12 Gründe, warum AngularJS das beste Framework für Ihre nächste Web-App ist
Veröffentlicht: 2022-12-16Bevor Sie mit der Entwicklung Ihrer nächsten Webanwendung beginnen, nehmen Sie sich eine Minute Zeit, um Ihren Technologie-Stack zu betrachten. Eine der wichtigsten Entscheidungen, die Sie in dieser Hinsicht treffen werden, ist die Wahl des richtigen Frameworks. Mit AngularJS können Sie die Leistungsfähigkeit Ihres HTML- und CSS-Codes nutzen, um Webanwendungen zu erstellen, die einfach zu testen, zu warten und zu erweitern sind – und gleichzeitig Funktionen bieten, die mit Apps konkurrieren, die mit nativem Code erstellt wurden.
AngularJS wurde von Google und der Open-Source-Community entwickelt und hat sich in jüngster Zeit zu einem der nützlichsten Frameworks entwickelt. Tatsächlich zeigen aktuelle Daten von Entwickler-Communities, dass AngularJS das am weitesten verbreitete JavaScript-Framework ist, und es gibt mehr als 23.000 Entwickler auf StackOverflow mit einem durchschnittlichen Reputationswert von über 1200!
Bei so viel Interesse ist es klar, warum sich so viele Unternehmen jetzt für AngularJS entscheiden, um ihre Webanwendungen zu betreiben, und in diesem Artikel werden wir uns zehn Gründe ansehen, warum Sie sich auch für AngularJS entscheiden sollten!
Inhaltsverzeichnis
Was ist eckig?
Angular ist ein JavaScript-MVW-Framework, mit dem Sie mit weniger Code mehr erreichen können. Sie können es verwenden, um auf einfache Weise schöne, leistungsstarke Web-Apps zu erstellen und sie im Vergleich zu anderen Frameworks in einem Bruchteil der Zeit fertig zu stellen. Es ist auch perfekt für Anfänger! Angular wird verwendet, um verschiedene Arten von Websites wie E-Commerce-Sites, Chat-Systeme, Online-Shops, Content-Management-Systeme und vieles mehr zu erstellen.
Wenn Sie eine App erstellen oder von Backbone oder einer anderen JavaScript-Bibliothek wechseln möchten, helfen Ihnen diese 12 Gründe zu erkennen, warum AngularJS ganz oben auf Ihrer Liste stehen sollte!
Warum AngularJS
1) Interaktive benutzerfreundliche Oberfläche
Das Erstellen einer interaktiven und benutzerfreundlichen Oberfläche ist ein wichtiger Aspekt jeder Web-App. AngularJS macht es einfach, ein effektives und benutzerfreundliches Erlebnis für Ihre Benutzer zu schaffen. Mit AngularJS können Sie schnell dynamische, interaktive Single-Page-Anwendungen mit HTML, CSS und JavaScript erstellen.
Indem Sie die leistungsstarken Datenbindungs-, Ereignisbehandlungs- und Routingfunktionen des Frameworks verwenden, können Sie eine unglaublich reaktionsschnelle und intuitive Benutzererfahrung schaffen. AngularJS hilft Ihnen nicht nur beim Erstellen einer effektiven Benutzeroberfläche, sondern auch beim Verwalten der Komplexität Ihrer App. Mit einem strukturierten Entwurfsmodell können Sie Ihre Anwendung in kleine, überschaubare Komponenten aufteilen. Dies trägt dazu bei, Ihren Code sauber und organisiert zu halten, was das Vornehmen von Aktualisierungen und das Debuggen von Problemen erleichtert.
Egal, ob Sie eine Website oder eine mobile Anwendung erstellen, AngularJS bietet eine einfache und effiziente Möglichkeit, eine interaktive und benutzerfreundliche Oberfläche zu erstellen. Dank seiner Funktionen und Möglichkeiten können Sie sicherstellen, dass Ihre Benutzer eine angenehme und produktive Erfahrung machen, wenn sie Ihre Web-App verwenden.
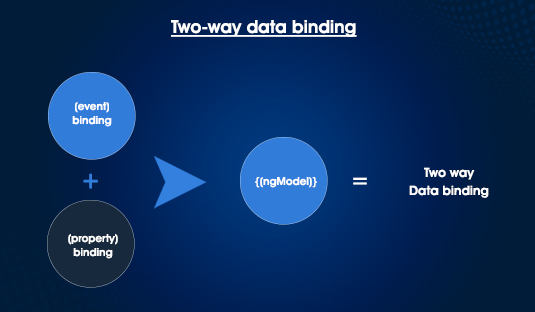
2) Zweiwege-Datenbindung

AngularJS ist ein leistungsstarkes JavaScript-Framework, mit dem sich Webanwendungen einfach erstellen lassen. Eines der Hauptmerkmale von AngularJS ist die bidirektionale Datenbindung. Dadurch können die in der Ansicht (der Benutzeroberfläche) vorgenommenen Änderungen automatisch im Modell (der Datenschicht) widergespiegelt werden. Dies reduziert den Zeit- und Arbeitsaufwand, der zum Schreiben von Code erforderlich ist, und macht die Entwicklung schneller und effizienter.
Die bidirektionale Datenbindung wird durch die Verwendung von Vorlagen ermöglicht, bei denen es sich um vordefinierte HTML-Strukturen handelt. Die Vorlage enthält Tags und Anweisungen, die es AngularJS ermöglichen, Änderungen in der Ansicht zu erkennen und darauf zu reagieren. Wenn eine Änderung in der Ansicht erkannt wird, aktualisiert AngularJS die entsprechende Eigenschaft im Modell.
Diese bidirektionale Bindung eliminiert die Notwendigkeit, Werte an mehreren Stellen manuell zu aktualisieren, wenn eine Änderung in einem Teil einer Anwendung vorgenommen wird. Dies spart nicht nur Zeit und reduziert Fehler, sondern erhöht auch die Produktivität, indem Entwickler davon befreit werden, redundanten Code manuell neu schreiben zu müssen.
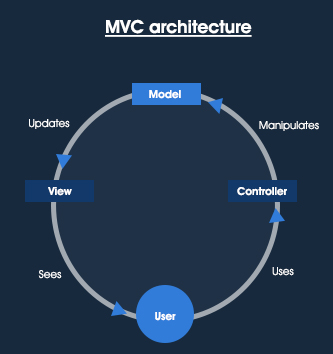
3) MVC-Architektur

AngularJS ist ein leistungsstarkes JavaScript-Framework, das von Google entwickelt wurde und es Entwicklern ermöglicht, schnell dynamische Single-Page-Webanwendungen zu erstellen. Es wird verwendet, um robuste und wartbare Front-End-Anwendungen zu entwickeln, und bietet eine hervorragende Grundlage für Ihre nächste Web-App. Eines der Hauptmerkmale von AngularJS ist seine Model-View-Controller (MVC)-Architektur.
MVC ist ein Softwarearchitekturmuster, das eine Anwendung in drei miteinander verbundene Teile unterteilt – das Modell, die Ansicht und den Controller. Das Modell stellt die Daten in der Anwendung dar und ist für deren Pflege verantwortlich. Die Ansicht ist für die Anzeige von Informationen aus dem Modell verantwortlich, während der Controller Benutzereingaben und Befehle von der Ansicht empfängt und das Modell entsprechend aktualisiert.
Die Verwendung der MVC-Architektur in Ihrer Webanwendung hat viele Vorteile, darunter:
- Beibehaltung einer Trennung von Bedenken zwischen der Daten- und der Ansichtsebene, was die Entwicklung und das Debugging vereinfacht.
- Bessere Skalierbarkeit, da Entwickler auf jeder Ebene unterschiedliche Technologien und Tools verwenden können.
- Verbesserte Leistung aufgrund klar definierter Kommunikationspfade zwischen Komponenten einer Anwendung.
- Einfaches Unit-Testen mit einzelnen Komponenten, da sie lose gekoppelt sind.
- Erhöhte Wiederverwendbarkeit durch bessere Modularität, wodurch Komponenten von verschiedenen Anwendungen gemeinsam genutzt werden können.
Aus diesen Gründen ist AngularJS eine gute Wahl für die Entwicklung Ihrer nächsten Webanwendung. Durch die Verwendung der MVC-Architektur von AngularJS erhalten Sie eine leistungsstarke Plattform zum schnellen und effizienten Erstellen hochwertiger, skalierbarer Web-Apps.
4) Abhängigkeitsinjektion
Abhängigkeitsinjektion ist einer der größten Vorteile von AngularJS und eine Funktion, die Sie bei der Auswahl des besten Frameworks für Ihre nächste Webanwendung berücksichtigen sollten. Dependency Injection ermöglicht es Ihnen, verschiedene Teile Ihrer Anwendung schnell und einfach miteinander zu verbinden, ohne die verschiedenen Abhängigkeiten manuell verwalten zu müssen. Dies erleichtert es, Code zu schreiben, der modular und effizient ist, und ihn langfristig zu warten.
Das Abhängigkeitsinjektionssystem in AngularJS basiert auf einem hierarchischen Injektorsystem. Das bedeutet, dass Komponenten weiter oben in der Hierarchie auf Abhängigkeiten weiter unten in der Hierarchie zugreifen können, wodurch Sie auf einfache Weise komplexe Anwendungen erstellen können, ohne die Beziehungen zwischen Komponenten manuell verwalten zu müssen. Beispielsweise könnten Sie einen Dienst in eine Komponente einfügen, ohne sich Gedanken darüber machen zu müssen, welche anderen Dienste die Komponente benötigt.
Das Abhängigkeitsinjektionssystem hilft auch beim Unit-Testing, da alle Komponenten getrennt und eindeutig identifiziert sind. Auf diese Weise können Sie einzelne Komponenten problemlos isoliert testen sowie vorhandenen Code umgestalten, ohne sich Gedanken darüber machen zu müssen, wie sich dies auf andere Teile der Anwendung auswirkt.
Insgesamt ist Dependency Injection ein leistungsstarkes Tool, mit dem Sie komplexe Anwendungen mit AngularJS einfach erstellen können. Es erleichtert das Schreiben von Code, der modular, effizient und leicht zu warten ist. Und in Kombination mit anderen Funktionen von AngularJS, wie z. B. bidirektionale Datenbindung und Direktiven, wird die Erstellung komplexer Webanwendungen viel einfacher.
5) Plattformübergreifende Kompatibilität
AngularJS ist eines der beliebtesten JavaScript-Frameworks da draußen. Es ist vielseitig, leistungsstark und gut geeignet, um dynamische und interaktive Webanwendungen zu erstellen. Eine der besten Eigenschaften von AngularJS ist jedoch die plattformübergreifende Kompatibilität.
Die Entwicklung einer Web-App, die auf mehreren Plattformen läuft, kann eine Herausforderung sein. Mit AngularJS müssen Sie sich keine Gedanken über den Umgang mit komplexen und manchmal inkompatiblen APIs machen. Alles, was Sie tun müssen, ist, den Code einmal zu schreiben, und er läuft auf jedem Browser oder jeder Plattform, die HTML5 unterstützt.
Dies macht die Entwicklung einfacher und effizienter, da Sie keine Zeit und Energie für das Debuggen Ihres Codes für verschiedene Plattformen aufwenden müssen. Da AngularJS auf einem einzigen Kern aufgebaut ist, ermöglicht es außerdem eine einfachere gemeinsame Nutzung von Code zwischen verschiedenen Plattformen und eine insgesamt effizientere Entwicklung.

Die Kombination aus der Kompatibilität von AngularJS mit mehreren Plattformen und seiner leicht verständlichen Syntax macht es zur idealen Wahl für Entwickler, die Apps entwickeln möchten, die auf jedem Gerät ausgeführt werden können. Wenn Sie also nach einem effizienten und effektiven Framework für Ihre nächste Webanwendung suchen, sind Sie bei AngularJS genau richtig.
6) Einfache Einheitentests
Bei der Entwicklung von Web-Apps ist Unit-Testing ein wesentliches Element des Prozesses. Einheitentests stellen sicher, dass Ihre Codebasis stabil und sicher ist und wie erwartet funktioniert. AngularJS macht diesen Prozess mit seinen leistungsstarken Tools einfacher als je zuvor.
AngularJS bietet eine umfassende Reihe von Funktionen, um Unit-Tests einfach und effizient zu gestalten. Es hat integrierte Unterstützung für Jasmine, Mocha, QUnit, Protractor und mehr. Dies macht die Einrichtung von Unit-Tests schnell und unkompliziert. Das Framework bietet auch detaillierte Fehlerberichte und Debugging-Funktionen, mit denen Sie Probleme schnell und einfach identifizieren können.
Darüber hinaus erlaubt Ihnen das Framework, isolierte Tests für einzelne Komponenten zu schreiben. Dies vereinfacht das Testen bestimmter Teile Ihres Codes und minimiert die Notwendigkeit manueller Tests. Mit AngularJS können Sie Karma auch verwenden, um Ihre Unit-Tests während der Entwicklung in Echtzeit auszuführen, was Ihnen hilft, Probleme frühzeitig im Prozess zu erkennen.
Insgesamt macht AngularJS Unit-Tests einfach und effizient. Mit seinen leistungsstarken Tools und Funktionen ist es kein Wunder, dass viele Entwickler es für ihre Web-App-Projekte wählen.
7) Gemeinschaftsunterstützung
Wenn Sie Ihre Anwendung auf einem Framework wie AngularJS aufbauen, haben Sie Zugang zu einer lebendigen Community von Entwicklern, die Ihnen bei allen auftretenden Problemen helfen können. Wenn Sie jemals einen Fehler oder ein Problem haben, finden Sie wahrscheinlich Antworten und Lösungen in Foren, Q&A-Sites und Online-Tutorials. Sie können sich auch an andere Entwickler wenden, um Anleitungen und Ratschläge zu erhalten.
Zusätzlich zu all diesen hilfreichen Ratschlägen bietet AngularJS auch einige der besten verfügbaren Entwicklungstools. Von IDEs und Editoren bis hin zu Debugging-Tools können Sie diese Tools verwenden, um den Entwicklungsprozess zu vereinfachen und Ihre Web-App schneller zum Laufen zu bringen.
Insgesamt bietet AngularJS Entwicklern eine große Auswahl an Funktionen und Community-Unterstützung, was es zu einer idealen Wahl für die Erstellung dynamischer Webanwendungen macht. Egal, ob Sie gerade erst anfangen oder ein erfahrener Entwickler sind, AngularJS ist ein großartiges Framework, um Ihre nächste Web-App zu erstellen.
8) Open-Source
Einer der Hauptvorteile von AngularJS ist seine Open-Source-Natur. Open-Source-Software kann kostenlos verwendet, geändert und verteilt werden, und es gibt keine Lizenzgebühren oder Nutzungsbeschränkungen. Dies bedeutet, dass Entwickler Zugriff auf den vollständigen Quellcode haben, sodass sie alle auftretenden Fehler beheben und bei Bedarf neue Funktionen hinzufügen können.
Da es sich um Open Source handelt, können Entwickler außerdem leicht Lösungen für häufige Probleme in Online-Communities finden, darunter Stack Overflow und GitHub. Es gibt auch eine Vielzahl von Online-Tutorials, die Entwicklern helfen, die Grundlagen von AngularJS zu erlernen. Mit der richtigen Anleitung und den richtigen Ressourcen kann sich jeder schnell im Umgang mit AngularJS auskennen.
Die Verwendung eines Open-Source-Frameworks wie AngularJS macht es auch einfach, mit anderen Entwicklern zusammenzuarbeiten und Feedback von Benutzern zu erhalten. Da es außerdem ständig aktualisiert und verbessert wird, können Sie sicher sein, dass Ihre Anwendung mit den neuesten Funktionen auf dem neuesten Stand ist.
Letztendlich kann Open-Source-Software wie AngularJS Entwicklern Zeit und Geld sparen. Wenn Sie nach einer zuverlässigen und effizienten Möglichkeit suchen, dynamische Webanwendungen zu erstellen, sollten Sie AngularJS für Ihr nächstes Projekt verwenden.
9) Deklarative Codierung
AngularJS ist ein leistungsstarkes Open-Source-Framework für Webanwendungen, das zum Erstellen dynamischer Webanwendungen verwendet wird. AngularJS wird aufgrund seiner zahlreichen Vorteile gegenüber anderen Frameworks bei Entwicklern und Geschäftsinhabern immer beliebter. Eines der attraktivsten Merkmale von AngularJS ist sein deklarativer Codierungsansatz, der es Entwicklern ermöglicht, Benutzeroberflächen einfach zu erstellen, indem sie einfachen HTML-Code schreiben.
Im Gegensatz zu anderen Frameworks verwendet AngularJS deklarativen Code, der viel besser lesbar und leichter zu verstehen ist. Dies erleichtert Entwicklern das Erstellen, Warten und Ändern ihrer Anwendungen. Da der Code in HTML geschrieben ist, können Entwickler außerdem vorhandene HTML-Bibliotheken und -Vorlagen für eine schnellere Entwicklung verwenden.
Ein weiterer Vorteil der Verwendung von AngularJS besteht darin, dass es die bidirektionale Datenbindung unterstützt. Das bedeutet, dass im Modell vorgenommene Änderungen automatisch in der Ansicht widergespiegelt werden und umgekehrt. Dies erleichtert es Entwicklern, die in der Anwendung vorgenommenen Änderungen nachzuverfolgen, und stellt sicher, dass sich die Anwendung wie erwartet verhält.
Da AngularJS in JavaScript geschrieben ist, können Entwickler außerdem einige der erweiterten Funktionen nutzen, die in der Sprache verfügbar sind. Dazu gehört die Unterstützung für asynchrone Anfragen, Promises und AJAX-Aufrufe. Mit diesen Funktionen können Entwickler reaktionsschnelle Webanwendungen mit einer konsistenten Erfahrung in allen Browsern erstellen.
AngularJS bietet eine Reihe von Funktionen, die es zu einer großartigen Wahl für die Erstellung dynamischer Webanwendungen machen. Mit seinem benutzerfreundlichen deklarativen Codierungsansatz und erweiterten Funktionen macht AngularJS die Entwicklung moderner Webanwendungen einfacher als je zuvor.
10) Benutzerfreundlichkeit des Codes
Das AngularJS-Framework ist so konzipiert, dass es so einfach zu bedienen und zu verstehen wie möglich ist. Der gesamte Code innerhalb des Frameworks folgt einer strengen Struktur, die es einfach macht, Fehler zu identifizieren und zu debuggen. Darüber hinaus bietet AngularJS eine Reihe von Tools, mit denen Entwickler schnell sauberen, effizienten Code schreiben können.
AngularJS bietet auch eine Vielzahl nützlicher Anweisungen, die es Entwicklern ermöglichen, ihren Code DRY (Don't Repeat Yourself) zu halten. Das bedeutet, dass Code modular geschrieben werden kann, was Wiederverwendbarkeit und Skalierbarkeit ermöglicht. Darüber hinaus können Entwickler bereits vorhandene Komponenten von Drittanbietern verwenden, um schnell ihre eigenen Anwendungen zu erstellen.
AngularJS bietet Entwicklern eine Fülle von Funktionen, die es zur idealen Wahl für die Entwicklung von Webanwendungen machen. Die intuitive Codestruktur und die integrierten Tools erleichtern das Schreiben von Qualitätscode, während die Verwendung des MVC-Entwurfsmusters die Zusammenarbeit an komplexen Projekten erleichtert. Mit AngularJS können Entwickler schnell und mit minimalem Aufwand robuste und effiziente Webanwendungen erstellen.
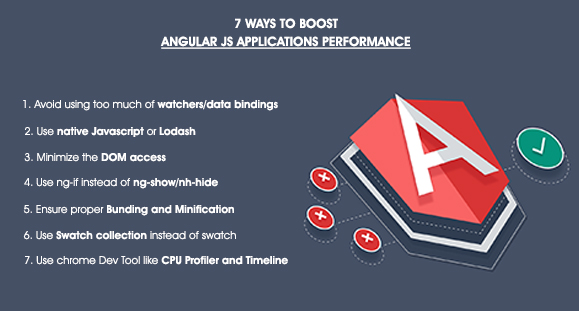
11) Hohe Leistung

AngularJS ist bekannt für seine hohe Leistung und Effizienz. Es basiert auf einem modernen, clientseitigen Technologie-Stack, der es Ihren Webanwendungen ermöglicht, schnell und reaktionsschnell zu sein. Mit seinen fortschrittlichen Optimierungstechniken und der virtuellen DOM-Implementierung kann Ihre Webanwendung problemlos Tausende gleichzeitiger Anforderungen verarbeiten und komplexe Vorgänge schnell und nahtlos ausführen.
AngularJS enthält auch mehrere Tools, mit denen Entwickler den Code analysieren und optimieren können. Diese Tools sind perfekt, um zu verstehen, wie gut Ihre Anwendung funktioniert, wie sie im Vergleich zu anderen gängigen Frameworks abschneidet und was Sie tun können, um sie noch schneller laufen zu lassen. Darüber hinaus bietet AngularJS eine beispiellose Flexibilität bei der Arbeit mit Datenmodellen – es wurde vom ersten Tag an mit Blick auf dynamische Daten entwickelt.
Der Datenbindungsprozess stellt sicher, dass alle von Benutzern vorgenommenen Änderungen automatisch mit dem zugrunde liegenden Objekt oder Modell synchronisiert werden – das spart Entwicklern jede Woche Stunden an Arbeit!
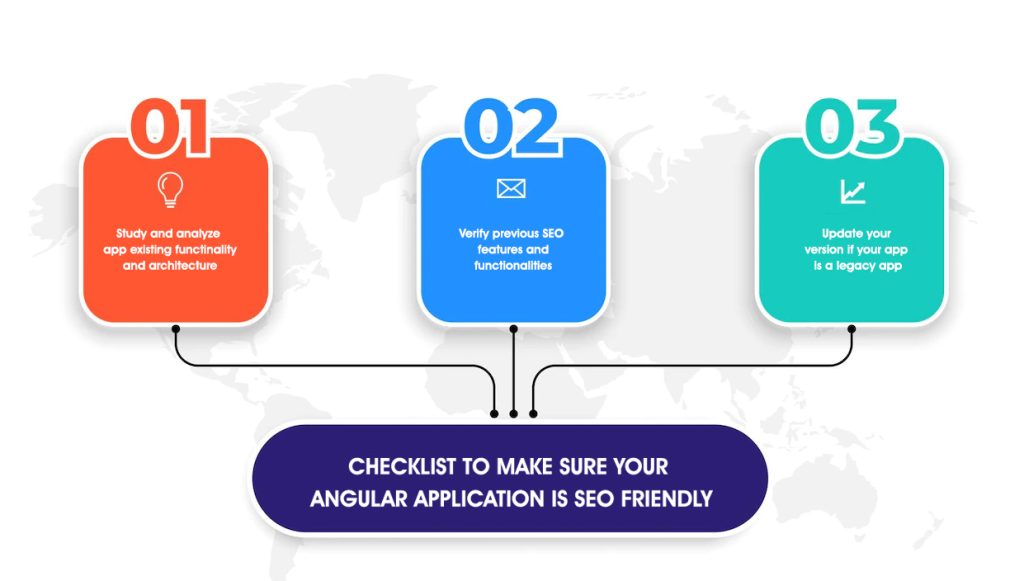
12) SEO-freundlich (einmaliger Aufwand)

SEO-Freundlichkeit auf einer Website ist eine fortlaufende Aufgabe und endet nicht mit dem Ende der Entwicklung. Wenn Ihre Website nicht standardmäßiges Markup, unangemessene Titel oder keine kanonischen Tags enthält; die Chancen stehen gut, dass Suchmaschinen darauf aufmerksam werden.
Auch wenn Sie möglicherweise ein SEO-Unternehmen benötigen, um sicherzustellen, dass alles richtig gemacht wird, verhindert AngularJS, dass diese Probleme überhaupt auftreten, da seine Anweisungen Suchmaschinen-Crawlern mitteilen, was sie darüber wissen müssen, wie sie Ihre Website crawlen.
Es stellt auch sicher, dass Google statische Seiten mit wenigen Anzeigen bevorzugt, was die Sichtbarkeit verbessert, indem es in den SERPS höher eingestuft wird als dynamische Seiten mit vielen Anzeigen. Einmaliger Aufwand bedeutet keine Arbeit nach Abschluss der Entwicklung; so einfach!
Abschließende Gedanken
Es gibt viele Gründe, warum AngularJS das beste Framework für leistungsstarke Webanwendungen ist. Seine leistungsstarken Funktionen, der optimierte Workflow und das intuitive Design machen es zu einer großartigen Wahl für Entwickler, die robuste und leistungsstarke Web-Apps erstellen möchten.
Egal, ob Sie eine Single-Page-Anwendung oder eine vollwertige Unternehmenslösung erstellen, AngularJS ist das perfekte Framework für diese Aufgabe. Wir hoffen, dieser Blogbeitrag hat Ihnen bei der Entscheidung geholfen, welches Framework für Ihr nächstes Projekt das richtige ist!
