クリエイター サイトにインスピレーションを与えるウェブサイト フッターの 10 の例
公開: 2019-09-10あなたが書籍、コース、グッズ、ポッドキャスト、Web シリーズ、ニュースレターなど、提供できるものがたくさんあるクリエイターの場合は、視聴者があなたのブランドに関するすべての情報を見つけられる独自の Web サイトを作成する必要があります。 ただし、すべてのサービスを Web サイトのヘッダーに詰め込むことはできません。
だからこそ、適切にデザインされたウェブサイトのフッターが必要なのです。
フッターにブランドに関する詳細情報を追加し、それを使用してブランド アイデンティティを強化し、サイトを訪問者にとって記憶に残るものにすることができます。
Web サイトのフッターとは何か、何を含めるべきか、クリエイター サイトにインスピレーションを与える適切にデザインされたフッターの例については、この記事を読んでください。
Webサイトのフッターとは何ですか?
Web サイトのフッターは、Web サイトの下部にあるコンテンツのセクションで、ブランド、ロゴ、ソーシャル メディア アイコン、著作権情報などの基本情報が含まれます。
ミニマリズムの人気が高まり、スクリーンがより目立つようになると、人々はサイトを離れる前にページの一番下までスクロールする傾向が強くなります。
フッターは訪問者への情報提供とナビゲーションの目的を提供するため、この領域を最大限に活用することは非常に理にかなっています。
Web サイトのフッターに何を含めるかに応じて、このセクションはユーザーにとって次のことに役立ちます。
- ウェブサイトをより適切にナビゲートします。
- ロゴ、キャッチフレーズ、重要なページへのリンクを通じて、ブランドについて詳しく学びましょう。
- 積極的な存在感を維持している他のソーシャル メディア チャネルを見つけてください。
- メール リストに登録したり、購入したりできます。
クリエイター サイトのウェブサイト フッターに何を入れるか
- 著作権情報
- 連絡先
- サイトマップ
- プライバシーポリシーへのリンク
- ロゴ
- ソーシャルメディアアイコン
- メール登録フォーム
Web サイトのフッターをデザインするための特定のレシピはありません。 フッターに何を入れるかは、Web サイトの目的と訪問者が何を探しているかによって異なります。 ただし、ほとんどのクリエイターがフッターに取り入れている標準的な要素がいくつかあります。
1. 著作権情報
著作権表示は、フッターの最も一般的な部分の 1 つです。 これは、あなたの Web サイトのデザインが著作権によって保護されており、あなたが著作権所有者であることを示すことを目的としています。
これにより、他の企業があなたのウェブサイトのデザイン (アニメーション、画像、コンテンツを含む) をあなたの明示的な許可なしにコピーした場合に、法律があなたをバックアップすることが保証されます。
フッターに著作権表示を追加するのは簡単です。 必要なのは、著作権記号 () または「著作権」という単語、Web サイトの公開または更新の年、および著作権所有者の名前だけです。
以下は、POWR ホームページの例です。

画像ソース
2. 連絡先情報
企業としては、見込み客が気軽に連絡できるようにしたいと考えています。 そのため、Web サイトのフッターに連絡先ボタン、詳細、またはフォームを配置して、Web サイトの下部に到達したときに連絡するよう思い出させてください。
3. サイトマップ
サイト訪問者が Web サイトのフッターに到達しても、必ずしも閲覧をやめたわけではありません。 フッターに到達してもどこに行くべきか見つからない場合、閲覧を続けるために毎回一番上までスクロールしなければならず、面倒な作業になる可能性があります。
フッターにサイトマップを追加すると、ナビゲーション プロセスがより簡単になります。 これは通常、Web サイト上の重要なページへのリンク (通常はメイン メニューにある同じリンク) を提供することを意味します。
ただし、お問い合わせフォーム、購入と返品の利用規約、免責事項など、他の重要なページへのリンクを追加することはできます。
注: XML サイトマップ (最も重要なページの URL と情報を含むファイル) へのリンクを Web サイトのフッターに追加することもできます。 これにより、検索エンジンのボットがサイトをより適切にクロールし、インデックスを作成できるようになります。
4. プライバシーポリシーへのリンク
訪問者から電子メール アドレス、自宅住所、銀行情報などの個人データを収集する場合、法律により Web サイトでプライバシー ポリシーに同意することが義務付けられています。
このページでは、訪問者から収集するデータおよびその他の関連情報、その保存方法、およびその使用方法について説明します。
ほとんどの企業は、見つけやすくするために、プライバシー ポリシーへのリンクをフッターに配置します。
5. ロゴ
クリエイターによっては、フッターにロゴを含めて、永続的な印象を生み出し、訪問者に自分のブランドが何を表しているかを思い出させる人もいます。
サイズを大きくしたり、追加のグラフィックを使用したり、ロゴの下にミッション ステートメントやブランドの価値観を追加したりするなど、ロゴの表示方法を変えることで、物事を解決することができます。
6. ソーシャルメディアアイコン
他のソーシャル メディア プラットフォームで積極的な存在感を維持している場合は、フッターにソーシャル メディア アイコンを追加することで、サイト訪問者に自分のプロフィールを紹介できます。 これによりフォロワーが増加し、見込み客があなたと連絡を取るのに役立ちます。
実際、サイトのフッターにソーシャル メディア アイコンを含めることは非常に効果的で、 Web サイトの 72% がそれを行っています。
7. メール登録フォーム
ニュースレターを発行している場合、または電子メール リストを作成している場合は、サイトのフッターに電子メールのサインアップ フォームを含めます。 これにより、コンテンツをさらに受け取りたい訪問者が簡単にサインアップできるようになります。
クリエイター サイトにインスピレーションを与えるウェブサイト フッターの 10 の例
- マリー・フォルレオ
- 一杯のジョー
- デヴィッド・ルボフスキー
- ジャッキー・アイナ
- 完全なブティック
- ビンギング・ザ・バビッシュ
- フダビューティー
- アマンダ・サーニー
- マイク・ヴァルシャフスキー医師
- リープ・ウィズ・ミー
Web サイトのフッターをデザインする方法は、ブランド アイデンティティを反映し、視聴者がビジネスの最も重要な部分にアクセスできるようにする限り、正しい方法も間違った方法もありません。
以下は、適切にデザインされたフッターを備えたクリエイター Web サイトの例 10 個です。
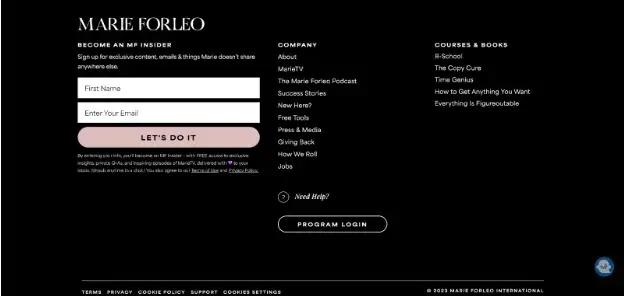
1.マリー・フォルレオ

画像ソース
Marie Forleo は、YouTube ウェブ シリーズ (MarieTV)、オンライン ビジネス プログラム (B-school)、およびアドバイス本『Everything is Figureoutable 』と『Make Every man want you』でよく知られる起業家です。
良い点: Marie の Web サイトのフッターは、黒一色の背景によりフッター内のすべてのテキストが目立つため、洗練されたカラー コントラスト アプローチを採用しています。
フッターには多くのコンテンツがありますが、焦点は「MF インサイダーになろう」というキャッチフレーズが記載されたオプトイン電子メール フォームです。 藤色の CTA が訪問者に飛び出し、サインアップを促します。
フォームの隣には、「会社概要」、「プレスとメディア」、「求人」ページなど、Web サイト上の重要なページへのリンクがあります。
マリーのポッドキャスト、ウェブ シリーズ、ビジネス プログラム、書籍に関する情報もあり、訪問者はマリーと彼女のブランドについてすべてを簡単に学ぶことができます。
要点:フッターのコンテンツを目立たせるには、暗い背景と明るい色のフォント (または明るい色の背景と暗いフォント) を使用します。
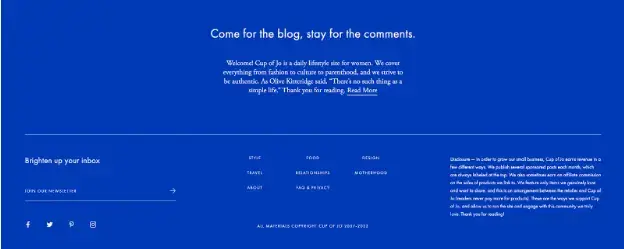
2.一杯のジョー

画像ソース
ジョアンナ ゴダードが作成した A Cup of Jo は、ファッションから食べ物のレシピ、女性向けの人間関係のアドバイスまで、あらゆるものを網羅するライフスタイル ウェブサイトです。
うまくいっている点:ウェブサイトの原色はオフホワイトと黄色で、そこに青が散りばめられています。 フッターの背景を青一色の色合いにすると、サイトの他の部分と大きなコントラストが生まれ、訪問者の注意を引きます。
フッターの最初にあるのは、A Cup of Jo についての簡単な説明です。 これにより、訪問者は閲覧を続ける必要がある理由とブランドが提供するものを思い出させることができます。
また、訪問者にニュースレターへのサインアップを促すシンプルな電子メール オプトイン フォームもあり、その下にソーシャル メディア アイコンがあり、訪問者はジョアンナのソーシャル メディア プロフィールに移動します。
中央の「A Cup of Jo」では主要なカテゴリが強調表示されており、訪問者が興味のあるトピックを見つけやすくなっています。
そして、A Cup of Joがスポンサー付き投稿やアフィリエイトマーケティングを通じてどのようにして収益を上げているかを詳述する完全な開示声明があります。
要点:フッターでサイトを簡単に要約することで、ブランドを記憶に残るものにしましょう。 サイトで多くのトピックを扱っている場合は、主要カテゴリにリンクを追加して、ナビゲーションを容易にします。
また、アフィリエイト マーケティングを行ったり、ジョアンナのようにスポンサー付きの投稿を書いたりする場合、開示声明はそれについて透明性を保つのに役立ち、訪問者はそれを高く評価します。
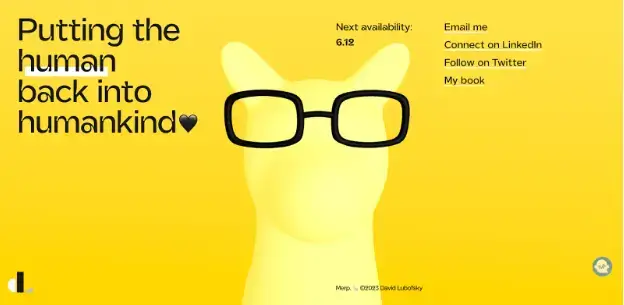
3.デヴィッド・ルボフスキー

画像ソース
David Lubofsky は、「良い人々が良い製品を作るのを助ける」ことに重点を置いている Web デザイナーです。
デビッド氏はウェブサイトで、チームの精神的に健康な環境を構築するリーダーを支援し、ブランドに独自の個性を与える新しいデジタル戦略を策定し、企業の健康に焦点を当てたアクティビティ キットのカスタム オンライン ストアと戦略を設計した経験を概説しています。
うまくいっている点: David の心地よい Web サイトはアニメーション化されており、一貫した黒と黄色のテーマに従っており、背景色は黒です。
しかし、フッターでは、David は切り替えを行い、背景色を黄色にしました。これは、暗いフォントとのコントラストが適切であるため、うまくいきました。

まさに、David のフッターには犬のアニメーションがあり、ターゲット ユーザーに楽しいナビゲーション エクスペリエンスを提供しています。
デビッドはフッター スペースを使用して、「人間を人類に戻す」という自分の使命を視聴者に思い出させ、新しいプロジェクトに取り組めるようになる日付を共有しています。
ポイント:フッタースペースを使用して、ブランドの使命が何であるかを視聴者に知らせます。
また、David のようにサービスベースのビジネスを経営している場合は、次に利用可能な日付をフッターに追加することもできます。
4.ジャッキー・アイナ

画像ソース
ジャッキー・アイナはプロのメイクアップ アーティストであり、 YouTube インフルエンサーであり、彼女のチャンネルを利用して有色人種にメイクの仕方を教え、自信を持たせる方法を教えています。
優れている点: Jackie の Web サイトのフッターを見れば、このブランドが訪問者に対して透明性を保つことにどれほど真剣に取り組んでいるかがわかります。
Jackie はアフィリエイト マーケティングとスポンサー付き投稿を通じて収益を上げているため、彼女の Web サイトのフッターには、プライバシー ポリシー、利用規約、さらには GDPR 契約を含む、彼女のビジネスに関するすべての免責事項が記載されています。
また、 「About Us」ページと「Contact」ページへのリンクもあり、訪問者が Jackie について詳しく知り、Jackie のサポート チームに連絡するのに役立ちます。
最後に、Jackie のフッター ロゴは、主要ロゴの短縮版ですが記憶に残るバージョンであり、Jackie のソーシャル プロフィールへのリンクが含まれています。
ポイント:フッター内のロゴを様式化して、ブランド アイデンティティを強化します。 アフィリエイト マーケティング担当者の場合は、プライバシー ポリシーとその他の免責事項をフッターに記載してください。
ジャッキーをエミュレートしたい場合は、著作権表示を目立たせるために暗い背景を使用します。
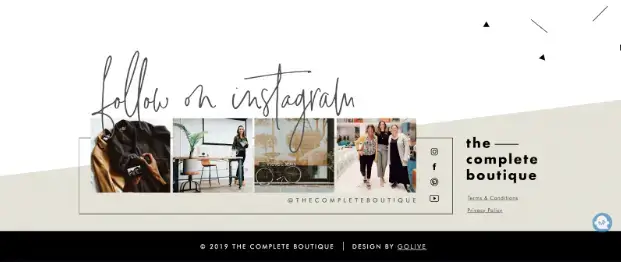
5.完全なブティック

画像ソース
小売専門家の Janine Mix によって設立された A Complete Boutique は、小売事業主が条件を守りながら利益とコミュニティへの影響を増やすのを支援するブランドです。
うまくいっている点:この Web サイトのフッターの大部分は Instagram アカウントに焦点を当てています。 確かに他にもソーシャル メディア アイコンはありますが、このブランドは IG アカウントから画像を取得し、訪問者は Instagram でブランドをフォローする必要があると明確に述べています。
フッターの残りの部分には、ブランドの利用規約、プライバシー ポリシー、著作権表示が記載されています。
要点:ブランドを宣伝するために主に 1 つのソーシャル メディア プラットフォームを使用している場合は、フッターでそれをできるだけ明確にします。
これにより、そのアカウントがブランド全体の重要な部分を占めていることを訪問者に知らせることができます。
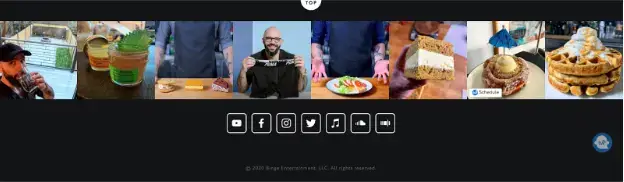
6.バビッシュとビンビン

画像ソース
ブルックリンを拠点とするシェフで YouTube パーソナリティのアンドリュー レアによって設立された Binging with Babish は、アンドリューが実験してフィクションからそのまま料理を作る料理番組です。
うまくいっている点:アンドリューはフッター スペースを使用して、視聴者に彼の人生とキャリアについてのより多くの洞察を提供しています。 彼は、私生活の写真、GQ で撮影したビデオの静止画、自分が作った豪華な食べ物の写真を共有することでこれを実現しています。
画像の下には、アンドリューがポッドキャストや料理ビデオなどのコンテンツを公開するプロフィールにリンクする多数のソーシャル メディア アイコンがあります。
要点:ビジュアルベースのビジネスを運営している場合は、フッタースペースを使用してブランドを表す写真を共有してください。
ビジュアルは、人々の興味をそそり、関心を引くには、テキストよりも効果的です。
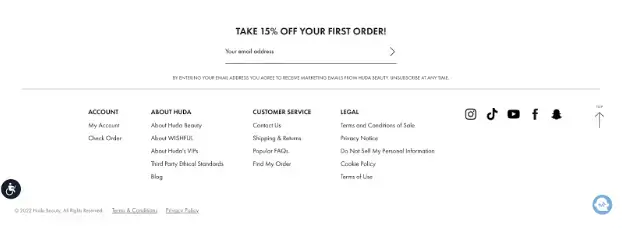
7.フダビューティー

画像ソース
メイクアップの第一人者で YouTube のスーパースターである Huda Kattan によって設立された Huda Beauty は、ファンデーション、コンシーラー、口紅、アイシャドウなどのメイクアップ アイテムを販売する美容ブランドです。
優れている点: Huda Beauty は、このシンプルなフッターで白の背景に黒のフォントを使用するアプローチを採用しています。
まず、「最初の注文から 15% オフ」というキャッチフレーズが付いたシンプルな電子メール オプトイン フォームがあり、訪問者にサインアップするよう促しています。
電子メールのサインアップ フォームの下には、4 つのカテゴリに分類された重要なリンクがあり、訪問者が探しているものをすぐに見つけるのに役立ちます。
アカウントや注文に関する情報、会社に関する情報、カスタマー サポート チームへの連絡方法、サイトでのデータの使用方法に関するポリシーなどです。
要点:ユーザー エクスペリエンスを向上させるには、空白を多く含む最小限のフッターを選択してください。 割引または無料の製品を提供して、人々にニュースレターへの登録 (および購入) を促すことができます。
また、フッターに多数のリンクを追加する場合は、ナビゲーションを容易にするためにそれらをカテゴリに分割します。
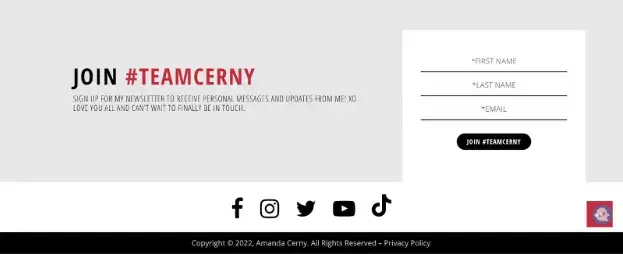
8.アマンダ・サーニー

画像ソース
コンテンツ クリエーター、女優、モデルであるアマンダ サーニーは、ソーシャル メディア プロフィール全体で 3,500 万人以上のフォロワーと気分を良くするコンテンツやフィットネス コンテンツを共有しています。
うまくいっている点:アマンダの Web サイトでは、主に彼女の他のソーシャル メディア プロフィールを宣伝しています。
しかし、フッターでは、ニュースレターの登録フォームが最も多くのスペースを占めています。 「#TEAMCERNY に参加」というキャッチフレーズは、訪問者にコミュニティの感覚を提供し、アマンダから「個人的なメッセージと最新情報」を受け取るためにフォームに記入してサインアップするよう説得します。
フォームの下にはアマンダのソーシャル プロフィールにリンクするソーシャル メディア アイコンがあり、訪問者はそこから彼女のコンテンツをさらに入手できます。
要点: Web サイトのフッターでニュースレターを宣伝するときは、視聴者の間にコミュニティ意識を育むようなハッシュタグやスローガンを作成するようにしてください。
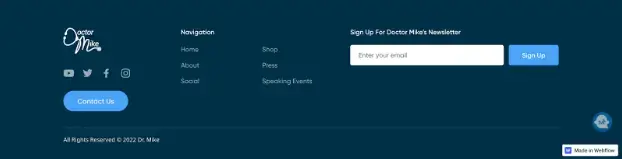
9.マイク・ヴァルシャフスキー医師

画像ソース
マイク ヴァルシャフスキー博士は、2014 年にオンライン界に登場し、人々に健康管理の方法を教えるビデオを公開した家庭医です。
現在、彼の主要なソーシャル メディア プロフィールには 2,300 万人を超えるフォロワーがおり、ニューヨーク タイムズやメンズ ヘルスで特集され、米国医師会からも注目を集めています。
優れている点:他の色のコントラストのあるフッターとは異なり、Dr. Mike のフッターは青と白の単色のデザインです。
しかし、デザイナーは、訪問者が何に注意すべきかを示すために、濃い青の背景に水色の色を使用するという素晴らしい仕事をしました。
確かに、訪問者はナビゲーション リンクやソーシャル メディア アイコンをクリックすることができますが、フッターの焦点は、 [お問い合わせ]ボタンとオプトイン電子メール フォームです。
教訓:同じ色の明るい色合いを使用して視聴者の注意を次のステップに向ける限り、Web サイトのフッターを単色にすることを恐れないでください。
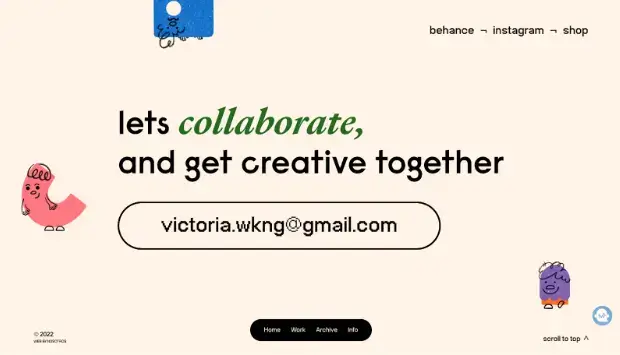
10.リープ・ウィズ・ミー

画像ソース
ベルリンを拠点とするイラストレーター兼デザイナーの Victoria Ng によって設立された Leap With Me は、Victoria のポートフォリオ、記事、ライブ ストリームを表示するカラフルなアニメーション Web サイトです。
うまくいっている点: Victoria のフッターには大きな桃色のセクションがあり、彼女の Behance プロフィール、Instagram プロフィール、Etsy ストアへのリンクが含まれています。 ただし、際立っているのは、フッターの大部分を占める連絡先ボタンです。
確かに、下部にある粘着バーを使用すると、訪問者はビクトリアの作品を閲覧できます どこまでスクロールしても、彼女についてもっと知ることができます。
それでも、フッターはビクトリア州のデザイン ビジネスへの見込み客を生み出すことを目的としています。
要点:フッターに複数のページへのリンクを配置することは問題ありませんが、お問い合わせフォーム (または詳細) をフッターの中心にすると、より多くのコンバージョンを獲得できる可能性があります。
最後に: ブランド アイデンティティに合わせてフッターをデザインする
人々はスクロールせずに見える範囲のコンテンツのみに注意を払っているように見えますが、サイトを離れる前にサイトの最後までスクロールすることを好む訪問者もいます。
訪問者を追跡し、最も多く訪問するページを把握し、それをフッターに含めます。 彼らが探しているコンテンツを提供しているので、彼らは終了せずに閲覧を続けるでしょう。
Web サイトのフッター用に完全に機能的で実用的なフォーム、画像ギャラリー、ソーシャル メディア アイコンを構築したい場合は、POWR が役立ちます。
PoWR を使用すると、情報収集、訪問者との関わり、フォロワーの増加、顧客のサポート、コンバージョンの促進に役立つカスタマイズ可能な Web サイト アプリを作成できます。
今すぐPOWRに無料でサインアップしてください。
