieren.
 Quelle
Quelle
Tipps zur Optimierung der Website-Leistung
Content Management System (CMS) aktualisieren und optimieren
Bei Websites, die auf CMS-Plattformen wie WordPress oder E-Commerce-Plattformen wie Magento basieren, ist es wichtig, sie mit der neuesten Version auf dem neuesten Stand zu halten.
Systemaktualisierungen bringen häufig Leistungsverbesserungen und Sicherheitspatches.
Optimieren Sie Ihre Plattform, indem Sie ungenutzte Plugins, Themes und Datenbanktabellen entfernen. Ein schlankes und aktuelles System trägt zu einer besseren Website-Performance bei.
Wählen Sie einen zuverlässigen Webhosting-Anbieter
Ihr Webhosting-Anbieter beeinflusst die Leistung Ihrer Website. Die Auswahl eines seriösen Anbieters, der eine zuverlässige und skalierbare Infrastruktur bietet, ist von entscheidender Bedeutung.
Suchen Sie nach Funktionen wie SSD-Speicher, Inhalts-Caching und CDN-Integration. Überwachen Sie regelmäßig die Leistung Ihrer Website und erwägen Sie ein Upgrade Ihres Hosting-Plans.
 Quelle
Quelle
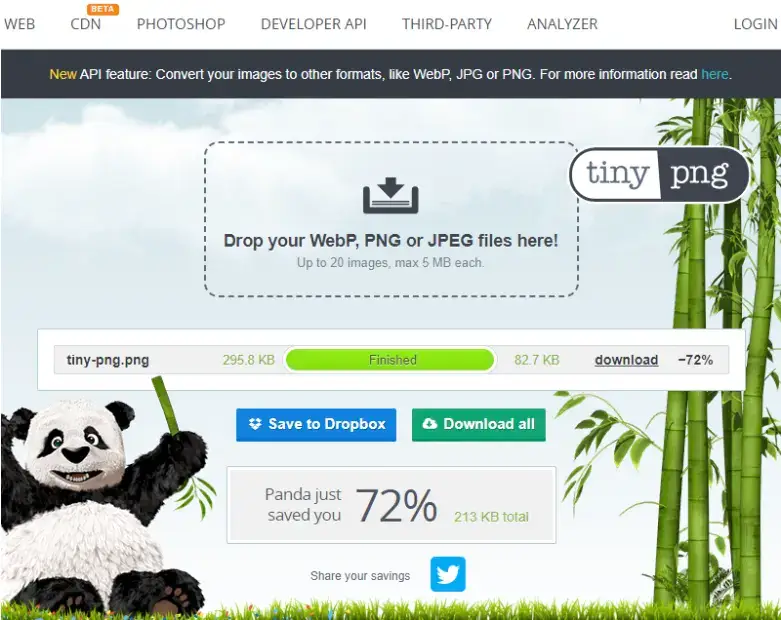
Bildgrößen optimieren
Bilder auf einer Webseite können die Ladezeit erheblich beeinflussen, da sie oft die größten Elemente sind.
Um die Bildgröße ohne Qualitätseinbußen zu optimieren, nutzen Sie Komprimierungstechniken.
Tools wie TinyPNG und JPEG Optimizer können die Dateigröße reduzieren, ohne dass es zu einem spürbaren Verlust der Bildqualität kommt.
Mick Essex, Growth Marketing Manager bei POWR , fügte hinzu:
„Ich ändere auch den Bilddateityp, um die Ladezeit zu verkürzen. Beispielsweise ändere ich Bilddateien mit CloudConvert von einem .png- oder .jpeg-Format in .webp.“ hat die Geschwindigkeit unserer Website und unsere Domain-Autorität drastisch verbessert.“
Erwägen Sie außerdem die Verwendung responsiver Bilder, die sich an das Gerät des Benutzers anpassen und Bilder in angemessener Größe für eine optimale Leistung liefern.
 Quelle
Quelle
CSS und JavaScript minimieren
CSS- und JavaScript-Dateien können umfangreich werden und die Ladegeschwindigkeit Ihrer Website verlangsamen. Bei der Minimierung werden unnötige Zeichen wie Leerzeichen und Kommentare aus diesen Dateien entfernt.
Es reduziert deren Größe und ermöglicht eine schnellere Analyse durch den Browser. Mehrere Online-Tools und Plugins wie UglifyJS und CSSNano können Ihren Code automatisch minimieren.
Nutzen Sie Browser-Caching
Browser-Caching ermöglicht die Speicherung bestimmter Teile Ihrer Website, wie Bilder und CSS-Dateien, im Browser-Cache des Benutzers.
Das bedeutet, dass diese Elemente beim erneuten Besuch Ihrer Website aus dem Cache geladen werden, anstatt erneut vom Server heruntergeladen zu werden.
Um das Browser-Caching zu nutzen, können Sie die entsprechenden HTTP-Header in Ihren Servereinstellungen festlegen oder Caching-Plugins mit einem CMS wie WordPress verwenden.
Aktivieren Sie die Gzip-Komprimierung
Die Gzip-Komprimierung ist eine Methode, die die Größe der Dateien Ihrer Website verringert, bevor sie über das Netzwerk übertragen werden.
Diese Technik reduziert die zwischen dem Server und dem Browser des Benutzers übertragenen Daten erheblich, was zu schnelleren Ladezeiten führt.
Die meisten Webserver unterstützen die GZIP-Komprimierung und können durch die Konfiguration Ihrer Servereinstellungen oder die Verwendung von Plugins aktiviert werden.
Nutzen Sie Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) bestehen aus Servern an mehreren globalen Standorten. Mit einem CDN können Sie die statischen Dateien Ihrer Website (Bilder, CSS, JavaScript) auf diesen Servern speichern.
Wenn Benutzer Ihre Website besuchen, werden die Dateien vom nächstgelegenen Serverstandort bereitgestellt, wodurch Verzögerungen reduziert und die Ladegeschwindigkeit verbessert werden. Zu den beliebten CDNs gehören Cloudflare, Amazon CloudFront und MaxCDN.
Datenbankabfragen optimieren
Um die Leistung datenbankabhängiger Websites zu verbessern, müssen Datenbankanforderungen optimiert werden. Es ist von entscheidender Bedeutung, gut optimierte Anfragen sicherzustellen, die nur die erforderlichen Daten abrufen.
 Quelle
Quelle

Die richtige Indizierung und die Vermeidung komplexer Verknüpfungen wirken sich erheblich auf die Ausführungszeit von Anfragen aus. Die regelmäßige Überwachung und Optimierung der Leistung Ihrer Datenbank ist für die Aufrechterhaltung einer schnellen und reaktionsfähigen Website von entscheidender Bedeutung.
Reduzieren Sie HTTP-Anfragen
Jedes Element auf Ihrer Webseite, wie Bilder, Skripte und Stylesheets, erfordert zum Laden eine einzelne HTTP-Anfrage.
Je mehr Anfragen Ihre Webseite hat, desto länger dauert das Laden.
Um HTTP-Anfragen zu minimieren, führen Sie mehrere CSS-Dateien zu einer zusammen und machen Sie dasselbe für JavaScript-Dateien.
Nutzen Sie CSS-Sprites, um mehrere Bilder in einer einzigen Datei zu kombinieren und so Bildanfragen zu reduzieren.
Erwägen Sie außerdem die Implementierung von Lazy Loading für Bilder, wodurch Bilder nur dann geladen werden, wenn der Benutzer auf der Seite nach unten scrollt.
Beauftragen Sie professionelle Dienste zur Website-Geschwindigkeitsoptimierung
Um eine optimale Website-Performance zu erreichen, sind Fachwissen und technische Kenntnisse erforderlich.
Ziehen Sie professionelle Dienste zur Geschwindigkeitsoptimierung in Betracht, wenn Sie mehr Zeit oder Ressourcen für Leistungsoptimierungen benötigen.
Erfahrene Entwickler mit Erfahrung in der Website-Optimierung können die Leistung Ihrer Website gründlich bewerten, Best Practices implementieren und sie für optimale Geschwindigkeit und Reaktionsfähigkeit optimieren.
Entdecken Sie fünf Hauptgründe für die Einstellung eines Remote-Softwareentwicklers .
Die Auswirkungen schnellerer Seitenladegeschwindigkeiten auf Websites
Wenn eine Website eine schnellere Seitenladegeschwindigkeit aufweist, kann dies mehrere positive Auswirkungen sowohl für die Websitebesitzer als auch für die Besucher haben, wie zum Beispiel:
- Verbesserte Benutzererfahrung
- Erhöhtes Engagement
- Verbesserte Conversion-Raten
- Steigert das Suchmaschinenranking
- Mobilfreundlichkeit
- Social Sharing und Empfehlungen
- Einsparmaßnahmen
 Quelle
Quelle
1. Verbesserte Benutzererfahrung
Eine schnellere Seitenladegeschwindigkeit verbessert das Benutzererlebnis, indem die Wartezeit für Besucher verkürzt wird.
Websites, die schnell laden und zeitnah reagieren, hinterlassen beim Nutzer einen positiven Eindruck.
2. Erhöhtes Engagement
Durch eine schnellere Seitenladegeschwindigkeit ist es wahrscheinlicher, dass Besucher auf der Website bleiben und sich mit deren Inhalten beschäftigen.
Aufgrund langsamer Ladezeiten ist es weniger wahrscheinlich, dass sie die Website verlassen, was zu höheren Interaktionskennzahlen wie Seitenaufrufen, Verweildauer auf der Website und niedrigeren Absprungraten führt.
3. Verbesserte Conversion-Raten
Studien haben gezeigt, dass schnellere Websites tendenziell höhere Conversion-Raten aufweisen.
Wenn Besucher schnell auf die gewünschten Informationen zugreifen oder Transaktionen ohne Verzögerungen abschließen können, ist die Wahrscheinlichkeit höher, dass sie zu Kunden werden oder gewünschte Aktionen ausführen, z. B. sich für Newsletter anmelden oder etwas kaufen.
4. Steigert das Suchmaschinenranking
Die Seitenladegeschwindigkeit spielt eine entscheidende Rolle für das Suchmaschinenranking. Suchmaschinen priorisieren schnell ladende Websites, da diese ein hervorragendes Benutzererlebnis bieten.
Verbesserte Rankings können zu mehr organischem Traffic und einer verbesserten Sichtbarkeit der Website führen.
5. Mobilfreundlichkeit
Eine schnelle Seitenladegeschwindigkeit ist für mobile Benutzer von entscheidender Bedeutung, da ihre Internetverbindungen normalerweise langsamer sind als bei Desktop-Benutzern.
Die Optimierung der Seitenladegeschwindigkeit garantiert mobilen Benutzern einen schnellen Zugriff auf die Website, was zu einem positiven mobilen Surferlebnis führt.
6. Social Sharing und Empfehlungen
Besucher teilen eher Inhalte oder verweisen andere auf eine Website, die schnell lädt und ein nahtloses Erlebnis bietet.
Eine schnelle Seitenladegeschwindigkeit kann Social-Media-Shares, Empfehlungen und Mundpropaganda steigern.
7. Kosteneinsparungen
Eine schnellere Seitenladegeschwindigkeit reduziert die Ressourcennutzung des Servers und nutzt die Übertragungskapazität eines Netzwerks für die Weiterleitung von Datenpaketen vom Quell- zum Zielcomputer.
Dies kann zu Kosteneinsparungen für Websitebesitzer führen, da weniger Serverressourcen oder Hosting-Pläne erforderlich sind, um die gleiche Menge an Datenverkehr zu verarbeiten.
Insgesamt hat eine schnelle Seitenladegeschwindigkeit zahlreiche Vorteile, darunter ein verbessertes Benutzererlebnis, mehr Engagement und Conversions, bessere Suchmaschinen-Rankings und potenzielle Kosteneinsparungen für Website-Besitzer.
Es ist ein wesentlicher Aspekt der Website-Optimierung und -Leistung.
Fallstudien zur Website-Optimierung
Tausch
Ein erfolgreiches Startup, das generalüberholte Telefone verkauft, legte Wert auf neue Funktionen und nicht auf die Leistung der Website.
Sie stellten jedoch fest, dass der mobile Umsatz im Vergleich zum Desktop zurückblieb, und verlagerten ihren Fokus auf die Optimierung der Leistung.
Ziel von Swappie war es, eine Korrelation zwischen der Website-Leistung und Geschäftskennzahlen herzustellen, um Optimierungsbemühungen voranzutreiben und den mobilen Umsatz zu steigern.
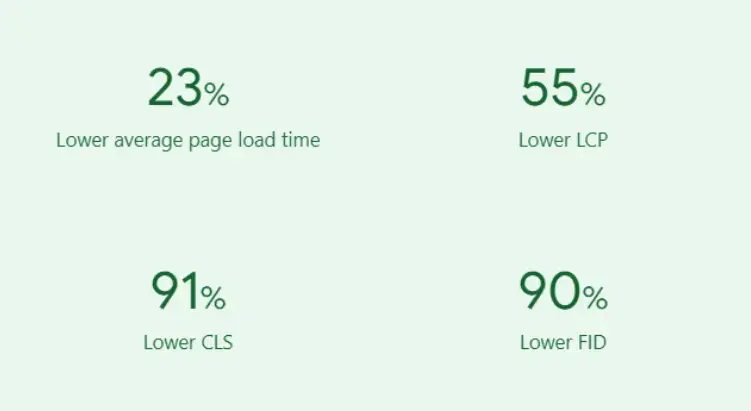
Durch die Verbesserung ihrer Core Web Vitals erreichten sie eine bemerkenswerte Reduzierung der durchschnittlichen Seitenladezeit um 23 %, was zu einem Umsatzanstieg von 42 % durch mobile Besucher führte.
 Quelle
Quelle
Tokopedia
Eines der bekanntesten E-Commerce-Unternehmen Indonesiens zieht monatlich über 50 Millionen Besucher an.
Das engagierte Team von Tokopedia investiert kontinuierlich in Tools und Funktionen, um die Webleistung zu verbessern.
Ihr jüngstes Projekt umfasste die Erstellung eines Web-Performance-Dashboards und die Optimierung von JavaScript, Ressourcen und der Homepage, um deren Auswirkungen auf die Geschäftsergebnisse zu messen.
Durch die Implementierung verschiedener JavaScript- und Bildoptimierungen verzeichnete Tokopedia einen bemerkenswerten Anstieg der CTR um 35 %, einen Anstieg der Conversions um 8 % und eine beeindruckende Reduzierung der JavaScript-Skriptgröße ihrer App um 88 %.
 Quelle
Quelle
Abschluss
Die Leistung und Geschwindigkeit einer Website sind entscheidend, um ein positives Benutzererlebnis zu bieten, das Suchmaschinenranking zu verbessern und die Conversions zu steigern.
Websitebesitzer können die Geschwindigkeit ihrer Website erheblich verbessern, indem sie die Serverleistung, Codeeffizienz, Dateigrößen, Caching und die Nutzung von Content Delivery Networks (CDNs) optimieren.
Dies führt zu einem stärkeren Benutzerengagement, höheren Konversionsraten, einer besseren Sichtbarkeit in Suchmaschinen und dem Gesamterfolg Ihres Kleinunternehmens.
Durch die Implementierung der Best Practices von Core Web Vitals erreichte Swappie beispielsweise eine bemerkenswerte Reduzierung der durchschnittlichen Seitenladezeit um 23 %, was zu einem bemerkenswerten Anstieg der durch mobile Besucher generierten Einnahmen um 42 % führte.
Wenn Sie die oben aufgeführten Top-10-Tipps befolgen, können Sie noch beeindruckendere Ergebnisse erzielen!
