Vorteile der Verwendung von Wireframes
Veröffentlicht: 2012-03-16Wireframes fungieren als Brücke zwischen rohen kreativen Gedanken und dem Endprodukt. Stellen Sie sich Drahtgitter als architektonische Blaupausen für ein Gebäude vor und Sie werden verstehen, warum sie ein entscheidendes Werkzeug in nahezu jedem Entwicklungsprojekt sind. Tatsache ist, dass der Bau eines anständigen, strukturell soliden Gebäudes ohne die Verwendung von Bauplänen undenkbar ist, und kein vernünftiger Immobilienentwickler wird mit einem Bauunternehmen zusammenarbeiten, das keine Baupläne verwendet. In Anbetracht der großen Anzahl von Wireframe-Vorteilen sollten Sie diese auf eigene Gefahr ignorieren.
In ähnlicher Weise verlassen sich Projekte wie Software- und Webentwicklung auf Wireframes, um ein geplantes Produkt oder eine Produktkomponente visuell darzustellen. Dies liegt daran, dass Wireframes viel besser als alles andere darin sind, die Komponenten, Prozesse und verschiedenen Beziehungen innerhalb eines bestimmten Systems wie einer Website oder einer Softwareanwendung zu kommunizieren. Ohne Wireframing könnte eines dieser ungünstigen Szenarien eintreten:
- Die Phase, in der die Beteiligten ein Projekt planen und strategisch planen, wird unnötig behindert oder verzögert.
- Entwickler können nicht alle erwarteten Ergebnisse berücksichtigen, wenn eine Systemkomponente verwendet wird.
- Schlecht ausgelegte Schnittstellen führen zu erheblichen Revisionskosten.
Dies sind einige der Gründe, warum kompetente Projektmanager und professionelle Entwickler darauf bestehen, Wireframes in den Entwicklungsprozess zu integrieren.
Wireframes erklärt
In seiner Grundform kann ein Wireframe so einfach wie ein manuell gezeichnetes Diagramm sein, das eine visuelle Darstellung eines Systems oder eines Prozesses bietet. Das visuelle Detail muss nicht umfangreich sein, solange alle Schlüsselelemente dargestellt werden. Daher wird ein Drahtgitter oft als Skelett oder Umriss bezeichnet. Auf der anderen Seite gibt es Wire-Framing-Software, die in der Lage ist, hochdetaillierte Annäherungen an das Produkt oder die Anwendung zu erstellen, die ins Auge gefasst werden.

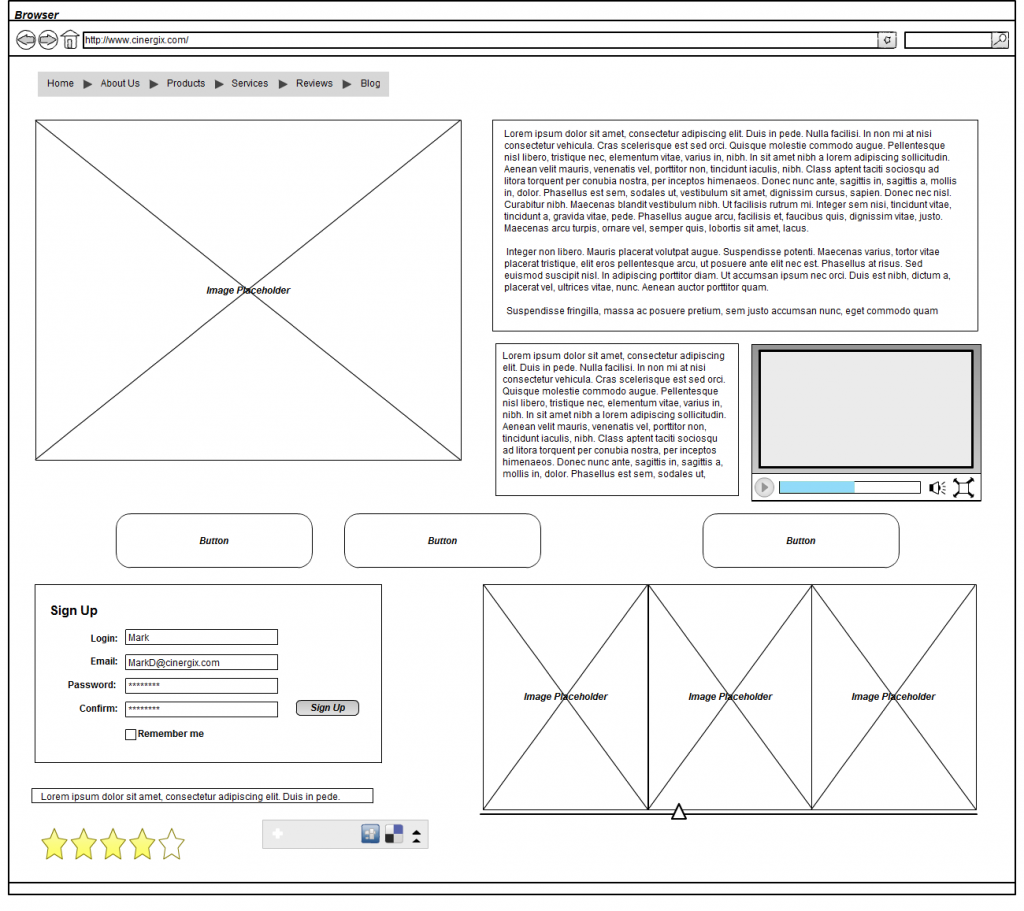
Ein Drahtmodell-Beispiel (klicken, um das Bild zu vergrößern)
Wireframes bilden die Grundlage für die Erstellung von Websites und endgültiger Software. Sie geben Ihnen eine Vorstellung über den Raum der Webseite, die Positionierung von Elementen und die Navigation der Website. UI-Modelle sind die nächste Stufe des Prozesses. Sie geben Ihnen eine Vorstellung von den Farben, Schriftarten und Bildern, die im Endprodukt verwendet werden sollen. Mit Creately können Sie Wireframes zeichnen und auch das entsprechende UI-Mock-up erstellen. Diese All-in-One-Lösung macht es zu einem sehr praktischen Werkzeug.

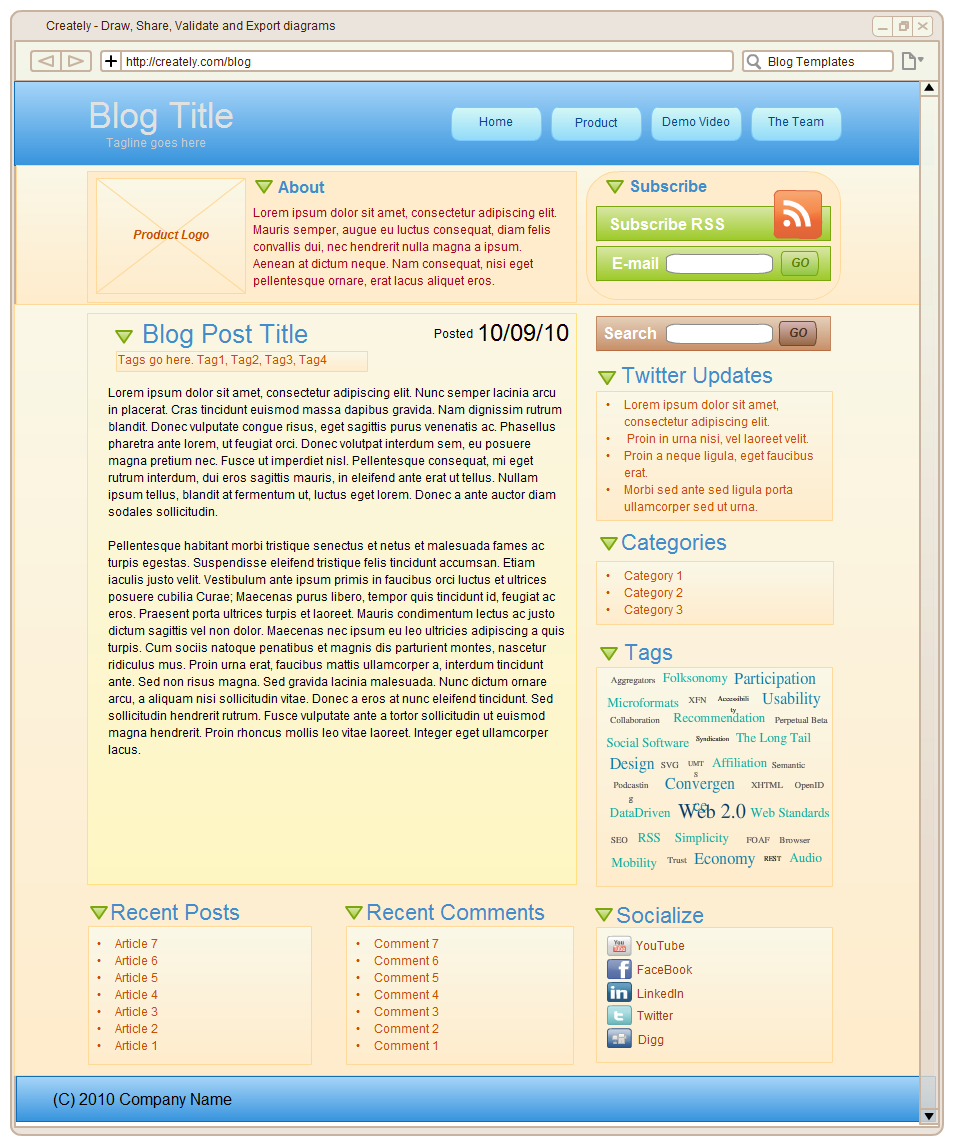
Ein UI-Modell, das mit Creately erstellt wurde, mit Farbe, Schriftarten und unterstützenden Bildern
Wireframe-Vorteile
Ob manuell gezeichnet oder mithilfe fortschrittlicher kollaborativer Dienste erstellt, Wireframes helfen bei der Erstellung eines Produktmodells, das von allen Beteiligten – Managern, Designern, Entwicklern, Kunden und Benutzern – verwendet werden kann, um verschiedene Systemelemente zu optimieren, neu zu gestalten oder neu zu gestalten effizienter.
Und darin liegen die Vorteile der Verwendung von Wireframes. Genauer gesagt gibt es drei Hauptvorteile:
- Erstens erleichtern Drahtmodelle die Erstellung eines vollständigen Systemmodells. Basierend auf Kundenspezifikationen kann einfach ein Top-Level-UI-Mockup erstellt werden, das dann sowohl von Kunden als auch von Entwicklern als Grundlage für die Integration von Details, Funktionen und anderen Erweiterungen verwendet werden kann. Schon früh im Entwicklungsprozess können Wireframes als Plattform für Tests und Feedback verwendet werden, wodurch das Produkt leicht verfeinert werden kann. Beispielsweise kann viel einfacher erkannt werden, wie Texter Website-Kopien erstellen und anzeigen sollten, wenn ein Drahtgitter vorhanden ist, das die Positionen und Art der anderen Anzeigeelemente wie Bilder, Rahmen, Schaltflächen und Textlinks zeigt. In der Zwischenzeit können Kunden UI-Mockups verwenden, um Verfeinerungen gemäß ihrem Branding oder Unternehmensimage vorzunehmen.
- Zweitens erleichtern Wireframes Entwicklern das Organisieren und Herstellen der Beziehungen zwischen System- oder Produktkomponenten. In einer mobilen Anwendung können beispielsweise Bildschirmübergänge, die sich aus der Benutzerinteraktion mit Schaltflächen oder anderen interaktiven Elementen ergeben, einfach geplottet und perfektioniert werden. Wenn zum Beispiel dieses oder jenes Element angetippt wird, wird diese Animation abgespielt. Das klingt einfach, aber Interaktivität und Navigation entscheiden oft über den Erfolg oder Misserfolg eines neuen Produkts. Großartige Produkte sind diejenigen, die sehr intuitiv sind und das Benutzerverhalten genau vorhersagen. Ohne Wireframes sind die Beziehungen zwischen verschiedenen Komponenten eines Systems schwer zu visualisieren, was das Risiko erhöht, ein Produkt mit schlecht gestalteter Interaktivität auf den Markt zu bringen.

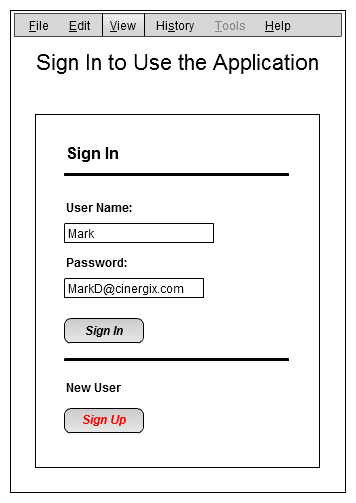
Ein einfacher Drahtrahmen einer mobilen Anwendung

- Schließlich bieten Wireframes eine kostengünstigere Möglichkeit, Änderungen vorzunehmen. Indem zuerst Wireframes erstellt werden, sparen Entwickler letztendlich Zeit, Geld und Mühe im Vergleich zur sofortigen Erstellung tatsächlicher Produkte wie einer Webseite. Dies ist der Wert, den Diagrammanwendungen wie der Onlinedienst von Creately bieten. Durch die Förderung einer engen Koordination zwischen allen Beteiligten eines geplanten Produkts können alle erforderlichen Funktionen einfacher und schneller durch ein gemeinsam erstelltes Wireframe integriert werden. Dies vermeidet effektiv kostspielige Überarbeitungen, die wahrscheinlich entstanden wären, wenn das Entwicklungsteam die Wireframing-Phase umgangen hätte.
Fazit
Offensichtlich ist Wireframing zu einer kritischen Phase im Entwicklungsprozess geworden. Das heißt, ein anfängliches Produkt- oder Systemdesign erfordert fast immer verschiedene Änderungen, nachdem es von den Beteiligten überprüft wurde. Beispielsweise werden Kunden, die ein Website-Entwicklungsunternehmen beschäftigen, sicherlich Optimierungen fordern, sobald ein Mockup der Website zur Überprüfung eingereicht wird. Stellen Sie sich nur die verschwendeten Entwicklungsstunden vor, wenn echte Webseiten entwickelt wurden und eine umfassende Überarbeitung durch den Kunden erforderlich wäre. Bei der Verwendung von Wireframes schadet die Implementierung von Änderungen überhaupt nicht, da das eigentliche Produkt sowieso noch entwickelt werden muss. Es hilft auch, Zeit zu sparen, besonders wenn das Entwicklungsteam einen engen Zeitplan hat. Entgegen der anfänglichen Wahrnehmung einiger Entwickler wird die sofortige Arbeit am eigentlichen Produkt die Dinge nicht einfacher oder schneller machen, weil Änderungswünsche unvermeidlich sind. Durch die Erstellung eines Wireframes können Probleme, Probleme oder Herausforderungen früher in der Entwicklungsphase erkannt und angegangen werden.
Angesichts dieser Wireframe-Vorteile sollte Wireframing zu Beginn der Entwicklung durchgeführt werden und die gemeinsame Anstrengung von Kunden und Produktentwicklern beinhalten. Auf diese Weise kann die Vorstellung des Kunden vom Produkt durch die technischen und kreativen Beiträge der Entwickler leicht in die Realität umgesetzt werden. Natürlich sind Wireframes nicht perfekt, nur weil sie es nicht sein sollen. Vielmehr sind sie die womöglich kostengünstigste Art, ein Produkt zur Perfektion zu veredeln.
Verweise
- Was ist Wireframing? wie auf der Experience-Solutions-Website veröffentlicht
- The 7 Wonders of Wireframes, wie auf der Boagworld-Website veröffentlicht
- The Importance of Wireframing, veröffentlicht auf der 45royale Inc. Webseite
- The Benefits of Wireframing Design von Brad Shorr, veröffentlicht auf der Website von Six Revisions
