ウェブサイトのパフォーマンスと速度を向上させる 10 のヒント
公開: 2019-09-10ウェブサイトはあらゆるビジネスにとって不可欠な部分となっています。 中小企業でも大企業でも、すべての組織は自社の製品やサービスを宣伝するためのビジネス Web サイトを持っています。 しかし、優れたビジュアルと関連性の高いコンテンツを備えたビジネス Web サイトを作成するだけでは不十分です。
競争が激化すると、潜在的な顧客はサイトに数秒しか滞在しない可能性が高くなります。 その後、最終的には競合他社のサイトにアクセスすることになります。
そのため、訪問者の関心を維持し、顧客に変えるために、Web サイトには優れた速度とパフォーマンスが必要です。
この記事では、Web サイトの速度とパフォーマンスについて、またそれらを改善する効果的な方法について説明します。
ウェブサイトの速度とパフォーマンスとは何ですか?
一般に、Web サイトの速度とパフォーマンスはどちらもユーザー エクスペリエンスに関連しており、似ているように思えます。 しかし、両者にはわずかな違いがあります。
Web サイトの速度とは、Web サイト上のコンテンツが読み込まれ、ユーザーがアクセスできる速度のことです。 これはオンライン ビジネスの評判に大きく影響する重要な要素です。
一方、Web サイトのパフォーマンスは、訪問者を潜在的なリードまたは顧客に変えることができる Web サイトの全体的な機能に関連する広義の用語です。 全体的な速度、応答性、コンテンツ、デザインなどの要素で構成されます。
たとえば、訪問者が Web サイトにアクセスしたときのパフォーマンスは、Web サイトの読み込み速度、ユーザーのクエリへの応答速度、必要なアクション (フォームへの記入、購入、購読など) をどれだけスムーズに実行できるかによって決まります。
ウェブサイトの速度とパフォーマンスを向上させる 10 の効果的な方法
- ページ速度を確認して最適化する
- HTML、CSS、および JavaScript ファイルを縮小する
- ビジュアルコンテンツのサイズを圧縮する
- ナビゲーションを簡単にする
- 不要なプラグインを削除する
- Web サイトのキャッシュを使用する
- コンテンツを最適化する
- モバイルデバイスに焦点を当てる
- CDN の使用を検討する
- より良いホスティングを使用する
これらは、Web サイトの速度とパフォーマンスを向上させる効果的な方法の一部です。 それらを詳しく見てみましょう。
1. ページ速度を確認して最適化する
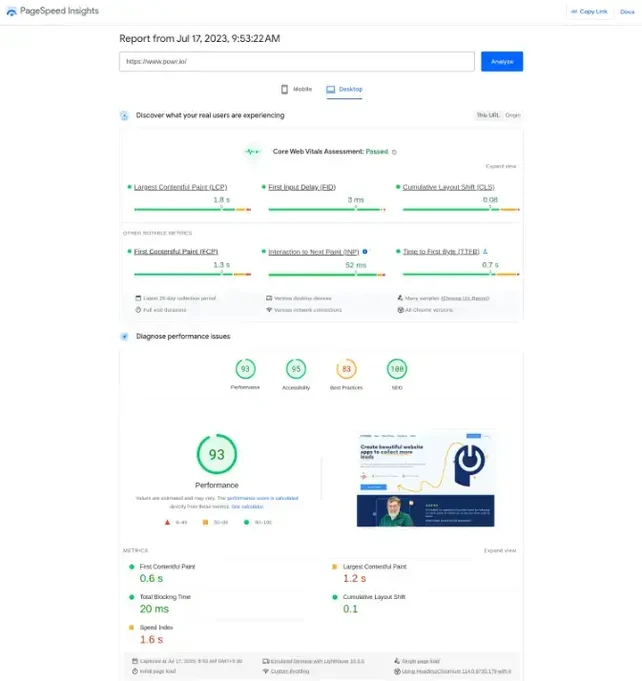
最初のステップは、Web サイト上のさまざまな Web ページの速度を分析することです。 Google のPage Speed Insightsや Pingdom などの無料ツールを使用して、ページ速度をテストできます。 これらのツールは、さまざまなコア Web バイタルに基づいて Web サイトの全体的なパフォーマンスをテストするのに役立ちます。

ソース
以下は、ページ速度分析ツールの例です。 さまざまな指標に基づいてページの速度とパフォーマンスを監査します。 さらに、サイトの速度とパフォーマンスを向上させるための Web サイト最適化提案のリストも提供されます。 それらの導入を検討してみてもよいでしょう。
2. HTML、CSS、および JavaScript ファイルを縮小する
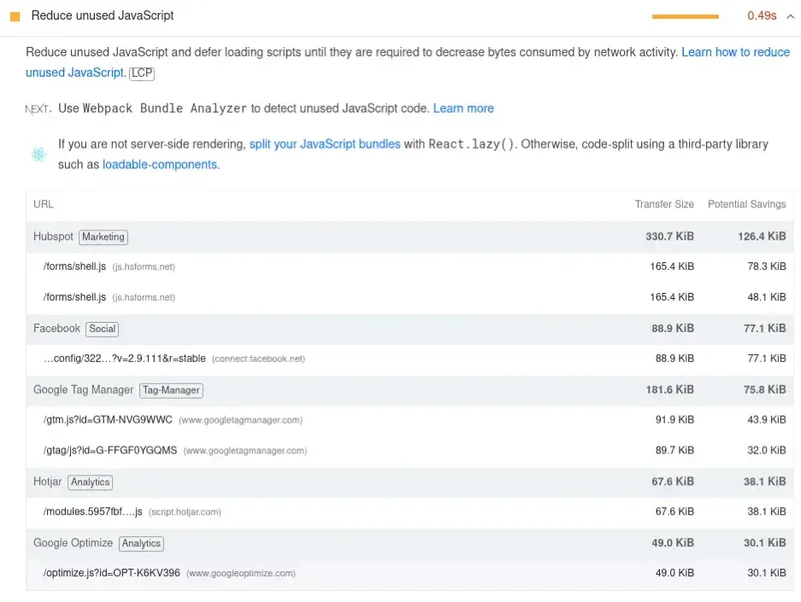
Web サイトの HTML、CSS、JavaScript ファイルの不要な要素を削除することで、ページの速度を向上させることができます。 不要なスペース、コメント、区切り、余分な文字を削除します。 また、Web サイトの機能に影響を及ぼさない未使用の関数と変数を縮小することも検討してください。

ソース
ページ速度分析ツールは、削減できる潜在的な要素を特定するのに役立ちます。 HTML、CSS、および JS ファイルを減らすことで、HTTP リクエストを減らし、Web サイトの速度を向上させることができます。
3. ビジュアルコンテンツのサイズを圧縮する
画像、ビデオ、インフォグラフィック、グラフなどのビジュアル コンテンツを使用することは、Web サイトのコンバージョン率を高める優れた方法です。 ただし、ビジュアル コンテンツもページ サイズを増大させ、サイトの動作を遅くします。
良い点は、速度やパフォーマンスに影響を与えることなくこれらのビジュアルを使用できることです。 画像をアップロードする前に必ず圧縮してください。 TinyPNG、Kraken.io、ImageOptim などのツールを使用すると、品質に影響を与えることなく画像サイズを縮小できます。
背景にビデオを使用したい場合は、ビデオを圧縮し、サイズをできるだけ小さく保つようにしてください。 特集動画の場合は、まず YouTube などのサードパーティ アプリにアップロードしてから、サイトに埋め込みます。 こうすることで、Web サイトの速度に影響を与えることなくビデオを活用できます。
4. ナビゲーションを簡単にする
Web サイトのナビゲーションは、ユーザーが Web サイトから必要なものを見つけてアクセスできるようにするデザイン機能です。 さまざまなページ、リンク、ボタンなどが考えられます。ナビゲーションは Web サイトの速度に直接影響しませんが、追加のページ読み込みやカスタマー エクスペリエンスの低下につながる可能性があります。
遅延読み込みによる Web サイトのパフォーマンスの向上について詳しくは、こちらをご覧ください。
Web ページを整理することで、Web サイトのナビゲーションを改善できます。 また、すべての CTA (Call To Action) ボタン、メニュー、およびその他の役立つリンクをわかりやすくし、ユーザーがアクセスできるようにしてください。
それとは別に、スムーズなナビゲーションは、検索エンジンがページをより効率的にクロールしてインデックス付けすることを容易にし、Web サイトのパフォーマンスの向上に役立つため、検索エンジンの最適化にも役立ちます。
5. 不要なプラグインを削除する
WordPress などのコンテンツ管理システムでホストされている Web サイトでは、さまざまなプラグインを使用して Web サイトに機能を追加することがよくあります。 ただし、これらの機能に加えて、ページの重量も増加し、Web サイトの速度が遅くなります。
プラグインの要件は企業ごとに異なります。 ただし、不要なプラグインを確認し、Web サイトから削除することができます。
たとえば、電子メール ニュースレター プラグインを考えてみましょう。 ニュースレターを定期的に送信しない場合は、Web サイトからニュースレターを削除することを検討してください。

6. Web サイトのキャッシュを使用する
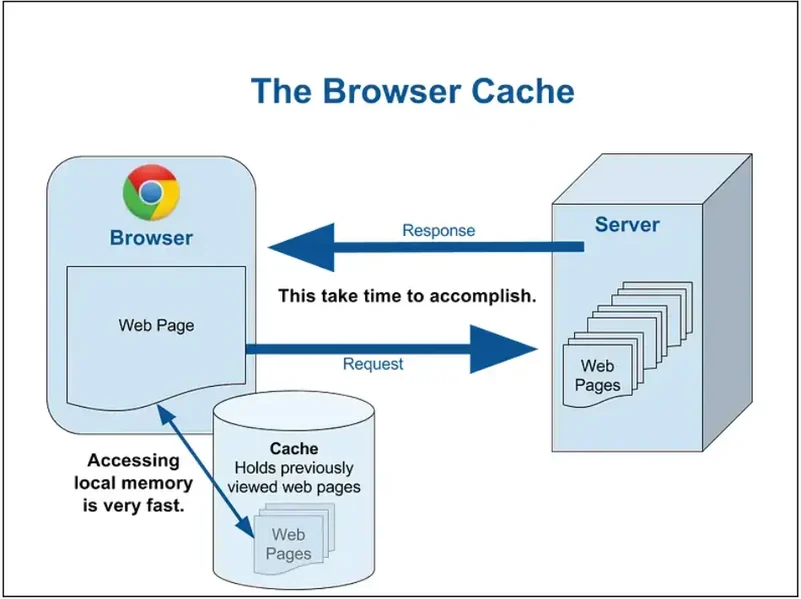
キャッシュは、ユーザーのデバイスに保存されている Web サイトのデータのサブセットです。 このデータは事前にロードされ、残りのコンテンツがロードされている間にユーザーに配信されます。

ソース
キャッシュは速度に直接影響しませんが、サーバーの負荷が軽減されるため、First Contentful Paint (FCP) の削減に役立ちます。 ウェブサイトの直帰率を減らすのに役立ちます。
CMS およびホスティングプロバイダーの設定を通じてキャッシュを有効にすることができます。 サイトの最新の静的バージョンを保存し、ユーザーが Web サイトにアクセスしたときにそれを読み込みます。
7. コンテンツの最適化
コンテンツは、訪問者とのつながりを維持するのに役立つため、Web サイトの最も重要な要素です。 しかし、それはウェブサイトのパフォーマンスにも貢献します。 SaaS ブログであれMagentoストアであれ、サイトのコンテンツを最適化することで、Web サイトの速度とコンバージョンを向上させ、シームレスなユーザー エクスペリエンスを生み出すことができます。
まず、ウェブサイトのコンテンツが明確かつ正確であることを確認してください。 コンテンツの優秀性を保証するためにコンテンツ ライターを雇いましょう。 不要なコンテンツはページ速度には影響しない可能性がありますが、コンバージョン率が低下する可能性があります。 シンプルな言語と書式を使用します。
また、複数のフォントを使用することは避けてください。 これらは読み込み時間を増やすだけでなく、ユーザー エクスペリエンスにも影響を与えます。 ページ速度に合わせて最適化された最小限のフォントを使用します。
8. モバイルデバイスに焦点を当てる
検索の大部分はモバイル デバイスから行われるため、モバイルの応答性に重点を置くことが必須です。 ほとんどのユーザーにスムーズなユーザー エクスペリエンスを提供するには、Web サイトをモバイル デバイス向けに最適化する必要があります。
まず、Web サイトのテーマが Web サイトの総サイズの大部分を占めます。 したがって、新しいサイトを構築しようとしている場合、または古いサイトを再デザインしようとしている場合は、軽量でモバイル対応のテーマの使用を検討してください。

ソース
ただし、シンプルなテーマを選択しても、Web サイトの外観が犠牲になるわけではありません。 適切なテーマを使用すると、見た目とパフォーマンスが向上したサイトを作成できます。
モバイル サイトのコンテンツの配置とレイアウトにはさらに注意を払う必要があります。 コンテンツ開発プロセスでは、すべての要素がユーザーに明確に見えるようにしてください。 最後に、サイトの速度とパフォーマンスに注意してください。 必要に応じて最適化を試みてください。
9. CDN の使用を検討する
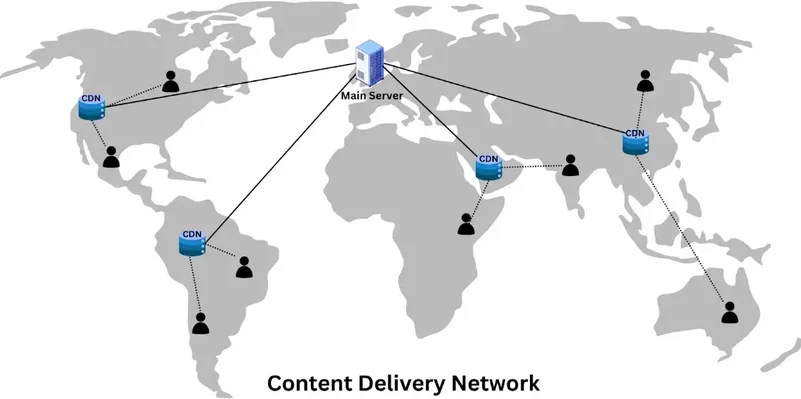
さまざまな場所からの訪問者がいるトラフィックの多い Web サイトをお持ちの場合は、CDN (コンテンツ配信ネットワーク) が役に立ちます。 CDN は、Web サイトのキャッシュされたバージョンを保存するサーバーのネットワークです。

ソース
これらの CDN は世界中にあります。 そのため、訪問者が Web サイトにアクセスすると、メインサーバーではなく最寄りの CDN から応答を受け取ります。 このプロセスにより、読み込み時間が大幅に短縮され、Web サイトの速度が向上します。
10. より良いホスティングを使用する
ホスティングプロバイダーは、Web サイトの速度に重要な役割を果たします。 ホスティングが優れているほど、Web サイトの動作が速くなります。 高速サーバーでホスティングすると、Web サイトのパフォーマンスが向上します。
一般に、ほとんどの企業は、価格が安いため、共有サーバーを使用したホスティングを選択します。 このタイプのホスティングは、ページ数が限られた小規模な Web サイトに役立ちます。 ただし、大規模なサイトで使用すると、コンテンツの読み込みとアクセスに時間がかかります。
仮想プライベートサーバーを備えたホスティングプロバイダーは、より優れた WordPress ホスティングオプションとなる可能性があります。 これは共有ホスティングに似ていますが、各 Web サイトには専用のリソースがあります。
エンタープライズ レベルのサイトがあり、そのサイトの読み込みと動作を高速にしたい場合は、専用サーバーをオプションとして使用できます。 その名前が示すように、Web サイトには専用のサーバーが配置され、速度とパフォーマンスの向上に役立ちます。
ウェブホスティングについて詳しく読んでください。
まとめ
要するに、Web サイトの速度とパフォーマンスは、オンライン ビジネスの成否を分ける重要な要素であるということです。 この記事で説明したいくつかの役立つ変更を加えることにより、サイトの速度とパフォーマンスを向上させることができます。 それとは別に、大規模なサイトがある場合は、より優れたホスティング ソリューションや CDN に投資できます。
ただし、Web サイトの速度とパフォーマンスを向上させる一方で、プロセス全体を通じてユーザー エクスペリエンスがスムーズであることを確認してください。 高速でエクスペリエンスが低いサイトでは、コストが高くつくからです。
著者略歴:
Krishna Yadav は、Infibusiness Solution とBranding Marketing Agency (BMA) という 2 つのスタートアップで知られています。 彼は起業家であり、オーガニック SEO、ブランディング、コンテンツ マーケティング、PPC の専門知識を持っています。 彼のクライアントは、ホーム サービス、IT サービス、SAAS、マーケティング、広告に至るまで、さまざまな業界で事業を展開しています。

