モバイルバナー広告をデザインするための5つのヒント
公開: 2016-06-28モバイルバナー広告のデザインは、基本的に、他のものをデザインするのと同じです。 それは見栄えが良く、意図された聴衆を引き付け、そして最終的には回心する必要があります。 以前、Bannerflowは、標準のHTML5バナー広告のデザインの背後にあるクリエイティブなプロセスについて書いていました。 しかし、モバイルキャンペーンのアプローチはどのように異なる必要がありますか?
Bannerflowクリエイティブ管理プラットフォーム(CMP)を使用する場合、すべてのHTML5バナーが自動的に最適化されます。 すべての広告はデフォルトでレスポンシブです。 クロスプラットフォームキャンペーンの場合、広告はモバイルで機能し、再設計や変更を行う必要はありません。 ただし、広告がモバイルでのみ表示される場合は、群衆から目立つように別のアプローチを取ることを検討することをお勧めします…
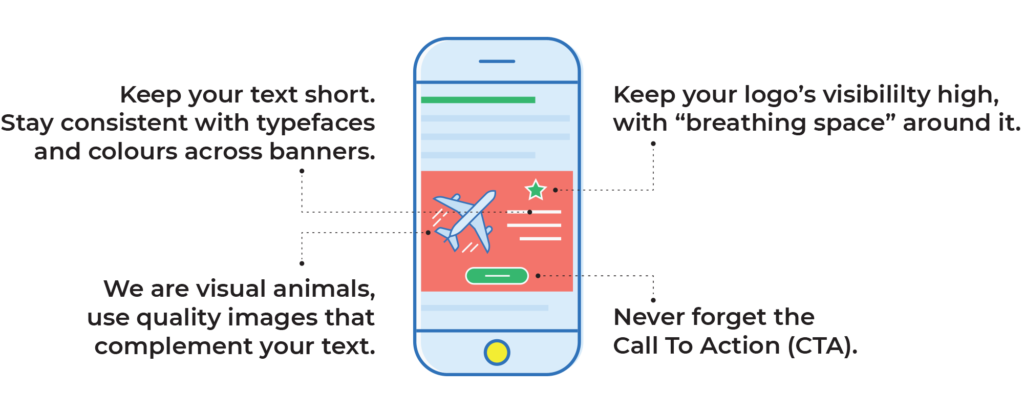
1.シンプルに保つ
バナーのブラインドネスは、デスクトップよりもモバイルでの問題ではありませんが、広告を大音量で派手にする必要はありません。限られた画面スペースで作業しているので、視聴者を怒鳴りつけて迷惑をかけたくありません。視覚的に忙しいバナーで彼らの目を攻撃します。
すっきりとしたシンプルなデザインの使用を検討してください。 読みやすく、ジャンプせずに目立つもの。 もちろん、あなたはあなたのビジネススタイルマニュアルに固執する必要がありますが、それをもっとミニマリスト的な方法で使うことを考えてください。
このアプローチは、オーディエンスを満足させるだけでなく、一般的なバナー広告の品質を向上させるのに役立ちます。 さらに、グーグルやアップルなどの企業は現在、邪魔なディスプレイ広告にペナルティを課しています。安全であるために(そして視聴者を煩わせないように!)

秘訣は、邪魔にならない方法でユーザーを引き付けることです。 HTMl5リッチメディア広告をデザインしている場合でも、ユーザーとそのモバイルデバイスの間の非常に個人的な関係に侵入しないでください。 ユーザーがモバイルデバイスをどのように操作するかを受け入れる代わりに、ユーザーの注意を引くことができます。
2.簡潔なコピー
多くの広告主、特にデスクトップディスプレイ用に設計されたバナーを使用している広告主は、広告をコピーで埋めます。 彼らが販売している製品やサービスに関する多くの情報が背景の上、または画像の横に表示され、それは機能します。 広告をクリックする前にできるだけ知りたいという人もいるので、それは理にかなっています。
ただし、モバイルでは、このアプローチは効果的ではありません。 まず、テキストがたくさんある場合、すべての画面サイズでどのように表示されるかを予測することはできません。 第二に、あなたは注意を引くのにほんの数秒しかありません。 携帯端末では、ユーザーはすばやく閲覧し、興味のないものをスキップする傾向があるため、広告の行やテキストの行を読み通すように依頼した場合、表示されない可能性があります。
モバイルに固有の広告の場合、メッセージを短く簡潔に保つ必要があります。 明確なメッセージを持ってください、しかしあなたの聴衆がクリックスルーしたいと思うのに十分な好奇心を作ってください。 おそらく最も重要なのは、正直に言うことです。 一貫性のあるメッセージを用意し、ランディングページが広告自体の主張をバックアップしていることを確認します。
3.モバイルファースト
今こそ、すべてをモバイルで最初に設計するときです。 真実は、ディスプレイ広告のデザイン(デスクトップを最初に作成)は2018年にモバイルで表示される可能性が高いということです。キャンペーンデスクトップを最初にデザインしてから縮小するという古い考え方を捨ててください。 モバイルからスケールアップ! ディスプレイ広告は長い間モバイル化されており、今ではバナーデザイナーはそのように考えなければなりません。
これを考えてみてください。デスクトップでブラウジングする物理的な動作は、電話でのブラウジングの動作とは大きく異なります。 あなたは利用しなければなりません。 マウスカーソルを動かしてクリックするのとは対照的に、タップ、スクロール、スワイプします。
今日では、最初にバナーセットをモバイルで作成してから、デザインを拡大縮小することをお勧めします。 これは、視聴者が自然に関与したいものを作成するのに役立ちます。

電話でのブラウジングはインタラクティブなので、インタラクティブなリッチメディアバナーでそれにフィードします。 たとえば、Bannerflowを使用すると、ユーザーがスワイプして広告のさまざまな側面を表示するキューブバナーを簡単に作成できます。 このようにして、広告主であるあなたは、視聴者の前に複数のオファーや製品を表示できます。 さらに、ユーザーは当然、モバイルバナー広告を「再生」したいと考えているため、エンゲージメントが向上します。 勝つ勝つ。
4.沈黙は黄金です
精通したマーケティング担当者は、モバイル広告ミックスの一部として、おそらくビデオバナーまたはインバナービデオを使用しています。 ただし、多くのブランドがまだ考慮していない重要な要素が1つあります。それは、サウンドです。
なぜあなたは気にする必要がありますか? ええと、いつでも自分の電話を使用しているほとんどの人は、すでに何かを聞いているか、公共の場にいるときにスピーカーから音が出ないようにしたいと思っています。 従来の動画広告は、ビジュアルメッセージングとほぼ同じくらい音声に依存していますが、これは問題です。
今日、クリエイターはまったく音のない動画を作成しています。 これらは、モバイルエクスペリエンス向けにカスタマイズされています。 さらに、自動再生ビデオバナーについて説明する場合、IABは、サウンドのデフォルト設定を常にミュートにすることを推奨しています。
すべてがビジュアルを通じて伝えられなければなりません。 さらに、バナー内ビデオの自動再生を使用している場合は、メッセージを伝えるのに最大15秒かかることを意味します。 それらの秒を数えましょう! 簡単な説明を含め、明確なCTAで終了し、繰り返します。
そしてもう1つ…ユーザーが開始しない限り、モバイル動画広告は拡大してはなりません。 ただし、ビデオバナーがユーザーによって開始された場合、ビデオの長さはそれほど問題にならず、サウンドはミュートされない可能性があります。映画の予告編を考えてみてください。 繰り返しになりますが、モバイル広告を視聴者にとって侵襲性を低くするか、消化しやすくすることで、より効果的になります。
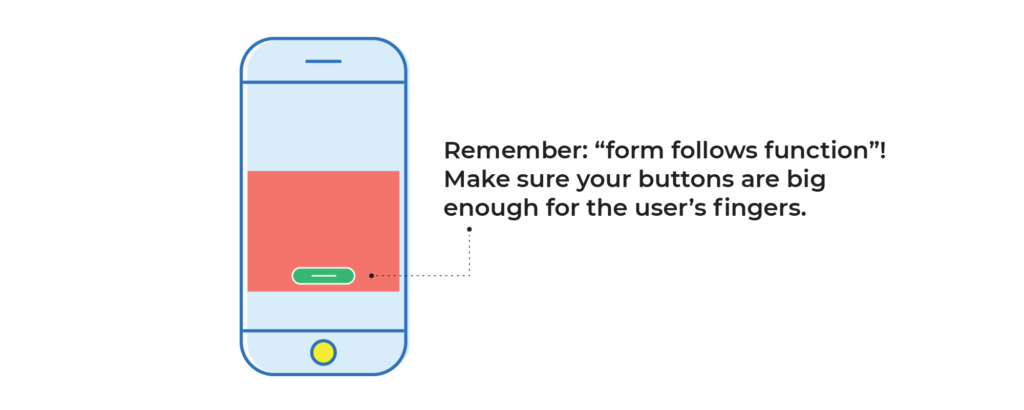
5.大きなボタン
最後に、ボタンとCTAは、タップまたはスワイプするのに十分な大きさである必要があります。 また、小さなマウスカーソルを使用してクリックするのではなく、ユーザーがそれらを押しているため、それらは広告に対して相対的である必要があります。
それらも大きくしすぎないでください! それらがディスプレイ全体を引き継ぐのを避けたいと思います。 それらは目を押して引くのに十分な大きさでなければなりませんが、メッセージを覆い隠すほど大きくてはなりません。

CMPにアクセスできる場合は、分析を通じてボタンとCTAを最適化することができます。 たとえば、ヒートマッピングなどの機能を使用して、視聴者がタップしている場所を確認します。 または、A / Bテストを使用して、最もパフォーマンスの高いボタン、CTA、またはその他のオブジェクトを見つけます。 モバイルデザインを最適化しないと、競合他社が最適化する可能性があります。
概要:モバイルバナー広告
モバイルバナー広告のデザインは簡単でなければなりません。 多くの場合、最も単純なアイデアが最大の影響を及ぼします。 結局のところ、あなたはあなたの聴衆をつかむためにほんの数秒しかありません! これらの設計のヒントに従うことで、魅力的で成功するモバイルキャンペーンを作成する方法の基本を理解できます。
最後のポイント…一部の不運なデザイナーにとって、モバイルキャンペーンを設計する上での最大の障壁は、キャンペーンに必要なさまざまなサイズを構築することの完全な反復性です。 最初にモバイルを開始したとしても、デザインのスケーリングは面倒な作業になる可能性があります。
ここでモバイルバナー広告の究極のガイドをお読みください。
ただし、BannerflowのようなCMPを使用する場合は、時間を節約し、モバイルキャンペーンの構築で最も重要な部分であるデザインに取り掛かるのに必要なすべてのツールがあります。 連絡を取り、より良いモバイルキャンペーンの構築を支援する方法をご覧ください。
