フォールドの上には何があり、なぜそれが重要なのですか? (+10説得力のある例)
公開: 2022-06-20新しいWebサイトのホームページに移動すると、ブラウザウィンドウが美しくデザインされたコンテンツでいっぱいになることが期待されます。 訪問者が(スクロールする前に)Webサイトを最初に表示するのは、折り畳み上のセクションであり、すばらしい第一印象を与えるチャンスです。
あなたのウェブサイトをデザインするとき、それを見る人について考えることは重要です。 平均的な人間の注意のスパンが処理できるよりも多くの情報をフォールドより上に置くと、トラフィックを失うことになります。
反対に、何も面白いものがないWebサイトは印象に残りません。
この記事では、Webページの折り畳み上のセクションの設計の詳細について説明します。
始めましょう!
ショートカット✂️
- 折り目の上には何がありますか?
- 折り畳み式のウェブサイトデザインのベストプラクティス
- 上記のコンテンツで避けるべきことは何ですか?
- フォールド上のコンテンツはSEOにどのように関連していますか?
- 10の優れたコンテンツの例
- では、何がフォールドの下にあるのでしょうか?
- レスポンシブデザインのヒント
折り目の上には何がありますか?
「折り畳みの上」という用語は、1700年代の出版の初期に由来します。 当時、新聞台に陳列するには大きすぎる大きな紙に印刷された印刷機。 彼らはそれらを折りたたんだので、フロントページのコンテンツの上半分だけが見えました。
これはまだ新聞業界の一部です。屋台から新聞を購入すると、紙の上半分だけが表示されます。
そのため、その日の最も重要なニュースはすべて、折り目の上に印刷されます。 出版社は注目を集め、人々に紙を買うように誘惑したいと思っています。
同様に、広告主は、新聞が単にスタンドに座っている場合でも、誰もがそれを見ることができるので、広告を表示するために紙のこのセクションを好みます。
「折り畳みを超えた」方法論は、Webサイトの設計の一部でもあります。
デジタルの世界では、「スクロールしなければ見えない位置」とは、ユーザーがスクロールする前に表示されるWebページの表示セクションを指します。 最終的な目標は、訪問者にページの残りのコンテンツをチェックするように促すことです。
今日のほとんどのWebユーザーはスマートフォンの画面での閲覧を好むため、この方法は以前ほど重要ではありません。 これは、すべての重要な情報を表示するためにスクロールすることに慣れていることを意味します。
折り畳み式のウェブサイトデザインのベストプラクティス
訪問者は、驚くほど短い(約8秒)注意期間でWebページにアクセスします。
できるだけ早く彼らの注意を引くことに集中することがなぜそれほど重要なのか分かりますか?
目を引く写真やビデオ、興味深い見出し、またはこれらの組み合わせなど、Webサイトの折り畳みの上に魅力的なコンテンツがあることを確認する必要があります。
ほとんどのWebデザイナーとSEO専門家は、最も価値のある情報を折り畳みの上に追加することを推奨していますが、他の人は、焦点を当てるべき他の要因があると主張しています。
特にモバイルユーザーが閲覧量の点でデスクトップユーザーを上回っている今、このトピックについて多くの白熱した議論がありました。 データによると、モバイルユーザーは探している情報を取得するためにスクロールしても構わないと思っています。
実際、 MOVRレポートでは、モバイルユーザーの11%が、Webページの読み込みが完了すると4秒以内にスクロールを開始すると結論付けています。 ページの読み込みが完了していない場合でも、9%が4秒以内にスクロールを開始しています。
ただし、訪問者が使用しているデバイスに関係なく、サイトが注目に値する理由をすぐに示すことが不可欠です。
上記のコンテンツをより強力にするための3つの提案を次に示します。
1.Webデザインをレスポンシブにする
レスポンシブウェブデザインの重要性は、美学や「最もホットなウェブデザインのトレンド」に従うことを超えています。
レスポンシブWebサイトは、全体的な訪問者のエクスペリエンス、エンゲージメント、そして最終的にはコンバージョンにプラスの影響を与えます。 あなたのウェブサイトのデザインが流動的で柔軟であるとき、それはあなたの訪問者が使用しているどんなスクリーンとどんなデバイスでも見栄えがするでしょう。
どこでも見栄えがよいと、訪問者はWebサイトに長く滞在し、コンテンツをより多く操作し、あなたから購入する可能性が高くなります。 これにより、メッセージングがデバイスと画面サイズに合わせて調整されるため、オムニチャネルマーケティングの取り組みがはるかに効果的になります。
2.重要な召喚状を追加する
フォールドの上に召喚状(CTA)を追加すると、コンバージョン率に直接影響し、訪問者が希望するアクションをより早く実行するように促すことができます。 詳細な手順が記載されているWebサイトの別のページにリダイレクトしたり、特定のカテゴリや製品ページに移動したり、サインアップを促したりできます。
CTAには8つの異なるタイプがありますが、最も重要なものは次のとおりです。
- リードジェネレーション
- 「続きを読む」ボタン
- 製品の発見
説得力のある行動を促すフレーズは、すばらしい結果をもたらし、訪問者の関心を高めることができます。 要するに、フォールドの上の適切な場所にCTAを追加することは、訪問者にあなたが望むことをさせるための最良の方法です!
3.重要なコンテンツを折り目の上に配置します
上記のコンテンツは、ユーザーがWebサイトの任意のページにアクセスしたときに最初に表示されるものであるため、興味深い見出し、CTA、またはその他の重要な情報をここに追加することが不可欠です。
要点をまっすぐに理解することを忘れないでください。訪問者にページの内容を明確に示さない場合は、訪問者の次のアクションがどうなるかをよく知っています。
たとえば、大きなバナーは見た目は美しいですが、重要な情報を訪問者に伝えることはありません。 これにより、コンバージョン率が損なわれる可能性があります。
上記のコンテンツで避けるべきことは何ですか?
ユーザーは、検索クエリに関連する情報を探しています。
あなたはそれがあなたがすべてを出て、折り目の上の詳細な情報を与えるべきであることを意味すると思うかもしれません、しかしそれは実際には悪い考えです。 上記のコンテンツは、ユーザーの注意を引き、下にスクロールして深く掘り下げる必要があることを忘れないでください。 それらを圧倒しないでください!
折り畳みの上にたくさんの情報を詰め込むと、あなたのウェブサイトは標準以下で混沌としているように見えます。
あいまいな情報、広告、または訪問者の焦点を混乱させる可能性のあるその他のものを追加しても、何の役にも立ちません。
さらに、このセクションに配置する広告が多すぎると、ドアをノックするのに問題が発生するのは時間の問題です。Googleはウェブサイトにペナルティを科し、トラフィックはますます少なくなります。
フォールド上のコンテンツはSEOにどのように関連していますか?
ユーザーがあなたの折り畳み上のコンテンツに魅了されていない場合、そのユーザーが立ち往生する可能性は急落します。 数秒で跳ね返る可能性があります。
しかし、待ってください、それはSEOにとってどのように悪いのでしょうか?
検索エンジンは、ユーザーがページで費やした平均時間を記録します。アルゴリズムが十分なユーザーエンゲージメントを認識していない場合、検索エンジンの結果ページでのWebページのランクが徐々に低下します。
バウンス率を下げたい場合は、折り目の上のコンテンツが焦点を当てるのに最適な場所ですが、これは確かに、折り目の下のコンテンツが重要ではないという意味ではありません。
SEOの実際の作業は、フォールドの下から始まります。これは、キーワードと優れたヘッダーの場所です。 スクロールしなければ見えない位置にあるコンテンツでユーザーがスクロールする場合は、スクロールしなければ見えない位置に期待しているものが見つかるようにしてください。
10の優れたコンテンツの例
これは、トップeコマースブランドの上位セクションの例です。 うまくいけば、あなたはあなた自身の折り畳み式のデザインのためのいくつかのインスピレーションを見つけるでしょう!
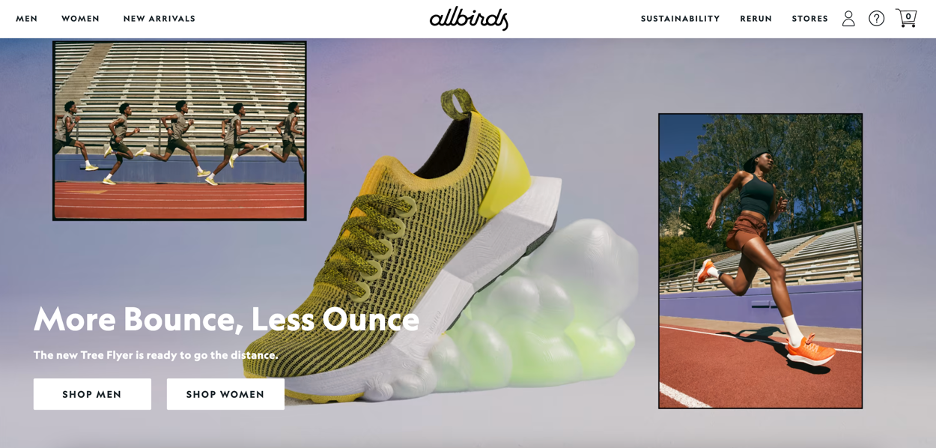
1.Allbirds
これらの説得力のある画像は、訪問者を止めさせ、画面に表示されているものに注意を向けさせます。 さらに良いことに、巧妙な韻を踏む見出しのコピーは、画像と非常によく合います。
また、「ShopMen」と「ShopWomen」の両方にクリック可能なボタンがあり、ユーザーが探しているものをすぐに見つけることができます。

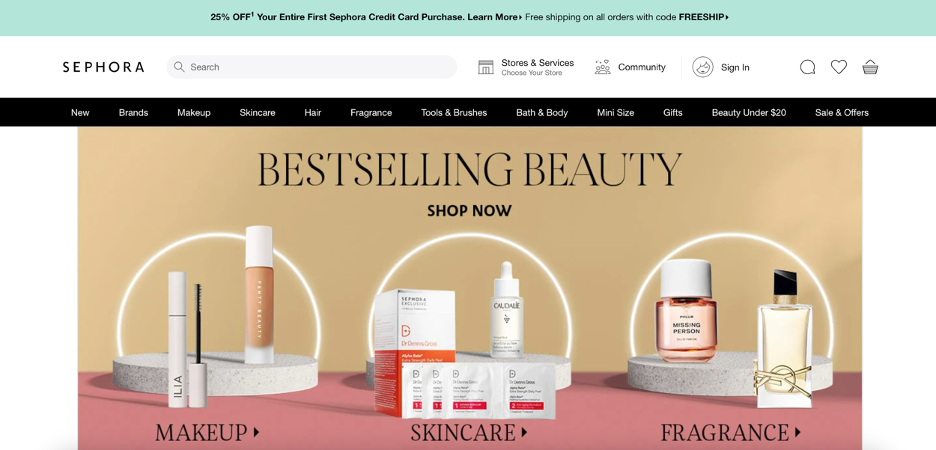
2.セフォラ
Sephoraは、最も売れている製品を目盛りの上に強調することに重点を置いています。 ナビゲーションバーの下の画像は、顧客をさまざまな製品カテゴリにすばやく簡単に誘導します。

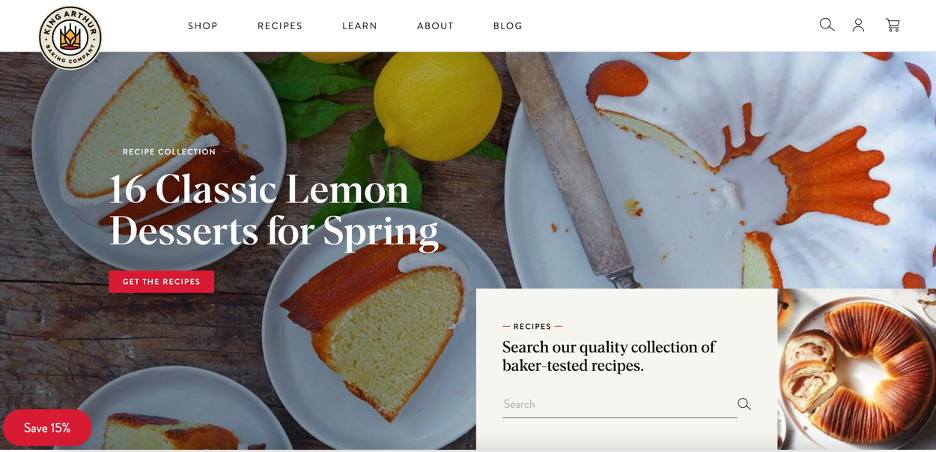
3.アーサー王の小麦粉
King Arthur Flourの美しくデザインされたウェブサイトは、一流のコンテンツを宣伝しています。
最近の投稿を表示するだけでなく、Webサイトの訪問者はすぐにレシピを検索することもできます。 繰り返しになりますが、上記の折り畳み式のデザインは、ユーザーフレンドリーなエクスペリエンスの作成に重点を置いています。

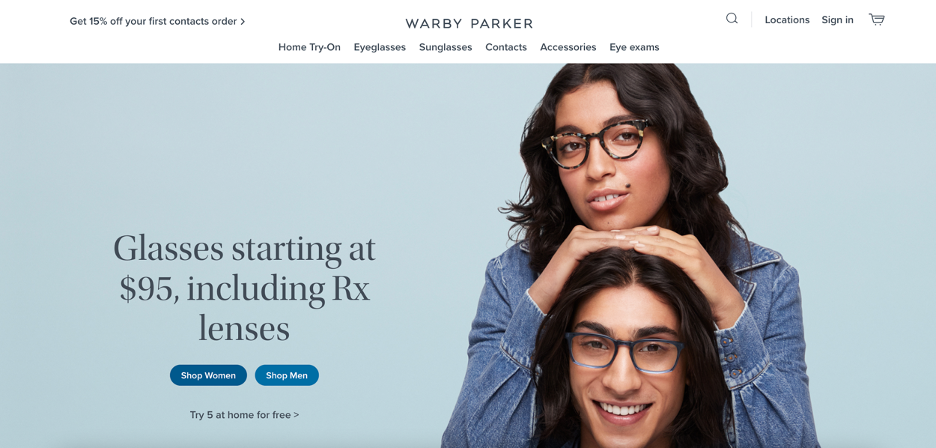
4. Warby Parker
Warby Parkerは、ユーザーの注意を大いに引き付けるために、折り目の上の主要な不動産を使用しています。 ほんの少しの言葉を使って、彼らのデザインをシンプルに保ちながら、彼らは彼らのユニークなセールスポイントを説明します。
これには、「女性を購入する」、「男性を購入する」、(最も興味深いことに)「自宅で5つ無料で試す」という3つの召喚状が含まれます。

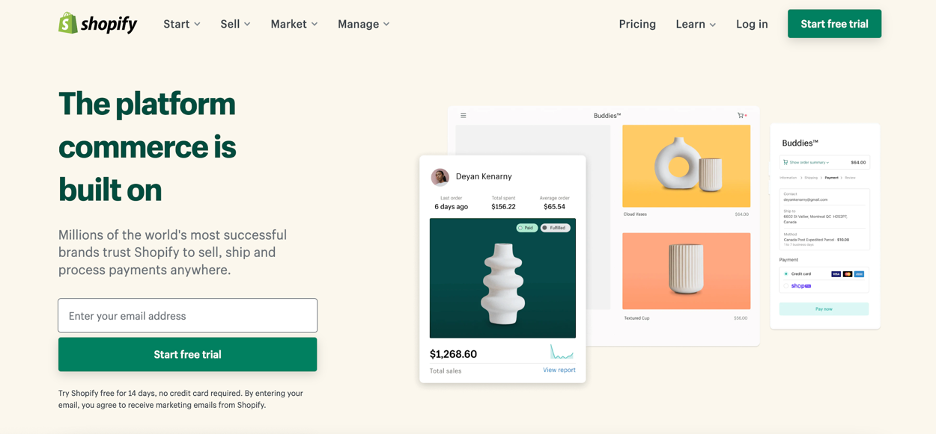
5. Shopify
Shopifyは、無料トライアルの登録フィールドをフォールドより上に配置しているため、より高いコンバージョン率を追求していることがわかります。
潜在的な顧客がランディングページにアクセスするとすぐに、Shopifyが実行してほしいアクションに注意が向けられます。

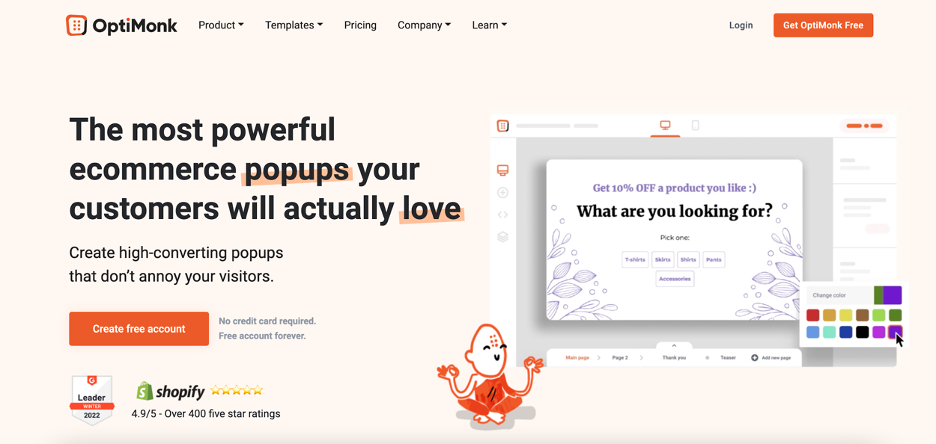
6. OptiMonk
Shopifyと同様に、OptiMonkの上記のコンテンツは、訪問者に無料アカウントにサインアップするように説得することを目的としています。

OptiMonkは、主な約束(「最も強力なeコマースポップアップ」)と社会的証明を賞とShopifyレビューの形で強調しています。

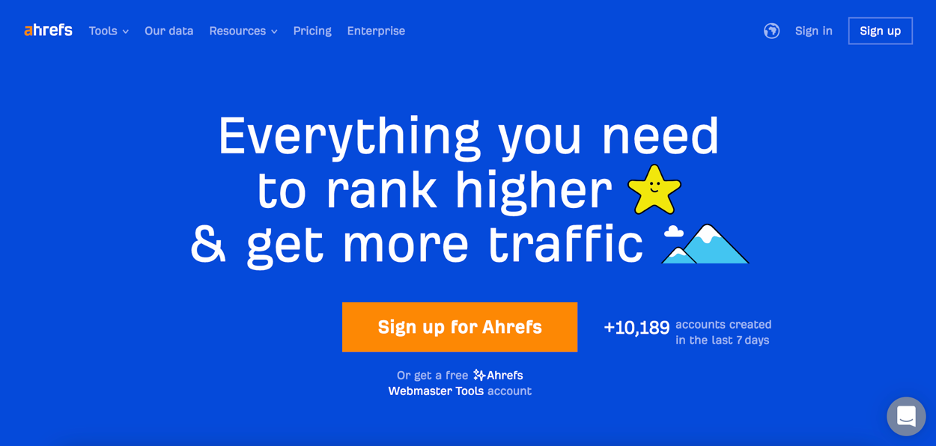
7. Ahrefs
AhrefsのWebデザインは、大胆な色と短いコピーを優先して画像を使用せず、シンプルなメッセージを配信します。Ahrefsの製品は、「ランクを上げて」「トラフィックを増やす」ために必要なすべてです。
折り畳みの上にほとんどないという事実は、最も重要なコンテンツに顧客の注意を集中させるのに役立ちます。

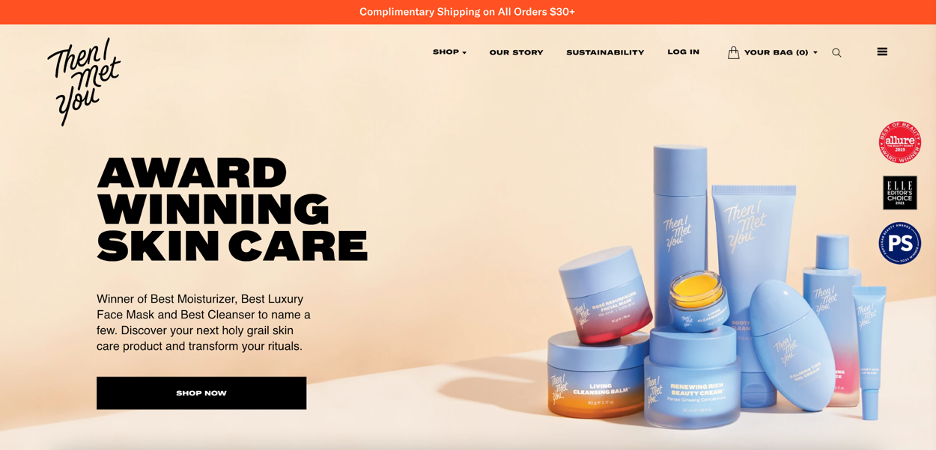
8.それから私はあなたに会いました
Then I Met Youのこのページは、このリストで最もよくデザインされたランディングページの1つです。
十分な余白のあるブランドカラーの巧妙な強調、短くて注目を集める見出しのコピー、および単一の「Shop Now」CTAを組み合わせることで、訪問者はショッピング体験の素晴らしいスタートを切ることができます。

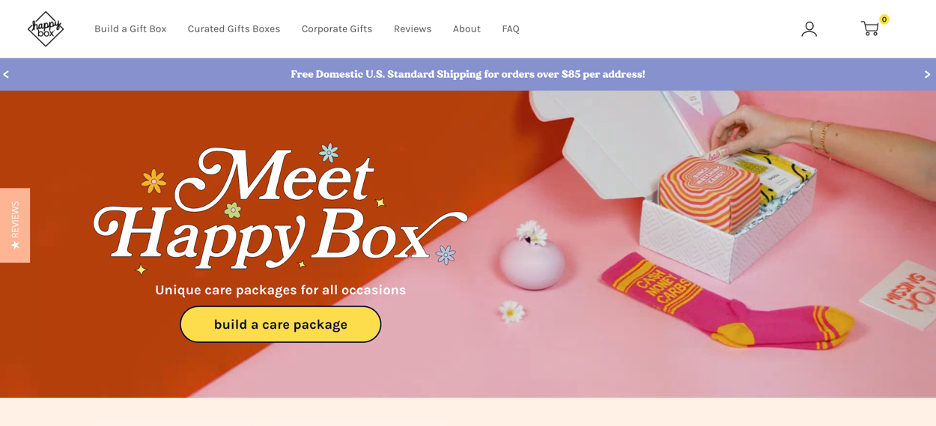
9.ハッピーボックスストア
ハッピーボックスストアの折り畳み式のデザインは、ブランドに新しい訪問者を紹介することを目的としています。 彼らの行動を促すボタンは、彼らのコア製品であるカスタマイズ可能なギフトパッケージに関する詳細につながります。

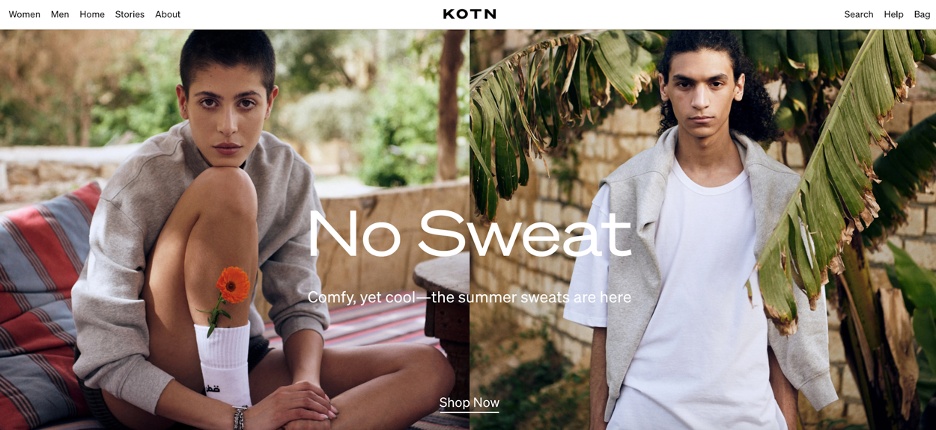
10. Kotn
KotnのWebサイトの訪問者は、ブランドのルックアンドフィールを紹介する2枚の美しい写真をすぐに見ることができます。 ブランドに興奮した後、訪問者は当然、行動を促すフレーズに従って買い物を始めたいと思うでしょう。

では、何がフォールドの下にあるのでしょうか?
折り目の上のセクションについて説明し、いくつかの例を見たので、次に、折り目の下の領域について少し説明します。
「スクロールしなければ見えない位置」とは、ユーザーがスクロールした場合にのみ表示されるページ上のすべてのものです。 このコンテンツは、上記のコンテンツがユーザーにスクロールをトリガーする場合にのみ表示されることを忘れないでください。 それ以外の場合は非表示のままになり、ユーザーは別のWebサイトに移動します。
あなたのメインのテキストブロックは、折り目の下に行く必要があります…素晴らしい見出しのある消化しやすいセクションを目指してください。 ほとんどの広告もフォールドの下に属します。Googleのアルゴリズムでは、フォールドの上にあまりにも多くの広告を配置することはできません。
レスポンシブデザインのヒント
今日、レスポンシブWebサイトは不可欠です。 メンテナンスコストを削減するだけでなく、コンバージョン率を大幅に向上させます。 つまり、ユーザーエクスペリエンスが向上し、バウンス率が低くなります。
メリットはそれだけではありません。レスポンシブデザインを使用すると、サイトのページの読み込みが速くなります。 また、すべてのデバイスに個別のWebサイトを作成する必要はありません。つまり、重複するコンテンツはありません。
2020年以降、Webサイトへのトラフィックの半分以上がモバイルデバイスから発生します。 これは、どの画面サイズやどのデバイスでも見栄えのするレスポンシブサイトが必要であることを意味します。
以下は、WebデザイナーがレスポンシブWebページに使用する最も一般的な画面解像度の一部です。
注:万能のアプローチはありません。そのため、ブレークポイントを知ってから画面サイズを利用してください。
モバイル画面の標準的なWebサイトの解像度:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
タブレット画面の標準的なWebサイトの解像度:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
ノートパソコンの画面の標準的なウェブサイトの解像度:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
ここでの成功の秘訣は第一印象です。 常連客や初めての訪問者に可能な限り最高のブラウジング体験を提供したいと考えています。 彼らがあなたのページの内容を読むために多くのズームをすることを余儀なくされた場合、彼らはおそらくそれを放棄し、よりユーザーフレンドリーなサイトを探しに行くでしょう。
ページ(特にスクロールしなければ見えない位置)にコンテンツが多すぎる場合は、コンテンツを減らして、最も重要な情報に焦点を合わせてください。 これらの手順を正確に実行すれば、ユーザーに完璧で応答性の高いエクスペリエンスを提供することができます。
結論
折り畳み以上のコンテンツは、訪問者の興味をそそるはずです。 したがって、最も魅力的なコンテンツと、そこに行動を促す強調的な呼びかけを追加することが不可欠です。 戦略的なCTAを使用すると、訪問者に販売/登録プロセスを案内するのに役立ちます。
レスポンシブウェブデザインは、すべてのユーザーがあなたのサイトで最高の体験を楽しむことを確実にします。それは美しい折り畳み上のセクションから始まります。
スクロールしなければ見えない位置に広告を配置すると、Webサイトの評判が低下し、SEOのペナルティが発生し、対処するのが面倒になることを忘れないでください。 このセクションにあまりにも多くの広告を追加することは避け、Googleのすべてのガイドラインに従っていることを確認してください。
あります! これで、折り畳みの上にあるセクションとそれを最大限に活用する方法をうまく理解できるはずです。 幸運を!
これを共有
によって書かれた
ニコレット・ロリンツ
あなたも好きかも

優れたカスタマーエクスペリエンスを提供するためにオンサイトメッセージキャンペーンを調整する方法
投稿を見る
フォールドの上には何があり、なぜそれが重要なのですか? (+10説得力のある例)
投稿を見る
