Was ist Prototyping? Prototyping-Typen und -Prozess
Veröffentlicht: 2019-04-04Die Bedeutung des Prototypings für die Produktentwicklung ist unbestreitbar. So erfahren Sie, wie Ihre Stakeholder und Benutzer über Ihr Produkt denken, identifizieren verbesserungswürdige Bereiche und ebnen den Weg für ein fehlerfreies Qualitätsprodukt.
Prototype ist vielleicht nicht das Werkzeug für alle Projekte, aber für das richtige Projekt kann es äußerst nützlich sein.
In diesem Beitrag sehen wir uns an, was ein Prototyp, ein Prototypprozess und nützliche Prototyping-Typen und -Techniken sind.
Was ist ein Prototyp?
Ein Prototyp ist eine Modellversion eines Produkts. Es wird als frühes, kostengünstiges Muster eines Produkts verwendet, das hilft, seine Funktionen zu testen oder Fehler zu identifizieren, damit Verbesserungen an der endgültigen Version vorgenommen werden können.
Prototypen bieten die Möglichkeit, wertvolles Feedback von Stakeholdern, Partnern oder Kunden zum Produkt zu sammeln. Diese Informationen können verwendet werden, um ein Produkt zu entwickeln, das ihren Anforderungen entspricht.
Warum ist Prototyping wichtig?
- Sammeln Sie Feedback von Benutzern/Stakeholdern über die Funktionalität des Produkts vor der Veröffentlichung
- Zeigen Sie verbesserungswürdige Bereiche auf und helfen Sie, Fehler und Usability-Probleme vor der Veröffentlichung zu identifizieren. Helfen Sie mit, unnötige Kosten zu reduzieren.
- Verbessern Sie die Teameffizienz und Zusammenarbeit
- Ermöglichen Sie dem Benutzer, mit einem funktionierenden Modell seines Produkts zu interagieren
- Helfen Sie dabei, eine abstrakte Idee kostengünstig in ein greifbares Produkt umzuwandeln
- Identifizieren Sie, ob Ihre Produktidee schwach ist und Sie viel Geld kostet, bevor Sie sie tatsächlich vorantreiben
Prototyping-Typen
Prototyping-Methoden und Prototyping-Techniken können als Low-Fidelity-Prototypen und High-Fidelity-Prototypen kategorisiert werden.
Basierend auf den Ihnen zur Verfügung stehenden Ressourcen und dem Zweck des Prototypings kann die von Ihnen gewählte Prototyping-Methode entweder Low-Fidelity oder High-Fidelity sein.
Low-Fidelity-Prototypen
Low-Fidelity-Prototypen stellen eine einfache und unvollständige Version des Endprodukts dar. In einem Low-Fidelity-Prototyp werden nicht alle visuellen Merkmale und Inhaltselemente vermittelt.
Während es nicht viel Zeit oder Mühe kostet, ein breites Konzept in einen Low-Fidelity-Prototypen zu übersetzen, kann es verwendet werden, um Benutzerfeedback in der frühen Phase zu sammeln.
Low-Fidelity-Prototyping-Methoden
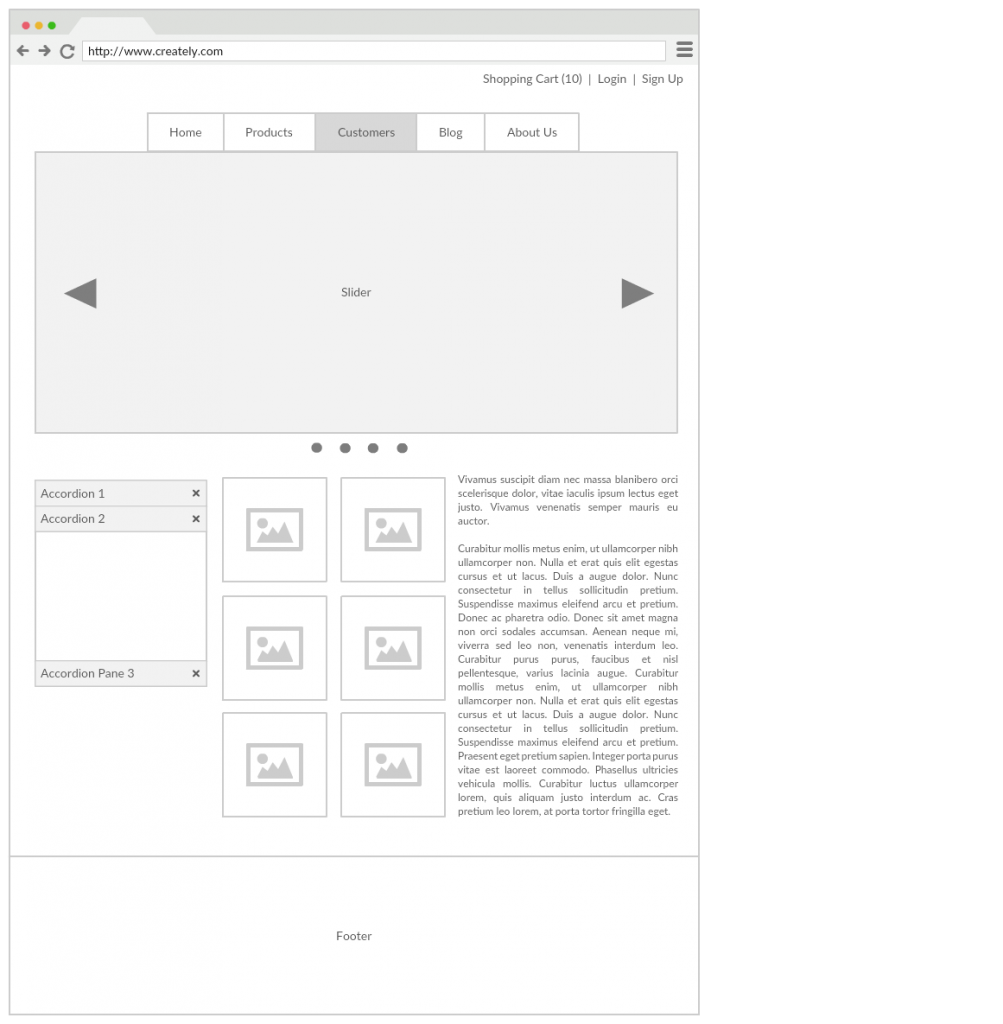
Drahtgitter
Wireframes werden verwendet, um die Grundstruktur einer Website/Webseite/App darzustellen. Es dient als Blaupause, die das Layout der Schlüsselelemente auf einer Seite und ihre Funktionalität hervorhebt.
Mit Creately können Sie anklickbare Wireframes erstellen, indem Sie Links zu den Wireframe-Elementen hinzufügen, die es Ihren Benutzern ermöglichen, von einer Oberfläche zur anderen zu navigieren.

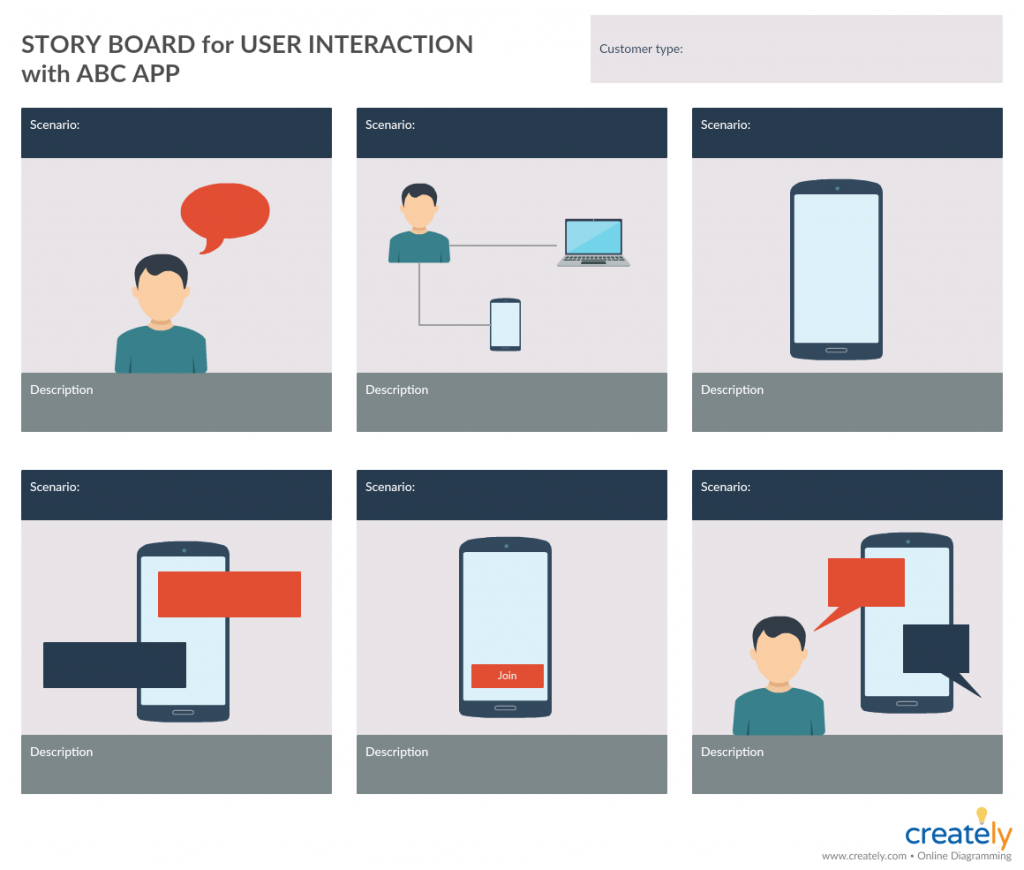
Storyboards
Storyboards sind eine weitere Low-Fidelity-Prototyping-Methode, die hilft, die Erfahrung des Benutzers bei der Verwendung Ihres Produkts zu visualisieren oder wie der Benutzer mit Ihrem Produkt interagieren würde.

Diagramme
Es gibt mehrere Diagrammtypen, die Ihnen helfen können, verschiedene Aspekte eines Produkts zu visualisieren, was Ihnen wiederum dabei helfen kann, Ihren Prototyp zu optimieren.
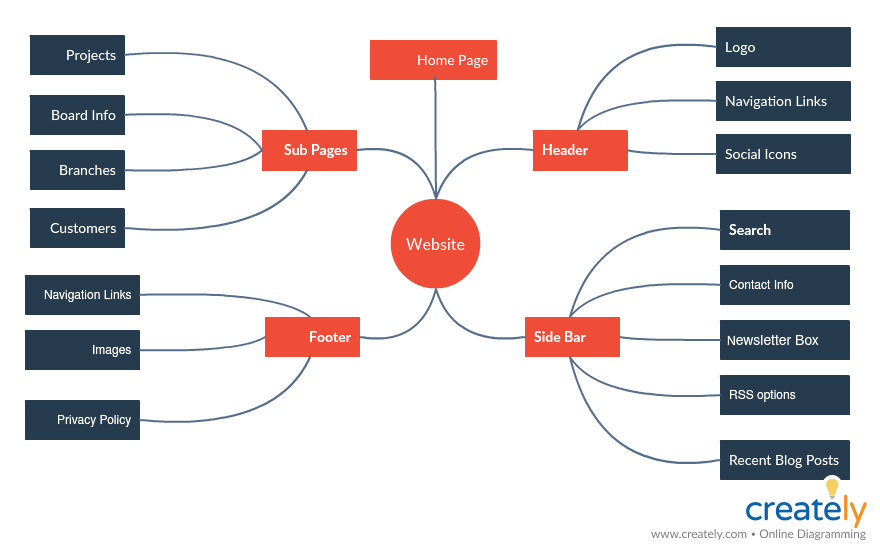
- Mind Maps können helfen, die Struktur eines Systems zu visualisieren. Sie können es verwenden, um die Idee in Ihrem Kopf zu entwickeln und die verschiedenen Elemente Ihres Produkts zu identifizieren.

- Customer Journey Maps können Ihnen helfen zu verstehen, wie die Kunden an verschiedenen Berührungspunkten mit Ihrem Produkt interagieren würden. Wie bei Storyboards helfen Ihnen Customer Journey Maps dabei, ein empathisches Verständnis für den Benutzer zu entwickeln.
- Flussdiagramme können verwendet werden, um Benutzerflüsse oder Systemflüsse zu visualisieren
Animation
Sie können Animationen verwenden, um zu visualisieren, wie Ihr Produkt funktioniert.

Wenn es sich beispielsweise um eine mobile App handelt, können Sie animieren, wie ein Benutzer von einem Bildschirm zum anderen navigiert. Dies hilft den Stakeholdern oder Benutzern, sich ein Bild von der Funktionalität des Produkts zu machen.
High-Fidelity-Prototypen
Im Vergleich zu Low-Fidelity-Prototypen sind High-Fidelity-Prototypen interaktiver und hochfunktionaler. Sie stellen etwas dar, das mit den meisten entwickelten Designelementen näher am realen Produkt ist.
High-Fidelity-Prototyping-Methoden
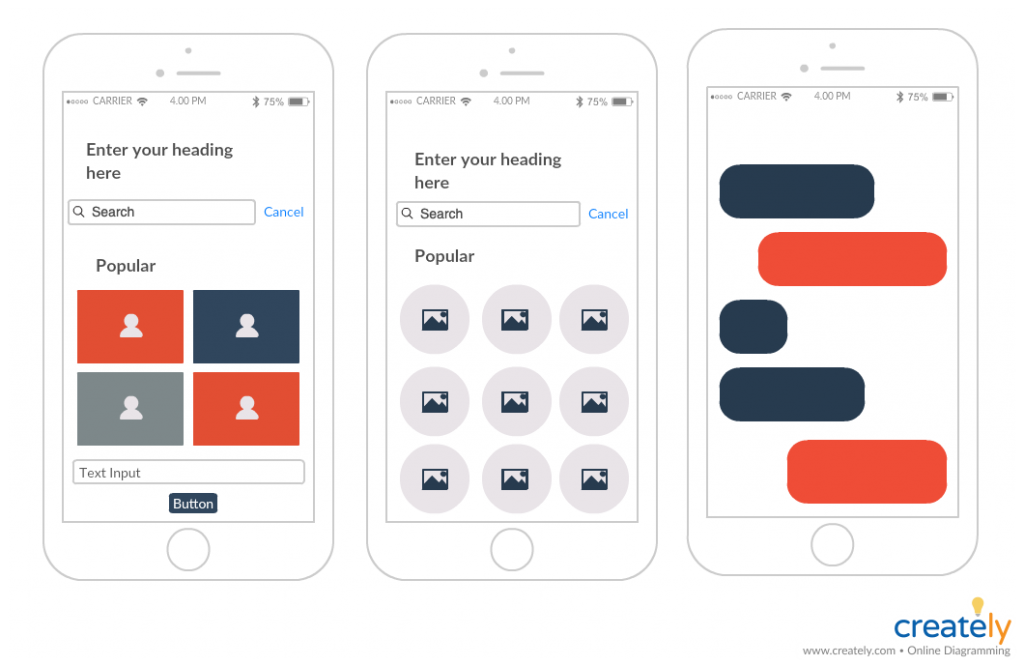
Interaktive UI-Modelle
Ein UI-Mockup ist eine ausgefeiltere Version des Wireframes. Es stellt die Farbschemata, die Typografie und andere visuelle Elemente dar, die Sie für das Endprodukt ausgewählt haben.
Mit dem Creately-UI-Mockup-Tool können Sie navigierbare UI-Mockups erstellen, indem Sie die verschiedenen Designelemente mit anderen UI-Mockups verknüpfen, die verschiedene Seiten Ihrer Website darstellen.
Der Creately Viewer ermöglicht es Ihren Benutzern/Stakeholdern, durch die verlinkten Seiten zu navigieren und eine realitätsnähere Benutzererfahrung zu erhalten.

Physikalische Modelle
Wenn es sich bei dem Endprodukt um ein physisches Produkt handelt, können Sie verschiedene Materialien verwenden, um ein Modell zu erstellen, das das endgültige Aussehen, die Form und die Haptik des Produkts widerspiegelt. Hier können Materialien wie Schränke, Gummi, Ton etc. verwendet werden.
Wizard of OZ Prototyping
Dies ist eine Art Prototyp mit gefälschten Funktionen. Das bedeutet, wenn ein Benutzer mit dem Produkt interagiert, werden die Systemantworten von einem Menschen hinter den Kulissen generiert und nicht von einer Software oder einem Code.
Mit dieser Prototyping-Technik können Sie die Reaktion des Benutzers zu geringeren Kosten untersuchen.
Prototyping-Prozess
Prototyping ist der 4. Schritt des Design Thinking Prozesses.
Bevor Sie festlegen, wie Sie beim Prototyping-Prozess vorgehen sollten, müssen Sie die Benutzer identifiziert, ihr Problem definiert und ein Brainstorming durchgeführt und eine geeignete Lösung in Form eines Produkts oder einer Dienstleistung ausgewählt haben.
Nachfolgend sind die Schritte der Prototyping-Methodik aufgeführt.
Hindernisse erkennen
Beginnen Sie mit einem Brainstorming mit Ihrem Team, um alle Hindernisse zu identifizieren, die Ihren Prototyping- oder Produktdesignprozess verzögern oder blockieren könnten. Wenn Sie diese vor dem Entwerfen identifizieren, können Sie Vorsichtsmaßnahmen treffen.
Wählen Sie die Funktionen aus
Ihr Prototyp wird nicht in der Lage sein, alle Produktfunktionen darzustellen, daher möchten Sie möglicherweise die Schlüsselfunktionen auswählen, die Ihnen helfen, so viel Feedback wie möglich vom Benutzer zu sammeln.
Skizzieren Sie Ihr Design
Sie können dies auf einem Blatt Papier oder einem Diagrammtool wie Creately tun, das vollständige Bibliotheken für Wireframes, UI-Modelle, Flussdiagramme, Mindmaps usw. bereitstellt.
Teilen Sie Ihr Design
Teilen Sie Ihr Design mit Partnern, Stakeholdern usw. Bitten Sie um deren Feedback und markieren Sie, wo Sie Änderungen am Design basierend auf ihren Anforderungen vornehmen müssen.
Weiter entwickeln
Wenden Sie Änderungen an und entwickeln Sie Ihren Prototyp, indem Sie weitere Funktionen hinzufügen. Sobald es fertig ist, können Sie es erneut mit Ihren Stakeholdern, Partnern, Benutzern usw. teilen, um deren Feedback zu erhalten.
Was ist Ihre bevorzugte Prototyping-Methode?
In diesem Leitfaden haben wir behandelt, was Prototyping, Prototyping-Typen, Prototyping-Prozess und Prototyping-Methoden sind.
Das Prototyping Ihres Produkts vor seiner großen Veröffentlichung kann Sie effektiv vor potenziellen Katastrophen bewahren. Teilen Sie uns jede andere Prototyping-Technik, die Sie verwenden, im Kommentarbereich unten mit.
Haben Sie sich unseren Beitrag über Techniken zur Erfassung von Anforderungen angesehen? Sie sollten sich dessen bewusst sein, wenn Sie ein Produkt entwickeln.
