AMPを設定するための実用的なガイド
公開: 2016-12-27コンテンツのアップロード時間を短縮するために、GoogleはAccelerated Mobile Pages(AMP)を導入しました。 このテクノロジーは、GoogleがFacebookInstantArticlesや他社が開発した高速ダウンロードコンテンツオプションと競合しようとしているように見えるかもしれません。 一部のプラットフォームには明らかな利点がありますが、場合によってはそれほど役に立ちません。 以下の投稿では、テクノロジー自体とセットアッププロセスについて説明しています。 AMPの統合はそれほど難しくありませんが、覚えておくべき特定の機能がいくつかあります。
AMPの短い歴史
一般の人々の日常生活におけるモバイルテクノロジーの急速で包括的な浸透は、最大の検索エンジンであるGoogleの焦点の外にとどまることができませんでした。 そこで、2015年10月に、モバイルWeb開発者が利用できるようになった新しいテクノロジーに関する投稿を公開しました。
実際、このテクノロジーは、Googleが近年サポートしている「モバイルフレンドリー」ポリシーの最後の仕上げになりました。 まず、モバイルデバイス向けに最適化されたサイトを上位にランク付けするアルゴリズムを導入しました。 その後、彼らはランディングページのモバイルコンテンツ最適化のための完全に新しい無料ツールであるAMPを開発して導入しました。 AMPとモバイル対応ページの違いについては、この記事とDuaneForresterへのインタビューをご覧ください。
AMPテクノロジーの基本コンポーネント
サイトでのAMP統合について話す前に、このテクノロジーが何であるかを理解して理解する必要があります。 開発者の観点から考えると、次の3つのコンポーネントで構成されています。
•AMPHTMLはよく知られているHTML5と同じですが、変更が加えられています(一部の標準タグは、AMP用に特別に設計されたタグに置き換えられています)。
•AMPJSは新しいライブラリであり、新しいタグへのアクセスを提供し、タグを直接制御することでリソースのダウンロード速度を最適化できます。
•GoogleAMPCacheは、CDNプロキシサーバーベースのネットワークキャッシングAMPページです。 前述の理由により、コンテンツ、スクリプト、および画像は、HTTP 2.0を介して最も近いソースから直接「描画」されるため、クライアント側のダウンロード速度が向上します。
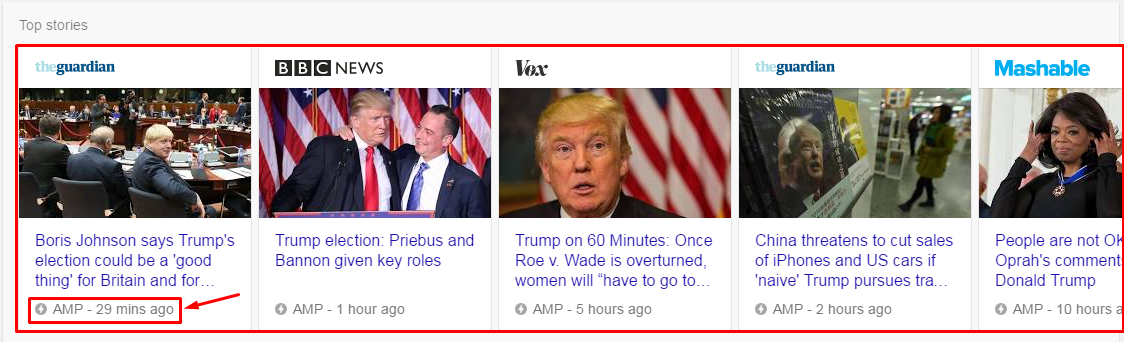
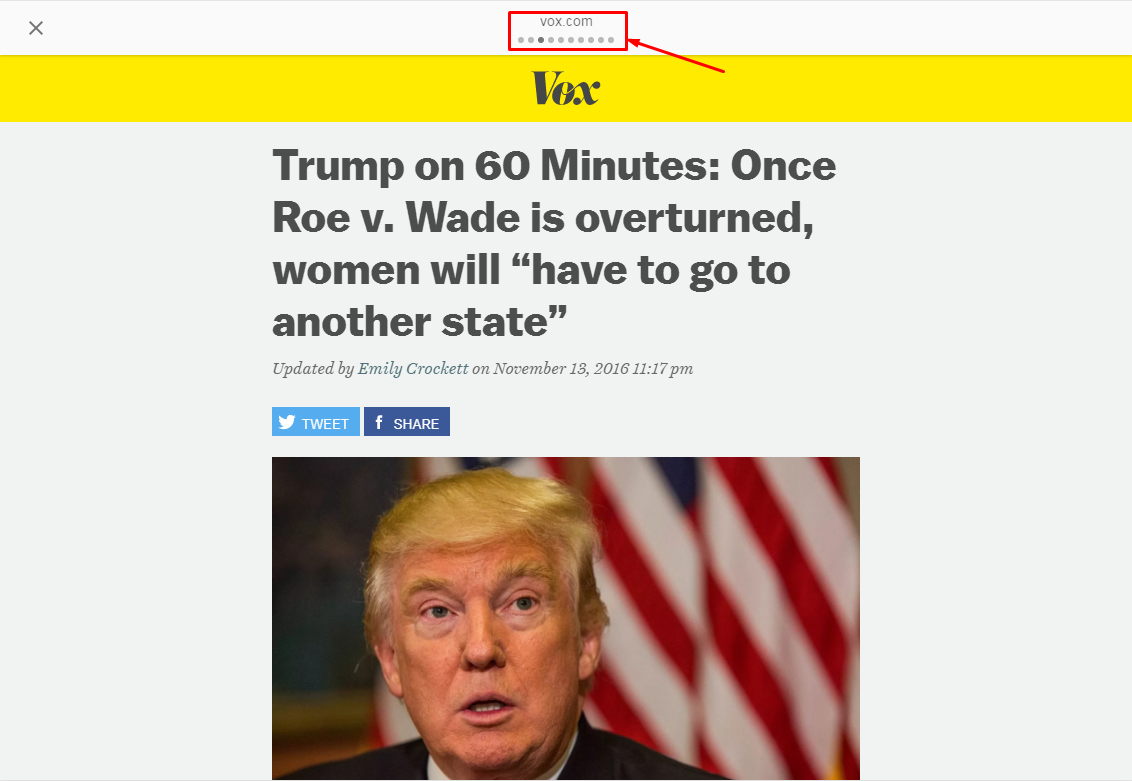
以下の例を確認してください。


このテクノロジーは、ユーザーがサイト運営者のウェブサイトを操作する方法を完全に変えました。
•ユーザーはWebサイトにアクセスしません。記事のコンテンツはGoogleで直接表示され、キャッシュからアップロードされます。
•記事内のナビゲーションはスライダーカルーセルのように見えます。つまり、AMPページを左右にスクロールして、あるニュースから別のニュースに移動できます。
記事のカードは、検索エンジンの結果ページのかなりの割合のスペースを占めており、これがAMPページであることをユーザーに通知する特別なアイコンが付いています。
誰がAMPを試すべきか
AMPは、多くのカテゴリのサイトに必須ではないことを理解する必要があります。 たとえば、従来のEコマースプロジェクトの場合、AMPを使用したディレクトリレイアウトは機能しません。
特定のEコマースプロジェクトに、読者の聴衆と頻繁に更新される記事を含むコンテンツ部分(ブログなど)がある場合、AMPの実装は非常に役立ちます。 マークされたページは、Googleニュースブロックに入り、ブランドとの追加のやり取りのポイントになる可能性があります。
広告ユニットを配置してリソースを収益化するコンテンツプロバイダーは、AMPを実装してニュースにテープを取り込む必要があります。そうすれば、新しい無料の方法で追加のトラフィックを収集できます。
AMPの実装
WebサイトにAMPを実装することを決定した瞬間から、すべての手順を簡単に実行できる単純なアルゴリズムに従う必要があります。 ただし、次に進む前に、この問題を解決するための統合とツールの選択の方法そのものを決定する、次のいくつかの特定のAMP機能に注意してください。

• AMP非同期スクリプトを使用して、閲覧ウィンドウでのコンテンツのダウンロードを数倍高速化します。
•別のタグ«styleamp-custom»でスタイルを送信します。 それらのサイズは50Kbに制限されていることに注意してください。
• HTMLドキュメント内のグラフィック要素(画像とアニメーション)の高さと幅を設定します。
• AMPJSライブラリを使用して、サポートされていないカスタムjsスクリプトを置き換えます。
•リンクまたはCSS@font-faceを使用して、フォントをダウンロードします。
これらのすべての機能は(たとえそれらがあなたの心に何も伝えていなくても)、テクノロジーの実装の速度と容易さに直接影響します。
AMPを自動的に設定する方法
実際の実装アルゴリズムは次のとおりです。
1.AMPのすぐに使えるソリューションがあるかどうかを確認します。
•はい–それを使用して、出力の有効性を制御します。 最も人気のあるブログCMSの既製のソリューションの例は次のとおりです。
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
•いいえ–この記事の次のセクションで説明するように、手動で統合を行います。 そこで、考慮すべき制限について説明します。
2.リードの収集に機能フォームが必要かどうかを確認します。
•はい–「松葉杖」を使用して、「amp-iframe」を介して目的のカスタムjsコードを挿入します。 詳細については、ここをクリックしてください。
•いいえ–この手順をスキップします。
3.ページ追跡のどの方法がニーズに合っているかを確認します。
•AMPピクセルを使用すると、GET-requestに従ってページビューの統計を監視できます。 サードパーティまたはカスタム統計サービスにデータをアップロードするのに最適です。
•AMPAnalyticsを使用すると、Google Analyticsへのデータ転送を整理し、ページ上でユーザーアクティビティを直接追跡できます。
ここでは、コードサンプルを使用した両方のメソッドについて説明します。
4. Google検索コンソールの「AMPテスト」ツールを使用して、ページのコードの有効性を確認します。
AMPを手動で設定する方法
信頼できる非常に人気のあるオンラインメディアの大部分は、ボックス化されたCMSソリューションを使用していません。 通常、これらはカスタムエンジン上に構築されているため、AMPテクノロジの統合は開発者の肩にかかっています。 ただし、これは有能な専門家にとって難しい作業ではありません。 基本的なアルゴリズムには、次の手順が含まれます。
1. AMP形式でページテンプレートを作成します。特別なampタグを使用してメインテンプレートを書き直し、動的要素を無効にし、フォントを設定し、上記の要件に従って画像スタイルを指定します。
2.自動アルゴリズムまたは手動を使用してテンプレートを適合させます(通常、大規模なサイトでは「no-no」オプションですが、小規模なサイトでは優れたソリューションです)。
3.トラッキングピクセルまたはGoogleAnalyticsコードを統合して分析を設定します。
4. Google検索コンソールの「AMPテスト」を使用して有効性をテストします。特に、サイトのメインページからampページに特別なタグをポイントし、rel="canonical"がポイントしている瞬間をテストします。反対方向。
結論
AMPは、発行者やコンテンツ配布者のサイトで特に役立ちます。 統合は複雑に見えるかもしれませんが、AMPは単純なアルゴリズムを備えており、一般的なCMSエンジンとカスタムプラットフォームを使用する両方のサイトで自動化できます。 上記の簡単なアルゴリズムに従うことで、あまり労力とリスクをかけずにこのプロセスを構築できます。
