Was sind Website-Mockups und wie kann man sie erstellen?
Veröffentlicht: 2023-04-17Website-Mockups sind ein wichtiger Bestandteil des Webdesign-Prozesses. Sie ermöglichen es Designern, ihre Ideen visuell zu präsentieren, verschiedene Layouts und Funktionalitäten zu testen und Feedback von Kunden und Stakeholdern zu erhalten, bevor sie in die Entwicklungsphase übergehen.
Im Wesentlichen ist ein Mockup ein Entwurf oder ein visueller Prototyp einer Website, der deren Erscheinungsbild, Inhalt und Funktionalität in statischer oder interaktiver Form festhält. In diesem Artikel gehen wir näher darauf ein, was Website-Mockups sind, warum sie wichtig sind und wie Sie mit verschiedenen Tools und Techniken eines erstellen können.
Unabhängig davon, ob Sie Webdesigner, Entwickler oder Geschäftsinhaber sind, dieser Leitfaden hilft Ihnen, die Grundlagen von Website-Mockups zu verstehen und wie Sie damit eine Website erstellen können, die großartig aussieht und funktioniert. Lass uns anfangen!
Was ist ein Website-Mockup?
Ein Website-Mockup ist ein visueller Prototyp des Layouts, des Inhalts und der Funktionalität einer Website, die im Webdesign-Prozess verwendet wird. Es bietet eine statische oder interaktive Darstellung der Struktur der Website und zeigt, wie Schlüsselelemente wie Kopf- und Fußzeilen sowie Handlungsaufforderungen aussehen und funktionieren.
Sie können auch zeigen, wie die Website auf verschiedene Bildschirmgrößen und Geräte reagiert. Abgesehen von ihrem Hauptzweck, visuelle Prototypen bereitzustellen, werden Website-Mockups für viele Zwecke verwendet, wie zum Beispiel:
Designvalidierung
Website-Mockups können verwendet werden, um das Design einer Website vor der Entwicklung zu validieren. Dies kann dazu beitragen, potenzielle Probleme oder Designfehler vor dem Start der Website zu erkennen und so Zeit und Ressourcen zu sparen.
Kommunikation
Als Kommunikationsmethode können Website-Mockups verwendet werden, um Designideen und -konzepte an Kunden, Stakeholder oder Entwicklungsteams zu kommunizieren.
Sie bieten eine klare visuelle Darstellung des Designs, was dazu beitragen kann, dass alle auf dem gleichen Stand sind und auf ein gemeinsames Ziel hinarbeiten.
Marketing
Eine weitere hilfreiche Verwendung von Mockups ist für Marketingzwecke, beispielsweise zur Präsentation eines neuen Website-Designs oder zur Werbung für ein Produkt oder eine Dienstleistung.
Sie können in Werbematerialien, Social-Media-Kampagnen oder anderen Marketinginitiativen verwendet werden, um Interesse zu wecken und für Begeisterung für eine Marke zu sorgen.
Benutzertests
Website-Mockups können für Benutzertests und Feedback verwendet werden, sodass Designer Feedback zur Benutzererfahrung sammeln und potenzielle Probleme oder Verbesserungsbereiche identifizieren können.
Website-Mockups sind für Designer ein unverzichtbares Werkzeug, um ihre Ideen Kunden, Stakeholdern und Entwicklern mitzuteilen und sicherzustellen, dass das Endprodukt ihren Erwartungen entspricht.
Durch die Erstellung eines Website-Mockups können Designer potenzielle Designprobleme erkennen, das Benutzererlebnis optimieren und ein ausgefeilteres Endprodukt erstellen.

Warum ist die Erstellung von Website-Mockups so wichtig?
Website-Mockups sind wesentliche Bestandteile des Webdesign-Prozesses, da sie dazu beitragen, dass alle Projektbeteiligten eine klare Vorstellung davon haben, wie das Endprodukt aussehen wird.
Durch die Erstellung eines Modells können Designer verschiedene Designkonzepte testen und Feedback von Kunden und Stakeholdern einholen, bevor sie Zeit und Ressourcen in die Entwicklungsphase investieren.
Mithilfe von Modellen können Designer potenzielle Designprobleme identifizieren, das Benutzererlebnis optimieren und ein ausgefeilteres Endprodukt erstellen.
Dies trägt dazu bei, die Wahrscheinlichkeit kostspieliger Designänderungen während der Entwicklungsphase zu verringern und stellt sicher, dass die endgültige Website den Erwartungen des Kunden entspricht.
Darüber hinaus können Website-Mockups verwendet werden, um die Zustimmung des Kunden zum gesamten Designkonzept einzuholen, was es einfacher macht, die Entwicklungsphase voranzutreiben und die Website schließlich termingerecht zu starten.
Kurz gesagt ist die Erstellung von Website-Mockups ein entscheidender Schritt im Webdesign-Prozess, der dazu beiträgt, Zeit zu sparen, Kosten zu senken und sicherzustellen, dass das Endprodukt den Bedürfnissen und Erwartungen aller Beteiligten entspricht.
Skizze, Wireframe, Mockup und Prototyp: Was ist der Unterschied?
Im Webdesign beziehen sich die Begriffe Wireframe, Prototyp, Mockup und Skizze auf verschiedene Arten von Designergebnissen, die im Designprozess unterschiedlichen Zwecken dienen. Obwohl sie häufig synonym verwendet werden, sind sie nicht ganz gleich. Hier sind die Unterschiede zwischen diesen Begriffen:

Skizzieren
Eine Skizze ist eine schnelle, grobe Zeichnung oder ein Diagramm einer Webseite oder Anwendung. Es wird oft von Hand, auf Papier oder auf einem Whiteboard erstellt und dient als Ausgangspunkt für den Designprozess. Skizzen eignen sich zum Brainstorming, zum Erkunden verschiedener Designideen und zum Kommunizieren von Konzepten mit anderen. Sie werden normalerweise nicht als endgültiges Ergebnis im Designprozess verwendet.
Drahtmodell
Ein Wireframe ist eine einfache, vereinfachte visuelle Darstellung einer Webseite oder Anwendung. Es beschreibt die Struktur und das Layout des Inhalts einer Seite, ohne tatsächliche Designelemente wie Farben, Typografie oder Bilder einzubeziehen. Wireframes werden typischerweise verwendet, um die Benutzererfahrung zu planen und abzubilden, wobei der Schwerpunkt auf der Funktionalität und Organisation der Seite oder Anwendung liegt.
Prototyp
Ein Prototyp ist eine fortgeschrittenere Version eines Wireframes, das funktionale, interaktive Elemente enthält. Es ermöglicht Designern, die Benutzeroberfläche, Benutzererfahrung und Funktionalität einer Webseite oder Anwendung zu testen. Prototypen können mit verschiedenen Tools erstellt werden und reichen von Low-Fidelity-Prototypen, die einfach und schnell erstellt werden können, bis hin zu High-Fidelity-Prototypen, die detaillierter sind und eine genauere Darstellung des Endprodukts bieten.
Attrappe, Lehrmodell, Simulation
Ein Mockup ist eine detaillierte visuelle Darstellung einer Webseite oder Anwendung, die tatsächliche Designelemente wie Typografie, Farben und Bilder enthält. Mockups werden verwendet, um das endgültige Erscheinungsbild eines Webdesigns zu präsentieren, verschiedene Designoptionen zu testen und Feedback von Stakeholdern einzuholen. Modelle werden häufig mit Designsoftware wie Photoshop oder Sketch erstellt.
Im Wesentlichen kommt es darauf an, dass Wireframes und Prototypen auf Funktionalität und Benutzererfahrung ausgerichtet sind, während sich Mockups auf das endgültige visuelle Design konzentrieren und Skizzen eine schnelle, grobe Möglichkeit sind, verschiedene Designideen zu erkunden.
Alle diese Leistungen haben ihren Platz im Webdesign-Prozess und dienen unterschiedlichen Zwecken bei der Schaffung eines erfolgreichen Endprodukts.
So erstellen Sie Website-Mockups auf Renderforest
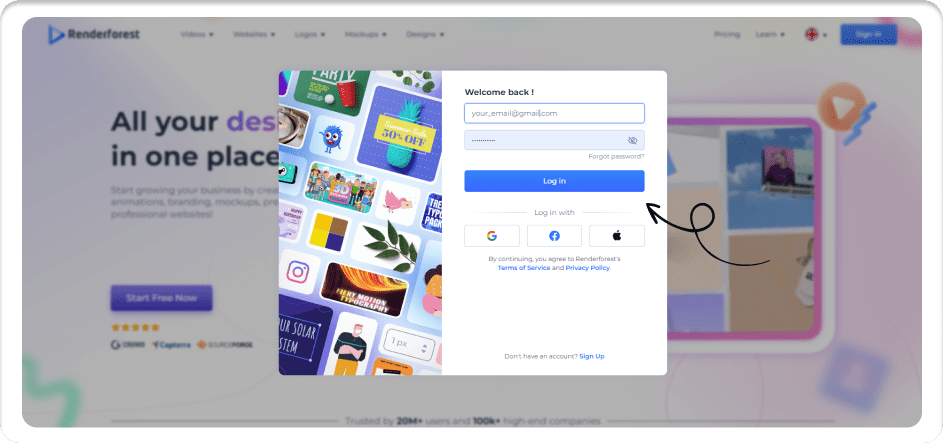
Schritt 1: Melden Sie sich bei Renderforest an

Die Anmeldung bei Renderforest ist nicht nur einfach, sondern auch kostenlos. Sie müssen sich lediglich mit Ihrer E-Mail-Adresse, Ihrem Google- oder Facebook-Konto anmelden (oder sich anmelden, wenn Sie bereits ein Konto haben). So einfach ist das!
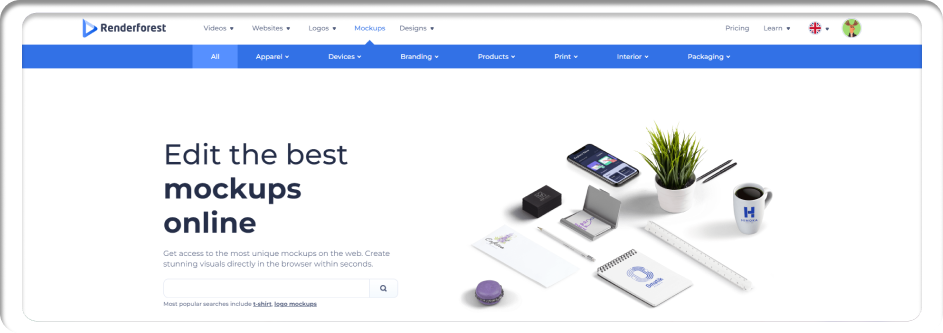
Schritt 2: Durchsuchen Sie die Kategorien

Bewegen Sie im Navigationsbereich oben auf der Seite den Mauszeiger über die Registerkarte „Mockups“, wählen Sie das Mockup-Paket aus der Kategorie aus, die Ihren Anforderungen entspricht, und wählen Sie „Mockup bearbeiten“ aus dem Dropdown-Menü aus, um zur Seite des Mockup-Generators weitergeleitet zu werden .
Sobald Sie zur Mockup-Generator-Seite weitergeleitet werden, bewegen Sie den Mauszeiger im Navigationsbereich über „Branding“ und wählen Sie „Website-Mockup“ aus dem Dropdown-Menü aus.
Dadurch gelangen Sie auf die Seite mit den verschiedenen verfügbaren Vorlagen, auf der Sie durchstöbern und die richtige Vorlage für Ihre Anforderungen finden können.
Schritt 3: Passen Sie die Vorlage an

Sobald Sie auf die Vorlage klicken, die Ihren Anforderungen entspricht, werden Sie zur Editorseite weitergeleitet, wo Sie Ihr Design hinzufügen und nach Ihren Wünschen anpassen können. Sobald Sie mit dem endgültigen Aussehen zufrieden sind, können Sie zum Download-Button gehen.
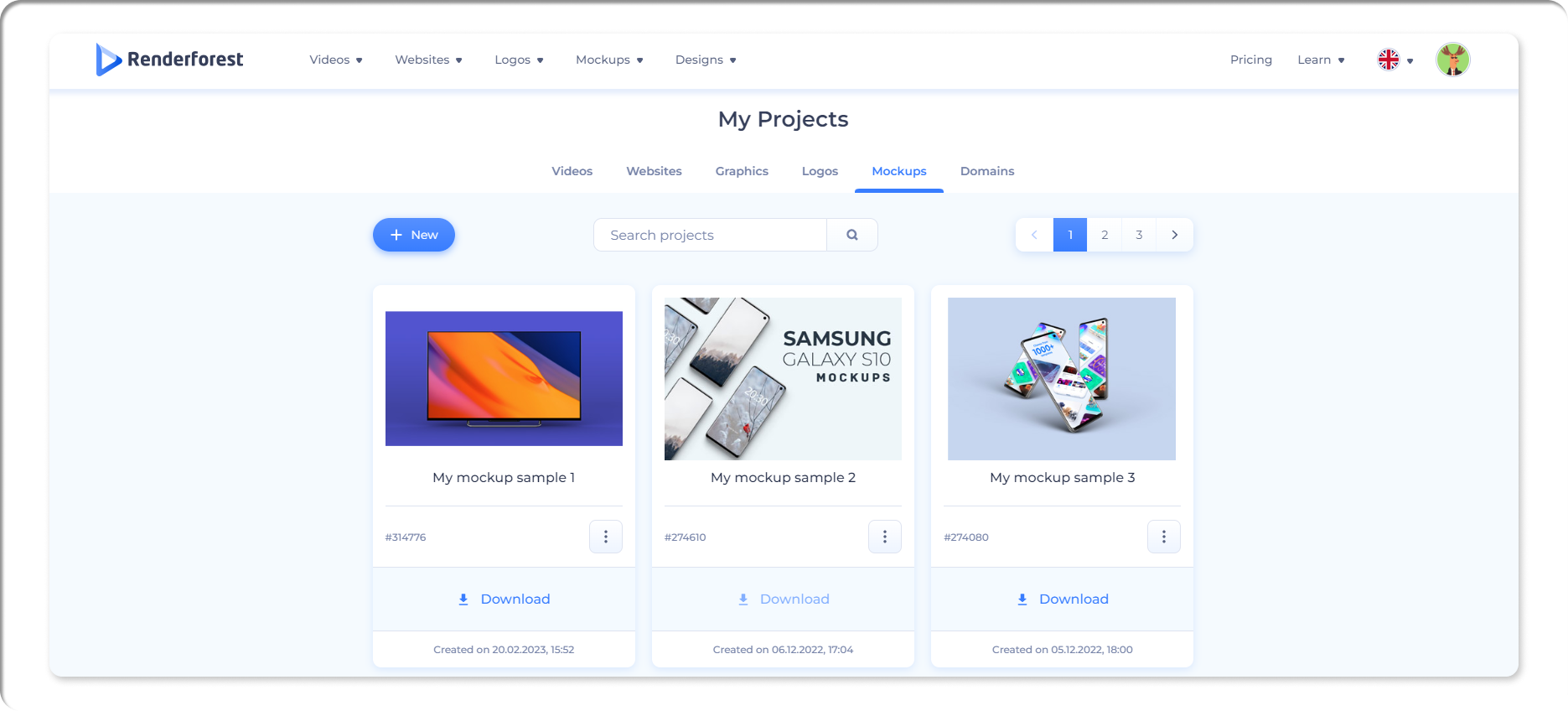
Schritt 4: Laden Sie das Design herunter

Wenn Sie bereit sind, klicken Sie einfach auf die Schaltfläche „Herunterladen“ und wählen Sie aus den Download-Optionen aus, was Sie möchten. Jetzt können Sie Ihr Design auf Social-Media-Plattformen und allen anderen Marketingkanälen Ihrer Wahl teilen.

Jetzt anfangen
Die 5 besten gebrauchsfertigen Website-Mockup-Vorlagen
Modernes Branding-Mockup-Set
 |  |  |
Egal, ob Sie eine neue Marke einführen, Ihr bestehendes Branding aktualisieren oder einfach nach einer hochwertigen Möglichkeit suchen, Ihre Designs zu präsentieren, das Modern Branding Mockup Set ist mit seiner Sammlung hochwertiger, moderner und professioneller Vorlagen die perfekte Wahl .
Dieses Mockup-Set bietet eine große Auswahl an verschiedenen Branding-Elementen, darunter Visitenkarten, Briefpapier, Umschläge, Broschüren und mehr, die jeweils vollständig an Ihre spezifischen Bedürfnisse angepasst werden können.
Das Set ist einfach zu verwenden und ermöglicht es Ihnen, jeden Aspekt des Designs mit Ihren eigenen Logos, Farben, Schriftarten und Bildern anzupassen. Mit seiner beeindruckenden Auswahl an Vorlagen und anpassbaren Optionen ist dieses Set perfekt für alle, die eine professionelle und elegante Markenpräsentation erstellen möchten, die einen bleibenden Eindruck hinterlässt.
Jetzt erstellen
Corporate-Branding-Identitätspaket
 |  |  |
Dieses Paket eignet sich perfekt für Unternehmen, die eine professionelle Markenidentität mit einem modernen Erscheinungsbild etablieren möchten. Es ist eine vielseitigere und modernere Sammlung von Designvorlagen, die Unternehmen dabei helfen, ein zusammenhängendes und professionelles Branding zu erstellen.
Diese Modelle umfassen eine Vielzahl von Designelementen wie Visitenkarten, Briefköpfe, Umschläge, Social-Media-Banner und mehr und ermöglichen es Benutzern, einfach und schnell eine konsistente und professionelle Markenidentität zu erstellen.
Ob es sich um ein neues Unternehmen oder ein Unternehmen handelt, das ein Rebranding anstrebt, dieses Paket ist eine ausgezeichnete Wahl für alle, die eine vielseitige und anpassbare Branding-Lösung suchen.
Jetzt erstellen
Fotografen-Branding-Paket
 |  |  |
Das Photographer Branding Pack auf Renderforest besteht aus einer Reihe moderner und stilvoller Designvorlagen, die speziell auf professionelle Fotografen zugeschnitten sind. Dieses Branding-Paket umfasst eine Reihe anpassbarer Designelemente, darunter Visitenkarten, Social-Media-Banner, Preisblätter und mehr, die es Fotografen ermöglichen, eine zusammenhängende und professionelle Markenidentität für ihr Unternehmen zu schaffen und ihre Website in einem modernen ästhetischen Stil zu präsentieren.
Egal, ob Sie ein erfahrener Profi sind oder gerade erst in die Fotografiebranche einsteigen, das Photographer Branding Pack ist ein wertvolles Tool, das Ihnen dabei helfen kann, Ihr Branding auf die nächste Stufe zu heben.
Jetzt erstellen
Responsives Geräte-Mockup-Paket
 |  |  |
Wenn Sie nach einer vielseitigen und praktischen Sammlung von Vorlagen suchen, die sich perfekt für die Präsentation von Website- und App-Designs auf verschiedenen Geräten eignen, dann sind Sie hier genau richtig!
Die Gerätepalette in diesem Paket umfasst Laptops, Tablets und Smartphones. Die Vorlagen sind in verschiedenen Winkeln und Ausrichtungen verfügbar, was der Präsentation Flexibilität und Tiefe verleiht. Dieses Paket ist sicherlich ein wertvolles Werkzeug für Designer, Entwickler und Unternehmen, die ihre Website- oder App-Designs auf professionelle und optisch ansprechende Weise präsentieren möchten. Die Vorlagen sind einfach zu verwenden und können vollständig an spezifische Bedürfnisse angepasst werden, was sie zu einer idealen Lösung für Unternehmen jeder Größe macht.
Jetzt erstellen
Öko-Briefpapier- und Gerätemodelle
 |  |  |
Wenn Sie eine visuell beeindruckende und umweltfreundliche Sammlung von Designvorlagen wünschen, die Unternehmen dabei helfen, eine professionelle und nachhaltige Markenidentität zu schaffen, dann sind Sie hier genau richtig.
Die Vorlagen sind mit einer klaren und modernen Ästhetik gestaltet, die natürliche Elemente perfekt mit einem eleganten und professionellen Look kombiniert. Durch diese einzigartige Kombination entsteht ein auffälliges Design, das die Aufmerksamkeit potenzieller Kunden auf sich zieht und einen bleibenden Eindruck hinterlässt.
Das Eco Stationery and Devices Mockups-Paket ist vollständig anpassbar, sodass Unternehmen ihre eigenen Branding-Elemente, Farben und Bilder hinzufügen können. Dadurch wird sichergestellt, dass die endgültige Präsentation personalisiert und einzigartig ist, was Unternehmen dabei hilft, sich von der Konkurrenz abzuheben und den Wiedererkennungswert ihrer Marke zu steigern.
Jetzt erstellen
FAQs
Sind Website-Mockup-Vorlagen anpassbar?
Ja, Website-Mockup-Vorlagen sind in der Regel vollständig anpassbar, sodass Designer Änderungen am Layout, den Designelementen und dem Inhalt vornehmen können, um sie an ihre spezifischen Anforderungen anzupassen.
Können Website-Mockup-Generatoren kostenlos genutzt werden?
Einige Website-Mockup-Generatoren bieten kostenlose Versionen an, während andere ein kostenpflichtiges Abonnement erfordern. Der Funktionsumfang und die verfügbaren Features können zwischen der kostenlosen und der kostenpflichtigen Version variieren.
Sind Website-Mockup-Vorlagen responsiv?
Viele Website-Mockup-Vorlagen sind responsiv konzipiert, das heißt, sie können sich an verschiedene Bildschirmgrößen und Geräte wie Desktops, Tablets und Mobiltelefone anpassen.
Können Website-Mockup-Vorlagen für kommerzielle Projekte verwendet werden?
Ja, Website-Mockup-Vorlagen können für kommerzielle Projekte verwendet werden. Es ist jedoch wichtig, die Lizenzbedingungen der Vorlage zu überprüfen, um sicherzustellen, dass dies zulässig ist. Für einige Vorlagen ist möglicherweise eine Quellenangabe erforderlich oder es gelten möglicherweise Einschränkungen hinsichtlich der Art und Weise, wie sie verwendet werden können.
In Summe
Wir wissen also jetzt, dass ein Website-Mockup eine visuelle Darstellung des Layouts, des Inhalts und der Funktionalität einer Website ist. Sie spielen auch eine entscheidende Rolle im Webdesign-Prozess, da sie Designern dabei helfen, ihre Ideen zu kommunizieren und potenzielle Probleme zu identifizieren, damit das Endprodukt gut gestaltet wird.
Wenn Sie verstehen, was ein Website-Mockup ist und wie man eines erstellt, können Sie dieses Wissen nutzen, Ihre Vision auf eine Mockup-Vorlage Ihrer Wahl anwenden und diese kombinieren, um eine beeindruckende Website zu erstellen, die funktioniert.
Durchsuchen Sie alle Modelle
