あなたの製品とホームページの変換に焦点を当てていますか
公開: 2019-10-11コンバージョン重視の製品ページとホームページは、特に顧客との感情的なつながりを構築することを目指している初心者にとっては、少し商売に聞こえるかもしれません。 これは、eコマースビジネスと同じです。 良いウェブサイト上のすべての「道」は購入につながるはずです。 さらに、それらは最初から最後まであなたの訪問者にとってよくナビゲートされて楽しいものでなければなりません。
これは、Webデザインアートが存在する場所です。 最近のForresterResearchの調査結果によると、適切に設計されたUXは、コンバージョン率を最大400%向上させることができます。 CRが現在のように高くないと感じた場合は、このチェックリストが状況の改善に役立つ可能性があります。
製品ページには、製品に関するすべての情報が記載されています
ほとんどの場合、新規顧客はホームページではなく、最初に製品ページにアクセスします。 したがって、これはあなたが完璧に保つ必要があるあなたのウェブサイトでの変換の観点から最も重要な領域です。
有料広告への投資を開始するときは、潜在的な顧客が広告をクリックして、 15秒以内に期待するものを確認できるようにする必要があります。 そうでなければ、彼らはページを離れます、それはあなたのマーケティング予算が無駄になることを意味します。
コンバージョン重視のウェブデザイン要素についてもっと学びましょう。
製品の説明は、可能な限り包括的である必要があります
これは、次の統計によって証明されています。
- 10人中3人のユーザーが、商品の説明が不十分なためにショッピングプロセスを終了します。
- 消費者のほぼ40%が、関連するテキストコンテンツの間違いまたは不足のために、製品を返品しています。
- 買い物客の87%は、商品の説明が不足しているとブランドへの信頼が低下すると主張しています。
- 製品コンテンツを改善すると、オンライン販売が23%増加する可能性があります。
顧客がオンラインで検索しているときに簡単に見つけられるように、各製品ページのコンテンツをキーワードに合わせて最適化する必要があることをご承知おきください。
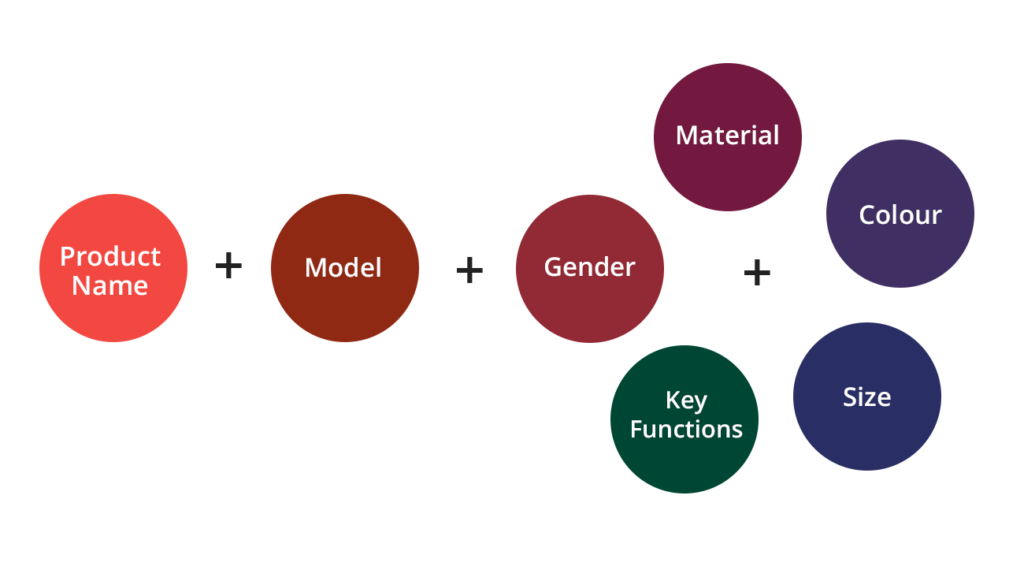
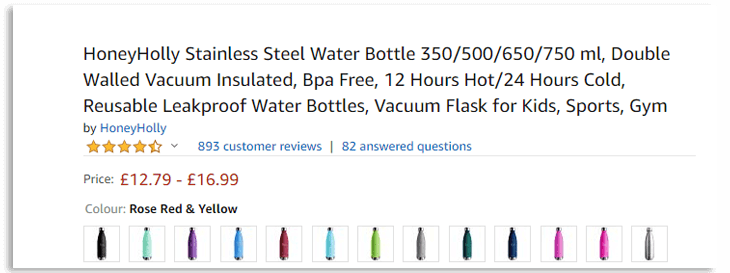
まず第一に、あなたの見出しに注意を払ってください。 eコマースの旗手が見出しを作成するときに常に特定の式を使用していることに気付くかもしれません:製品名+モデル+(性別+素材+色+主要な機能)

アマゾンのように、見出しが圧倒されることがあります。 しかし、重要なのは、このSEOアプローチは、ほとんどのユーザー検索クエリをカバーしているため、機能するということです。

したがって、コンバージョン率を上げるには、トラフィックの品質を向上させる必要があります。 そして、これを行う最も簡単な方法の1つは、顧客からの通常の検索クエリに関連する見出しを作成することです。
正確な見出し以外に、Webページの製品説明には何を含める必要がありますか?
まず第一に、あなたの仕事は、購入前に製品に触れて保持する能力のテキストの錯覚を作成することです。 次の点を説明することをお勧めします。
- 箇条書きの主な機能。
- 製品サイズガイド;
- 技術仕様;
- コンポーネント、成分、起源、材料、警告;
- 必要に応じて、使用に関する推奨事項。
理解しやすいように、テキストコンテンツを分割し、特に複雑な情報の場合はテーブルを使用することをお勧めします。
ビジュアルガイドとしての写真
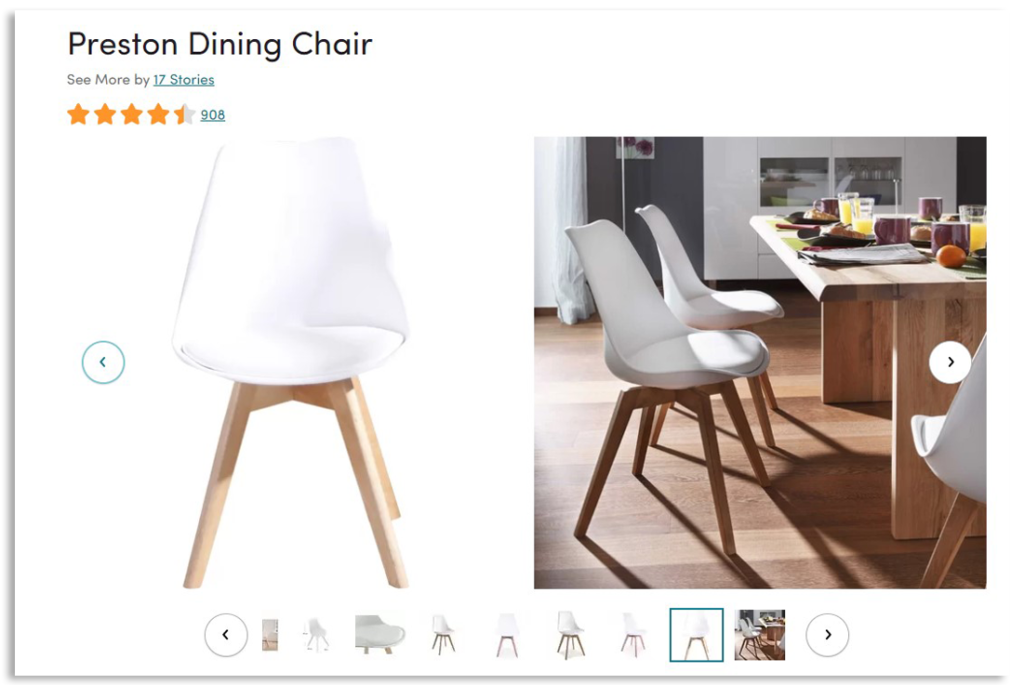
消費者の半数以上が、商品の写真が説明、レビュー、評価よりも重要な要素であると考えています。 したがって、一般的な顧客の質問に答える方法で製品の写真を撮ることをお勧めします。
- 白い背景の製品写真は、あらゆる店舗や市場に適した優れたソリューションです。 製品がインテリア/ボディ/車内などでどのように見えるかを消費者が理解できるように、少なくとも1つの「ライブ写真」を追加することをお勧めします。
- 製品のショットは、少なくとも3〜5人の異なる天使から撮影する必要があります。
- パッケージやアクセサリーが付いた商品を販売する場合は、これらの写真も含めてください。
- 範囲を表示します。 ギャラリーの最後の方に、さまざまな色や素材の商品を組み合わせた写真を追加して、顧客が在庫の他の商品を見るように促すことができます。 確かに、このソリューションはコンバージョン率を高めることができます。
製品の写真は高水準で高品質でなければならないことをすでにご存知ですか?

社会的証明の一形態としてのレビュー
事実、消費者の63%は、顧客のレビューが掲載されたWebサイトで製品を購入する可能性が高くなっています。 さらに、Webページで実際にユーザーが生成したコメントは、製品の説明よりも12タイマー信頼されています。
コンバージョンに関しては、統計によると、レビューが50を超える商品ページでは、コンバージョン率が4.3%向上しています。
コメントで異議を唱えたり、個人的な推奨事項を見つけたりできるように、肯定的および否定的なレビューを残すように顧客を刺激する必要があります。 これは、ホームページに特別な製品カテゴリを作成したり、新しいフィルターを追加したり、マーケティングメールでこれらの洞察を使用したりするためのソースになる可能性があります。
ウェブサイトに掲載されているブランドの代表者がレビューを残して話し合いを始める化粧品店を知っています。 または、関連するフィードバックを残すことができるように、顧客に無料サンプルを送信します。 レビューは、誰がレビューを残したかに関係なく、常に機能します。
さらに、このUXソリューションは、Webサイトの検索エンジン最適化、ブランドロイヤルティ、そして最終的にはコンバージョン率に適しています。
コンバージョンマーケティングの罠としてのウィッシュリスト
最近、ウィッシュリスト機能を追加したばかりの50のeコマースストアの分析に基づいたケーススタディを見つけました。 6か月で、売上は19.3%増加しました。
多くの場合、保存されたアイテムがトリガーされたマーケティングEメールの基礎を形成するため、ウィッシュリストは顧客をブランドに引き付け続けるための完璧なソリューションです。
消費者は、後でまで、購入したい製品を忘れることに慣れています。 そして、これらの製品が割引されるか、再び在庫があることを知らされると、彼らはあなたのウェブサイトにアクセスして購入する可能性が高くなります。
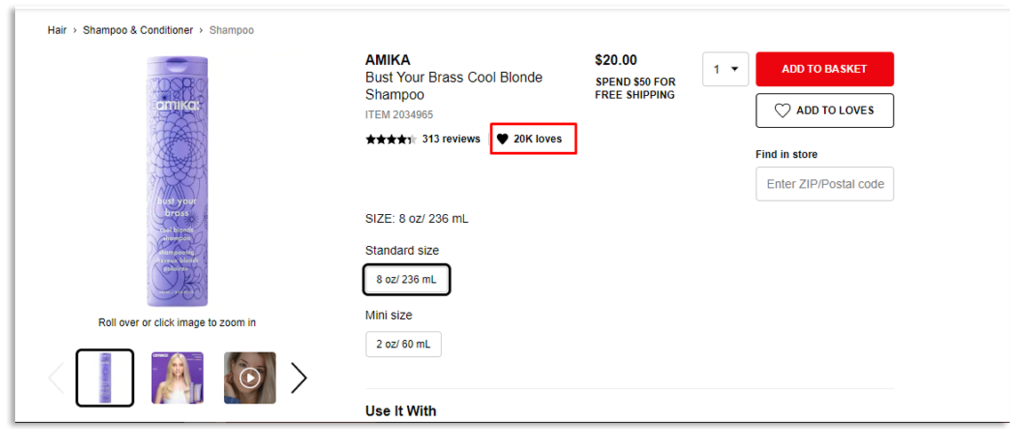
それに加えて、ウィッシュリストはショッピングカートの放棄を減らすのに役立ち、いいねカウンター( sephora.comと同様)を構成すると、Webサイトでの製品の人気を示すことができます。このデザイン機能は、コンバージョン率を上げるための追加の方法の1つです。 。

CTAボタンは創造性に関するものではありません
はい、明確な行動を促すフレーズは、コンバージョン重視のeコマースウェブサイトの重要な詳細の1つです。 これに加えて、CTAはボタンであり、これをgif、画像、またはアートオブジェクトに変更する必要がないことを覚えておく必要があります。
従う必要のあるルールがいくつかあります。
- 製品ページごとに1つのCTA 。 ターゲットアクションに対してのみCTAを作成します。 あなたのウェブページを圧倒しないでください。
- CTAボタンには、動詞(購入、注文、送信、カートに追加)を含む1〜3語を含める必要があります。
- CTAは、Webサイトの訪問者を混乱させないように、明確でわかりやすいものにする必要があります。
- 対照的な色を使用します。 ちなみに、SAPによると、CTAの色をオレンジ色に変更すると、コンバージョン率が32.5%向上したとのことです。 Performableによると、赤色のCTAによってコンバージョン率が21%向上したとのことです。 A / Bテストを実行して、どのCTAカラーが最適かを確認することをお勧めします。


ホームページはあなたの本質です
ホームページは、新規顧客が商品またはカテゴリ広告から来た場合にアクセスする2番目のページです。 そしてあなたの忠実な顧客のための最初のページ。 ここで、どのデザイン要素がコンバージョン率にプラスの影響を与える可能性があるかを確認しましょう。
製品を紹介する代わりにホームページの主なカテゴリ
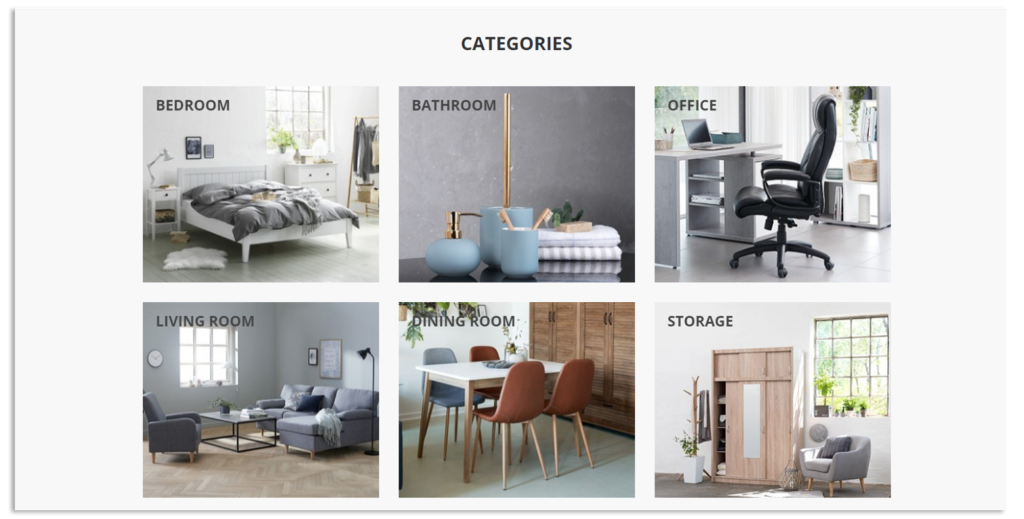
特にウェブサイトが狭いニッチ内で機能する場合、ホームページに製品が必要かどうかについては議論が続いています。 しかし、ほとんどの人は、ホームページに主要なカテゴリを表示することが、顧客が画像をクリックして中身を見つけるように動機付けるための優れた視覚的方法であることに同意しています。 簡単に言えば、これは人間の好奇心の操作です。 また、幅広い製品をお持ちの場合は、Webサイトのナビゲーションを簡素化するのに最適な方法です。
さらに、このアプローチは、HTMLと画像の組み合わせと正しいカテゴリの命名により、SEOにプラスの影響を与えます。
コンバージョンがすぐに増えるのを待って、すべてを削除して実行してホームページにカテゴリグリッドを追加しないでください。 実装方法は、よく考えられ、整理されている必要があります。 そうしないと、ランディングページがJyskWebサイトのように表示されない可能性があります。

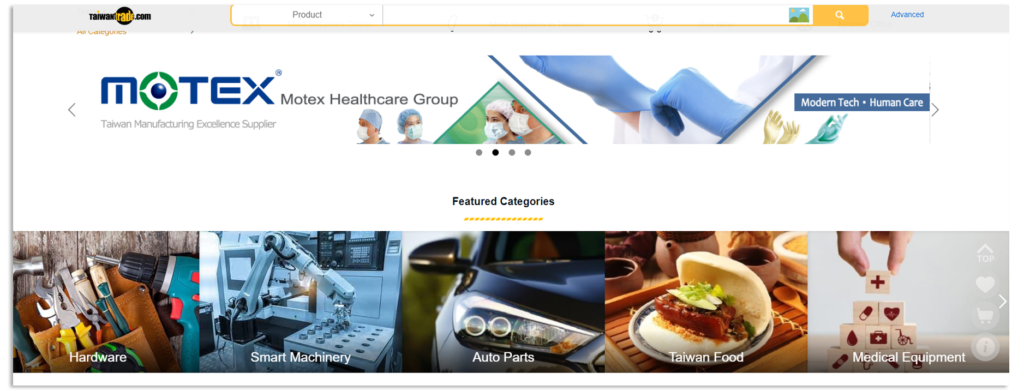
しかし、 Taiwantradeのように見えることになります。

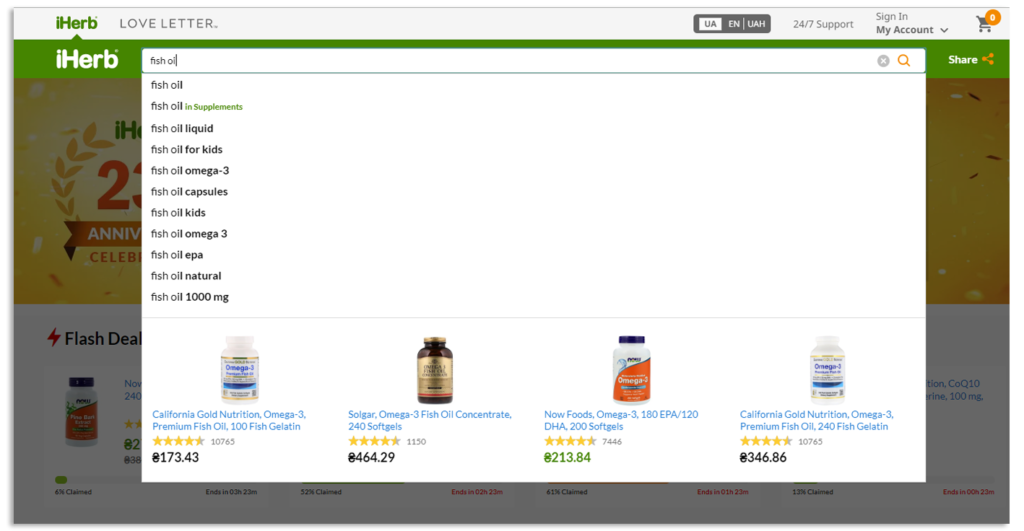
自動入力機能を備えた人目を引く検索ボックスは、コンバージョンを増やします
Econsultancyは、eコマース訪問者の最大30%が内部Webサイト検索を使用していることを発見しました。 私が上で述べたTaiwantradeと同じくらいあなたの範囲が広いなら、これは絶対に必要なものです。
ユーザーの60%以上が、Webサイトで製品を見つけるために3語以上を使用しています。 これは、次の2つの理由でヒントを構成することをお勧めします。
- 予測検索は顧客体験を向上させます。
- オートフィルによって検索クエリが長くなり、長いクエリの方がコンバージョン率が高くなるため、コンバージョン率が24%向上する可能性があります。

フォントはウェブサイトの読みやすさと変換に影響を与えます
フォントの読みやすさは、今日の主要なeコマースマーケティングの目標である読み取り速度と全体的な顧客体験にとって非常に重要です。
グーグルとIBMによって伝えられた研究は、ユーザーが10または14ポイントのフォントよりも12ポイントのフォントを速く読むことを示しました。
ClickLaboratoryは、NumaraSoftwareのケーススタディの結果を発表しました。 彼らはウェブサイトのフォントを10ptから13ptに増やし、優れた結果を受け取りました。
- バウンス率が10%減少しました
- 退出率が19%減少
- 1回の訪問あたりのページ数は24%増加しました
- コンバージョン率が133%向上しました!
Webデザイナーの間では、どのフォントがより適切に機能するかについて議論があります。セリフ(文字の最後に細い水平方向のストロークがない)またはサンセリフです。 ただし、研究によると、それらの間に統計的有意性はありません。
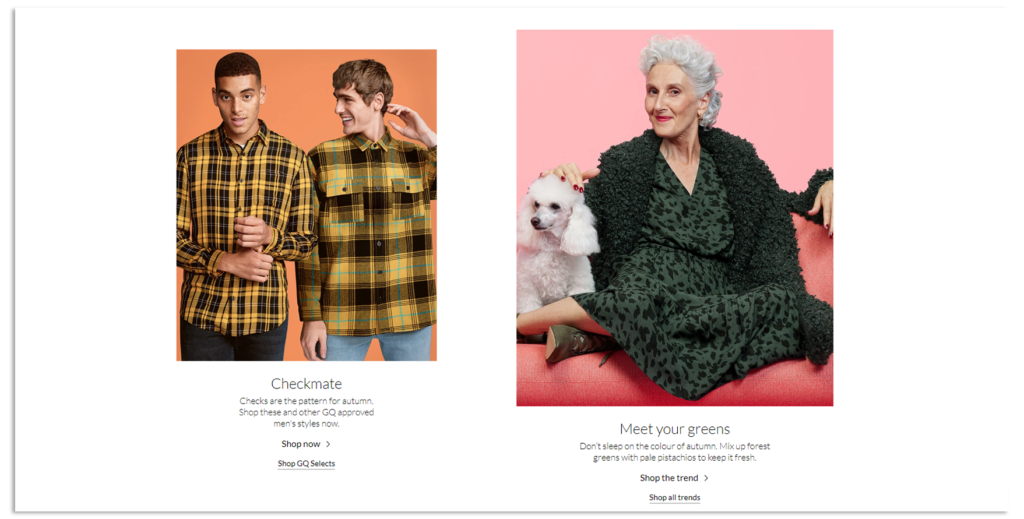
ホームページに親指がある場合は、50〜75文字の長さ(スペースを含む)の行を維持するようにしてください。 これはベイマード研究所のアドバイスです。
Debenhams.comの設計は、このルールを適用する明確な例を示しています。

4.見つけやすい連絡先情報はあなたの信頼を反映しています
それはすべてウェブサイトの信頼性についてです。 統計によると、消費者の半数以上( 51% )が連絡しやすい企業を信頼しています。
コンバージョン重視のウェブサイトでのカスタマーエクスペリエンスを向上させるには、フッターにメールアドレス、電話番号、住所(または少なくとも都市)を含む連絡先情報を挿入して、訪問者があなたの存在を確認できるようにします。 または、ヘッダーに最も重要な連絡先を表示します。これは、Webサイトの変換にさらに適しています。

これらのマイナーなWebデザイン機能はすべて、顧客に適切な情報を取得するプロセスを簡素化できます。 そのため、彼らはあなたに電話して、製品の入手可能性を指定したり、配達にかかる時間を見積もることができます。
それに加えて、詳細情報、地図、営業時間、ソーシャルメディアプロファイルへのリンク、およびFAQセクションを含む別の「連絡先」ページを作成して、無関係な問い合わせの数を最小限に抑えます。
まとめましょう
フルスクリーンの製品画像と明るい色を備えた、モダンで魅力的なeコマースWebデザインに心から感謝しています。 しかし、彼らは芸術のように見えるかもしれませんが、私たちが買い物をする場所ではありません。
販売はeコマースの重要な目標であるため、Webサイトのすべてのデザイン要素が顧客を購入に導く必要があります。
ほとんどの場合、これは潜在的な顧客が最初にアクセスするページであるため、製品ページに注目してください。
- キーワード検索クエリに基づいてロングテールの見出しを作成します。
- 構造化された製品の説明では、追加の質問を残さないでください。
- 製品の実際のサイズを示すために、製品の「ライブ写真」を少なくとも1枚作成します。
- レビューセクションを含めて、顧客にフィードバックを残すように促します。
- ウィッシュリスト機能を追加して、トリガーされたEメールマーケティングのパフォーマンスとカスタマーエクスペリエンスを向上させます。
- 関連性のないCTAで製品ページを圧倒しないでください。
それはあなたの忠実な顧客にとって重要なので、あなたのホームページの世話をしてください。
- ホームページに商品カテゴリグリッドを表示します。
- 「最もスターが付けられた」、「新着」などのストア固有のカテゴリを作成および更新します。
- 検索ボックスの自動入力機能を使用します。
- 通常のテキストコンテンツには13〜14ポイントのフォントを使用します。
- 連絡先情報を目立たせます。
最も成功しているウェブサイトはシンプルさを追求しています。 あなたの顧客のためにあなたのウェブサイトを簡単にしてください。
