Web ページの速度を修正するにはどうすればよいですか?
公開: 2022-12-07
Web ページの速度が重要な理由
ページ速度は、Web サイトでのユーザー エクスペリエンスの最も重要な決定要因の 1 つであるため、重要です。 ユーザーは Web サイトがすばやく簡単に読み込まれることを期待しており、自社のサイトが遅すぎると競合他社のサイトに移動します。
消費者の 70% がサイトが 2 秒で読み込まれることを期待していることを考えると、サイトの読み込みにそれよりも時間がかかる場合、ユーザーを失うことになります。 そのため、ページの速度はユーザー エクスペリエンスの重要な部分であり、Web サイトの速度を最適化する方法を見つけることが重要です。
サイトのページ読み込み時間を決定する要因
ページの読み込み時間を短縮するには、サイトを最適化して SEO とユーザー エクスペリエンスを向上させ、最終的にコンバージョンを高める必要があります。
1. ユーザーエクスペリエンス
ユーザー エクスペリエンスは、ページの読み込み時間を決定する上で最も重要な要素です。 Web ページの速度は、訪問者の満足度を向上させ、より頻繁に戻ってくるようにします。これにより、ヒット率 (ヒット数/訪問数) が高くなり、長期的なコンバージョン率 (コンバージョン/訪問数) が増加します。
2. SEO
ページの読み込み速度は、Google での検索ランキングを決定する重要な要素です。 SEO は、トラフィックだけでなく、コンバージョンを決定する上でも重要な役割を果たします。 サイト全体の速度が遅い場合、Google はそのサイトをページ 1 にランク付けしません。
3. 変換
超高速で読み込まれるサイトは、最大のコンバージョンも獲得します。 読み込みの遅い Web サイトは、初めての訪問者をリードに変える可能性は低いです。 Web サイトが受け取るコンバージョンの数は、ページの読み込み速度に直接依存します。 調査によると、ページの読み込み時間を 2 秒未満に短縮できれば、コンバージョン率を 20% 向上させることができます。 ページの読み込みが 1 秒遅れると、顧客満足度が 7% 低下し、顧客の購入が 11% 低下することが証明されています。
広告はウェブサイトのページ速度に影響する: 事実か神話か?
広告とウェブサイトのパフォーマンスに関しては、広告がページの読み込みを遅くしたり速くしたりするほど単純ではありません. 使用している広告の種類、サイトの数、それらの広告を配信する広告ネットワークの効率性によって異なります。 ページの読み込み速度を決定する際には、広告ユニットの種類や広告の配置などの要素を考慮することも重要です。
最適化されていない広告は、Web サイトの読み込み速度を遅くする可能性があります。 ただし、実装が不十分な広告は主な問題ではありません。 また、サイトの速度に合わせて最適化されていない広告ネットワークが Web ページの速度に悪影響を及ぼす可能性もあります。
これは、この問題をカバーした MonetizeMore の最新のページ速度ブースター機能に目を向ける必要があるときです!
広告の速度を上げるための 5 つの DIY 戦術:
1) パスバックを確認する
ウォーターフォールまたはパスバックの使用は、広告オプティマイザーにとって一般的な方法です。 ただし、この種の設定は「レイテンシ」を引き起こし、広告の視認性を低下させます。 これに対抗するには、パスバックを定期的にチェックしてください。 遅延の原因となっている広告サーバーを特定します。 いっそのこと、ヘッダー入札テクノロジーに行きましょう。
2) 遅延読み込みを構成する
遅延読み込みは、ユーザーがサイトの特定のコンテンツ領域/セクションにいるときにのみ広告が表示される方法です。 ページを下にスクロールすると広告が 1 つずつ読み込まれるため、サイトの下部にいる場合にのみフッター広告が表示されます。 遅延読み込みは、「スマート読み込み」と呼ばれることもあります。 広告の視認性が最高のパフォーマンスであることを確認します。
3) インライン CSS
HTML のベスト プラクティスによると、コンテンツとコードの比率を適切に保つには、外部 CSS ファイルを呼び出すのが最適です。 ただし、速度を重視する場合は、広告を格納する <div> を作成することをお勧めします。 スクロールせずに見える位置 (ATF) の広告配置用に個別のインライン CSS を用意して、CSS を分割します。 表示される前に追加の HTTP リクエストを必要とする外部 CSS ファイルを呼び出す代わりに、広告をハードコードして読み込みを高速化します。
サンプル: 50x50px の div は次のようにコーディングする必要があります: <div style="height:50px;width:50px">
4) 画像サイズの圧縮
画像を縮小します。 それらを最適化して最大速度にします。 たとえば、モバイル サイトでは、最適なユーザー エクスペリエンスを得るために、要素を 1000 バイト未満に保つことをお勧めします。 プラグインとアプリには、画像のサイズを縮小するのに役立つ選択肢があります。
5) 遅い広告ネットワークを最小限に抑える
多くの場合、広告ネットワークを最適化し、高速に実行していますが、すべてではありません。 これにより、ユーザーのサイト エクスペリエンスと広告収入が減少する可能性があります。
サイトと広告ネットワーク間のインターネットの輻輳がときどき発生すると、タイムアウトや広告配信の遅延が発生する可能性があります。 ページの読み込みが遅い原因となっている広告ネットワークを特定したら、それらの実行を停止するか、可能な限り使用を制限することをお勧めします。
ページスピードブースター
最新のページ パフォーマンス アップグレードにより、広告の読み込み速度と、それを実装した無数のパブリッシャーの視認性が改善されました。
MonetizeMore のページ パフォーマンス製品は、ヘッダー入札、 IVT 検出、ブロックなどの主要な機能を無効にすることなく、広告速度を大幅に向上させるために開発されました。パブリッシャーは、他のすべての広告最適化機能が同時に実行されている間、より高速なサイト速度を楽しむことができます。

利点:
- すべてを実行します。広告の最適化機能は無効になりません。
- IVT ブロッキングとヘッダー入札が含まれます。
- 通常の古い広告コードよりも高速です。
- 広告は FLASH よりも高速に読み込まれます。
- 主なアップグレードはコンフィギュレーター バージョンで行われるため、発行者側で変更は行われません。
1000 以上のパブリッシャーが見た改善
AdOps の専門家は、ページ パフォーマンス ブースターを実装したすべてのドメインで大幅な改善が見られました。
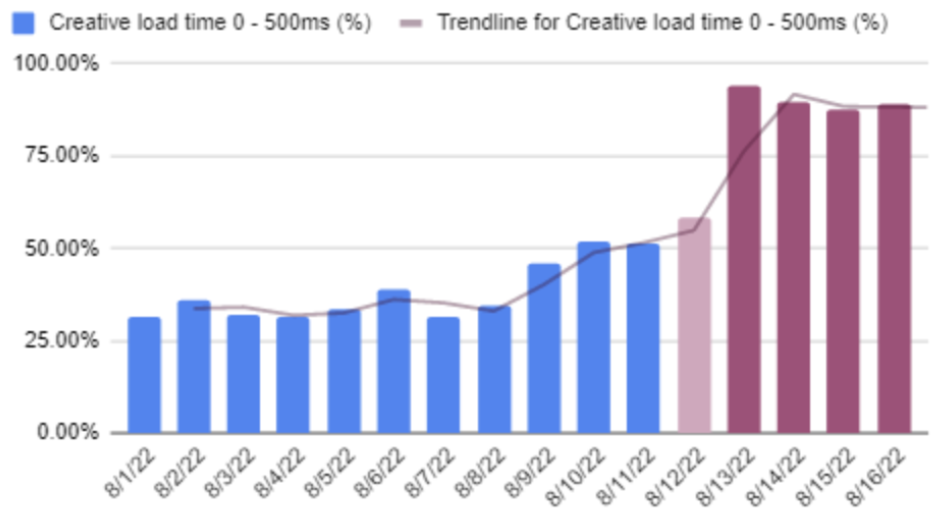
- クリエイティブの読み込み時間 (0 ~ 500 ミリ秒) は 300% 以上改善され、一貫して高速のままです。

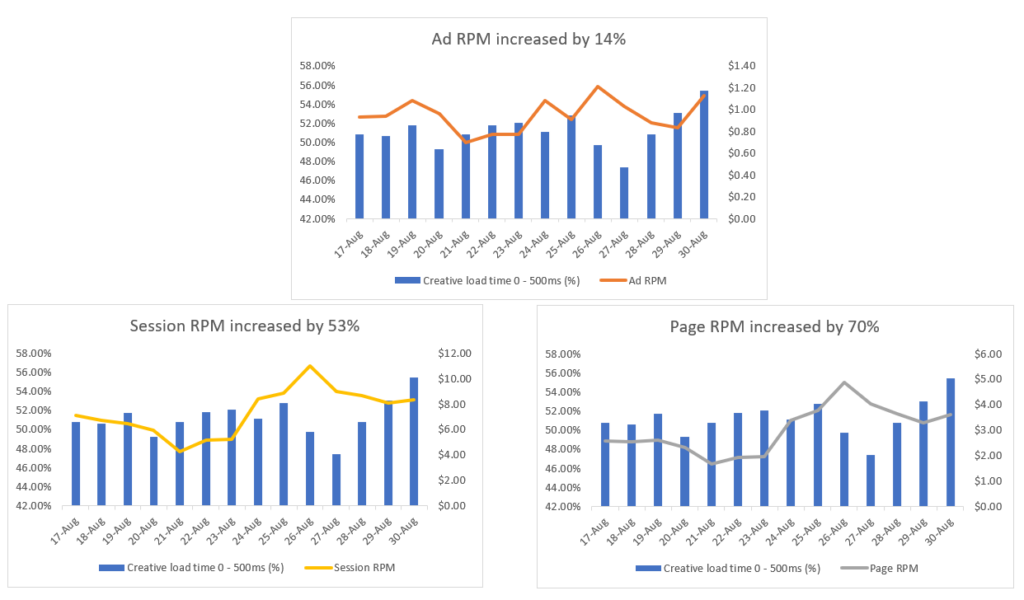
- 広告の RPM が 24.82% 増加
- ページ RPM が 70% 増加
- セッション RPM が 53% 増加

- 視認性が 8.20% 向上
わずか 1 週間で、広告の読み込み速度、視認性、RPM の改善が顕著になります。 ページ パフォーマンス ブースター機能はモバイルでも実行され、インタースティシャル広告の読み込み速度が 125% 向上しました。
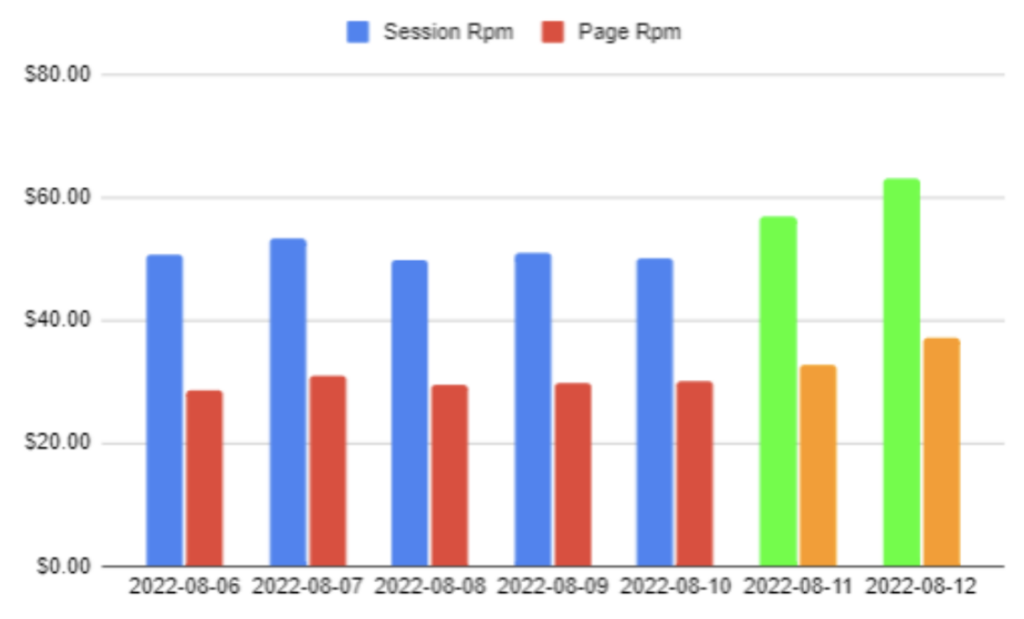
前後
パブリッシャーがブースター機能を実装する前後のページ RPM とセッション RPM は次のとおりです。 緑とオレンジで示されているのは、変更後のページとセッションの RPM で、これは上昇しているだけです。

ページ スピード ブースター機能を実装すると、ページの速度を低下させている要素を特定し、コードベースから排除することができます。 また、Pubguru ダッシュボードで各ドメインのデータを個別に表示し、結果を毎日比較することで、Page Speed Performance Booster がすべてのサイトのパフォーマンスをどのように向上させているかを正確に確認できます。
より実践的なアプローチが必要な場合は、ページ上の特定の要素をターゲットにして、これらの要素に対してどのような最適化を行うかを選択できる、この機能の高度なバージョンを提供しています。 どの要素を最適化するかをこのように制御することで、加えられた変更を微調整して、ページ固有のニーズに確実に合わせることができます。
遅い広告タグにまだ不満がありますか?
広告のプレースメントを超高速で読み込む時が来ました。 以前に遅い広告タグに問題があった場合は、新しいバージョンをテストすることを強くお勧めします.
ページ パフォーマンス ブースター機能を今すぐ手に入れて、広告の読み込み速度の煩わしさを完全に心配する必要はありません。

よくある質問
広告は Web サイトの速度を低下させますか?
はい、広告の読み込みに時間がかかりすぎたり、広告が多すぎたりすると、サイト全体の速度が低下します。
適切なページ読み込み時間とは?
サイト速度が 2 秒と速いサイトで最大のコンバージョンが発生するため、適切なページ読み込み時間は約 1 ~ 2 秒です。
ウェブサイトの読み込み速度に影響を与える要因は何ですか?
ページの読み込み速度に影響を与える要因はいくつかあります。たとえば、ページの重量、サイトのデザイン、ページをホストするサーバーの機能、ユーザーの場所、デバイスの種類などです。
ページの平均読み込み時間は?
世界中の上位 100 の Web サイトの分析に基づくと、モバイル サイトの平均ページ読み込み時間は 8.6 秒ですが、デスクトップ モードでの平均サイト速度は 2.5 秒です。 ページの読み込み時間をニッチ別に比較すると、金融サイトと技術サイトの読み込みには約 6 ~ 6.7 秒かかります。
