162022年のトップWebアクセシビリティリソース
公開: 2022-06-23世界保健機関は、10億人以上が障害を経験していると推定しています。 これらの人々は、アクセスできないWebサイトにアクセスするときに問題に直面する可能性があります。 聴覚障害のある人は、字幕がないと製品について学ぶためにビデオを見ることができません。 一方、色覚異常の人は、すべての要素が同じような色であると認識しているWebサイトをナビゲートすることはできません。
そこには多くの障害があります。 その結果、どのデザイン、単語、またはコードの選択が、誰かが必要な製品や情報を見つけるのを妨げるかを推測することは不可能です。 次の16のリソースを使用して、すべての人がWebサイトにアクセスできるようにします。 この無制限のアクセスにより、訪問者と顧客が戻ってきて、新しい顧客を引き付けることができます。
セクションにジャンプします:
1.W3CのWCAGクイックリファレンスガイド | 2.ビデオアクセシビリティに関するW3Cのガイド | 3.A11Yプロジェクトのチェックリスト |
4. AccessiBe | 5. AudioEye | 6. User1st |
7.パーキンスアクセス | 8. TPGIのカラーコントラストアナライザー(CCA) | 9.#NoMouseチャレンジ |
10.ハーバードのキャプションと説明の原則 | 11.デジタル世界のための包括的設計:RegineGilbertによるアクセシビリティを念頭に置いた設計 | 12.LauraKalbagによるすべての人のアクセシビリティ |
13. Webアクセシビリティスペシャリスト(WAS)認定 | 14.イリノイ大学の情報アクセシビリティ設計およびポリシー(IADP)コース | 15. Person-First Language(PFL)の欠点に関する記事 |
16. eラーニングのアクセシビリティ:学習体験の向上 |
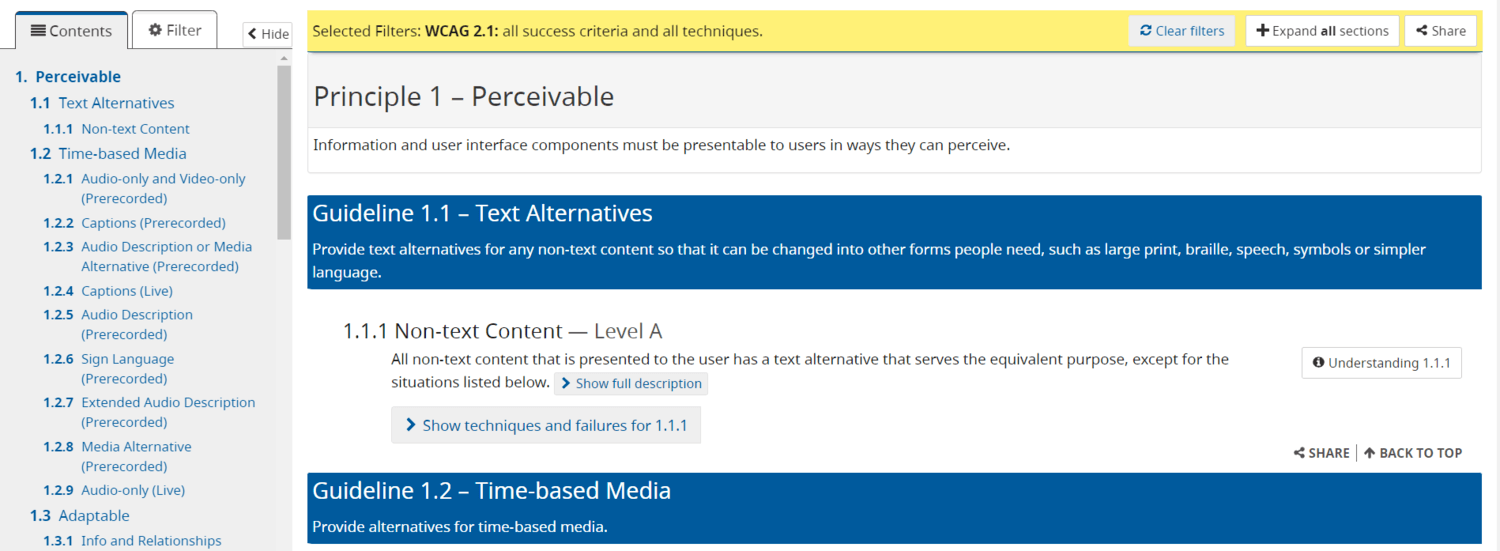
1.W3CのWCAGクイックリファレンスガイド

World Wide Web Consortium(W3C)は、Webサイトの進化を維持するためにWebサイトの所有者が従うべき標準を共有しています。 彼らは、アクセシビリティ用語をリストし、それらの重要性を説明するリファレンスガイドを作成しました。 Webアクセシビリティについて知っているチームは、ガイドを使用して、何千もの単語を読まずに何をすべきかを覚えておくことができます。 W3Cのリファレンスガイドを使用するときは、この分野で最も信頼できる情報源に従います。
Webコンテンツアクセシビリティガイドライン(WCAG)は、インターネットをすべての人にとってより便利にするための原則です。 W3Cは、世界中の個人や政府の助けを借りてそれらを確立します。 彼らのリファレンスガイドは常に更新されています。つまり、誰もがWebサイトにアクセスできるようにするための最良のアドバイスを提供するために信頼できるということです。
ガイドはスキミング可能です。 セクション間をすばやく移動して、W3Cが更新されたアイテムをいつ追加するかを確認できます。 このページに頻繁にアクセスして、コンテンツを改善する新しい方法があるかどうかを確認してください。
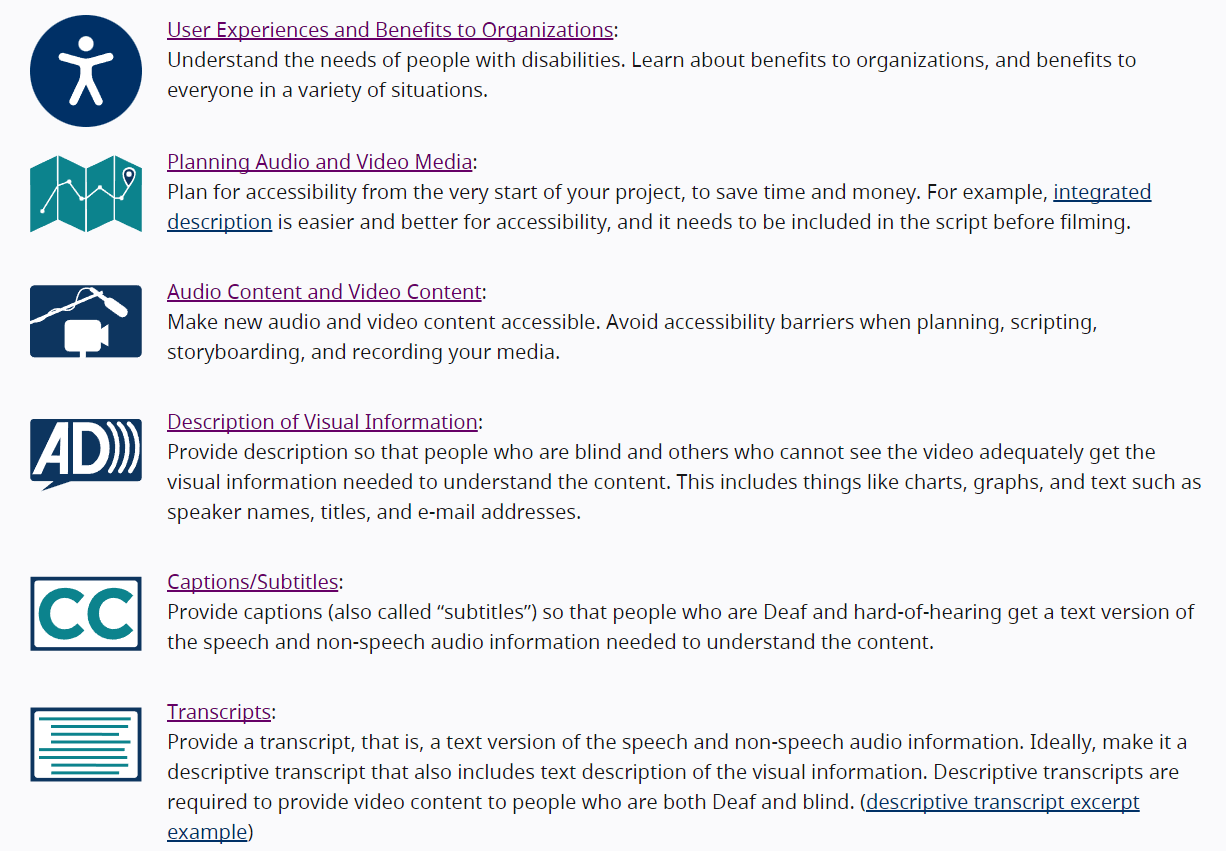
2.ビデオアクセシビリティに関するW3Cのガイド

ほとんどの人は、他の種類のコンテンツよりもブランド動画を視聴することを好みます。 W3Cは、聴覚、言語、および視覚障害を持つ人々がビデオにアクセスできるようにするためのガイドを作成しました。 これらの人々があなたのビデオを見ることができないとき、あなたは潜在的な顧客を失います。
このリソースは、ビデオ制作プロセス全体をカバーしています。 制作の準備ができたら、そのレッスンを適用して、誰もが楽しめる高品質でアクセスしやすい説明、キャプション、およびビデオコンテンツを作成します。 これらの各ステップには、さらに多くのリソースへのリンクを含む独自のページがあります。 これらの原則に初めて従う場合でも、アクセシブルなビデオを作成するのは簡単です。
そのヒントのほとんどを適用してみてください。 ビデオを視聴できるようになったため、Webサイトを離れる人が少なくなります。 視聴者が増えるということは、動画視聴者をファンや顧客に変える可能性が高くなることを意味します。
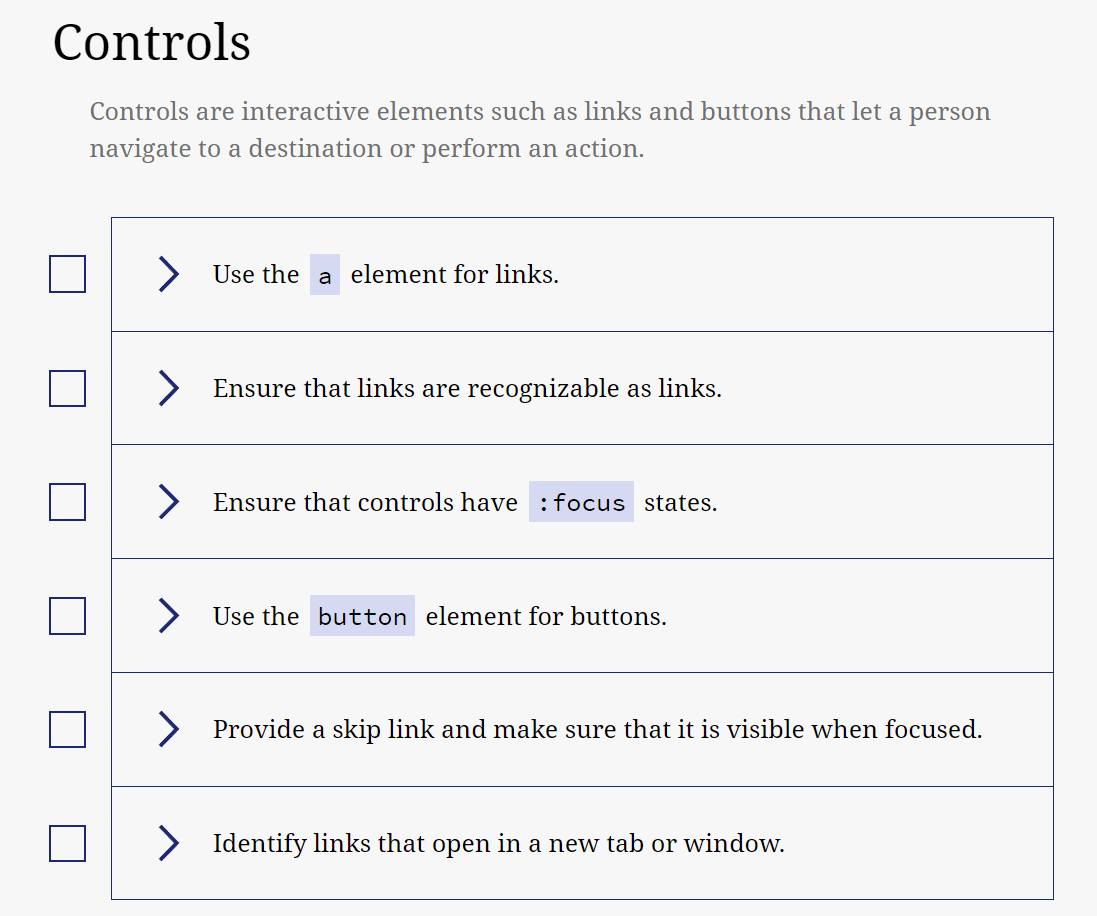
3.A11Yプロジェクトのチェックリスト

A11Yプロジェクトは、自社のWebサイトをより包括的にする方法を企業に教えています。 彼らのWCAGコンプライアンスチェックリストは、誰でも読んだり聞いたりできるWebサイトを構築するのに役立ちます。 何百もの潜在的なアクセシビリティの変更を行うように指示する代わりに、実行できる最も影響力のあるアクションを示します。
アイテムは、アクセシビリティコンプライアンスの3つのレベルのうちの2つに準拠しています。
- Aレベルは、Webサイトをナビゲートしやすくするために必要な最低限のレベルをカバーしています。
- AAレベルには、多くの公共団体や政府機関がWebサイトを準拠させるために実行する必要のあるアクションがあります。
チェックリストは、アクションをオーディオ、外観、色などのカテゴリに分類します。 各タスクには、それらの実行方法を説明する指示とプロンプトを含むドロップダウンメニューがあります。 説明は簡潔で、実用的で、わかりやすいものです。
すべてのタスクを実行することで、誰もがWebサイトをナビゲートしやすくなり、障害を持つ人々があなたの製品やサービスについて学んだ後、あなたと一緒に作業できるようになります。
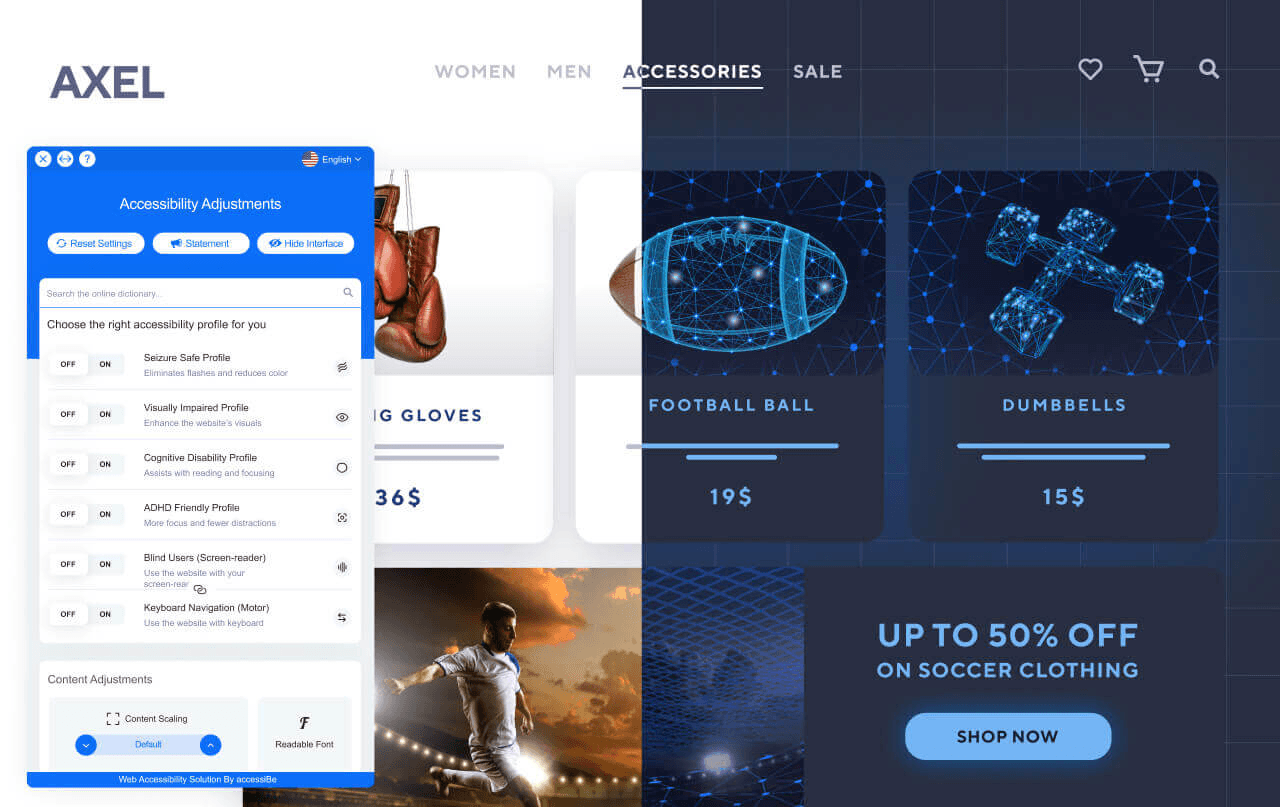
4. AccessiBe

AccessiBeは、Webサイトにアクセスできるかどうかを分析するアクセシビリティテストソフトウェアです。 そうでない場合、彼らのAIは、障害を持つ人々がそれを使用できるように、Webサイトの外観とコンテンツを調整します。
プロセスは自動です。 あなたは彼らがあなたに与えるコードをあなたのウェブサイトに貼り付けて、48時間待ちます。 その後、Webサイトは画面読み上げ、キーボードナビゲーション、およびWebアクセシビリティの法律に適合します。
ソフトウェアは毎日Webサイトを再スキャンして、過去24時間に行った視覚的またはコードの変更を検出します。 アクセスできないものがある場合は、これらの要素を調整します。 AccessiBeが常にあなたをサポートしていることを知っているあなたのウェブサイトを編集することができます。
5. AudioEye

AudioEyeは、サイトのアクセシビリティの問題を表示し、それらを修正する方法に関するアドバイスを提供するダッシュボードです。 彼らはこの分野で15年以上の経験があるため、アクセシビリティのすべての問題を解決するのに役立つ専門知識と知識を持っています。
彼らのツールと専門家の助言も、法的な問題を回避するのに役立ちます。 彼らは潜在的な問題を見つけ、人々がそれらを見る前にあなたがそれらを解決するのを助けます。 あなたがすでに法的な異議申し立てをしている場合、彼らのチームはアドバイザーとして行動し、あなたがそれを乗り越えるのを手伝います。 このサポートは、訴訟に直面した場合にあなたが一人になることは決してないことを意味します。
6. User1st

User1stは、アクセシビリティの問題を特定するWebサイト監査を行います。 これらの問題を自分で修正する方法を学ぶか、専門家のチームにその方法をトレーニングさせることができます。 この分野でチームをトレーニングすることで、特定のアクセシビリティのニーズを持つ顧客を支援することができます。
この知識は、サイトにアクセスできるようにするために、ツール、プラグイン、または専門家に常に依存する必要がないことも意味します。すべて自分で行うことができます。 節約したお金は、さらなるトレーニングやより緊急のタスクに使用できます。 アクセシビリティを向上させるために誰かを雇う必要がある場合は、彼らが良い仕事をしているかどうかを知る知識があります。
7.パーキンスアクセス

Perkins Accessは、Webサイトのスケッチを確認し、完成したWebサイトにアクセスできるようにするためのヒントを共有します。 1行のコードを記述する前に、レビュープロセスが早期に開始されます。 サイトを立ち上げた後ではなく、最初のステップとしてこれを行うことは、アクセスできないWebサイトを再設計することでお金と時間を節約できることを意味します。
彼らのモックアップレビュープロセスは、他のWeb要素の中でも、適切なフォントサイズ、色、画像、CTAを選択するのにも役立ちます。 これらのガイドラインにより、最初からWebサイトにアクセスできるようになります。 また、ページの最も関連性の高いセクションにユーザーを誘導して、売り上げを伸ばすことができます。
8. TPGIのカラーコントラストアナライザー(CCA)
 |

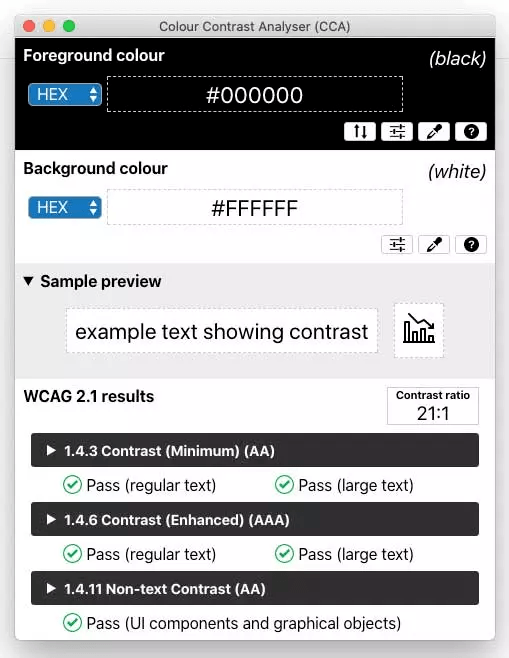
TPGIの無料のカラーコントラストアナライザーを使用して、Webサイトの色のコントラストを確保できます。 色が似すぎると、人々は要素を区別してテキストを読むのに苦労します。 視覚障害のある人はさらに困難な時間を過ごし、あなたのサイトを使用できないことがよくあります。
これらの個人のニーズを見落とすことは、WCAGに必要なコントラストレベルを無視することを意味します。 このため、企業は法的な問題に直面する可能性があります。 その間、民間部門の人々は潜在的な顧客を逃すでしょう。 誰かがあなたのウェブサイトをナビゲートできない場合、彼らはあなたの製品について問い合わせることができません。
コントラストチェッカーは、2つの色が類似しすぎているかどうかを通知することで、Webサイトにアクセスできるようにします。 追加した色の似たような色合い、色調、色合いを試すことができます。 これにより、使用したい色のような色を見つけることができますが、他の色とは明らかに異なる色とは十分に対照的です。
9.#NoMouseチャレンジ

一部の人々は、マウスの使用を困難にする障害を持っています。 #NoMouseチャレンジは、メニュー、ボタン、ダイアログなどのWebサイト機能をキーボードだけで使用できるかどうかをテストします。
マウスを使わないページセッションをシミュレートするために必要なのはキーボードだけです。 Tabキーを押して、ページが1つのリンク、フォーム、またはボタンから次のリンクに移行するかどうかを確認します。 または、Shift + Tabを押して、前のものに移動するかどうかを確認します。 テストに失敗した場合は、ページの一番下までスクロールして、ナビゲーションの問題の解決策を見つけることができます。
10.ハーバードのキャプションと説明の原則

ハーバードの簡単なガイドでは、動画を聞くことができない人でも視聴できるように、文字起こし、キャプション、説明の使用方法について説明しています。 これらのガイドラインを無視すると、障害を持つ人々があなたのビデオを見るのがより難しくなり、潜在的な顧客に費用がかかります。
しかし、これらの原則は、障害を持つ人々を助けるだけではありません。 Verizonによると、消費者の92%は、携帯電話の音を消して動画を視聴しています。 キャプションを使用して、よく聞こえない人や単にミュートで見たい人の注意を引くことができます。
このガイドには、キャプションと説明を含める方法を説明する包括的な記事へのリンクがあります。 これらの記事には、自分でそれを行う方法のステップバイステップのガイダンスと、あなたのためにそれを行うために誰かを雇うためのヒントが含まれています。 それらは最も一般的なビデオおよびオーディオ形式をカバーしているので、それらの提案はあなたのプロジェクトに役立ちます。
ガイドには、ビデオにアクセスできるかどうかを確認するために自分自身に尋ねることができる3つの質問があるセクションがあります。 すべての質問に対する答えが肯定的になるまで、ページのレッスンを適用します。
11.デジタル世界のための包括的設計:RegineGilbertによるアクセシビリティを念頭に置いた設計

Regine Gilbertの本は、アクセシブルなアプリやWebサイトを設計するためのツールと手順を紹介しています。 この情報は、ユーザーエクスペリエンスデザイナーとして働き、デジタルアクセシビリティとインクルーシブデザインを研究してきた彼女の10年の経験に基づいています。
この本には、アクセシビリティの問題を説明するケーススタディが含まれています。 これらの課題の背後にあるニュアンス、それらの原因、および専門家がそれらを解決する方法を学びます。 この詳細レベルにより、これらの状況を包括的に理解できます。 平日に出会う頃には、自信を持って解決できるようになります。
12.LauraKalbagによるすべての人のアクセシビリティ

Webデザイナー兼開発者のLauraKalbagが、AccessibilityforEveryoneでアクセシブルなデザインを計画およびテストする方法を教えています。 彼女はまず、アクセシビリティのニーズと状況を要約します。 次に、Kalbagは、アクセシブルなコードの記述方法に関するより高度な手順を提供します。
一部の人々はウェブサイトをナビゲートするためにソフトウェアに依存しているので、アクセシブルなコードを書くことが必要です。 このソフトウェアは、ページのコードを読み取って、移動先を認識します。 コードにアクセスできない場合、支援技術はメニュー、ボタン、スライダーなどの要素を検出しないため、マウスやキーボードを使用している人がアクセスできたとしても、障害を持つ人々はそれらにアクセスできません。
13. Webアクセシビリティスペシャリスト(WAS)認定

WAS認定試験は、高度なアクセシビリティトピックに関する人々の知識をテストします。 これは、基本的なアクセシビリティルールを超えています。 たとえば、コード内のアクセシビリティの問題を特定できるかどうか、および設計上の決定の結果を予測できるかどうかをテストします。
すべての質問に正しく答えられない可能性があります。 その場合は、よく答えられなかった質問を振り返り、これらのトピックを調査し、学習した内容を実装して、訪問者により快適なWebサイトエクスペリエンスを提供します。
テストはやりがいがあります。 それを渡すことで、会社のアクセシビリティへの取り組みを指示できることを利害関係者に示すことができます。 この信頼により、彼らはあなたが提案するプロジェクトに投資する可能性が高くなります。
14.イリノイ大学の情報アクセシビリティ設計およびポリシー(IADP)コース

アクセシビリティ設計のようなトリッキーな主題を習得するために、より実践的なガイダンスが必要になる場合があります。 IADPコースは、設計原則などの基本的なアクセシビリティのトピックを教えることから始まります。 次に、メディアが豊富な新しいデザイントレンドなどの高度な概念に移行します。 包括的なシラバスにより、このコースはアクセシビリティのニーズに慣れる必要がある人に適しています。
プログラムは3つの領域に分かれており、基本的な概念から高度な戦術まで、進行するにつれて進みます。 このシーケンスでは、トピックについて学び、そのレッスンを適用し、各領域のヒントをテストできます。 また、Webアクセシビリティを新たに導入した人々は、複雑なトピックに飛び込む前に基本を理解することができます。
15. Person-First Language(PFL)の欠点に関する記事

障害者の権利活動家であるエミリー・ラダウは、人を第一とする言葉が障害者を怒らせる可能性があると主張しています。 これは、人を第一とする言語が人を障害から分離するためです。 たとえば、聞こえない人を「耳が聞こえない人」と呼び、「人」という言葉で先導してから「障害者」と言います。
ラダウは、この言葉遣いはスティグマと戦うことを目的としていますが、実際にはそれを増幅していると主張しています。 それは、あなたが彼らを彼らの障害から切り離す場合にのみ、誰かが完全な人になることができることを意味します。 より良い代替手段は、アイデンティティファースト言語を使用することです。 聴覚障害者は、この言語では「聴覚障害者」になります。 ランダウによれば、アイデンティティ第一の言語は蔑称ではありません。
Ladauは、他の人が自閉症または自閉症と呼ぶとき、聴覚障害者および自閉症者がそれを好むことを発見しました。 これは、これらの特性がアイデンティティの一部であるためです。 それらを人から分離することは、それらを恥ずべきものとして扱うことを意味します。
このエッセイは、人を第一とする言語をアイデンティティを第一とする言語に置き換えるための実用的なアドバイスを共有しています。 また、これらの人々と対話するときはいつでも従うべき原則を提供します。
16. eラーニングのアクセシビリティ:学習体験の向上

オムニプレックスのウェビナーでは、誰でも学ぶことができるオンラインコースを作成する方法について説明しています。 レッスンは、学習および開発の分野で専門家をトレーニングした経験から得られます。 その結果、ウェビナーは、コースを設計するときに人々が心に留めておくべき障害を教えています。
同社は、この分野の専門家を支援するツールを提供する企業と提携しています。
- オンラインコースの作成
- 学習教材の管理
- 仮想学習体験の作成
人々が学ぶのに役立つものについてのこの幅広い知識により、Omniplexは複雑な質問に簡単に答えることができます。
Vyondを使用してアクセス可能なビデオを作成する
Vyondを使用して、すべての訪問者の注意を引き付け、維持する魅力的なビデオをアニメーション化できます。 私たちのアセットギャラリーには、あらゆる状況を作り出すために使用できる何百もの小道具、キャラクター、サウンドがあります。 おなじみのシナリオをコースや動画に追加すると、視聴者はキャラクターの立場に立つことができます。 彼らが同じような状況に直面したとき、彼らは彼らが学んだことに従って行動するでしょう。
ビデオの準備ができたら、この記事のリソースに従って、ビデオにアクセスできるようにするキャプション、サウンド、文字起こし、およびその他の要素を含めます。
無料トライアルを開始する
