Vorlagen für die Website-Planung | Leitfaden zur Website-Planung
Veröffentlicht: 2018-05-14Die meisten Leute gehen davon aus, dass beim Erstellen einer großartigen Website Ihre Priorität auf technischen Aspekten oder guten Design-Sachen liegen sollte. Wir sind jedoch anderer Meinung.
Großartige Websites werden nicht aus einer Laune heraus erstellt. Sie werden geplant und dann gebaut (und häufig aktualisiert).
Dieser Leitfaden wird Ihnen also dabei helfen, mit Ihrer neuen Website erfolgreich zu sein, indem er Ihnen einen soliden Plan für den Anfang gibt. Sie können diese an einen externen Entwickler/eine externe Agentur weitergeben oder als interne Referenz verwenden, wenn Ihr eigenes Team daran arbeitet. Unabhängig davon, wie Sie es ausführen, wird die Website-Planung alles besser machen.
Wenn Sie möchten, dass ein Dokument ausgefüllt und dann präsentiert wird, haben wir herunterladbare Word- und Google Docs-Dateien, die einige großartige Creately-Vorlagen enthalten.
Holen Sie sich die Website-Planungsvorlagen hier;
Laden Sie die Word-Dokumentvorlage herunter
Laden Sie die Google Docs-Vorlage herunter
Phase 1: Vorplanung der Website
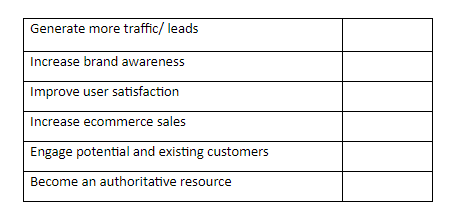
Bestimmen Sie Ihre Website-Ziele
Ein klares Geschäftsziel ist der erste Schritt zur Erstellung einer erfolgreichen Website.
Ob es darum geht, mehr Leads zu generieren oder Ihr Produkt auf ausländischen Märkten zu verkaufen, sobald Sie wissen, was Sie mit der Website machen möchten, wird alles andere – von der Art der Informationen, die Sie auf Ihrer Website hinzufügen sollten, bis zum Design – so viel einfacher sein zu entscheiden.
Listen Sie also zunächst Ihre Ziele auf, die zu Ihren allgemeinen Marketingstrategien und -fähigkeiten passen.

Analysieren Sie die Websites Ihrer Top-Konkurrenten und Markttrends
Nach dem Start wird Ihre Website nicht die einzige sein, die die Art von Produkt verkauft oder bewirbt, die Sie haben.
Aus diesem Grund müssen Sie sehen, was es bereits gibt, und es mit dem vergleichen, was Sie sich vorstellen.
- Schauen Sie sich auch die Websites Ihrer Konkurrenten und andere Branchen-Websites an. Sie werden Sie nicht nur inspirieren, sondern Ihnen auch eine Vorstellung davon geben, was Sie in die Website aufnehmen sollten und was nicht.
- Untersuchen Sie, welche Trends Ihren Markt derzeit anführen . Auf diese Weise können Sie eine Website erstellen, die für Ihre potenziellen Kunden sowohl relevant als auch nützlich ist.
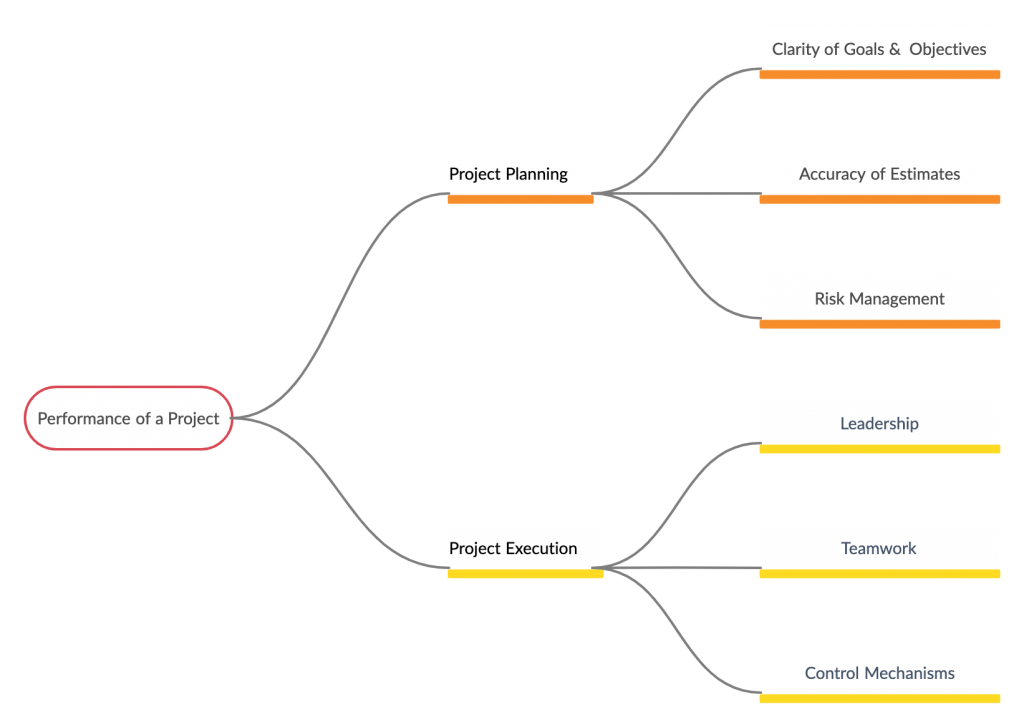
Verwenden Sie die folgende Mindmap, um die Informationen zu organisieren, die Sie auf den Websites Ihrer wichtigsten Konkurrenten und Markttrends sammeln. Teilen Sie es mit Ihrem Team und holen Sie sich auch deren Input.
Wenn Sie all dies in einer einzigen Mindmap zusammenfassen, haben Sie die Möglichkeit, Muster zu erkennen und den Raum in einem anderen Sinne zu verstehen.

Phase 2: Informationsarchitektur und Benutzerflüsse
Organisieren Sie Informationen mit Informationsarchitektur
Hier überlegen Sie, was der Benutzer zu sehen erwartet und welche Inhalte die Benutzer jedem Abschnitt der Website zuordnen sollen.
Die Informationsarchitektur hilft Ihnen, die Benutzerfreundlichkeit Ihres Website-Designs zu bestimmen – oder mit anderen Worten, zu verstehen, wie Informationen auf Ihrer Website angezeigt und aufgerufen werden.
Erfahren Sie hier, wie Sie in sechs Schritten eine Informationsarchitektur Ihrer Website richtig erstellen.
Definieren Sie die Struktur Ihrer Website mithilfe einer Sitemap
Laienhaft ausgedrückt ist die Website-Karte ein Werkzeug zur Planung und Gestaltung von Websites. Die Visualisierung Ihrer Website mithilfe einer Sitemap (auch bekannt als Site Architecture Map) ist ein entscheidender Schritt, da sie dabei hilft, kohärente Navigationspfade zu erstellen, denen Benutzer durch die Website folgen können. Mit diesem Framework können Sie logisch denken, verstehen und überlegen, wie Ihre Benutzer durch die Website navigieren, und dann den Inhalt auf sie zuschneiden.

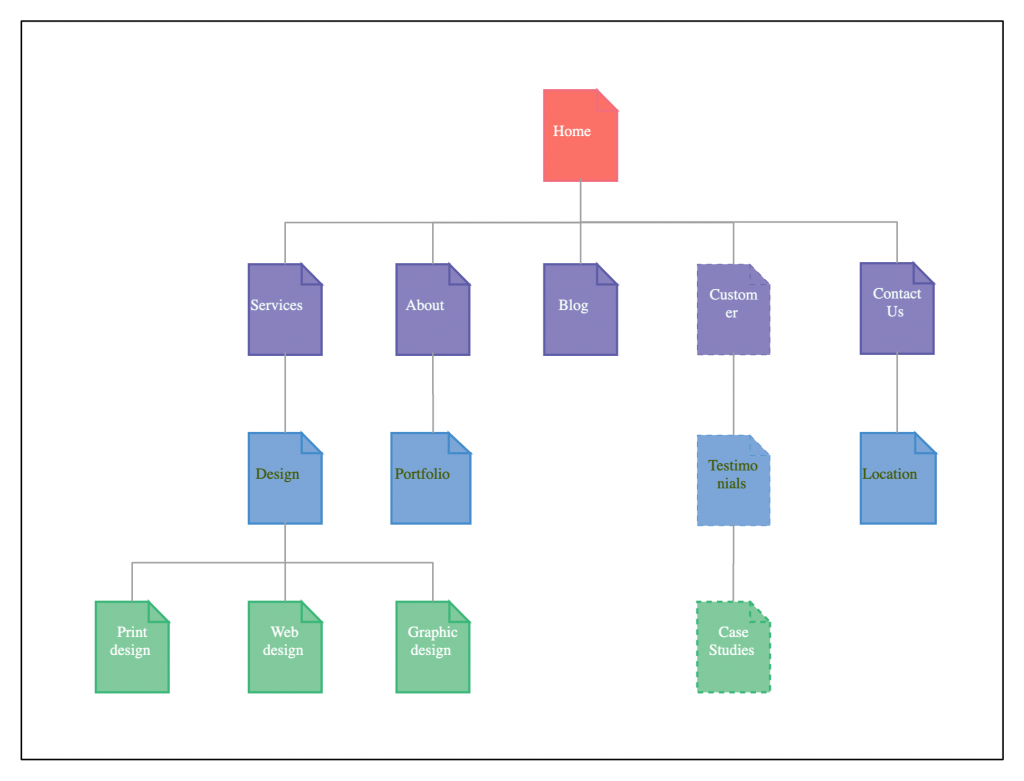
Skizzieren Sie Ihre Sitemap
Verwenden Sie ein Sitemap-Zeichenwerkzeug oder einfachen Stift und Papier, um Ihre Sitemap zu skizzieren. Die Verwendung von Standardblättern reicht möglicherweise nicht aus, um alle Ihre Designgedanken und -ideen unterzubringen. Verwenden Sie daher vorzugsweise mehr Papier oder verwenden Sie einfach ein Sitemap-Tool, um diese Aufgabe zu erledigen. Und organisieren Sie die Design-Layouts in Ordnern online oder auf Ihrer lokalen Festplatte, anstatt Zeit damit zu verschwenden, nach Papieren zu suchen, von denen Sie wissen, dass Sie sie irgendwo haben.
Verwenden Sie ein sauberes Layout
Was ist das beste Layout, um die Struktur Ihrer Website zu veranschaulichen? Beginnen Sie mit dem Zeichnen eines Seitensymbols in der Mitte, das die Startseite darstellt. Von dort aus verzweigen sich weitere Seitensymbole horizontal, um auf andere Seiten innerhalb der Website hinzuweisen. Innerhalb weniger Minuten haben Sie die horizontale schematische Darstellung der Struktur Ihrer Website in der Top-Down-Struktur.
Farbe für einen visuellen Leckerbissen
Färben Sie die Formen in Ihrer Sitemap-Struktur ein, um ein unübertroffenes Maß an Ästhetik zu erzeugen, das einen einzigartigen visuellen Leckerbissen bietet und die gesamte Sitemap zum Leben erweckt. Sie können der Homepage eine Farbe geben und die nachfolgenden Abschnitte können unterschiedlich schattiert werden, um die Hierarchie der Seiten anzuzeigen.
Gestalten Sie alle Navigationslinks
Jede Webseite in der Sitemap wird als Seitensymbol dargestellt. Navigationslinks (Konnektoren) werden verwendet, um die Seitensymbole zu verbinden, um die zwischen den Seiten bestehenden Beziehungen zu veranschaulichen. Diese Anschlüsse können entweder gerade, gebogen oder spitzwinklig sein. Sehen Sie sich das Bild unten an, um zu verstehen, wie sich jeder dieser Verbindungsstile auf das Gesamtbild der Sitemap auswirkt.
Schlagen Sie URLs für jede Seite vor
Die Bedeutung der URL-Struktur einer Webseite ist immer wieder ein umstrittenes Thema. SEO-Experten halten die Platzierung von Schlüsselwörtern in den URLs für wichtig. Daher hilft das Vorschlagen von URLs in den Seitensymbolen den Kunden, die beabsichtigte URL-Struktur als Teil der Benutzeroberfläche zu verstehen.
Erstellen Sie Links, um Ihr Framework zu testen
Sie sind auf jeden Fall froh, dass das Framework bereit ist, zur Überprüfung gesendet zu werden. Aber es ist immer am besten, das Framework zu testen, indem Sie das einzelne Seitensymbol mit den jeweiligen Wireframes von Mockups verknüpfen, um dem Kunden einen klaren Überblick über das gesamte Webdesign-Projekt zu geben. Dies spart viel Zeit und Mühe und hilft Ihren Kunden auch, die Funktionalität und Konsistenz der bestehenden Sitemap-Struktur zu bewerten.
Verwenden Sie die folgende Sitemap-Vorlage, um mit Ihrer zu beginnen.

Identifizieren Sie den Navigationsfluss Ihres Besuchers
Hier graben Sie in den Daten (die Sie beim Erstellen der Informationsarchitektur Ihrer Website gefunden haben) über das Informationssuchverhalten Ihrer Zielgruppe nach und versuchen, ein Muster darin aufzudecken.
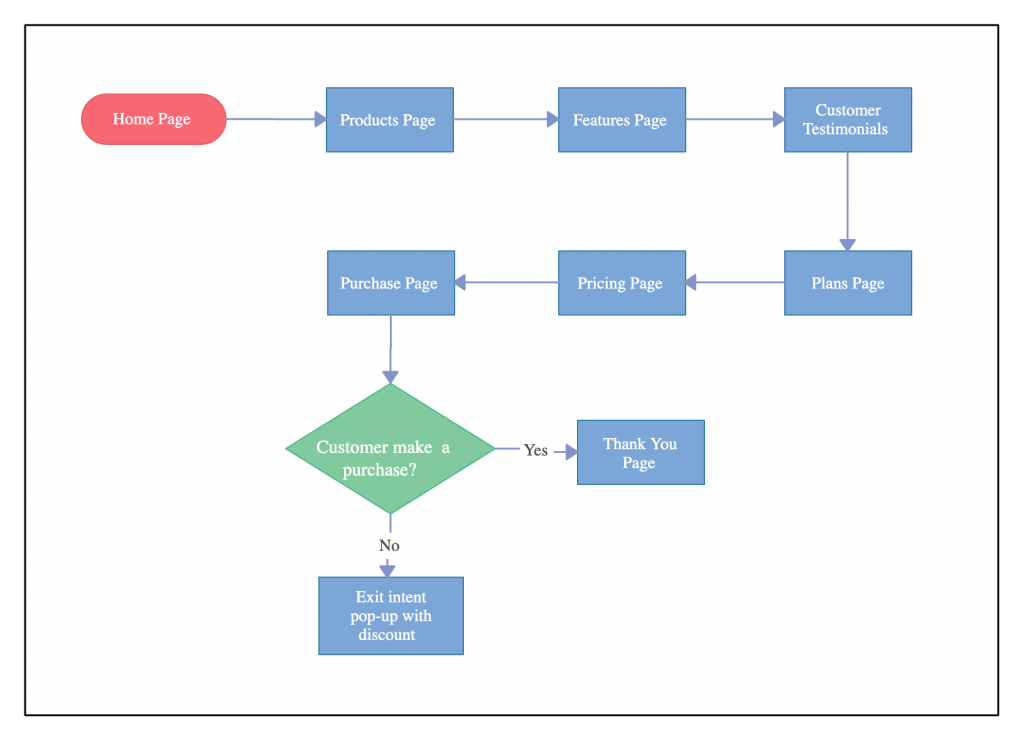
Mithilfe eines Flussdiagramms können Sie alle Seiten und Berührungspunkte abbilden und identifizieren, mit denen Ihr idealer Besucher interagieren würde, wenn er durch Ihre Website navigiert. Mithilfe des Benutzerflusses finden Sie heraus, was Sie Ihren Besuchern (in Form von Sätzen, Absätzen oder Bildern) geben müssen, damit sie nicht von Ihrer Website abprallen.

Phase 3: Design-Layouts und Site-Infrastruktur
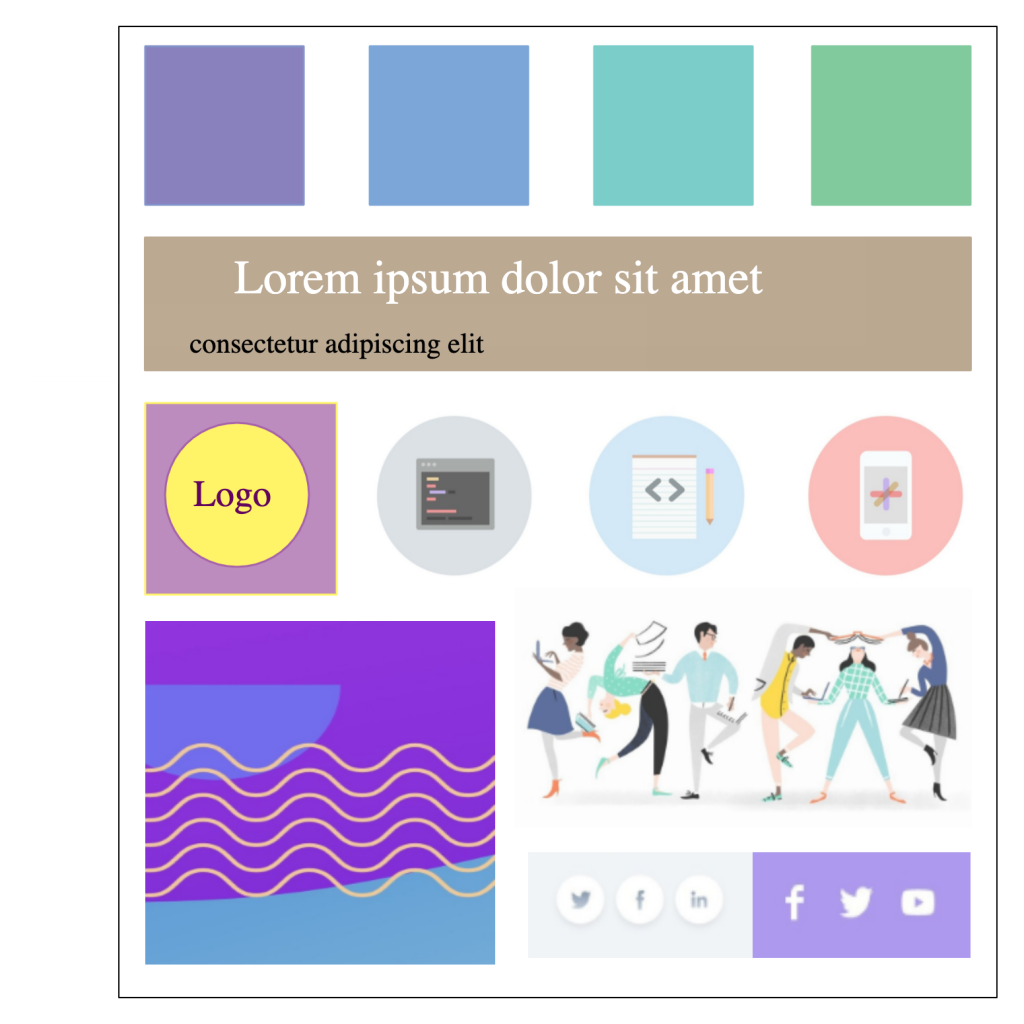
Identifizieren Sie Schlüsselfarben, Elemente und Stile mit einem Moodboard
Ein Moodboard kann Ihnen dabei helfen, einen Website-Look zu erstellen, der zu Ihrer Markenpersönlichkeit passt, einschließlich Ihrer Markenstimme und Ihres Markenstils.
Ein übliches Website-Moodboard sollte abdecken
- Farbpalette
- Fotografie oder Illustrationsstil
- Schriftarten / Typografie
- Raumnutzung
- Navigationsstil

Wenn Sie nach großartiger Inspiration für das Website-Design suchen, besuchen Sie www.pages.xyz .
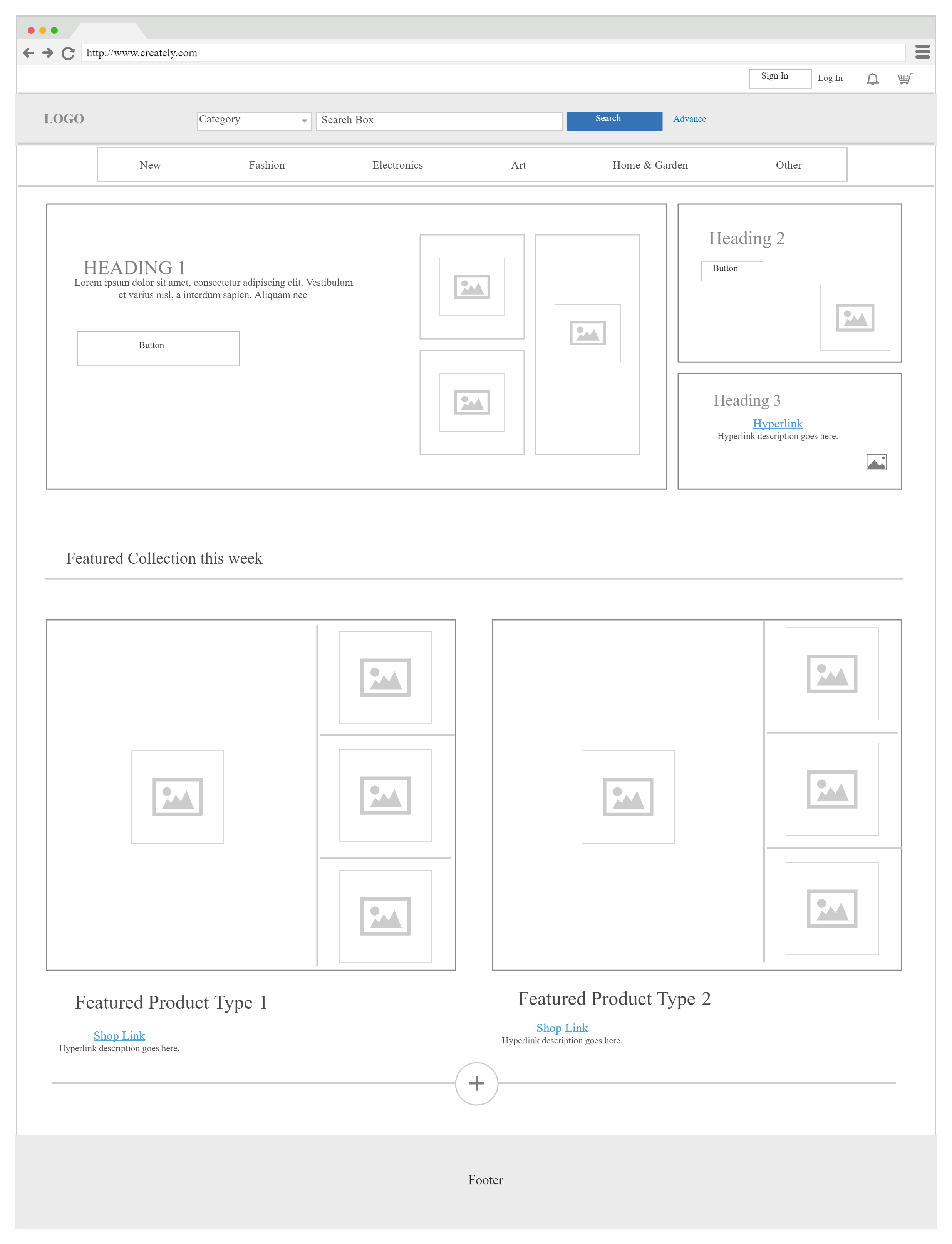
Seitenelemente mit Drahtmodellen anordnen
Wireframes helfen Ihnen, die Inhaltshierarchie Ihres Designs zu definieren. Gestalten Sie unter Bezugnahme auf die zuvor erstellte Informationsarchitektur das Layout der Website-Seiten mit Hilfe eines Drahtmodells.
Denken Sie daran, wie Ihre Website-Besucher dabei Informationen verarbeiten sollen.
Es ist auch der erste Schritt, um herauszufinden, wie die einzelnen Seiten der Website miteinander verlinkt sind.
Tipp: Beginnen Sie mit Wireframes für kleinere Bildschirme und beginnen Sie Ihren Weg nach oben. Dies ist die einzige problemlose Möglichkeit, ein ansprechendes Website-Design zu erstellen.

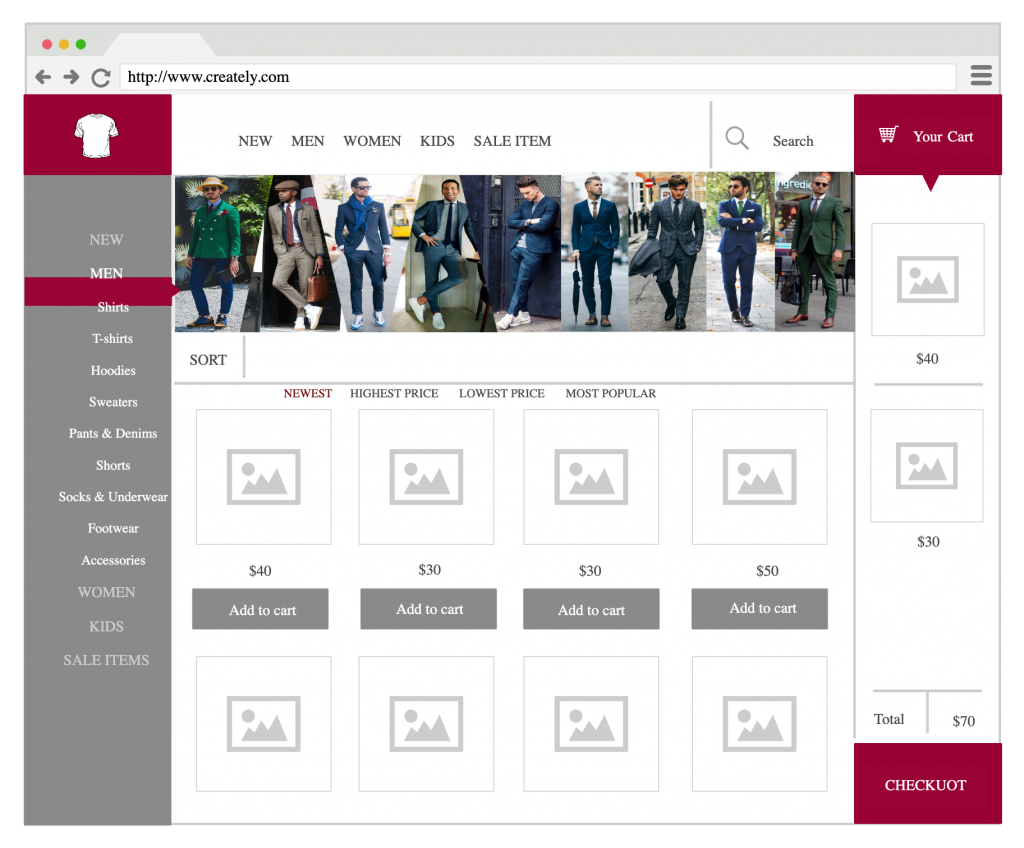
Finalisieren Sie das Design mit UI-Mockups
UI-Modelle ermöglichen es Ihnen, Probleme mit Ihrem endgültigen Design zu identifizieren, bevor Sie die Website starten. Damit können Sie Ihr Wireframe konkretisieren und das Endergebnis von Typografie, Ikonografie, Farbthemen, Layouts und Navigation visualisieren.

Phase 4: Werbung und Marketing
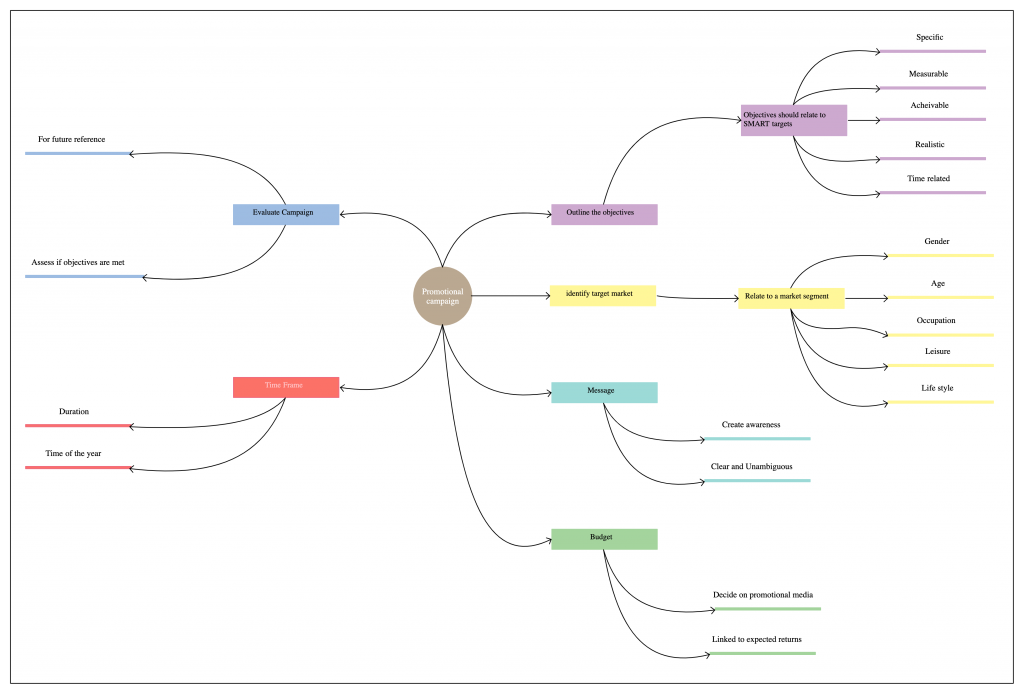
Brainstorming-Ideen zur Förderung Ihrer Website
Sobald die Website gestartet ist, müssen Sie Besucher anziehen. Hier kommt die Website-Promotion ins Spiel und umfasst viele Aufgaben wie Suchmaschinenoptimierung (SEO), Social-Media-Marketing, gezielte Werbung usw.
Bringen Sie Ihr Marketingteam zusammen und überlegen Sie sich verschiedene Möglichkeiten, Ihre neue Website zu vermarkten und zu bewerben. Eine Mindmap kann Ihnen helfen, all Ihre Ideen zu organisieren und eine geeignete Marketingstrategie zu entwickeln.

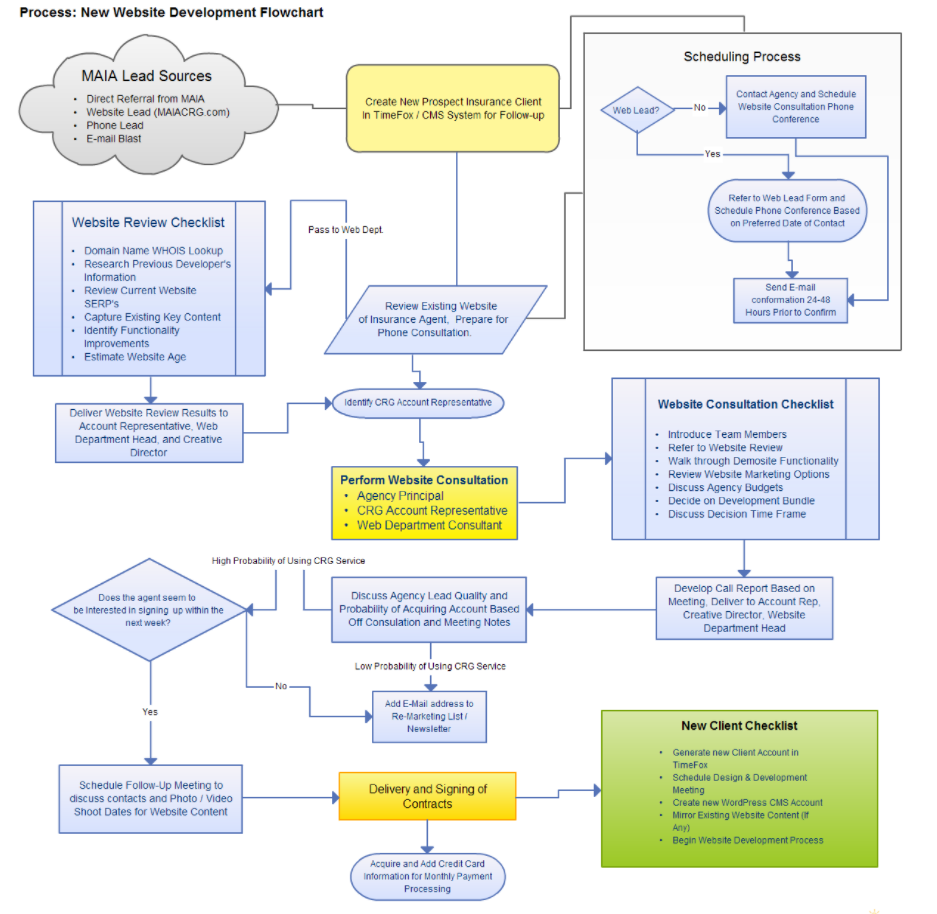
Flussdiagramm für die Website-Entwicklung

Sind Sie bereit, Ihre Website zu planen?
Wir haben die Planung einer Website in 8 einfachen Schritten in 4 verschiedenen Phasen der Website-Planung behandelt. Verwenden Sie unsere Website-Planungsvorlage, um sofort loszulegen.
Möchten Sie etwas zu unserem Website-Planungsleitfaden hinzufügen? Lassen Sie es uns im Kommentarbereich unten wissen.
Und wenn Sie bereit für die nächste Phase Ihres Marketingplans sind, finden Sie hier einen praktischen Leitfaden zur Planung mobiler Apps.
Möchten Sie den Traffic auf Ihrer Website erhöhen? Hier sind 7 einfache Schritte, um den Traffic auf Ihrer Website zu erhöhen.
