視聴者を数秒で夢中にさせるための4つの簡単なインフォグラフィックのヒント
公開: 2017-04-20
インフォグラフィックはいたるところにあります。 実際、それらは非常に遍在しているので、私たちはそれらがどれほど有用であるかをほとんど理解していません。 食品包装のカロリーチャートと調理方法は? はい、それらはインフォグラフィックです。
街中を移動するために携帯電話でプルアップしたメトロマップはどうですか? これは、インフォグラフィックの最も古典的な例の1つです。 Pinterestフィードにあるチャートは、スカーフと衣装を組み合わせる20の異なる方法を示しています。これもインフォグラフィックです。
それが何であるかを明確に定義するために:インフォグラフィックは、図面、色、レタリング、およびグラフィックシンボルを使用して、テキストの数ページに相当するデータを1つの画像にパックするデータのキャッチーな視覚的表現です。 グラフィック形式で配信される情報です。 情報+グラフィック。 本当にシンプルです。
私たちは皆、インフォグラフィックが大好きで、正当な理由があります。 しかし、すべてのインフォグラフィックが実際にそれがやろうとしていることを達成することに成功しているわけではありません。 良いものがあり、それから素晴らしいものがあります。 インフォグラフィックが本当に効果的な理由は何ですか? これを理解するには、まず彼らが何をするつもりなのかを理解する必要があります。
インフォグラフィックは何をしますか?
画像は千の言葉を話すといつも言われたことを覚えていますか? それはインフォグラフィックがしなければならないことですが、さらに良いです。
インフォグラフィックの機能は、視覚的な表現を通じて情報を迅速かつ簡潔に伝達することです。 このアプローチは、スペースを節約するだけでなく、実際に視聴者が情報をよりよく保持するのに役立ちます。
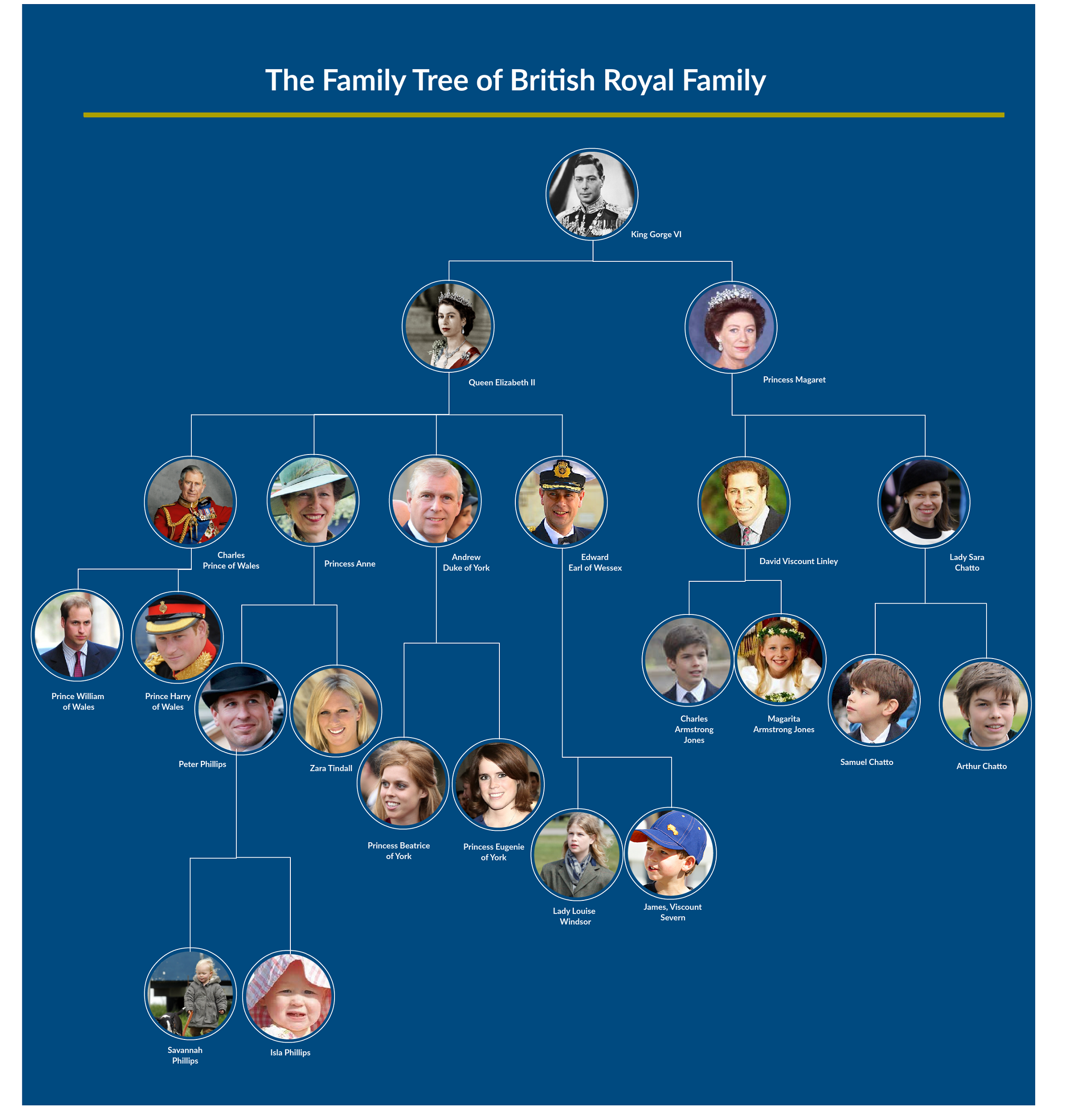
また、視覚的な表現は、簡単にアクセスでき、管理しやすい方法で情報を整理および保存するための最も効率的な方法を提供する場合があります。 家系図は数世代前にさかのぼると考えてください。 次に、説明文の形でそれらを想像してみてください。 どちらがいいですか? ツリーは、散文では不可能な方法で人々の間の複雑な関係をキャプチャします。

家系図の例をもっと見る
別の例を見てみましょう。 ラーメンのケーキの簡単な線画(密集した数本の波線で表されます)を水(より多くの波線)で調理し、その上にいくつかの細い垂直の波線(蒸気を示す)があると、これはすぐにわかります水は沸騰しているはずです。 それはあなたに麺に対する水の比率の感覚を与えて、そしてあなたに道具がどれくらい大きいべきであるかをあなたに教えます。 このすべての情報は、1平方センチメートルの
このすべての情報は、パッケージの1平方センチメートルの領域にパックされており、数行のテキストよりも印刷に必要なインクが少なくて済みます。 それはエレガントでシンプル、そして最も重要なことに効果的です。 また、画像がさらにうまく機能するときに、小さなテキストに目を細めることに時間を費やしたい人はいますか? 読み書きができない人やその言語を知らない人でも、ラーメンの作り方をすぐに理解できます。 テキストは単に競争することはできません!
しかし、待ってください、私たちはテキストと画像の間の戦いについて話しているのではありません。 実際、優れたインフォグラフィックには、両方の要素の理想的なバランスが含まれている必要があります。 次に、インフォグラフィックデザインはありません。 たとえば、実際のコンテンツがないすべての色、パターン、似顔絵であってはなりません。 もちろん、私たちは常に目を引くものに惹かれますが、本当に私たちと一緒に残っているのはどれですか? もちろん、それ自体が有用で意味のあるものであることを証明するものです!

効果的な結果を得るための簡単なインフォグラフィックのヒント
優れたインフォグラフィックを作成する方法を学ぶには、創造性と経験が必要です。 あなたがあなたのウェブサイトまたはブログのためのインフォグラフィックを探しているなら、あなたはいつでもあなたのためにそれらを作成するためにプロのグラフィックデザイン会社を雇うことができます。 または、独自の作品を作成しようとしている場合は、優れた結果を得るために覚えておくべきインフォグラフィックのヒントを次に示します。
正確さ
デザイナーがインフォグラフィックの作成に着手したとき、彼らは1つの大きな課題に直面します。 このデータを単純化しすぎずに、またはさらに悪いことに、グラフィックを完全に不正確にすることなく、どのように要約すればよいですか?
確かに、細部を少し取り除く必要がありますが、最高のインフォグラフィックは、消化しやすい形で正確さを提供するものです。 これには、視聴者が誰になるのか、何を探しているのかを敏感に理解する必要があります。 信頼できるソースからデータを取得します。 綿毛から重要な部分をふるいにかけることができるように、ソース資料を注意深く研究する必要があります。
あなたのインフォグラフィックはどのように視聴者に届きますか?
講演者が声を出して説明するトークやプレゼンテーションの一部を構成していますか? その場合、テキストは必要になるかもしれませんが、それほど多くはありません。
一方、子供向けのゲームセットに付属の取扱説明書を使用する場合、画像は大きく、大胆で、魅力的で、テキストなしでできるだけ表現力豊かでわかりやすいものにする必要があります。 これが、聴衆の文脈と理解が何よりも重要である理由です。
自分をキュレーターとして、展示物の周りで視聴者をリードしていると考えてください。
彼らにどこから始めてもらいたいですか、そして彼らはどのような道をたどるべきですか? 最高のインフォグラフィックには、すべてのコンテンツを緊密にまとめ、デザインの外観を決定する明確な包括的な概念が常にあります。
たとえば、ストーリーを語る場合は、線形形式または漫画本のパネル形式を選択できます。 ラーメンのレシピは、本当に料理の仕方の話です。 上または左から始めます。
一方、さまざまな年齢層がどのようにお金を使うかについての社会学的研究の結果を表す場合、明確な始まりまたは終わりがないため、中心点から放射状に広がる複数のストーリーがある可能性があります。 それぞれの物語はそれ自体を表していますが、ランダムな順序で全体としてまとめられたときにも意味があります。
新しいメディア、新しい方向性。
今日、デジタルインフォグラフィックは大流行しています。 しかし、なぜ一見しただけですべてのコンテンツを放棄する2D画像に制限するのでしょうか。
視聴者が探している情報の深さを決定できるインタラクティブなマルチレベルのインフォグラフィックを提供できます。 3Dレンダリング、GIF、ハイパーリンク、マウスオーバー、さらにはスクロールデザインをインフォグラフィックに組み込んで、遊び心があり、詳細で、強烈なものにします。 素晴らしい例は、種の進化の信じられないほど複雑なタイムラインを表すためにインペリアルカレッジロンドンによって作成されたズーム可能な生命の木です。
結局のところ、成功するインフォグラフィックは、視聴者のそばにとどまり、会話や議論を刺激するものです。 精度を損なうことなく、情報を関連性があり、理解しやすいものにすることができるはずです。 同時に、それは心を持っている必要があります。 ここで、聴衆を理解することができます。そのつながりを作る能力が、すばらしい聴衆を他の聴衆と一線を画すものです。
著者について;
Meenakshiは、最適なコンバージョンと高いユーザー満足度を実現するWebサイトの設計、開発、SEO、ブランディング、および管理のためのソリューションを提供するHashtag17の共同設立者です。
